So exportieren Sie Ihr SVG zur Verwendung als Desktop-Hintergrund
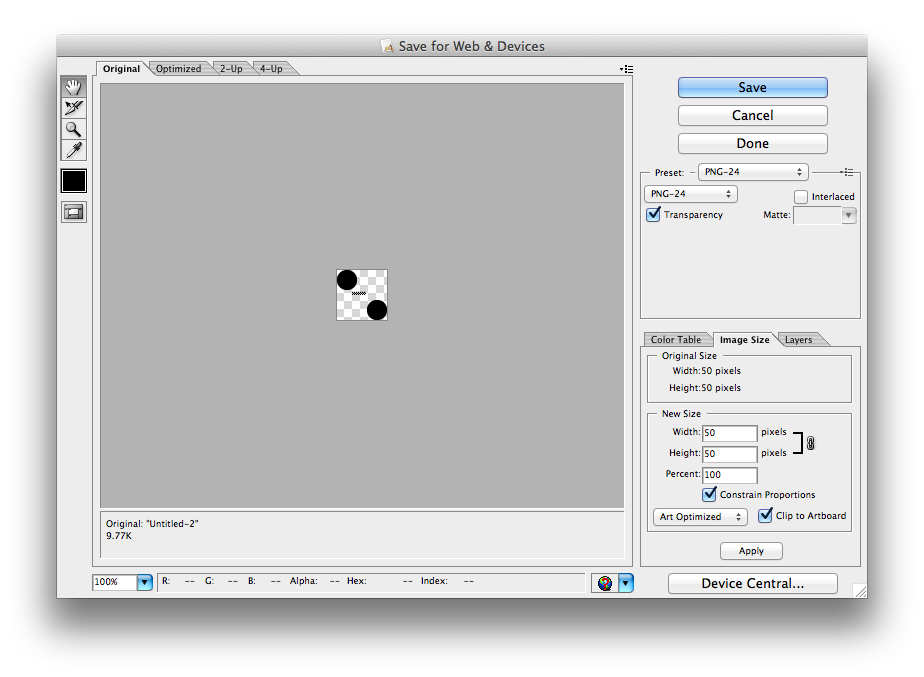
Veröffentlicht: 2022-12-15Wenn Sie Ihr SVG zur Verwendung als Desktop-Hintergrund exportieren möchten, müssen Sie einige Dinge beachten. Stellen Sie zunächst sicher, dass Ihr SVG die richtige Größe für die Abmessungen Ihres Desktops hat. Sie können dies überprüfen, indem Sie Ihr SVG in einem Vektorbearbeitungsprogramm wie Adobe Illustrator öffnen und die Dokumentgröße im Menü „Datei“ > „Dokumenteigenschaften“ überprüfen. Nachdem Sie überprüft haben, dass Ihr SVG die richtige Größe hat, müssen Sie es als PNG-Datei exportieren. Dies kann in Illustrator erfolgen, indem Sie zu Datei > Exportieren > Exportieren als gehen und PNG aus dem Dropdown-Menü auswählen. Stellen Sie beim Exportieren Ihres PNG sicher, dass Sie die Option „transparenter Hintergrund“ auswählen, damit Ihr Desktop-Hintergrund durchscheint. Öffnen Sie abschließend Ihr PNG in einem Bildbearbeitungsprogramm wie Photoshop und schneiden Sie es auf die gewünschte Größe zu. Speichern Sie dann Ihre Datei und legen Sie sie als Desktop-Hintergrund fest!
Sie können andere Dateitypen wie SVGs exportieren, indem Sie die gleichen Schritte ausführen. Wenn Sie die Datei exportieren möchten, stellen Sie sicher, dass die Hintergrundfarbe auf transparent eingestellt ist und das Menü „Speichern unter“ ausgewählt ist.
Wenn Sie ein SVG erstellen, ist es transparent. Wenn die Elemente also nicht die gesamte viewBox abdecken, wird die Hintergrundfarbe dahinter sichtbar.
In jedem Fall sollte der Hintergrund eines SVG immer transparent sein, solange das Wurzelelement nicht mit Rects oder Farben gefüllt ist, die nicht direkt mit der Farbe des Hintergrunds zusammenhängen.
Wie exportiere ich eine SVG-Datei?
Es gibt verschiedene Möglichkeiten, eine SVG-Datei zu exportieren. Eine Möglichkeit besteht darin, die Datei in einem Vektorbearbeitungsprogramm wie Adobe Illustrator zu öffnen und dann die Option „Datei“ > „Exportieren“ > „Exportieren als“ auszuwählen. Eine andere Möglichkeit besteht darin, ein spezielles SVG-Konverter-Tool wie das unter https://vectormagic.com/svg verfügbare zu verwenden.
