So markieren Sie einen Menüpunkt in WordPress
Veröffentlicht: 2022-12-26Möchten Sie einen Menüpunkt auf Ihrer WordPress-Seite hervorheben?
Das Hervorheben eines Menüpunkts kann Ihnen wirklich helfen, die Aufmerksamkeit des Benutzers auf einen bestimmten Bereich in Ihrem Menü zu lenken. Dies kann großartig sein, wenn Sie die Seite „Preise“ oder „Kontakt“ auf Ihrer Website hervorheben möchten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Menüpunkt in WordPress mit CSS-Code hervorheben können.

Warum sollten Sie einen Menüpunkt hervorheben?
Ein Navigationsmenü ist eine Liste von Links, die auf wichtige Bereiche Ihrer Website verweisen. Sie werden normalerweise als horizontale Leiste oben auf jeder Seite einer WordPress-Website dargestellt.
Dieses Navigationsmenü wird durch Hinzufügen verschiedener Menüpunkte erstellt. Weitere Informationen finden Sie in unserem Artikel zum Hinzufügen eines Navigationsmenüs in WordPress.
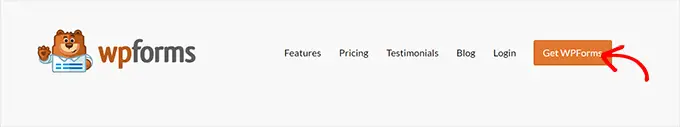
Ein hervorgehobener Menüpunkt kann eine großartige Möglichkeit sein, die Aufmerksamkeit des Benutzers auf Ihren prominentesten Aufruf zum Handeln zu lenken. Die Augen der Besucher werden beim Besuch Ihrer Website automatisch auf den Menüpunkt gelenkt.

Indem Sie diese Funktion hinzufügen, können Sie eine benutzerfreundliche Website erstellen und wichtige Menüpunkte hervorheben, die Ihre Benutzer auschecken sollen.
Lassen Sie uns sehen, wie Sie einen Menüpunkt in WordPress mit CSS hervorheben können.
- Methode 1. Hervorheben eines Menüpunkts mit dem Full Site Editor
- Methode 2. Hervorheben eines Menüpunkts mit dem Theme Customizer
- Anpassen Ihrer Menüelement-Hervorhebung
Methode 1. Hervorheben eines Menüpunkts mit dem Full Site Editor
Wenn Sie ein blockfähiges Design verwenden, haben Sie den vollständigen Site-Editor anstelle des älteren Design-Anpassers. Sie können darin auch ganz einfach einen Menüpunkt hervorheben.
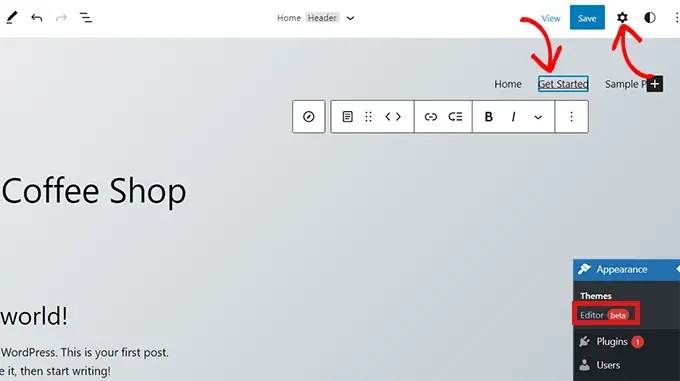
Gehen Sie zuerst zu Appearance » Editor aus dem WordPress-Administrations-Dashboard. Dadurch gelangen Sie zum vollständigen Site-Editor.
Doppelklicken Sie hier einfach auf den Menüpunkt, den Sie hervorheben möchten, und klicken Sie dann oben auf das Zahnradsymbol. Dadurch wird sofort der Block „Einstellungen“ dieses spezifischen Menüpunkts geöffnet.

