So importieren Sie eine SVG-Datei in Adobe Premiere
Veröffentlicht: 2023-01-08Wenn Sie eine SVG-Datei in Adobe Premiere importieren möchten, müssen Sie einige Dinge wissen. Für den Anfang unterstützt Premiere eine begrenzte Anzahl von Dateiformaten, daher müssen Sie überprüfen, ob Ihre SVG-Datei kompatibel ist. Zweitens bietet Premiere keine großartige Unterstützung für SVG-Dateien, sodass Sie Ihre Datei möglicherweise in ein Format konvertieren müssen, das sie besser verstehen kann. Hier ist eine Schritt-für-Schritt-Anleitung zum Importieren von SVG in Premiere: 1. Überprüfen Sie das Dateiformat Ihrer SVG-Datei. Premiere kann Dateien in den Formaten .ai, .eps und .svg importieren. Wenn Ihre Datei in einem anderen Format vorliegt, müssen Sie sie konvertieren, bevor Sie fortfahren. 2. Öffnen Sie Adobe Premiere und erstellen Sie ein neues Projekt. 3. Klicken Sie im Projektfenster auf das Menü „Datei“ und wählen Sie „Importieren“. 4. Navigieren Sie im sich öffnenden Datei-Explorer-Fenster zum Speicherort Ihrer SVG-Datei und wählen Sie sie aus. 5. Klicken Sie auf „Öffnen“, um die Datei in Premiere zu importieren. 6. Ihre SVG-Datei wird nun als Sequenz importiert. Sie können darauf doppelklicken, um es in der Timeline zu öffnen und mit der Bearbeitung zu beginnen.
Wie füge ich SVG-Dateien hinzu?

Es gibt verschiedene Möglichkeiten, wie Sie SVG-Dateien zu Ihrem Projekt hinzufügen können, je nachdem, was Sie mit der Datei tun müssen. Wenn Sie Ihrem Projekt nur ein einfaches Bild hinzufügen möchten, können Sie das Menü „Einfügen“ in Ihrer Software verwenden und zu der Datei navigieren, die Sie hinzufügen möchten. Wenn Sie die SVG-Datei bearbeiten müssen, können Sie sie in einem Vektorbearbeitungsprogramm wie Adobe Illustrator oder Inkscape öffnen.
Webfreundliche Vektordateiformate wie Scalable Vector Graphics (SVG) sind verfügbar. Um Bilder auf einem Raster zu speichern, werden mathematische Formeln verwendet, um die Punkte und Linien zu berechnen. Die Qualität des Bildes wird nicht beeinträchtigt, aber die Größe des Bildes wird erheblich reduziert. Mit anderen Worten, HTML und CSS sind wörtlicher Text und keine Formen in XML-Code, was bedeutet, dass sie alle Informationen als wörtlichen Text und nicht als Formen speichern. Chrome, Edge, Safari und Firefox sind die gängigsten Browser, die das Dateiformat unterstützen. Das Öffnen eines Bildes auf Ihrem Computer ist mit einem integrierten Programm genauso einfach. Bewegliche Elemente in Webgrafiken können durch eine Vielzahl von Online-Tools eingeführt werden.
Vektordateien wie SVGs sind Vektordateien, während Rasterdateien wie PNGs Rasterdateien sind. Es ist unmöglich, die Auflösung zu verlieren, da SVGs keine Pixel enthalten. Wenn Sie eine PNG-Datei zu weit dehnen oder komprimieren, wird sie verschwommen und pixelig. Grafiken mit vielen Pfaden und Ankerpunkten nehmen mehr Speicherplatz ein.
