So fügen Sie Kopf- und Fußzeilencode in WordPress ein
Veröffentlicht: 2022-09-19Das WordPress-System leistet hervorragende Arbeit, um es Menschen ohne Programmierkenntnisse zu ermöglichen, nahezu jede Art von Funktionen auszuführen. Andererseits müssen Sie in einigen Situationen Kopf- und Fußzeilencode in WordPress integrieren, damit 3rd-Bash-Produkte und -Dienste ihre eigenen Funktionen einbetten können.
Das häufigste Anwendungsszenario dafür ist die Einbindung von Google Analytics in Ihre Internetseite. Allerdings gibt es viele andere Gründe, warum Sie dies tun möchten – Sie wissen vielleicht bereits, warum Sie diese Aufgabe erledigen möchten.
In diesem Tutorial zeigen wir Ihnen zwei Möglichkeiten, den Kopf- und Fußzeilencode in WordPress zu verbessern. Zunächst werden wir uns jedoch die Arten von Erklärungen ansehen, die Sie dazu im ersten Bereich benötigen.
Was Sie mit überschüssigem Code in der Kopf- und Fußzeile Ihrer Website erreichen können
Eine typische Website gliedert sich in mehrere verschiedene Komponenten, ähnlich wie ein Textdokument:
- Header. Der Header Ihrer Website enthält eine Menge Dinge, die vorab geladen werden, sowie Angaben zu Ihrem SSL-Zertifikat (Safe Sockets Layer), Verschlüsselung, JavaScript und vielem mehr.
- Fusszeile. Dies funktioniert ähnlich wie Ihre Kopfzeile, landet aber stattdessen am Ende der Seite.
- Ganzer Körper. Der größte Teil der Leistung, die Sie auf Ihrer Website implementieren, liegt im „Körper“ Ihrer Artikel. Dies ist die Hauptkonzentration von fast allen kleinen Dingen im WordPress-Dashboard, und der Gesamtkörper zeigt an, was Sie auf der Website-Seite sehen.
Server laden Webseiten linear – den Kopf, den menschlichen Körper und dann die Fußzeile. Das bedeutet, dass der Code in der Kopfzeile anfänglich geladen wird, aber der Fußzeilencode wird direkt nach all den anderen Dingen geladen.
Tägliche Anwendungsfälle für Code-Snippets
Social-Media- und Look-for-Engine-Optimization-Anwendungen (Website-Positionierung) werden im Allgemeinen verlangen, dass Sie Header-Code in WordPress einfügen. Dies liegt daran, dass diese Expertendienste Vorrang haben müssen, wenn eine Webseite Hunderte von Seiten enthält, um alles zu protokollieren, was direkt danach eintrifft.
Es ist ein ähnlicher Zustand mit CSS-Code, hauptsächlich weil dieser bestimmt, wie Ihre Website aussehen wird. Wenn dies in der Fußzeile wäre, würden Sie eine Reihe von Layoutvariationen sehen, bevor Sie das Styling sehen.
Obwohl JavaScript uns dabei hilft, moderne Internet-Websites zu erstellen, zu betrachten und mit ihnen zu interagieren, ist es kein wichtiger Teil (im technologischen Sinne). Da diese Art von JavaScript in der Fußzeile Ihnen unter vielen Bedingungen mehr Effizienz verleiht , und wenn Sie diese Option haben, sollten Sie sich wirklich dafür entscheiden.
In Wahrheit gibt es viele zusätzliche Anwendungsfälle, auf die wir in einem zusätzlichen Beitrag auf der WPKube-Website viel ausführlicher eingehen. In einer üblichen WordPress-Situation haben Sie jedoch keinen Zugriff auf die Kopf- und Fußzeilen Ihrer Website. Um dies zu tun, müssen Sie sich entweder die Hände schmutzig machen oder die Hilfe im Freien anrufen.
So fügen Sie Kopf- und Fußzeilencode in WordPress ein (2 Möglichkeiten)
Mehr als die Lockerung des Posts wollen wir zwei Möglichkeiten schützen, um den Kopf- und Fußzeilencode in WordPress zu verbessern. Die beiden sind unkompliziert, aber wir wollen eine Person, die über der anderen steht:
- Sie können ein Plug-in verwenden, um den Code in die entsprechenden Teile Ihrer Website einzubinden.
