So filtern Sie Woocommerce-Produkte nach benutzerdefinierten Attributen
Veröffentlicht: 2022-06-05WooCommerce ist die am weitesten verbreitete E-Commerce-Software, mit der Sie Ihren Shop ganz einfach mit allen gewünschten Funktionen anpassen können. Mit WooCommerce können Sie Ihrem E-Commerce-Shop auch benutzerdefinierte Funktionen hinzufügen.
E-Commerce-Websites wie Amazon ermöglichen es Ihnen, Produkte basierend auf mehreren Kriterien und Funktionen zu filtern. Diese Funktionen, mit denen Sie Produkte filtern können, werden in WooCommerce als Attribute bezeichnet. Attribute werden verwendet, wenn Sie mehrere Varianten eines einzelnen Produkts haben. Aber das Schlimme ist, dass es nicht mit einer Standard-WooCommerce-Installation möglich ist, ich meine, Sie können, aber nicht auf eine einfache und einfache Weise wie Amazon.
Durch die Verwendung der Standardattributfunktion würde Ihre Benutzererfahrung ruiniert, da WooCommerce alle Attribute zusammen anzeigt.
In diesem Tutorial zeige ich Ihnen, wie Sie Woocommerce-Produkte nach benutzerdefinierten Attributen filtern. Um dies zu erreichen, müssen Sie
- Laden Sie die Jet Smart-Filter herunter.
- Melden Sie sich bei WordPress Admin an -> Plugins -> Neu hinzufügen -> Hochladen
- Aktivieren Sie das Plugin mit Ihrem Lizenzschlüssel
- Erstellen Sie dann eine Standardvoreinstellung für die Attribute.
- Wählen Sie die Taxonomie und Begriffe aus, die zum Erstellen der Filter verwendet werden.
- Wählen Sie den Filtertyp. Wie Checkbox, Radio oder Select.
- Wählen Sie die Anzahl der Spalten
- Wählen Sie „Ja“, um aktive Filter als Labels anzuzeigen.
- Wählen Sie die Position aktiver Filter
- Kopieren Sie die Shortcodes
- Fügen Sie es dort ein, wo Sie die Filter anzeigen möchten, meistens Seitenleisten.
So erstellen Sie Filter in WooCommerce mit benutzerdefinierten Attributen.
Was ist ein Attribut?
Attribute sind Eigenschaften eines Produkts, die Sie erstellen können, um die Produkte einfach zu unterscheiden und zu filtern. Dies hilft dem Benutzer, sein passendes Produkt leicht zu finden, indem Tausende von Produkten von der Website mithilfe von Filtern gefiltert werden, die dabei helfen, Produkte zu finden, die ihren Kriterien entsprechen.
Die am häufigsten verwendeten Arten von Attributen sind:
- Produktfarbe
- Größe
- Gewicht
- Material
- Bewertungen
- Marke
- oder einen benutzerdefinierten Filter basierend auf Ihrem Produkt
Wenn Sie zusätzliche Hilfe beim Konfigurieren der Attribute, Filter und Variationen benötigen, helfen Ihnen die GloriousThemes-Dienste.

Wie kann es Ihnen nützen?
Attribute können Ihnen helfen, die Conversion zu steigern und auch Ihren Umsatz zu steigern, wenn Ihre Website mehrere Produkte hat. Mehrere Produkte im Laden zu haben ist eine gute Sache, aber nur, wenn Ihr Kunde das Richtige für sich findet.
Angenommen, Sie haben 1000 verschiedene T-Shirt-Stile. Jetzt trage ich T-Shirts in „XL“-Größen und wähle meistens die Farbe „Schwarz“ und das Material „Baumwolle“.
Wenn ich alle Ihre 1000 T-Shirts manuell durchgehen muss, um das T-Shirt mit -> XL + Schwarz + Baumwolle zu finden. Dann gehe ich lieber in einen stationären Laden, anstatt 1000 T-Shirts zu scrollen.
Sehen Sie, das ist ein Problem, richtig.
