So beheben Sie das Problem, dass WordPress-Bilder nicht angezeigt werden
Veröffentlicht: 2022-11-13Eines der häufigsten Probleme, mit denen Benutzer bei der Installation eines neuen WordPress-Themes konfrontiert sind, ist, dass ihre Bilder nicht mehr angezeigt werden. Das kann extrem frustrierend sein, besonders wenn Sie gerade Stunden damit verbracht haben, ein neues Design herunterzuladen und zu installieren. Es gibt einige mögliche Gründe für dieses Problem. Erstens ist es möglich, dass Ihre WordPress-Installation nicht mit dem neuen Theme kompatibel ist. Wenn dies der Fall ist, müssen Sie entweder ein neues Design finden, das mit Ihrer Version von WordPress kompatibel ist, oder Ihre WordPress-Installation aktualisieren. Eine andere Möglichkeit ist, dass das neue Design nicht richtig konfiguriert ist. Dies ist häufig bei kostenlosen Designs der Fall, die nicht immer mit vollständigen Anweisungen geliefert werden. Wenn Sie Probleme haben, herauszufinden, wie Sie das neue Design konfigurieren, sollten Sie sich an den Designentwickler wenden oder die WordPress-Supportforen besuchen. Schließlich ist es möglich, dass Ihr WordPress-Hosting-Unternehmen nicht richtig konfiguriert ist. Wenn Sie auf einem gemeinsam genutzten Server gehostet werden, hat Ihr Host den Server möglicherweise so konfiguriert, dass er keine Bilder anzeigt. In diesem Fall müssen Sie sich an Ihren Gastgeber wenden und ihn bitten, die Einstellungen zu ändern. Wenn Sie nach dem Ausprobieren all dieser Optionen immer noch Probleme haben, liegt Ihr Problem möglicherweise am WordPress-Code selbst. In diesem Fall müssen Sie sich an die WordPress-Entwickler wenden und um Hilfe bitten.
Die Bilder auf der Website dienen einem wichtigeren Zweck als nur einem auffälligen Design. Um den Inhalt Ihrer Website zu verbessern, müssen Sie zusätzliche Informationen übermitteln. Google betrachtet Ihre SEO sowie die Qualität Ihrer Bilder bei der Bewertung Ihrer Suche. Es ist nicht ungewöhnlich, dass Bilder im Live-Bereich der Website angezeigt werden. Im Allgemeinen gibt es mehrere Gründe, warum einige Bilder nicht auf Ihrer WordPress-Seite angezeigt werden. Es gibt eine einfache Lösung, wenn Sie nicht daran denken, Fotos zu Ihrer WordPress-Seite hinzuzufügen und zu posten. Durch die Verwendung des Prevent Direct Access Gold-Plug-ins können Sie den richtigen Benutzern Dateizugriff gewähren.
Sie werden auch nicht angezeigt, weil Google-Crawler und andere Suchmaschinen dies nicht tun. Wenn das PDA Gold-Plugin verwendet wird, sehen Besucher ein nicht geladenes Bild auf dem Dateiinhalt. Wenn Sie dies beheben möchten, müssen Sie den Schutz der Dateien aufheben oder zahlenden Mitgliedern, Administratoren und Autoren erlauben, sie anzuzeigen. Es gibt fünf Schritte, die Sie befolgen müssen, um loszulegen. Deine WordPress-Seite enthält Bilder, also stelle sicher, dass sie die richtigen Berechtigungen haben, damit sie angezeigt werden können. Wenn jemand die Dateiberechtigung ändert, hindert er Sie daran, die Medienbibliothek mit Bildern anzuzeigen. Um unangenehme Ergebnisse zu vermeiden, wird empfohlen, dass autorisierte Benutzer Zugriff auf das richtige Dateisystem haben.
Warum werden Bilder nicht angezeigt?

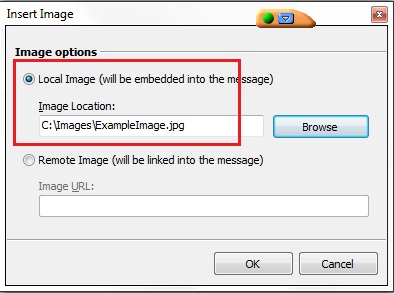
Es gibt einige Gründe, warum Bilder möglicherweise nicht auf einer Website angezeigt werden. Der erste Grund ist, dass sich die Bilddatei möglicherweise nicht am selben Ort wie die Webseitendatei befindet. Der zweite Grund ist, dass die Bilddatei möglicherweise nicht richtig formatiert ist. Der dritte Grund ist, dass die Bilddatei möglicherweise beschädigt ist.