- Sie können Code in Ihre
capabilities.php-Datei einfügen, und Sie benötigen weitere Kenntnisse darüber, wie Sie auf die Informationen Ihrer Website zugreifen können.
Wir werden wahrscheinlich zunächst bei der Plugin-Auswahl erscheinen, aus Gründen, die wir bald klären werden.
1. Verwenden Sie ein Plugin, um Code zu Ihrer Kopf- und Fußzeile hinzuzufügen
Wenn Sie etwas in WordPress umsetzen möchten, sollte ein Plugin die Arbeit für Sie erledigen. Wir würden ein Plugin in Betracht ziehen, das in den meisten Fällen der Standard für WordPress-Websites ist. Wenn Sie beispielsweise Kopf- und Fußzeilencode in WordPress einfügen möchten, ist das Embed Code-Plugin großartig:

Dies ist eine Alternative, die unsere Schwester-Website DesignBombs entwickelt, und sie bietet Ihnen eine schnelle und problemlose Möglichkeit, Code in Ihre Website als vollständige, spezifische Webseiten oder Posts einzufügen und sogar maßgeschneiderte Veröffentlichungsformate zu erstellen.
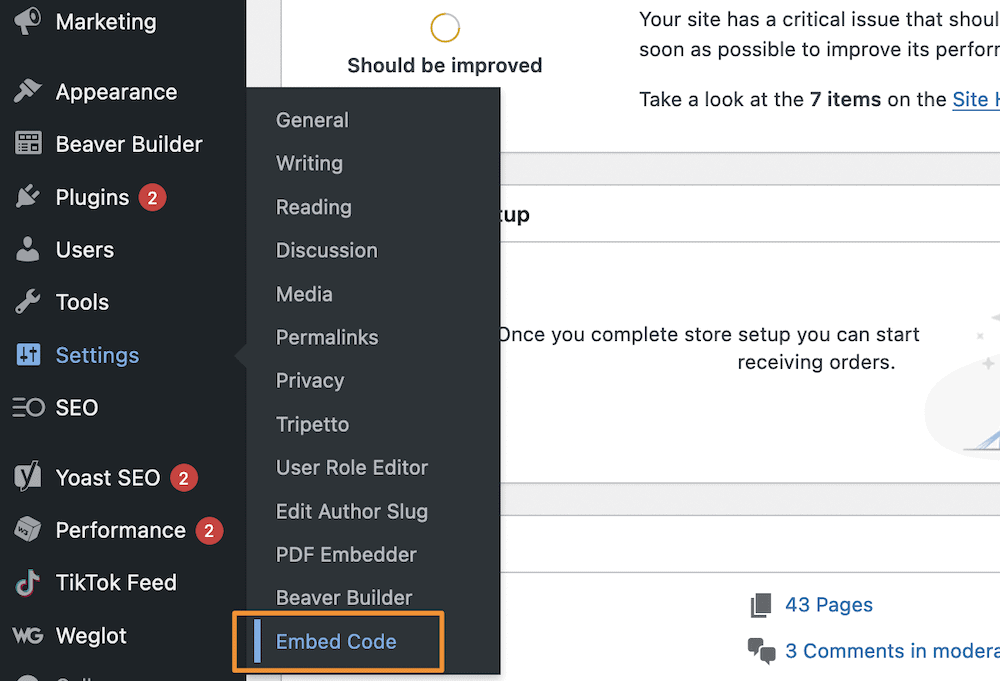
