So erhalten Sie eine SVG-Datei von einem SVG-Sprite
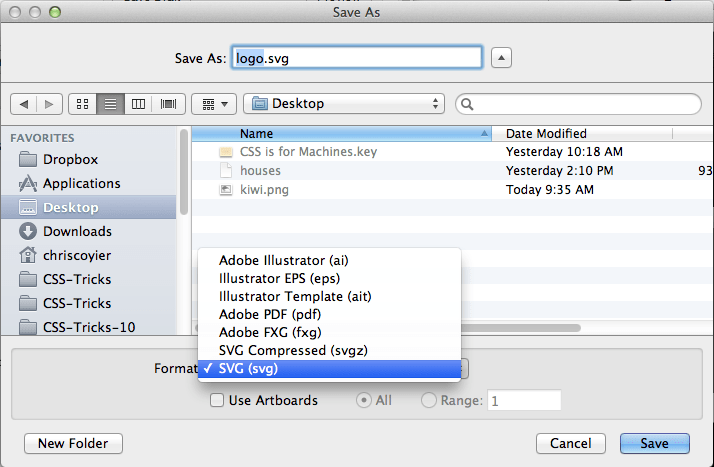
Veröffentlicht: 2022-12-23Wenn Sie eine SVG-Datei von einem SVG-Sprite erhalten möchten, müssen Sie einige Dinge tun. Zuerst müssen Sie ein SVG-Sprite finden, das Sie verwenden möchten. Sie können diese online finden oder Ihre eigenen erstellen. Sobald Sie ein SVG-Sprite haben, müssen Sie es in einem Vektorbearbeitungsprogramm wie Adobe Illustrator öffnen. Von hier aus möchten Sie die einzelne SVG-Datei auswählen, die Sie verwenden möchten, und sie dann als eigene Datei exportieren. Das ist alles dazu! Mit ein paar einfachen Schritten können Sie ganz einfach eine SVG-Datei von einem SVG-Sprite erhalten.
Die Verwendung von sva-Bildern in Logos, Diagrammen und Symbolen bietet zahlreiche Vorteile. Am häufigsten werden einzelne Bilder über ein SVG-Symbol definiert. Ein einzelnes Bild kann in mehreren SVG-Dateien angezeigt werden. Es ist möglich, CSS-Code zu generieren, indem verschiedene Tools verwendet werden, um Pixelpositionen zu berechnen. Das >use>-Element kann auf einer einzelnen Seite verwendet werden, um ein einzelnes Bild anzuzeigen. Externe Bilder werden in älteren Browsern wie IE11 nicht angezeigt. Wenn Sie keinen Zugriff auf HTML-Markup haben, können Sie das vollständige SVG durch das HTML-Markup ersetzen und das Ziel für jedes Sprite verwenden. Einzelne Sprites werden durch eine Klasse von Sprites unterschieden, und das eingebettete CSS setzt sie auf display:none.
Es funktioniert so: Geben Sie Ihrem Symbol zuerst das Klassenelement, setzen Sie dann das href-Attribut des Symbols auf das Sprite, gefolgt von einem Bild mit einem Titel Ihrer Wahl und schließlich dem Namen des Symbols in Ihrem Namen
Diese Datei enthält mehrere Bilder (z. B. Symbole) in einer .sva-Datei. Die Bilder in einem SVG sind im Gegensatz zu denen in einem Sprite in einem Raster verteilt. Wenn Sie mehrere Bilder in einer einzigen Datei kombinieren, steigern Sie Ihre Leistung, anstatt für jedes Bild eine separate Datei zu erstellen.
Wie verwende ich SVG-Sprites?

Es gibt einige Möglichkeiten, SVG-Sprites zu verwenden. Am gebräuchlichsten ist es, das Sprite im HTML-Code mit dem Element zu referenzieren. Das Element rendert automatisch das entsprechende Bild aus dem Sprite. Andere Möglichkeiten zur Verwendung von SVG-Sprites sind die Verwendung der oder CSS-Regeln.
Wir verwenden gerne Symbolschriften, aber es gibt ein paar Nachteile. Um ein Sprite zu erstellen, müssen Sie zuerst gulp verwenden. Sobald wir auf sie verlinken, installieren wir die Plugins (wir tun dies auf der ganzen Welt). gulpfile installieren. Asvg-Datei mit dem Tags-Symbol muss erstellt werden. Wenn wir Icons erstellen, müssen wir zuerst identifizieren, welche minimiert werden müssen. Auf die Variable assetsDir kann einfach zugegriffen werden.
