So füllen Sie einen Pfad in einem AI-SVG aus
Veröffentlicht: 2022-12-23Um einen Pfad in einem AI-SVG auszufüllen, müssen die folgenden Schritte ausgeführt werden: 1. Öffnen Sie die AI-Datei in Adobe Illustrator. 2. Wählen Sie das Werkzeug „Pfad“ aus der Symbolleiste. 3. Verwenden Sie das „Pfad“-Werkzeug, um den Pfad zu zeichnen, den Sie füllen möchten. 4. Gehen Sie bei ausgewähltem Pfad zum Menü „Objekt“ und wählen Sie „Mischen > Erstellen“. 5. Wählen Sie im Dialogfeld „Make Blends“ die Option „Specified Steps“ und geben Sie die gewünschte Anzahl von Steps ein. 6. Klicken Sie auf „OK“, um das Dialogfeld zu schließen. 7. Der Pfad sollte nun mit der gewünschten Anzahl von Schritten ausgefüllt sein.
Inkscape bietet die Möglichkeit, den Füllpfad von ansvg zu animieren oder eine Stricheigenschaft hinzuzufügen. Die Strichbreite sollte auf 1px eingestellt werden. Wenn Sie die Breite des Strichs ändern möchten, navigieren Sie zum Menü „Füllung und Strich“ (Umschalttaste). Wenn Sie Trace Bitmap ausführen (z. B. mit Multiple Scans: Colors), stoßen Sie auf eine Gruppe von Objekten mit (möglicherweise) verrauschter Formgeometrie, die Sie als unterschiedliche Ebenen erscheinen lassen. Beim Verbinden von Objekten, die Pfade sind (z. B. die Ergebnisse von Trace Bitmap), können Sie entweder Path oder Union (oder eine andere boolesche Operation Ihrer Wahl) auswählen, um dies zu ermöglichen. Einige Pfade können offen sein, aber denken Sie daran, dass die Füllung seltsam aussieht, weil sie von einem Endpunkt der Form zum anderen schneidet, was das Entfernen der Füllung erforderlich macht.
Wie füllt man einen Pfad in Illustrator?

Sie müssen zuerst V drücken, um das Auswahlwerkzeug zu aktivieren, und dann auf den zusammengesetzten Pfad klicken, den Sie füllen möchten. Wenn Sie Ihren zusammengesetzten Pfad noch nicht erstellt haben, halten Sie die Strg-Taste gedrückt und wählen Sie mehrere Formen aus. Zusammengesetzten Pfad erstellen ist ein Rechtsklick-Menüelement, das ausgewählt werden muss.
In Illustrator können Sie eine Vielzahl von Pinseln zum Malen verwenden. Die Füllung, der Strich oder beide werden verwendet, nachdem Sie ein Objekt gezeichnet haben. Mit Live Paint können Sie genauer und auf die gleiche Weise malen wie mit einem herkömmlichen Malwerkzeug. Wenn Sie Pfade in einer Gruppe „Interaktiv malen“ verschieben und umformen , passen sich die Kanten und Flächen automatisch an Ihre Position an. Die Füll- und Konturfarben für dieses Fenster finden Sie in den Werkzeug-, Steuerungs- und Eigenschaftenbedienfeldern. Um Farbe und Kontur für ein bestimmtes Objekt festzulegen, müssen Sie die folgenden Steuerelemente verwenden: Nachdem Sie die Farbe ausgefüllt haben, klicken Sie bei gedrückter Umschalttaste, um das Bedienfeld „Farbfelder“ zu öffnen. Wählen Sie eine Farbe in einem alternativen Farbmodusbedienfeld aus.
