So beheben Sie Devextreme -E -Mail -Maske, die in Rasiermesser nicht funktioniert
Veröffentlicht: 2025-01-30Bei der Arbeit mit Devextreme und Core Razor Textbox in Ihren Anwendungen ist ein gemeinsames Problem, mit dem Entwickler die E -Mail -Maske nicht ordnungsgemäß funktionieren . Dies kann die Benutzererfahrung beeinflussen, indem sie eine ordnungsgemäße Eingabevalidierung für E -Mail -Adressen verhindert, was für viele Formulare von entscheidender Bedeutung ist. In diesem Artikel werden wir untersuchen, warum Ihre Devextreme-E-Mail-Maske möglicherweise nicht wie in Rasierdachtextexporation funktioniert, und schrittweise Lösungen anbieten, um dies zu beheben.
Was ist Devextreme -E -Mail -Maske und wie funktioniert sie in Razor?
DeVextreme bietet einen Mask -Editor , mit dem Entwickler Eingabemasken für verschiedene Formularfelder konfigurieren können. Eine E -Mail -Maske in DeVextreme wurde speziell entwickelt, um sicherzustellen, dass Benutzer Daten im richtigen E -Mail -Format eingeben (z. B. [email protected] ). Wenn diese Maske in einer MVC -Anwendung auf ein Rasiermessertextfeld angewendet wird, stellt sie sicher, dass das Feld des Texteingangs die E -Mail -Adresse des Benutzers in Echtzeit validiert, wenn sie eingeben.

Die Razor Textbox -Komponente in ASP.NET CORE MVC funktioniert gut mit Devextrem -Masken, um Eingabefelder basierend auf vordefinierten Mustern wie E -Mail -Adressen , Telefonnummern oder Datumsformaten zu validieren. Wenn diese Maske jedoch nicht korrekt gilt oder nicht mehr funktioniert, kann sie zu Validierungsfehlern führen und die Benutzererfahrung stören.
Warum funktioniert meine Devextreme -E -Mail -Maske in Rasiermesser nicht in Rasiermesser?
Es gibt mehrere häufige Gründe, warum die Devextreme -E -Mail -Maske möglicherweise nicht wie in Core Razor Textbox funktioniert. Erforschen wir einige der potenziellen Ursachen:
1. Einstellungen für falsche Profile oder Masken
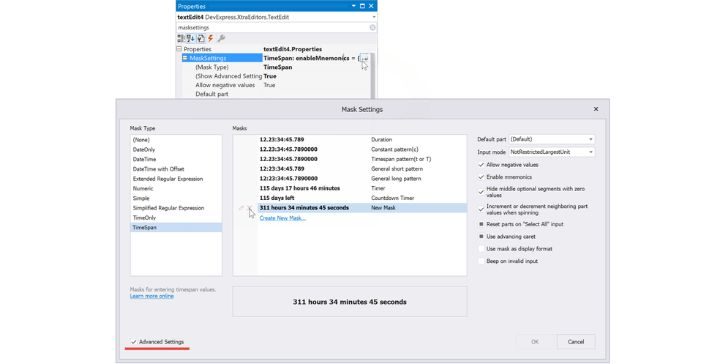
Einer der häufigsten Gründe für die E -Mail -Maske, die nicht funktioniert, ist ein Problem mit den Maskeneinstellungen oder dem Maskenprofil. Wenn das Maskenmuster oder das Maskenformat falsch definiert ist, wird es möglicherweise nicht korrekt auf das Rasiermessertextbox gelten.
2. widersprüchlicher Code in Rasiereransichten
Manchmal können die Maskeneinstellungen von DeVextreme mit anderen JavaScript oder CSS in Ihrer Rasiermesseransicht in Konflikt stehen. Diese Konflikte können verhindern, dass der Mask -Editor korrekt angewendet wird, oder veranlassen, dass die Maske von anderen Feldeigenschaften von Formularen überschrieben wird.
3.. Kompatibilitätsprobleme mit der neuesten Devextreme -Version
Neue Updates oder Patches in DeVextreme können manchmal zu Kompatibilitätsproblemen mit vorhandenen Konfigurationen oder Anpassungen führen. Wenn die Version von Devextreme, die Sie verwenden, einen Fehler oder eine Bruchänderung enthält, kann die E -Mail -Maske die Funktionsweise einstellen.
4. Fehlende oder falsch geladene Skripte
Wenn die erforderlichen Devextreme -Skripte in der Ansicht nicht korrekt geladen werden, funktioniert der Mask -Editor nicht. Fehlende oder nicht ordnungsgemäß verknüpfte JavaScript -Dateien können verhindern, dass die Maske auf das Textfeld angewendet wird.
