So finden und fügen Sie von Resourceful Commons lizenzierte Illustrationen oder Fotos in WordPress ein
Veröffentlicht: 2022-11-24Möchten Sie von Inventive Commons akkreditierte Aufnahmen und Bilder auf Ihrer Website verwenden?
Es ist wichtig sicherzustellen, dass Sie die Erlaubnis haben, Bildmaterial in Ihren Weblog-Beiträgen zu verwenden. Glücklicherweise gibt es Millionen von Innovative-Commons-zertifizierten Bildern, die Sie gebührenfrei verwenden können.
In diesem Beitrag zeigen wir Ihnen, wie Sie unter Creative Commons lizenzierte Fotos entdecken und in WordPress einfügen.

Warum Imaginative Commons-zertifizierte Fotos in WordPress verwenden?
Das Anwenden von besseren Fotos auf Ihrer WordPress-Website kann Ihre Interaktion mit Ihren Leuten verbessern. Der Kauf von Bildern aus einer Bestandsbibliothek wie Shutterstock kann jedoch teuer sein.
Glücklicherweise veröffentlichen zahlreiche Fotografen und Künstler ihre Fotos mit einer Imaginative Commons-Lizenz. Bildmaterial mit einer solchen Lizenz kann legal genutzt werden, ohne dafür bezahlen zu müssen.
Es gibt viele Inventive-Commons-Lizenzen, und die CC0-Lizenz „Keine Rechte vorbehalten“ ist die beste für Blogger. Sie können Bilder mit dieser Lizenz ohne Einschränkungen verwenden. Sie werden keine Autorisierung anfordern oder eine Kreditwürdigkeit abgeben wollen.
Andere Imaginative-Commons-Lizenzen gestatten es Ihnen jedoch, die Illustrationen oder Fotos kostenlos zu verwenden, unterliegen jedoch Umständen oder Einschränkungen, wie z. B. der Notwendigkeit, dem Ersteller bei der Verwendung des Bildes eine Kreditgeschichte zu geben.
Lassen Sie uns einen Blick darauf werfen, wie man Imaginative Commons-Bilder in WordPress entdeckt und einfügt. Hier ist, womit wir uns in diesem Tutorial befassen werden:
Einführung innovativer Commons CC0-zertifizierter Visuals mit einem Plugin
Der erste Punkt, den Sie tun müssen, ist das Einrichten und Aktivieren des Fast Photographs-Plugins. Viele weitere Fakten finden Sie in unserem Action-by-Action-Leitfaden zur Installation eines WordPress-Plugins.
Dieses Plugin bietet eine Ein-Klick-Suche nach Fotos, die in den Bestandsbildbibliotheken von Unsplash, Pixabay und Pexels enthalten sind. Das Gute daran ist, dass die Bilder in diesen Bibliotheken vor allem deshalb frei verwendet werden können, weil jedes einzelne davon unter der Creative Commons CC0-Lizenz erstellt wurde.
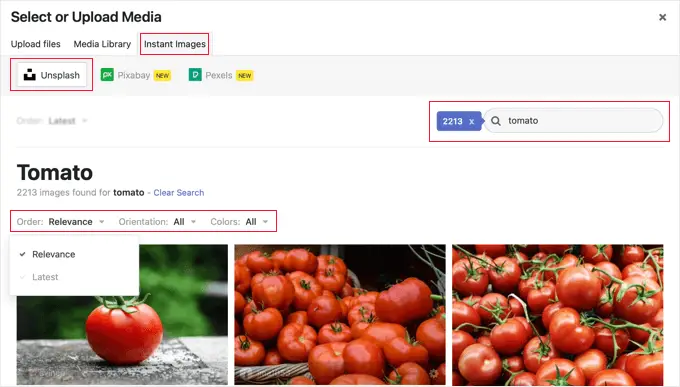
Nach der Aktivierung beginnt das Plugin automatisch zu arbeiten. Wenn Sie jetzt eine Grafik in einen Artikel aus Ihrer Medienbibliothek einfügen, wird oben auf der Website eine Registerkarte „Sofortbilder“ angezeigt.

