Wie können Sie die Benutzererfahrung (UX) auf Ihrer Website verbessern? (16 Tipps)
Veröffentlicht: 2023-12-18Haben Sie sich jemals gefragt, wie Sie die Benutzererfahrung auf einer Website verbessern können ? Wenn ja, dann sind Sie bei uns genau richtig.
Eine Website mit einer besseren Benutzererfahrung ist entscheidend für die Bindung und Zufriedenheit der Besucher. Eine verbesserte Navigation und ein klares Design führen hingegen zu positiven Interaktionen und steigern die allgemeine Benutzerzufriedenheit.
Aber wie verbessern Sie die Benutzererfahrung Ihrer Website auf effektive und supereinfache Weise? Darum geht es in diesem Artikel.
Hier geben wir Ihnen einfache Tipps, wie Sie Ihre Website benutzerfreundlich gestalten und verstehen, was Ihren Benutzern gefällt.
Machen wir Ihre Website zu einem benutzerfreundlichen Bereich, den jeder erkunden kann!
Warum ist User Experience (UX) für Ihre Website wichtig?
Es ist wichtig, dass Ihre Website einfach zu bedienen und zu navigieren ist. Denn wenn Besucher Ihre Website leicht zu navigieren finden, ist die Wahrscheinlichkeit höher, dass sie länger bleiben. Folglich können sie Ihre Stammkunden sein.

Darüber hinaus ist eine gute Benutzererfahrung mit klaren Schildern und organisierten Inhalten verbunden. So können Besucher leicht finden, was sie suchen. Dies macht die Besucher glücklich und teilt den Suchmaschinen mit, dass Ihre Website hilfreich ist.
Deshalb sollte Ihre Website über eine bessere UX verfügen:
- Erhöhen Sie die Verweildauer der Besucher und interagieren Sie mit Ihren Inhalten.
- Reduzierte Absprungraten.
- Erhöht die Sichtbarkeit Ihrer Website in den Suchergebnissen.
- Macht Besucher zu Kunden oder treuen Lesern.
- Baut Vertrauen und Glaubwürdigkeit bei Ihrem Publikum auf.
- Stellt sicher, dass Ihre Website langfristig relevant und effektiv bleibt.
- Dies führt letztendlich zu einer besseren Rendite Ihrer Website-bezogenen Investitionen.
Es könnte Ihnen Spaß machen, unseren Artikel darüber zu lesen, was eine gute Website ausmacht, um Ihre Online-Reise reibungslos zu gestalten.
Tipps zur Verbesserung der Benutzererfahrung auf Ihrer Website
Jetzt wissen Sie, welche Benutzererfahrung für die Verbesserung einer Website wichtig ist. Jetzt schauen wir uns einige Tipps zur Verbesserung der Benutzererfahrung einer Website an.
1. Optimierung der Website-Geschwindigkeit
Heutzutage zählt jede Sekunde, die Geschwindigkeit Ihrer Website kann über das Benutzererlebnis entscheiden. Die Optimierung der Geschwindigkeit Ihres Online-Bereichs ist nicht nur eine technische Optimierung, sondern ein strategischer Schachzug.
Schauen wir uns also einige Tipps an, um die Geschwindigkeit Ihrer Website aufrechtzuerhalten und das Benutzererlebnis zu verbessern.
- Bilder optimieren : Umfangreiche Bilder können Ihre Website verlangsamen. Optimieren Sie sie ohne Qualitätseinbußen, um Ihren Besuchern ein reibungsloses und schnelles Ladeerlebnis zu gewährleisten.
- Browser-Caching: Aktivieren Sie Browser-Caching, um Elemente für wiederkehrende Besucher zu speichern. Dies verkürzt die Ladezeiten und sorgt für ein nahtloseres Erlebnis für Benutzer, die auf Ihre Website zurückkehren.
- Optimieren Sie Ihren Code: Vereinfachen Sie den Code Ihrer Website, indem Sie unnötige Elemente entfernen. Eine schlanke Codebasis erhöht die Geschwindigkeit und Reaktionsfähigkeit und verbessert die Gesamtleistung.
- Content Delivery Networks (CDNs): Nutzen Sie CDNs, um weltweit eine konsistente Leistung sicherzustellen. Außerdem verringert sich die physische Entfernung zwischen Benutzern und Ihrer Website, was zu schnelleren Ladezeiten führt.
- Rendering-Pfad: Priorisieren Sie das Laden wesentlicher Elemente zuerst für eine schnellere visuelle Anzeige. Dieser Ansatz bietet Benutzern sofortiges Feedback und fördert eine reibungslosere Interaktion mit Ihrer Website.
- Responsive Design: Stellen Sie sicher, dass Ihre Website auf verschiedenen Geräten anpassbar ist. Responsive Design ermöglicht ein konsistentes und schnelles Benutzererlebnis, unabhängig davon, ob Besucher sich auf dem Desktop oder mobil befinden.
Darüber hinaus gibt es jede Menge Geschwindigkeitsoptimierungs-Plugins wie WP Rocket, WP Optimize, Jetpack usw.
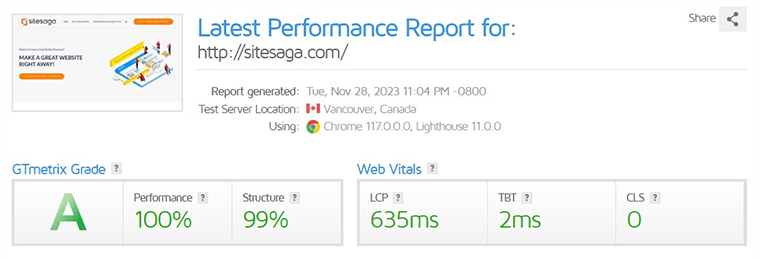
Außerdem gibt es Online-Tools wie GTmetrix, mit denen Sie überprüfen können, wie gut Ihre Website funktioniert. Unten sehen Sie ein Bild davon, wie unsere Website online funktioniert.

Ausführlichere Informationen finden Sie außerdem in unserem Artikel über die besten WordPress-Plugins zur Geschwindigkeitsoptimierung.
