Wie man WordPress Phone to Motion Button generiert
Veröffentlicht: 2022-09-15Wenn wir normalerweise über Website-Schaltflächen sprechen, sollten wir normalerweise an das von Ihnen verwendete Gerät zur Entwicklung von Inhalten denken. Das führt uns zu den Anpassungsmöglichkeiten für die Website im Allgemeinen und für Schaltflächen im Besonderen. Zum Beispiel sind in WordPress die Standardfunktionen des Blockeditors (auch bekannt als Gutenberg) für Schaltflächen ziemlich gut, sodass Sie ganz einfach eine WordPress-Schaltfläche erstellen können.
Das heißt, es wird keine wirklich schwierige Aufgabe sein, eine Schaltfläche mit der gewünschten Größe und Farbe hinzuzufügen, die gewünschte Textinhaltsbezeichnung hinzuzufügen und irgendwann die Website anzupassen.
Wenn Sie auf Ihrer Website einen anderen Website-Builder verwenden, z. B. Elementor, bietet Ihnen dies verschiedene Optionen und Anwendungen.
Machen Sie sich selbst klar, dass beliebte Website-Ersteller normalerweise eine Armee von Erweiterungen um sich herum haben! Dies bedeutet, dass Ihre Möglichkeiten zum Hinzufügen und Branding von Website-Schaltflächen noch weiter verbessert werden.
In diesem WordPress-Tutorial zum Erstellen von Telefon-zu-Aktions-Schaltflächen auf einer Website konzentrieren wir uns jedoch auf den zentralen WordPress-Blockeditor und seine native Erweiterung, Getwid-Blöcke.
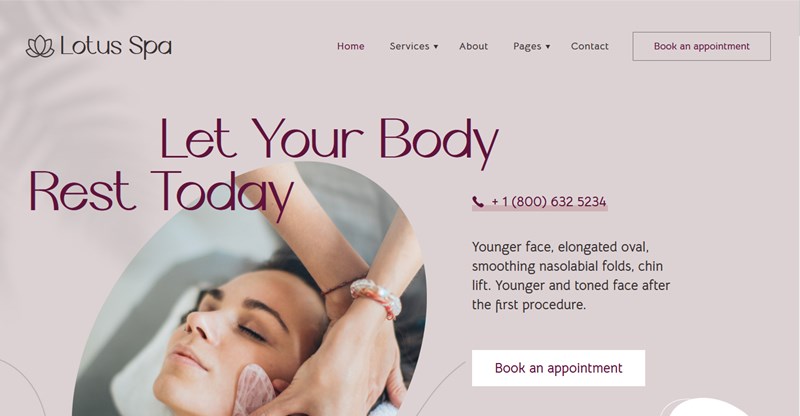
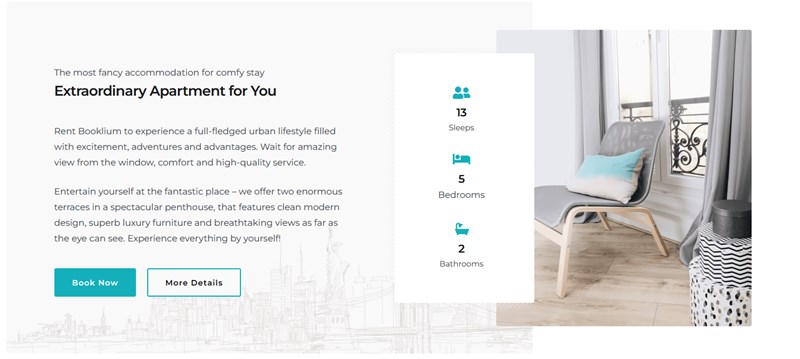
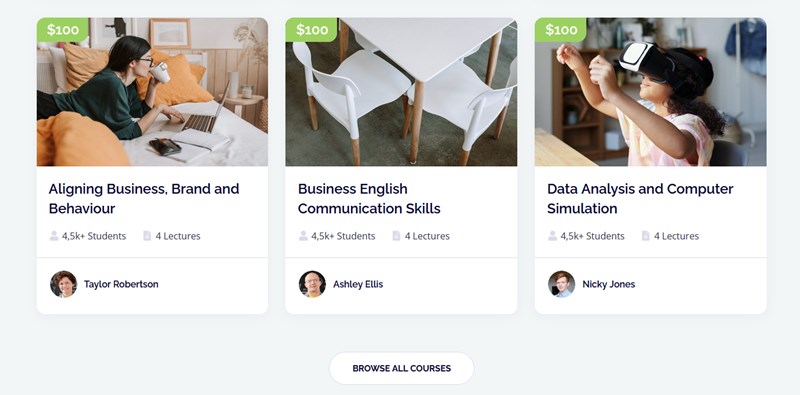
Lassen Sie uns eine Handvoll WordPress-Themenbeispiele durchsuchen, die verschiedene Arten von Schaltflächen verwenden.



