So integrieren Sie Convey Checkout-Buttons in WooCommerce
Veröffentlicht: 2023-07-21Möchten Sie Ihrem Online-Shop eine bestimmte Checkout-Schaltfläche hinzufügen?
Convey Checkout hilft dabei, den Checkout-Vorgang zu rationalisieren und verbessert das allgemeine Einkaufserlebnis für Ihre Kunden. Es kann auch die Conversions steigern und Warenkorbabbrüche verringern.
In diesem Artikel zeigen wir Ihnen, wie Sie kategorische Checkout-Buttons in WooCommerce einfügen.

Warum den Convey Checkout in WooCommerce erhöhen?
Durch die Einbeziehung der kategorischen Kaufabwicklung in Ihrem WooCommerce-Shop wird Ihren Kunden ein besseres Surferlebnis geboten.
Es ermöglicht Kunden, direkt zur Zahlungsseite zu gelangen und den Warenkorb oder die Checkout-Seiten zu überspringen. Sie müssen auch nicht die Seite eines Zahlungsdienstleisters aufrufen oder ein Bestellformular ausfüllen, um ihre Einkäufe abzuschließen.
Express-Checkout-Buttons beschleunigen den gesamten Bestellvorgang. Kunden müssen nur auf die Schaltflächen klicken und sich anmelden, um sofort Geld für die Artikel auszugeben, in die sie investieren möchten. Das Ergebnis ist möglicherweise ein Anstieg der Conversions und weniger verlassene Warenkörbe.
Die Integration der kategorialen Kasse hilft Mobilfunknutzern auch dort, wo ihre Monitorabmessungen sehr gering sind. Verbraucher müssen lediglich auf die Schaltflächen tippen, um sofort in die Produkte zu investieren.
Allerdings bietet WooCommerce standardmäßig keine Express-Checkout-Option an. Sie können ein WooCommerce-Plugin verwenden, um das Attribut in Ihren Online-Shop einzufügen.
Lassen Sie uns nun sehen, wie Sie bestimmte Checkout-Schaltflächen in WooCommerce einfügen können.
Einrichten von FunnelKit bei Ihrem WooCommerce-Händler
FunnelKit ist das beste WooCommerce-Einnahmen-Funnel-Plugin der Branche. Damit können Sie Express-Checkout-Buttons einbinden und verschiedene Funnel-Seiten für Ihren Online-Händler erstellen.
Das Beste an der Arbeit mit dem Plugin ist, dass es mit Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay und anderen Zahlungsgateways für den Zahlungsverkehr funktioniert. Auf diese Weise müssen Sie nicht jedes einzelne Zahlungsunternehmen mithilfe von Plugins oder Erweiterungen von Drittanbietern in Ihr Online-Geschäft einbinden.
FunnelKit bietet außerdem hilfreiche Vorlagen für den Benutzer und ermöglicht die Durchführung von A/B-Tests. Mithilfe verschiedener Drag-and-Fall-Website-Seitenersteller können Sie Ihre Funnels schnell personalisieren. Darüber hinaus gibt es mehrere vorgefertigte Vorlagen und Automatisierungsfunktionen für Ihre Werbestrategien.
Zunächst müssen Sie das FunnelKit-Plugin einrichten und aktivieren. Wenn Sie Hilfe benötigen, können Sie sich unsere Anleitung zur Installation eines WordPress-Plugins ansehen.
Nach der Aktivierung sehen Sie den FunnelKit-Einrichtungsassistenten. Gehen Sie weiter und klicken Sie einfach auf die Schaltfläche „Erste Schritte“.

Anschließend müssen Sie Ihren Führerschein eintragen. Den Schlüssel finden Sie im FunnelKit-Kontobereich.
Klicken Sie einfach auf die Schaltfläche „Aktivieren“, nachdem Sie den Lizenzschlüssel aufgerufen haben.

Als Nächstes wird FunnelKit mit Ihnen Rücksprache halten, um wichtige Plugins einzurichten. Dazu gehören WooCommerce, Stripe, FunnelKit Automations und FunnelKit Cart.
Das Beste daran ist, dass Sie nur auf die Schaltfläche „Installieren und aktivieren“ klicken müssen und FunnelKit sich um den Rest kümmert.

Sobald die Plugins aktiviert sind, müssen Sie als letzten Schritt Ihre E-Mail-Adresse eingeben.
Sobald dies erledigt ist, klicken Sie einfach auf die Schaltfläche „Senden & Fertigstellen“.