2. Einfache und reibungslose Navigation
Als nächstes steht auf unserer Liste die einfache und reibungslose Navigation. Dies ist entscheidend für ein positives Benutzererlebnis, da es sicherstellt, dass Besucher schnell finden, was sie suchen. Dies reduziert auch die Frustration und sorgt dafür, dass die Benutzer mit der Zugänglichkeit und Benutzerfreundlichkeit der Website beschäftigt und zufrieden bleiben.
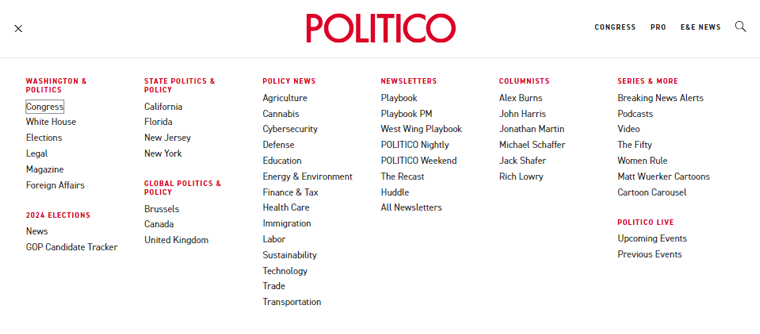
Wenn Sie sich beispielsweise das Bild unten ansehen, erkennen Sie alle Menüs unter einem Hamburger-Menü. Außerdem sind alle Menüs ordnungsgemäß in Hauptmenüs und Untermenüs kategorisiert.

Im Folgenden finden Sie einige Faktoren, die dafür sorgen, dass sich Besucher in Ihrem Online-Bereich reibungslos zurechtfinden.
| Faktoren | Beschreibung |
|---|---|
| Vereinfachen Sie Menüstrukturen | Vereinfachen Sie Ihre Menüstrukturen, indem Sie klare und prägnante Etiketten verwenden, die Besucher nahtlos an ihr Ziel führen |
| Inhaltsplatzierung | Platzieren Sie Inhalte logisch und nahtlos. Führen Sie Benutzer von einem Abschnitt zum nächsten und bieten Sie eine Geschichte, die fesselt und informiert. |
| Sticky-Navigation | Die feste Navigationsleiste stellt sicher, dass die Menüs beim Scrollen der Benutzer sichtbar bleiben. Dies erhöht den Komfort und dient als ständige Orientierungshilfe. |
| Einfache Suchfunktion | Integrieren Sie eine Suchleiste an prominenter Stelle, damit Benutzer präzise finden können, was sie suchen. Es ist der Unterschied zwischen einem Spaziergang und einer gezielten Expedition. |
| Links | Mithilfe von Links können Benutzer schnell finden, was sie suchen. Dank gut platzierter Links und klarer Designs können Benutzer problemlos zwischen den Seiten wechseln. |
3. Reaktionsschnell und mobilfreundlich
Bei der Erstellung einer responsiven und für Mobilgeräte optimierten Website müssen mehrere entscheidende Faktoren berücksichtigt werden. Hier sind die wichtigsten Elemente, auf die Sie sich konzentrieren sollten:
- Stellen Sie sicher, dass sich Layout und Inhalt reibungslos anpassen, unabhängig davon, ob Benutzer über einen Desktop, ein Tablet oder ein Smartphone auf Ihre Website zugreifen.
- Nutzen Sie fließende Raster und flexible Bilder, um ein Design zu erstellen, das sich proportional an unterschiedliche Bildschirmabmessungen anpasst.
- Optimieren Sie die Navigation Ihrer Website für Touchscreens. Dies erfordert die Verwendung größerer Schaltflächen und intuitiver Gesten, um mobilen Benutzern die Interaktion mit Ihrer Website zu erleichtern.
- Optimieren Sie außerdem die Ladezeiten Ihrer Website, indem Sie Bilder komprimieren, unnötige Elemente minimieren und effiziente Codierungspraktiken nutzen.
- Testen Sie Ihre Website regelmäßig auf verschiedenen Geräten, um etwaige Kompatibilitätsprobleme zu erkennen und zu beheben.
- Erwägen Sie die Integration progressiver Web-App-Funktionen, um das Benutzererlebnis zu verbessern. PWAs bieten App-ähnliche Funktionalitäten, ohne dass Benutzer eine App herunterladen müssen.
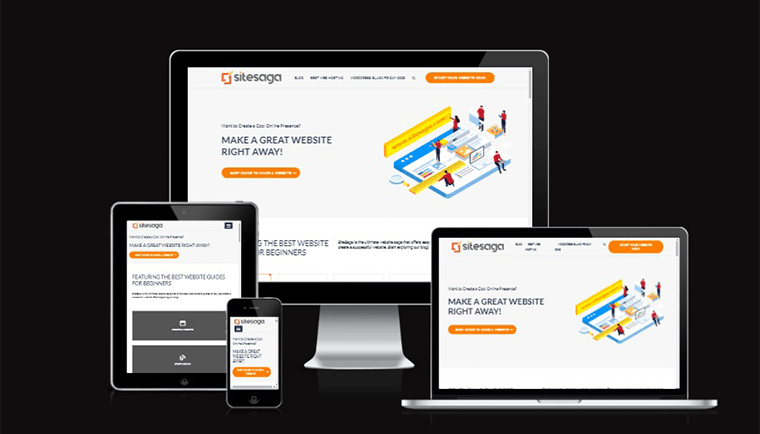
Außerdem gibt es viele kostenlose Online-Tools, mit denen Sie testen können, ob Ihre Website responsive ist oder nicht. Hier haben wir ein Beispielbild, auf dem wir unsere Website auf „Ag I Responsive“ getestet haben.

Diese Online-Tools zeigen an, wie Ihre Website auf verschiedenen Geräten aussehen wird.
4. Barrierefreie Designpraktiken
Ein barrierefreies Benutzerdesign ist entscheidend für ein besseres Website-Erlebnis. Diese Vorgehensweise beseitigt Barrieren und schafft eine nahtlose und einladende Benutzerumgebung für alle. Erstellen einer Website, die alle Benutzer willkommen heißt, unabhängig von ihren Fähigkeiten.
