So blenden Sie Bilder bei Mouseover in WordPress aus (einfach und einfach)
Veröffentlicht: 2023-03-28Möchten Sie Bilder bei Mouseover in WordPress verblassen lassen?
Eine einfache Ein- oder Ausblendanimation, wenn ein Benutzer seine Maus über ein Bild bewegt, kann Ihre Website ansprechender machen. Es ermutigt Besucher auch, mit Ihren Inhalten zu interagieren, wodurch sie länger auf Ihrer Website bleiben können.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress einen Fade-Image-Effekt bei Mouseover hinzufügen.

Warum Bilder bei Mouseover in WordPress verblassen lassen?
Animationen sind eine einfache Möglichkeit, Ihre Website interessanter zu gestalten, und können sogar die Aufmerksamkeit des Besuchers auf die wichtigsten Inhalte Ihrer Seite lenken, z. B. Ihr Website-Logo oder eine Handlungsaufforderung.
Es gibt viele verschiedene Möglichkeiten, CSS-Animationen in WordPress zu verwenden, aber das Hinzufügen eines Hover-Effekts zu Bildern ist besonders effektiv. Die Fade-Animation bedeutet, dass Ihre Bilder langsam erscheinen oder verschwinden, wenn Besucher mit der Maus darüber fahren.

Dies ermutigt die Leute, mit Ihren Bildern zu interagieren, und kann der Seite sogar ein Storytelling-Element hinzufügen. Beispielsweise können verschiedene Bilder ein- und ausgeblendet werden, wenn sich der Besucher auf der Seite bewegt.
Im Gegensatz zu einigen anderen Animationen ist der Effekt des Verblassens des Bildes bei Mouseover subtil, sodass er das Leseerlebnis des Besuchers oder eine von Ihnen durchgeführte Bildoptimierung nicht negativ beeinflusst.
Lassen Sie uns Ihnen zeigen, wie Sie Ihren Bildern beim Mouseover in WordPress eine Überblendung hinzufügen.
Hinzufügen von Image Fade on Mouseover zu allen WordPress-Bildern
Der einfachste Weg, allen Ihren Bildern einen Fade-Effekt hinzuzufügen, ist die Verwendung von WPCode. Mit diesem kostenlosen Plugin können Sie ganz einfach benutzerdefinierten Code in WordPress hinzufügen, ohne Ihre Designdateien bearbeiten zu müssen.
Mit WPCode können sogar Anfänger den Code ihrer Website bearbeiten, ohne Fehler und Tippfehler zu riskieren, die viele häufige WordPress-Fehler verursachen können.
Als erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
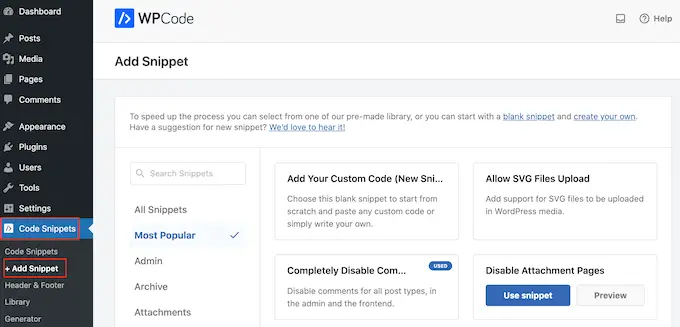
Gehen Sie nach der Aktivierung zu Code Snippets » Snippet hinzufügen .

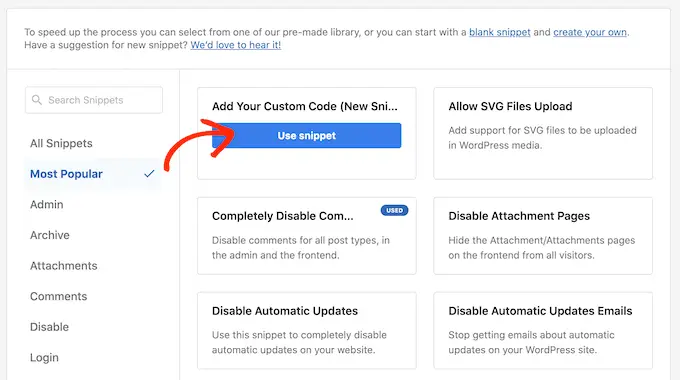
Bewegen Sie hier einfach die Maus über „Hinzufügen Ihres benutzerdefinierten Codes“.
Wenn es angezeigt wird, klicken Sie auf "Snippet verwenden".

