So finden und verwenden Sie verschachtelte Blöcke in WordPress
Veröffentlicht: 2023-06-23Möchten Sie erfahren, wie Sie verschachtelte Blöcke in WordPress auswählen und verwenden?
Der Aspekt der verschachtelten Blöcke von WordPress Gutenberg ermöglicht es Ihnen, viele Blöcke innerhalb nur eines Mutter- oder Vaterblocks hinzuzufügen. Anschließend können Sie verschiedene Blockelemente gleichzeitig anpassen, Artikelinhalte effizient organisieren und eine viel größere Strukturanpassungsfähigkeit erzielen.
In diesem Artikel zeigen wir Ihnen, wie Sie verschachtelte WordPress-Blöcke mühelos auswählen und verwenden können.

Was sind verschachtelte WordPress-Blöcke?
Mit der Funktion „Verschachtelte Blöcke“ von WordPress Gutenberg können Sie einen oder mehrere Blöcke in einen anderen Block einfügen (oder „verschachteln“).
Mit verschachtelten Blöcken können Sie komplexere Layouts auf Ihrer WordPress-Seite erstellen, indem Sie mehrere Blöcke ineinander einfügen. Dies ermöglicht eine viel größere Anpassungsfähigkeit bei der Erstellung und Formatierung von Inhalten für Internetseiten und Beiträge.
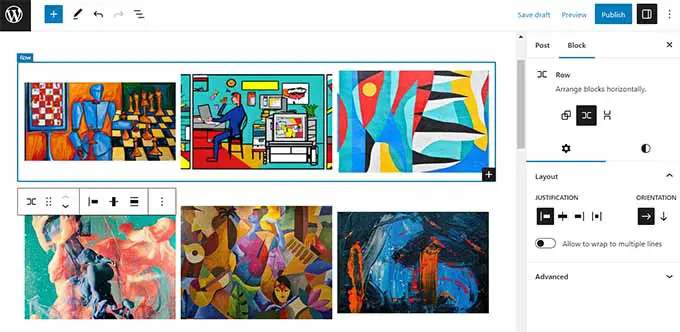
Sie können beispielsweise mehrere Grafikblöcke in einem Teamblock verschachteln, um eine Reihe von Aufnahmen eines bestimmten Ereignisses oder eine Sammlung von Kunstwerken anzuzeigen, die mit einer bestimmten Technik erstellt wurden.

Darüber hinaus ist es Ihnen durch die verschachtelte Blockcharakteristik möglich, einzelne Personenblöcke individuell zu bearbeiten. Das bedeutet in der Regel, dass Sie jeden einzelnen Block nach Ihren Wünschen anpassen können, ohne dass sich dies auf die anderen Blöcke auswirkt. Dies führt wiederum zu einer besseren Materialorganisation, macht Ihre Informationen ansprechender und rationalisiert Ihren Artikelerstellungsprozess.
Nachdem wir das erklärt haben, sehen wir uns an, wie Sie verschachtelte WordPress Gutenberg-Blöcke einfach auswählen und verwenden können.
So verwenden Sie verschachtelte WordPress-Blöcke
Sie können mehrere Blöcke bequem miteinander verschachteln, indem Sie den Team- oder Spaltenblock im Gutenberg-Blockeditor verwenden.
Zunächst müssen Sie über die WordPress-Admin-Seitenleiste einen aktuellen oder neuen Beitrag im Blockeditor öffnen.
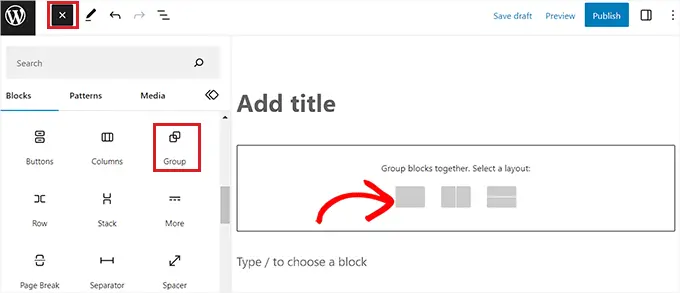
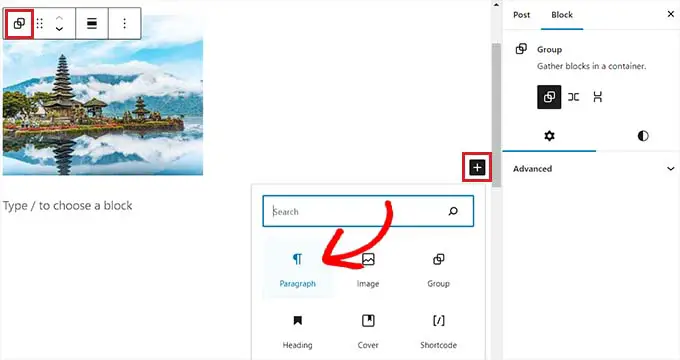
Klicken Sie von hier aus einfach auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms und rufen Sie den Block „Gruppe“ auf. Wenn Sie darauf klicken und es in die Webseite einfügen, müssen Sie ein Format für die Blöcke auswählen, die Sie miteinander verschachteln möchten.
Für dieses Tutorial entscheiden wir uns für das Format „Gruppe“.