Wie entwickle ich eine Verbindung mit der Aktionsschaltfläche in WordPress?

Beginnen wir mit einigen der effektivsten Design- und Internet-Marketing- Ansätze zum Erstellen von Schaltflächen zum Verbinden mit Bewegungen auf Websites.
Was müssen Aktionstasten tun?
- Stellen Sie fest, dass sie zu einer Bewegung führen können
- Zwischen anderen schriftlichen Inhaltsmerkmalen deutlich wahrnehmbar sein
- Klar verstanden werden (z. B. sollte es glasklar sein, wann sie schwebten oder nicht).
Welche Form der Betonung möchten Sie mit dem Button setzen?
- Schaltflächen mit Textinhalten werden für weniger wichtige Handlungsaufforderungen verwendet
- Umrandete Schaltflächen eignen sich hervorragend für mittlere Betonung
- Enthaltene Tasten erzeugen eine hohe Betonung von Telefon zu Aktion
- Umschaltflächen sind Schaltflächengruppen für semantisch gruppierte Schritte.
Was sind notwendige und optionale Faktoren des Buttons?
Textinhalt allein ist eine Kontaktaufnahme, sodass Ihre Schaltfläche nur ein verlinkter Text sein kann. Optionale Faktoren sind Container, Icon oder Toggle .
Für eine verbesserte Gesamtleistung und Sichtbarkeit der WordPress Phone to Motion- Schaltfläche wird allgemein empfohlen, sich an die nächste zu halten.
Ein Layout, das auf einem Bildschirm zu sehen ist, muss eine einzelne sichtbare Schaltfläche oder ein Paar Schaltflächen (Umschalter) enthalten, wenn Sie eine Auswahl von Aktionen präsentieren.
Für Umschalter können Sie Kontakt-zu-Bewegungs-Tasten mit höherer und geringerer Betonung kombinieren.
Optimieren Sie die Schaltflächen garantiert für unterschiedliche Bildschirme, passen Sie sie beispielsweise an unterschiedliche Bildschirmabmessungen an.
Beachten Sie auch, dass Textbeschriftungen von anderen Faktoren der Schaltfläche eindeutig sein müssen. Zum Beispiel kann es groß geschrieben werden oder eine einzigartige Farbe oder einen Stil aus dem Textetikett verwenden.
Ein umrissener WordPress-Call-to-Action-Button kann über einer Reihe von Hintergründen platziert werden.
Sie können eine Reihe von Hintergründen für Schaltflächen verwenden. Bei umrandeten Schaltflächen ist der Container leer, bis die Schaltfläche ausgelöst wird, z. B. schwebte.
Der enthaltene Knopf ist ein Behälter mit einem soliden Qualifizierungsfarbton.
Verwenden Sie die Musterfarbpalette , die Sie für die Webseite haben, auch für Schaltflächen (es können durchaus mehrere Komplementärfarben sein).
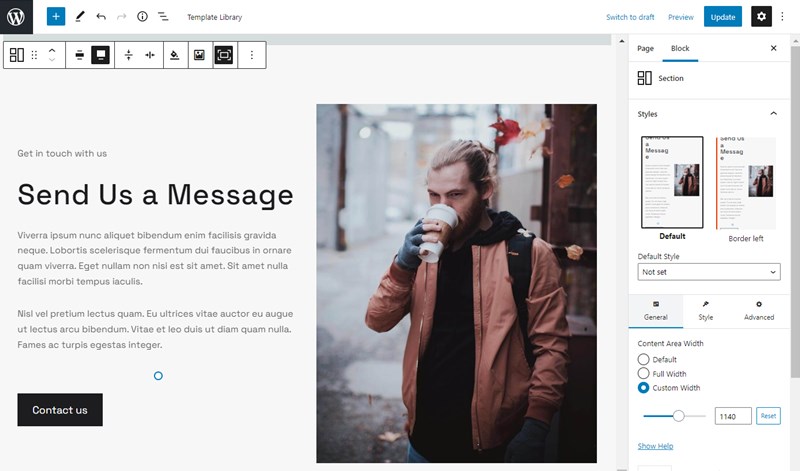
Lassen Sie uns nun eine Suche im Admin-Bereich durchführen und sehen, welche Optionen für Blöcke bereitgestellt werden, mit denen Sie schnell eine Kontakt-Schaltfläche auf der Website mit WordPress hinzufügen können.