Einige Bilder werden aufgrund verschiedener Faktoren möglicherweise nicht auf Ihrer Webseite angezeigt. Die Bilder wurden nicht auf den Server hochgeladen, schauen Sie also im linken Fenster von CuteFTP Mac nach, um sie zu finden. Der Name einer Bilddatei, einschließlich Groß- und Kleinschreibung, muss in Ihrem HTML-Quellcode korrekt sein. Der Pfad zu Ihren Bilddateien wurde möglicherweise nicht richtig konfiguriert, und es ist möglich, dass Ihre Bilddateien korrekt auf den Server hochgeladen wurden. Überprüfen Sie, ob alle Ihre HTML-Pfade in Ihrem Quellcode richtig geleitet werden. Der Server findet möglicherweise auch kein Bild, das in einem Unterordner gespeichert ist.
Dies ist der Prozess der Überprüfung einer Bilddatei. Die Bilddatei kann mit einem Webbrowser eingesehen werden, auf den von der Seite aus zugegriffen werden kann, die das Bild enthält. Mit einem Rechtsklick auf das Bild können Sie es sich ansehen. In diesem Abschnitt sehen Sie viele Informationen über das Bild, einschließlich seines Typs und seiner Größe. Im Bild unten gibt es eine JPEG-Datei mit einer Größe von 154 KB. Eine Möglichkeit besteht darin, dass sich die Bilddatei nicht richtig befindet, wie im IMG-Tag angegeben, wodurch sie nicht auf der Seite angezeigt wird. Verwenden Sie beim Ermitteln des Speicherorts einer Bilddatei die URL-Syntax. Als Beispiel wäre die Bild-URL im vorherigen Beispiel http://www.example.com/images/image-name.jpg. Die URL-Umschreibungsfunktion einiger Webbrowser ermöglicht es Ihnen, den Dateinamen eines Bildes zu ändern, das sich am richtigen Speicherort befindet, aber nicht mit dem Dateinamen übereinstimmt, um sicherzustellen, dass es richtig formatiert ist. Wenn sich die Bilddatei am richtigen Ort befindet und die Größe stimmt, aber der MIME-Typ falsch ist, kann es erforderlich sein, das Bild in ein anderes Format zu konvertieren. Wenn sich das Bild an der richtigen Stelle befindet und die Größe stimmt, aber der MIME-Typ falsch ist, müssen Sie es möglicherweise in ein anderes Format konvertieren. Wenn sich das Bild an der richtigen Stelle befindet und die Größe stimmt, aber beschädigt oder beschädigt ist, ist ein neues Bild erforderlich.
Bild erscheint nicht auf der Website? Überprüfen Sie Ihre Site-Einstellungen!
Im Folgenden sind mögliche Ursachen des Problems aufgeführt. Die URL (Ort) des Bildes wird auf der Webseite nicht richtig angezeigt.
Das Bild wurde vom Server oder Computer, auf dem es gehostet wird, verschoben oder entfernt, und die Webseite wurde noch nicht aktualisiert.
Es wird immer schwieriger, das Bild zu versenden, weil es so viele Anfragen für das Bild auf der Website oder dem Computer gibt, auf dem das Bild gehostet wird.
Wenn Sie Bilder auf Ihrem Chrome-Bildschirm anzeigen möchten, müssen Sie möglicherweise Ihre Website-Einstellungen ändern.
Es könnte ein Problem mit dem Bild auf der Website geben.
Wenn Sie Ihren HTML-Code anpassen möchten, müssen Sie ihn möglicherweise erneut in Großbuchstaben eingeben oder die Datei auf dem Server in Kleinbuchstaben umbenennen.
Warum kann ich mein Logo auf WordPress nicht sehen?

Sie können Ihre Website ändern, indem Sie zu Meine Websites > Anpassen gehen. Klicken Sie auf die Option Site-Identität. Die Felder „Site-Titel anzeigen“ und „Slogan“ sollten aktiviert sein. Sie können Ihre Arbeit veröffentlichen, indem Sie auf Veröffentlichen klicken.
