So erhalten Sie Daten aus einer SVG-Datei
Veröffentlicht: 2022-12-15SVG ist ein Vektorgrafikformat, das im Internet weit verbreitet ist. Wenn Sie sich jemals gefragt haben, wie Sie Daten aus einer SVG-Datei erhalten, haben Sie Glück. Es gibt verschiedene Möglichkeiten, dies zu tun, und jede hat ihre eigenen Vor- und Nachteile. Die erste Möglichkeit, Daten aus einer SVG-Datei abzurufen, ist die Verwendung eines Texteditors. Diese Methode ist relativ einfach und erfordert keine spezielle Software. Es ist jedoch nicht immer genau, und Sie können einige Daten verpassen, wenn die Datei komplex ist. Die zweite Möglichkeit, Daten aus einer SVG-Datei zu erhalten, ist die Verwendung eines dedizierten SVG-Editors . Diese Methode ist genauer als die Verwendung eines Texteditors, erfordert jedoch eine spezielle Software. Außerdem kann diese Methode zeitaufwändiger sein als die erste Methode. Die dritte Möglichkeit, Daten aus einer SVG-Datei zu erhalten, ist die Verwendung eines Online-Konverters. Diese Methode ist die genaueste und schnellste, erfordert jedoch eine Internetverbindung.
dynamisch an die Wurzel des SVG angehängt Auf diese Informationen kann über eine von drei Methoden zugegriffen werden. Sie können entweder selbst durch das DOM der Elemente gehen oder Befehle zum Zeichnen von Zeichenflächenkontexten erteilen. Weitere Informationen zu den Ihnen zur Verfügung stehenden Eigenschaften und Methoden finden Sie in der SVG-DOM-Referenz . Um ein Client-modifiziertes SVG->Canvas->PNG-on-Server zu erstellen, müssen Sie zuerst die svg_xml auf dem Server serialisieren und dann diese Rohquelle an canvg übergeben. In diesem Fall könnten Sie die.svg-Datei serialisieren und dann zur weiteren Verarbeitung an Ihren Server senden. Auf der Serverseite wird dies durch die Konvertierung der.sva-Datei erreicht. PNG. Ein in dieser Frage erwähnter Webkit-Fehler scheint in einer neueren Version behoben worden zu sein.
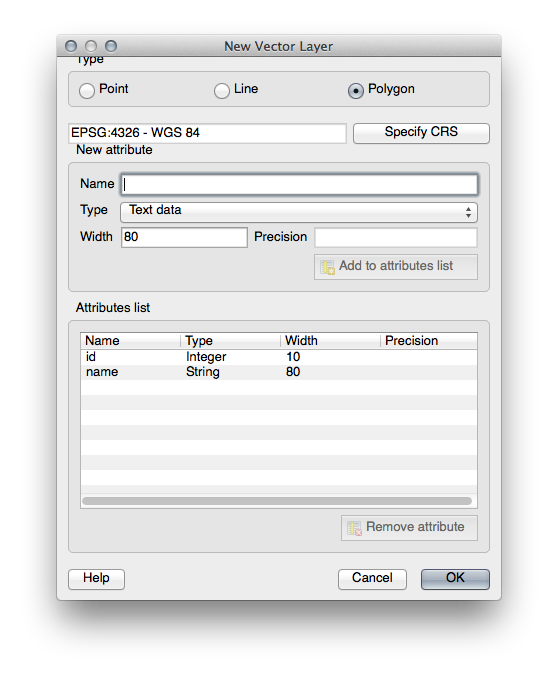
Sie können ein Vektorgrafikformat definieren und XML-Textdateien mit Ihren SVG-Bildern speichern.
Was sind SVG-Daten?
SVG-Daten sind eine Art von Vektorgrafikdaten , die zum Erstellen skalierbarer Bilder verwendet werden können. Dieser Datentyp wird häufig zum Erstellen von Logos oder Illustrationen verwendet, die ohne Qualitätsverlust skaliert werden können.
