So beheben Sie Bilder, die in SVGs nicht richtig angezeigt werden
Veröffentlicht: 2022-12-23Wenn Sie eine SVG-Datei haben, die ein PNG-Bild enthält, haben Sie vielleicht bemerkt, dass das Bild nicht immer richtig angezeigt wird. Es gibt ein paar Dinge, die Sie tun können, um dies zu beheben, und wir werden sie hier durchgehen. Das erste, was Sie überprüfen sollten, ist die Größe des PNG-Bildes. Wenn es zu groß ist, wird es in Ihrer SVG-Datei möglicherweise nicht richtig angezeigt. Versuchen Sie, das Bild auf eine kleinere Größe zu verkleinern, und sehen Sie, ob das hilft. Wenn die Größe des Bildes nicht das Problem ist, wird das PNG-Bild wahrscheinlich nicht korrekt in die SVG-Datei eingebettet. Dies kann verschiedene Gründe haben, aber der häufigste Grund ist, dass das PNG-Bild nicht das richtige Format hat. Der einfachste Weg, dies zu beheben, besteht darin, das PNG-Bild in das SVG-Format zu konvertieren. Es gibt eine Reihe kostenloser Online-Tools, die dies tun können, oder Sie können ein kostenpflichtiges Tool wie Adobe Illustrator verwenden. Sobald Sie das PNG-Bild im SVG-Format haben, sollten Sie es korrekt in Ihre SVG-Datei einbetten können und es sollte korrekt angezeigt werden.
Öffnen Sie das SVG-Bild in Visual Studio oder einer anderen IDE und kopieren Sie den Code in das Element in Ihrem HTML-Dokument, wo es platziert werden soll. Ich habe mich entschieden, das zu tun, was ich immer tue: einen Texteditor öffnen und den Abschnitt mit dem eingebetteten Bild aus der SVG-Datei entfernen.
Wie entferne ich eingebettete Bilder in SVG?

Das System benötigt weniger als 15 Sekunden zur Fertigstellung. Bilder können jedem Beitrag einen Farbtupfer verleihen, Ihr Interesse wecken und das Interesse Ihrer Leser aufrechterhalten.
So entfernen Sie ein eingebettetes Bild in Inkscape
Wenn ein Bild nicht mehr benötigt wird oder Probleme verursacht, kann es einfach entfernt werden. Sie können ein eingebettetes Bild in Inkscape löschen, indem Sie es auswählen und die Entf-Taste drücken.
Vacuum Defs kann nützlich sein, wenn das Bild in eine größere Datei integriert wird, um nicht verwendete Definitionen zu entfernen. In Photoshop und anderen Bearbeitungsprogrammen sind zahlreiche Dateiformate verfügbar, und es kann schwierig sein, sie voneinander zu unterscheiden.
Kann ein SVG ein Png enthalten?

SVG-Dateien können Bilder normalerweise schneller speichern als herkömmliche Rasterformate, wenn das Bild nicht zu detailliert ist.
XML-Dateien wandeln Text in Vektorgrafiken um, wenn ein Browser sie liest. Eine auf einem mathematischen Algorithmus basierende SVG-Datei kann verwendet werden, um Bilder unbegrenzt zu skalieren, ohne an Qualität zu verlieren. Sie können eine PNG-Datei mit einem Bildbearbeitungsprogramm wie Photoshop ändern. Sie können sie wie Rasterbilder in Photoshop aussehen lassen, indem Sie Rasterbilder verwenden. Wenn Sie eine SVG-Datei in beliebiger Größe haben, wird sie nicht verschwommen erscheinen oder an Qualität verlieren. Weil ihnen Pixel fehlen, haben SVG-Dateien nicht so viele Details wie PNG-Dateien . Es ist möglich, einer SVG-Datei so viele Informationen wie möglich hinzuzufügen, sie ist jedoch nicht so detailliert wie eine PNG-Datei.
Eine Datei mit mehr Informationen ist für Browser schwieriger zu laden. Der Farbbereich von PNG-Dateien ist umfassender als der anderer Arten von Bilddateien. Mit Ausnahme von JPEG- und PNG-Bildern müssen alle anderen SVG-Dateien von der SVG-Software unterstützt werden.