Sehen wir uns einige wichtige Tipps zur Verbesserung der Benutzererfahrung durch barrierefreie Designpraktiken an.
| Faktoren | Beschreibung |
|---|---|
| Priorisieren Sie semantisches HTML | Nutzen Sie Header-Tags, Listen und die richtige Dokumentstruktur. Dies hilft Screenreadern und verbessert die Inhaltsorganisation. |
| Implementieren Sie ARIA-Markenzeichen (Accessible Rich Internet Application). | ARIA-Wahrzeichen als Wegweiser, die Benutzer zu wichtigen Abschnitten Ihrer Website führen. |
| Überlegungen zu Kontrast und Farbe | Eine bewusste Farbauswahl und hohe Kontrastverhältnisse helfen Benutzern mit Sehbehinderungen oder Farbempfindlichkeiten. |
| Alt-Text für Bilder | Stellen Sie beschreibenden Alternativtext für Bilder bereit, um Benutzern mit Sehbehinderungen zu helfen. |
| Tastaturnavigation | Optimieren Sie Ihre Website für die Tastaturnavigation, um Benutzern gerecht zu werden, die keine Maus verwenden können oder möchten. |
| Testen Sie mit Screenreadern | Testen Sie Ihre Website mit Screenreadern, um mögliche Barrieren bei der Barrierefreiheit zu identifizieren. |
| Konzentrieren Sie sich auf die Lesbarkeit | Berücksichtigen Sie Schriftarten, -größen und -abstände für eine optimale Lesbarkeit. Unterstützung von Benutzern mit unterschiedlichen Lesefähigkeiten und Vorlieben. |
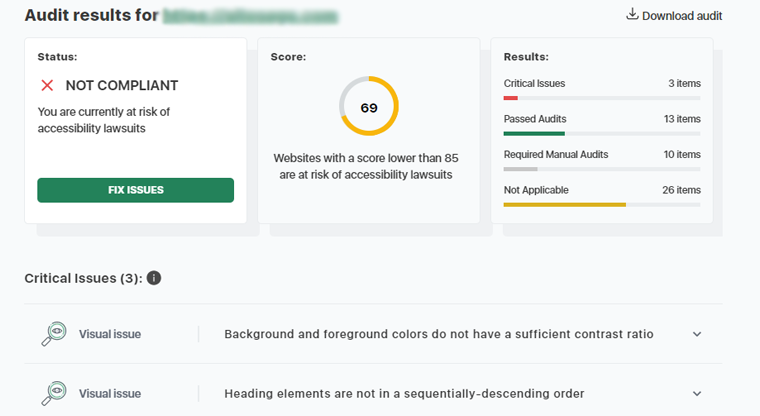
Außerdem gibt es online viele Tools zur Barrierefreiheitsprüfung. Eines davon ist Accessibility Checker. Dieses Tool zeigt an, ob Ihre Website konform ist oder nicht, wie im folgenden Beispiel.

Diese barrierefreien Designpraktiken tragen zu einem digitalen Raum bei, in dem sich jeder Benutzer, unabhängig von seinen Fähigkeiten, willkommen und engagiert fühlt.
5. Zielgruppe verstehen
Für eine Website ist es von entscheidender Bedeutung, Ihre Zielgruppe zu kennen. Weil es dabei hilft, Inhalte und Design zu erstellen, die den Wünschen und Bedürfnissen Ihrer Benutzer entsprechen. Außerdem wird Ihre Website dadurch personalisierter und für Besucher angenehmer.
Wenn Sie Ihre Zielgruppe nicht verstehen, kann es sein, dass die Website keine gute Verbindung zu den Benutzern herstellt. Folglich ist es bei der Erreichung seiner Ziele weniger effektiv.
Lassen Sie uns herausfinden, wie Sie eine Website erstellen, die Ihr Publikum wirklich anspricht.
I) Umfassende Benutzerforschung
Beginnen Sie mit einer gründlichen Recherche Ihrer Benutzer. Erfahren Sie, was ihnen gefällt, wie sie sich verhalten und welchen Herausforderungen sie gegenüberstehen. Es geht nicht nur um Klicks, sondern darum, ein digitales Erlebnis zu schaffen, das den Wünschen Ihrer Benutzer entspricht, wenn sie Ihren Online-Bereich erkunden.
Faktoren, die in die Nutzerforschung einfließen, sind:
- Demografie
- Interessen und Hobbys
- Verhaltensmuster und Schmerzpunkte
- Ziele und Wünsche
- Technologische Kompetenz
- Kommunikationseinstellungen
- Kulturelle sensibilität
- Feedback und Umfragen
- Anforderungen an die Barrierefreiheit
- Kaufverhalten
- Engagement in den sozialen Medien
- Lebensstilentscheidungen
- Lokale Trends
II) Detaillierte Benutzerpersönlichkeiten verstehen
Erstellen Sie detaillierte Benutzerpersönlichkeiten, die über grundlegende Profile hinausgehen. Tauchen Sie ein in ihre Welt, erfassen Sie ihre Träume, Sorgen und wie sie auf der Website navigieren. Je anschaulicher Sie diese Personas entschlüsseln, desto effektiver können Sie Ihre Website an ihre Bedürfnisse anpassen.
III) Helfen Sie Ihrem Publikum
Verstehen Sie, dass Ihr Publikum vor Herausforderungen steht und Träume mit sich herumträgt. Gestalten Sie Ihre Inhalte also so, dass sie eine beruhigende Abhilfe schaffen und ihre spezifischen Herausforderungen lindern. Sei es durch informative Blogbeiträge, die Lösungen bieten.
Erstellen Sie außerdem ansprechende Bilder, die ihre Erfahrungen widerspiegeln, oder interaktive Tools, die praktische Hilfe bieten. Jedes Element sollte Empathie und Verständnis widerspiegeln. Indem Sie ihre Schwachstellen ansprechen, werden Ihre Inhalte zu einer Quelle der Unterstützung und Anleitung.
Um Inhalte so anzupassen, dass sie bei Ihrem Publikum Anklang finden, müssen Sie Folgendes tun:
- Ihre Probleme und Wünsche anerkennen.
- Ihre Inhalte sollten eine Quelle der Erleichterung sein.
