So importieren Sie SVG-Dateien in Ihr Design
Veröffentlicht: 2023-02-13Wenn Sie mit Vektorillustrationen arbeiten, müssen Sie möglicherweise wissen, wie Sie SVG-Dateien in Ihr Design importieren. Glücklicherweise gibt es ein paar verschiedene Methoden, die Sie dafür verwenden können, und wir werden Sie durch jede führen. Zunächst können Sie Ihre SVG-Datei mit einem Vektorbearbeitungsprogramm wie Adobe Illustrator öffnen. Sobald die Datei geöffnet ist, können Sie das Design einfach kopieren und in Ihr Projekt einfügen. Alternativ können Sie ein Programm wie Inkscape verwenden, um Ihre SVG-Datei in ein Format zu konvertieren, das in Illustrator importiert werden kann. Öffnen Sie dazu einfach Ihre SVG-Datei in Inkscape und klicken Sie auf das Menü „Datei“. Wählen Sie dann „Exportieren“ und als Dateiformat „Illustrator (*.ai)“. Schließlich können Sie auch einen webbasierten Konverter wie Online Convert verwenden, um Ihre SVG-Datei in eine Vielzahl verschiedener Formate, einschließlich Illustrator, zu konvertieren. Laden Sie einfach Ihre SVG-Datei auf die Website hoch und wählen Sie das gewünschte Ausgabeformat.
Ein zweidimensionales (2D) Bild kann im Internet mit dem Bildformat Scalable Vector Graphics (SVG) gerendert werden. Als Alternative zu HTML können Sie SVGs verwenden, da sie skalierbar, leichtgewichtig und anpassbar sind und bei Inline-Verwendung mit CSS animiert werden können. Sie können SVGs auf verschiedene Arten in Ihre React-Anwendung importieren. So importieren und verwenden Sie SVGs direkt in React als React-Komponente. Anstatt das Bild in seine separate Datei zu laden, was normalerweise mit HTML geschieht, lädt diese Methode das Bild in sein HTML. Wir sind in der Lage, sie nach Bedarf zu gestalten und anzupassen, da wir Zugriff auf ihre verschiedenen Eigenschaften haben, wenn es um Inline-SVGs geht. Das SVG-Tool nimmt unverarbeitete SVG-Dateien und wandelt sie in React-Komponenten um. Um ein SVG als React-Komponente zu importieren, muss eine Komponente wie der Webpack-Loader von SVGR in Ihrer React-App enthalten sein. Darüber hinaus ist das Vite-Plugin vite-svgr eine fantastische Ergänzung der Vite-Suite.
Wenn Sie eine SVG-Datei mit Adobe Illustrator erstellen, wird die Datei in diesem Programm geöffnet. Adobe Photoshop, Photoshop Elements und InDesign sind unter anderen Adobe-Anwendungen, die SVG-Dateien unterstützen.
Dies gilt für alle gängigen Browser, einschließlich Google Chrome, Firefox, Internet Explorer und Opera. Einfache Texteditoren und High-End-Grafikeditoren wie CorelDRAW unterstützen das Dateiformat ebenfalls.
Wie importiere ich eine SVG-Datei in ein Bild?

Um eine SVG-Datei in ein Bild zu importieren, müssen Sie ein Vektorbearbeitungsprogramm wie Adobe Illustrator, Inkscape oder CorelDRAW verwenden. Nachdem Sie Ihre SVG-Datei in einem dieser Programme geöffnet haben, müssen Sie sie als Bilddatei exportieren. Das Dateiformat, in das Sie es exportieren, hängt davon ab, welches Programm Sie verwenden. Sobald Sie die Datei exportiert haben, können Sie sie in den Bildeditor Ihrer Wahl importieren.
Adobe Photoshop und Illustrator sind einige der am häufigsten verwendeten Anwendungen mit dem Dateiformat Scalable Vector Graphics (SVG). Dadurch kann das Bild je nach Auflösung vergrößert oder verkleinert werden. Der beste Weg, eine SVG-Datei anzuzeigen, ist über einen Webbrowser wie Chrome, Firefox oder Safari. Sie werden basierend auf der Größe des geöffneten Bildes automatisch in eine Bitmap-Grafik konvertiert, wenn Sie es in Adobe Photoshop öffnen. Ein Online-Tool wie Convertio kann verwendet werden, um eine SVG-Datei zu konvertieren, ohne Zugriff auf ein Programm wie Photoshop zu haben oder einfach nach einer schnellen und einfachen Möglichkeit dafür zu suchen.
Warum wird SVG nicht angezeigt?