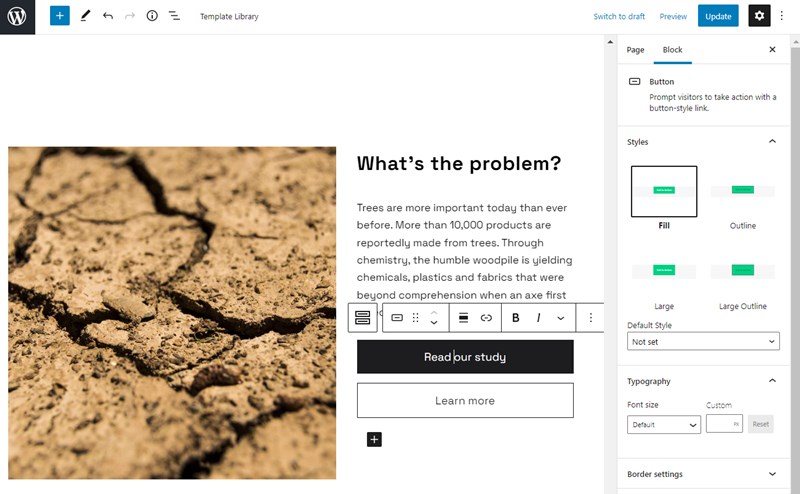
Blockeinstellungen des Button-Blocks in Gutenberg
Der Standard-Schaltflächenblock von Gutenberg bietet wirklich eine hervorragende Auswahl an Optionen, die einige der kritischen Stile von Schaltflächen und Anpassungsalternativen enthalten.
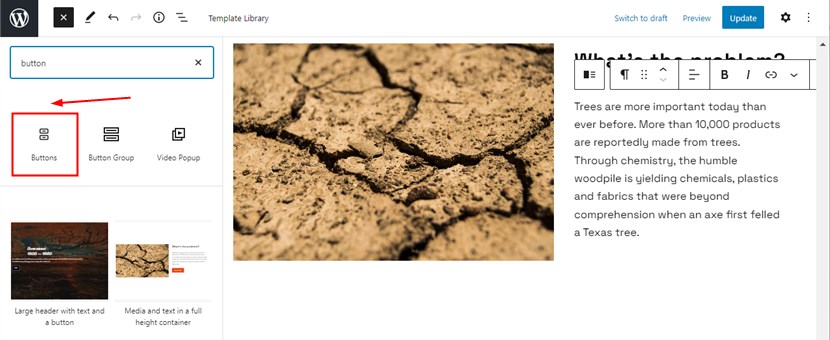
Um es auf der Seite einzufügen, müssen Sie nur den hoch angesehenen Button-Block aus der Liste der Blöcke auswählen und in die Website einfügen.

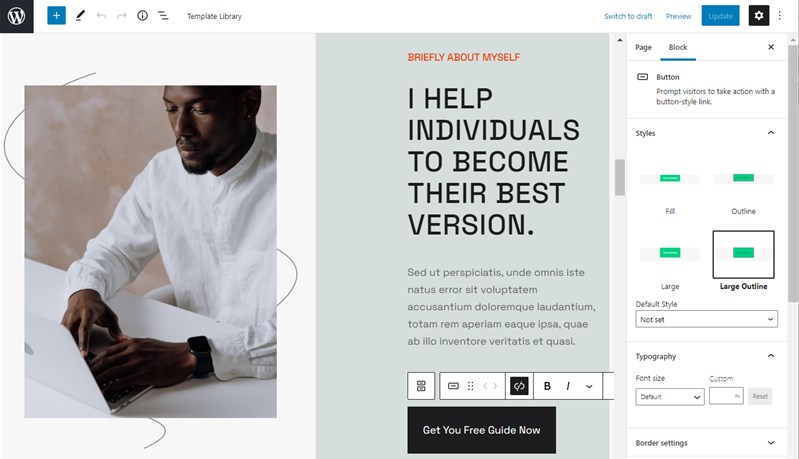
Arten von Schaltflächen, die im Schaltflächenblock von Gutenberg geliefert werden