Welche Programme exportieren SVG-Dateien?
Es ist möglich, SVG-Dateien mit Adobe Illustrator zu öffnen, die mit diesem Programm erstellt werden können. SVG-Dateien können von anderen Adobe-Programmen unterstützt werden, einschließlich Photoshop, Photoshop Elements und InDesign.
Was ist ein SVG-Bild?
Was ist eine sva-Datei? Scalable Vector Graphics (SVG) ist ein webfreundliches Vektordateiformat , das mit Websites verwendet werden kann. Im Vergleich zu pixelbasierten Rasterdateien wie JPEGs speichern Vektordateien Bilder in mathematischen Formeln basierend auf Punkten und Linien auf einem Gitter.
SVG ist besser als JPEG oder PNG
Infolgedessen sind SVG-Dateien kleiner und detaillierter als JPG-Dateien und PNG-Dateien , was sie insgesamt zu einem besseren Format macht.
Exportieren Sie SVG mit transparentem Hintergrund Illustrator

Wenn Sie eine SVG-Datei aus Adobe Illustrator exportieren, haben Sie die Möglichkeit, einen transparenten Hintergrund hinzuzufügen. Dies ist hilfreich, wenn Sie das Bild auf einer Webseite oder in einem anderen Programm verwenden möchten, in dem die Hintergrundfarbe geändert werden kann. Um ein SVG mit transparentem Hintergrund zu exportieren, aktivieren Sie das Kontrollkästchen „Transparenz verwenden“ im Dialogfeld „Exportieren“.
So ändern oder modifizieren Sie Vektorgrafiken einfach
Die Verwendung von Vektorgrafiken hat in den letzten Jahren stark zugenommen. Eine Vektorillustration ist eine ausgezeichnete Wahl für die Erstellung von Logos, Broschüren oder jeder anderen Art von hochwertigem, individuellem Bild, da sie an jede Form und Größe angepasst werden kann. Eines der häufigsten Probleme bei Vektorgrafiken ist jedoch, dass sie schwierig zu ändern oder zu modifizieren sind. Wenn Sie mit einem Logo oder anderen Bild arbeiten, das Sie leicht ändern oder modifizieren müssen, ist ein Vektoreditor wie Adobe Illustrator eine gute Option. Mit Illustrator können Sie den Hintergrund einfach entfernen und das Bild in einer transparenten PNG-Datei speichern. Darüber hinaus können Sie Image Trace in Illustrator verwenden, um den weißen Hintergrund aus Ihrem Bild zu entfernen und ihm ein viel professionelleres Aussehen zu verleihen. Die Verwendung eines Vektor-Editors wie Illustrator ist eine hervorragende Möglichkeit, Ihre Vektorbilder zu modifizieren oder zu ändern, ohne sie von Grund auf neu erstellen zu müssen. Mithilfe von Illustrator und Image Trace können Sie ganz einfach den Hintergrund entfernen, die Farbe ändern und das Bild als transparente PNG-Datei speichern, die exportiert werden kann.

SVG-Illustrator exportieren
Eine SVG-Datei ist eine Grafikdatei, die ein zweidimensionales Vektorgrafikformat verwendet. Das Format wurde vom World Wide Web Consortium (W3C) entwickelt und wird von verschiedenen Softwareprogrammen und Onlinediensten verwendet. SVG-Dateien werden häufig in Softwareprogrammen zur Bearbeitung von Vektorgrafiken wie Adobe Illustrator, Inkscape oder Affinity Designer erstellt. Sie können von Grund auf neu erstellt oder durch Exportieren einer vorhandenen Datei, z. B. JPG oder PNG, in ein SVG-Format.
Speichern von SVG-Dateien von Illustrato
Das Speichern von SVG-Dateien in Illustrator ist unkompliziert. Navigieren Sie zum Menü „Datei“ und wählen Sie „Speichern unter“, gefolgt vom Typ (siehe Abbildung unten), um die Datei als .sVG zu exportieren. Sie können die zuverlässigsten Einstellungen exportieren, indem Sie unten auf den Link Einstellungen speichern klicken. Sie können das SVG speichern, indem Sie es aus dem Dropdown-Menü auswählen. OK, das Pop-up fordert Sie nicht auf, etwas zu unternehmen; drücken Sie einfach die OK-Taste. Wenn Sie die Datei als SVG speichern, wird sie automatisch in der Silhouette Studio Designer Edition oder im Cricut Design Space gespeichert. Danach können Sie beginnen, Ihre Datei zu schneiden und zu verwenden.
