So begrüßen Sie jeden Benutzer mit einer benutzerdefinierten Willkommensnachricht in WordPress
Veröffentlicht: 2023-07-27Möchten Sie jeden Benutzer mit einer benutzerdefinierten Willkommensnachricht in WordPress begrüßen?
Die Begrüßung der Benutzer mit einer Willkommensnachricht kann dazu beitragen, das Engagement auf Ihrer Website zu steigern, da sich die Benutzer dadurch willkommen und umsorgt fühlen. Dies ist eine großartige Möglichkeit, mit Ihren Besuchern in Kontakt zu bleiben, Leads zu generieren und den Umsatz zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie jeden Benutzer in WordPress mit einer benutzerdefinierten Willkommensnachricht begrüßen.

Warum und wann Sie Benutzer in WordPress mit Willkommensnachrichten begrüßen sollten
Nicht alle Websites müssen Benutzer mit einer benutzerdefinierten Willkommensnachricht begrüßen. Wenn Sie jedoch einen Online-Shop betreiben, Leads generieren oder die Benutzerinteraktion steigern möchten, kann eine Willkommensnachricht sehr nützlich sein.
Es gibt verschiedene Arten von Willkommensnachrichten, die Sie verwenden können. Ziel ist es, den Nutzern mit jeder Nachricht einen hohen Mehrwert zu bieten.
Hier sind einige Anwendungsfälle für die Anzeige einer Willkommensnachricht auf Ihrer WordPress-Site:
- Wenn Kunden in Ihrem E-Commerce-Shop ankommen, können Sie eine Willkommensnachricht anzeigen, die sie mit Rabattangeboten oder dem Angebot des Tages begrüßt, oder sie beim Bezahlvorgang unterstützen.
- Eine Willkommensnachricht hilft Benutzern, die mit Ihren Produkten und Dienstleistungen möglicherweise nicht vertraut sind, Live-Support zu bieten. Sie können sie dazu ermutigen, Fragen zu stellen und etwaige Fragen zu klären.
- Das Anzeigen einer Willkommensnachricht für wiederkehrende Besucher kann den Umsatz auf Ihrer Website steigern. Sie können ein Popup mit beliebten Produkten, Rabatten und anderen Anreizen anzeigen.
- Sie können auch personalisierte Willkommensnachrichten in verschiedenen Sprachen für Ihr globales Publikum erstellen. Dies trägt dazu bei, das Engagement zu steigern und gibt Benutzern aus der ganzen Welt das Gefühl, willkommen zu sein.
- In einem WordPress-Blog kann eine Willkommensnachricht Ihnen dabei helfen, Ihre E-Mail-Liste zu erweitern. Sie können Benutzer dazu ermutigen, einen kostenlosen Kurs herunterzuladen, ihnen Ihre besten Inhalte zu zeigen und vieles mehr.
- Das Erstellen einer Willkommensnachricht für eine gemeinnützige Website kann Ihnen dabei helfen, mehr Spenden zu erhalten. Sie können Benutzer begrüßen und in der Popup-Nachricht die wichtigsten Gründe für die Unterstützung anzeigen.
Sehen wir uns nun an, wie Sie jeden Benutzer in WordPress ganz einfach mit einer benutzerdefinierten Willkommensnachricht begrüßen können. Wir werden zwei Methoden behandeln, Sie können also auf die Links unten klicken, um zu jedem Abschnitt zu springen:
Methode 1: Begrüßen Sie Benutzer mit einer benutzerdefinierten Willkommensnachricht mit OptinMonster
Für diese Methode verwenden wir OptinMonster. Es ist die weltweit beliebteste Software zur Lead-Generierung, mit der Sie Website-Besucher in Abonnenten und Kunden umwandeln können.
Zuerst müssen Sie sich für ein OptinMonster-Konto anmelden. Besuchen Sie einfach die Website und klicken Sie auf die Schaltfläche „Jetzt OptinMonster holen“, um loszulegen.

Nach der Registrierung müssen Sie das OptinMonster-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Es ist ein kostenloses Plugin, das als Verbindung zwischen Ihrer WordPress-Site und OptinMonster fungiert.
Nach der Aktivierung sehen Sie den OptinMonster-Setup-Assistenten und den Begrüßungsbildschirm. Fahren Sie fort und klicken Sie auf die Schaltfläche „Ihr bestehendes Konto verbinden“.

Danach öffnet sich nun ein neues Fenster.
Sie müssen auf die Schaltfläche „Mit WordPress verbinden“ klicken, um Ihre WordPress-Website mit OptinMonster zu verbinden.