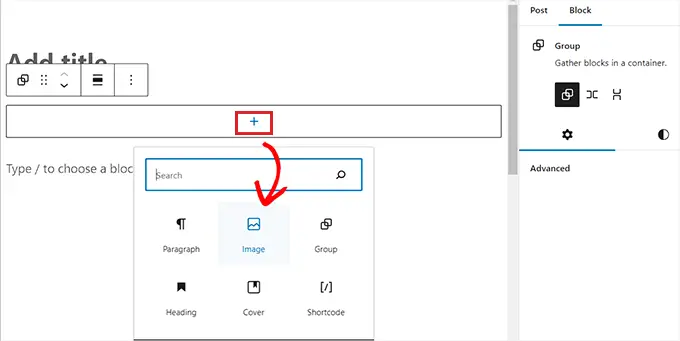
Als Nächstes klicken Sie einfach auf die Schaltfläche „+“ auf dem Bildschirm, um mit der Aufnahme von Artikeln in den Mama- oder Papa-Block zu beginnen.
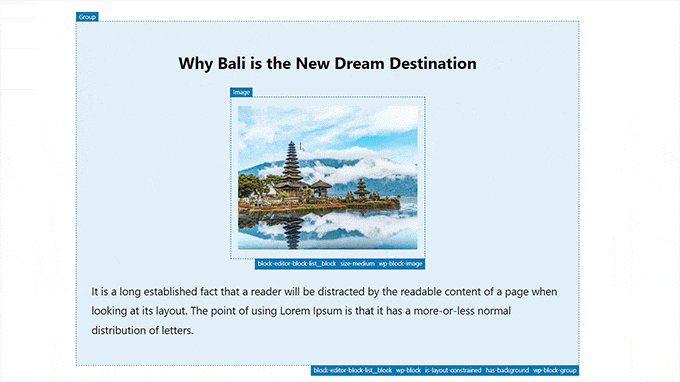
Für dieses Tutorial werden wir einen Grafikblock hinzufügen.

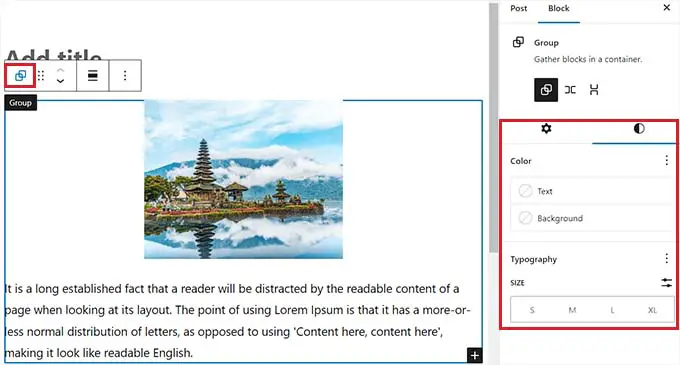
Nachdem Sie den Grafikblock eingefügt haben, klicken Sie einfach oben in der Blocksymbolleiste auf die Schaltfläche „Gruppe“, um den Wächterblock auszuwählen.
Anschließend müssen Sie einfach auf die Schaltfläche „+“ klicken, um das Blockmenü zu öffnen, in dem Sie weitere Blöcke hinzufügen können.