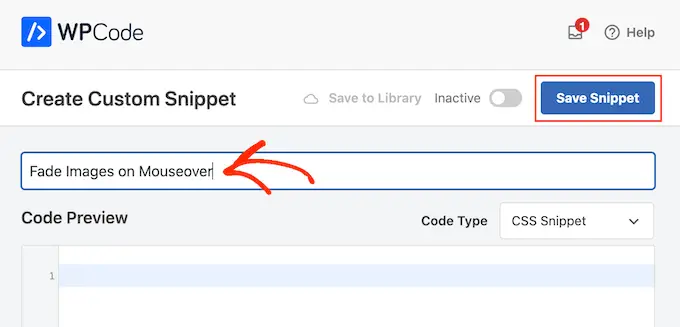
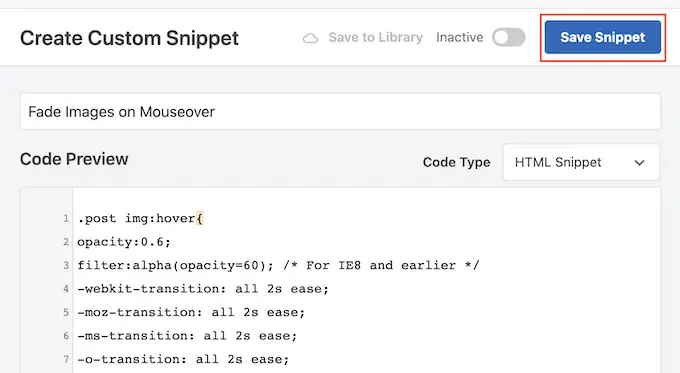
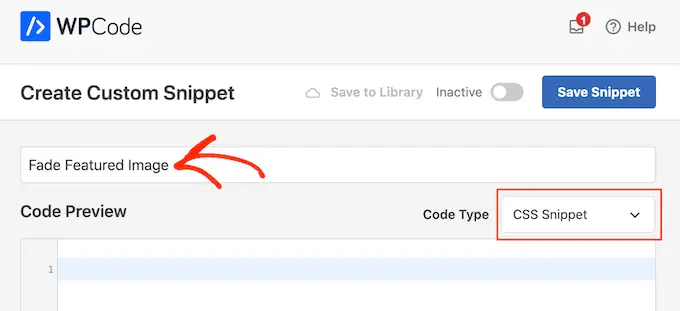
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.
Wir müssen WordPress benutzerdefiniertes CSS hinzufügen, also öffnen Sie das Dropdown-Menü „Codetyp“ und wählen Sie „CSS-Snippet“.

Fügen Sie im Code-Editor das folgende Code-Snippet hinzu:
.post img:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
Dieses Code-Snippet blendet jedes Bild für 2 Sekunden aus, wenn der Benutzer mit der Maus darüber fährt. Um das Bild langsamer verblassen zu lassen, ersetzen Sie einfach „2sease“ durch eine höhere Zahl. Wenn Sie das Bild schneller verblassen lassen möchten, verwenden Sie „1s Ease“ oder kleiner.
Sie können die „Opazität“ auch erhöhen oder verringern, indem Sie die Zeile opacity:0.6 ändern.
Wenn Sie eine dieser Zahlen ändern, stellen Sie sicher, dass Sie sie in allen Eigenschaften (webkit, moz, ms und o) ändern, damit der Fade-Effekt in jedem Browser gleich aussieht.
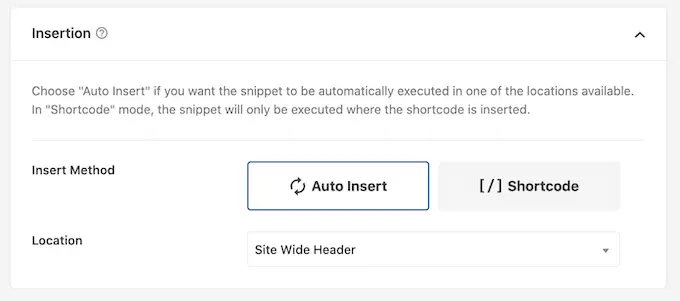
Wenn Sie mit dem Snippet zufrieden sind, scrollen Sie zum Abschnitt "Einfügen". WPCode kann Ihren Code an verschiedenen Stellen hinzufügen, z. B. nach jedem Beitrag, nur Frontend oder nur Admin.
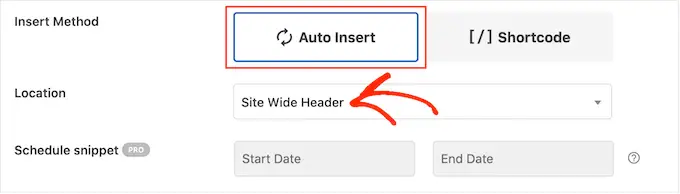
Um allen Ihren Bildern einen Fade-Effekt hinzuzufügen, klicken Sie auf „Automatisch einfügen“. Öffnen Sie dann das Dropdown-Menü „Standort“ und wählen Sie „Site Wide Header“.