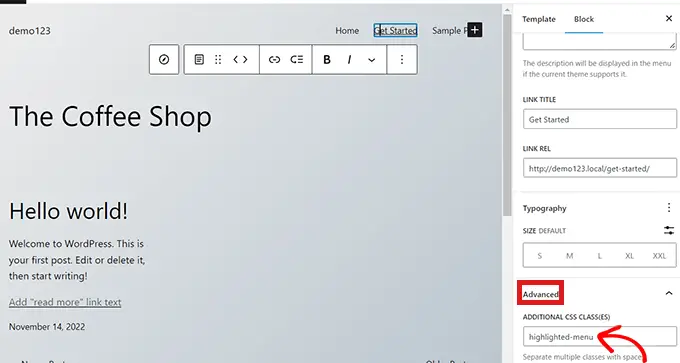
Scrollen Sie einfach im Block „Einstellungen“ nach unten zur Registerkarte „Erweitert“ und klicken Sie auf das Pfeilsymbol daneben, um die Registerkarte zu erweitern.
Dadurch wird ein Feld „Zusätzliche CSS-Klasse“ geöffnet, in das Sie einfach das highlighted-menu in das Feld schreiben müssen.

Klicken Sie anschließend oben auf der Seite auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Danach müssen Sie Ihrem Design ein wenig CSS für den Hervorhebungseffekt hinzufügen. Sie können entweder den fehlenden Theme Customizer reparieren oder ein Code-Snippet-Plugin verwenden, um CSS-Code hinzuzufügen.
So fügen Sie CSS-Snippets mit WPCode hinzu
Für das Hinzufügen von CSS in WordPress empfehlen wir die Verwendung von WPCode, da dies der einfachste Weg ist, benutzerdefinierten Code zu WordPress hinzuzufügen.
Zuerst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
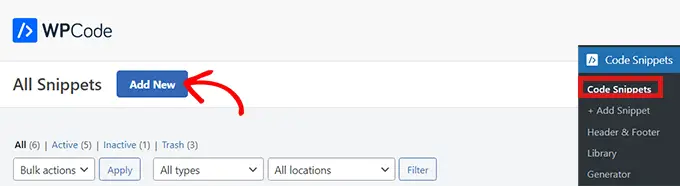
Navigieren Sie nach der Aktivierung zu Code-Snippets » Snippet hinzufügen in Ihrem WordPress-Admin-Panel. Klicken Sie nun auf die Schaltfläche „Neu hinzufügen“.

Dadurch gelangen Sie auf die Seite „Snippet hinzufügen“.
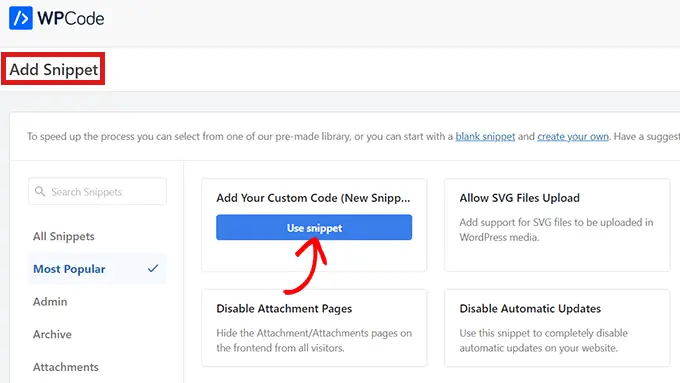
Bewegen Sie hier Ihre Maus über die Option „Ihren benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie einfach auf die Schaltfläche „Snippet verwenden“ darunter.

