So fügen Sie Vektorgrafiken in ein LaTeX-Dokument auf einem Mac ein
Veröffentlicht: 2022-12-27Wenn es um den Satz von Vektorgrafiken geht, gibt es zwei Möglichkeiten, sie in ein LaTeX-Dokument auf einem Mac einzufügen. Der erste verwendet den eingebauten \includegraphics-Befehl und der zweite das Standalone-Paket. Beide Methoden haben ihre Vor- und Nachteile, sodass es wirklich dem Benutzer überlassen bleibt, welche für seine Bedürfnisse am besten geeignet ist. Im Allgemeinen ist \includegraphics einfacher zu verwenden, aber Standalone bietet mehr Flexibilität. Hier ist ein kurzer Überblick über die Verwendung der einzelnen Methoden: \includegraphics Um \includegraphics zu verwenden, müssen Sie zuerst die einzufügende Bilddatei herunterladen. Stellen Sie sicher, dass die Datei in einem Format vorliegt, das von LaTeX verarbeitet werden kann, z. B. PDF, JPEG oder PNG. Sobald Sie die Bilddatei haben, können Sie sie mit der folgenden Syntax in Ihr Dokument einfügen: \includegraphics[width=\linewidth]{filename} Wobei „Dateiname“ durch den Namen Ihrer Bilddatei ersetzt wird. Sie können auch eine Breite für das Bild angeben, was hilfreich ist, wenn Sie sicherstellen möchten, dass es in die Ränder Ihres Dokuments passt. Standalone Das Standalone-Paket bietet eine viel flexiblere Möglichkeit, Vektorgrafiken in LaTeX einzubinden. Mit dieser Methode können Sie die Größe, Position und andere Eigenschaften des Bildes angeben. Um das eigenständige Paket zu verwenden, müssen Sie es zuerst herunterladen und installieren. Sobald es installiert ist, können Sie mit der folgenden Syntax Vektorgrafiken in Ihr Dokument einfügen: \begin{figure} \centering \includegraphics[width=\linewidth]{filename} \caption{Your image caption goes here} \label{fig:label } \end{figure} Wobei „filename“ durch den Namen Ihrer Bilddatei ersetzt wird und „label“ eine eindeutige Kennung für das Bild ist. Die Beschriftung ist optional, aber es ist eine gute Idee, eine einzufügen, damit Ihre Leser wissen, was das Bild ist. Sobald Sie den Code zum Einfügen Ihrer Vektorgrafik hinzugefügt haben, können Sie den \ref-Befehl verwenden, um das Bild an anderer Stelle in Ihrem Dokument zu referenzieren, wie hier: Siehe Abbildung \ref{fig:label} für ein Beispiel des Bildes. Beide Methoden sind gültige Möglichkeiten, um Vektorgrafiken in ein LaTeX-Dokument auf einem Mac einzufügen.
Mithilfe von LaTex zeigen wir Ihnen, wie Sie Dateien mit skalierbaren Vektorgrafiken (SVG) in Ihr Dokument einbetten. Inkscape wird verwendet, um fromsvg in zu konvertieren. PDF-, PNG-, PS- und EPS-Dateien (PDF ist die Standardeinstellung), aber all dies geschieht automatisch über den Befehl.includesvg. Die Steuerungsfunktionen der Optionen werden als Optionen bezeichnet und umfassen die Möglichkeit, eine beliebige Anzahl verschiedener Optionen auszuwählen. Anhand des LaTeX-Dokuments include.includesvg demonstrieren wir, wie man vg -Bilddateien in ein LaTeX-Dokument einbindet. Es ist relativ einfach in einer La.Xtra-Umgebung zu erreichen, wie z. B. einem pdflatex-, xelatex- oder lualatex-Dateisystem. Es ist wichtig, dass wir das Inkscape-Programm auf unserem Computer haben.
Gehen Sie zur Apple-Website und öffnen Sie den Safari-Browser auf Ihrem Mac. Ziehen Sie die SVG-Datei per Drag-and-Drop in Safari, um sie zu öffnen. Das SVG-Bild wird dann als PNG-Datei gespeichert und Sie können mit ShiftCommand+4 einen Screenshot machen.