Alternativ können Sie Fotos gezielt in Ihre Medienbibliothek integrieren, indem Sie zu Medien » Instantaneous Visuals navigieren.
Jetzt können Sie auf einen der Namen der Bestandsbibliothek klicken, die an der Spitze der Website angezeigt werden. Suchen Sie danach einfach nach der Art von Bildern, die Sie zu WordPress hinzufügen möchten. Sie können die Bilder mithilfe der Dropdown-Menüs sortieren oder filtern.
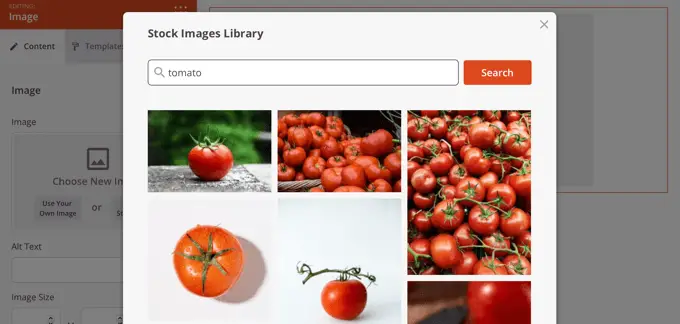
Im Beispiel oben haben wir Unsplash nach „Tomate“ durchsucht und 2213 Fotos entdeckt.
Um eine Impression zu Ihrer Medienbibliothek hinzuzufügen, klicken Sie einfach darauf. Die Grafik wird zusammen mit einem Titel und einem vom Fotografen bereitgestellten Standard-Alt-Text hinzugefügt.
Sie können das Bild nun standardmäßig zu Ihren Beiträgen hinzufügen.
Eine Pexels-API zu haben, ist entscheidend
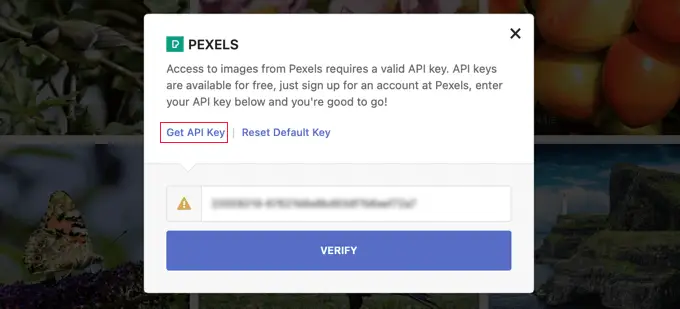
Wenn Sie zum ersten Mal auf die Pexels-Schaltfläche klicken, sehen Sie ein Popup, in dem Sie aufgefordert werden, eine API-Grundvoraussetzung einzugeben. Klicken Sie zunächst auf den Hyperlink „API-Schlüssel abrufen“, um sich für ein kostenloses Pexels-Konto anzumelden.

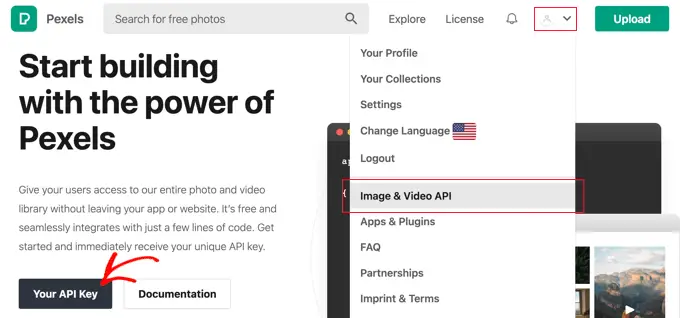
Nachdem Sie sich angemeldet haben, müssen Sie auf das Benutzersymbol ganz oben auf dem Bildschirm klicken.
Dann sollten Sie wirklich „Image & Video API“ im Dropdown-Menü finden.

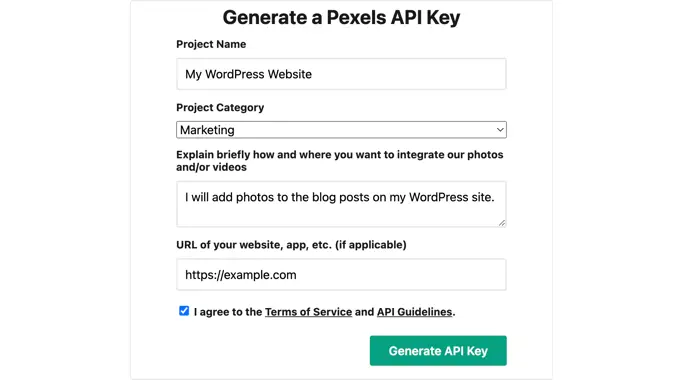
In Kürze müssen Sie einfach auf die Schaltfläche „Ihr API-Schlüssel“ klicken. Dies wird Sie zu einem Typ machen, bei dem Sie Pexels wissen lassen können, wie Sie ihre Fotos verwenden werden.
Sie müssen auch auf das Kästchen schauen, um den Bedingungen der Anbieter- und API-Richtlinien zuzustimmen.

Zuletzt wird Ihr API-Wichtiger angezeigt.
Sie müssen das Wichtige in die Zwischenablage kopieren und dann zu Ihrer Website zurückkehren.