Bitmaps sind größere Dateien für vergrößerte Bilder, die mehr Speicherplatz verbrauchen; SVG-Dateien sind geeignet, um Vektoren in jedem Maßstab anzuzeigen; Bitmaps sind die Norm, während Vektordateien optional sind. Der Vector Magic PNG-zu-SVG-Konverter ist bei weitem der beste der Reihe, da er nicht nur die Details des Bildes bewahrt, sondern auch kleinere, effizientere SVG-Dateien erstellt. Mit Vector Magic können Sie eine PNG-Datei kostenlos in eine SVG-Datei konvertieren. Es ist ein vektorbasiertes Bildformat, mit dem Bitmaps in ein Objekt in einer SVG-Datei integriert werden können.
Vor- und Nachteile der Verwendung von SVG
Sie können damit auch PNG-, .JPG- und .VNG-Bilder anzeigen. Ein sva-Element, das dem HTML-Element img ähnelt, wird verwendet, um ein Bild zu erzeugen.
Ein Raster- (oder Vektor-) Bild kann mit dem Programm eingebettet werden. Mindestens eine Anwendung muss .JPG-, .PDF- oder .VGL-Dateien unterstützen. Trotz der Tatsache, dass die meisten modernen Browser SVG unterstützen, funktionieren ältere Browser damit möglicherweise nicht richtig.
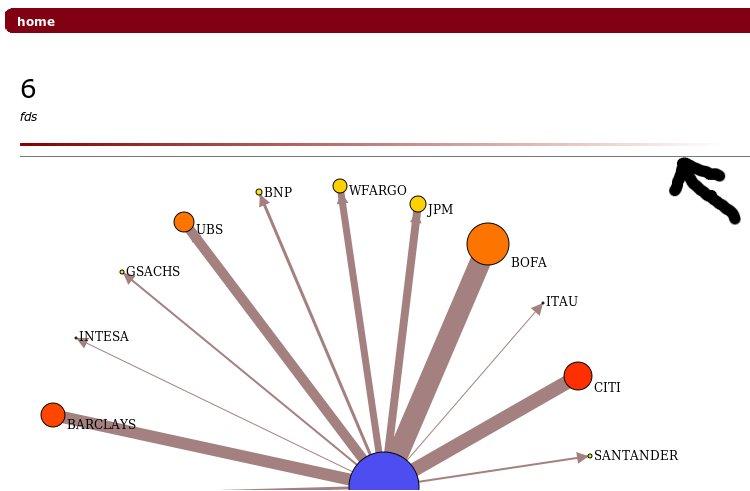
Einfache Formen und Farben mit weniger Details sind ideal für Logos, Symbole und andere flache Grafiken. Das folgende SVG-Bild wird derzeit nicht im Power BI-Forum angezeigt: ein defektes Bild.
Warum werden meine SVG-Bilder nicht angezeigt?

Es gibt einige mögliche Gründe, warum Ihre SVG-Bilder nicht angezeigt werden. Eine Möglichkeit ist, dass der Dateipfad falsch ist und das Bild nicht wirklich aufgerufen wird. Eine andere Möglichkeit ist, dass die Datei beschädigt ist und nicht gelesen werden kann. Schließlich ist es auch möglich, dass Ihr Browser keine SVG-Bilder unterstützt.
Das Bild sollte jetzt korrekt angezeigt werden, wenn Sie einen Doppelpunkt in die Textzeichenfolge einfügen. Ich glaube, dass das Element ein '.' -Attribut auf „https://www.w3.org/2000/svg“ gesetzt, damit ein einzelnes Bild korrekt in SVG konvertiert wird. Ich konvertiere die Bilddaten von HTML in. VG, weil das erste Bild korrekt konvertiert wird. Das Bild sollte im folgenden Beispiel korrekt angezeigt werden, wenn Sie es der Textzeichenfolge hinzufügen. Der Doppelpunkt ändert sich von Doppelpunkt zu Doppelpunkt, aber bringen Sie ihn einfach an seine ursprüngliche Position zurück. Trotzdem ist die SVG-Unterstützung nicht perfekt, was zu einigen Bugs und Fehlern führen kann.