Um es zu verwenden, installieren und aktivieren Sie das Plugin auf die übliche Weise von WordPress. Wenn dieser Vorgang abgeschlossen ist, sehen Sie eine neue Lösung Einstellungen > Code einbetten auf dem Dashboard:

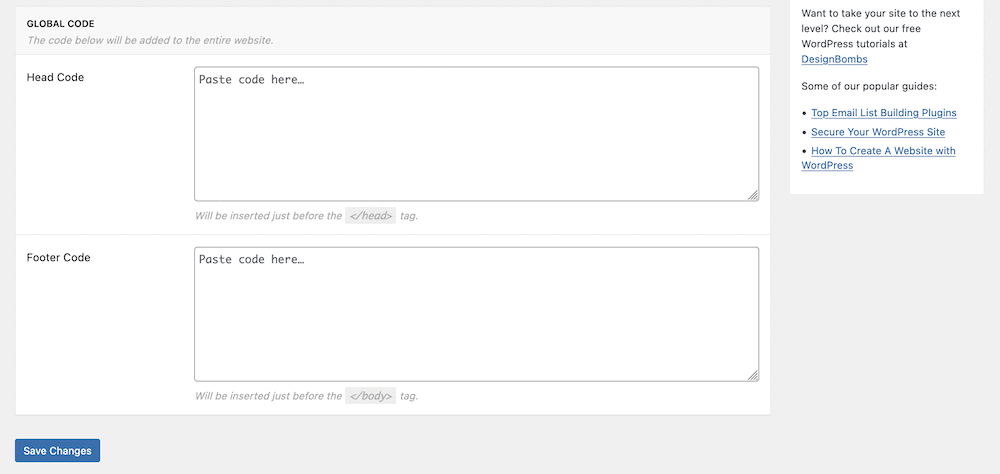
Auf diesem Monitor sehen Sie zwei Textstellen: nur eine für den Kopf und eine für die Fußzeile. Sie erhalten sogar einen Hinweis darauf, wo der von Ihnen eingegebene Code nur in Ihrem HTML-Code stehen wird:

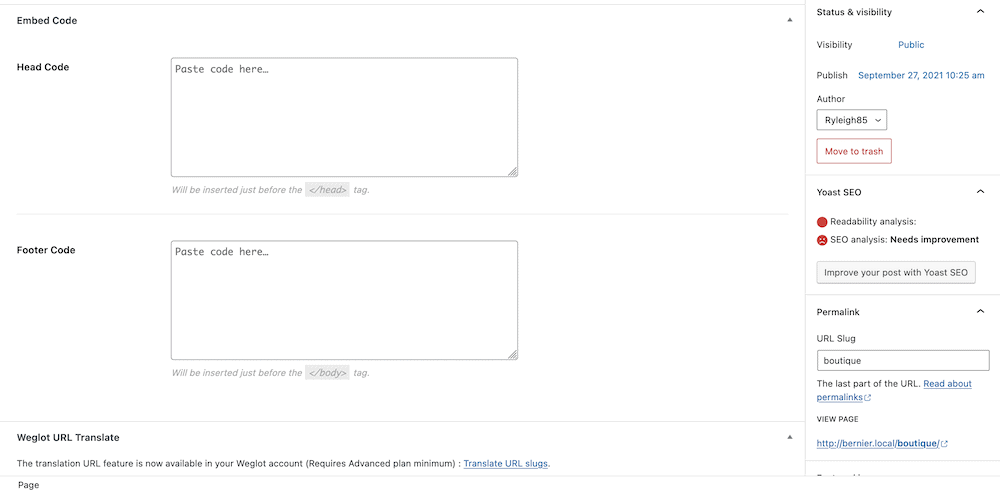
Der Einsatz dieses Instruments ist supereinfach. Nachdem Sie Ihren Code eingegeben haben, bewahren Sie Ihre Änderungen auf. Dadurch wird jeder Code hier auf einer weltweiten (dh Website-riesigen) Ebene hinzugefügt. Allerdings können Sie Code nur in eine Personenbeschreibung oder Webseite einfügen. Sie können dies über den Blockeditor tun – die Metabox und die erforderlichen Auswahlmöglichkeiten befinden sich am unteren Rand des Bildschirms:


Während Embed Code unser gewählter Prozess ist und eine Person, die Sie für das Minimum an Aufregung verwenden müssen, gibt es auch einen weiteren Weg, der Ihnen die Vorteile verschaffen kann, die Sie benötigen. Wir werden uns als nächstes eine Person ansehen.