CSS-Stile müssen in Ruhe gelassen werden, also entfernen Sie die Stil-, Füllungs- und Strichattribute aus den Symbolen. Wenn Sie die Aufgabe bereits abgeschlossen haben, sollten Sie weitermachen. Stellen Sie sicher, dass die Seite angehängt wurde. Obwohl wir bereits ein funktionierendes System haben, müssen wir die Verbindung von Symbolen mit Sprites noch verbessern. Wenn Sie Symbole aus Illustrator exportieren möchten, müssen Sie zuerst das Pixelraster aktivieren und dann die Größe und Position der Symbole anpassen. Zusätzlich zum Umwandeln des Strichs für Symbole müssen Sie den linken und den rechten Strich umwandeln. Die Dokumentation für die Methode von iconmoon, dies durchzuführen, ist hier verfügbar.
Warum Sie Inline-Svgs über Schriftsymbolen verwenden sollten
Für die schnelle Umsetzung von kleinen Bildern oder Symbolen können Sie SVG Sprite verwenden. Sie müssen sich keine Sorgen machen, wenn es Ihnen nichts ausmacht, wenn Sie Inline-SVGs verwenden, müssen Sie sie codieren. SVG-Symbole, die sowohl auf normalen als auch auf Retina-Displays angezeigt werden können, funktionieren einwandfrei. Wenn dies wichtig ist, sollten Sie die Verwendung von Inline-SVGs anstelle von Schriftartsymbolen in Betracht ziehen. Das SVG-Symbol bietet eine bessere Unterstützung der Barrierefreiheit. React ist eine JavaScript-Bibliothek, mit der Sie Benutzeroberflächen mit einfachen Programmiersprachen erstellen können. Es kann verwendet werden, um ein einfaches SVG zu erstellen, das als Hintergrund in React-Komponenten oder HTML verwendet werden kann.
Kann ich SVG als Bildquelle verwenden?

Um ein SVG mit einem img>-Element einzubetten, benötigen Sie lediglich das src-Attribut. Wenn das Seitenverhältnis dem SVG nicht eigen ist, müssen Sie ein Höhen- oder Breitenattribut hinzufügen. Bitte sehen Sie sich Bilder in HTML an, falls Sie dies noch nicht getan haben.
Sie können Scalable Vector Graphics (SVG)-Bilder in Adobe Illustrator auf die gleiche Weise wie PNG oder JPG erstellen. Diese Methode ermöglicht es dem Benutzer, mehrere Versionen von Internet Explorer (8, niedriger) sowie Android (2.3 und höher) auszuwählen. Ein Hintergrundbild hingegen verhält sich genauso wie ein img. Wenn Ihr Browser no-svg nicht unterstützt, wird das HTML-Element in den Modernizr-Klassennamen umbenannt. Alle Elemente in Ihrem Design, wie z. B. die Elemente, aus denen es besteht, können wie jedes andere HTML-Element mit CSS gesteuert werden. Sie können ihnen auch einen Klassennamen und andere spezielle Eigenschaften geben, auf die sie zugreifen können, indem Sie ihnen Zugriff auf die Klasse gewähren. Ein externes Stylesheet muss innerhalb der zu implementierenden SVG-Datei selbst implementiert werden.

Wenn Sie dies in Ihrem HTML verwenden, wird die Seite mühelos gerendert. Daten-URLs sparen Ihnen möglicherweise keine tatsächliche Dateigröße, können jedoch effizienter sein, da sie eine Fülle von Informationen enthalten. Ein Konvertierungstool für diese Daten ist auf Mobilefish.com verfügbar. Es ist höchstwahrscheinlich vorzuziehen, base64 nicht zu verwenden. Aufgrund seines nativen Formats. Es ist viel stabiler und gzip-fähiger als base64, und es ist viel repetitiver als base64. Ein Ordner namens grunticon wird genommen. Es handelt sich im Allgemeinen um eine Reihe von Bildern oder PNG-Dateien, die Sie in einer Anwendung wie Adobe Illustrator zeichnen und dann in CSS konvertieren. Es gibt drei Dateiformate: Daten-URLs, PNG-Daten-ULS und normale PNG-Bilder.
SVG-Dateien sind eine großartige Möglichkeit, Grafiken zu Ihren Webseiten hinzuzufügen, die direkt in sie eingebettet werden können. Wenn Sie Ihre SVG-Dateien als PNG speichern, gilt die Kontextmenüoption SVG als PNG speichern. Wenn Sie das PNG-Symbol verwenden oder mit der rechten Maustaste auf eine VSCA-Datei klicken, können Sie sie mit der Option „SVG speichern“ als PNG speichern.
Was ist SVG?
