So verbessern Sie die Barrierefreiheit Ihrer WordPress-Site
Veröffentlicht: 2024-04-18Sind Sie daran interessiert, die Barrierefreiheit Ihrer WordPress-Site zu verbessern ?
Barrierefreiheit geht über die Betreuung von Menschen mit Behinderungen hinaus; Es geht darum, die Online-Inklusivität zu fördern und sicherzustellen, dass sich jeder mühelos mit Ihren Inhalten beschäftigen kann.
Unabhängig davon, ob Sie einen Blog oder ein Unternehmen betreiben oder Websites entwickeln, ist die Priorisierung der Barrierefreiheit von entscheidender Bedeutung, um ein breiteres Publikum zu erreichen und ein außergewöhnliches Benutzererlebnis zu bieten.
In diesem Artikel befassen wir uns mit effektiven Techniken und Ressourcen, um die Barrierefreiheit Ihrer WordPress-Site zu verbessern und sie für alle Besucher einladender und benutzerfreundlicher zu machen.
Inhaltsverzeichnis
- 1 Barrierefreiheit verstehen
- 2 Warum Barrierefreiheit für Ihre WordPress-Site wichtig ist
- 3 So verbessern Sie die Barrierefreiheit Ihrer WordPress-Site
- 3.1 Wählen Sie ein barrierefreies WordPress-Theme
- 3.2 Bilder mit Alt-Text optimieren
- 3.3 Semantisches HTML implementieren
- 3.4 Farbkontrast
- 3.5 Erstellen Sie beschreibende Links
- 3.6 Priorisierung der Tastaturnavigation
- 3.7 Barrierefreie Formulare aktivieren
- 4 FAQ
- 4.1 Was sind einige häufige Probleme mit der Barrierefreiheit auf WordPress-Sites?
- 4.2 Gibt es Plugins, die zur Verbesserung der Barrierefreiheit in WordPress beitragen?
- 4.3 Welche Ressourcen stehen zur Verfügung, um mehr über die Barrierefreiheit im Internet zu erfahren?
- 5. Schlussfolgerung
- 6
Barrierefreiheit verstehen
Barrierefreiheit stellt sicher, dass jeder, unabhängig von seinen Fähigkeiten oder Behinderungen, problemlos auf Ihre Website oder Anwendung zugreifen und diese nutzen kann. Es ist, als würde man ein Gebäude mit Rampen und Aufzügen entwerfen, damit jeder bequem hineingehen und sich darin bewegen kann. Wenn wir über Barrierefreiheit im Internet sprechen, meinen wir Dinge wie die Lesbarkeit von Texten für Screenreader, die Verwendung von Farben und Kontrasten, die leicht zu erkennen sind, und die Bereitstellung von Alternativen für Inhalte wie Bilder und Videos für diejenigen, die sie nicht sehen können. Im Wesentlichen geht es darum, einen digitalen Raum zu schaffen, der alle einbezieht und willkommen heißt.
Warum Barrierefreiheit für Ihre WordPress-Site wichtig ist
Barrierefreiheit ist für WordPress-Sites aus mehreren Gründen wichtig:
- Verbesserte Benutzererfahrung : Barrierefreiheitsfunktionen kommen oft allen Benutzern zugute, nicht nur denen mit Behinderungen. Beispielsweise hilft die Bereitstellung alternativer Texte für Bilder nicht nur sehbehinderten Benutzern, den Inhalt zu verstehen, sondern verbessert auch die Suchmaschinenoptimierung und hilft Benutzern bei langsamen Internetverbindungen oder deaktivierten Bildern. Ebenso profitieren Benutzer mit kognitiven Behinderungen sowie Benutzer von Bildschirmleseprogrammen oder der Navigation über eine Tastatur von einer klaren Navigation und beschreibenden Links.
- Erweiterte Zielgruppenreichweite : Indem Sie Ihre WordPress-Site zugänglich machen, öffnen Sie sie für ein breiteres Publikum. Dazu gehören Menschen mit Behinderungen, die sonst möglicherweise ausgeschlossen wären, sowie ältere Menschen, bei denen möglicherweise altersbedingte Beeinträchtigungen auftreten. Darüber hinaus sind barrierefreie Websites für Benutzer in unterschiedlichen Umgebungen oft besser nutzbar, beispielsweise auf Mobilgeräten oder in lauter Umgebung.