Inkscape ist ein wunderbarer kostenloser SVG-Editor, der auf Mac, Windows und Linux verwendet werden kann. Mit diesem Programm können Sie Objekte erstellen und manipulieren, was Designern und Illustratoren gleichermaßen Spaß macht. Inkscape macht es einfach, mit einer Hand zu zeichnen. Es kann Dateien in einer Vielzahl von Formaten wie PNG, sk1, PDF und EPS erzeugen.
Sie können die SVG-Datei dann in Ihrem bevorzugten Format speichern, z. B. PNG. Sie können als Bild exportieren, indem Sie im Menü „Datei“ die Option „Exportieren als“ auswählen. Durch Auswahl der Option Dateityp können Sie PNG als Format exportieren. Wählen Sie zunächst Exportieren und dann Konvertierung aus.
Können Sie SVG in Latex einfügen?

Ja, Sie können SVG in Latex einfügen, indem Sie den Befehl \includesvg verwenden. Dadurch wird die SVG-Datei in Ihr Dokument aufgenommen.
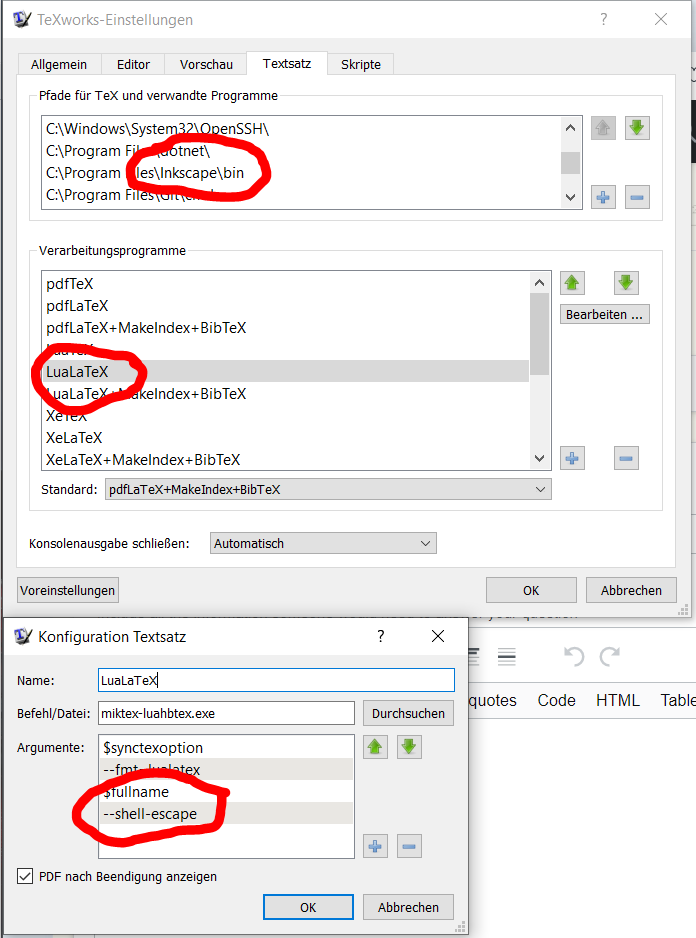
Das SVG-Paket ist jetzt die kanonischste und unkomplizierteste Methode zum Einbinden von SVG-Zeichnungen in LaTeX. Das Paket stützt sich auf Inkscape als Backend, um eine Zeichnung in eine vollständige PDF-Datei zu konvertieren, die nur Text enthält. Dazu müssen Sie zwei Voraussetzungen verwenden. write18′ ist ein Programm, das Shell-Escape (auch bekannt als pdflatex) und Shell-Escape (auch bekannt als pdflatex) ermöglicht. Inkscape sollte sich unter C:/Programme/Inkscape befinden. Wenn Sie dieses Verzeichnis in die Pfadvariable aufnehmen, fügen Sie es den Umgebungsvariablen von Windows hinzu. Diese MWE kann zum Testen Ihres Setups verwendet werden. Die Datei drawing.svg wird Ihrem Arbeitsverzeichnis hinzugefügt, um sie einzufügen. Wenn Sie eine MWE haben, ist es möglich, dass Ihr LaTeX-Editor oder Ihre Befehlszeile neu gestartet werden muss.
