So binden Sie eine Benachrichtigung über veraltete Posts in Ihre WordPress-Blog-Site ein
Veröffentlicht: 2022-07-09Möchten Sie eine veraltete Veröffentlichungsbenachrichtigung in WordPress erhöhen?
Wenn Sie bereits seit einiger Zeit Inhaltsmaterial erstellen, besteht die Möglichkeit, dass einige Ihrer Informationen veraltet sind.
In diesem Artikel zeigen wir Ihnen, wie Sie einfach eine veraltete Benachrichtigung zu Ihrem WordPress-Weblog hinzufügen können.

Warum eine Benachrichtigung über veraltete Posts in WordPress-Site-Posts integrieren?
Der Verfall von Artikeln (veraltete Seitenbeiträge) kann für ein eskalierendes WordPress-Blog ein Problem darstellen.
Basierend auf Ihrer spezialisierten Nische können sich Ihre Inhalte im Laufe der Zeit oft als irrelevant, falsch oder unangemessen entwickeln. Dies kann durchaus zu einer lausigen praktischen Benutzererfahrung, einem besseren Bounce-Level und niedrigeren Suchrankings führen.
Idealerweise möchten Sie diese Artikel oder Blogbeiträge bearbeiten und mit zusätzlichen wertvollen, korrekten und aktuellen Daten aktualisieren.
Dies ist jedoch normalerweise nicht wahrscheinlich, da Ihre Website möglicherweise zu viele frühere Posts enthält und Sie möglicherweise nicht über ausreichende Methoden verfügen, um sie zu aktualisieren. In diesem Szenario kann das Hinzufügen einer veralteten Sendebenachrichtigung für Ihre Mitarbeiter von Vorteil sein.
Dadurch wissen sie, dass der Inhalt etwas älter ist, und sie sollten dies im Kopf behalten, wenn sie mit den auf dieser Website angebotenen Informationen arbeiten.
Eine andere Alternative, die viele Blogs verwenden, besteht darin, einfach das 'Letzte aktuelle Datum' anstelle des Veröffentlichungstages einzufügen.

Nachdem dies erklärt wurde, lassen Sie uns einen Blick darauf werfen, wie Sie die vorherige Artikelbenachrichtigung in WordPress hinzufügen und wie Sie die neuesten Informationen zu Ihren Artikeln oder Blog-Posts auf dem Bildschirm anzeigen können.
System 1. Benachrichtigung über vorherigen Beitrag anzeigen Nutzung des Plugins
Diese Methode ist viel einfacher und ratsam für alle Kunden, die eine frühere Benachrichtigung überprüfen möchten.
Zunächst müssen Sie das Plugin DX Out of Date installieren und aktivieren. Weitere Aspekte finden Sie in unserer Schritt-für-Aktion-Anleitung zum Einfügen eines WordPress-Plugins.
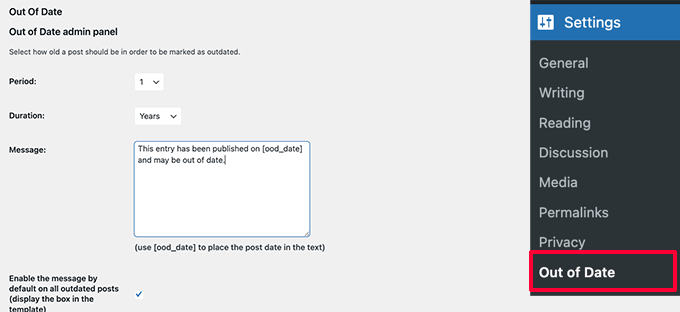
Nach der Aktivierung müssen Sie auf der Website-Seite Einstellungen » Veraltet vorbeischauen , um die Plugin-Konfigurationen zu konfigurieren.