Füllfeld zeigt an, dass die Füllung nicht der richtige Weg ist, sondern der Strich. Sie können die Farbe im Bedienfeld „Farbe“ oder das Farbfeld im Bedienfeld „Farbfelder“ auswählen. Wenn Sie einen zusammengesetzten Pfad verwenden, um einen Strich in einen einzelnen Strich umzuwandeln, können Sie den Umriss ändern. Füllen Sie mit dem Kleckspinsel-Werkzeug alle gefüllten Formen mit Farben aus, die zusammengeführt und überschnitten werden können. Das Kleckspinsel-Werkzeug kann verwendet werden, um Pfade zu kombinieren, die mit anderen Werkzeugen erstellt wurden. Bevor Sie mit dem Zeichnen beginnen, wählen Sie den Pinsel aus und legen Sie im Bedienfeld „Erscheinungsbilder“ die Attribute für den Kleckspinsel fest (z. B. Effekte oder Transparenz). Alle sich schneidenden Pfade in derselben Ebene, die mehr als einen übereinstimmenden Pfad schneiden, werden zusammengeführt, wenn ein neuer Pfad mehr als einen übereinstimmenden Pfad schneidet.
Ein schwarzer Punkt in der Vorschau sollte von der Mitte weg oder in Richtung der Mitte verschoben werden, oder es sollte ein Wert in das Textfeld Rundung eingegeben werden. Füllen und streichen Sie dasselbe Objekt mit dem Aussehenbedienfeld. Wenn Sie eine Fläche oder Kante mit den Befehlen „Auswählen“, „Gleich“ und „Konturfarbe“ auswählen, zeigt eine Gruppe „Interaktiv malen“ die entsprechende Farbe, Kontur und Stärke an. Das Bedienfeld „Ebenen“ kann verwendet werden, um ein oder mehrere Objekte oder Gruppen auszuwählen (oder um eine Ebene auszuwählen). Sie können einen neuen Strich oder eine neue Füllung hinzufügen, indem Sie zum Bedienfeld „Darstellung“ gehen und „Neue Füllung hinzufügen“ auswählen. Füllen oder streichen Sie den neuen Bereich mit Farbe und anderen Eigenschaften. Sie können wählen, ob Sie die Füllung oder den Strich entfernen möchten, indem Sie im Bedienfeld „Werkzeuge“ auf die Schaltfläche „Ohne“ oder im Bedienfeld „Eigenschaften“ auf das Feld „Strich“ klicken.
Wie füllt man eine Vektorlinie in Illustrator?
Das Füllwerkzeug wird durch Klicken auf das Füllsymbol im Werkzeugbedienfeld oder durch Drücken von X aktiviert. Das Füllwerkzeugsymbol ist ein ausgefülltes Quadrat der beiden überlappenden Quadrate im Werkzeugbedienfeld. Ein Strich, der sich am äußeren Rand des Objekts befindet, wird durch das andere Quadrat mit einem schwarzen Kästchen in der Mitte dargestellt.
Mit der Maskenpfad -Funktion „Maskenpfad“ in Illustrator CS6 können Sie auf einfache Weise eine Vielzahl komplexer Ebenen erstellen, die mit vektorbasierten Ebenen maskiert werden können. Sie müssen zunächst einen Pfad erstellen, den Sie als Maske verwenden möchten, um Maskenpfad verwenden zu können. Alt/Wahl klickt zwischen den Pfad und die Ebene darunter, um ihn auf die Ebene zu schneiden; Klicken Sie dann auf den Pfad. Mit dem Werkzeug Füllen (Offset) können Sie jetzt den Pfad mit der Farbe füllen, die Sie als Maske verwenden möchten. Maskenpfad kann verwendet werden, um einen Farbverlauf zu erstellen, um bestimmte Elemente aus einem Bild zu entfernen, oder um eine einfache Maskierungstechnik zu erstellen. Maskenpfad kann entweder ein vollständiger Pfad sein, der alle Teile des Bildes abdeckt, oder ein Pfad, der nur bestimmte Teile abdeckt. Wenn Sie beispielsweise einen Farbverlauf in einem Bild maskieren möchten, können Sie mit „Pfad maskieren“ einen Pfad erstellen, der das gesamte Bild abdeckt, und dann das Werkzeug „Füllen (Offset)“ verwenden, um den Farbverlauf auszufüllen.
Wie füllt man einen Formumriss in Illustrator?

Sie können das Objekt mit dem Auswahlwerkzeug zeichnen und dann das Strichwerkzeug und eine Farbe aus dem Farbfeld auswählen. Die Linien und Striche werden im Objekt sichtbar. Wählen Sie danach das Füllwerkzeug aus und wählen Sie eine Farbfeldfarbe basierend auf der Auswahl des Füllwerkzeugs aus. Innerhalb eines Objekts können Sie es mit einer bestimmten Farbe oder einem bestimmten Muster füllen, indem Sie darauf klicken.