Bei Scalable Vector Graphics wird eine Vektorgrafikdatei als SVG bezeichnet. Der Standard wird von einer Computerdatei verwendet, um ein Bild anzuzeigen, das als SVG-Datei bezeichnet wird. Sie können für eine Vielzahl von Zwecken skaliert werden, z. B. um größer oder kleiner zu werden, ohne an Qualität zu verlieren. Diese Ereignisse können in beliebiger Größe stattfinden, da sie auflösungsunabhängig sind. Um eine SVG-Datei zu erstellen oder zu bearbeiten, benötigen Sie eine App, die das Format unterstützt. Sie können Bildmaterial in Form von speichern. VNG-Dateien mit Hilfe von kostenlosen Programmen wie Adobe Illustrator, Inkscape und GIMP. Alternativ können Sie ein SVL mit einem kostenlosen Online-Konverter wie SVGtoPNG.com in ein Rasterformat konvertieren.
Diese Dateien können verwendet werden, um Illustrationen, Logos und Symbole auf vielfältige Weise zu erstellen. Grafikdesign-Softwareprogramme können sie generieren und sie können als PNG-, JPG- oder .VG-Dateien exportiert werden. SVG-Dateien werden von einer Vielzahl von Benutzeragenten unterstützt und können auf vielfältige Weise verwendet werden. Sie können in eine Webseite eingebettet oder als externe Datei verwendet werden. Eine Vielzahl von Webanwendungen kann von hochwertigen Illustrationen und Symbolen profitieren, die mit SVG-Dateien erstellt wurden.
Die vielen Vorteile der Verwendung von SVG-Dateien
Es ist einfach, Grafiken mit einem einfachen Dateiformat ins Internet zu stellen. Es ist einfach zu lesen und funktioniert in den meisten Browsern.
Können SVG-Dateien gedruckt werden?

SVG-Dateien können zum Drucken von Kleidung oder Kunsthandwerk verwendet werden, sind jedoch nicht für den täglichen Gebrauch geeignet, da sie nicht mit genügend Geräten kompatibel sind, um für alles verwendet zu werden.
Dieses Dokument enthält den ersten Entwurf dieser Spezifikation als öffentlichen Arbeitsentwurf. Dieses Dokument beschreibt die Verwendung von Scalable Vector Graphics (SVG) in der Druckindustrie. Das Dokument ist nicht stabil, auch wenn es das nicht ist. Zusätzlich zu diesem Dokument können auch Dokumentnachdrucke erfolgen. Dieses Dokument hat keine Auswirkung auf die Mitgliedschaft im W3C. Die SVG Print-Spezifikation definiert, wie die 1.2-Features von SVG verwendet werden. Das Hauptziel dieses Dokuments ist es, öffentliches Feedback einzuholen.
Feedback geben Sie am besten per E-Mail an [email protected] Die Spezifikation wird ebenfalls in einem separaten Abschnitt des Dokuments behandelt. Drucken gibt das Verfahren an, mit dem ein SVG-Druckgerät ein Bild mit der Erweiterung 1.0 drucken soll. Um eine direkte Größenzuordnung zwischen Bildschirm- und Druckerauflösung zu ermöglichen, wird von den Geräteherstellern erwartet, dass sie Bilder auf diese Weise skalieren. Anbietern ist es gestattet, Auftragssteuerungserweiterungen zu implementieren, die das Kacheln eines großen Bereichs ermöglichen. Das Bild über mehrere Seiten wird als Erweiterung betrachtet, ist aber nicht in den Spezifikationen enthalten. In sva print wird ein in SVG 1.2 eingeführter Scoping-Mechanismus (über das Seitenelement) verwendet.
Um die Menge an Inhalten zu begrenzen, die mit einem SVG-Druckgerät gedruckt werden können, wird ein Seitenelement verwendet. Im Fall eines defs-Abschnitts auf einer Seite sind diese definierten Objekte nur für Verweise innerhalb des Elements zugänglich, das diesen Abschnitt umschließt. Eine Arbeitsgruppe in der SVG-Community hat die Verwendung von Scoping-CSS zusätzlich zum Seiten-Scoping diskutiert. Beim Scoping von Inhalten für globale und seitenspezifische Details wird eine sogenannte Masterseiteneinrichtung bereitgestellt. Um sicherzustellen, dass alle Stilelemente für das gesamte Dokument vor allen Seitenelementen definiert werden, wird dringend empfohlen, dass Dokumente, die CSS verwenden, alle Stile für das gesamte Dokument definieren. Streamfähig gibt an, dass das Dokument erstellt wurde, sodass Fortschritte erzielt werden können. Wenn dies zutrifft, hat die Datei keine Vorwärtsreferenzen (dank des use-Elements).