- Bieten Sie praktische Ratschläge oder stellen Sie Ressourcen bereit.
Dieser personalisierte Ansatz schafft nicht nur Vertrauen, sondern positioniert Ihre Website auch als wertvolle Ressource.
IV) Gestaltung für Vielfalt
Die Online-Welt ist voller unterschiedlicher Menschen und Vorlieben. Sie müssen also sicherstellen, dass Benutzer mit unterschiedlichen Fähigkeiten und Vorlieben willkommen sind. Das bedeutet, Schnittstellen zu schaffen, die jeder leicht nutzen kann, und Optionen für mehrere Sprachen bereitzustellen.
Um dies zu erreichen, berücksichtigen Sie Folgendes:
- Integriert Funktionen wie einfache Navigation und lesbaren Text.
- Bereitstellung von Sprachoptionen für Benutzer.
Durch die Verknüpfung dieser Elemente wird Ihre Website zu einem einladenden Ort für alle.
V) Wertvolle Erkenntnisse gewinnen
Heutzutage ist es wichtig, überall Gespräche über Ihre Marke und Ihre Branche zu führen. Social Listening hingegen ist wie ein Einstieg in diese Angelegenheit. Dabei müssen Sie auch darauf achten, was die Leute in sozialen Medien und anderen digitalen Plattformen sagen.
Durch Social Listening können Sie wertvolle Erkenntnisse gewinnen. Sie erfahren:
- Worüber die Leute reden.
- Erkennen Sie außerdem Trends.
- Nehmen Sie das Feedback Ihrer Benutzer entgegen.
- Schauen Sie sich an, was Ihren Benutzern gefällt.
Und lassen Sie diese kollektiven Informationen die Geschichte leiten, die Ihre Website erzählt. Auf diese Weise bleiben Sie mit Ihrem Publikum in Verbindung und gestalten Ihre Online-Erzählung auf der Grundlage relevanter Informationen.
6. Qualitätsinhalt (benutzerzentrierter Inhalt)
Die Bereitstellung qualitativ hochwertiger Inhalte ist für jede Website ein Muss, um ein besseres Benutzererlebnis zu bieten. Es geht darum, einen Raum zu schaffen, in dem jeder Inhalt direkt die Herzen und Gedanken der Benutzer anspricht. So erregen Sie Aufmerksamkeit und hinterlassen einen bleibenden Eindruck bei Ihren Benutzern.

Sehen wir uns nun an, was hinter der Erstellung qualitativ hochwertiger Inhalte steckt.
Zuerst kommt es darauf an, Ihr Publikum zu verstehen. Dafür benötigen Sie ein tiefes Verständnis der Vorlieben, Verhaltensweisen und Bedürfnisse der Zielgruppe.
Sie können dies tun, indem Sie:
- Durchführung von Umfragen
- Analyse von Benutzerdaten
- Erstellen detaillierter Personas
Als nächstes können Sie an verschiedenen Inhaltsformaten wie Blogs, Infografiken, Videos und interaktiven Elementen arbeiten.
Sie können dies tun, indem Sie:
- Bereitstellung einer Mischung aus informativen Blogbeiträgen
- Ansprechende Infografiken
- Interaktive Quizze
Darüber hinaus sind Klarheit und Einfachheit hilfreich, wenn es um die Erstellung benutzerzentrierter Inhalte geht. Vergessen Sie also nie, komplexe Ideen mit klarer und einfacher Sprache zu kommunizieren.
Eine weitere zu berücksichtigende Sache ist die Einbeziehung interaktiver Elemente wie Umfragen, Quizze und Umfragen zur Benutzereinbindung. Auch die Optimierung von Inhalten für ein einfaches Scannen mit klaren Überschriften und Bildern ist ein gutes Paar für die Erstellung hochwertiger Inhalte.

In Zukunft ist die Aufrechterhaltung eines einheitlichen Tons und einer einheitlichen Stimme im gesamten Inhalt eine gute Wahl, um die Qualität aufrechtzuerhalten. Achten Sie daher bei allen schriftlichen Inhalten auf einen freundlichen und gesprächigen Ton, um eine konsistente Markenstimme zu schaffen.
Durch die Integration dieser Faktoren kann eine Website eine benutzerzentrierte Content-Strategie erstellen, die auf die Vorlieben des Publikums abgestimmt ist. Darüber hinaus bindet es die Benutzer effektiv ein und sorgt für ein nahtloses und angenehmes Surferlebnis.
7. Klare und reibungslose Call-to-Actions
Ein gutes Website-Design geht mit klaren Call-to-Actions (CTAs) einher. Weil es die Hauptrolle spielt und die Benutzer durch die Welt der Website führt.
Lassen Sie uns also die Kunst erkunden, CTAs zu erstellen, die nicht nur Wegweiser, sondern nahtlose Einladungen sind und das Benutzererlebnis verbessern.
I) Präzise Worte
Wählen Sie zunächst kraftvolle Worte, die die Absichten Ihres Publikums widerspiegeln. Verwenden Sie anstelle allgemeiner Phrasen eine handlungsorientierte Sprache, die Benutzer in die nächste Phase ihrer Reise führt. Ein CTA sollte ein Kompass sein, der Benutzer klar anleitet.
Erwägen Sie beispielsweise anstelle eines einfachen „Senden“ ein ansprechenderes „Join the Adventure“ für eine Reise-Website. Dies veranlasst Benutzer dazu, den Sprung in die Erkundung zu wagen.
II) Aufmerksamkeit erregen
CTAs sollten nicht tarnen, sondern auffallen. Setzen Sie Farbkontraste mit Bedacht ein, um sicherzustellen, dass Ihre CTA-Buttons optisch ansprechend sind. Eine Mischung aus Ästhetik und Funktionalität sorgt dafür, dass der Blick des Benutzers mühelos auf die gewünschte Aktion gelenkt wird.
Auf einer minimalistischen Seite beispielsweise eine lebendige, kontrastierende Farbe für den CTA-Button. Wie ein elektrisches Blau vor einem neutralen Hintergrund kann es optisch auffällig sein.