- Füllen
- Outlined (mit der Outline Large-Variante)
- Von Bedeutung
Typografische Einstellungen

- Von winzigen bis hin zu großen vordefinierten Abmessungen
- Personalisierte Messungen
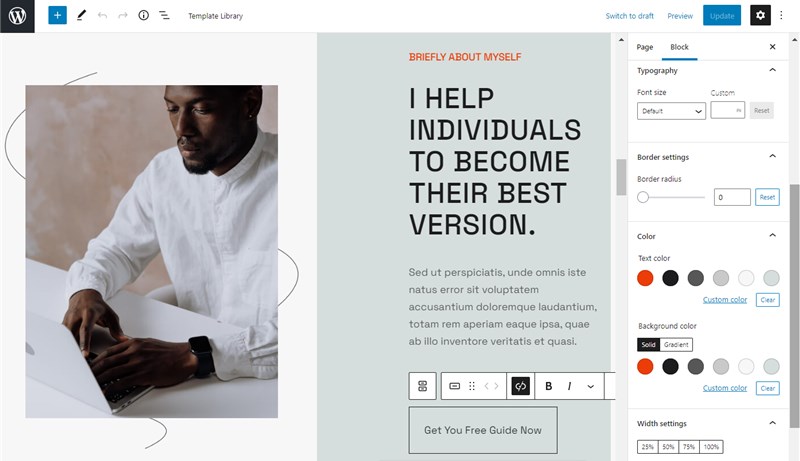
Rahmenoptionen
Sie können einen benutzerdefinierten Randradius festlegen, um kugelförmige oder quadratische Schaltflächen einzuschließen.
Sie können voreingestellte Zweigfarben auswählen für:
- Textlicher Inhalt
- Track-Record-Färbung (kann Ton oder Farbverlauf sein)
Übrigens, wenn Sie viel mehr Standardthemenfarben in Ihre Palette integrieren möchten, laden Sie das Block Editor Hues-Plugin herunter .
Breitenkonfigurationen
Sie können die Größe der Schaltfläche ändern, um den Websitebereichscontainer zu formen.
Darüber hinaus können Sie mithilfe von CSS-Lektionen viel mehr maßgeschneiderte Variationen implementieren und HTML-Anker hinzufügen.
Mit dem Standard-Schaltflächenblock können Sie leider keine schwebenden Schaltflächen für große Hervorhebungen oder andere schwierigere Arten von Bewegungsschaltflächen erstellen.
Nichtsdestotrotz bietet der Standardblock eine Menge großartiger Alternativen, die Sie mit einer wirklich vielseitigen und breiten Palette von Anwendungen zum Erstellen eines personalisierten CTA-Buttons ausstatten.
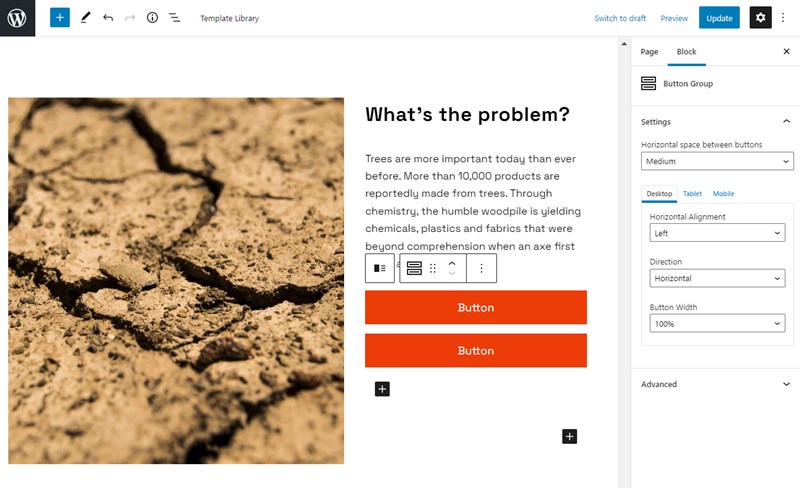
Konfigurationslösungen des Schaltflächenblocks für WordPress von Getwid
Getwid stellt eine Bibliothek mit zusätzlichen Blöcken und Modellen für den Blockeditor bereit, bietet übrigens auch einen festen Schaltflächenblock, den Sie am ehesten als Umschalter verwenden können, wenn Sie die Verbindung zwischen zwei Bewegungsschaltflächen 1 nebeneinander erhöhen möchten.