Wir leiten den Pfad/die URL unseres Logos auf eine andere Domain irgendwo zwischen der hochgeladenen und der Live-Website um. Auch wenn das Logo auf einem Desktop noch sichtbar ist, ist es auf einem Mobil- oder Tablet-Gerät nicht zu sehen. Wenn Sie möchten, dass Ihr Logo auf Ihrer Website erscheint, können Sie es als Bild hochladen. Irgendwann wird unser Logo auf eine andere Domain (BarJB) und nicht auf die entsprechende Domain (Paramount) geleitet. In den Medieninhalten meines WordPress-Dashboards habe ich gerade nachgesehen, ob das Logo angezeigt wird. Wir haben eine BarJB-Domain auf unserem Hosting-Konto (sowie einer anderen WordPress-Site), aber die besprochene Site ist keine Domain.
So passen Sie die Position des Logos an
Um die Position des Logos zu ändern, bewegen Sie den Schieberegler „Logohöhe“.
Warum kann ich mein Theme in WordPress nicht sehen?
Es gibt einige mögliche Gründe, warum Sie Ihr WordPress-Theme möglicherweise nicht sehen können:
1. Möglicherweise sind Sie von Ihrem WordPress-Konto abgemeldet. Stellen Sie sicher, dass Sie angemeldet sind, und versuchen Sie dann, die Seite zu aktualisieren.
2. Das Thema ist möglicherweise nicht aktiviert. Gehen Sie zum Abschnitt „Erscheinungsbild“ Ihres WordPress-Dashboards und klicken Sie auf „Designs“. Wenn Ihr Thema hier nicht aufgeführt ist, muss es aktiviert werden.
3. Das Design ist möglicherweise nicht mit Ihrer WordPress-Version kompatibel. Überprüfen Sie die Anforderungen des Themes und stellen Sie sicher, dass Sie eine kompatible Version von WordPress verwenden.
4. Ihr Webbrowser speichert möglicherweise eine alte Version der Seite. Versuchen Sie, den Cache Ihres Browsers zu leeren und die Seite zu aktualisieren.
So deaktivieren, löschen und benennen Sie Vorlagen in WordPress um
Um eine Vorlage zu deaktivieren, kopieren Sie den folgenden Code und fügen Sie ihn in die Datei WP-config.php ein:
Define('DIVISION_THEME, true); *br> Um ein Template zu löschen, fügen Sie einfach den folgenden Code in die Datei WordPress-config.php ein:
DISABLE_THEME ist als falsch definiert.
Wenn Sie eine Vorlage umbenennen, können Sie den folgenden Code verwenden: Der folgende Code kann zum Umbenennen einer Vorlage verwendet werden.
Ein Name kann wie folgt definiert werden: 'THEME_NAME.'
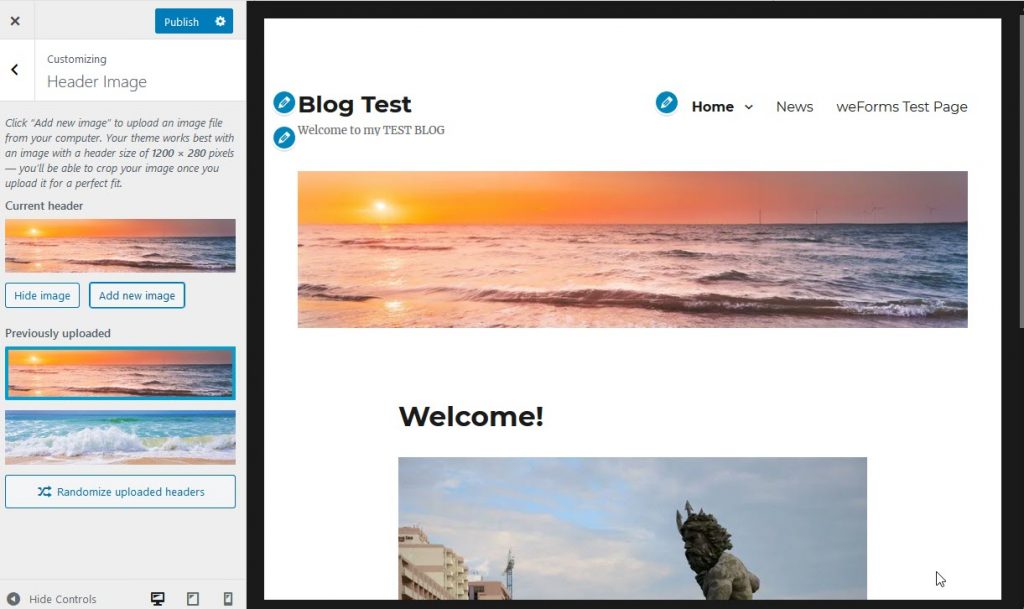
Warum zeigt mein Header-Bild WordPress nicht an?