5. Fehlende oder falsche Validierungsregeln
Der Mask -Editor in DeVextreme verlangt auch ordnungsgemäße Validierungsregeln, um korrekt zu funktionieren. Wenn die Validierung für das Feld "E -Mail -Eingabed" falsch konfiguriert oder fehlt, kann die Maske die Eingabe möglicherweise nicht ordnungsgemäß validieren.
Wie kann ich deVextreme -E -Mail -Maske nicht in Razor Textbox funktionieren?
Nachdem wir einige gemeinsame Ursachen kennen, gehen wir die Schritte durch, um das Problem zu beheben.
1. Überprüfen Sie Ihre Maskeneinstellungen
Der erste Schritt zur Fehlerbehebung besteht darin, sicherzustellen, dass die Maskeneinstellungen korrekt konfiguriert sind. Stellen Sie für eine E -Mail -Maske in DeVextreme sicher, dass das richtige Format für E -Mail -Adressen angewendet wird.
Beispiel für die korrekte E -Mail -Masken -Setup in Rasiermesser:
@Html.devextreme (). TextBox ())
.Id ("E -Mailbox")
.InputType (devextrem.aspnet.mvc.textboxinputType.email)
.Maske ("E -Mail")
.ShowClearButton (wahr)
In diesem Setup:
- Wir verwenden
TextBoxInputType.Emailum anzugeben, dass dieses Feld eine E -Mail erwarten sollte. - Wir setzen die Maske auf
"email", eine vordefinierte E -Mail -Formatmaske in DeVExtreme .
Stellen Sie sicher, dass das Maskenmuster dem Format entspricht, das Sie verwenden möchten. Wenn Sie das Muster angepasst haben, stellen Sie sicher, dass Zeichen und Symbole, die häufig in E -Mail -Adressen verwendet werden (z. B., @ , .com usw.).
2. Überprüfen Sie, ob Konflikte in Rasiermesseransichten
Konflikte in der Rasierklasseansicht oder mit einem anderen JavaScript -Code können dazu führen, dass die E -Mail -Maske von DeVextreme fehlfasst. Überprüfen Sie Folgendes:
- Stellen Sie kein widersprüchliches JavaScript sicher : Wenn Sie in Ihrer Ansicht andere Bibliotheken oder Skripte verwenden, überprüfen Sie, ob sie die Skripte von DeVextreme nicht beeinträchtigen.
- Stellen Sie sicher, dass die richtige JQuery -Version : DeVExtreme möglicherweise eine bestimmte Version von JQuery benötigt. Stellen Sie sicher, dass Sie die richtige Version für die Kompatibilität verwenden.
Wenn Sie sich über Konflikte nicht sicher sind, isolieren Sie das Problem, indem Sie andere Skripte entfernen oder die Maske auf ein neues Rasierer -Textfeld anwenden, das keine andere komplexe Logik enthält.

3.. DeVextrem aktualisieren oder neu installieren
Wenn Sie ein Kompatibilitätsproblem oder ein Fehler mit der Version von Devextreme vermuten, die Sie verwenden, sollten Sie die neueste Version aktualisieren. Folgen Sie folgenden Schritten:
- Überprüfen Sie nach Updates : Gehen Sie zur DevExtreme -Website oder zum Nuget -Paket -Manager, um die neueste Version des Pakets zu finden.
- Installieren oder Update : Wenn Sie die neueste Version nicht verwenden, aktualisieren Sie DeVextreme auf die neueste stabile Version.
Durch die Aktualisierung von DeVextreme wird häufig Probleme im Zusammenhang mit Kompatibilität und Fehlerbehebungen gelöst.
4. Stellen Sie sicher, dass alle Skripte korrekt geladen werden
Überprüfen Sie, ob alle notwendigen DevExtreme -Skripte in Ihrer Rasieransicht korrekt verwiesen werden. Fehlende oder falsch verknüpfte Skripte können Probleme mit der Maskenfunktionalität verursachen.
Stellen Sie sicher, dass die folgenden Dateien enthalten sind:
- Devextreme.js (die Hauptdatei der JavaScript für Devextreme)
- JQuery (falls von Devextreme Version erforderlich)
- Devextreme.css (für das richtige Styling)
Fügen Sie beispielsweise Ihre Layoutansicht Folgendes hinzu:
<link href = ”~/content/css/dx.common.css” rel = ”Stylesheet”/>
<link href = ”~/content/css/dx.light.css” rel = ”Stylesheet”/>
<script src = ”~/scripts/jQuery-3.6.0.min.js”> </script>
<script src = ”~/scripts/js/devextrem.js”> </script>
Nachdem sichergestellt wurde, dass diese Dateien enthalten sind, überprüfen Sie Ihre Browserkonsole auf Fehler, die möglicherweise fehlende Dateien oder zerstörte Links anzeigen.