2. Integrieren Sie Codeschnipsel in Ihre features.php -Datei
Jedes WordPress-Setup kann eine dedizierte capabilities.php -Datei in seiner Best-Stage- oder themenspezifischen Liste erhalten. Auf diese Weise können Sie Codeschnipsel integrieren, um WordPress bei der Nutzung zusätzlicher Leistung zu unterstützen. Auf der anderen Seite gibt es einige Voraussetzungen, die Sie vollständig verstehen und erfüllen müssen, bevor Sie beginnen:
- Sie erhalten Ihre WordPress-Kerndokumente – und damit auch die Datei „
features.php“ – über das Secure File Transfer Protocol (SFTP). Daher müssen Sie wissen, wie dies funktioniert, um Informationen zu Ihren Websites zu erhalten und damit zu arbeiten Sie. - Wir empfehlen Ihnen auch, ein Kinderthema zu verwenden, um Ihre Änderungen zu schützen, wenn das betreffende Thema ein Update erhält.
- Sie werden zumindest ein Betriebsbewusstsein für WordPress-Hooks, -Aktionen und -Filter wünschen. Außerdem möchten Sie wissen, wie WordPress über diese Hooks auf Ihre Kopf- und Fußzeile zugreift.
Wenn es um die Verwendung von SFTP geht, verfügt WPKube über eine Sammlung von Artikelinhalten, die Sie beim Durchsuchen berücksichtigen können:
Sie können sich auch die Hook-Bibliothek von WordPress Developer ansehen, insbesondere die Personeneinträge für wp_head und wp_footer , obwohl dies optional ist, da Sie sie nicht mit großen Händen verwenden werden.
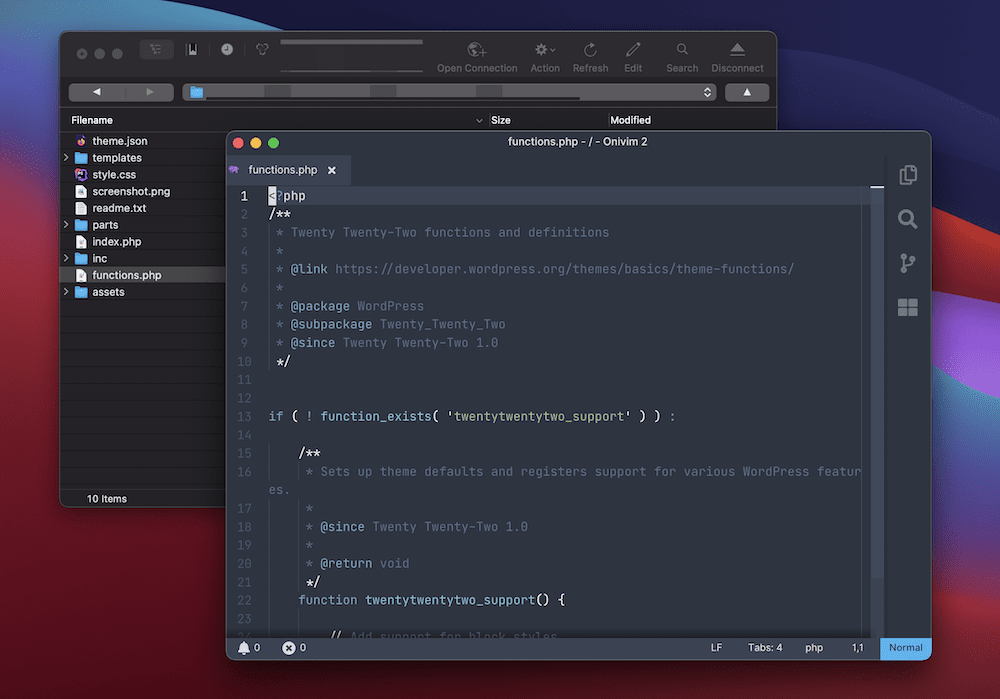
Von hier aufgeführt, wird die Vorgehensweise ein paar Methoden nehmen. Öffnen Sie zunächst den Server Ihrer Website in Ihrem SFTP-Kunden und navigieren Sie dann zu wp-material/themes . Öffnen Sie die Liste Ihres aktuellen Themas, die hier aufgelistet ist, und suchen Sie nach der passenden functions.php -Datei:

Sie werden diese Datei in Ihrem geliebten Textinhalt oder Code-Editor öffnen wollen. Darin können Sie die folgende Snippet-Vorlage einfügen:
add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>
Kurz gesagt, dies fügt WordPress einen Action-Hook hinzu, der verwendet, wie auch immer Sie ihn nennen