Exportieren Sie die Svg-Reaktion
Um eine React-Komponente als SVG zu exportieren, können Sie die React. Fragment-Komponente und die DangerlySetInnerHTML-Prop. Dadurch wird die Komponente als SVG gerendert.
Wie speichere ich SVG in React?
Eine bebilderte Anleitung zum Importieren von SVA-Bildern mit dem Image-Tag. Eine der bequemsten Möglichkeiten, ein SVG zu verwenden, besteht darin, es mit dem Image-Tag zu importieren. Wenn Sie Ihre App mit Xamarin.Forms (Create React App) initialisieren, kann die Attributdatei basierend auf der Tatsache, dass sie beim Start unterstützt wird, in die Bildquelle importiert werden. Importieren Sie Ihre SVG-Datei aus „/path/to/image“.
Exportieren Ihrer Grafik als SVG
Gehen Sie für Illustrator zu Datei.
Wie bekomme ich SVG in React Js?
Importiere React from'react' als Komponente mit einem SVG, dann importiere ReactComponent als React Logo. Dies ist ein App-Svg . Die folgenden Schritte führen Sie durch den Prozess: – Geben Sie das Element „Create React App“ zurück ( *div className=App>ReactLogo()); – Exportieren Sie die Standard-App ( *div className=ExportDefaultApp
Verwenden von SVGs und benutzerdefinierten Schriftarten in React
Um beispielsweise ein einfaches Logo in Ihrer App zu erstellen, verwenden Sie den folgenden Code: const MyLogo = React.createClass( render: function() * return (div> *MyLogo /> /div>); * Zum Beispiel könnten Sie verwenden Verwenden Sie den folgenden Code, um das Symbol in einer Überschrift zu erstellen: const MyHeading = React.Class(* propcreate: MyIcon, Render: * return ( div className [MyHeading], h1 = Hello, World!]]). Code zur Verwendung von Roboto: const MyFont = 'Roboto', wie im Bild unten gezeigt.
Ist es besser, Svg oder PNG in React zu verwenden?
Anstatt von. Ab sofort sollten Sie das SVG-Format verwenden, wenn Sie JPEG-Dateien von Ihrer React Native-App herunterladen. Ein Vektorformat wie SVG kann ohne Qualitätseinbußen unendlich skaliert werden.
Verwenden Sie kein SVG
Trotz der Tatsache, dass viele Browser SVG unterstützen, wird es nicht mehr für neue Entwicklungen empfohlen, da es veraltet ist. Die Verwendung von SVG ist in den letzten Jahren zurückgegangen und erhält nicht mehr so viel Aufmerksamkeit wie andere Formate wie HTML und CSS. Wenn Sie gerade erst mit der Webentwicklung beginnen, sollten Sie aufhören, SVG zu verwenden, da es in Zukunft weniger Geld gibt, um Ressourcen dafür zu finden.
Wie verwendet man Sprite SVG in React?
Reagieren von handeln: Importiere Briefe aus '../letters.' Ein Buchstabe ssvg wird verwendet; ein Buchstabe lsvg wird importiert. Der Buchstabe SMS besteht aus einem scs und einem konstanten Buchstaben smvg. Der Buchstabe * (Buchstabe, Farbe, Größe) gibt die Größe des Buchstabens an. Füllen Sie die *svg className="svg-letter"-Füllung mit der Farbe, Breite und Höhe der *svg-Klasse aus. LetterSvg.: Verwenden Sie href=$Letters#letter-$letter /> */svg
Verwenden Sie Png nicht für die Langzeitspeicherung
Da PNG ein verlustbehaftetes Komprimierungsformat ist, sollten Sie es verwenden, um Bilder zu speichern, die Sie längere Zeit nicht auf einer Webseite anzeigen möchten. Wenn Sie ein Bild für längere Zeit speichern müssen, sollten Sie anstelle einer Bildbibliothek wie JPEG ein Komprimierungsformat wie HTML oder WebP verwenden.
Exportieren Sie SVG aus Figma
Mit Figma können Sie SVG-Dateien exportieren. Um ein SVG zu exportieren, starten Sie das Menü „Exportieren“ und wählen Sie die Option aus. Wenn Sie alle Ebenen des Dokuments exportieren möchten, können Sie dies mit einem Klick tun. Nachdem Sie sich entschieden haben, was Sie speichern möchten, klicken Sie auf die Schaltfläche Exportieren und wählen Sie den Ort aus, an dem die Datei gespeichert werden soll.
Exportieren Sie Ihr Photoshop-Projekt korrekt
Die Exportoptionen sollten angeben, dass die Option Exporttyp auf Alle Ebenen eingestellt ist.