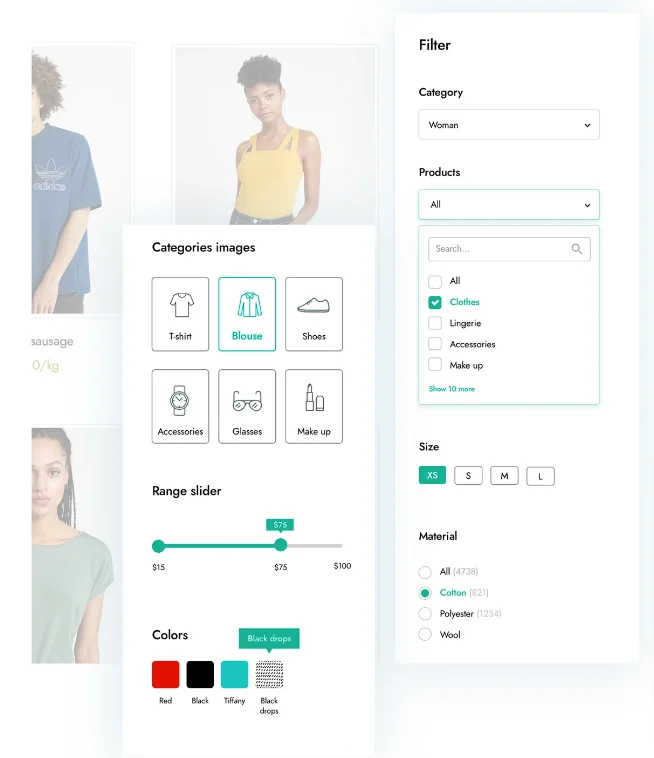
Aber was ist, wenn Ihr Geschäft über Farb-, Größen- und Materialfilter wie im obigen Bild verfügt? Es wäre so viel einfacher für mich, die Produkte herauszufiltern, die ich nicht möchte, und mich auf diejenigen zu konzentrieren, die mich interessieren könnten.
Das spart dem Kunden nicht nur Zeit, sondern hilft ihm auch dabei, anhand seiner Suchkriterien neue Produkte zu entdecken.
Videoanleitung
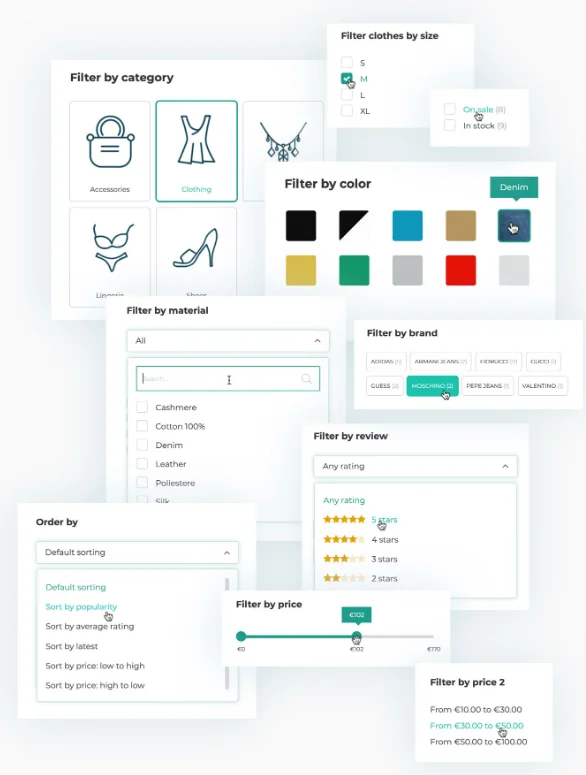
Verschiedene Arten von Filtern verfügbar
Der Grund, warum ich die Jet Smart Filters mag, ist, dass sie Tonnen von Filtern und fantastischen, umwerfenden Designs bieten, die das Kundenerlebnis und auch das Erscheinungsbild des Geschäfts verbessern.
Während ich dies für meinen Shop verwendete, hatte ich das Gefühl, dass ich mein eigenes Amazon hatte .
Hier ist die Liste der Filter, die ich mit diesem Plugin erstellen kann.