Sie sollten wirklich das gleiche Popup wie eben zuvor sehen. Fügen Sie einfach die API entscheidend in den Bereich ein und klicken Sie dann auf die Schaltfläche Bestätigen.

Sie können jetzt Resourceful Commons-zertifizierte Fotos von Pexels einfügen.
Einführung von Inventive Commons CC0-lizenzierten Bildern mit einem Site Builder
SeedProd ist der beste Drag-and-Fall-WordPress-Webseitenersteller für Unternehmen, Blogger und Website-Hausbesitzer. Es ermöglicht Ihnen, häufig verwendete Designelemente wie Bilder schnell hinzuzufügen.
Das sowie das zuvor erwähnte Konzept enthält eine Bibliothek mit 2 Millionen Stock-Illustrationen oder Fotos zur Verwendung auf Ihrer Website. Diese Fotos sind lizenzfrei und für das Internet optimiert.

Um zu erfahren, wie Sie SeedProd Schritt für Schritt einrichten und verwenden, sehen Sie sich unsere Anleitungen zur Entwicklung einer Landing-Site und zur einfachen Erstellung eines personalisierten WordPress-Themes an.
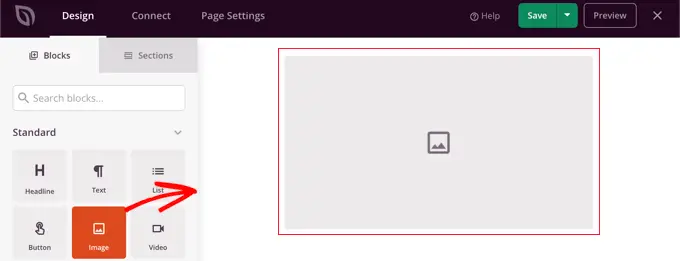
Wenn Sie den sichtbaren Editor von SeedProd verwenden, ziehen Sie nur einen Bildblock auf die Seite.

Wenn Sie auf den Bildblock klicken, werden seine Optionen im linken Bereich angezeigt.
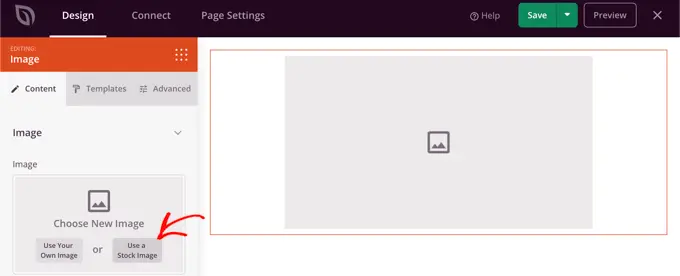
Unter „Neues Bild auswählen“ sehen Sie zwei Schaltflächen, eine zum Hinzufügen Ihrer individuellen Impression und die andere zum Einfügen einer Inventarimpression.
Sie müssen auf die Schaltfläche „Inventarbild verwenden“ klicken.

Dies wird eine Recherchevielfalt für die Stock-Fotobibliothek von SeedProd schaffen.
Sortieren Sie einfach Ihren Forschungsbegriff, um die gewünschte Grafik zu finden, und klicken Sie dann auf die Schaltfläche „Suchen“.

Sie sehen nun eine Vorschau jedes einzelnen passenden Bildes.
Klicken Sie im Grunde einfach auf die Impression, die Sie in die Webseite integrieren möchten.

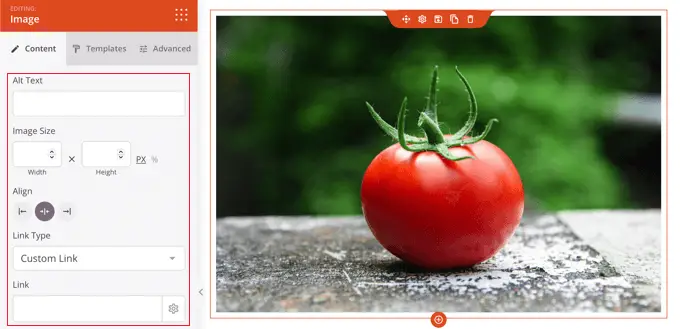
Jetzt können Sie die Grafikkonfigurationen von SeedProd verwenden, um Alt-Text einzufügen, die Größe und Ausrichtung des Bildes zu ändern oder einen Link hinzuzufügen.