Hier aufgelistet, müssen Sie den Zeitraum und den Zeitraum auswählen. Dies ist die Zeit unmittelbar nach der ein Beitrag vom Plugin als gealtert angesehen wird.
Darunter können Sie personalisierte Informationen anbieten, um den Bildschirm für ältere Posts anzuzeigen, und aktivieren, dass die Benachrichtigung für alle alten Posts angezeigt wird. Machen Sie sich wirklich keine Sorgen, Sie können es für bestimmte Posts verbergen, indem Sie sie bearbeiten.
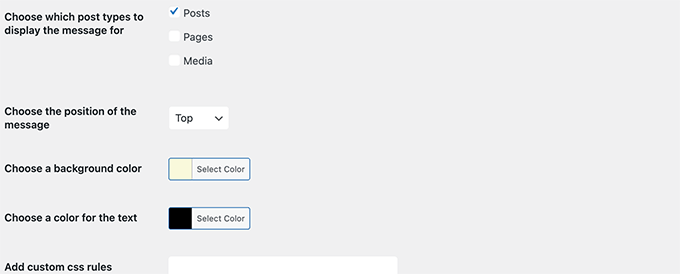
Auf der Seite „Optionen“ können Sie auch die Übermittlungsarten und Farben für das Benachrichtigungsfeld festlegen und bei Bedarf personalisiertes CSS integrieren.

Vergessen Sie nicht, auf die Schaltfläche Variationen beibehalten zu klicken, um Ihre Optionen zu speichern.
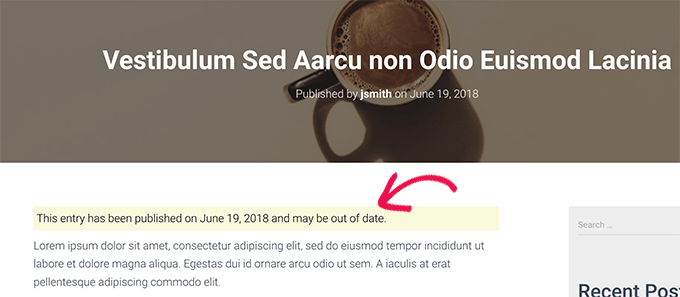
Sie können jetzt zu einer alten Veröffentlichung auf Ihrer Website gehen, um das Plugin in Bewegung zu sehen.

Veraltete Benachrichtigungen zu Posts bestimmter Personen ausblenden
Nehmen wir nun an, Sie haben einen Bericht, der ausgereifter ist, aber auch jetzt noch korrekt und aktuell ist und gute Forschungsrankings hat. Möglicherweise möchten Sie dort die vorherige Zuschreibungsmitteilung verbergen.
Ähnlich, was ist, wenn Sie eine alte Anlage mit neuen Daten aktualisiert haben. Das Plugin behält die Benachrichtigung über veraltete Posts bei, da es das gedruckte Datum des Posts verwendet, um sein Alter herauszufinden.
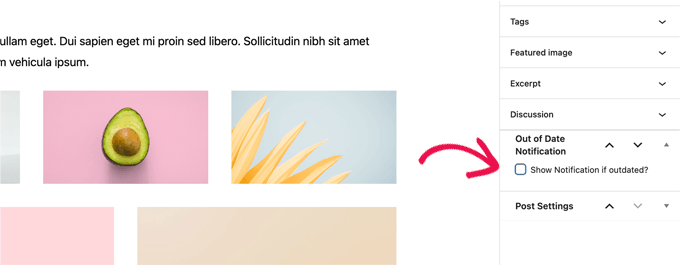
Um dies zu beheben, können Sie den Artikel bearbeiten und nach unten zur Registerkarte „Out-of-Day-Benachrichtigung“ scrollen, die weniger als das Senden-Feld des Blockeditors ist. Deaktivieren Sie unten einfach die Benachrichtigungsauswahl und helfen Sie, Ihre Anpassungen zu speichern.

Das Plugin beendet nun die Anzeige der vorherigen Übermittlungsbenachrichtigung für diesen einzelnen Artikel.
Ansatz 2. Bildschirm des vorherigen Änderungsdatums für Ihre Beiträge
Viele WordPress-Websites zeigen den letzten geänderten Tag für ihre Weblog-Posts an. Einige ändern das Veröffentlichungsdatum auch sehr stark mit dem letzten Änderungsdatum.
Der Vorteil dieser Methode besteht darin, dass Benutzern angezeigt wird, wann ein Artikel zuletzt aktuell war, ohne dass eine veraltete Beitragsinformation angezeigt wird.
Zunächst müssen Sie das WP Final Modified Details-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Schritt-für-Schritt-Leitfaden zum Einrichten eines WordPress-Plugins.