Zu den Bildern, die als Bildformat verwendet werden können, gehören SVG-Bilder , die in einer Vielzahl von Kontexten verwendet werden können. Scalable Vector Graphics (SVG)-Bilder können mit den HTML-Elementen img> oder svg> angezeigt werden. Wenn Sie ein Bild mit einem SVG erstellen, müssen Sie die Datei zuerst mit einem Texteditor oder einer IDE starten. Wenn Sie die Datei bereits geöffnet haben, kopieren Sie den Code und fügen Sie ihn in den Hauptteil Ihres HTML-Dokuments ein. Sie sollten in der Lage sein, das Aussehen der Demo unten zu replizieren, wenn alles korrekt ist. Grafische Elemente, die nicht so detailliert sind wie Fotos oder Texturen, wie Logos und Symbole, sollten in SVG verwendet werden. Es ist am besten, SVG-Bilder in Fällen zu verwenden, in denen die Unterstützung garantiert ist, da ältere Browser sie möglicherweise nicht unterstützen. Obwohl PNGs in Fällen verwendet werden können, in denen die Unterstützung nicht gewährleistet oder gewünscht ist, müssen sie dennoch verwendet werden.
SVG-Sprite-Generator
Ein SVG-Sprite-Generator ist ein Tool, mit dem Sie eine einzelne Datei erstellen können, die alle einzelnen Bilder enthält, die Sie auf Ihrer Website verwenden möchten. Diese Datei kann dann auf Ihren Server hochgeladen und zur Anzeige der Bilder auf Ihrer Website verwendet werden.
Ein XML-basiertes Vektorbildformat, das Animationen und Farbgebung sowie SVGs unterstützt. Im Allgemeinen ist ein Sprite eine andere Grafik auf einem Blatt als ein Blatt, und Ihre Elemente werden mit CSS oder JavaScript optimiert, um die entsprechende Grafik von diesem Blatt anzuzeigen. Bis heute war die Verwendung von svegetierten Grafiken einer der beliebtesten Webdesign-Trends. Mit IcoMoon können Sie ganz einfach SVG von einem Symbol in IcoMoon konvertieren. Ersetzen Sie verschachtelte und verschachtelte Tags durch die Symbol-Tags und Sie können loslegen. Entfernen Sie unnötige Informationen wie Höhe, Breite, x und y von Ihrer Website. Eine Live-Demo von IcoMoon Creation. Sprite kann mit fontawesome, lineicons und enzypo ausgeführt werden.
Was ist ein Sprite-Generator?
Ein Split-Generator-Modell nutzt mehr erneuerbare Energie als ein herkömmliches Generatormodell, während es gleichzeitig den Kraftstoffverbrauch und die Emissionen senkt und Energie in ein firmeneigenes Stromsystem einspeist.
Wie verwendet man Sprite SVG in React?
Reagiere auf „reagiere“, während du Buchstaben aus „../letters“ importierst. Um diesen Brief zu importieren, verwenden Sie './LetterSvg. Das Suffix des Buchstabens ist 'ss'; Das Suffix des Buchstabens ist 'svg .' Der Buchstabe „A“, die Farbe „B“ und die Größe eines Buchstabens werden alle durch die Buchstaben dargestellt. (svg className=“svg-letter“ fill=color width heightsizesize) Der Name Ihres Textes wird im Bild angezeigt; Sie können auch einen Buchstabennamen in das Textfeld eingeben.
Sie können Webpack verwenden, um Ihre SVG-Datei zu bündeln
Wenn Sie CRA nicht verwenden möchten, können Sie Webpack verwenden, um Ihre SVG-Datei mit Ihrer App zu bündeln. Sie können das HTML HTML-Tag *svg** verwenden, um Ihr SVG zu erstellen.
SVG-Sprite-Loader
Der SVG-Sprite-Loader ist ein Webpack-Loader, mit dem Sie Ihre SVG-Sprites in Ihre Webpack-Bundles einfügen können. Dies kann die Anzahl der HTTP-Anforderungen an Ihren Server reduzieren und die Leistung Ihrer Webanwendungen verbessern.
Webpack 2.0 wurde jetzt veröffentlicht, und eine Migrationsanleitung finden Sie hier. Wenn Ihre aktuelle Version älter ist, finden Sie die README im v0-Zweig. Standardmäßig ist es wie folgt konfiguriert: Wenn Sie ein benutzerdefiniertes Verhalten wünschen, können Sie einen Pfad für Ihr Implementierungsmodul in diese Option aufnehmen. Indem Sie [Chunkname] in der Option auswählen, können Sie mehrere Sprites für jeden Chunk generieren. Die folgenden Arten von Sprites können erstellt werden, indem verschiedene Laderegeln angegeben werden, die eingeschlossen werden müssen, einschließlich einer benutzerdefinierten Funktion, die den absoluten Pfad zur SVG-Datei zurückgibt.