Sie können nun eine neue Kampagne für Ihre Website erstellen.
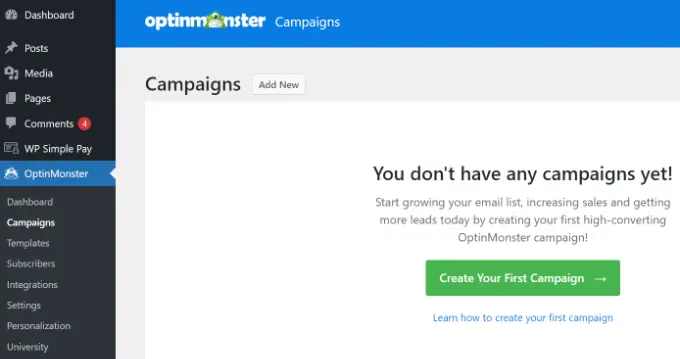
Gehen Sie einfach im WordPress-Admin-Bereich zu OptinMonster » Kampagnen und klicken Sie auf die Option „Erstellen Sie Ihre erste Kampagne“.

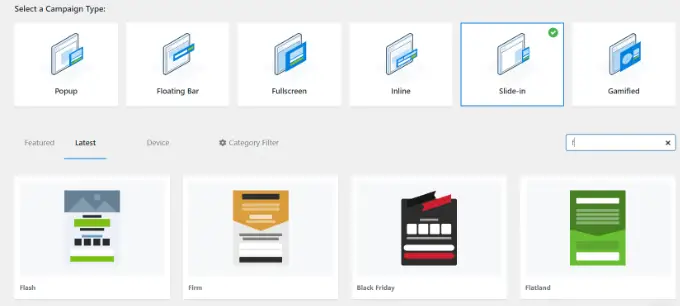
Als Nächstes müssen Sie einen Kampagnentyp und eine Vorlage auswählen. OptinMonster verfügt über verschiedene Kampagnentypen, und Sie können jeden davon verwenden, um Benutzer in WordPress mit einer Willkommensnachricht zu begrüßen.
Für dieses Tutorial verwenden wir den Kampagnentyp „Slide-in“ mit der Flatland-Vorlage.

Als nächstes werden Sie gebeten, Ihrer Kampagne einen Namen zu geben.
Sobald dies erledigt ist, klicken Sie einfach auf die Schaltfläche „Bau starten“.

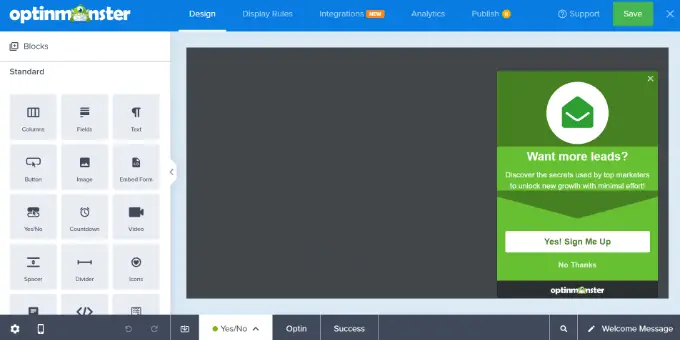
OptinMonster startet nun den Drag-and-Drop-Editor, in dem Sie einfach jedes Element hinzufügen und bearbeiten können.
Sie können verschiedene Blöcke wie Spalten, Text, Videos, Schaltflächen, Anmeldefelder und mehr hinzufügen.

Sie können auch den Text im Willkommensnachrichten-Popup ändern.
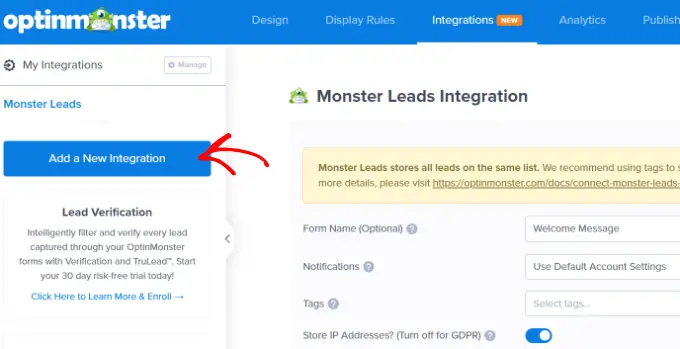
OptinMonster lässt sich auch in Ihre E-Mail-Marketing-Dienste integrieren. Wechseln Sie einfach oben auf den Reiter „Integrationen“.

