So richten Sie Spannen in HTML horizontal aus
Veröffentlicht: 2023-02-26Wie jeder weiß, der schon einmal versucht hat, etwas auf einer Webseite auszurichten, kann dies eine frustrierende Erfahrung sein. Selbst die grundlegendste Aufgabe, wie das horizontale Ausrichten einiger Spannweiten, kann wahnsinnig schwierig sein. Aber keine Angst, es gibt eine Möglichkeit, Spannweiten horizontal auszurichten, und es ist eigentlich ganz einfach. Lassen Sie uns zuerst einen Blick auf den HTML-Code werfen, den wir brauchen: One Two Als Nächstes fügen wir etwas CSS hinzu, damit die Spans inline angezeigt werden: span { display: inline; } Um die Spans nun horizontal auszurichten, müssen wir nur noch eine CSS-Regel hinzufügen: div { text-align: center; } Das ist es! Indem wir den Text innerhalb des div zentrieren, haben wir die Spannen effektiv horizontal ausgerichtet.
Wie richten Sie Elemente in einer Spanne aus?

Einfach ausgedrückt, text-align: center kann verwendet werden, um Inline-Elemente wie einen Link oder eine Spanne oder ein Bild zu zentrieren. Mehrere Inline-Elemente werden parallel ausgeführt. Geben Sie dazu text-align: center in das Suchfeld ein.
Wie richtet man eine Span-Klasse rechts aus?

Um eine Span-Klasse rechts auszurichten, würden Sie die CSS-Eigenschaft „text-align“ verwenden und auf „right“ setzen.
Drei einfache Änderungen, um eine linksbündige ungeordnete Liste zu erstellen
An einer bestehenden linksbündigen Version der Liste müssen nur drei Änderungen vorgenommen werden. Wählen Sie zunächst die Textausrichtung „UL“ in der linken Spalte . Passen Sie dann die linke Hintergrundposition von „0“ auf 100 % an und richten Sie das Bild an der linken Kante aus. Bitte doppelklicken Sie auf padding-left, um es padding-right zu machen.
Wie ordne ich Text horizontal in CSS an?

Es gibt verschiedene Möglichkeiten, Text in CSS horizontal auszurichten. Am gebräuchlichsten ist die Verwendung der Eigenschaft text-align . Dies kann auf links, rechts oder mittig eingestellt werden. Eine andere Möglichkeit, Text horizontal auszurichten, besteht darin, die Eigenschaften left und right zu verwenden. Diese Eigenschaften können auf einen bestimmten Wert in Pixel oder auf „Automatisch“ festgelegt werden.
Zentrieren von Text in HTML
Ein Inline-Element ist ein Element, das innerhalb eines Elements eines anderen Typs positioniert ist. Inline-Elemente können anders als andere Textarten eingerichtet und ähnlich formatiert werden. Wenn Sie die Formatierung eines Textblocks steuern möchten, müssen Sie in den meisten Fällen ein Inline-Element verwenden. Als Inline-Element können Sie den Text formatieren, der Teil eines Tags ist. Wenn wir ein Inline-Element verwenden, um den Titel eines Dokuments zu formatieren, möchten wir dies möglicherweise auf die gleiche Weise tun, wie wir es tun, wenn wir ein Inline-Element verwenden, um seinen Titel zu formatieren. Wir könnten dazu das Tag title> verwenden, aber es wäre ein bisschen ausführlich. Wir können den Titel stattdessen in einem Inline-Element formatieren. In unserer Illustration machen wir die Titelmitte. Dazu kann die text-align-Eigenschaft verwendet werden, wenn Sie dies im title>-Tag wünschen. Dadurch wird auch die text-align-Eigenschaft des Dokuments auf zentriert gesetzt, und der Titel wird zentriert. Es gibt zahlreiche Möglichkeiten, Text in HTML zu zentrieren. Wenn wir das Tag body> verwenden, können wir die Eigenschaft text-align angeben. Der Text würde auf diese Weise zentriert und nicht direkt unter dem *title. Wir könnten auch die text-align-Eigenschaft im *div-Tag verwenden. Der Text im Tag div> wird jedoch nicht zentriert, da dies die Eigenschaft text-align auf center setzen würde.