SVG-Unterstützung nicht perfekt, aber dennoch hilfreich
Wenn es ein Problem mit der SVG-Datei Ihrer Website gibt, lassen Sie es uns bitte wissen und wir werden unser Bestes tun, um es zu lösen. Wenn Sie eine Startbildschirm-Oberfläche für ein Unternehmen erstellen möchten, müssen Sie dessen Logo oder ein anderes Bild einfügen.

Png in Svg einbetten
PNG-Bilder können auf verschiedene Arten in SVG-Bilder eingebettet werden. Eine Möglichkeit besteht darin, das Bildelement zu verwenden und das Attribut xlink:href so anzugeben, dass es auf das PNG-Bild zeigt. Eine andere Möglichkeit ist die Verwendung der CSS-Eigenschaft background-image.
Bilder sind in der Regel JPEG- oder PNG-Dateien, die in Rasterformate konvertiert wurden. Es ist in die SVG-Datei eingebettet und kann mit Rasterbildern (JPEG/PNG) angezeigt werden. Infolgedessen wird Ecava IGX langsamer ausgeführt, wenn die HMI von Ecava verwendet wird, da die SVG-Dateigröße dramatisch erhöht wurde. Der erste Schritt besteht darin, die Bilder in den Projektordner mit dem Namen „PROJECT_FOLDER/images/“ zu kopieren. In Schritt 2 können Sie mit Inkscape (hier herunterladen) ein Rasterbild per Drag-and-Drop in Ihre SAGE-Datei ziehen. Das Bild wird einem Link hinzugefügt, wenn Sie die Option Link auswählen. Wenn Sie die Blocky-Eigenschaft verwenden, können Sie die Leistung des SVG-Ladens für die Skalierungspräferenz optimieren. Wie bette ich SVG-Dateien in HTML ein?
Wie bette ich eine SVG-Datei ein?
Wenn Ihrer SVG-Datei kein Seitenverhältnis eigen ist, müssen Sie sowohl Höhe als auch Breite als Attribute angeben. Sollten wir ein <object>-Tag in PHP mit den neuesten Browser- und Technologie-Updates verwenden?
Die besten kostenlosen und kostenpflichtigen SVG-Plugins
Neben Raphael-Vektorgrafiken stehen zahlreiche kostenlose Plugins zur Verfügung, z. B. Touch-fähiges Schwenken und Zoomen, jQuery inline, iSVG und SVG -Pfadanimation . Darüber hinaus können der Touch-fähige SVG-Pfann für 29 US-Dollar und das Zoom-Plug-in separat erworben werden. Sie sollten ein Plugin wählen, das mit Ihrem Browser kompatibel ist und Ihnen gegebenenfalls die Verwendung auf einem separaten Computer ermöglicht. Es ist völlig in Ordnung, ein Bild mit einem *img einzubetten
SVG in SVG einbetten
Es ist möglich, eine SVG-Grafik in eine andere SVG-Grafik einzubetten. Dies kann durch die Verwendung des Tags innerhalb des Tags erfolgen. Auf diese Weise ist es möglich, mehrere Grafiken in eine einzige Datei aufzunehmen, was beim Erstellen komplexer Grafiken hilfreich sein kann.
Was sind die Vor- und Nachteile der einzelnen? Markieren und betten Sie Schriftarten mit dem Nano-Tag und dem eingebetteten Bild ein. Die Brotli-Komprimierung ist der beste Weg, um Ihr SVG zu komprimieren. Mit der wachsenden Anzahl von Bildern, die wir auf unseren Websites veröffentlichen, führt dies zu Darstellungsproblemen, die schwer zu erkennen sind. Dadurch können Suchmaschinen unsere Bilder mit der Einbettungsmethode in ihren Bildsuchergebnissen anzeigen. Sie können SVG mithilfe von HTML.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html in HTML einbetten. html.html.html.html Wenn Sie mit Ihren Bildern interagieren möchten, sollten Sie ein Tag verwenden, das den <object>-Ausdruck enthält. Sofern Sie Ihre Bilder nicht zwischenspeichern, müssen Sie ein >img>-Tag als Fallback verwenden.