Danach müssen Sie im Menü auf der linken Seite auf die Schaltfläche „Neue Integration hinzufügen“ klicken.
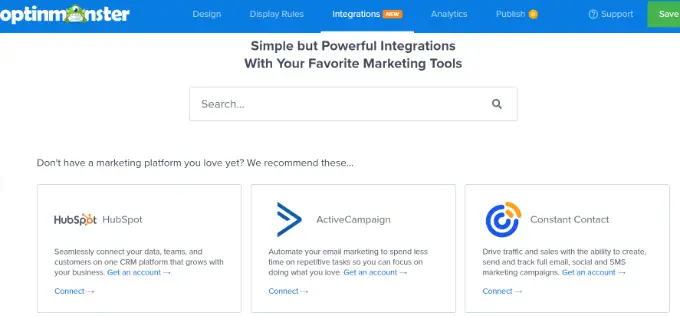
OptinMonster funktioniert nahtlos mit beliebten Tools wie ActiveCampaign, Constant Contact, HubSpot und mehr.
Wählen Sie das E-Mail-Marketing-Tool aus, das Sie integrieren möchten, und klicken Sie auf den Link „Verbinden“. Anschließend können Sie den Anweisungen auf dem Bildschirm folgen, um sich bei Ihrem bevorzugten Dienst anzumelden.

Als nächstes müssen Sie zur Registerkarte „Anzeigeregeln“ wechseln, um auszuwählen, wann die Begrüßung angezeigt werden soll.
OptinMonster verfügt über eine Reihe von Optionen, mit denen Sie weniger aufdringliche und äußerst ansprechende Willkommensnachrichten erstellen können.
Anzeige der Willkommensnachricht mithilfe der Zeit-auf-Seiten-Regel
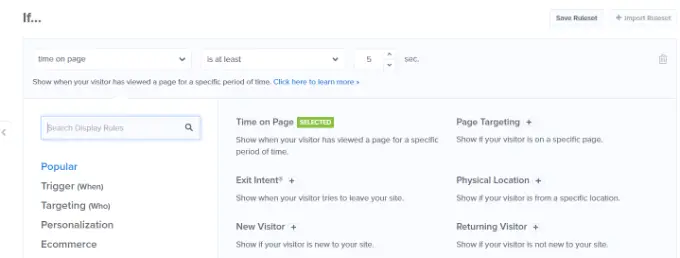
Standardmäßig verwendet OptinMonster die Time-on-Page-Anzeigeregel, um Ihre Begrüßungsnachrichtenkampagne anzuzeigen.
Nehmen wir an, ein Benutzer gelangt in Ihren E-Commerce-Shop und verbringt 5 Sekunden auf der Startseite. Anschließend können Sie eine Popup-Nachricht zur Begrüßung des Benutzers anzeigen und aktuelle Verkäufe, beliebte Produkte oder andere Anreize anzeigen.
Wenn Sie über einen WordPress-Blog verfügen, können Sie den Benutzern in der Willkommensnachricht auch beliebte Artikel, die neuesten Ankündigungen oder Informationen zu neuen Produkten oder Dienstleistungen anzeigen.

Wählen Sie zunächst einfach die Anzeigeregel „Zeit auf der Seite“ aus und stellen Sie die Zeit auf 5 Sekunden ein.
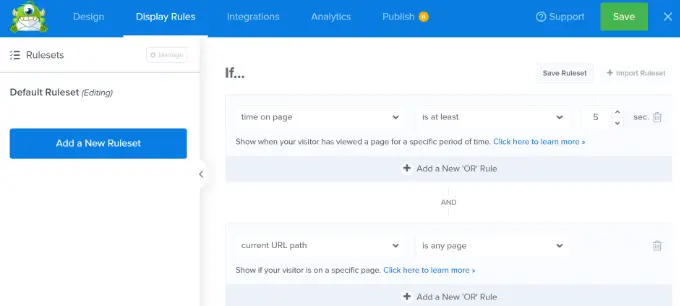
Wenn Sie die Kampagne auf allen Seiten Ihrer Website anzeigen möchten, müssen Sie die Regeln „Aktueller URL-Pfad“ und „Ist eine beliebige Seite“ verwenden.
Sie können diese Einstellungen jedoch ändern und die Zeit verlängern oder eine bestimmte Seite auswählen, um Ihre Willkommensnachricht anzuzeigen.

Begrüßungsnachricht basierend auf dem Standort anzeigen
Sie können Benutzern von bestimmten Standorten auch verschiedene Nachrichten auf dem Display anzeigen. Sie können sogar mehrere Kampagnen erstellen und Benutzer in ihrer Muttersprache begrüßen.
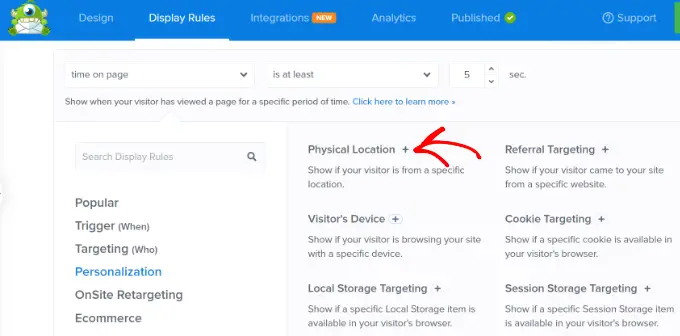
Sie müssen lediglich die Anzeigeregel „Physischer Standort“ in OptinMonster auswählen.