Jede einzelne Schaltfläche in dem Paar ist eine Standard-Gutenberg-Schaltfläche und kann mit genau denselben Optionen personalisiert werden, die wir gerade für den Standard-Schaltflächenblock beschrieben haben.

Aber es verfügt über zusätzliche Einstellungen für den gesamten Container, sodass Sie zwei Schaltflächen gleichzeitig wesentlich einfacher ändern können, z. B. die Platzierung der Schaltflächenbreite, -pfad, -ausrichtung und -größe.
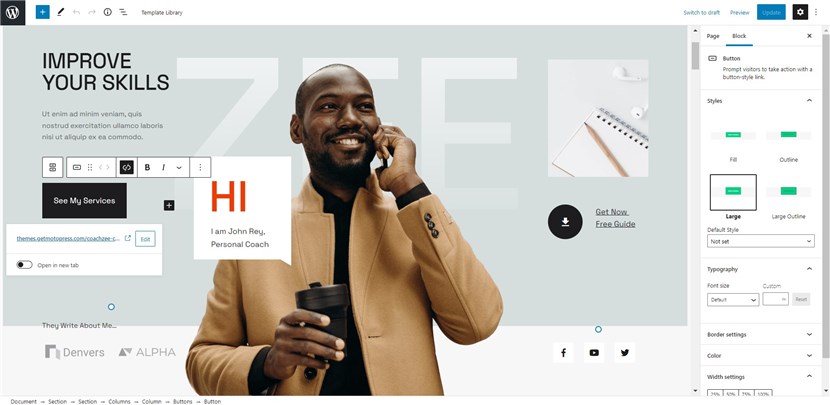
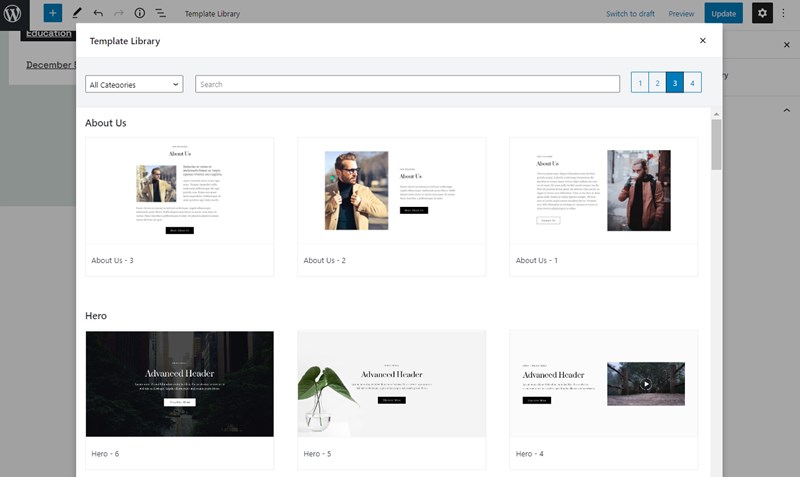
Darüber hinaus bietet Getwid eine ganze Reihe vorgefertigter Vorlagen für verschiedene Website-Bereiche, mit denen Sie vordefinierte Schaltflächen nach Belieben einfügen und ihre Farbtöne und andere Einstellungen schnell anpassen können.

Ein weiterer fantastischer Bonus von Getwid-Mustern ist, dass Schaltflächenfarben das sichtbare Design des von Ihnen verwendeten Themas berücksichtigen. Lassen Sie uns zur Veranschaulichung einen davon einfügen, die Schaltfläche Kontaktieren Sie uns wird schnell mit dem installierten WordPress-Theme (CoachZee in unserem Beispiel) gestaltet.
Schlusswort: Wie erstelle ich einen WordPress-Call-to-Motion-Button?
Alle Schaltflächen sind im Wesentlichen Calls-to-Motion- oder im Grunde Aktionsschaltflächen. Der neue WordPress-Blockeditor bietet Ihnen zahlreiche Anpassungsoptionen, wenn es darum geht, einen personalisierten WordPress-Kontakt-Button hinzuzufügen, obwohl unterstützende Plugins wie Getwid Ihnen noch mehr Produktivitätsausrüstung für das Branding Ihrer Buttons bieten können.