Mit anderen Worten, das SVG-Dateiformat besteht aus Linien und Formen, die mit einem Vektor-Editor wie Adobe Illustrator oder Inkscape bearbeitet werden können. Als Ergebnis können Sie komplexe und komplizierte Designs erstellen, die einfach angezeigt und bearbeitet werden können. Im Internet verwenden viele Leute SVG-Dateien, um Symbole, Logos und andere Grafiken zu erstellen. Die Vorlagen können verwendet werden, um einfache oder komplexe Grafiken zu erstellen, und sie sind eine ausgezeichnete Wahl für das Webdesign. Wenn Sie mit SVG nicht vertraut sind, ist jetzt ein guter Zeitpunkt, um mehr darüber zu erfahren. Es gibt zahlreiche Online-Tutorials und kostenlose Ressourcen von der Web Standards Community und anderen Organisationen. Mit ein wenig Übung können Sie beeindruckende Grafiken erstellen, die in allen modernen Browsern funktionieren.
So verwenden Sie SVG-Dateien in WordPress
Mit der SVG-Datei können Sie Illustrationen, Logos und Diagramme erstellen. Ihnen fehlen jedoch Pixel, mit denen es schwierig sein kann, zu arbeiten. Der primäre Vorteil von JPEG-Dateien gegenüber. VG-Dateien sind einfacher zu verwenden und werden von modernen Browsern unterstützt. Mit der gleichen Technologie wie JPEGs und PNGs können Sie SVGs ganz einfach in Ihre Medienbibliothek hochladen und in der Vorschau anzeigen.
Unterstützt Adobe SVG?

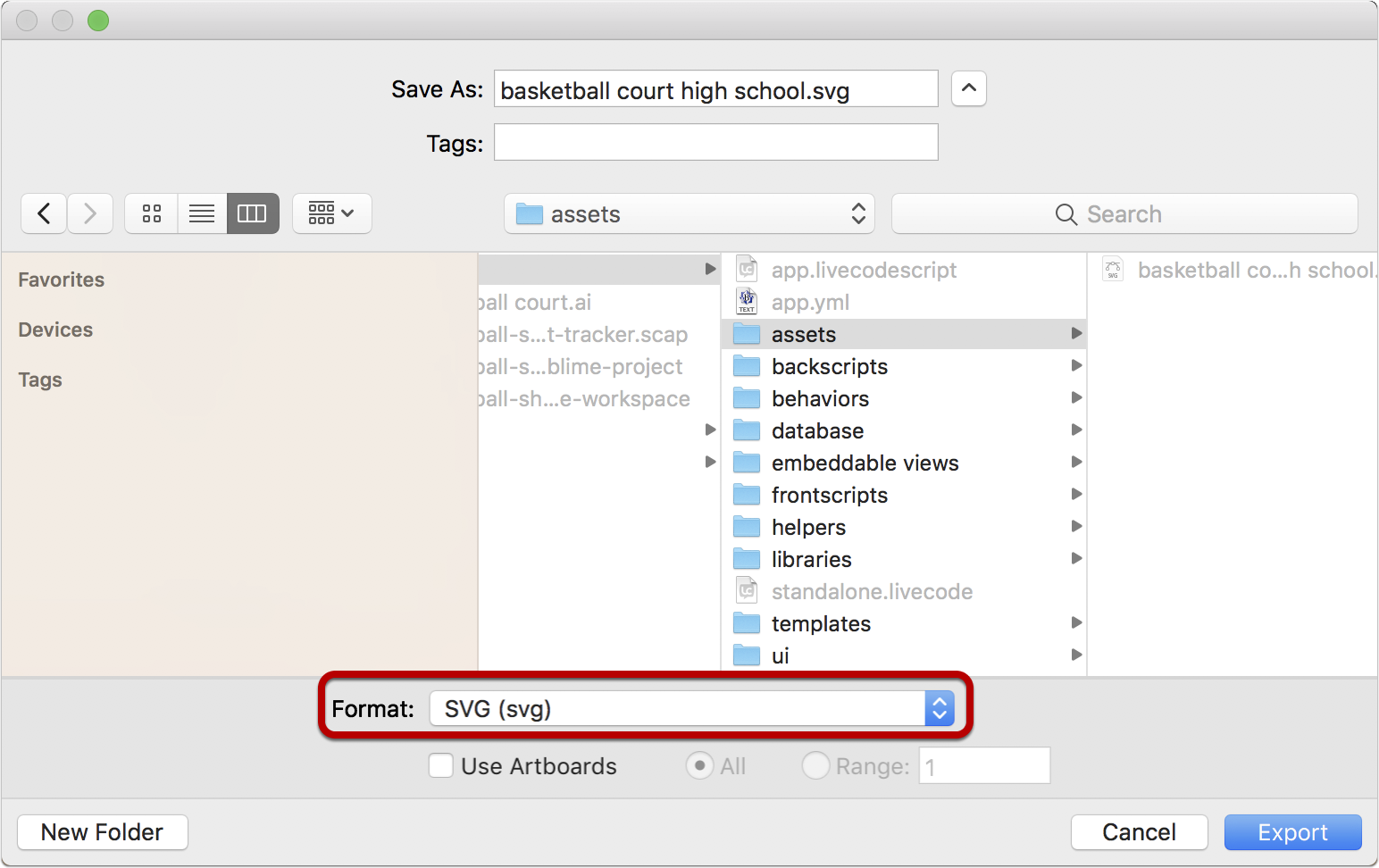
Adobe unterstützt SVG nicht direkt. Es gibt jedoch viele Möglichkeiten, SVG-Dateien zu erstellen, und Adobe-Produkte wie Adobe Illustrator und Adobe Photoshop können SVG-Dateien exportieren.