Navigieren Sie zu „Anpassen“ und dann zum Zahnradsymbol unter „Entwurf gespeichert“ und wählen Sie „Veröffentlichen“ aus. Klicken Sie dann auf die Schaltfläche „Veröffentlichen“, um das Kopfzeilenbild anzuzeigen .
Die Themenoptionen scheinen nicht richtig zu funktionieren. Auf der Startseite wurden sowohl „Neueste Posts/Inhalt“ als auch „Neueste Posts auf statischer Seite“ deaktiviert, aber Posts werden weiterhin angezeigt. Gibt es eine Möglichkeit, es weiter zu öffnen, um ihre Füße zu zeigen? Hast du die Buttons im Beitrag Forever Lecuona hinzugefügt? Möglicherweise müssen Sie Schaltflächen auf dieser Seite platzieren. Es gibt Schaltflächen (3 von ihnen), die nur auf der Willkommens-Bearbeitungsseite sichtbar sind, nicht auf der Live-Willkommensseite. Bitte lassen Sie mich wissen, ob dies für Sie funktioniert.

Dieses Datum wird am 13.04.2022 um 01:57 Uhr eingehalten. Um zum neuen Block zu gelangen, wählen Sie die Schaltflächen aus. Erstellen Sie einen Text und eine Schaltflächen-URL, die zu Ihrer Schaltfläche passen. Wo sind die gewünschten Tasten für Ihr iPhone? Sobald ich den gelben Button auf der Willkommensseite gefunden habe, habe ich darauf geklickt. Wenn ich sie in einen Beitrag schreiben muss, helfen Sie mir bitte, sie zu finden.
So fügen Sie ein Header-Bild in WordPress hinzu
Das Erstellen von Websites auf WordPress ist eine großartige Möglichkeit, dies zu tun, aber es kann schwierig sein, Header-Bilder einzufügen . Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an und navigieren Sie zu Aussehen > Grabsteine, um ein Kopfzeilenbild hinzuzufügen. Um ein Bild von Ihrem Computer hochzuladen, klicken Sie auf „Datei auswählen“ und wählen Sie es aus. Alternativ können Sie ein Bild aus Ihrer Medienbibliothek auswählen, indem Sie auf die Schaltfläche „Bild auswählen“ klicken. Sie können die Kopfzeile deaktivieren, indem Sie zu Aussehen gehen. Wenn Sie ein Header-Logo erhalten möchten, gehen Sie zu Ihrem WordPress-Dashboard und wählen Sie „Anpassen“ aus dem Dropdown-Menü unter „Erscheinungsbild“. Wählen Sie das Bild aus, das Sie verwenden möchten. Die Bilddatei, die Sie als Header-Logo verwenden möchten, können Sie jetzt hochladen, indem Sie auf „Dateien auswählen“ klicken.
WordPress-Bilder werden nicht angezeigt
Es gibt einige mögliche Ursachen dafür, dass WordPress-Bilder nicht angezeigt werden. Es könnte ein Problem mit der Bilddatei selbst, einem inkompatiblen Dateiformat, einem falsch konfigurierten Plugin oder einem Problem mit den WordPress-Einstellungen sein.
Es gibt zahlreiche Ursachen dafür, dass ein WordPress-Bild nicht korrekt angezeigt wird. Die Medienbibliothek enthält Bilder, die manchmal auf der Live-Site nicht sichtbar sind, und die Live-Site zeigt sie möglicherweise nicht richtig an. Die genaue Ursache dieser Fehler lässt sich nicht auf einfachste Weise beheben. In diesem Artikel erklären wir die häufigsten Gründe und empfehlen Lösungen. Hotlinking erfreut sich wachsender Beliebtheit, kann jedoch für einige Benutzer schwierig sein. Mithilfe von Hotlinking kann ein Bild angezeigt werden, indem auf eine andere Stelle im Internet gezeigt wird. Andere verlinkte Websites zeigen Medien auf der Seite an, auf der das Bild gehostet wird, und verwenden dabei die eigene Bandbreite der Seite.