So konfigurieren Sie verschachtelte WordPress-Blockkonfigurationen
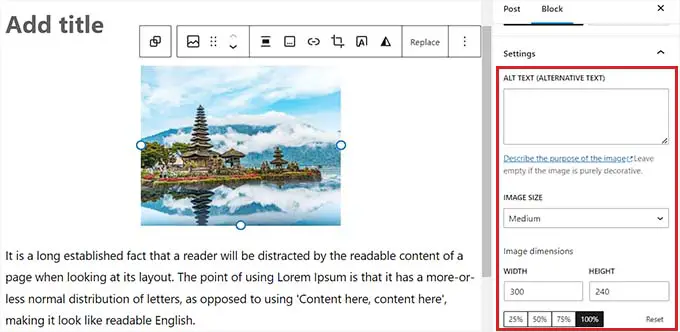
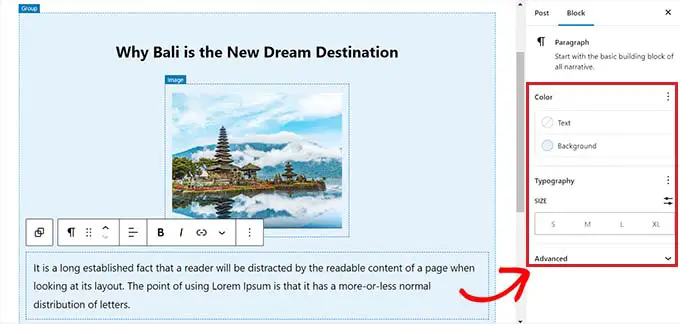
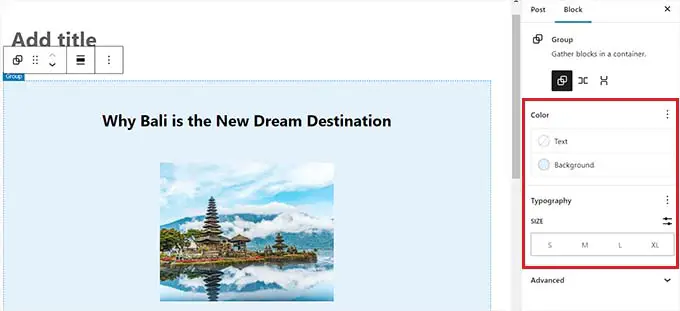
Sobald Sie verschiedene Blöcke verschachtelt haben, können Sie deren individuelle Optionen konfigurieren, indem Sie auf jeden einzelnen Block klicken. Dadurch werden die Blockkonfigurationen in der richtigen Spalte auf dem Display geöffnet.
In diesem Artikel können Sie die Verlaufsfarbe, die Textfarbe und die Größe der persönlichen Blöcke ändern, ohne dass sich dies auf die anderen darin verschachtelten Blöcke auswirkt.

Um die Konfigurationen aller verschachtelten Blöcke miteinander zu konfigurieren, müssen Sie einfach oben in der Blocksymbolleiste auf die Schaltfläche „Gruppe“ klicken. Dadurch werden die Einstellungen für den Vater- oder Mutterblock in der rechten Spalte geöffnet.
Sie können jetzt die Ausrichtung, Ausrichtung, Verlaufsfarbe, Textfarbe und Typografie aller verschachtelten Blöcke konfigurieren.
Bedenken Sie, dass diese Konfigurationen Auswirkungen auf alle Blöcke haben, die im Dad- oder Mum-Block verschachtelt sind.

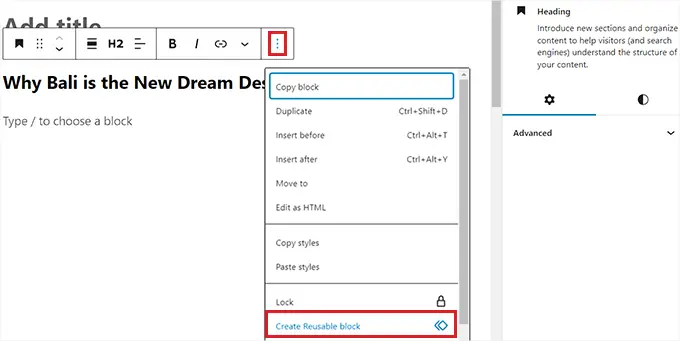
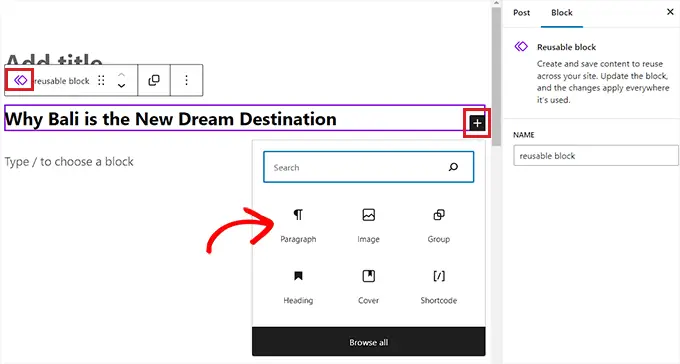
Sie können einen vorhandenen spezifischen Block auch in verschachtelte Blöcke umwandeln, indem Sie in der obersten Symbolleiste eines beliebigen Blocks auf die Schaltfläche „Optionen“ klicken.