Wenn Sie ein Bild als Ausgabe verwenden, sollten Sie die Verwendung von svagrant in Betracht ziehen, z. B. *imgsrc=image. Sie können ein SVG-Bild mit einem CSS-Hintergrundbild verknüpfen, und alles erscheint richtig; Der Browser zeigt die Datei jedoch nicht an, da Ihr Server sie nicht korrekt bereitstellt.
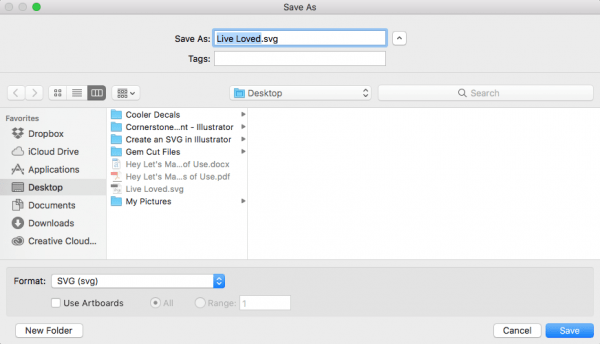
Wie speichere ich ein SVG als Bild?
Sie finden es, indem Sie mit der rechten Maustaste auf das SVG-Bild klicken und „Link“ auswählen. Klicken Sie im folgenden Beispiel auf die Schaltfläche „ SVG-Format “. In diesem Fall wählen Sie „Link speichern unter“ (die genaue Sprache variiert je nach Browser) und speichern das Bild.
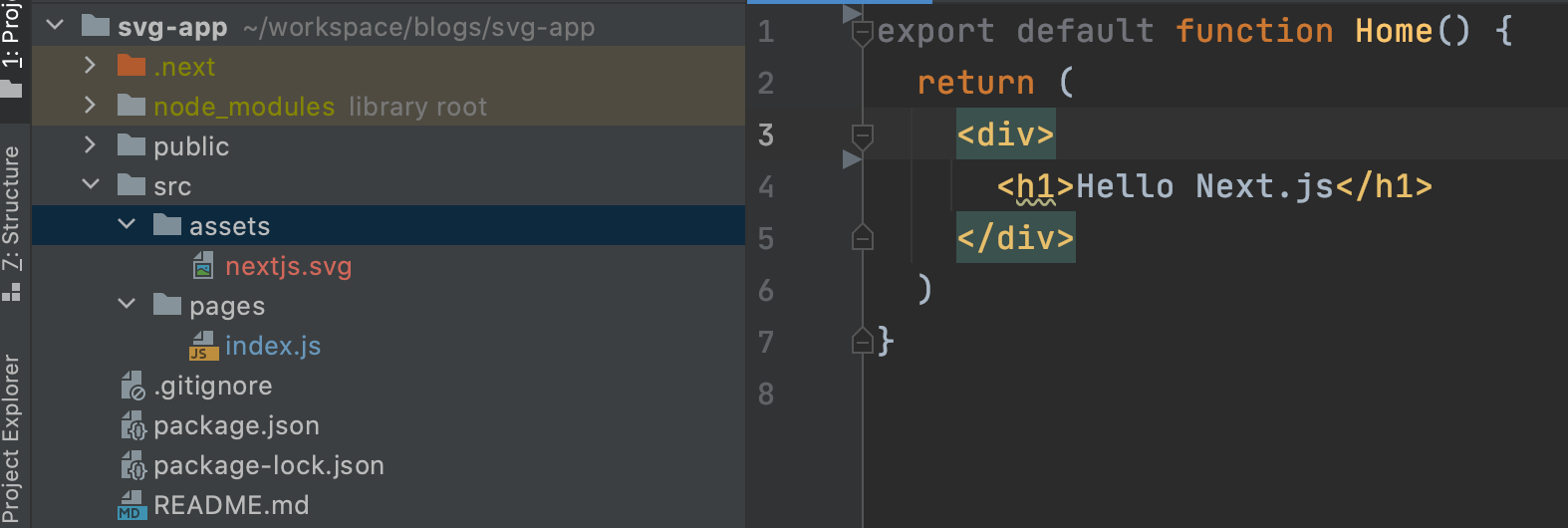
Wie importiere ich SVG in React?

Die Verwendung eines Bild-Tags zum Importieren von SVGs ist eine effiziente Möglichkeit, dies zu tun. Wenn Sie Ihre App mit der CSS-Dateigenerierungsmethode (Cra) initialisieren, können Sie die Attributdatei in die Bildquelle importieren, da sie sie sofort unterstützt. YourSvg muss in der folgenden Reihenfolge importiert werden: durch „/path/to/image“ oder durch Importieren von yourSvg aus der vorherigen Reihenfolge.