- SEO-Vorteile : Viele Barrierefreiheitspraktiken stimmen mit guten SEO-Praktiken überein. Beispielsweise hilft die Bereitstellung von beschreibendem Alternativtext für Bilder nicht nur Benutzern von Screenreadern, sondern auch Suchmaschinen, den Inhalt Ihrer Bilder zu verstehen, was möglicherweise das Ranking Ihrer Website in den Suchergebnissen verbessert.
So verbessern Sie die Barrierefreiheit Ihrer WordPress-Site
Lassen Sie uns nun umsetzbare Strategien erkunden, um die Barrierefreiheit auf Ihrer WordPress-Site zu verbessern:
Wählen Sie ein barrierefreies WordPress-Theme
Beginnen Sie mit der Auswahl eines WordPress-Themes, bei dem die Barrierefreiheit im Vordergrund steht. Suchen Sie nach Themes, die den Web Accessibility Standards (WCAG) entsprechen und Optionen zum Anpassen von Farben, Schriftarten und Layouts bieten, um die Kompatibilität mit verschiedenen Benutzeranforderungen sicherzustellen.
Sie können die Barrierefreiheit Ihrer WordPress-Website ganz einfach durch die Installation eines Barrierefreiheits-Plugins wie der Accessibility-App verbessern.
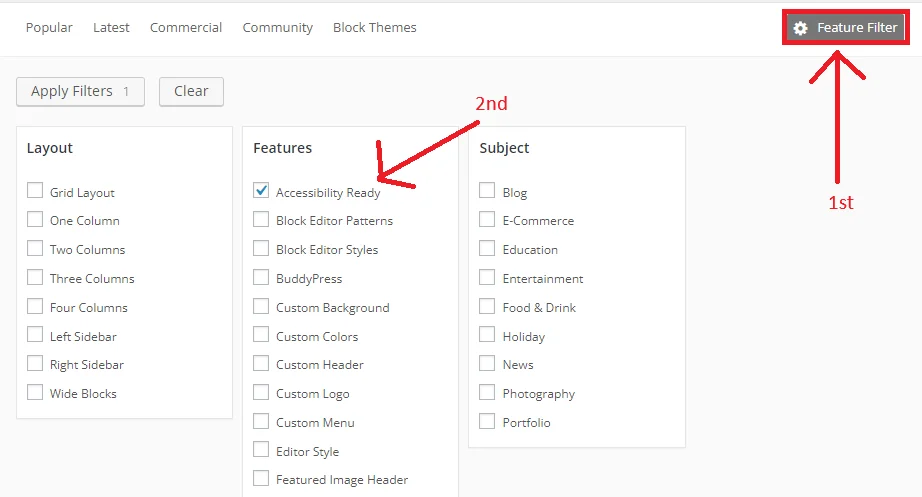
Wenn Sie ein Thema in Betracht ziehen, entscheiden Sie sich für eines, bei dem die Barrierefreiheit im Vordergrund steht und sichergestellt wird, dass alle Benutzer problemlos auf Ihrer Website navigieren können. Suchen Sie nach Themes, die vom Theme-Review-Team überprüft und genehmigt wurden, um sicherzustellen, dass sie die grundlegenden Anforderungen an die Barrierefreiheit erfüllen.

„Im Abschnitt „Funktionen “ finden Sie die Option „Barrierefreiheitsbereit“ .
Obwohl barrierefreie WordPress-Themes eine solide Grundlage bieten, entsprechen sie möglicherweise nicht vollständig den Level AA-Standards der WCAG. Obwohl diese Themen einen positiven Schritt hin zur Schaffung eines zugänglicheren Webs darstellen, sind möglicherweise zusätzliche Arbeiten erforderlich, um eine vollständige Konformität sicherzustellen.“
Optimieren Sie Bilder mit Alt-Text
Um die Barrierefreiheit Ihrer WordPress-Site zu verbessern, müssen Sie Bilder mit ALT-Text optimieren. Fügen Sie beschreibenden Alternativtext für Bilder ein, um Benutzern, die sie nicht sehen können, Kontext und Informationen bereitzustellen. Alt-Text sollte prägnant und beschreibend sein und den Zweck des Bildes vermitteln.