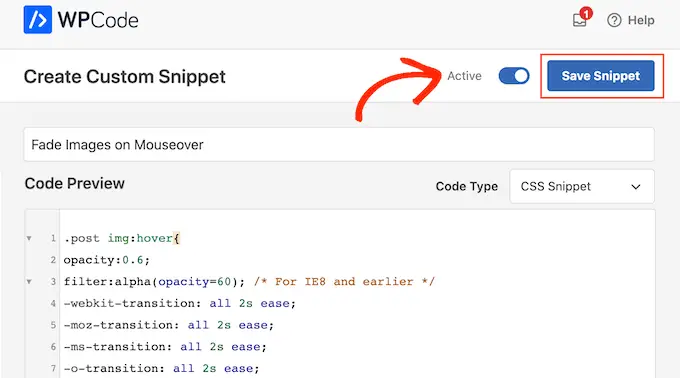
Danach können Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter „Inaktiv“ klicken, sodass er sich in „Aktiv“ ändert.
Klicken Sie abschließend auf „Snippet speichern“, um das CSS-Snippet live zu schalten.

Wenn Sie jetzt mit der Maus über ein beliebiges Bild auf Ihrer WordPress-Website fahren, sehen Sie den Fade-Effekt in Aktion.
Hinzufügen von Bild-Fade-Animationen zu einzelnen Seiten
Die Verwendung eines Fade-Effekts für jedes einzelne Bild kann ablenkend wirken, insbesondere wenn Sie eine Foto-Website, einen Stock-Fotoladen oder eine andere Website mit vielen Bildern betreiben.

In Anbetracht dessen möchten Sie Fade-Effekte möglicherweise nur auf einer bestimmten Seite oder einem bestimmten Beitrag verwenden.
Die gute Nachricht ist, dass Sie mit WPCode benutzerdefinierte Shortcodes erstellen können. Sie können diesen Shortcode auf jeder Seite platzieren, und WordPress zeigt Fade-Effekte nur auf dieser Seite an.
Erstellen Sie dazu einfach ein benutzerdefiniertes Code-Snippet und fügen Sie den Fade-Animationscode hinzu, indem Sie dem oben beschriebenen Verfahren folgen. Klicken Sie dann auf die Schaltfläche „Snippet speichern“.

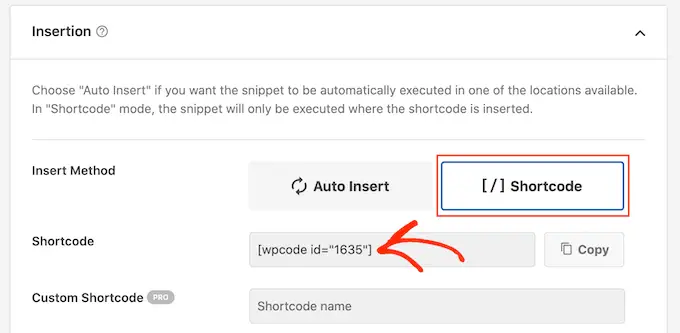
Scrollen Sie danach zum Abschnitt „Einfügen“, aber wählen Sie diesmal „Shortcode“.
Dadurch wird ein Shortcode erstellt, den Sie zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich hinzufügen können.

Machen Sie danach weiter und machen Sie das Snippet live, indem Sie den gleichen Prozess wie oben beschrieben befolgen.
Sie können jetzt zu jeder Seite, jedem Post oder Widget-bereiten Bereich gehen und einen neuen „Shortcode“-Block erstellen. Fügen Sie dann einfach den WPCode-Shortcode in diesen Block ein.

Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Klicken Sie danach entweder auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um den Shortcode live zu schalten. Sie können dann diese Seite, diese Seite oder diesen Widget-bereiten Bereich besuchen, um den Fade-On-Mouseover-Effekt zu sehen.
Hinzufügen von Bild-Fade-Animationen zu ausgewählten Bildern
Eine weitere Option ist das Hinzufügen von Fade-Animationen zu Ihren vorgestellten Bildern oder Post-Thumbnails. Dies ist das primäre Bild des Beitrags und erscheint oft neben der Überschrift auf Ihrer Homepage, Archivseiten und anderen wichtigen Bereichen Ihrer Website.
Indem Sie ausgewählte Bilder beim Mouseover ausblenden, können Sie Ihre Website auffälliger und ansprechender gestalten, ohne jedes einzelne Bild in Ihrem WordPress-Blog oder Ihrer Website zu animieren.
Um Ihren Post-Thumbnails eine Fade-Animation hinzuzufügen, erstellen Sie einfach ein neues benutzerdefiniertes Code-Snippet, indem Sie dem oben beschriebenen Verfahren folgen.

Fügen Sie dieses Mal jedoch den folgenden Code zum Editor hinzu:
img.wp-post-image:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
Scrollen Sie danach zum Feld „Einfügen“ und wählen Sie „Automatisch einfügen“. Öffnen Sie dann das Dropdown-Menü „Standort“ und wählen Sie „Site Wide Header“.

Danach können Sie fortfahren und das Code-Snippet mit demselben oben beschriebenen Verfahren live schalten.
Jetzt können Sie mit der Maus über ein ausgewähltes Bild fahren, um die Fade-Animation in Aktion zu sehen.
Wenn Sie noch mehr Bild-Mouseover-Effekte hinzufügen möchten, lesen Sie unsere Anleitung zum Hinzufügen von Bild-Hover-Effekten in WordPress.
Bonus: Animieren Sie beliebige Bilder, Texte, Schaltflächen und mehr
Fade-Effekte sind eine lustige Möglichkeit, Bilder interessanter zu machen, aber es gibt noch viel mehr Möglichkeiten, Animationen in WordPress zu verwenden. Sie können beispielsweise Flipbox-Animationen verwenden, um Text anzuzeigen, wenn ein Besucher mit der Maus über ein Bild fährt, oder Zoom-Effekte verwenden, damit Benutzer ein Bild detaillierter erkunden können.
Wenn Sie verschiedene Effekte ausprobieren möchten, bietet SeedProd über 40 Animationen, die Sie zu Bildern, Text, Schaltflächen, Videos und mehr hinzufügen können. Sie können sogar ganze Abschnitte und Spalten mit nur wenigen Klicks animieren.
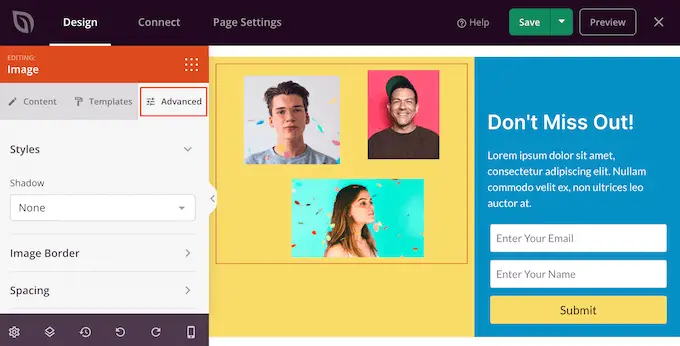
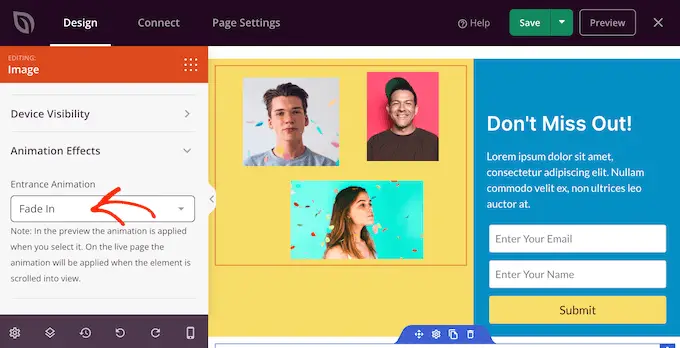
Klicken Sie im SeedProd-Editor einfach auf den Inhalt, den Sie animieren möchten, und wählen Sie dann im linken Menü die Registerkarte „Erweitert“.

Sie können dann fortfahren und klicken, um den Abschnitt „Animationseffekte“ zu erweitern.
Wählen Sie danach einfach eine Animation aus dem Dropdown-Menü „Eingangsanimation“ aus, einschließlich einer großen Auswahl an verschiedenen Fade-Effekten.

Weitere Informationen finden Sie in unserem Leitfaden zum Erstellen einer Landingpage mit WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Bilder beim Mouseover in WordPress ausblenden können. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl der besten Webdesign-Software und unsere Expertenauswahl der besten WordPress-Popup-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