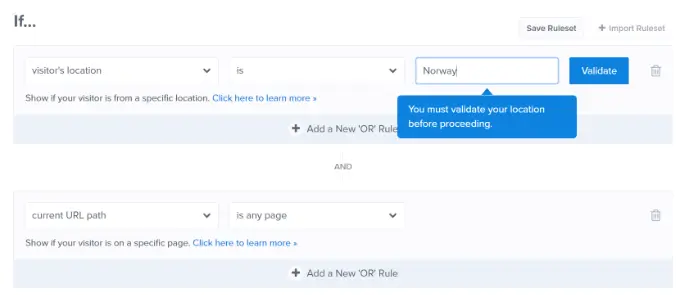
Als nächstes können Sie in den Anzeigeregeleinstellungen den Ländernamen eingeben.
Von hier aus müssen Sie auf die Schaltfläche „Validieren“ klicken.
Nachdem Sie die Anzeigeregeln eingerichtet haben, können Sie oben zum Reiter „Veröffentlichen“ wechseln.

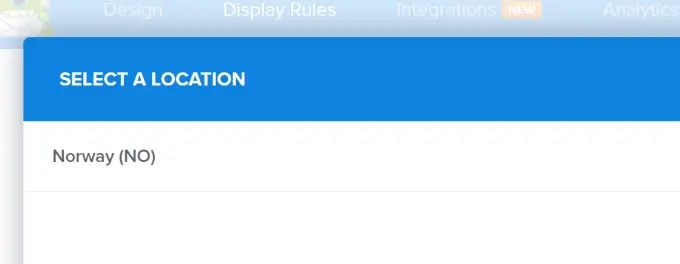
Auf dem nächsten Bildschirm müssen Sie den eingegebenen Standort bestätigen.
Klicken Sie einfach auf den Standortnamen, um fortzufahren.

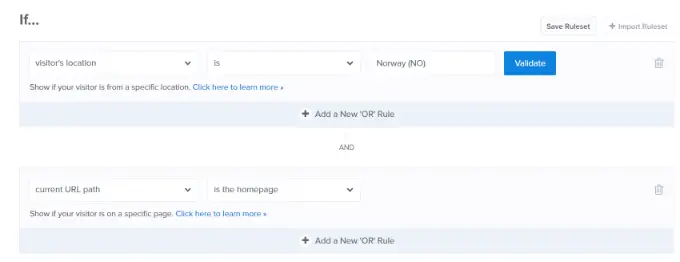
Sie können die Einstellung zur Anzeige der Kampagne auf allen Seiten beibehalten.
Wenn Sie möchten, können Sie dies jedoch bearbeiten und Ihre Willkommensnachricht auf einer bestimmten Seite, z. B. der Startseite, anzeigen.

Es gibt viele weitere Anzeigeregeln, die Sie in OptinMonster verwenden können, um Ihre Willkommensnachricht anzuzeigen. Beispielsweise gibt es Optionen zum Anzeigen der Kampagne basierend auf dem Gerät eines Benutzers, wenn er auf einen Link klickt, wenn er eine bestimmte Seite besucht und mehr.

Veröffentlichen Sie Ihre Willkommensnachrichten-Kampagne
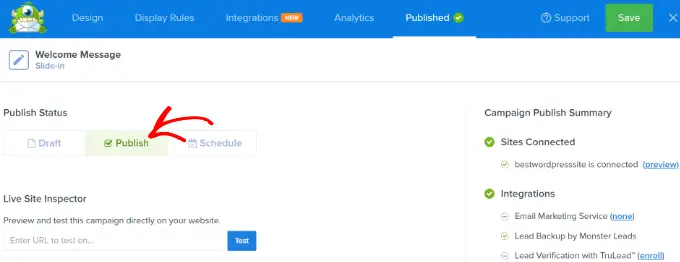
Sobald Ihre Willkommensnachricht fertig ist, ändern Sie den Veröffentlichungsstatus in „Veröffentlichen“. Anschließend können Sie oben auf die Schaltfläche „Speichern“ klicken und den Kampagnen-Builder verlassen.