- Kategorie
- Schild
- Preis
- Farbe
- Größe
- Bewertung
- Marke
- Produkte im Sale
- vorrätige Produkte

Sind diese Filter nicht überwältigend, laden Sie Jet Smart Filter jetzt herunter.
So filtern Sie WooCommerce-Produkte nach Attributen
So erstellen Sie Ihre WooCommerce-Filter mit YITH Ajax Products-Filtern.
Besuchen Sie https://crocoblock.com/plugins/jetsmartfilters/ und laden Sie das Plugin herunter. Melden Sie sich als nächstes bei Ihrem Crocoblock-Konto an und laden Sie den Lizenzcode herunter.
Hinweis : Damit diese Filterfunktion funktioniert, benötigen Sie die Elementor Pro-Version .
Nachdem Sie die Zip-Datei heruntergeladen haben, gehen Sie zu WP-Admin -> Plugins -> Add New -> Upload .
Installieren und aktivieren Sie das Plugin.
Gehen Sie als Nächstes zu Admin Sidebar -> Crocoblock -> Lizenz und fügen Sie den Lizenzcode und Ihre E-Mail ein und aktivieren Sie die Lizenz. Sobald es aktiviert wurde.
Gehen Sie zu Crocoblock -> Jet Plugin Settings und aktivieren Sie die Einstellungen, die Sie verwenden möchten.
„ Änderungen speichern “ wird automatisch ausgeführt.
Erstellen Sie Ihren ersten Filter.
Sobald Sie also alle Einstellungen aktualisiert haben und bereit sind, Ihren eigenen Filter zu erstellen, müssen Sie die Admin-Sidebar -> Smart Filters -> Add New besuchen.
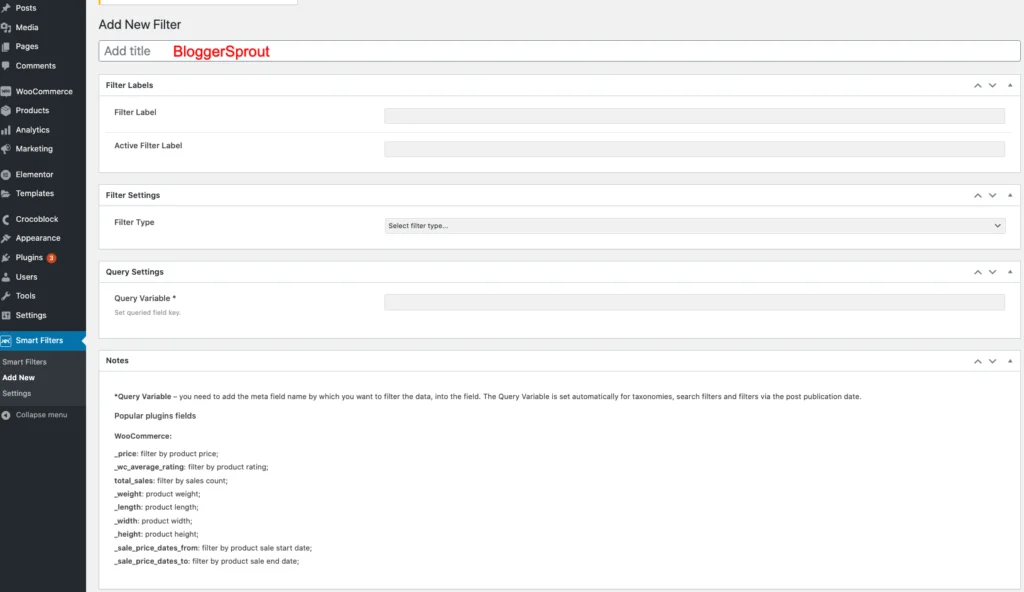
Nachdem Sie darauf geklickt haben, erscheint eine Liste mit Feldern. Füllen Sie die Details gemäß Ihren neuen Filteranforderungen aus.