Sie können Image Serving verwenden, um SVG-Dateien (Scalable Vector Graphics) als Quelldaten zu speichern. Um gültig zu sein, müssen Sie SVG 1.1 verwenden. Bilder müssen an eine gültige Bildanfrage geliefert werden, um auf der Liste von Xlink::href zu erscheinen. Da Image Serving nur statisches SVG erkennt, kann es keine Animationen, Skripte oder andere interaktive Inhalte unterstützen. Im Gegensatz zu SVG-Dateien, die eigenständig sein müssen, dürfen externe Bilder, auf die mit Image Serving- oder Image Rendering-Anforderungen verwiesen wird, nicht von anderen Dateien oder Ressourcen referenziert werden. Momentan werden im SVG eingebettete Bilder nicht automatisch in der Größe angepasst. Es kann Animationen und interaktive Funktionen geben, die jedoch im fertigen Produkt möglicherweise nicht sichtbar sind. Farbspezifikationen basierend auf dem Profil einer Person werden nicht unterstützt.

Adobe Photoshop kann SVG-Dateien zur verlustfreien Komprimierung in PNG-Dateien konvertieren, wodurch die Bildqualität sichergestellt und gleichzeitig die Dateigröße verringert wird. Mit Photoshop können Sie große Dateiformate schnell und einfach in kleinere und überschaubarere Grafiken umwandeln.
Warum Sie SVG-Dateien verwenden sollten
Es gibt viele praktische Anwendungen für die Verwendung von sva-Dateien. Da sie in Browsern und Texteditoren verwendet werden können, sind sie einfach zu bedienen und werden von einer breiten Palette von Software unterstützt. Adobe Express macht es einfach, den gewünschten Typ zu finden, unabhängig davon, welches Programm Sie verwenden.
Wie öffne ich eine SVG-Datei?
So speichern Sie eine SVG-Datei. Heute können Sie SVG-Dateien in fast jedem Browser öffnen, einschließlich Chrome, Edge, Safari und Firefox. Durch Starten Ihres Browsers können Sie auf die Datei zugreifen, die Sie anzeigen möchten. Sie können in Ihrem Browser darauf zugreifen, sobald es gestartet ist.