Alt-Text in WordPress implementieren :
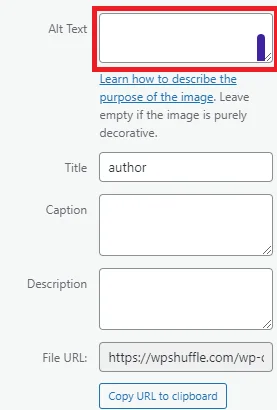
- Hinzufügen von Alternativtext beim Hochladen von Bildern: Beim Hochladen von Bildern auf Ihre WordPress-Site werden Sie auf eine Option zum Hinzufügen von Alternativtext stoßen. Nutzen Sie diese Gelegenheit, um für jedes Bild einen beschreibenden und relevanten Alternativtext bereitzustellen. Mit WordPress können Sie außerdem Alternativtext für zuvor in die Medienbibliothek hochgeladene Bilder bearbeiten.
- Verwendung von Bildbearbeitungstools: Wenn Sie Bilder in WordPress bearbeiten oder eine externe Bildbearbeitungssoftware verwenden, stellen Sie sicher, dass Sie Alttext in Ihren Bildoptimierungsprozess einbeziehen. Dies gewährleistet Konsistenz und Zugänglichkeit aller Bilder auf Ihrer Website.
- Verwendung von Plugins: Erwägen Sie die Verwendung von WordPress-Plugins, die die Alternativtextgenerierung automatisieren oder zusätzliche Funktionen zur Optimierung von Bildern für die Barrierefreiheit bereitstellen. Diese Plugins können den Alt-Text-Optimierungsprozess rationalisieren und die Einhaltung von Barrierefreiheitsstandards sicherstellen.
- Regelmäßige Prüfungen und Aktualisierungen: Überprüfen Sie regelmäßig die Bilder und Alternativtexte Ihrer Website, um sicherzustellen, dass sie korrekt und relevant bleiben. Wenn sich Ihr Inhalt weiterentwickelt, aktualisieren Sie den Alternativtext nach Bedarf, um etwaige Änderungen im Bildkontext oder Inhalt widerzuspiegeln.

Mit WordPress können Sie beim Hochladen oder Bearbeiten von Bildern Alternativtext hinzufügen.
Implementieren Sie semantisches HTML
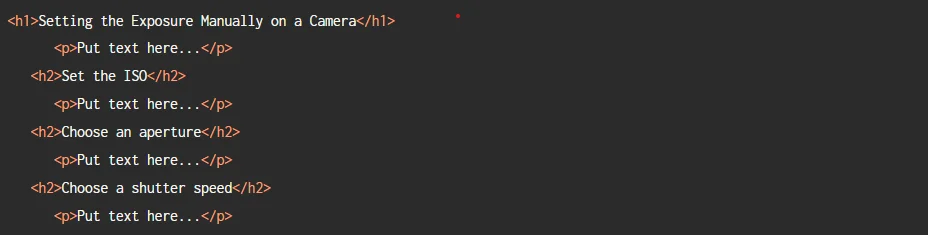
Verwenden Sie geeignete Überschriften-Tags (H1, H2, H3 usw.), um Ihre Inhalte hierarchisch zu organisieren. Dies hilft Screenreadern und Benutzern mit kognitiven Behinderungen, die Struktur Ihrer Inhalte zu verstehen.

Verwenden Sie Überschriften, um Ihre Websites zu organisieren. Dies hilft Benutzern, sich zurechtzufinden und zu verstehen, wie Ihre Website aufgebaut ist. Achten Sie für eine bessere Zugänglichkeit auf einheitliche Überschriften auf allen Seiten. Wenn Sie beispielsweise auf einer Seite die Hauptüberschrift <h1> verwenden, machen Sie dasselbe auf anderen.
Farbkontrast
Die Gewährleistung eines angemessenen Farbkontrasts zwischen Text und Hintergrundfarben ist für die Verbesserung der Lesbarkeit von entscheidender Bedeutung, insbesondere für Benutzer mit Sehbehinderung oder Farbenblindheit. Tools wie der Color Contrast Checker von WebAIM sind unschätzbare Ressourcen für die Bewertung von Farbkombinationen anhand der WCAG-Standards (Web Content Accessibility Guidelines).