Als Nächstes sehen Sie die WordPress-Ausgabeeinstellungen für Ihre Kampagne.
Um sicherzustellen, dass Ihre Kampagne live ist, klicken Sie rechts auf das Dropdown-Menü „Status“ und wählen Sie die Einstellung „Veröffentlicht“.
Vergessen Sie nicht, die Einstellungen nach dem Ändern des Status zu speichern.
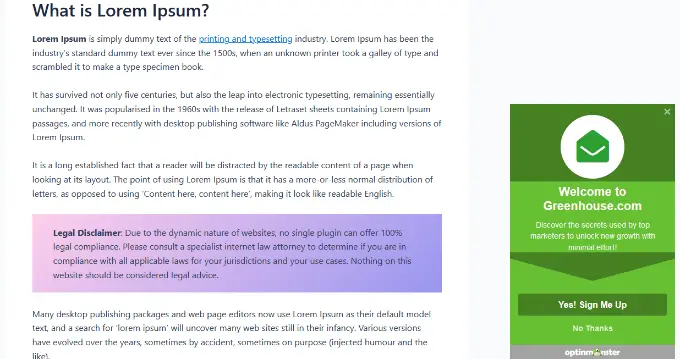
Sie können jetzt Ihre Website besuchen, um Ihre individuelle Willkommensnachricht in Aktion zu sehen.

Sie können auch andere Popups wie dieses erstellen und dabei andere Regeln für andere Benutzer verwenden. Weitere Informationen finden Sie in unserer Anleitung zum Anzeigen personalisierter Inhalte für verschiedene Benutzer in WordPress.
Methode 2: Begrüßen Sie Benutzer mit einer benutzerdefinierten Willkommensnachricht über LiveChat
LiveChat ist die beste Live-Chat-Support-Software für WordPress-Websites. Damit können Sie schön gestaltete Live-Chat-Schaltflächen und Live-Chat-Unterstützung für Ihre WordPress-Site erstellen.
Sie können die Begrüßungsnachricht anpassen, Ihre eigenen Schaltflächen anzeigen, Ihr Logo hochladen, Agentenprofile anzeigen und vieles mehr.
Zuerst müssen Sie die LiveChat-Website besuchen und sich für ein Konto anmelden. Befolgen Sie einfach die Anweisungen auf dem Bildschirm, um Ihr Konto einzurichten.

Danach werden Sie zu Ihrem LiveChat-Dashboard weitergeleitet.
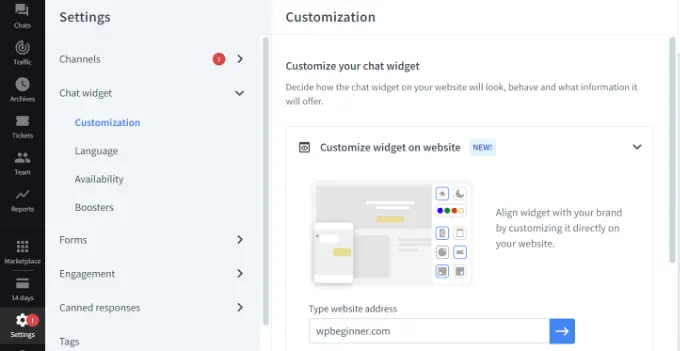
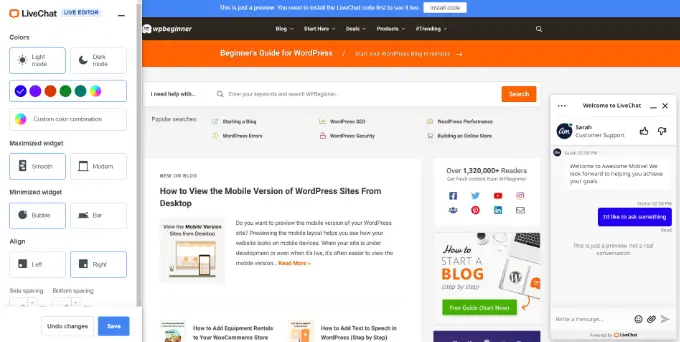
Als nächstes müssen Sie im linken Bereich zur Registerkarte „Einstellungen“ gehen und zur Seite „Chat-Widget“ „Anpassung“ gehen.

Hier können Sie Ihr Chat-Widget anpassen.
Mit LiveChat können Sie Widgets direkt auf Ihrer Website bearbeiten. Geben Sie einfach die URL Ihrer Website in die Option „Widget auf Website anpassen“ ein und klicken Sie auf die blaue Pfeilschaltfläche.

Sie können jetzt die Farbe Ihres Chat-Widgets ändern, den dunklen oder hellen Modus auswählen, den Stil anpassen sowie die Ausrichtung und den Abstand ändern.
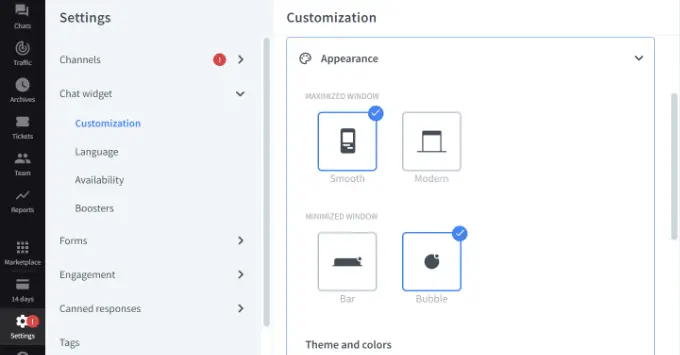
Mit LiveChat können Sie auch das Erscheinungsbild Ihres Live-Chat-Widgets über die Dashboard-Einstellungen bearbeiten.