Da SVGs im Wesentlichen DOM-basiert sind, können Sie Abhängigkeiten einfach mit CSS, Schriftarten und Skripts verwalten. Da IDs und Klassen immer noch in der Datei enthalten sind, ist es einfach, SVG-Bilder mit Objekt-Tags zu verwalten. Wenn Sie eine Inline-Einbettung wünschen, stellen Sie sicher, dass alle IDs und Klassen eindeutig sind. Wenn Sie dynamische Änderungen an Ihrem SVG basierend auf Benutzerinteraktionen benötigen, gibt es nur eine Ausnahme. In den meisten Fällen empfehlen wir Inline-SVG nicht, und die einzige Ausnahme ist, wenn Seiten vorab geladen werden. Iframes werden von Suchmaschinen aufgrund der schwierigen Wartung nicht indiziert, und sie schneiden auch in Bezug auf SEO schlecht ab. Warum wird SVG nicht in HTML angezeigt?
Externes SVG in HTML einbetten
Um ein externes SVG in HTML einzubetten, müssen Sie das Tag verwenden. Dieses Tag wird verwendet, um externe Inhalte in ein Dokument einzubetten. Das Tag hat zwei Attribute: src und type. Das src-Attribut gibt die URL des externen Inhalts an. Das type-Attribut gibt die Art des Inhalts an. Das type-Attribut ist optional, es wird jedoch empfohlen, die Art des Inhalts anzugeben, um sicherzustellen, dass der Browser den eingebetteten Inhalt korrekt verarbeiten kann.
Wie bette ich ein externes SVG in HTML ein?
Verwenden Sie dazu das SVG-Bild in Ihrem VS-Code oder der von Ihnen bevorzugten IDE, kopieren Sie den Code und fügen Sie ihn in den *body Ihres HTML-Dokuments ein. Wenn Sie diesen Schritten folgen, sollte Ihre Webseite der unten gezeigten ähneln. Wie zeige ich SVG an?
Kann ich externes SVG verwenden?
Die Verwendung des *img lench'-Elements zum Verweisen auf die SVG-Datei ist die einfachste Methode. Auf die Parcel-Referenz folgen das SVG sowie alle seine Abhängigkeiten. Welche Möglichkeiten gibt es, Bilder insvg einzubetten?
Verwende ich Img Object oder Embed für SVG-Dateien?
Wenn Sie möchten, dass ältere Browser ein SVG- Plugin verwenden, können Sie dies tun, indem Sie *embed verwenden. Laut Adobe Illustrator-Benutzern (1,2,3,4) fehlen die Elemente in einer Datei entweder oder werden nicht richtig angezeigt.
SVG wird in Illustrator nicht angezeigt
Wenn Sie Probleme haben, Ihre SVG-Datei in Illustrator zu sehen, vergewissern Sie sich, dass Sie die Datei in einem Texteditor geöffnet und überprüft haben, ob der Dateipfad korrekt ist. Manchmal befinden sich SVG-Dateien in einem anderen Ordner als erwartet. Wenn Sie Ihre Datei immer noch nicht sehen können, versuchen Sie, Illustrator neu zu starten.
Die Objekte scheinen aufgrund eines Problems mit der d-Linie schwarz zu werden. Aufgrund der direkten Auswirkungen, die dies auf ihren Arbeitsablauf hat, sind viele Menschen frustriert und verärgert. Adobe hat das Problem fehlender Elemente in einer SVG-Datei erkannt, wenn Benutzer sie exportieren. Möglicherweise können Sie dieses Problem lösen, indem Sie deren Website besuchen und auf eine Problemumgehung oder Alternative klicken. Es sollte die meisten Probleme lösen, aber nicht alles. Wir halten Sie auf dem Laufenden, sobald das Problem behoben ist. Ist SVG profitabel?