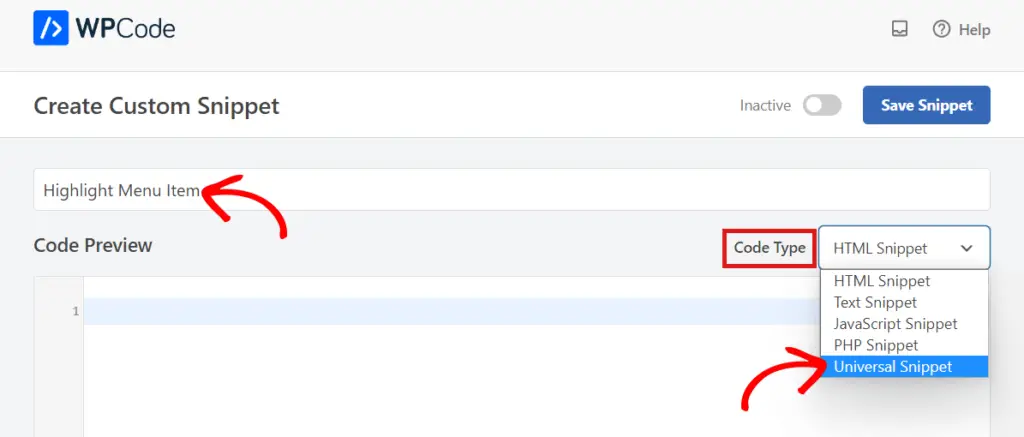
Nachdem Sie sich nun auf der Seite „Benutzerdefiniertes Snippet erstellen“ befinden, wählen Sie zunächst einen Namen und einen „Codetyp“ für Ihr CSS-Snippet aus.
Sie können einen beliebigen Namen wählen.

Klicken Sie als Nächstes rechts neben der Option „Codetyp“ einfach auf das Dropdown-Menü und wählen Sie dann die Option „Universal Snippet“.
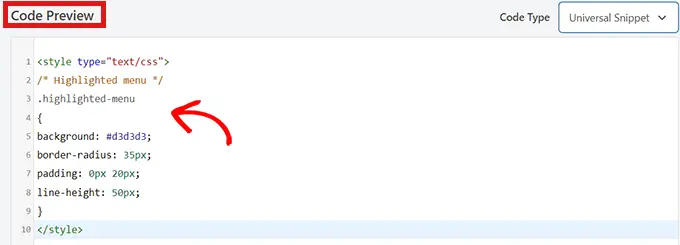
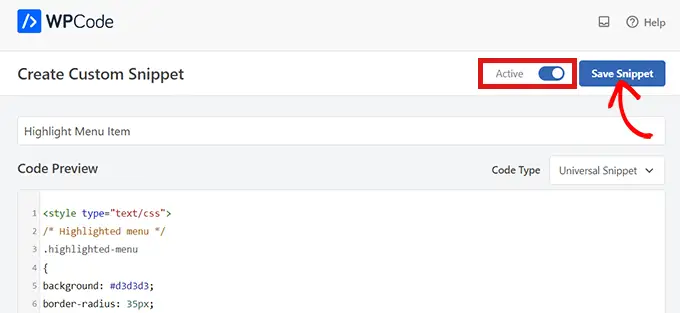
Kopieren Sie danach den folgenden CSS-Code und fügen Sie ihn in die „Code-Vorschau“ ein.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
</style>
Stellen Sie sicher, dass Sie die Style-Tags einfügen, wie Sie in den Zeilen 1 und 10 unten sehen.

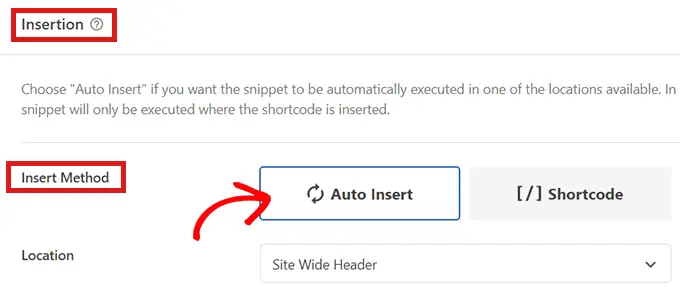
Gehen Sie nach dem Einfügen des Codes zum Abschnitt „Einfügen“, indem Sie nach unten scrollen.
Wählen Sie hier einfach den 'Auto Insert'-Modus, damit der Code automatisch auf Ihrer gesamten Website ausgeführt wird.