Die Ressource wird als nicht vorhanden behandelt, wenn sie an keiner bestimmten Stelle im Dokument definiert ist. Wenn es kein streamfähiges Attribut gibt, kann jeder andere Teil des Dokuments auf das Dokument mit einem gepufferten Attribut verweisen. Wenn Sie ein SVG-Dokument drucken, verweist die Datei auf externe Dateien wie JPEG-Bilder oder externe SVG-Dateien . Es kann vorzuziehen sein, das Dokument mit den referenzierten Bildern zu bündeln, um es an das SVG-Druckgerät zu senden. Wenn das Druckergerät Abrufanforderungen für den referenzierten Inhalt ausgeben konnte, kann es vorzuziehen sein, eine unidirektionale Übertragungskonfiguration zu verwenden. Die Multix-MIME-Codierungstechnik ermöglicht das Verschachteln mehrerer Dateien innerhalb einer MIME-Nachricht. Dadurch kann ein Druckauftrag in einer Seitenbeschreibungssprache gesteuert werden, indem er in mehrere MIME-Abschnitte aufgeteilt wird.
Dies ist ein Beispiel für einen gebündelten Auftrag. Es enthält zwei Attribute, mit denen Größen in verschiedenen Einheiten angegeben werden können: Breite und Höhe. Bildschirmbasiertes Rendering, wie es auf gedruckten Seiten zu sehen ist, zeigt ein Bild basierend auf absoluten Abmessungen oder Prozentsätzen des aktuellen Ansichtsfensters an. Wenn es kein Höhen- oder Breitenattribut gibt, wählt das SVG-Druckgerät die Standardpapiergröße für das Druckergerät aus. Alle Bilddaten, egal wie klein sie sind, werden abgeschnitten, sobald sie einen Druckbereich von 2 x 3 Zoll erreichen. Es wird erwartet, dass eine neue Funktion in SVG 1.2 mit der Bezeichnung „benannte“ oder „Sonderfarben“ verfügbar sein wird. In diesem Abschnitt gehen wir auf die Syntax und Verwendung des Begriffs „benannte Farbe“ in einem SVG-Renderer ein. Darüber hinaus wird das Verhalten beim Senden von Legacy-Inhalten an ein SVG-Druckgerät erläutert. Mitglieder der SVG-Arbeitsgruppe des W3C haben zu dieser Spezifikation beigetragen.
So laden Sie Bilder von Cricut Design Space herunter und drucken sie aus
Mit dem Cricut Design Space können Sie jedes mehrschichtige Bild in ein Druck- und Schnittbild umwandeln. Laden Sie eine PNG-Version des Bildes herunter, um die Farbe und die Ebenen zu entfernen. Das Design kann als .VNG-Datei heruntergeladen werden, wenn Sie die Farben oder die Ebenen später ändern möchten. Öffnen Sie die Datei auf Ihrem Computer und klicken Sie auf die Option zum Drucken von Dateien. Drücken Sie dann Strg P oder File-Claim, um zu drucken. Bilder können in einer Vielzahl von Größen gedruckt werden, ohne an Auflösung zu verlieren.
SVG-Datenattribut

Das Datenattribut svg ist ein spezielles Attribut, mit dem Sie Daten angeben können, die vom svg verwendet werden. Diese Daten können vom svg verwendet werden, um bestimmte Aktionen auszuführen oder bestimmte Informationen anzuzeigen.
SVG 101
Thesvg hat eine Bildbreite von 500 und eine Höhe von 500.