Wenn Sie Vektorgrafiken in PNG konvertieren, verwenden Sie am besten das Programm Xcode. Beim Kompilieren konvertiert Xcode Vektorgrafiken in PNG, was bedeutet, dass die Grafiken kleiner und besser werden. Chrome und Android verwenden das SVG-Format als bevorzugtes Format. Mit der kürzlichen Hinzufügung des SVG-Formats zu iOS kann ein einzelnes Asset-Format auf fast jeder Plattform verwendet werden.
So fügen Sie SVG-Bilddateien in ein Latex-Dokument ein
In diesem Artikel zeigen wir Ihnen, wie Sie mithilfe der *includesvg-Methode vg-Bilddateien in ein LaTeX-Dokument einfügen. Unserer Erfahrung nach war es relativ einfach, dies in einer modernen LaTeX-Umgebung wie pdflatex, xelatex und lualatex zu erreichen. Es ist wichtig, dass das Inkscape-Programm auf unserem Computer installiert ist.
Wie füge ich eine SVG-Datei zu einem Overleaf-Konto hinzu? Das Shell-Escape und eine vorhandene Inkscape-Installation sind erforderlich, um svg auf Overleaf zu aktivieren.
Es analysiert.VGL-Dateien und zeigt ihren Inhalt in SwiftUI an und sendet Dateien an andere Frameworks.
Um eine SVG-Datei in SwiftUI zu laden, müssen Sie den folgenden Code verwenden:
Ich habe ein Bild.

Kann ich SVG auf Overleaf hochladen?

Wie füge ich eine SVG-Datei mit Overleaf hinzu? Wenn Sie vg verwenden möchten, müssen Sie Shell Escape und eine vorhandene Inkscape-Installation aktivieren, die beide nicht auf Overleaf verfügbar sind.
Das XML-Dateiformat wird verwendet, um das SVG-Dateiformat zu speichern. Das Hochladen von SVGs in deine WordPress-Medienbibliothek ist nicht so einfach wie das Hochladen von PNGs oder JPEGs. Da SVGs eher eine Form von Code als ein traditionelles Bildformat wie JPEGs oder PNGs sind, sind sie insofern einzigartig, als sie Code enthalten. Wenn Sie die Gültigkeit Ihrer SVG-Quelle sicherstellen möchten, sollten Sie den Zugriff auf Ihre WordPress-Site einschränken, sodass nur Sie oder eine andere vertrauenswürdige Quelle beitragen können. Sie sollten Ihre SVGs zuerst waschen, bevor Sie sie waschen, damit sie absolut sicher sind. Es stehen zahlreiche Plugins zur kostenlosen und kostenpflichtigen Nutzung zur Verfügung. Wenn die Besucher Ihrer Website schädlichem Code auf einem schmutzigen SVG ausgesetzt sind, kann der Code ein Sicherheitsrisiko für Ihren Server darstellen.
Durch die Bereinigung einer SVG werden alle Instanzen eines solchen Codes entfernt. Laden Sie Ihre SVGs einfach mit Plugins auf Ihre WordPress-Site hoch. Die Verwendung eines Seitenerstellers kann eine gute Idee sein, wenn Sie hochladen möchten. Viz-Dateien. Alternativ können Sie die WordPress-Unterstützung für SVG manuell aktivieren, indem Sie die Datei functions.php auf Ihrer Website ändern. Da für diese Funktion Administratorrechte erforderlich sind, empfehlen wir, sie zuerst auf einer Staging-/Entwicklungssite auszuführen. Wenn Sie das Codeproblem nicht lösen können, empfehlen wir die Verwendung des Plugins oder der Page Builder-Methode.
