So markieren Sie Text in WordPress (Anleitung für Einsteiger)
Veröffentlicht: 2023-06-01Suchen Sie nach einer Möglichkeit, Text in einem WordPress-Beitrag oder einer WordPress-Seite hervorzuheben?
Durch das Hervorheben von Text können Sie die Aufmerksamkeit des Benutzers auf einen bestimmten Teil Ihres Inhalts lenken. Dies kann großartig sein, um einen Call-to-Action oder ein Sonderangebot hervorzuheben oder einfach bestimmte Sätze hervorzuheben.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ganz einfach Text hervorheben.

Warum und wann Text in WordPress hervorgehoben werden sollte
Texthervorhebung ist eine einfache Möglichkeit, wichtige Informationen in Ihren Inhalten hervorzuheben. Es hilft Ihnen, die Aufmerksamkeit des Benutzers auf Details zu lenken, die er nicht verpassen soll.
Wenn Sie beispielsweise ein Rabattangebot auf Ihrer WordPress-Website in einer anderen Farbe hervorheben, lenken Sie die Aufmerksamkeit des Lesers darauf und helfen Ihnen, mehr Verkäufe zu generieren.
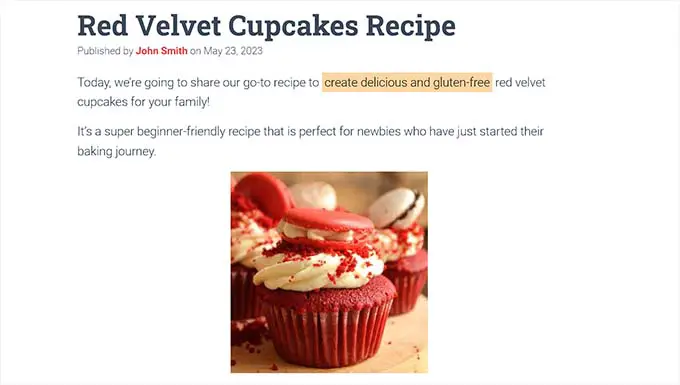
Hier ist ein Beispiel dafür, wie Texthervorhebung in einem Blogbeitrag aussehen könnte:

Das Hervorheben von Text in einer anderen Farbe kann auch Benutzern mit Sehbehinderungen oder Leseschwierigkeiten dabei helfen, leichter zu navigieren und den Inhalt zu verstehen. Es kann sogar das Erscheinungsbild Ihrer Inhalte verbessern und sie optisch ansprechender machen.
Allerdings kann die Hervorhebung von zu viel Text auf Ihrer Seite ablenken und deren Effektivität beeinträchtigen. Aus diesem Grund empfehlen wir, nur sehr wichtige Texte wie Handlungsaufforderungen, Warnungen und andere Details hervorzuheben, auf die Leser achten sollten.
Lassen Sie uns nun einen Blick darauf werfen, wie Sie Text in WordPress ganz einfach hervorheben können. Über die folgenden Quicklinks können Sie zu der Methode springen, die Sie verwenden möchten:
- Methode 1: Markieren Sie Text in WordPress mit dem Blockeditor
- Methode 2: Text in WordPress mit WPCode hervorheben (empfohlen)
Methode 1: Markieren Sie Text in WordPress mit dem Blockeditor
Diese Methode eignet sich für Sie, wenn Sie Text in WordPress mithilfe des Blockeditors einfach hervorheben möchten.
Zunächst müssen Sie über die WordPress-Admin-Seitenleiste einen vorhandenen oder neuen Beitrag im Blockeditor öffnen.
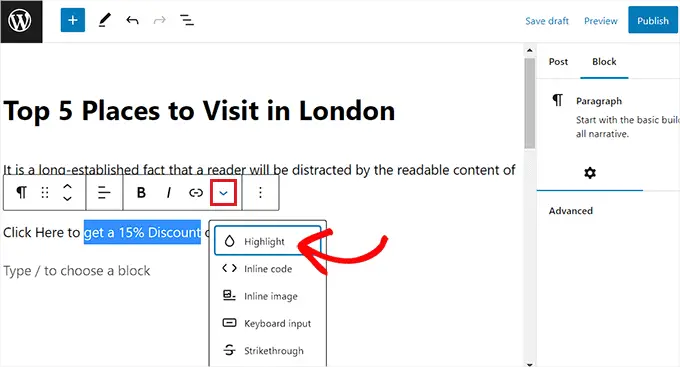
Sobald Sie dort sind, wählen Sie einfach den Text aus, den Sie hervorheben möchten, und klicken Sie dann oben in der Blocksymbolleiste auf das Symbol „Mehr“.
Dadurch wird ein Dropdown-Menü geöffnet, in dem Sie die Option „Hervorheben“ aus der Liste auswählen müssen.