Dadurch wird eine Menüaufforderung geöffnet, in der Sie die Option „Wiederverwendbaren Block erstellen“ auswählen müssen.

Sobald Sie dies erreicht haben, wird ein neuer wiederverwendbarer Block erstellt, in den Sie mehrere Blöcke einbinden können.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.

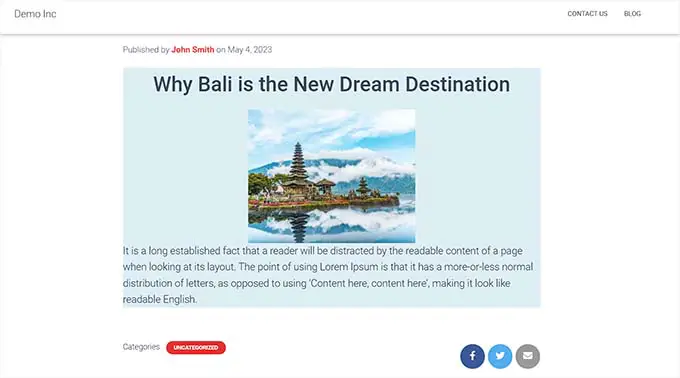
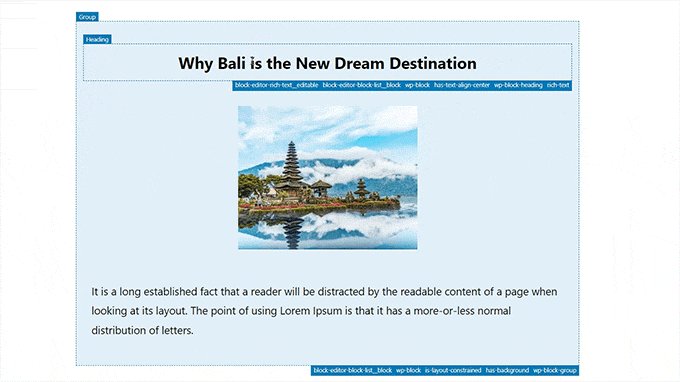
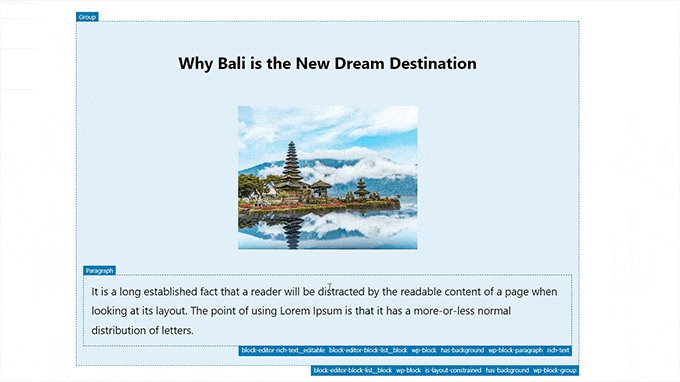
In unserem Beispiel haben wir einen Titel-, Grafik- und Absatzblock in einem Gruppenblock verschachtelt. So sahen die verschachtelten Blöcke auf unserer Demo-Webseite aus.