Das Füllwerkzeug erstellt ein Objekt, indem es es mit Farbe, Mustern oder Farbverläufen füllt. Das Strichwerkzeug kann verwendet werden, um die Eigenschaften eines Strichs zu ändern, der zum Generieren eines Objekts verwendet wird. Live Paint-Objekte werden im Gegensatz zu normalen Objekten nicht mit standardmäßigen Füllungen und Strichen erstellt. Bevor Sie versuchen, das Objekt zu füllen, wählen Sie die Ebene dafür aus. Ein Live-Malobjekt ist eine Gruppe von Strichen, die als einzelnes flaches Objekt bearbeitet werden können. Live-Paint-Objekte können mehrere Strichfarben und Füllfarben haben, wodurch sie dynamischer aussehen als normale Objekte. Nachdem Sie die Pinsel und Werkzeuge ausgewählt haben, die Sie zum Erstellen des Live-Paint-Objekts verwenden möchten, ist es an der Zeit, es zu zeichnen.
Mit Adobe Illustrator können Sie hochwertige Grafiken erstellen. Mit seiner Fähigkeit, Vektorattribute und -effekte zu erweitern, können Sie atemberaubende Formen und Bilder erstellen. Manchmal müssen Sie möglicherweise einen Teil oder ein Bild eines anderen ausschneiden.
Wählen Sie das Objekt, das Sie ausschneiden möchten, in Adobe Illustrator aus und klicken Sie dann auf das Clip-Symbol, um den Vorgang zu starten. In der Menüleiste finden Sie Objekt. Das Dialogfeld „Schnittmaske“ wird nun angezeigt. Sie müssen den Bereich des Objekts, den Sie ausschneiden möchten, aus dem Dropdown-Menü auswählen. Make steht Ihnen jetzt zur Auswahl zur Verfügung. In diesem Fall wird das Objekt an der entsprechenden Stelle beschnitten. Das Bild wird mit einem Teil davon außerhalb der Form beschnitten.
SVG zum Pfadgenerator
Ein SVG to Path Generator ist ein Tool, mit dem Sie Ihre SVG-Dateien in Pfade konvertieren können, die in Ihren Webanwendungen verwendet werden können. Dies ist ein großartiges Tool für Entwickler, die SVG-Dateien in ihren Anwendungen verwenden möchten, sich aber nicht mit dem Aufwand auseinandersetzen möchten, sie in Pfade umzuwandeln.

Mit SVGator, einem Online-Animationstool, können Sie eine Vielzahl nützlicher Animationsoptionen erstellen, Drag-and-Drop-Animationen erstellen und Dateien auf einfache und intuitive Weise exportieren. Mit dieser einfachen Benutzeroberfläche können Sie erweiterte Linienanimationen, selbstzeichnende Effekte und eine Vielzahl anderer Funktionen verwenden, um Ihr SVG zu verbessern. Der Pfadanimationsgenerator von der SVGator-Website kann verwendet werden, um eine Vielzahl von Animationen zum Zeichnen von Pfaden zu erstellen. Es enthält alle Tools, die Sie zum Erstellen beeindruckender Animationen benötigen, und generiert eine einzelne animierte SVG-Datei mit CSS als Animationstyp. Das Erstellen auffälliger Animationen ist so einfach wie die Verwendung von Pfadanimationen für Rahmen, Symbole, Signaturen und andere Illustrationen.
Das Element ist eine leistungsstarke Möglichkeit, Text und Grafiken zusammen mit einem Pfad zu rendern.
Das textPath>-Element ist eine äußerst leistungsfähige Möglichkeit, Text und Grafiken auf einfache Weise zu rendern. Sie müssen ein href-Attribut einfügen, um auf den Pfad oder die Grundform zu verweisen, auf der der Text erscheinen wird.