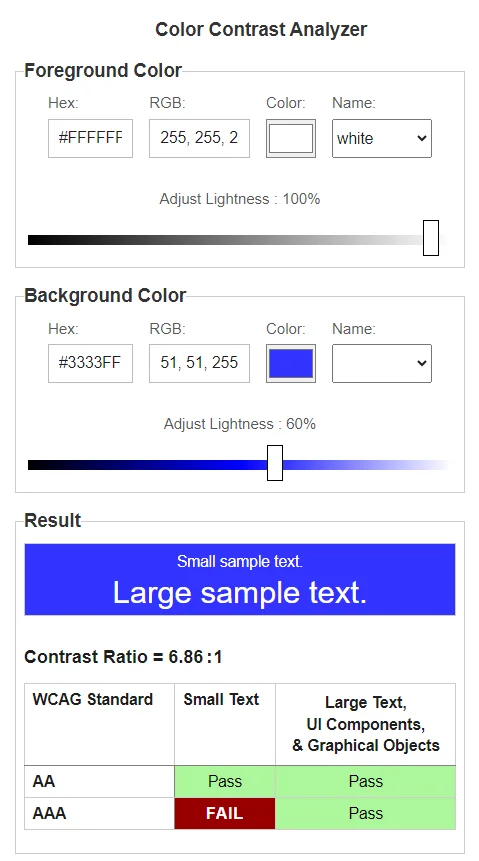
Der WebAIM Contrast Checker ist ein benutzerfreundliches, kostenloses Online-Tool, das speziell zur Beurteilung von Farbkontrastverhältnissen entwickelt wurde. Durch Eingabe der Vordergrund- (Text-) und Hintergrundfarben generiert das Tool ein Kontrastverhältnis und zeigt an, ob die Kombination den WCAG-Anforderungen entspricht.
Durch die Integration dieses Tools in Ihren Webdesign-Prozess können Sie sicherstellen, dass das Farbschema Ihrer WordPress-Website einen ausreichenden Kontrast beibehält und so die Lesbarkeit und Zugänglichkeit für alle Benutzer verbessert. Die Priorisierung der Barrierefreiheit in Ihrem WordPress-Design verbessert nicht nur die Benutzererfahrung, sondern steht auch im Einklang mit integrativen Designprinzipien und fördert eine einladendere Online-Umgebung.“

So können Sie damit Farbkombinationen auf Ihrer WordPress-Site bewerten und anpassen:
- Auswählen von Text- und Hintergrundfarben: Wählen Sie die Text- und Hintergrundfarben aus, die Sie auf Ihrer Website verwenden möchten. Dazu können Farben für Überschriften, Textkörper, Schaltflächen und andere Elemente der Benutzeroberfläche gehören.
- Eingabefarbwerte: Geben Sie die hexadezimalen (hex) Farbcodes ein oder verwenden Sie das Farbauswahltool des Kontrastprüfers, um die Text- und Hintergrundfarben genau anzugeben.
- Kontrastverhältnis anzeigen: Sobald Sie die Farbwerte eingegeben haben, zeigt der Kontrastprüfer das Kontrastverhältnis zwischen den Text- und Hintergrundfarben an. WCAG legt je nach Konformitätsgrad (AA oder AAA) und Textgröße (normal oder groß) unterschiedliche Anforderungen an das Kontrastverhältnis fest.
- Farbkombinationen anpassen: Wenn das Kontrastverhältnis unter den empfohlenen Schwellenwert fällt, müssen Sie die Farben anpassen, um einen ausreichenden Kontrast zu erzielen. Dies kann die Auswahl dunklerer oder hellerer Farbtöne, die Änderung des Farbtons oder die Verwendung alternativer Farbkombinationen umfassen.
- Überprüfen Sie die Einhaltung der Barrierefreiheit: Nachdem Sie Anpassungen vorgenommen haben, bewerten Sie das Kontrastverhältnis mithilfe des Kontrastprüfers erneut, um die Einhaltung der WCAG-Richtlinien sicherzustellen. Versuchen Sie, die angegebenen Kontrastverhältnisse sowohl für normalen als auch für großen Text sowie für Text zu erreichen, der auf interaktiven Elementen wie Schaltflächen oder Links angezeigt wird.