Dieser Leitfaden hilft Ihnen beim Importieren von SVG aus anderen Ländern. Im Abschnitt „Reagieren“ erfahren Sie, wie Sie SVGs importieren und verwenden. Es gibt zahlreiche Beispiele aus der Praxis, die zeigen, wie ein Problem gelöst werden kann. Die weiter unten auf dieser Seite beschriebene Methode kann ebenfalls verwendet werden, ebenso wie mehrere Codebeispiele.
So importieren Sie SVG-Symbole

SVG-Icons können auf verschiedene Arten in eine Website importiert werden, aber am häufigsten wird das „”-Element verwendet. Dies kann entweder durch Verwendung des 'src'-Attributs zur Verknüpfung mit der Symboldatei oder durch Verwendung des 'data-src'-Attributs und Hinzufügen der Symboldatei zum Ordner 'images' der Website erfolgen.
Können SVG-Dateien als Symbole verwendet werden?
Da es sich um Vektorgrafiken handelt, ist es sinnvoll, Scalable Vector Graphics oder SVGs als Website-Icons zu verwenden. Eine Vektorgrafik kann ohne Qualitätsverlust beliebig skaliert werden. Da die Dateien so klein und gut komprimierbar sind, werden Sie keine Probleme mit der Ladezeit Ihrer Website feststellen.
Die Vor- und Nachteile von SVG und Png für Logo- und Grafikdesign
Mit Hilfe von SVG können Logos und Grafiken transparent und vektorbasiert erstellt werden, wodurch es einfach ist, komplexe Texturen und Details zu Bildern hinzuzufügen. Daher sind PNGs eine ausgezeichnete Wahl für Logos und Grafiken, da sie Rastertransparenz unterstützen, was eine der häufigsten Arten von Transparenz ist.
Wie bette ich ein SVG-Symbol ein?
Bilder können direkt in HTML-Dokumente geschrieben werden, indem das Tag *svg>/*/svg verwendet wird. Sie können dies tun, indem Sie das SVG-Bild im VS-Code öffnen oder Ihre bevorzugte IDE verwenden, den Code kopieren und einfügen und ihn dann in das „body“-Element in Ihrem HTML-Dokument einfügen. Die folgende Demo sollte genau gleich aussehen, wenn Sie alle Schritte korrekt befolgt haben.
So verwenden Sie ein SVG-Symbol für eine Datei
Ein SVG-Symbol wird erstellt, wenn eine Datei mit einer Liste von Koordinaten kopiert und referenziert wird. Die durch diesen Schritt generierten Informationen werden verwendet, um ein Symbol an derselben Stelle auf dem Bildschirm wie ein SVG-Bild zu erstellen. Wenn Sie ein SVG als Symbol für eine bestimmte Datei verwenden möchten, müssen Sie es zuerst auf Ihrem Computer speichern. Öffnen Sie den Datei-Explorer, klicken Sie mit der rechten Maustaste auf die Datei, für die Sie das Symbol verwenden möchten, und wählen Sie Öffnen mit aus dem Popup-Menü. Sie können den SVG Icon Editor verwenden, indem Sie im Dialogfeld auf die Schaltfläche Öffnen mit klicken. Die SVG-Datei wird auf der linken Seite aufgelistet und die Symbolvorschau wird auf der rechten Seite angezeigt. Um das Symbol auf Ihren Computer zu kopieren, klicken Sie auf die Schaltfläche Kopieren. Der erste Schritt bei der Verwendung des SVG-Symbols in Ihrer Anwendung besteht darin, die Datei zu lokalisieren. Wenn Sie ein SVG-Bild speichern, finden Sie es am selben Ort, an dem es gespeichert wurde. Wenn Sie die Datei haben, müssen Sie die CSS-Datei suchen, die das Layout Ihrer Anwendung enthält. Der nächste Schritt besteht darin, die Datei icon.css zu finden. Die Datei enthält das gesamte CSS, das zum Anzeigen der Symbole in Ihrer Anwendung verwendet wird. Im vorhergehenden Abschnitt der Datei finden Sie die SVG-Regel. Diese Regel enthält den Code, der zum Anzeigen des SVG-Symbols verwendet wird. Die folgende Zeile muss auch zur SVG-Regel hinzugefügt werden. **Pfad d=M 12 12 L 12 12 *brbr> Die Position des Symbols wird hier durch die Linie definiert, die seine Position definiert. Es gibt Regeln, die angeben, wo sich die Oberseite eines Symbols befindet, sowie Regeln, die angeben, wo sich die Unterseite eines Symbols befindet.