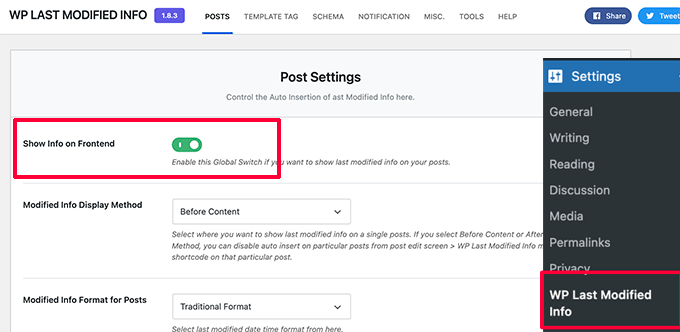
Gehen Sie bei der Aktivierung auf die Webseite Configurations » WP Final Modified Information , um die Plugin-Einstellungen zu konfigurieren.

Auf der Konfigurationsseite müssen Sie den internationalen Bildschirm des letzten geänderten Datenumschalters einschalten. Danach können Sie auswählen, wie Sie das geänderte Datum anzeigen möchten.
Sie können das Veröffentlichungsdatum ändern, es vor oder nach dem Inhaltsmaterial demonstrieren oder es manuell in einen Beitrag einfügen.
Darunter erhalten Sie eine Reihe von Lösungen. Wenn Sie Zweifel haben, können Sie sie auf Standard verlassen.
Vergessen Sie nicht, auf die Schaltfläche Preserve Options zu klicken, um Ihre Variationen zu speichern.
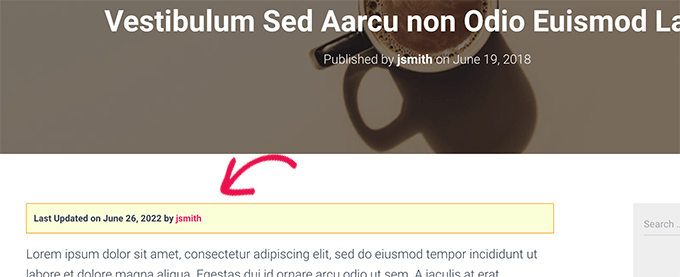
Sie können jetzt Ihre Website besuchen, um die vorherigen aktuellen Details für alle Ihre Website-Beiträge anzuzeigen.

Die Schwierigkeit bei diesem Ansatz besteht darin, dass er den vorherigen aktuellen Tag für alle Posts anzeigt, die die neueren Posts enthalten.
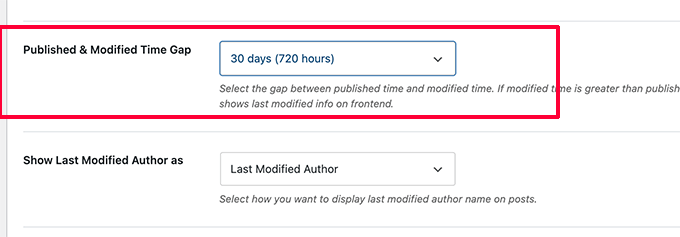
Unter Plugin-Konfigurationen können Sie eine Zeitlücke einstellen. Aber diese Lücke ist nur auf das 30-fache begrenzt.

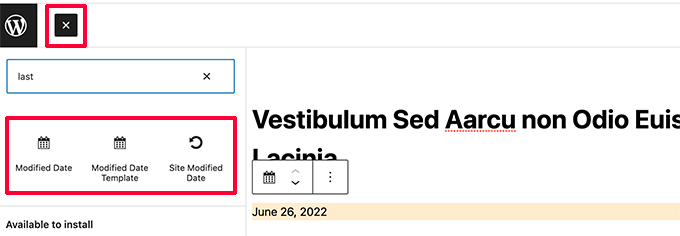
Das Plugin stellt auch 3 Blöcke bereit, die Sie manuell in einen Artikel oder eine Webseite einfügen können, um die zuletzt geänderten Informationen anzuzeigen.