III) Richtige Platzierung
Berücksichtigen Sie den natürlichen Fluss der Benutzeraufmerksamkeit und platzieren Sie CTAs strategisch. Richten Sie sie an der visuellen Hierarchie Ihrer Webseite aus. Ob über dem Falz oder strategisch verteilt, die Platzierung sollte den Benutzer nahtlos führen.

Positionieren Sie zum Beispiel auf einer E-Commerce-Website „In den Warenkorb“ neben den Produktbeschreibungen. Sicherstellen, dass Benutzer schnell vom Interesse zum Kauf übergehen können.
IV) Fesselnde Visuals
Ein visuell ansprechender CTA ist eine leistungsstarke Komponente für ein besseres Benutzererlebnis. Integrieren Sie daher neben Ihren CTAs ansprechende Grafiken oder Symbole. Dadurch wird die Aktion attraktiver.
Wenn Sie beispielsweise eine Fitness-Website haben, fügen Sie den CTA „Start Your Journey“ mit einem dynamischen Bild einer Person hinzu, die gerade trainiert, und wecken Sie so Motivation.
V) Responsives Design
Das Benutzererlebnis ist nicht auf ein einzelnes Gerät beschränkt. Stellen Sie daher sicher, dass Ihre CTAs responsive sind und sich nahtlos an verschiedene Bildschirmgrößen anpassen. Daher stellt ein mobilfreundlicher CTA sicher, dass Benutzer auf Smartphones und Tablets keine Reibungsverluste erleben.
Das Hinzufügen eines CTA „Jetzt abonnieren“ auf einem Desktop verwandelt sich beispielsweise problemlos in eine fingerfreundliche Schaltfläche auf einem Mobilgerät.
Wenn Sie also Genauigkeit, Aussehen und Benutzerfreundlichkeit in Einklang bringen, werden Ihre CTAs zu mehr als nur Schaltflächen.
8. Bilder und Videos mit Bedacht nutzen
Die Bilder und Videos auf Ihrer Website sind wie Kunstwerke, die das Benutzererlebnis angenehmer machen. Jedes Bild und Video sollte zu dem passen, worüber Sie sprechen. Fügen Sie sie nicht nur zur Dekoration hinzu, sondern stellen Sie sicher, dass sie dazu beitragen, Ihre Geschichte zu erzählen.
Stellen Sie außerdem sicher, dass Ihre Bilder und Videos ein ähnliches Aussehen haben. Das können die Farben, der Stil oder die Art sein, wie sie sich anfühlen.

Fügen Sie den Bildern außerdem Beschreibungen hinzu, damit sehbehinderte Benutzer verstehen können, worum es geht. Wenn Sie Videos haben, sollten Sie darüber hinaus in Betracht ziehen, Wörter auf dem Bildschirm für Personen hinzuzufügen, die nicht gut hören können.
Darüber hinaus können Sie Folgendes tun:
- Platzieren Sie Bilder und Videos dort, wo sie am besten zu Ihren Worten passen.
- Achten Sie darauf, dass Ihre Bilder und Videos nicht zu viel Platz beanspruchen.
Es gibt Möglichkeiten, sie mithilfe von Bildoptimierungs-Plugins zu verkleinern, ohne an Qualität zu verlieren. Einige davon sind Imagify, Smush, ShortPixel Image Optimizer usw.
9. Fügen Sie relevante Formulare auf den jeweiligen Seiten hinzu
Bei der intelligenten Platzierung von Formularen auf Ihrer Website geht es um mehr als nur das Sammeln von Informationen. Es ist, als ob Sie ein freundliches und ansprechendes Gespräch mit Ihren Benutzern führen würden.
Jedes sorgfältig platzierte und gestaltete Formular wird zu einem hilfreichen Teil Ihrer Website. Dadurch wird die Online-Reise des Benutzers angenehm und einfach.
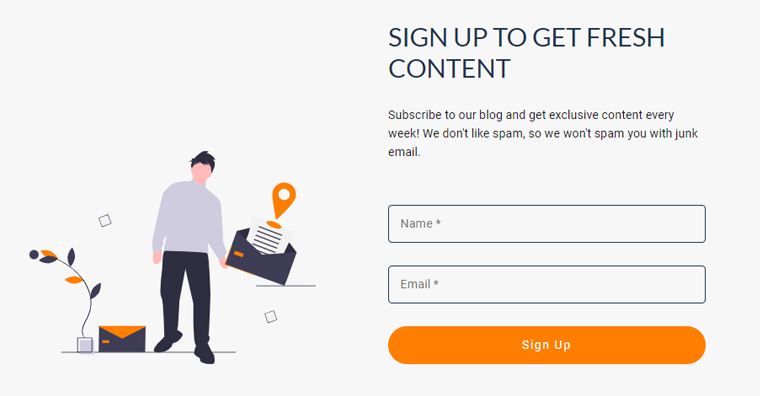
Unten sehen Sie beispielsweise das Bild des Anmeldeformulars dieser Website. Das folgende Formular ist minimalistisch gestaltet, in dem Benutzer ihren Namen und ihre E-Mail-Adresse hinzufügen und sich einfach auf der Website anmelden können.

Hier erklären wir Ihnen, wie Sie es gut machen können.
- Stellen Sie sicher, dass Ihre Formulare mit dem Inhalt der Seite übereinstimmen . Wenn Sie über Dienstleistungen sprechen, sollten Sie ein entsprechendes Formular bereitstellen, damit sich die Benutzer auf das konzentrieren können, was sie gerade tun.
- Denken Sie darüber nach, wie sich Benutzer auf Ihrer Website bewegen. Platzieren Sie Formulare dort, wo es sinnvoll ist , beispielsweise ein Kontaktformular, nachdem Sie Ihr Angebot gezeigt haben.
- Fügen Sie Ihren Formularen einige unterhaltsame Elemente hinzu , z. B. Felder, die je nach Benutzerauswahl angezeigt oder geändert werden, um sie interessanter zu gestalten.
- Halten Sie Formulare einfach und fragen Sie nur nach dem Notwendigsten.
- Machen Sie es Benutzern einfach, indem Sie die automatische Vervollständigung nutzen, was Zeit und Aufwand spart.
- Erwägen Sie bei längeren Formularen die Unterteilung in kleinere Schritte.