Sie sehen nun eine Erfolgsmeldung. Sie können mithilfe des Plugins Trichter erstellen und Ihrem WooCommerce-Shop kategorische Checkout-Schaltflächen hinzufügen.
Fahren Sie fort und klicken Sie einfach auf die Schaltfläche „Gehe zu Trichtern“, um fortzufahren.

Aktivieren von Zahlungsgateways in WooCommerce
Bevor Sie fortfahren, stellen Sie sicher, dass Sie mindestens eine Zahlungsunterstützung in Ihrem WooCommerce-Shop eingerichtet haben.
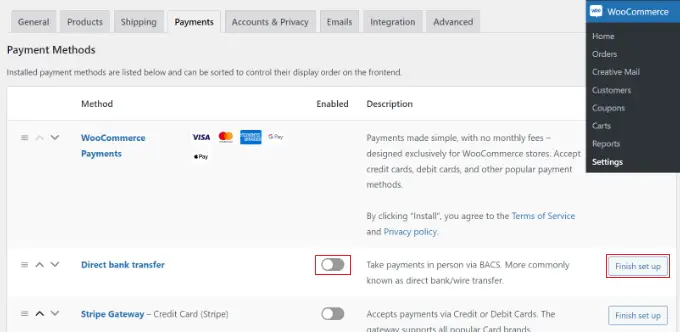
Gehen Sie dazu einfach in Ihrem WordPress-Dashboard zu WooCommerce » Einstellungen und klicken Sie auf die Registerkarte „Zahlungen“.

Anschließend können Sie auf den Schalter klicken, um das Zahlungsgateway Ihrer Wahl zuzulassen, und auf die Schaltfläche „Einrichtung abschließen“ klicken, um die Konfiguration abzuschließen.

Um noch mehr zu lernen, können Sie unserem Leitfaden folgen, wie Sie Verbrauchern die Auswahl von Zahlungsmethoden in WooCommerce ermöglichen.
Hinzufügen spezifischer Checkout-Buttons zu WooCommerce
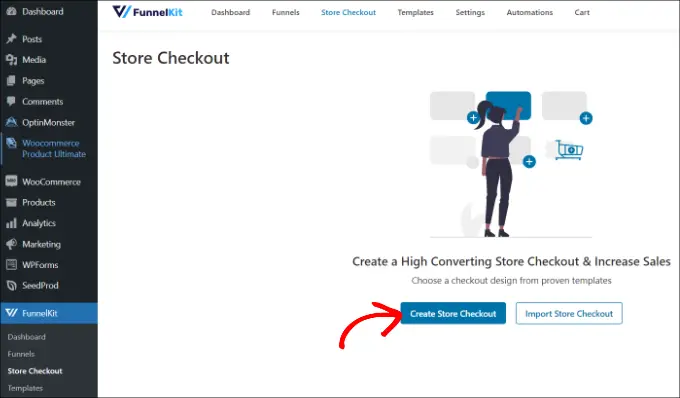
Wenn Sie Ihre bevorzugten Zahlungsgateways aktiviert haben, können Sie von Ihrem WordPress-Administrationsbereich aus zur FunnelKit » Retail Store Checkout- Site gehen.
Klicken Sie unten nur auf die Schaltfläche „Kaufabwicklung erstellen“.

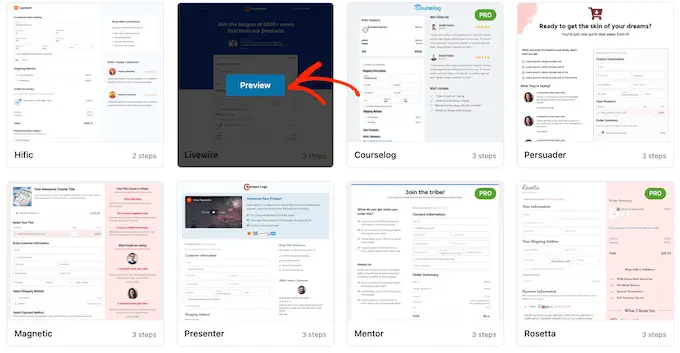
Auf dem zukünftigen Bildschirm zeigt Ihnen FunnelKit professionell erstellte Vorlagen für Ihre Checkout-Site. Es ermöglicht Ihnen auch, eine Checkout-Website von Grund auf zu entwickeln.
Wir empfehlen jedoch, eine Vorlage zu verwenden und diese schnell an Ihre Bedürfnisse anzupassen.
Bewegen Sie den Mauszeiger einfach über eine Vorlage, die Sie verwenden möchten, und klicken Sie auf die Schaltfläche „Vorschau“.