So erhalten Sie den SVG-Pfad von Illustrator
Es gibt mehrere Möglichkeiten, einen SVG-Pfad von Adobe Illustrator zu erhalten. Eine Möglichkeit besteht darin, den Befehl „ SVG einfügen“ im Menü „Bearbeiten“ zu verwenden. Dadurch wird der Pfad als SVG-Element in das Dokument eingefügt. Eine andere Möglichkeit ist die Verwendung des Befehls „Exportieren“ im Menü „Datei“. Dadurch können Sie den Pfad als SVG-Datei exportieren.
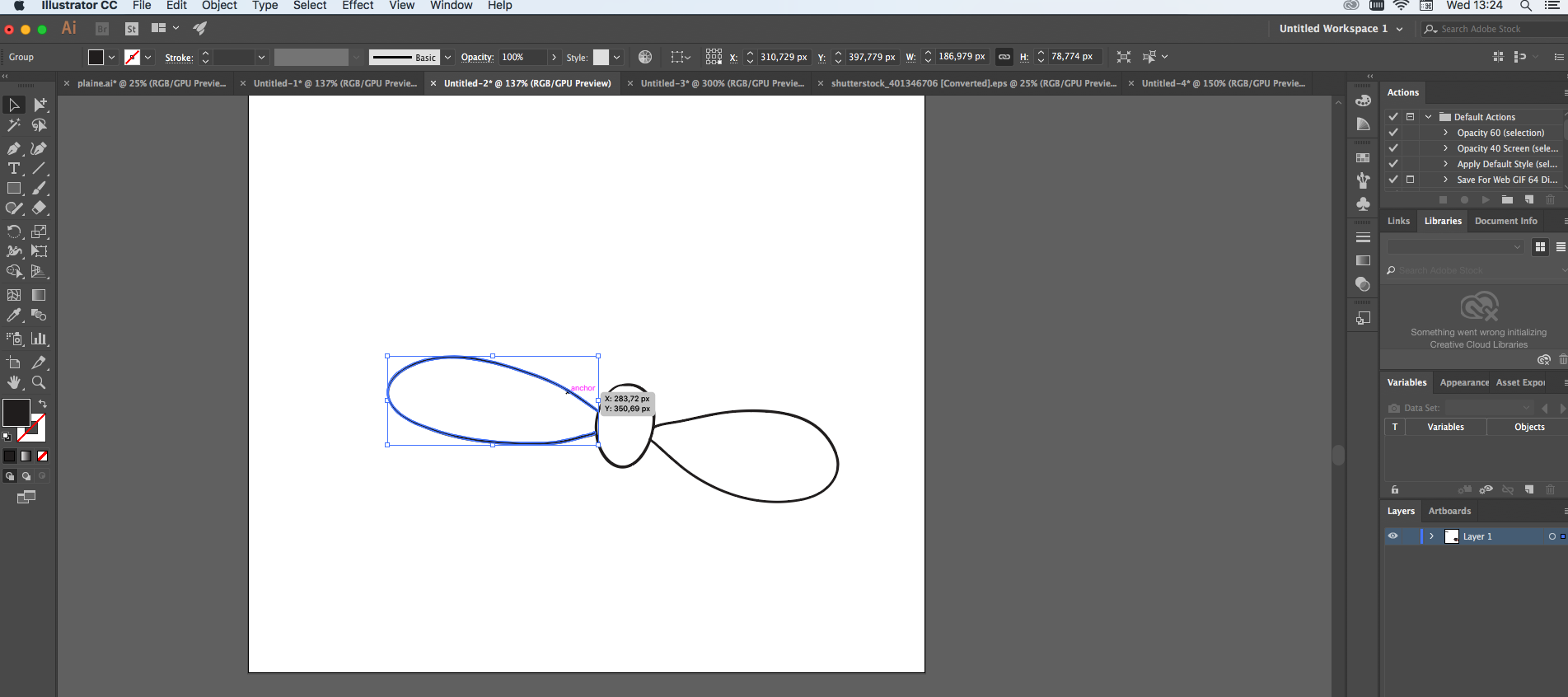
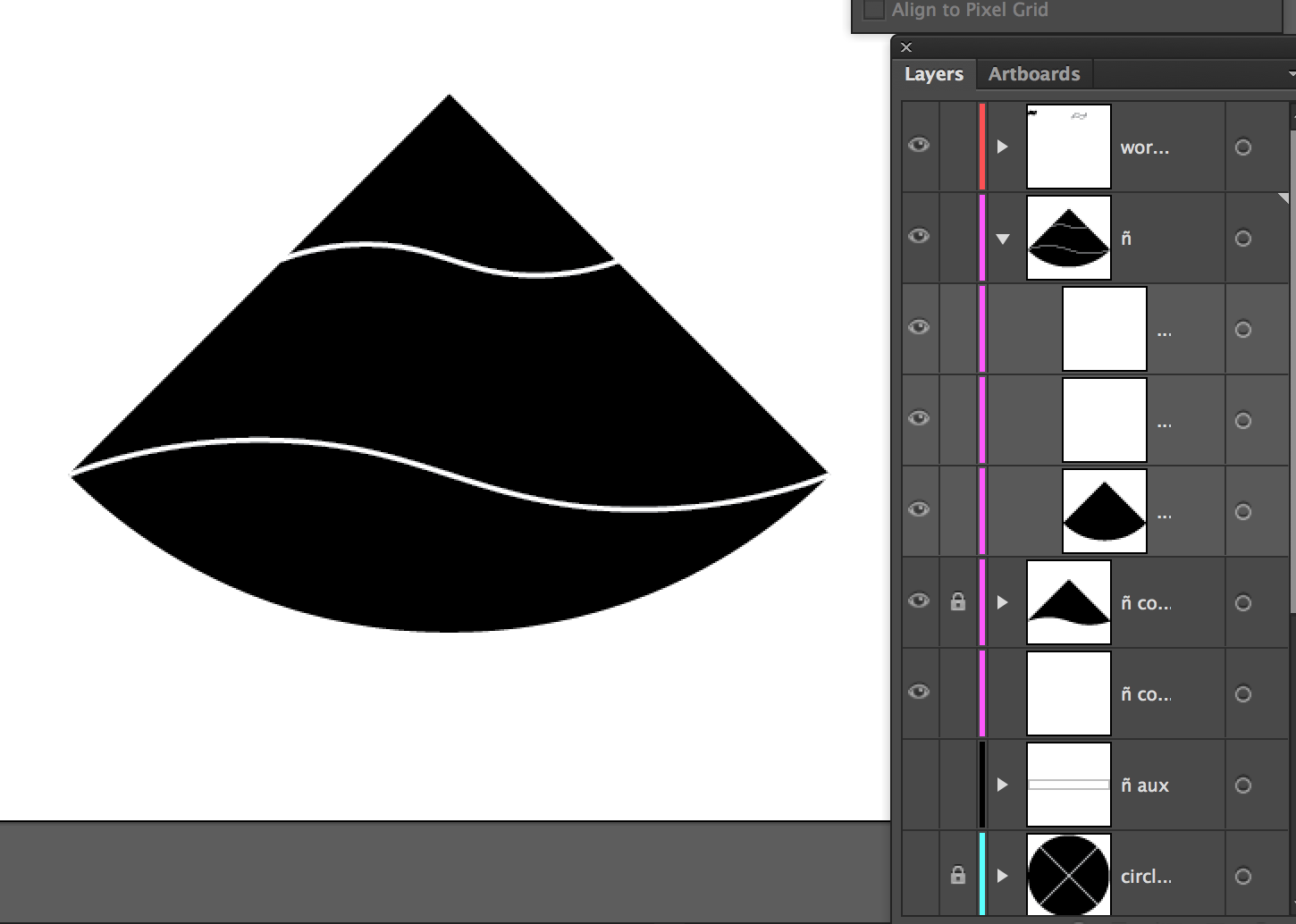
Als IDs liest mein Arbeitssystem Ebenen- und Objektnamen der SVG-Dateien. Mit dem Stiftwerkzeug mache ich einen einzelnen Punkt in diesen Dateien und verwende die XY-Werte, um Koordinatendaten darzustellen. Diese Dateien werden nicht nur zum Generieren von Pfaden mit 2 oder mehr Punkten verwendet, sondern auch verwendet. Wenn Sie diese Objekte mit dem Asset-Exporter exportieren, werden die Pfade mit einem oder mehreren Punkten nicht exportiert, während dies bei Pfaden mit zwei oder mehr der Fall ist. Ich benötige, dass der Code für meine Zwecke in der .sva-Datei einfacher ist.