Was ist horizontal ausrichten?
Das horizontale Ausrichten eines Elements in CSS bedeutet, das Element innerhalb eines übergeordneten Containers so zu positionieren, dass es bündig mit dem linken oder rechten Rand des übergeordneten Containers abschließt. Dies kann mit der Eigenschaft „float“ erfolgen oder indem die Eigenschaften „left“ oder „right“ auf den Wert „0“ gesetzt werden.
Da die Lehrer voneinander lernen, wird der vorgeschlagene Weg die Kommunikation zwischen den Teammitgliedern verbessern. Die geplante Lage der Fahrbahn wird auch in Bezug auf das Gelände und die angrenzenden Landbedingungen im Entwurf dargestellt.
Wie richtet man ein Objekt horizontal aus?
Stellen Sie sicher, dass Sie die Objekte auswählen, die Sie ausrichten möchten. Nachdem Sie auf das erste Objekt geklickt haben, halten Sie die Strg-Taste gedrückt, während Sie die restlichen Objekte auswählen…. Mehrere Objekte ausrichten . Beschreibt eine Option zum Ausrichten von Mitten, die es Objekten ermöglichen, sich horizontal zu bewegen. Richten Sie Objekte an ihren unteren Kanten aus4.
Gibt es eine horizontale Ausrichtung in HTML?
Das Attribut align-Attribut ist in HTML *hr enthalten. Wenn die Breite des Ausrichtungsattributs nicht auf 100 % eingestellt ist, hat dies keinen Effekt. Dieser Attributwert gibt die Linksbündigkeit relativ zur horizontalen Linie an.
So verwenden Sie die HTML
Schild
Die Verwendung des hr>-Tags in einem HTML-Dokument ist nicht dasselbe wie die Verwendung in einem anderen Dokument. Das Wort kann als thematischer Bruch zwischen Überschriften verwendet werden: br>***h1>Header One***/h1> br>br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>Überschrift Zwei h2**/h2> br> Dieses Beispiel teilt den Inhalt der Überschrift in zwei Überschriften mit horizontalen Linien unten. Das br>-Tag kann verwendet werden, um ein Dokument in separate Abschnitte zu unterteilen. Dies ist ein kurzer Absatz. Dieser Satz ist ein zweiter. Ein Beispiel dafür findet sich in diesem Text, der Absätze mit einer horizontalen Linie in zwei Abschnitte unterteilt. Es gibt auch eine Option zum Erstellen einer Zeitleiste mithilfe des br>-Tags. [E-Mail-geschützt]> [E-Mail-geschützt]> [E-Mail-geschützt]> [E-Mail-geschützt]> [E-Mail-geschützt]> [E-Mail-geschützt]> [E-Mail-geschützt]> [E-Mail-geschützt]> [E-Mail-geschützt]> [E-Mail-geschützt] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br Date / h1> A div> /br> und a div> Date 1br>br>p> Datum 1/br>br>br> Datum *p>Datum 2. Bitte geben Sie br in */div oder br in */br ein. **/hr> br> #div> br># Die Überschriften jedes Tages werden in diesem Beispiel als Teil einer Zeitleiste angezeigt. Die Zeitachse ist in einem horizontalen Muster in zwei Teile geteilt.
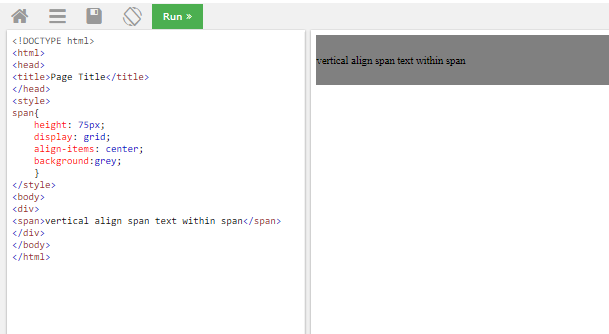
So richten Sie SVG und Spans vertikal aus
Es gibt verschiedene Möglichkeiten, SVG und Spans vertikal auszurichten. Eine Möglichkeit besteht darin, die CSS-Eigenschaft vertical-align zu verwenden. Dadurch werden die Elemente relativ zueinander ausgerichtet. Eine andere Möglichkeit ist die Verwendung des Displays: flex; -Eigenschaft auf dem übergeordneten Element. Dadurch werden die Elemente innerhalb des übergeordneten Elements vertikal ausgerichtet.