Auf gestochene SVGs kann nur über vertrauenswürdige Quellen oder über bereinigte Dateien zugegriffen werden. Die Verwendung einer SVG-Datei ist eine großartige Möglichkeit, Ihre Website durch die Anzeige von Logos, Symbolen und Infografiken von der Masse abzuheben. Aufgrund des Dateiformats, das für Hacker anfällig ist, unterstützt WordPress SVGs nicht nativ. Die sichere Verwendung von SVGs auf WordPress wurde in diesem Leitfaden beschrieben, der einige Techniken demonstriert.
Kann ich SVG hochladen?
Sie sollten wie jede JPEG- oder PNG-Datei direkt in Ihre Medienbibliothek hochgeladen werden können, und Sie sollten sie auch in der Vorschau anzeigen können. Mit einem Plugin können Sie Ihre SVGs einfach in Ihre Medienbibliothek hochladen, genau wie Sie es mit JPEGs und PNGs tun würden.
Wie füge ich SVG-Dateien hinzu?
Es gibt verschiedene Möglichkeiten, wie Sie SVG-Dateien zu Ihrer Website oder Ihrem Dokument hinzufügen können. Eine Möglichkeit besteht darin, einfach mit dem Tag auf die SVG-Datei zu verlinken. Eine andere Möglichkeit besteht darin, die SVG-Datei mithilfe des Tags einzubetten. Sie können den SVG-Code auch direkt in Ihren HTML-Code einfügen.
Scalable Vector Graphics (SVG)-Dateiformate sind webfreundlich und ermöglichen es Ihnen, Grafiken schnell und einfach zu erstellen. Bildspeicher werden mithilfe mathematischer Formeln generiert, die durch ein Raster mit Punkten und Linien generiert werden. Dadurch können sie deutlich vergrößert werden, ohne an Qualität einzubüßen. Da XML-Code zum Schreiben von SVGs verwendet wird, sind sie als wörtlicher Text und nicht als Formen gedacht. Es ist nicht ungewöhnlich, dass große Browser wie Chrome und Edge open.sva-Dateiformate unterstützen. Ein integriertes Programm auf Ihrem Computer macht es einfach, ein Bild zu öffnen. Sie lernen eine Vielzahl von Online-Tools kennen, die Ihnen dabei helfen können, bewegliche Elemente in Ihre Webgrafiken einzubinden.
Vektordateien und PNG-Dateien sind die einzigen zwei Dateitypen. Da sie keine Pixel enthalten, verlieren sie nie ihre Auflösung. Wenn Sie eine PNG-Datei zu stark dehnen oder stauchen, wird sie verschwommen oder verpixelt. Grafiken mit zahlreichen Pfaden und Ankerpunkten verbrauchen mehr Platz.
Was mache ich mit SVG-Dateien?
Eine SVG-Datei ist ein hervorragendes Werkzeug für Webgrafiken wie Logos, Illustrationen und Diagramme. Obwohl ihnen Pixel fehlen, lassen sich ihre hochwertigen Digitalfotos nur schwer darstellen. Wenn es um detailreiche Fotos geht, werden im Allgemeinen JPEG-Dateien bevorzugt. SVG-Bilder sind nur in modernen Browsern verfügbar.
Kann ich SVG in Swiftui verwenden?
Obwohl Sie SVGs nicht direkt im Asset-Katalog verwenden können, können Sie sie in Xcode 11 in Symbolen verwenden. Weitere Informationen zum Erstellen eigener SVA-Symbole finden Sie auf der Apple-Website.
Da SVGKit SwiftUI-Unterstützung fehlt, habe ich ein UIViewRepresentable implementiert, damit es ordnungsgemäß funktioniert. Um sicherzustellen, dass das SVG die richtige Größe hat, musste ich eine Dateigröße von CGSize in SVGImageView erstellen und den Rahmen im SwiftUI-Kontext festlegen. SDWebImage ist eine hervorragende Bibliothek zum Laden von Netzwerkbildern und enthält auch eine Komponente für SwiftUI.
/> 2 Die Vorteile des Hinzufügens eines Bildes zu Ihrem Leitartikel
1 Bild src=”meinBild.png” /