Wie exportiere ich SVGs aus Illustrator?
Sie können Ihre Grafik als SVG exportieren, indem Sie zu Datei > Exportieren > SVG gehen. Wenn Sie den Inhalt Ihrer Zeichenflächen einzeln exportieren möchten, sollten Sie den Abschnitt Zeichenflächen verwenden überprüfen. Das Dialogfeld „SVG-Optionen“ kann durch Klicken auf „Exportieren“ aufgerufen werden.
Wie exportiere ich SVG von Illustrator zu Cricut?
Das Popup enthält keine der Optionen, also klicken Sie einfach auf OK. Sie können Ihre Datei als SVG speichern und in der Silhouette Studio Designer Edition oder im Cricut Design Space speichern. Danach können Sie Ihre Datei ausschneiden und beliebig verwenden. Das einzige, was Sie tun müssen, ist es mit der Form zu integrieren.
Adobe Illustrator für Cricut Design Space
Wenn Sie einen Cricut Maker verwenden, können Sie Designs auch mit dem Bildtyp „Basic“ schneiden, aber Sie können dies nicht mit dem Bildtyp „Vector“ tun. Wenn Sie keinen Cricut Maker verwenden, können Sie immer noch den Bildtyp Vektor verwenden, um Schnitte zu erstellen, aber Sie müssen die Cricut-Software verwenden, um das Design auf die Maschine zu übertragen.
Illustrator, ein Adobe-Vektorprogramm, kann verwendet werden, um Designs für die Verwendung im Cricut Design Space zu erstellen und zu ändern.
Wenn Sie keinen Cricut Maker verwenden, können Sie immer noch den Bildtyp Vektor verwenden, um Schnitte zu erstellen, aber Sie müssen die Cricut-Software verwenden, um das Design auf die Maschine zu übertragen. Wenn Sie sich im Dropdown-Menü Format befinden, wählen Sie SVG aus.
So füllen Sie einen Pfad mit Farbe in Illustrator
Verwenden Sie den Shape Builder, um sie zusammenzufügen. Nachdem Sie alle ausgewählt haben, ziehen Sie die zusammengeführten Bereiche nach rechts. Die Farben, die Sie jetzt ausfüllen können, sind grenzenlos. Was ist der Unterschied zwischen zusammengesetztem Pfad und Pfad im Illustrator?
Wie ändert man die Farbe eines zusammengesetzten Pfads?
Wählen Sie Ihre bevorzugte Farbe aus, indem Sie das Dropdown-Menü für die erste Farbe in der oberen Steuerleiste auswählen. Wenn Sie die Steuerleiste nicht gesehen haben, gehen Sie zur Registerkarte Fenster und wählen Sie Steuerung. In CodePen stellt das, was Sie im HTML-Editor schreiben, das dar, was im Hauptteil einer Standard-HTML5-Vorlage angezeigt wird.
Holen Sie sich den Pfad aus dem SVG-Javascript
Es gibt ein paar Möglichkeiten, den Pfad von einem SVG in Javascript zu erhalten. Die erste besteht darin, die Methode getAttributeNS zu verwenden, um das Attribut „d“ des Pfads abzurufen. Die zweite besteht darin, die getTotalLength-Methode zu verwenden, um die Länge des Pfads abzurufen.
Hier können Klassen hinzugefügt werden, die sich auf das gesamte Dokument auswirken können. Eigenschafts- und Werteinstellungen, bei denen Herstellerpräfixe funktionieren müssen, werden häufig behoben, indem sie auf Eigenschaften angewendet werden. Ihr Stift kann mit einem Skript programmiert werden, auf das Sie von jedem Ort im Internet aus zugreifen können. Wir fügen die von Ihnen hier angegebene URL hinzu, wenn Sie sie vor dem JavaScript im Stift platzieren, gefolgt von der von Ihnen angegebenen URL. Wenn Ihr Link eine Präprozessor-Dateierweiterung enthält, müssen Sie möglicherweise warten, bis die Verarbeitung abgeschlossen ist, bevor wir uns bewerben. Wie finden Sie den Pfad einer Bilddatei?