- Denken Sie daran, dass viele Menschen Mobiltelefone zum Durchsuchen von Websites verwenden. Stellen Sie sicher, dass Ihre Formulare auch auf kleineren Bildschirmen gut funktionieren, damit jeder sie bequem nutzen kann.
- Erwarten Sie, dass Benutzer Fehler machen, und helfen Sie ihnen, diese Fehler mit Nachrichten zu beheben. Fügen Sie beispielsweise Sätze hinzu: „Keine Sorge, lass es uns gemeinsam schaffen.“
Wenn Sie nicht wissen, wo Sie anfangen sollen, lesen Sie unseren Artikel über die besten Formular-Plugins zum Erstellen von Online-Formularen.
10. Konsistentes Design und Struktur
Für die Erstellung einer Website ist es von entscheidender Bedeutung, dass alles gleich aussieht und funktioniert, um ein besseres Benutzererlebnis zu erzielen. Lassen Sie uns herausfinden, wie die Beibehaltung eines ähnlichen Erscheinungsbilds und einer ähnlichen Struktur auf Ihrer Website diese für alle verbessern kann.
| Faktoren | Beschreibungen |
|---|---|
| Farben und Bilder | Stellen Sie sicher, dass alle Seiten Ihrer Website die gleichen Farben und Bilder haben. |
| Schaltflächen und Menüs | Schaltflächen und Menüs sollten auf jeder Seite gleich aussehen. |
| Die gleichen Buchstaben verwenden | Verwenden Sie den gleichen Buchstabenstil, damit jeder ihn leicht lesen kann. |
| Elemente in derselben Reihenfolge | Stellen Sie sicher, dass auf Ihrer Website alles in der gleichen Reihenfolge ist. Wenn sich oben auf einer Seite eine Schaltfläche befindet, sollte dies auch auf anderen Seiten der Fall sein. |
| Gleicher Stil für Wörter | Sorgen Sie dafür, dass alle Wörter gleich aussehen. Wenn einige Wörter groß und andere klein sind, kann es schwierig sein, sie zu lesen. |
| Ihrer Marke ähneln | Stellen Sie sicher, dass es wie Ihre Marke aussieht, indem Sie auf der gesamten Website die gleichen Bilder und Farben verwenden. |
Überprüfen Sie außerdem Ihre Website, um sicherzustellen, dass immer noch alles beim Alten aussieht. Wenn etwas anders ist, beheben Sie es, damit Ihre Website wieder gut aussieht.
11. Richtige Inhaltskategorisierung
Auf Ihrer Website können Menschen Dinge finden und lernen. Daher ist es wichtig, es benutzerfreundlich zu gestalten. Um zu beginnen, müssen Sie zunächst klare Kategorien für Ihre Inhalte erstellen. Jede Kategorie sollte wie ein Abschnitt in einer Bibliothek sein. So wissen Ihre Nutzer, was sie dort finden.
Was zu tun:
- Geben Sie Ihren Kategorien leicht verständliche Namen.
- Ordnen Sie Kategorien logisch an, damit Benutzer reibungslos von einem Abschnitt zum anderen wechseln können.
- Erstellen Sie eine visuelle Reihenfolge innerhalb der Kategorien und stellen Sie die wichtigsten Inhalte an die erste Stelle, damit Benutzer sehen, was am wichtigsten ist.
- Verwenden Sie Tags, da es sich um unsichtbare Fäden handelt, die verwandte Inhalte verbinden. Benutzer können ähnliche Themen problemlos erkunden und so ihr Erlebnis verbessern.
Und was nicht:
- Vermeiden Sie komplizierte Wörter und wählen Sie eine Sprache, die jeder verstehen kann.
- Vermeiden Sie die Verwendung inkonsistenter Bezeichnungen für ähnliche Inhalte.
- Ignorieren Sie Benutzerfeedback nicht.
- Vermeiden Sie die Verwendung einer übermäßigen Anzahl von Tags.
Darüber hinaus trägt die richtige Kategorisierung von Inhalten maßgeblich zur besseren Benutzererfahrung Ihrer Website bei. Durch die Umsetzung dieser Tipps wird es für Besucher einfacher, Ihre Website zu erkunden und mit ihr zu interagieren.
12. Berücksichtigung von Benutzerfeedback
Wenn Sie darauf achten, was Benutzer zu sagen haben, können Sie eine Website mit einem besseren Erlebnis erstellen. Es zeigt auf, was gut funktioniert und was verbessert werden muss.
Betrachten Sie Ihre Website als einen guten Zuhörer. Hier erfahren Sie, was Benutzer über ihre Erfahrungen zu sagen haben. Verwenden Sie Tools wie UserFeedback, WPForms, FeedFocal usw. Diese Tools fungieren wie Vorschlagsboxen und bieten Benutzern einen Ort, an dem sie ihre Gedanken teilen können.

Stellen Sie außerdem sicher, dass jeder eine Plattform hat, um Feedback zu geben und konstruktive Kritik willkommen zu heißen. Dies wird dazu beitragen, Ihre Website zu verfeinern. Vergessen Sie außerdem nicht, schnell auf Feedback zu reagieren. Benutzer sollten das Gefühl haben, ein Gespräch zu führen.
Darüber hinaus ist es besser, persönlich zu antworten. Behandeln Sie das Feedback jedes Benutzers als ein einzigartiges Gespräch und schaffen Sie ein Gemeinschaftsgefühl.
Etwas anderes beinhaltet:
- Lernen Sie aus Feedback-Daten.
- Kontinuierliche Verbesserung vornehmen.
- Mit Quizzen und Spielen macht es Spaß, Feedback zu geben.
Durch die Berücksichtigung des Benutzerfeedbacks wird Ihre Website zu einem Ort, der den Wünschen und Erwartungen Ihres Publikums entspricht. Hören Sie zu, passen Sie sich an und arbeiten Sie mit den Benutzern zusammen, um Ihre Website zu etwas ganz Besonderem zu machen.
13. Verwendung von Leerzeichen
Leerraum, oft auch als negativer Raum bezeichnet, spielt eine entscheidende Rolle für das Benutzererlebnis. Bei richtiger Verwendung verbessern Leerzeichen die Lesbarkeit, lenken die Aufmerksamkeit des Benutzers und verbessern das Surferlebnis.