[Kreis]Cx=50> cy=50> r=10> = br>Kreis cx=50> cy=50> r=10> #images:svg
SVG-Datenquelle
Eine SVG-Datei ist eine Art Vektorbilddatei , was bedeutet, dass sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann. Das SVG-Dateiformat wurde 1999 vom World Wide Web Consortium (W3C) entwickelt. Das SVG-Dateiformat wird jetzt von allen gängigen Webbrowsern unterstützt. Das SVG-Dateiformat wird auch von vielen Mobilgeräten unterstützt.

Unabhängig von ihrer Größe sehen Bilder, die in VNGs gerendert werden, fantastisch aus. Suchmaschinen sind nicht nur für Suchmaschinen optimiert, sondern häufig auch kleiner als andere Formate und können dynamische Animationen anzeigen. In diesem Handbuch wird erklärt, was diese Dateien sind, was sie tun und wie Sie mit ihrer Verwendung beginnen. Die Auflösung von Aaster-Bildern ist festgelegt, und eine Erhöhung ihrer Größe verringert die Qualität des Bildes. Das Bild wird in einem Vektorgrafikformat als eine Reihe von Punkten und Linien gespeichert. XML, eine Auszeichnungssprache, die zur Übertragung digitaler Informationen verwendet wird, ist die für diese Formate verwendete Sprache.
In einer sva-Datei werden alle Formen, Farben und Texte im Bild durch den XML-Code angegeben. XML-Code ist nicht nur schön anzusehen, sondern macht ihn auch sehr leistungsfähig für Websites und Anwendungen. Es gibt keine Begrenzung für die Anzahl der SVGs, die Sie verwenden können, und jede Größe kann vergrößert oder verkleinert werden. Bei der Verwendung eines SVG spielen die Bildgröße und der Anzeigetyp keine Rolle; sie sehen immer gleich aus. Da SVGs so konzipiert sind, dass sie weniger detailliert sind als Rasterbilder, fehlt ihnen die Tiefe und Textur eines Bildes aus einem Raster. Design- und Entwicklungsteams können SVGs verwenden, um das Erscheinungsbild ihrer Bilder zu steuern. Als Teil seiner Bemühungen, ein universelles Web-Grafikformat zu entwickeln, hat das World Wide Web Consortium das Dateiformat entwickelt.
Textdateien werden von Programmierern verwendet, um XML-Code schnell zu verstehen. Sie können das Erscheinungsbild Ihrer SVGs ändern, indem Sie CSS und JavaScript kombinieren. Eine Vielzahl von Anwendungen kann von der Verwendung dynamischer Vektorgrafiken profitieren. Wenn Sie einen Grafikeditor verwenden, sind sie anpassungsfähig, interaktiv und einfach zu erstellen. Ein Programm kann die gleichen Einschränkungen oder Lernkurven wie andere haben oder auch nicht. Wenn Sie eine oder mehrere Optionen ausprobieren möchten, sollten Sie die Funktionen vergleichen und entscheiden, ob Sie sich für ein kostenloses oder kostenpflichtiges Abonnement entscheiden.
So erhalten Sie einen SVG-Pfad aus einem SVG-Bild
Wenn Sie ein Vektorbild haben, können Sie es in einen Pfad umwandeln. Öffnen Sie das Bild in Inkscape. Gehen Sie zu Pfad > Trace-Bitmap. Es öffnet sich ein Fenster. Wählen Sie „Einzelner Scan“ als Modus. Wählen Sie, ob Sie das Originalbild behalten möchten oder nicht. OK klicken". Das Bild wird in einen Pfad umgewandelt.
Ist es möglich, jeden Pfad in SVG zu zeichnen?
Es kann zeichnen, was es will. Alle anderen Zeichnungselemente, auch wenn sie Pfade unter der Haube verwenden, verwenden Pfade in ihrer Zeichnung. Es ist notwendig, das D-Attribut des Pfadelements anzugeben, um zu beschreiben, was es zeichnet.
Holen Sie sich den Pfad aus dem SVG-Javascript
Um den Pfad von einem SVG in JavaScript abzurufen, müssen Sie die Methode getAttributeNS() verwenden. Diese Methode gibt den Wert des Attributs mit dem angegebenen Namespace und Namen zurück. In diesem Fall ist der Namespace http://www.w3.org/2000/svg und der Name ist d.