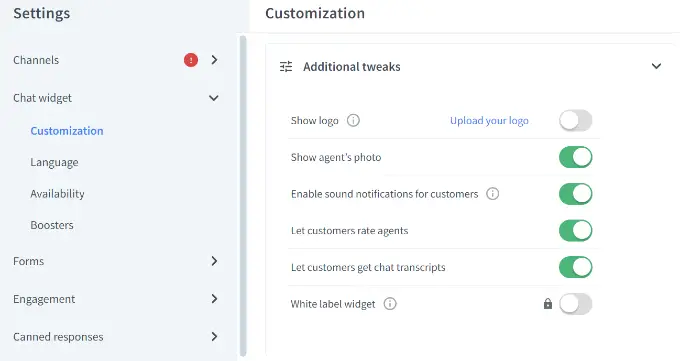
Darüber hinaus können Sie auch weitere Optimierungen an Ihrem Chat-Widget vornehmen.
Beispielsweise besteht die Möglichkeit, ein Logo oder das Foto eines Agenten anzuzeigen, akustische Benachrichtigungen zu aktivieren, Kunden Agenten bewerten zu lassen und vieles mehr.

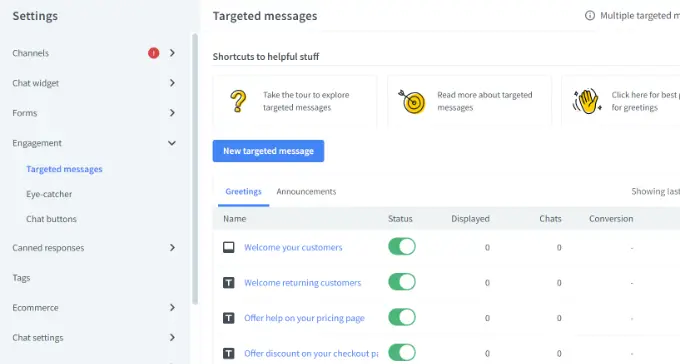
Als Nächstes müssen Sie im linken Bereich zum Abschnitt „Engagement » Gezielte Nachrichten“ wechseln.
Standardmäßig ermöglicht LiveChat einige gezielte Nachrichten. Sie können jedoch Ihre eigenen Arten gezielter Nachrichten erstellen, wie zum Beispiel:
- Eine Willkommensnachricht an Neukunden
- Eine willkommene Nachricht an wiederkehrende Kunden
- Hilfe zur Preisseite
- Ein Rabatt auf der Checkout-Seite
- Produktankündigungen
- Neue Feature-Releases
- Zeitkritische Angebote und Rabattangebote

Sie können auf die Standardnachrichten klicken, um sie weiter anzupassen oder eine neue Nachricht hinzuzufügen.
Für dieses Tutorial fügen wir eine neue Willkommensbenachrichtigung hinzu, indem wir auf die Schaltfläche „Neue gezielte Nachricht“ klicken.
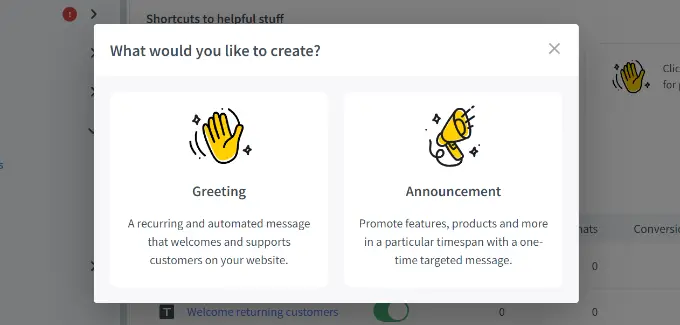
Als nächstes öffnet sich ein kleines Fenster, in dem Sie die Art der Nachricht auswählen können, die Sie erstellen möchten. Fahren Sie fort und wählen Sie die Option „Begrüßung“.