Ich finde es unfair, dass Entwickler die Bandbreite einer anderen Seite nutzen, wenn sie diese selbst missbraucht haben. Alle Ihre Websites sollten Bild-Hotlinks deaktivieren können, indem Sie die unten beschriebenen Schritte ausführen. Hotlink-Schutz ist in den meisten Sicherheits-Plugins verfügbar. Erstellen Sie zum Entfernen eine .htaccess-Datei im Stammverzeichnis Ihrer Website. Diese Konfigurationsdatei wird vom Server verwendet, um Ihre Befehle zu lesen. Wenn Bild-Hotlinking nicht die Ursache des Fehlers war, können Sie versuchen, die Plugins und Themes auszuführen. Das aktive Theme kann dazu führen, dass WordPress-Bilder nicht mehr funktionieren, indem es die Fehlermeldung sendet.
Die einzige Möglichkeit, festzustellen, welche Plugins fehlerhaft sind, besteht darin, sie nacheinander erneut zu aktivieren, bis der Fehler auftritt. Unbefugte Benutzer können den Inhalt nicht bearbeiten oder beschädigen, wenn sie die richtige Konfiguration verwenden. Wenn jedoch jemand die Berechtigungen geändert hat, können Sie die Bilder, die Sie in die Medienbibliothek hochgeladen haben, möglicherweise nicht mehr sehen.
So richten Sie Bilder in WordPress aus
Die WordPress-Plattform erleichtert das Ausrichten von Bildern links, rechts und mittig. Sobald Sie es ausgewählt haben, klicken Sie auf die Ausrichtungsschaltfläche in der Blocksymbolleiste. Möglicherweise ist Ihnen aufgefallen, dass einige beliebte Blogs Bilder mit umgebendem Text verwenden. Sie können dies erreichen, indem Sie die Ausrichtungsfunktion verwenden.
Wenn Sie Bilder haben, die verloren gegangen sind, oder wenn Sie Bilder wiederherstellen möchten, die in der Vergangenheit verloren gegangen sind, stehen Ihnen einige Methoden zur Verfügung. Sie können auf die Option Bibliothekswiederherstellung zugreifen, indem Sie auf die Links Einstellungen unter Medien > Bibliothekswiederherstellung klicken. Indem Sie die Bilder auswählen, die Sie wiederherstellen möchten, können Sie mit dem Abschnitt „Medien wiederherstellen“ fortfahren. Medien sind jetzt unter Bibliothek verfügbar. Das Bild wurde wiederhergestellt und Sie können es jetzt sehen.
WordPress-Header-Bild wird nicht angezeigt
Wenn das WordPress-Header-Bild nicht angezeigt wird, liegt dies höchstwahrscheinlich an mangelnder Designunterstützung oder an einem falsch konfigurierten Design. Es ist auch möglich, dass die Bilddatei nicht korrekt hochgeladen wurde oder dass die URL falsch ist.
So beheben Sie Probleme beim Hochladen von Bildern in WordPress
Wenn Sie Probleme beim Hochladen von Bildern in Ihre WordPress-Medienbibliothek haben, überprüfen Sie Ihre Dateiberechtigungen. Obwohl die meisten Dateien in der Medienbibliothek dem Administrator der Website gehören, müssen bestimmte Benutzer möglicherweise gelesen werden, bevor sie sie hochladen können.
Vorgestelltes Bild zeigt WordPress nicht
Beide Szenarien können jedoch innerhalb weniger Minuten gelöst werden. Wählen Sie die Registerkarte Bildschirmoptionen in Ihrem WordPress-Dashboard. Um eine Beitragsbildspalte in Ihrer Beitrags- und Seitenliste anzuzeigen , wählen Sie Beitragsbild. Ihr Inhaltseditor sollte jetzt die Registerkarte Vorgestelltes Bild enthalten.
Ein vorgestelltes Bild auf Ihrer WordPress-Website erhöht auch das visuelle Interesse Ihrer Website und erleichtert es Suchmaschinen, Ihre Inhalte zu finden. Ihr vorgestelltes Bild wird höchstwahrscheinlich in der Liste oder Archivseite Ihres WordPress-Beitrags erscheinen, sowie wenn Sie Ihren Beitrag in sozialen Medien teilen. Hier sind die häufigsten Gründe, warum Ihr Beitragsbild nicht in WordPress erscheint. Benutzer von PHP-Hosting können ihre Speicherlimits mit hPanel ändern. Es ist eine gute Idee, die Einstellungen Ihres WordPress-Themes zu überprüfen oder sich an die Kundendienstabteilung des Themas zu wenden. Standardmäßig werden mobile Websites langsam geladen, was die Leistung verbessert und die Wahrscheinlichkeit eines erfolgreichen mobilen Erlebnisses erhöht. Das Erscheinen von vorgestellten Bildern auf Ihrer Website wird durch einige Plugins blockiert, die sie wie jedes andere Bild auf Ihrer Website behandeln.