Der HTML-Editor von CodePen kann verwendet werden, um alles zu schreiben, was im Körper einer einfachen HTML5-Vorlage enthalten ist. Hier können Sie Klassen hinzufügen, die das gesamte Dokument betreffen. Anbieterpräfixe werden häufig verwendet, um Eigenschaften und Werte festzulegen, die für die Funktion erforderlich sind. Ein Skript kann von jedem Ort im Internet auf Ihren Stift angewendet werden. Wenn Sie hier eine URL eingeben, platzieren wir sie in der Reihenfolge, in der Sie sie haben, direkt neben dem JavaScript im Stift. Wenn das von Ihnen verlinkte Skript eine Dateierweiterung enthält, die als bösartig angesehen werden könnte, werden wir versuchen, sie zu verarbeiten, bevor wir sie anwenden.
Holen Sie sich den Pfad von Svg Online
Es gibt keinen endgültigen Weg, um einen Pfad von einem SVG online zu erhalten. Einige Methoden, die Sie in Betracht ziehen könnten, umfassen jedoch die Verwendung eines Vektorgrafik-Editors wie Adobe Illustrator, Inkscape oder Sketch oder die Verwendung eines Konvertierungstools wie Online-Convert.com. Wenn das SVG als Code verfügbar ist, können Sie außerdem versuchen, den Code zu kopieren und in einen Texteditor einzufügen und dann die Pfadinformationen von dort zu extrahieren.
Pfade beziehen sich auf den geometrischen Umriss eines Objekts, der in Form von Moveto, Lineto, Curveto (sowohl kubische als auch quadratische Beziers), Bögen und Closepaths definiert werden kann. Zusammengesetzte Pfade können im Gegensatz zu linearen Pfaden (dh Pfaden mit mehreren Teilpfaden) verwendet werden, um Effekte wie Ringlöcher in Objekten zu ermöglichen. Die Syntax, das Verhalten und die DOM-Schnittstellen werden in diesem Kapitel beschrieben. In den Pfaddaten sehen Sie eine Reihe von Befehlen, gefolgt von einem einzelnen Zeichen. Die Syntax der Pfaddaten ist einfach genug, um Benutzern das Herunterladen von Dateien und das Reduzieren der Dateigröße zu erleichtern. Aufgrund des Vorhandenseins von Zeilenumbruchzeichen können die Pfaddaten in mehrere Zeilen aufgeteilt werden, um ihre Lesbarkeit zu verbessern. Während der Analyse werden die Zeilenumbrüche im Markup innerhalb der Attribute auf Leerzeichen normalisiert.
Die Pfaddatenzeichenfolge spezifiziert eine Form, während der Wert eine Form spezifiziert. Fehler in der Zeichenfolge werden gemäß den Schritten im Abschnitt Pfaddaten-Fehlerbehandlung des Prozesses Pfaddaten-Fehlerbehandlung behandelt. Verwenden Sie zum Beginnen eines Pfaddatensegments (falls vorhanden) den moveto-Befehl. Es ist eine automatische gerade Linie, die vom aktuellen Punkt zum Anfangspunkt des aktuellen Teilpfads gezogen wird. Es könnte ein Segment des Pfades ohne jegliche Länge sein. Closepath wird verwendet, um das Ende des letzten Segments eines Unterpfads mit dem Anfang des Anfangssegments zu verbinden, wobei der aktuelle Wert von "stroke-linejoin" verwendet wird. Ein offener Teilpfad verhält sich genauso wie ein geschlossener Teilpfad, aber nur das erste und das letzte Segment werden verbunden.
Operationen zum Schließen von Pfaden wurden als Befehl in Python deaktiviert, was nicht ungewöhnlich ist. Verschiedene Befehle haben die Fähigkeit, gerade Linien vom aktuellen Punkt zu einem neuen zu zeichnen. Bei Verwendung von relativ l ist der Endpunkt (c = X, Cpy = Y). Wenn ein relativer h-Befehl einen positiven x-Wert hat, gibt es eine horizontale Linie in Richtung der positiven x-Achse. Die ersten fünf Beispiele veranschaulichen ein einzelnes kubisches Bezier-Pfadsegment. Sie können die Ellipsenbögen-Befehle verwenden, indem Sie diesen Schritten folgen. In einem relativen Befehl ist der Endpunkt des Bogens (cpy x, cpy y).