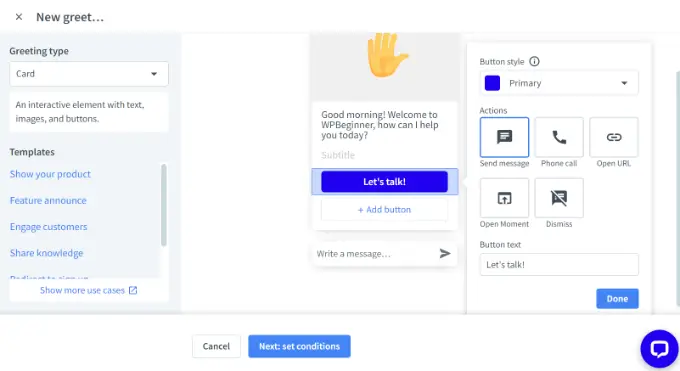
Anschließend können Sie die Nachricht bearbeiten, die den Benutzern als Begrüßung angezeigt wird.
LiveChat bietet auch Vorlagen für Ihre Begrüßungsnachricht. Sie können beispielsweise ein Produkt vorstellen, eine neue Funktion ankündigen, Wissen teilen und vieles mehr. Für dieses Tutorial verwenden wir die Standardvorlage.
Es gibt auch Optionen zum Ändern des Schaltflächentextes, zum Hinzufügen einer weiteren Schaltfläche und mehr.

Nachdem Sie die Begrüßungsnachricht bearbeitet haben, klicken Sie einfach unten auf die Schaltfläche „Weiter: Bedingungen festlegen“.
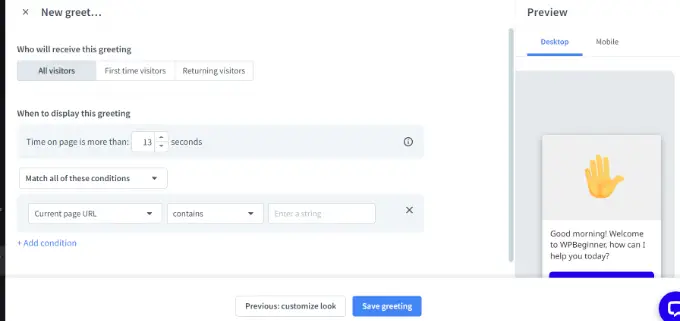
Als Nächstes müssen Sie angeben, wann die Begrüßungsnachricht angezeigt werden soll. LiveChat zeigt drei Optionen an, darunter die Anzeige für alle Besucher, Erstbesucher oder wiederkehrende Besucher.
Mit der Live-Chat-Software können Sie auch die Zeit auswählen, die ein Benutzer auf einer Seite verbringt, bevor die Begrüßungsnachricht angezeigt wird. Danach müssen Sie eine Seite auswählen, auf der die Nachricht angezeigt werden soll.

Wenn Sie die Änderungen vorgenommen haben, klicken Sie einfach auf die Schaltfläche „Begrüßung speichern“.
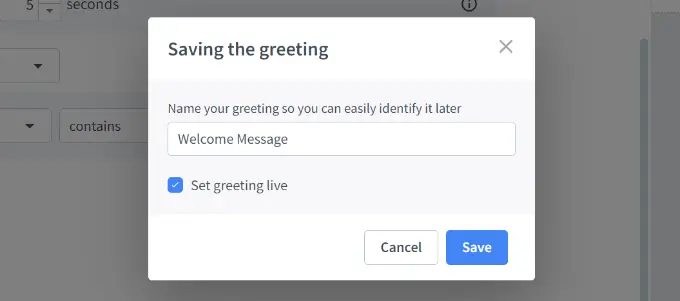
Nun öffnet sich ein neues Fenster. Geben Sie einen Namen für Ihre Begrüßungsnachricht ein und aktivieren Sie die Option „Begrüßung live einstellen“. Klicken Sie anschließend auf die Schaltfläche „Speichern“.

Beachten Sie, dass Sie die von LiveChat festgelegte Standard-Willkommensnachricht deaktivieren können, wenn Sie gerade eine neue erstellt haben.
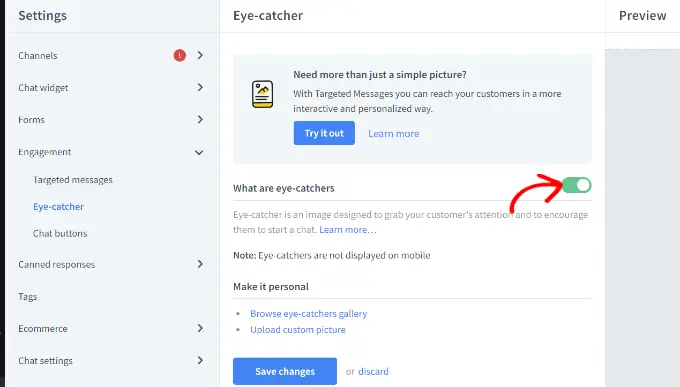
Als nächstes müssen Sie einen Hingucker auswählen. Dies ist ein Bild, das angezeigt wird, wenn das LiveChat-Fenster minimiert wird.
LiveChat enthält mehrere vorgefertigte Hingucker, die Sie verwenden können. Sie können auch Ihre Bilder hochladen und eines davon verwenden.
Gehen Sie einfach in den LiveChat-Einstellungen zu Engagement » Eyecatcher und klicken Sie auf den Schalter, um den Eyecatcher zu aktivieren. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, wenn Sie fertig sind.