Ein vorgestelltes Bild auf der Blogpost-Galerieseite wird häufig neben jedem Post angezeigt, um Besucher anzulocken. Bestimmte Fotos können durch ein Plugin von dieser Funktion ausgeschlossen werden, sodass Sie ihre anderen Funktionen nutzen können, ohne das Erscheinungsbild Ihrer vorgestellten Bilder zu gefährden. Sie können sich an den Entwickler Ihres Themes wenden, um Unterstützung zu erhalten, oder Sie können sich auf Schritt 7 unten beziehen, um dieses Problem selbst zu lösen. WordPress ruft ausgewählte Bilder aus den neuesten Beiträgen ab, indem es die Option „Vorgestelltes Bild anzeigen“ konfiguriert. Sie haben mit ziemlicher Sicherheit kein Featured-Image-Thema, wenn Sie das Featured-Image-Meta-Feld im Inhaltseditor nicht sehen können. Einer der häufigsten Gründe für das Erscheinen eines vorgestellten Bildes ist eine falsche Größe oder die Verwendung nicht optimierter Fotos. Durch das Hochladen eines Miniaturbildes, eines mittelgroßen oder großen Bildes generiert WordPress eine Miniaturbild- oder mittelgroße Kopie dieses Bildes zur Verwendung in der Medienbibliothek.
Da die Standardbildabmessungen für vorgestellte Bilder möglicherweise nicht richtig funktionieren, können die Standardbildgrößen manuell angepasst werden. Sie können in Suchmaschinen einen höheren Rang einnehmen, wenn Sie vorgestellte Bilder leichter zu crawlen machen. Ein vorgestelltes Bild ist eine nützliche WordPress-Funktion, die Ihrer Website visuelle Wirkung verleiht. Indem Sie Miniaturbilder auf der Titelseite Ihrer Website veröffentlichen, können Sie den Verkehr steigern und Ihre Bemühungen zur Suchmaschinenoptimierung steigern. WordPress enthält eine Fülle von Plugins für ausgewählte Bilder. Wir haben die Hauptursachen dafür behandelt, dass ausgewählte Bilder nicht angezeigt werden, und uns dann sieben Lösungen angesehen, um sie zu beheben.
So nutzen Sie die vorgestellten Bilder von WordPress zu Ihrem Vorteil
Die WordPress-Plattform ist ein fantastisches Tool zum Erstellen einer Website, aber es kann schwierig sein, die gewünschten Funktionen zu finden. Dies wird durch das Vorhandensein von gekennzeichneten Bildern demonstriert. Das Bild kann als hervorgehobenes Bild auf Ihrer Seite oder Ihrem Beitrag verwendet werden, aber es muss so eingerichtet sein, dass es nur in Listenansichten und nicht in Einzelansichten angezeigt wird. Wenn Sie das vorgestellte Bild ändern möchten, benötigen Sie außerdem das WordPress-Dashboard und das Plugin.
WordPress-Bilder werden nicht auf der Startseite angezeigt
Es gibt einige mögliche Gründe, warum Ihre WordPress-Bilder nicht auf der Startseite angezeigt werden. Es könnte ein Problem mit den WordPress-Einstellungen, der Bilddatei selbst oder dem Webserver sein. Wenn Sie die Bilder auf der Startseite nicht sehen können, überprüfen Sie jeden dieser Bereiche, um festzustellen, ob ein Problem vorliegt.
Bilder werden bei der Vorschau nicht auf der Titelseite Ihres Blogs angezeigt. Im Hauptteil des Beitrags befindet sich ein Bild in voller Größe. Neben vorgestellten Bildern und Bildausschnitten müssen die Bildabmessungen eines Themas angegeben werden. Wenn ein Beitragsbild zu Non-Sticky-Beiträgen hinzugefügt wird, erscheint es neben dem Beitrag auf den Archivseiten und in den Suchergebnissen als auffälliges Beitrags-Thumbnail. Auszüge können von WordPress für Sie generiert werden (der erste Absatz Ihres Beitrags) oder von Ihnen geschrieben werden. Möglicherweise möchten Sie Ihren eigenen schreiben, wenn ein Beitrag nur Bilder oder Videos enthält, da Auszüge nur Text anzeigen können. Willst du das bei jedem Post machen müssen, um die automatische Auszugsfunktion zu übersteuern?