Stellen Sie sicher, dass das Farbkontrastverhältnis mindestens 4,5:1 für kleinen Text oder 3:1 für großen Text beträgt, unabhängig davon, ob der Text Teil eines Bildes ist. Großer Text wird je nach Anforderung als 18pt (24 CSS-Pixel) oder 14pt fett (19 CSS-Pixel) definiert. Beachten Sie, dass Elemente mit einem Verhältnis von 1:1 als „unvollständig“ gelten und einer manuellen Überprüfung bedürfen.
Erstellen Sie beschreibende Links
Beim Erstellen beschreibender Links werden Ankerelemente (<a>) mit aussagekräftigem Text verwendet, der das Ziel oder den Zweck des Links angibt. Beschreibende Links verbessern die Zugänglichkeit und das Benutzererlebnis, indem sie den Benutzern Kontext und Klarheit bieten, insbesondere denjenigen, die auf Bildschirmleseprogramme angewiesen sind.
So können Sie beschreibende Links auf Ihrer WordPress-Site erstellen:
Verwenden Sie klaren und prägnanten Text :
- Schreiben Sie einen Linktext, der den Inhalt oder die Aktion, zu der er führt, genau beschreibt. Vermeiden Sie vage oder allgemeine Formulierungen wie „hier klicken“ oder „mehr lesen“.
- Zum Beispiel statt:
html <a href="https://example.com">Click here</a>
Verwenden:
html <a href="https://example.com">Visit our homepage</a>
Schlüsselwörter einbeziehen
- Integrieren Sie relevante Schlüsselwörter in Ihren Linktext, um zusätzlichen Kontext bereitzustellen und die SEO zu verbessern.
- Stellen Sie jedoch sicher, dass die Schlüsselwörter natürlich in den Kontext des Links passen und den Fluss des Inhalts nicht stören.
- Zum Beispiel:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
Vermeide Wiederholung :
- Wenn der Linktext einen Text in der Nähe dupliziert, sollten Sie ihn umformulieren, um einzigartigen und informativen Inhalt bereitzustellen.
- Sich wiederholende Linktexte können für Benutzer von Screenreadern verwirrend sein und möglicherweise keine klare Anleitung bieten.
- Zum Beispiel statt:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
Verwenden:
<p>Entdecken Sie unsere <a href=“https://example.com“>nachhaltigen Praktiken</a> auf unserer Website.</p>
Sei genau :
- Stellen Sie sicher, dass der Linktext genau den Inhalt oder die Aktion wiedergibt, die Benutzer erwarten können, wenn sie darauf klicken.
- Geben Sie nach Möglichkeit Details oder Kontext an, um Benutzern zu helfen, fundierte Entscheidungen zu treffen.
- Zum Beispiel:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
Halte es kurz
- Obwohl es wichtig ist, einen beschreibenden Linktext bereitzustellen, vermeiden Sie es, ihn übermäßig lang oder ausführlich zu gestalten.
- Achten Sie auf Kürze und vermitteln Sie gleichzeitig die notwendigen Informationen.
- Zum Beispiel:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
Indem Sie diese Richtlinien befolgen, können Sie beschreibende Links erstellen, die die Zugänglichkeit verbessern, das Benutzererlebnis verbessern und den Besuchern Ihrer WordPress-Site klare Navigationspfade bieten. Legen Sie bei der Erstellung von Linktexten immer Wert auf Klarheit und Relevanz, um sicherzustellen, dass Benutzer Ihre Inhalte leicht verstehen und mit ihnen interagieren können.