- Titel hinzufügen :- Dies ist der Titel des Filters, der Ihnen hilft, einfach nach dem Filter zu suchen und ihn zur WooCommerce-Seite hinzuzufügen. Machen Sie es aussagekräftig, damit Sie leicht verstehen können, was der Filter tut. Dies ist für die Öffentlichkeit nicht sichtbar.
- Filterbezeichnung: – Dies ist der Name des Filters, der angezeigt wird, wenn Sie ihn als Widget hinzufügen. Es wird für die Öffentlichkeit sichtbar sein.
- Active Filter Label: – Dies ist der Name des Filters, wenn dieser Filter aktiv ist und verwendet wird. Es ist auch für die Öffentlichkeit sichtbar.
- Filtertyp : – Wählen Sie den gewünschten Filtertyp aus, z. B. Kontrollkästchen, wählen Sie Felder, Radio, Schieberegler und mehrere andere Funktionen aus.
- Abfragevariable:- Wenn Sie die Produkte basierend auf einem bestimmten Wert abfragen möchten, verwenden Sie diese. Es wird hauptsächlich für fortgeschrittene Benutzer empfohlen.
Klicken Sie anschließend auf „ Veröffentlichen “.

Hinweis : Je nach Art des Filtertyps erhalten Sie möglicherweise mehrere andere Felder, die sich auf den von Ihnen ausgewählten Filtertyp beziehen. Sie müssen alle Werte ausfüllen, damit der Filter ordnungsgemäß funktioniert.
So aktivieren Sie den Filter für die Produkte
Wenn Sie den Filter erstellt haben, ist die Arbeit halb getan.
Ja, halb fertig.
Das ist was ich dachte. Der Filter funktioniert nicht einfach durch Erstellen eines neuen Filtertyps mit dem Plugin. Sie müssen den Filter auf den Produktseiten implementieren.
Der Filter funktioniert mit Folgendem:-
- Elementor Pro Archivprodukt
- Elementor Pro-Archiv
- Elementor Pro-Portfolio
- Elementor Pro-Beiträge
- Elementor Pro-Produkte
- Düsentriebwerk
- JetEngine-Kalender
- JetWooBuilder-Produktraster
- JetWoobuilder-Produktliste
- WooCommerce-Archive von JetWooBuilder
- WooCommerce-Shortcodes
Der einfache Weg, den ich gefunden habe, ist der Elementor Pro-Weg. Um elementor Pro herunterzuladen, besuchen Sie https://elementor.com/pro/.
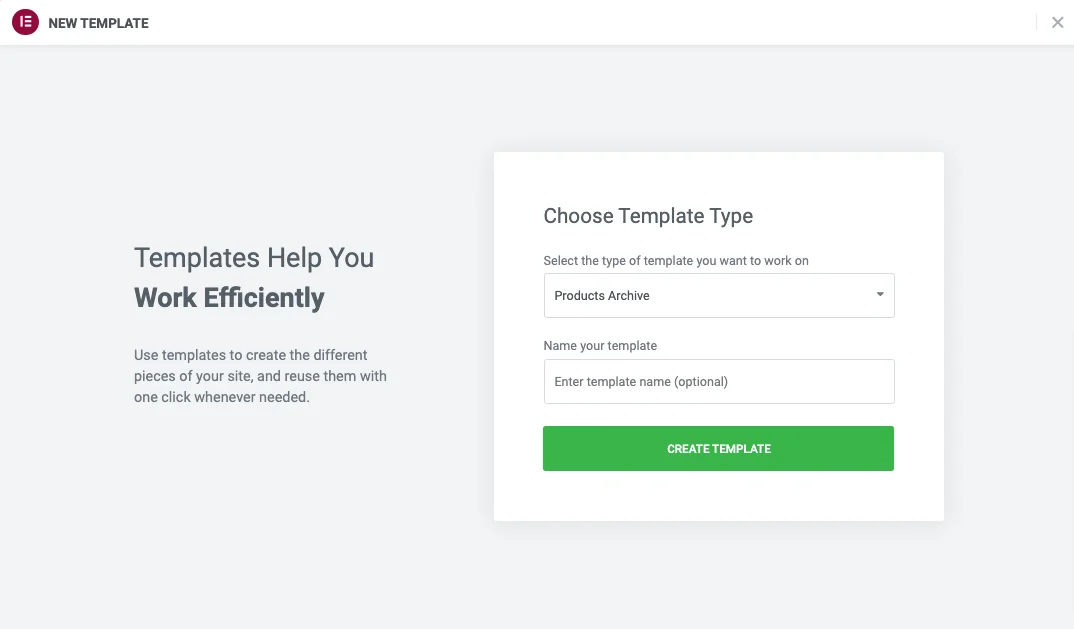
Nachdem Sie Elementor Pro heruntergeladen und aktiviert haben. Gehen Sie zu WP-Admin -> Templates -> Theme Builder -> Products Archive .