Lassen Sie uns untersuchen, was Sie bei der Implementierung von Leerzeichen auf Ihrer Website beachten sollten.
- Priorisieren Sie Leerraum im mobilen Design und stellen Sie sicher, dass Schaltflächen und Links ausreichend Platz haben.
- Erstellen Sie eine visuelle Hierarchie , indem Sie geeignete Abstände zwischen Bildern, Schaltflächen und Textblöcken einbauen.
- Sie können Trennzeichen verwenden, um Abschnitte aufzuteilen und wichtige Punkte leichter verständlich zu machen.
- Nutzen Sie Leerraum, um Branding-Elemente wie Logos und Slogans hervorzuheben.
- Behalten Sie Leerraum um Navigationselemente wie Menüs und Schaltflächen bei, um ein sauberes und organisiertes Erscheinungsbild zu gewährleisten.
- Sorgen Sie für ausreichend Platz zwischen Zeilen und Absätzen, um die Klarheit des Textes zu verbessern.
- Verwenden Sie Tools wie Heatmaps , um Benutzerinteraktionen zu analysieren und Bereiche zu identifizieren, in denen möglicherweise Anpassungen des Leerraums erforderlich sind.
14. Hyperlinks löschen
Die Einfachheit und Klarheit von Hyperlinks spielen eine entscheidende Rolle bei der Gestaltung des Benutzererlebnisses auf Ihrer Website. Hier erfahren Sie einige praktische Tipps, um sicherzustellen, dass Ihre Hyperlinks das Benutzererlebnis verbessern.
Beginnen wir zunächst mit:
Bedeutung von Hyperlinks
- Intuitive Navigation: Klare Hyperlinks ermöglichen eine intuitive Navigation, sodass Benutzer die gesuchten Informationen ohne Verwirrung leicht finden und abrufen können.
- Reduzierte Benutzerfrustration: Klarheit in Hyperlink-Beschriftungen verringert die Benutzerfrustration. Benutzer können getrost auf Links klicken und wissen, wohin sie weitergeleitet werden.
- Verbesserte Zugänglichkeit: Trägt zu einer verbesserten Zugänglichkeit bei und kommt Benutzern mit Sehbehinderungen zugute. Leicht zu unterscheidende Links machen die Navigation für alle zugänglich.
- Logische Platzierung: Gut platzierte und beschriftete Hyperlinks tragen zu einem logischen Informationsfluss bei. Verbesserung des allgemeinen Verständnisses des Benutzers für den Inhalt der Website.
- Erleichtert das Erreichen von Zielen: Klare Hyperlinks führen Benutzer zu bestimmten Zielen. Egal, ob Sie einen Kauf tätigen, auf Informationen zugreifen oder ein Formular ausfüllen.
- Fördert die Erkundung durch den Benutzer: Wenn Hyperlinks klar und einladend sind, ist es wahrscheinlicher, dass Benutzer verschiedene Abschnitte einer Website erkunden.
- Trägt zur Suchmaschinenoptimierung (SEO) bei: Gut beschriftete Hyperlinks tragen zur Suchmaschinenoptimierung bei. Beschreibender Ankertext kann sich positiv auf das Suchmaschinenranking einer Website auswirken.
Eine Website mit klaren Hyperlinks wird von den Nutzern positiv wahrgenommen. Es spiegelt das Engagement für benutzerfreundliches Design und die sorgfältige Berücksichtigung der Benutzererfahrung wider.
Navigieren durch Hyperlinks
Beim Hinzufügen von Hyperlinks müssen Sie bestimmte Dinge beachten.
- Sichtbarkeit verbessern: Nutzen Sie den Kontrast, um Links vom Hintergrund hervorzuheben.
- Interaktive Hover-Effekte: Implementieren Sie Hover-Effekte wie Farbänderungen oder Unterstreichungen, um Links interaktiv zu gestalten.
- Klarheit in der Sprache: Vermeiden Sie die Verwendung komplexer Begriffe, die Benutzer verwirren könnten. Entscheiden Sie sich für eine Sprache, die Klarheit schafft und jegliche Unsicherheit beseitigt.
- Gestaltung für Barrierefreiheit: Stellen Sie sicher, dass Links für Benutzer mit Sehbehinderungen leicht zu erkennen sind.
- Umgang mit Fehlerseiten: Erstellen Sie auch auf Fehlerseiten klare Hyperlinks. Bieten Sie alternative Wege an, um die Frustration der Benutzer in eine ordnungsgemäße Erholung umzuwandeln.
Achten Sie daher auf Einfachheit, binden Sie Benutzer ein und lassen Sie die Hyperlinks zur Verbesserung der Benutzererfahrung Ihrer Website beitragen.
15. Effektiver Umgang mit 404-Seiten
Wenn Sie auf eine 404-Fehlerseite stoßen, stoßen Sie auf Ihrer Reise auf ein Hindernis. Außerdem kann der fehlende Inhalt dazu führen, dass sich Besucher verloren und frustriert fühlen.
Aber die gute Nachricht ist, dass wir diese nicht so tolle Erfahrung in eine positive verwandeln können. Dies ist nicht nur machbar, sondern auch wichtig, um Ihre Website für Benutzer besser zu machen.
| Faktoren | Beschreibung |
|---|---|
| Freundliche und informative Nachrichten | Wenn Benutzer auf eine 404-Seite gelangen, erklären Sie das Problem klar und freundlich. Verwenden Sie einen Hauch von Humor oder einen Markenton, um das Erlebnis schmerzhaft zu machen. |
| Benutzerfreundliche Navigation | Fügen Sie auf der 404-Seite ein Navigationsmenü oder einen Link zurück zur Startseite ein. Halten Sie die Optionen prägnant und relevant, damit Sie schnell zu den Hauptbereichen der Website zurückkehren können. |
| Suchfunktion | Integrieren Sie eine sichtbare Suchleiste auf der 404-Seite, sodass Benutzer direkt nach dem suchen können, wonach sie gesucht haben. |
| Maßgeschneiderte Designelemente | Behalten Sie das allgemeine Erscheinungsbild Ihrer Website auf der 404-Seite bei. Verwenden Sie benutzerdefinierte Grafiken oder Illustrationen, die zu Ihrer Marke passen, um ein nahtloses Benutzererlebnis zu gewährleisten. |
| Hilfreiche Links und Vorschläge | Bieten Sie relevante Links oder Vorschläge zu beliebten Seiten Ihrer Website an. Leiten Sie Benutzer zu Interessengebieten weiter und vermeiden Sie so die Enttäuschung, den Inhalt nicht zu finden. |
| Überwachen und verbessern | Überwachen Sie Ihre Website regelmäßig auf 404-Fehler. Implementieren Sie Tools, um Einblicke in defekte Links und Benutzerinteraktionen mit Fehlerseiten zu erhalten. |
Lesen Sie unseren Artikel, um zu erfahren, warum 404 auftritt, und um weitere Informationen zu erhalten.