Gehen Sie nun zum Seitenanfang und schalten Sie den Schalter von „Inaktiv“ auf „Aktiv“ um.
Klicken Sie dann einfach auf die Schaltfläche „Snippet speichern“.

Sie haben jetzt erfolgreich einen Menüpunkt in WordPress mit einem vollständigen Site-Editor hervorgehoben.
So sieht Ihr Menüpunkt aus, nachdem Sie den CSS-Code hinzugefügt haben.

So greifen Sie mit einem Blockdesign auf den Design-Anpasser zu

Wenn Sie den Design-Anpasser und ein FSE-Design verwenden möchten, kopieren Sie einfach die unten stehende URL und fügen Sie sie in Ihren Browser ein. Stellen Sie sicher, dass Sie „example.com“ durch den Domainnamen Ihrer eigenen Website ersetzen.
https://example.com/wp-admin/customize.php
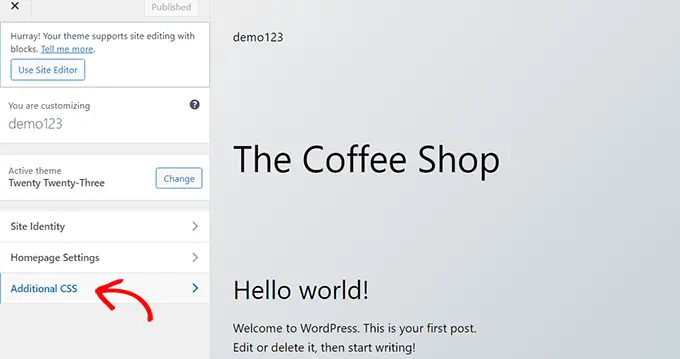
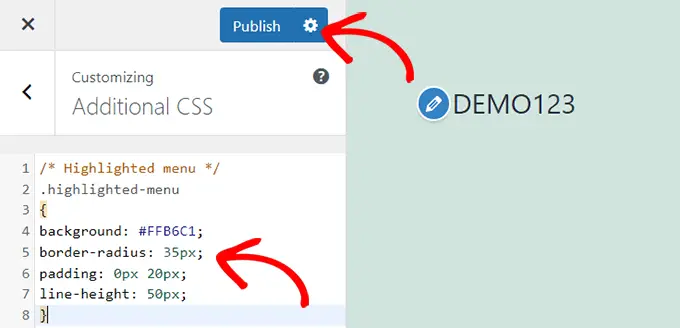
Hier müssen Sie lediglich auf die Registerkarte „Zusätzliches CSS“ klicken.

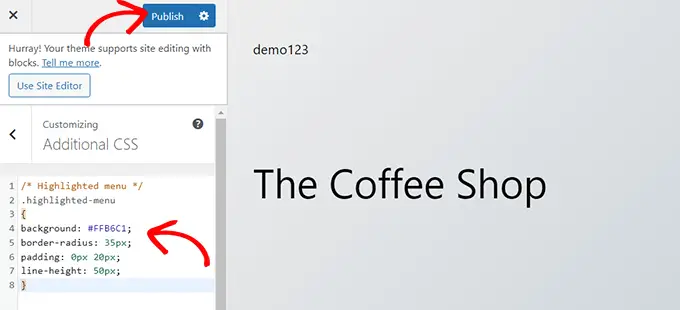
Erweitern Sie nun das Feld „Zusätzliches CSS“ und kopieren Sie dann einfach das folgende Code-Snippet und fügen Sie es ein.
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
Klicken Sie danach einfach oben auf die Schaltfläche „Veröffentlichen“.