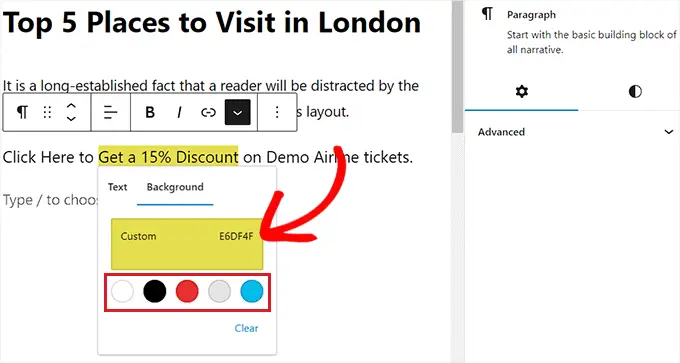
Auf Ihrem Bildschirm wird nun ein Farbauswahltool geöffnet. Von hier aus müssen Sie zunächst zur Registerkarte „Hintergrund“ wechseln.
Danach können Sie aus den angegebenen Optionen eine Standard-Hervorhebungsfarbe auswählen.
Sie können auch eine benutzerdefinierte Farbe zum Hervorheben von Text auswählen, indem Sie auf die Option „Benutzerdefiniert“ klicken, um ein „Pipette“-Tool zu starten.

Vergessen Sie abschließend nicht, auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
Sie können jetzt Ihre Website besuchen, um den hervorgehobenen Text in Aktion zu sehen.

Methode 2: Text in WordPress mit WPCode hervorheben (empfohlen)
Wenn Sie durchgehend eine bestimmte Farbe verwenden möchten, um Text auf Ihrer gesamten WordPress-Website hervorzuheben, dann ist diese Methode genau das Richtige für Sie.
Sie können Text in WordPress ganz einfach hervorheben, indem Sie CSS-Code zu Ihren Designdateien hinzufügen. Der kleinste Fehler bei der Eingabe des Codes kann jedoch dazu führen, dass Ihre Website nicht mehr zugänglich ist.
Aus diesem Grund empfehlen wir die Verwendung von WPCode, dem besten WordPress-Code-Snippet-Plugin auf dem Markt. Dies ist die einfachste und sicherste Möglichkeit, Ihrer Website Code hinzuzufügen, ohne Ihre Designdateien direkt zu bearbeiten.
Erstellen Sie ein Code-Snippet mit WPCode
Zuerst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
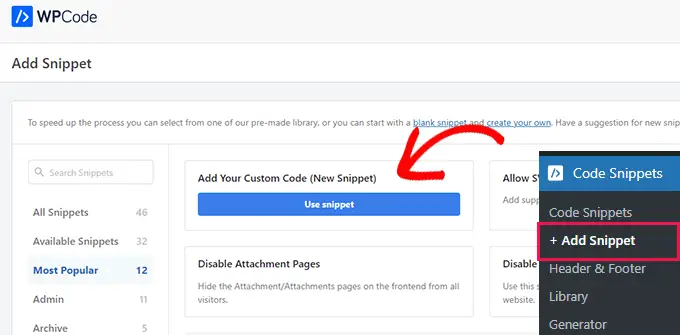
Gehen Sie nach der Aktivierung zur Seite Code-Snippets » + Snippet hinzufügen in der WordPress-Admin-Seitenleiste.
Klicken Sie anschließend einfach auf die Schaltfläche „Snippet verwenden“ unter der Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“.


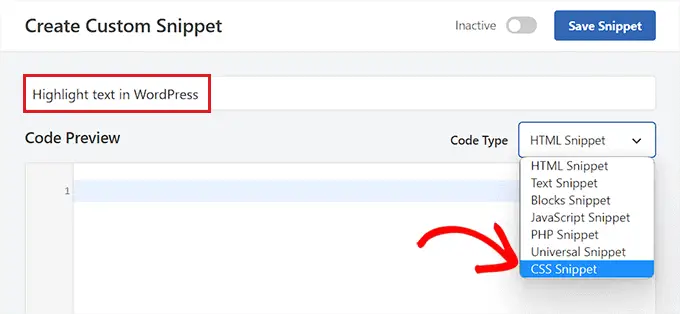
Dadurch gelangen Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, auf der Sie zunächst einen Namen für Ihr Code-Snippet eingeben können.
Anschließend müssen Sie im Dropdown-Menü „Codetyp“ die Option „CSS-Snippet“ auswählen.
Hinweis: Die Option „CSS-Snippet“ ist nur in der Premium-Version von WPCode verfügbar. Wenn Sie die kostenlose Version verwenden, müssen Sie stattdessen die Option „Universal Snippet“ auswählen.

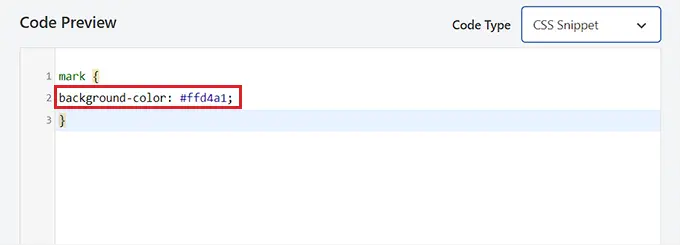
Klicken Sie anschließend in das Feld „Codevorschau“.
Anschließend müssen Sie den folgenden Code kopieren und einfügen:
mark
background-color: #ffd4a1;
Sobald Sie das getan haben, fügen Sie den Hex-Code für Ihre bevorzugte Hervorhebungsfarbe neben der background-color im Code hinzu.
In unserem Beispiel verwenden wir #ffd4a1, eine hellbraune Farbe.