Sobald Sie mit dem Design Ihres LiveChat-Fensters und der benutzerdefinierten Begrüßung zufrieden sind, können Sie es Ihrer WordPress-Website hinzufügen.
Als nächstes können Sie zurück zu Ihrem WordPress-Administrationsbereich wechseln, um das LiveChat-Plugin zu installieren und zu aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
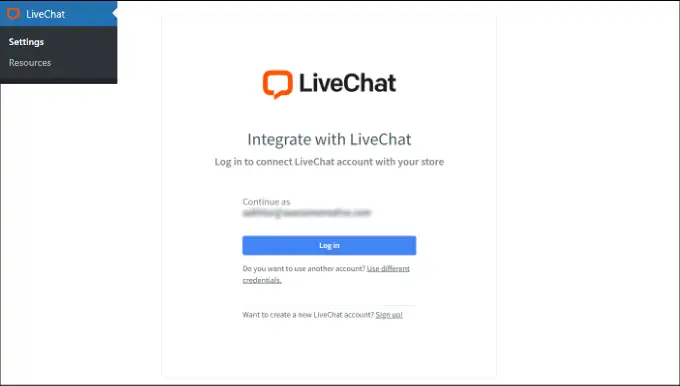
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit der Bezeichnung „LiveChat“ zu Ihrer WordPress-Admin-Seitenleiste hinzu. Außerdem werden Sie zu einem Anmeldebildschirm weitergeleitet, wo Sie Ihr LiveChat-Konto auswählen und auf die Schaltfläche „Anmelden“ klicken können.

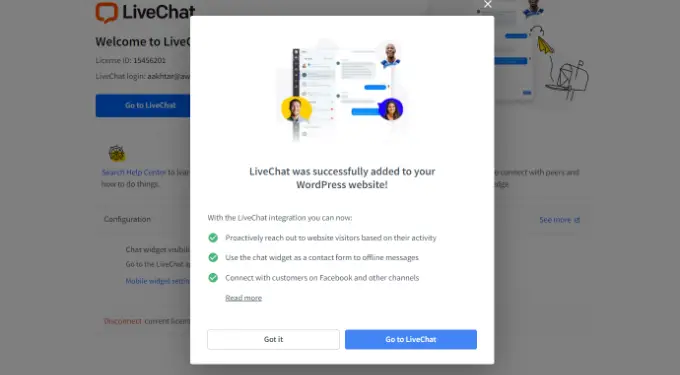
Sie sehen nun eine Erfolgsmeldung, dass Sie LiveChat erfolgreich zu WordPress hinzugefügt haben.
Klicken Sie einfach auf die Schaltfläche „Verstanden“, um fortzufahren.

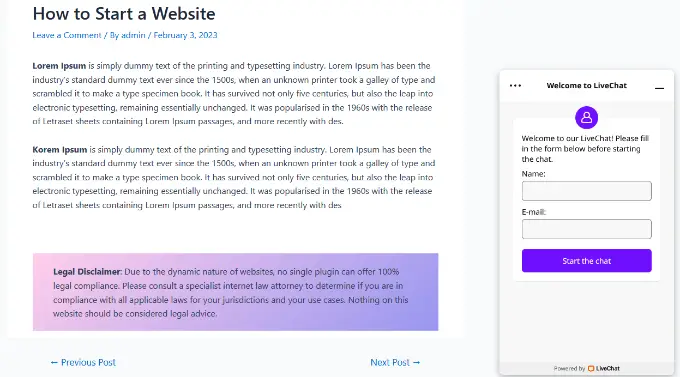
Das ist es. Sie haben erfolgreich eine Begrüßungsnachricht per Live-Chat auf Ihrer Website hinzugefügt.
Sie können Ihre Website jetzt in einem neuen Browser-Tab besuchen, um die benutzerdefinierte LiveChat-Begrüßung in Aktion zu sehen.

Wir hoffen, dass Sie mit diesem Artikel erfahren haben, wie Sie jeden Benutzer in WordPress mit einer benutzerdefinierten Willkommensnachricht begrüßen. Vielleicht möchten Sie auch unseren Artikel zum Hinzufügen von Push-Benachrichtigungen in WordPress und unsere Expertentipps für die unverzichtbaren WordPress-Plugins lesen, um Ihre Website zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