Geben Sie einen richtigen Namen ein und klicken Sie auf Vorlage erstellen .

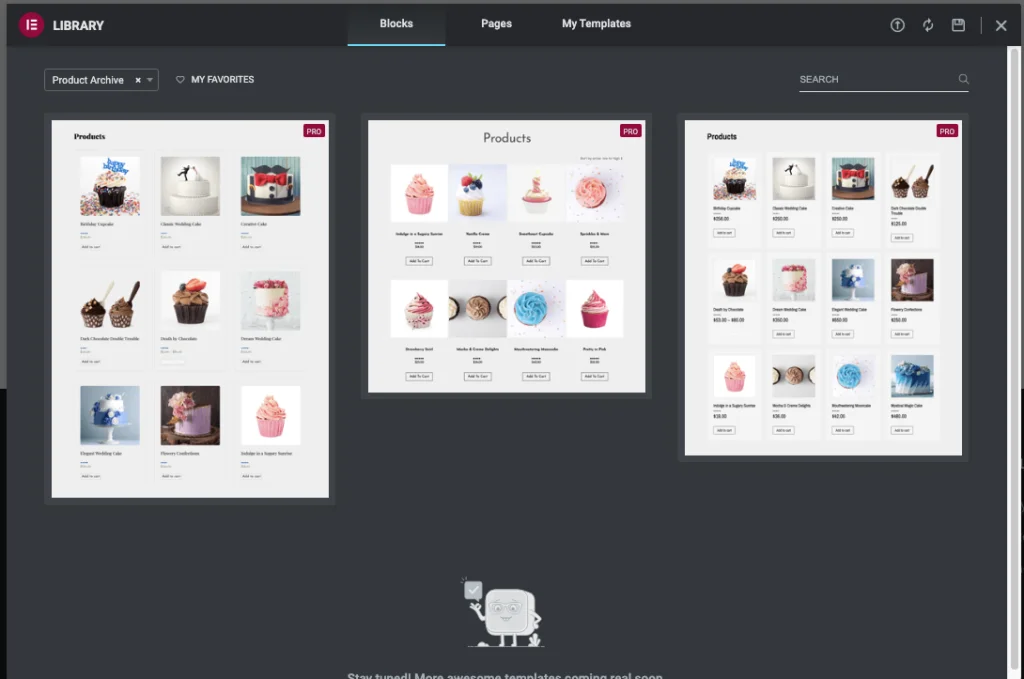
Sobald die Seite erstellt ist, erscheint ein Popup mit der Option, vorgefertigte Blockdesigns für WooCommerce-Produktarchive zu importieren.
Klicken Sie auf die Schaltfläche „Einfügen“.

Sobald der Block importiert wurde, erstellen Sie eine neue Spalte für Ihre Seitenleiste und eine Breite von 25 %. Suchen Sie nun nach den Filterelementen und ziehen Sie sie per Drag & Drop in den Seitenleistenbereich, den Sie jetzt erstellt haben.
Als nächstes müssen wir das Filterelement konfigurieren
Konfigurieren des Jet-Filterelements mit Elementor.