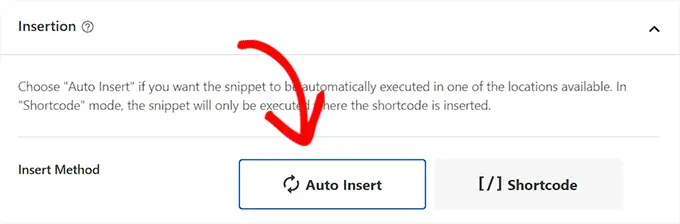
Scrollen Sie anschließend nach unten zum Abschnitt „Einfügung“.
Wählen Sie hier die Methode „Automatisch einfügen“, um den Code bei der Aktivierung automatisch auszuführen.

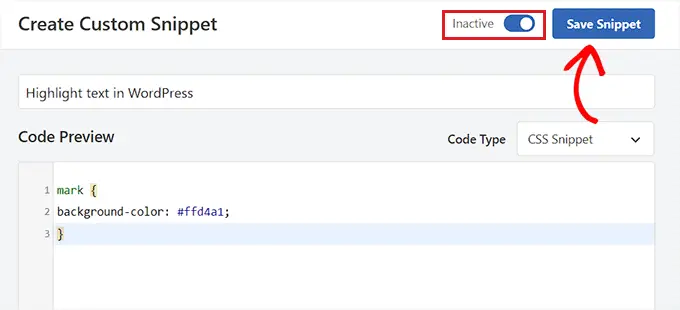
Gehen Sie als Nächstes zum Seitenanfang und schalten Sie den Schalter „Inaktiv“ auf „Aktiv“.
Klicken Sie abschließend auf die Schaltfläche „Snippet speichern“, um Ihre Änderungen zu speichern.

Markieren Sie Text im Blockeditor
Nachdem das CSS-Snippet nun aktiviert wurde, müssen wir im Blockeditor etwas HTML-Code hinzufügen, um den Text in WordPress hervorzuheben.
Öffnen Sie zunächst einen vorhandenen oder neuen Beitrag im WordPress-Blockeditor.
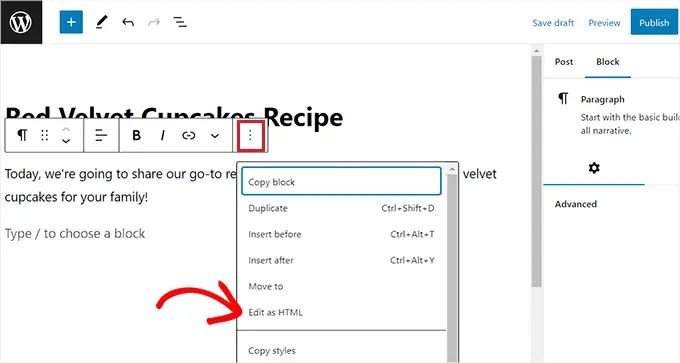
Klicken Sie hier oben in der Blocksymbolleiste auf das Symbol „Optionen“. Dadurch wird ein neues Dropdown-Menü geöffnet, in dem Sie die Option „Als HTML bearbeiten“ auswählen müssen.

Sie sehen nun den Blockinhalt im HTML-Format.
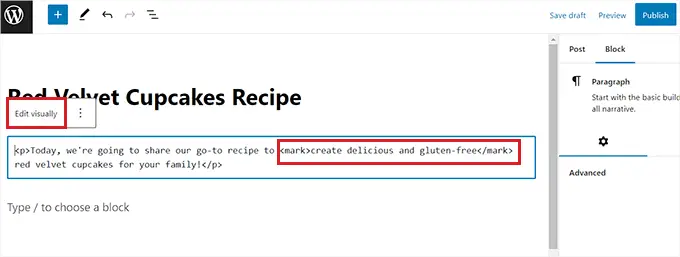
Schließen Sie hier einfach den Text, den Sie hervorheben möchten, wie folgt in die Tags <mark> </mark> :
<mark>highlighted-text</mark>
Dadurch wird der Text in der Hex-Farbe hervorgehoben, die Sie in Ihrem WPCode-Snippet auswählen.
Klicken Sie anschließend in der Blocksymbolleiste auf die Option „Visuell bearbeiten“. um zurück zum visuellen Editor zu wechseln.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um den hervorgehobenen Text in Aktion zu sehen.

Wir hoffen, dass dieser Leitfaden Ihnen dabei geholfen hat, zu lernen, wie Sie Text in WordPress hervorheben. Vielleicht möchten Sie auch unseren Leitfaden zum Anpassen von Farben in WordPress lesen, um Ihre Website ästhetischer zu gestalten, und unseren Vergleich der besten E-Mail-Marketing-Dienste zur Steigerung Ihres Traffics.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag „So markieren Sie Text in WordPress (Anleitung für Anfänger)“ erschien zuerst auf WPBeginner.