Bonus: Verwenden Sie das Wayfinder-Plugin, um verschachtelte Blöcke schnell zu finden
Oft kann es kompliziert sein, einen persönlichen Block auszuwählen und zu konfigurieren, wenn mehrere Blöcke ineinander verschachtelt sind.
Glücklicherweise erleichtert das Wayfinder-Plugin das Auffinden verschachtelter Blöcke aus einem Mutter- oder Vaterblock und zeigt Ihnen sogar die Art und Klasse der Blöcke an.
Zunächst müssen Sie das Wayfinder-Plugin installieren und aktivieren. Weitere Empfehlungen finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
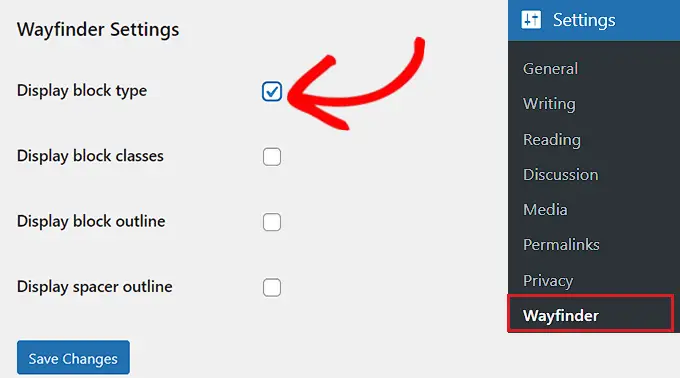
Gehen Sie nach der Aktivierung in der WordPress-Admin-Seitenleiste zur Seite „Optionen“ » Wayfinder .
Wenn Sie dort sind, sind nun alle Einstellungen aktiviert. Sie müssen lediglich das Kontrollkästchen neben den Einstellungen deaktivieren, die Sie wirklich nicht verwenden möchten.
Wenn Sie beispielsweise möchten, dass Wayfinder Bildschirmblocksortierungen für alle Blöcke im Editor anzeigt, lassen Sie das Kontrollkästchen gemäß der Lösung „Blocktyp anzeigen“ aktiviert.

Wenn Sie jedoch nicht möchten, dass das Plugin Blockklassen überprüft, deaktivieren Sie einfach das Kontrollkästchen vor dieser Option.
Vergessen Sie nicht, unmittelbar nach der Konfiguration der Optionen auf die Schaltfläche „Änderungen speichern“ zu klicken.
Zukünftig müssen Sie einen vorhandenen oder neuen Beitrag über die WordPress-Admin-Seitenleiste öffnen.
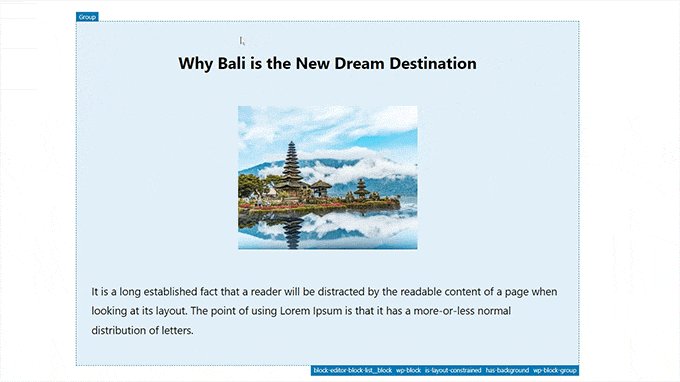
Wenn Sie dort sind und mit der Maus über einen beliebigen Block fahren, wird deutlich eine Definition mit ihrer Bezeichnung angezeigt. Sie können auch die Definition und Identifizierung aller verschachtelten Blöcke innerhalb des Mama- oder Papa-Blocks sehen.

Dadurch können Sie alle verschiedenen Blöcke erkennen, die in einem Team- oder Spaltenblock verschachtelt sind.
In diesem Artikel können Sie bequem einen einzelnen Block aus dem Mutter- oder Vaterblock finden, um dessen Optionen zu konfigurieren.

Sie können auch alle verschachtelten Blöcke gleichzeitig finden, indem Sie einfach auf die Überschrift „Spalten“ oder „Gruppe“ klicken. Dadurch werden die Wächterblockeinstellungen in der entsprechenden Spalte geöffnet.
Sobald Sie die Blockkonfigurationen konfiguriert haben, klicken Sie einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.

Wir hoffen, dieser kurze Artikel hat Ihnen geholfen zu verstehen, wie Sie verschachtelte WordPress-Blöcke auswählen und verwenden. Vielleicht möchten Sie auch unser Tutorial zum Ändern der Blockhöhe und -breite in WordPress sowie unsere Top-Auswahl der unverzichtbaren WordPress-Plugins zur Verbesserung Ihrer Website sehen.
Wenn Ihnen dieser Bericht gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Film-Tutorials. Sie finden uns auch auf Twitter und Facebook.