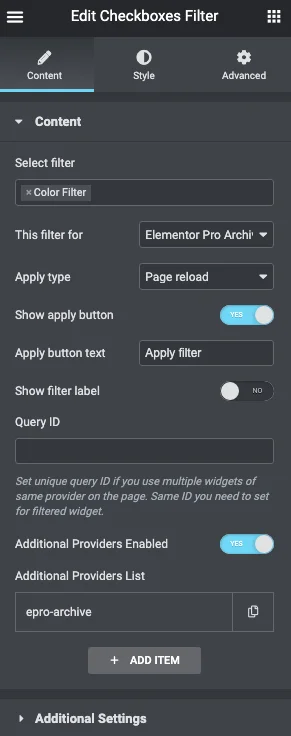
Nachdem Sie das Jet Smart Filters-Element in der Seitenleiste platziert haben, werden die Filtereinstellungen auf elementor angezeigt.
Ich gehe davon aus, dass Sie schon einmal mit Elementor gearbeitet haben, da der Prozess allen Elementen ähnlich ist.

Geben Sie im ausgewählten Filter den Titel des Filters ein, den Sie zuvor erstellt haben. Der Name wird unten angezeigt, klicken Sie darauf und wählen Sie ihn aus.
Der nächste Schritt ist sehr wichtig. Das Feld mit der Aufschrift „ Dieser Filter für “ – Sie müssen die Elementor Pro Achives-Produkte auswählen.
Als nächstes auf „ Typ anwenden “ – wählen Sie die Seite neu laden , da diese Einstellung besser funktioniert, da der Ajax manchmal aufgrund eines Fehlers oder Caching nicht funktioniert.
Klicken Sie auf Show Apply Button und dann auf die Update-Schaltfläche des Elementors.
Das ist es.
Ihr Filter ist jetzt live und einsatzbereit.
Wo kann man das Filter-Plugin herunterladen?
Der Smart Filter für WooCommerce benötigt zwei Plugins, um zu funktionieren.
- Elementor Pro: Damit können Sie Seiten erstellen und Widgets per Drag & Drop hinzufügen. Ohne eine einzige Zeile Code zu schreiben. Klicken Sie hier, um Elementor Pro herunterzuladen .
- Jet Smart Filters: Dieses Plugin fügt die Funktionalität hinzu, um benutzerdefinierte Filter mithilfe von Attributen zu aktivieren, und alle diese Filter sind wunderschön gestaltet. Es benötigt Elementor Pro, um zu funktionieren. Klicken Sie hier, um Jet Smart Filter herunterzuladen .
Brauchen Sie professionelle Hilfe?
Wenn Sie Ihre WooCommerce-Website entwerfen oder ändern möchten, erhalten Sie professionelle Hilfe von GloriousThemes.com. Gehen Sie einfach zu ihrem Servicebereich und bestellen Sie Bugfixes oder kundenspezifische Designarbeiten und bestellen Sie es.
Ihr professionelles Team wird es jetzt in Ordnung bringen.
Wenn Sie die Änderungen selbst vornehmen möchten, sollten Sie unseren Ultimativen Leitfaden für WooCommerce und dessen Anpassung besuchen. Wenn Sie die Checkout-Seiten und den Stil anpassen möchten, sollten Sie sich dieses fantastische Plugin besorgen – CartFlows, um Ihre eigene Checkout-Seite mit dem Drag-and-Drop-Editor und Elementor Page Builder zu bearbeiten und zu gestalten.
Fazit
Ich hoffe, dieser Artikel hat Ihnen geholfen und Sie dazu gebracht, WooCommerce-Produkte nach benutzerdefinierten Attributen zu filtern.
Das Beste ist, dass es mit schönen Widgets geliefert wird, mit denen Sie benutzerdefinierte Filter wie Schieberegler, Preisspanne, Sternebewertung, Kontrollkästchen, Auswahlen und Radios hinzufügen können.
Und all diese kompliziert aussehenden Dinge können mit Elementor Pro erreicht werden, das hilft Ihnen, all diese Funktionen mit der Drag-and-Drop-Funktionalität hinzuzufügen.
Wenn Sie Fragen haben, können Sie unten kommentieren oder uns kontaktieren. Sie können auch unser YouTube abonnieren und uns auf Facebook, Twitter und Instagram liken und folgen.