Das Großbogen-Flag und das Sweep-Flag zeigen an, welcher der vier Bögen gezeichnet wird. Es ist entscheidend, dass die EBNF-Verarbeitung so viel wie möglich von einer bestimmten Produktion verbraucht und nur an dem Punkt stoppt, an dem sie eine Zeichenanforderung nicht mehr erfüllt. Die Wiedergabefunktion kann deaktiviert werden, wenn die Eigenschaft d den Wert none hat. Bei der Berechnung von Kappenformen und Markierungen wird die Standardrichtung an den Segmentgrenzen geändert. Wenn RY oder rx gleich 0 ist, wird der Bogen als gerades Liniensegment (lineto) bezeichnet. Die mathematische Formel zur Durchführung dieser Skalierungsoperation finden Sie im Anhang. Pfadsegmente ohne Länge sind nicht ungültig und ihre Wiedergabe wird in den folgenden Fällen beeinträchtigt.
Als 'pathLength'-Attribut kann es verwendet werden, um die Berechnung der Gesamtlänge des Pfads durch den Autor zu berechnen, was es dem Benutzerprogramm ermöglicht, Berechnungen der Entfernung entlang des Pfads zu erstellen. Ein 'Pfad'-Element definiert eine Operation der Länge Null, die zu einem anderen Element wechselt. Es gibt nur wenige verschiedene Pfadlängenberechnungen, die mit den folgenden Befehlen durchgeführt werden können: lineto, curveto und arcto.
Öffnen Sie die SVG-Datei online
Es gibt verschiedene Möglichkeiten, eine SVG-Datei online zu öffnen. Eine Möglichkeit ist die Verwendung einer Drittanbieter-Website wie Adobe Illustrator oder Inkscape. Eine andere Möglichkeit ist die Verwendung eines Texteditors wie Notepad++ oder Sublime Text. Schließlich können Sie ein Vektorbearbeitungsprogramm wie Adobe Photoshop oder CorelDRAW verwenden.
Sie können SVG-Dateien mit dem kostenlosen fileproInfo-Browser anzeigen. Wir bieten eine Sammlung kostenloser Online-SVG-Tools und -Apps, die Sie verwenden können, ohne sich registrieren oder etwas installieren zu müssen. Das Tool ist 100 % kostenlos und kann heruntergeladen und online verwendet werden. Sie können auf jedem Gerät arbeiten, indem Sie einen modernen Browser wie Chrome, Opera oder Firefox verwenden.
Photoshop ist ein beeindruckendes Programm, das sowohl auf Mac als auch auf PC verwendet werden kann. Daher können Sie auch SVG-Dateien bearbeiten, was nützlich ist, wenn Sie damit eine Vektorgrafik erstellen möchten. Der erste Schritt besteht darin, Ihre Datei in Photoshop hochzuladen und dann die PSD-Vektorebenen zu öffnen. Sie können mit dem Entpacken der Datei fortfahren, indem Sie mit der rechten Maustaste darauf klicken und Entpacken auswählen.
Der beste Weg, um SVG-Dateien zu öffnen
Wenn Sie also nach einem Browser suchen, mit dem Sie SVG-Dateien öffnen können, werden Sie sich einer sehr unterschiedlichen Gruppe von Benutzern anschließen. Wenn Sie daran interessiert sind, eine SVG-Datei zu öffnen, stehen außerdem zahlreiche Softwareprogramme zur Verfügung.
SVG zum Pfadgenerator
Ein SVG-zu-Pfad-Generator ist ein Werkzeug, mit dem Sie einen Pfad aus einem gegebenen SVG-Bild erstellen können. Dies kann nützlich sein, wenn Sie einen benutzerdefinierten Pfad erstellen oder ein vorhandenes SVG-Bild in einen Pfad konvertieren möchten.