16. Teilen in sozialen Medien
Das Teilen in sozialen Medien spielt eine entscheidende Rolle bei der Gestaltung des Benutzererlebnisses einer Website. Es geht nicht nur darum, Social-Media-Schaltflächen hinzuzufügen, sondern sie nahtlos hinzuzufügen, um die Benutzerinteraktion zu steigern.
Im folgenden Bild sehen Sie beispielsweise Social-Sharing-Schaltflächen im Fußzeilenbereich. Die Tasten sind sehr minimalistisch gestaltet und nicht zu groß. Außerdem passt es perfekt zum Design der Website.

Hier finden Sie eine Aufschlüsselung, wie Sie die gemeinsame Nutzung Ihrer Website in sozialen Medien sicherstellen können, um das allgemeine Benutzererlebnis zu verbessern.
- Position der Symbole: Platzieren Sie Social-Media-Sharing-Symbole so, dass Benutzer sie leicht erkennen können. Erwägen Sie, sie nah am Inhalt zu platzieren, etwa am Ende von Blogbeiträgen oder Artikeln.
- Bieten Sie mehrere Plattformen an: Ermöglichen Sie Benutzern die Auswahl der Plattform, auf der sie Inhalte teilen möchten. Durch die Bereitstellung einer Vielzahl von Social-Media-Optionen werden unterschiedliche Benutzerpräferenzen berücksichtigt und eine größere Reichweite gewährleistet.
- Freigabevorschauen: Implementieren Sie Freigabevorschauen, die neben dem Social-Media-Beitrag einen Ausschnitt des Inhalts anzeigen. Benutzer können mit einem kurzen Blick auswählen, was sie teilen möchten.
- Echtzeit-Anzahl der geteilten Inhalte: Die Anzeige der Echtzeit-Anzahl der geteilten Inhalte bietet einen sozialen Beweis und regt mehr Benutzer zum Engagement an. Eine große Anzahl von Social-Media-Shares veranlasst Besucher dazu, dasselbe zu tun, und schafft so ein Gemeinschaftsgefühl rund um Ihre Website.
- Visuelle Attraktivität: Stellen Sie sicher, dass Ihre Social-Media-Symbole zum Erscheinungsbild Ihrer Website passen. Wählen Sie Farben, die gut zum Rest Ihrer Website passen, damit alles ordentlich und ordentlich bleibt.
Hier kommen wir zum Ende unserer Tipps, wie Sie die Benutzererfahrung auf einer Website verbessern können. Jetzt beantworten wir einige Ihrer brennenden Fragen.
Häufig gestellte Fragen (FAQs).
1. Was sind die Best Practices für User Experience Design?
Zu den Best Practices gehören klare Navigation, intuitives Design, responsives Layout, Überlegungen zur Barrierefreiheit, Integration von Benutzerfeedback und kontinuierliche Usability-Tests.
2. Was sind die Vorteile einer besseren Benutzererfahrung?
Eine bessere Benutzererfahrung führt zu erhöhter Benutzerzufriedenheit, höherem Engagement und einer verbesserten Markenwahrnehmung. Es erhöht auch die Loyalität der Benutzer und führt oft zum Geschäftserfolg.
3. Warum ist die Benutzererfahrung wichtig?
Die Benutzererfahrung ist von entscheidender Bedeutung, da sie sich direkt auf die Zufriedenheit, Bindung und das Engagement der Benutzer auswirkt. Eine positive UX trägt zum Gesamterfolg und Ruf eines Produkts oder einer Dienstleistung bei.
4. Wie kann die Benutzererfahrung verbessert werden?
Sie können UX verbessern, indem Sie die Benutzerbedürfnisse verstehen, die Website-Geschwindigkeit und die Reaktionsfähigkeit auf Mobilgeräten optimieren, Inhalte verfeinern und Benutzerfeedback einbeziehen. Außerdem können Sie Designelemente regelmäßig testen und ändern.
5. Sind User Experience (UX) und User Interface (UI) gleich?
Nein, UX (User Experience) und UI (User Interface) sind nicht dasselbe. UX umfasst die gesamte User Journey, während UI sich nur auf die visuellen und interaktiven Elemente einer Website konzentriert.
Abschluss
Und das ist alles für jetzt! Wir sind am Ende des Artikels zur Verbesserung der Benutzererfahrung auf der Website angelangt.
Die Benutzerfreundlichkeit einer Website ist wichtig, damit Nutzer auf der Website surfen und länger dort bleiben. Außerdem wird die Website dadurch besser in der Google-Suchmaschine angezeigt und ist besser als andere Websites.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, die Benutzererfahrung Ihrer Website zu verbessern. Hoffentlich haben Sie auch einige Ideen, wie Sie das Benutzererlebnis der Website verbessern können.
Wenn Sie weitere Fragen zur Verbesserung der Benutzererfahrung haben, hinterlassen Sie bitte unten einen Kommentar. Wir werden versuchen, uns so schnell wie möglich bei Ihnen zu melden.
Lesen Sie außerdem unsere anderen Blogs darüber, wie Sie Keywords zu einer Website hinzufügen und selbst SEO betreiben.
Wenn Ihnen dieser Artikel gefällt, teilen Sie ihn bitte mit Ihren Freunden und Kollegen. Vergessen Sie auch nicht, uns auf Twitter und Facebook zu folgen.