5. Konfigurieren Sie die ordnungsgemäßen Validierungsregeln
Stellen Sie sicher, dass das Feld "E -Mail -Eingabetaste" zusätzlich zur Maske ordnungsgemäße Validierungsregeln eingerichtet hat. Die E -Mail -Maske von DeVExtreme funktioniert nicht ordnungsgemäß, es sei denn, die Validierungseinstellungen werden korrekt angewendet.
@Html.devextreme (). TextBox ())
.Id ("E -Mailbox")
.InputType (devextrem.aspnet.mvc.textboxinputType.email)
.Maske ("E -Mail")
.ValidationRules (r => R.Add (). E -Mail (). Nachricht („Ungültige E -Mail -Adresse“))
Diese Konfiguration stellt sicher, dass das Textfeld nicht nur die Maske anwendet, sondern auch das E -Mail -Format bestätigt. Wenn die Eingabe ungültig ist, wird eine Fehlermeldung angezeigt.
Was sind erweiterte Korrekturen für Devextreme -E -Mail -Maskenprobleme in Razor Textbox?
Wenn die grundlegenden Korrekturen das Problem nicht lösen, berücksichtigen Sie die folgenden erweiterten Lösungen:
1. Implementieren Sie benutzerdefinierte Regex für E -Mail -Maske
Sie können einen benutzerdefinierten regulären Ausdruck (REGEX) zur E -Mail -Validierung erstellen. Wenn die Standard -E -Mail -Maske devextrem nicht wie erwartet funktioniert, können Sie ein spezifischeres Regex -Muster verwenden.
Beispiel:
.Mask (“[a-za-z0-9 ._%+-]+@[a-za-z0-9 .-]+\\. [A-za-z] {2,}”)
Dieses Regex -Muster ermöglicht eine größere Flexibilität und Kontrolle über den E -Mail -Validierungsprozess.
2. Einstellungen der Devextreme -Eingabe zurücksetzen
Manchmal kann das Zurücksetzen von DeVextrem -Eingabeeinstellungen für das Rasiermessertextfeld alle Probleme beheben, die durch beschädigte Konfigurationen verursacht werden. Sie können die Einstellungen programmgesteuert zurücksetzen oder die Eingabesteuerung bei Bedarf neu initialisieren.
3.. Behandeln Sie Browser-spezifische Probleme
Probleme mit dem Browser -Kompatibilität können sich auswirken, wie die E -Mail -Maske angewendet wird. Versuchen Sie, die Maske in mehreren Browsern zu testen, um festzustellen, ob das Problem browserspezifisch ist. Einige Versionen von Browsern unterstützen bestimmte JavaScript -Funktionen möglicherweise nicht.
Wann kann ich Devextreme -Unterstützung für Hilfe kontaktieren
Wenn Sie die oben genannten Schritte ausprobiert haben und Ihre Devextreme -E -Mail -Maske immer noch nicht in Core Razor Textbox funktioniert, ist es möglicherweise an der Zeit, den Devextreme -Support zu kontaktieren. Stellen Sie sicher, dass Sie Folgendes einschließen:
- Die Version von Devextreme, die Sie verwenden.
- Die spezifischen Problem- oder Fehlermeldungen, die Sie begegnen.
- Schritte, um das Problem nach Möglichkeit zu reproduzieren.
Abschluss
Abschließend werden Devextreme -E -Mail -Maskenprobleme in Core Razor Textbox normalerweise durch einfache Konfigurationsfehler, fehlende Skripte oder veraltete Versionen der Bibliothek verursacht. Wenn Sie die oben beschriebenen Schritte zur Fehlerbehebung befolgen, sollten Sie in der Lage sein, die meisten Probleme im Zusammenhang mit Devextreme -E -Mail -Masken zu lösen. Denken Sie daran, Devextreme auf dem neuesten Stand zu halten und sicherzustellen, dass Ihre Konfigurationseinstellungen für die reibungslose Funktionalität korrekt sind. Wenn Probleme bestehen bleiben, wenden Sie sich nicht an Devextreme Support, um spezialisiertere Unterstützung zu erhalten.
Fühlen Sie sich frei, diesen Leitfaden mit anderen mit ähnlichen Problemen zu teilen, und hinterlassen Sie einen Kommentar, wenn Sie zusätzliche Fragen oder Tipps haben!