Was ist Pfad in der SVG-Datei?
Sie können damit Linien, Kurven, Bögen und andere Formen erstellen. Das Kombinieren mehrerer gerader Linien oder gekrümmter Linien ist der Prozess, durch den Pfade komplexe Formen bilden. Nur gerade Linien können verwendet werden, um komplexe Formen zu erstellen, die s sind, wenn nur gerade Linien verwendet werden. Welche dosvg haben?
So verwenden Sie den Clip-Pfad in Svg
Wenn Sie einen Clip-Pfad erstellen, können Sie einen Vektorgrafik-Editor verwenden, um ihn komplexer zu machen. Das *Pfad*-Element ist das leistungsstärkste Element in der grundlegenden Formenbibliothek von SVG.
Kann der SVG-Pfad eine ID haben?
Dieses Attribut kann in Verbindung mit jedem SVG-Element verwendet werden. Was sind einige SVG-Attribute?
SVG und Metadaten
Wenn das Dokument als Teil eines größeren Dokuments verwendet wird, können Dublin Core-Metadaten für nachgeschaltete Anwender nützlich sein.
Wenn der Autor die Dublin Core-Metadaten nicht bereits in der Datei hat, wird empfohlen, dass er sie beifügt. Dieses Attribut weist einem Element einen eindeutigen Namen zu.
Was ist das D-Attribut im Pfad?
Die Pfaddefinition ist eine Liste von Pfadbefehlen, die einen Befehlsbuchstaben und Zahlen enthalten, die die Parameter der Befehle darstellen. Im Befehl werden die nachfolgend beschriebenen Befehle verwendet. Dieses Attribut kann mit den folgenden SVG-Elementen verwendet werden: *path, *glyph und *missing-glyph. Wie erstellt man eine sva-Datei?
Pfade in HTML erstellen
Sie können mit den x-, y- oder width- und height-Attributen oder mit dem radius-Attribut definiert werden. Der Ursprungspunkt kann mit den Attributen x, y oder width und height sowie dem center-Attribut angegeben werden. Wenn das Attribut verwendet wird, können die Attribute „clip“ und „mask“ zum Filtern eines Pfads verwendet werden.
Ein Pfad kann mit einem Farbverlauf oder Text ausgefüllt werden, wenn er als Element verwendet wird, indem die Attribute fill und text verwendet werden. Das d-Attribut, das den Pfad angibt, zu dem Sie zeichnen möchten, kann verwendet werden, um eine abstrakte Zeichnung zu erstellen.
Einfaches Svg
SVG ist ein Vektorgrafik-Bildformat, das Interaktivität und Animation unterstützt. Die SVG-Spezifikation ist ein offener Standard, der seit 1999 vom World Wide Web Consortium (W3C) entwickelt wird. SVG-Bilder und ihr Verhalten werden in XML-Textdateien definiert. Das bedeutet, dass sie durchsucht, indiziert, mit Skripten versehen und komprimiert werden können. Als XML-Dateien können SVG-Bilder mit jedem Texteditor erstellt und bearbeitet werden, werden aber häufiger mit Zeichensoftware erstellt.
In Bezug auf die Erstellung von SVGs ist Adobe Illustrator das mit Abstand am weitesten verbreitete Programm. Wenn Sie keine Zeit oder Lust haben, Ihr eigenes SVG zu erstellen, kann ein Spezialist wie ViaVector möglicherweise eines für Sie erstellen. Wenn Sie JPGs oder PNGs in AI-Dateien konvertieren möchten, können Sie dies auf verschiedene Arten tun. Wie das geht, erfahren Sie in unserem Blog. Auch die Vor- und Nachteile der einzelnen Produkte werden genannt. Der Text und das Männchen scheinen in gutem Zustand zu sein. Es ist wichtig, diesen Unterschied zwischen automatischer Konvertierung (Vector Magic) und manueller Verfolgung (Via Vector) zu verstehen. Mit CSS und JavaScript können Sie SVG-Grafiken mit Adobe Illustrator ganz einfach anpassen.