Mehr braucht es nicht, um einen Menüpunkt hervorzuheben.
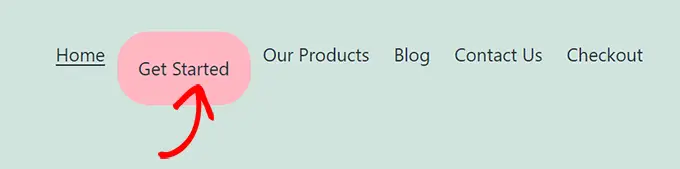
Wenn Sie fertig sind, sollte es auf Ihrer Website in etwa so aussehen:

Methode 2. Hervorheben eines Menüpunkts mit dem Theme Customizer
Wenn Sie ein nicht blockfähiges Design verwenden, ist wahrscheinlich standardmäßig ein Design-Anpasser aktiviert. Das Hervorheben eines Menüpunkts in einem Design-Anpasser ist ein ziemlich einfacher Vorgang.
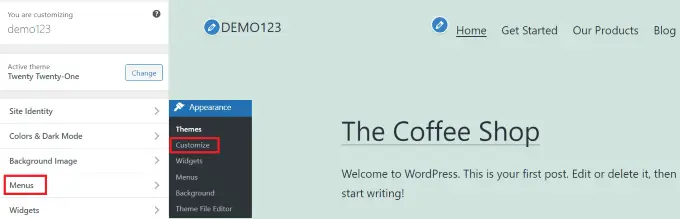
Gehen Sie zunächst einfach zu Aussehen » Anpassen in Ihrem WordPress-Dashboard, um den Design-Anpasser zu starten. Sobald sich der Design-Customizer öffnet, klicken Sie einfach auf die Registerkarte „Menüs“.

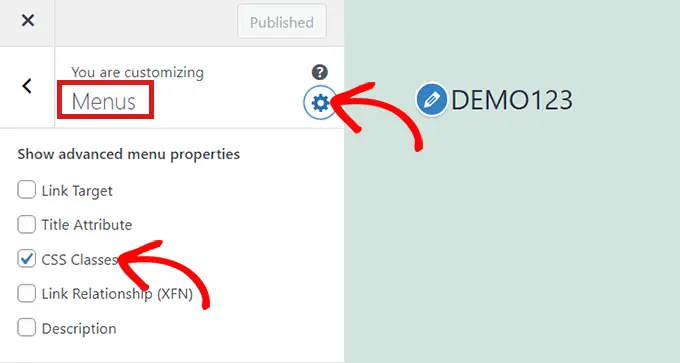
Sobald Sie sich im Abschnitt „Menüs“ befinden, klicken Sie einfach auf das Zahnradsymbol oben rechts, um erweiterte Eigenschaften anzuzeigen.
Aktivieren Sie jetzt einfach das Kontrollkästchen „CSS-Klassen“.

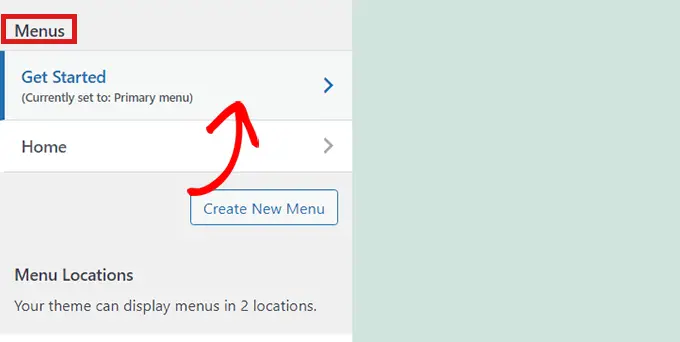
Scrollen Sie danach nach unten zum Abschnitt „Menüs“.
Wenn Sie mehrere Menüs auf Ihrer Website haben, klicken Sie einfach auf das Menü, dessen Menüpunkte Sie hervorheben möchten.