Sie haben auch die Lösung, um maßgeschneidertes CSS zu verwenden, um Ihre vorherige aktuelle Datumsanzeige zu gestalten. Wir haben das folgende benutzerdefinierte CSS in den Screenshots höher als angewendet.
p.post-modified-details
qualifications: #fbffd8
padding: 10px
border: 1px solid orange
font-dimensions: compact
font-pounds: bold
Ansatz 3. Fügen Sie eine veraltete Veröffentlichungsbenachrichtigung unter Verwendung von Code hinzu
Bei diesem Ansatz müssen Sie manuell Code zu Ihren WordPress-Designdokumenten hinzufügen. Wenn Sie dies noch nicht getan haben, sehen Sie sich unser Tutorial an, wie Sie benutzerdefinierte Code-Snippets in WordPress einfügen.
Duplizieren Sie einfach den nachfolgenden Code und fügen Sie ihn in die solitary.php-Vorlage Ihres Themas ein.
// Outline previous put up duration to one particular yr
$time_defined_as_outdated = 60*60*24*365
// Verify to see if a put up is more mature than a yr
if((day('U')-get_the_time('U')) > $time_outlined_as_old)
$lastmodified = get_the_modified_time('U')
$posted = get_the_time('U')
//verify if the put up was current right after becoming released
if ($lastmodified > $posted)
// Show very last up to date recognize
echo 'This write-up was last updated ' . human_time_diff($lastmodified,existing_time('U')) . ' ago
'
else
// Exhibit previous released discover
echo 'This post was posted ' . human_time_diff($posted,current_time( 'U' )). 'ago
'
Dieser Code definiert veraltete Posts als alle Artikel oder Blog-Posts, die mindestens ein Jahr zurückliegen.
Unmittelbar danach wird geprüft, ob eine Einreichung älter als ein Kalenderjahr ist. Ist dies der Fall, wird unmittelbar nach der Veröffentlichung geprüft, ob der Beitrag aktuell war. Dann zeigt es eine Suche an, die sich auf diese Personenprüfungen konzentriert.
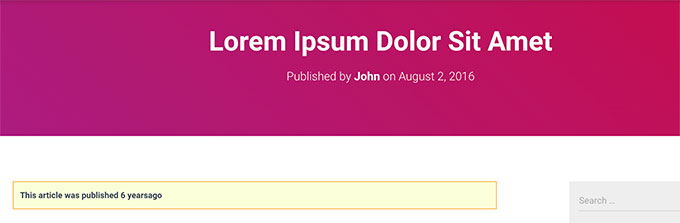
Genau so sah es auf unserer Demo-Webseite für Artikel aus, die veraltet und nie aktuell waren.

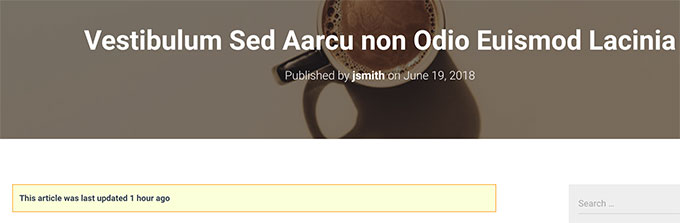
So sah es für einen Post aus, der früher war, aber direkt nach der Veröffentlichung aktuell war.

Wir haben die vorherige Veröffentlichungsbenachrichtigung mit dem folgenden benutzerdefinierten CSS angepasst.
p.old-write-up-recognize
background: #fbffd8
padding: 10px
border: 1px stable orange
font-sizing: modest
font-weight: daring
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, herauszufinden, wie Sie einfach die Benachrichtigung über alte Artikel auf Ihrem WordPress-Blog anzeigen können. Vielleicht möchten Sie auch unseren WordPress Seo-Leitfaden oder unsere Auswahl der besten beliebten Posts-Plugins für WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, sollten Sie unseren YouTube-Kanal für WordPress-Online-Video-Tutorials abonnieren. Sie können uns auch auf Twitter und Facebook begegnen.