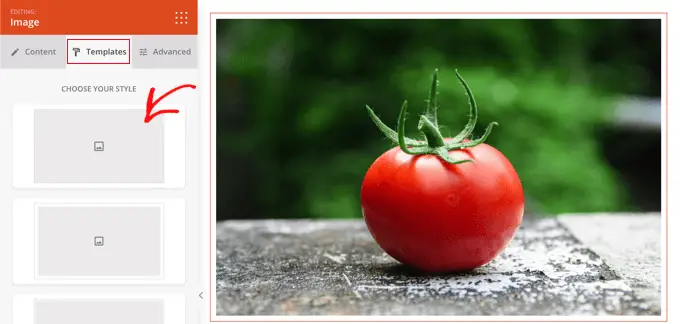
Sie können den Stil der Grafik ändern, indem Sie auf die Registerkarte „Vorlagen“ klicken und sich für ein Design und einen Stil entscheiden.
Diese Vorlagen verbessern den Rahmen und die Abstände Ihrer Grafik.

Weitere Lösungen finden Sie auf der Registerkarte „Erweitert“.
Künstlerische Commons-lizenzierte Visuals manuell hinzufügen
Wenn Sie kein Plugin verwenden möchten, können Sie Resourceful Commons-zertifizierte Grafiken manuell finden. Zu Beginn möchten Sie auf der Website einer Stock-Impression-Bibliothek vorbeischauen. Wenn Sie eine Grafik erhalten, die Sie verwenden möchten, können Sie sie herunterladen und dann auf Ihre Internetseite hochladen.
Informationen zu Ressourcen mit absolut kostenlosen Inventarbildern finden Sie in unserer Richtlinie zu Ressourcen für absolut kostenlose Community-Domain- und CC0-lizenzierte Illustrationen oder Fotos.
Sobald Sie die gewünschten lizenzfreien Stock-Fotos heruntergeladen haben, müssen Sie sie in Ihre Medienbibliothek oder Ihren Blog hochladen.
Der einfachste Weg, dies zu tun, besteht darin, einen „Bild“-Block in den WordPress-Editor einzufügen, auf die Schaltfläche „Hochladen“ zu klicken und dann das Bild von Innovative Commons auf Ihrem Computersystem zu finden.
Einschließlich Zuordnungen zu künstlerischen Commons-lizenzierten Bildern
Einige Resourceful-Commons-Lizenzen verlangen, dass Sie eine Impressionskredithistorie einbeziehen und eine korrekte Zuordnung zum authentischen Betrieb bereitstellen.
Beispielsweise erfordert die Imaginative Commons Attribution-NoDerivs 2. Generic (CC BY-ND 2.)-Lizenz eine Namensnennung. In der Lizenz heißt es: „Sie sollten eine angemessene Quellenangabe machen, einen Backlink zur Lizenz bereitstellen und darauf hinweisen, ob Änderungen vorgenommen wurden. Sie können dies vielleicht auf erschwingliche Weise tun, aber nicht in irgendeiner Weise, die bedeutet, dass der Lizenzgeber Sie oder Ihre Nutzung unterstützt.'

Es ist wichtig, dass Sie die richtige Kreditwürdigkeit der Grafik angeben, um die Urheberrechtsgesetze einzuhalten und zu verhindern, dass die gesetzlichen Rechte einer Person verletzt werden.
Ein solches Engagement kann Sie vor rechtlichen Problemen und Haftungen schützen, und es ist auch eine Möglichkeit, die operative und kreative Vorstellungskraft anderer Menschen zu respektieren.
Wenn Sie sich nicht sicher sind, ob Sie eine Namensnennung angeben müssen, sollten Sie sich den Wortlaut der Imaginative Commons-Lizenz des Bildes genau ansehen.
Es ist auch unglaublich einfach, den Schöpfer zu bewerten. Im Bild unten sehen Sie, dass die Artistic Commons-Zuordnung nur in der Bildunterschrift enthalten ist. Weitere Informationen und Fakten finden Sie in unserem Leitfaden zur Erhöhung des Impressions-Guthabens in WordPress.

Artistic Commons bestätigt, dass Sie Folgendes einbeziehen:
- der Titel des Bildes
- die Identität des Autors mit einer URL zu seiner Profilseite
- die Ressource des Bildes mit einem Website-Link zum authentischen Foto
- die verwendete Lizenz mit einem Website-Link zur Lizenzurkunde
Wir hoffen, dass dieses Tutorial Ihnen dabei geholfen hat, Artistic Commons-zertifizierte Bilder zu finden und in WordPress einzufügen. Vielleicht möchten Sie auch herausfinden, wie Sie einen benutzerdefinierten Instagram-Feed erstellen, oder unsere Liste mit Tipps lesen, wie Sie gezielt Besucher auf Ihrer Blog-Website gewinnen können.
Wenn Ihnen dieser kurze Artikel gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