Priorisierung der Tastaturnavigation
Die Optimierung der Tastaturnavigation ist von grundlegender Bedeutung für die Verbesserung der Barrierefreiheit von WordPress-Websites. Viele Menschen, insbesondere Menschen mit eingeschränkter Mobilität oder eingeschränkter Mausnutzung, verlassen sich beim Navigieren im Internet auf Tastaturen. Durch die Integration tastaturfreundlicher Elemente wie leicht navigierbarer Menüs und anklickbarer Links, die über Tastaturkürzel zugänglich sind, ermöglichen Sie Benutzern aller Fähigkeiten den unabhängigen Zugriff auf Inhalte. Dieser Ansatz kommt nicht nur Benutzern mit motorischen Einschränkungen zugute, sondern fördert auch eine integrativere Online-Umgebung. Websites, die der Tastaturnavigation Vorrang einräumen, entsprechen den Richtlinien zur Barrierefreiheit und gewährleisten so ein nahtloses Surferlebnis für ein breiteres Publikum. Nutzen Sie die Tastaturnavigation, um noch heute eine zugänglichere und integrativere WordPress-Website zu erstellen!“

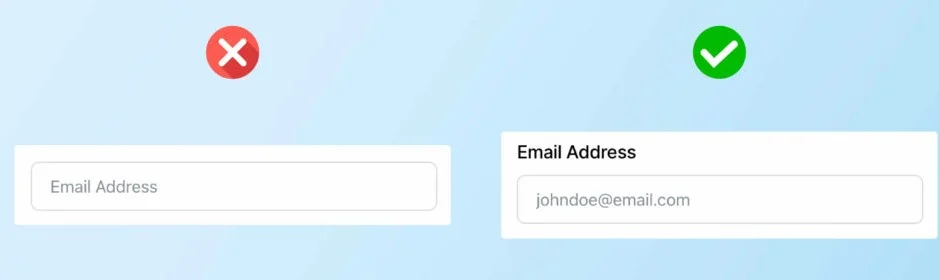
Aktivieren Sie barrierefreie Formulare
Die Verbesserung der Barrierefreiheit auf Ihrer WordPress-Website ist für die Inklusivität von entscheidender Bedeutung. Durch die Implementierung von Barrierefreiheitsstandards wie klarer Beschriftung von Formularen, logischer Tab-Reihenfolge und prägnanten Fehlermeldungen können Sie Ihre Website für Benutzer mit Behinderungen einfacher zu navigieren machen. FormyChat, ein intuitives und unkompliziertes Formular-Plugin, trägt zur Rationalisierung des Formularausfüllprozesses bei und gewährleistet eine nahtlose Interaktion für verschiedene Zielgruppen. Mit Funktionen wie der automatischen Vervollständigung und der robusten Formularvalidierung kommt FormyChat nicht nur Benutzern mit Behinderungen zugute, sondern verbessert auch die Benutzerfreundlichkeit für alle Besucher. Machen Sie Ihre WordPress-Site noch heute mit FormyChat zugänglicher!“

FAQ
Was sind einige häufige Probleme mit der Barrierefreiheit auf WordPress-Sites?
Zu den häufigsten Problemen mit der Barrierefreiheit gehören fehlende beschreibende Alternativtexte für Bilder, schlechter Farbkontrast, unsachgemäße Verwendung von Überschriften-Tags, unklarer Linktext und unzugängliche Formulare oder Navigationsmenüs.
MS.
Gibt es Plugins, die dabei helfen, die Barrierefreiheit von WordPress zu verbessern?
Ja, es gibt mehrere Plugins, die die Barrierefreiheit auf WordPress-Sites verbessern sollen. Diese Plugins können bei Aufgaben wie der Generierung von Alternativtext für Bilder, der Überprüfung des Farbkontrasts, der Verbesserung der Tastaturnavigation und der Optimierung von Formularen hilfreich sein.
Welche Ressourcen stehen zur Verfügung, um mehr über die Barrierefreiheit im Internet zu erfahren?
Es stehen viele Ressourcen zum Erlernen der Barrierefreiheit im Internet zur Verfügung, darunter Online-Kurse, Tutorials, Dokumentationen und Community-Foren. Organisationen wie die Web Accessibility Initiative (WAI) und WebAIM stellen umfassende Richtlinien und Ressourcen zur Verbesserung der Barrierefreiheit bereit.
Abschluss
Um die Barrierefreiheit Ihrer WordPress-Site zu verbessern, wählen Sie zunächst ein barrierefreies Thema aus und optimieren Sie Bilder mit beschreibendem Alternativtext. Nutzen Sie semantisches HTML, sorgen Sie für ausreichenden Farbkontrast und erstellen Sie beschreibende Links zur Verdeutlichung. Priorisieren Sie die Tastaturnavigation und ermöglichen Sie barrierefreie Formulare für ein nahtloses Benutzererlebnis. Durch die Umsetzung dieser Strategien fördern Sie die Inklusivität, erreichen ein breiteres Publikum und verbessern gleichzeitig die Benutzerfreundlichkeit und SEO.
Bei weiteren Fragen oder wenn Sie weitere Hilfe benötigen, können Sie sich gerne über „Kontakt“ an uns wenden!