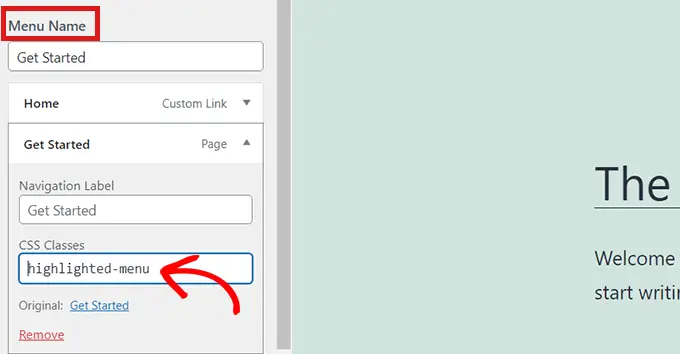
Dadurch wird eine neue Registerkarte geöffnet, in der Sie den Menüpunkt auswählen können, den Sie hervorheben möchten. Das kann „Erste Schritte“ sein, wie in unserem Beispiel, oder Ihre Kontaktformularseite oder der Link zu Ihrem Online-Shop.
Klicken Sie einfach auf den Menüpunkt Ihrer Wahl, der ihn erweitert, um einige Optionen anzuzeigen. Klicken Sie in das Feld „CSS-Klassen“.
Alles, was Sie tun müssen, ist 'highlighted-menu' in das Feld zu schreiben. Sie können diese CSS-Klasse mehreren Menüpunkten hinzufügen, und sie werden alle hervorgehoben.

Gehen Sie als Nächstes einfach zur Registerkarte „Zusätzliches CSS“ im Design-Anpasser.
Kopieren Sie nun einfach den folgenden CSS-Code und fügen Sie ihn ein.
/* Highlighted menu */
.highlighted-menu
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
Glückwünsche! Sie haben erfolgreich einen Menüpunkt markiert.
Hinweis: Ihr Design verfügt möglicherweise nicht über ein Feld „Zusätzliches CSS“ im Design-Anpasser. Wenn nicht, überprüfen Sie die Designeinstellungen, um herauszufinden, wie Sie benutzerdefiniertes CSS hinzufügen können. Wenn Sie es nicht finden können, sollten Sie sich an den Entwickler wenden oder es mithilfe von WPCode hinzufügen.

Anpassen Ihrer Menüelement-Hervorhebung
Nachdem Sie den Menüpunkt markiert haben, können Sie den CSS-Code anpassen, um Ihren Menüpunkt nach Ihren Wünschen anzupassen.
Sie können beispielsweise die Hintergrundfarbe Ihres Menüpunkts ändern.

Suchen Sie einfach nach dem folgenden Code im CSS-Snippet, das Sie gerade eingefügt haben.
background: #FFB6C1
Nachdem Sie es gefunden haben, können Sie einfach die rosa Farbcodenummer durch den Hexadezimalcode einer beliebigen Farbe Ihrer Wahl ersetzen:
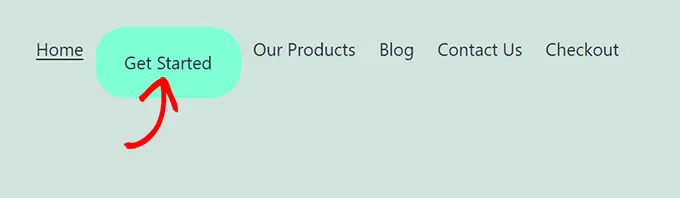
background: #7FFFD4;
Oben ist der Hex-Code für Aquamarin.

In unserem Leitfaden können Sie ganz einfach benutzerdefiniertes CSS für weitere Ideen zum Anpassen des hervorgehobenen Menüelements hinzufügen.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ im Design-Anpasser oder auf „Snippet speichern“ in WPCode, um Ihre Änderungen zu speichern.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie ein Menüsymbol in WordPress hervorheben. Vielleicht möchten Sie auch unseren Anfängerleitfaden zum Gestalten von WordPress-Navigationsmenüs oder unsere Expertenauswahl der unverzichtbaren WordPress-Plugins zum Erweitern Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag How to Highlight a Menu Item in WordPress erschien zuerst auf WPBeginner.