Dies ist eine grafische Darstellung einer skalierbaren Vektorgrafik (SVG). Ein Bild wird mithilfe des Standards in einer SVG-Datei angezeigt. Sie können in Qualität oder Schärfe herauf- oder herunterskaliert werden, ohne ihre Schärfe oder ihr Aussehen zu verlieren. Sie können in beliebiger Größe gehalten werden und haben keine Auflösung. Dazu benötigen Sie eine App zum Erstellen und Bearbeiten von SVG-Dateien. Sie können Adobe Illustrator, Inkscape oder GIMP verwenden, um Bildmaterial im .VG-Format zu speichern. Alternativ können Sie eine SVL-Datei über einen kostenlosen Online-Konverter wie SVGtoPNG.com in ein Rasterformat konvertieren.
So öffnen und verwenden Sie SVG-Dateien
SVG-Dateien können auf vielfältige Weise geöffnet und verwendet werden. Es gibt mehrere beliebte Browser, die SVG-Bilder anzeigen können, darunter Google Chrome, Firefox, IE und Opera. Darüber hinaus kann die SVG-Datei in Texteditoren wie Notepad und CorelDRAW sowie in High-End-Grafikeditoren wie Adobe Illustrator verwendet werden. Wenn Sie SVG in JPEG konvertieren möchten, ist CloudConvert eine von vielen Optionen.
SVG in Premiere Pro
Adobe Premiere Pro unterstützt SVG-Dateien und kann zum Erstellen von Vektorgrafiken verwendet werden. Die Software kann verwendet werden, um Titelsequenzen, Bauchbinden und andere Grafiken zu erstellen.
Die neue Unterstützung für Vektorgrafiken in Premiere Pro eignet sich hervorragend für Animation und Webdesign
Mit der kürzlich hinzugefügten Unterstützung von Vektorgrafiken in Premiere Pro ist es jetzt ein sehr vielseitiges Werkzeug für Skalierungs-, Animations- und Mehrzweckanwendungen. Trotz ihrer geringen Auflösung sind Vektorbilder niemals verschwommen oder verpixelt, was sie ideal für Skalierungsanwendungen macht, und das Hinzufügen von Vektorbewegungssteuerungen erleichtert ihre Animation. Es ist einfach, SVG-Dateien in allen gängigen Browsern zu erstellen und zu bearbeiten, einschließlich Google Chrome, Firefox, Internet Explorer und Opera. Sie können weitere SVG-Formen und Pfade zwischen dem SVG-Element und dem zugehörigen Element hinzufügen, z. B. Kreis, Rechteck, Ellipse oder Pfad. Sie können SVG-Dateien mit einer Vielzahl von JavaScript-Bibliotheken zeichnen und bearbeiten.
So importieren Sie eine SVG-Datei
Um eine SVG-Datei zu importieren, benötigen Sie eine Software, die SVG-Dateien öffnen und anzeigen kann, z. B. Adobe Illustrator, Inkscape oder CorelDRAW. Nachdem Sie die Software geöffnet haben, öffnen Sie die SVG-Datei, die Sie importieren möchten. Die Datei sollte jetzt in Ihrem Arbeitsbereich sichtbar sein. Wenn Sie die Datei bearbeiten möchten, können Sie dies jetzt tun. Wenn Sie mit der Datei zufrieden sind, können Sie sie jetzt in einem neuen Dateiformat wie JPG, PNG oder PDF speichern.
Dieses Programm unterstützt nur SVG-Dateien
Wenn die Datei keine SVG-Datei ist, wird sie nicht geöffnet und ein Meldungsfeld wird angezeigt, um den Benutzer zu benachrichtigen. Eine Datei kann in einem anderen Format gespeichert oder vom Benutzer beendet werden.
Die SVG-Datei kann mit einer Vielzahl gängiger Browser sowie mit einfachen Texteditoren und High-End-Grafikeditoren wie CorelDRAW bearbeitet werden. Ein Meldungsfeld benachrichtigt den Benutzer, wenn die Datei keine SVG-Datei ist, wenn die Datei keine SVG-Datei ist.