Für dieses Tutorial verwenden wir die Livewire-Vorlage.
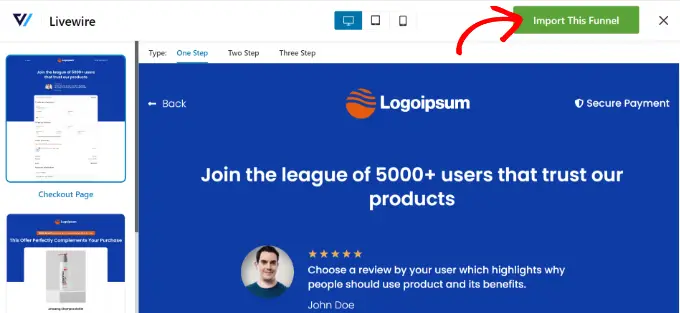
Gehen Sie anschließend weiter und klicken Sie oben auf die Schaltfläche „Diesen Trichter importieren“.

Abhängig von der von Ihnen verwendeten Vorlage fragt FunnelKit möglicherweise nach der Installation weiterer Plugins wie Elementor, um die Checkout-Seite zu bearbeiten.
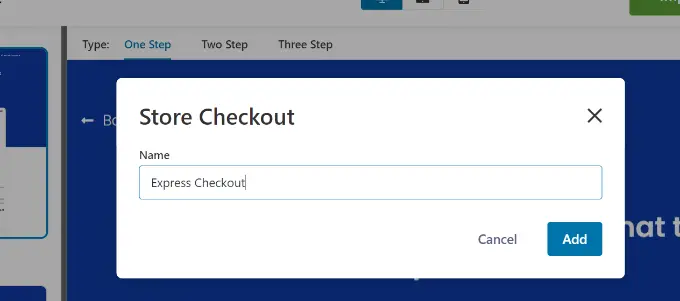
Als Nächstes müssen Sie einen Titel für die Kasse Ihres Einzelhandelsgeschäfts eingeben und einfach auf die Schaltfläche „Hinzufügen“ klicken.

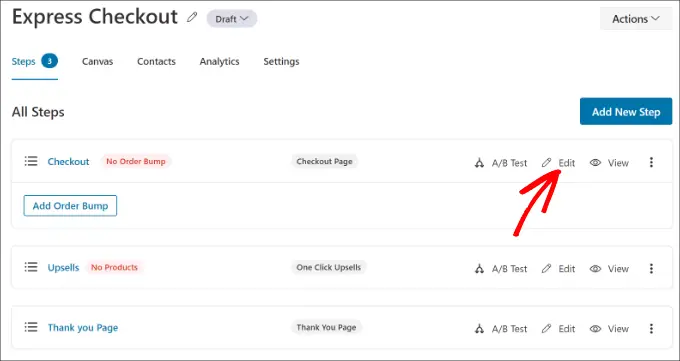
Direkt danach sehen Sie alle Schritte, die in der Vorlage gebündelt sind.
Sie können grundsätzlich einfach auf die Schaltfläche „Bearbeiten“ klicken, um zur Checkout-Webseite zu gelangen.

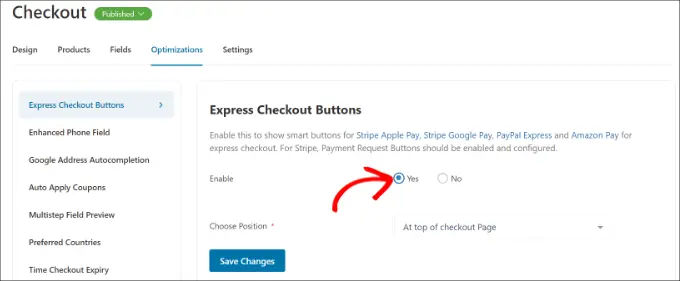
Zukünftig können Sie zum Reiter „Optimierungen“ wechseln. Aktivieren Sie unten einfach die Option „Express-Checkout-Schaltflächen“.
Mit FunnelKit können Sie außerdem die Platzierung der Schaltflächen anhand der folgenden Optionen festlegen:
- Leitung der Checkout-Website
- Vor/nach dem Warenumschalter
- Kurz vor/kurz nach der Kaufzusammenfassung
- Höher als die Zahlungsgateways

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“.
Damit haben Sie Ihrem Online-Shop erfolgreich zusätzliche kategorische Checkout-Schaltflächen hinzugefügt.
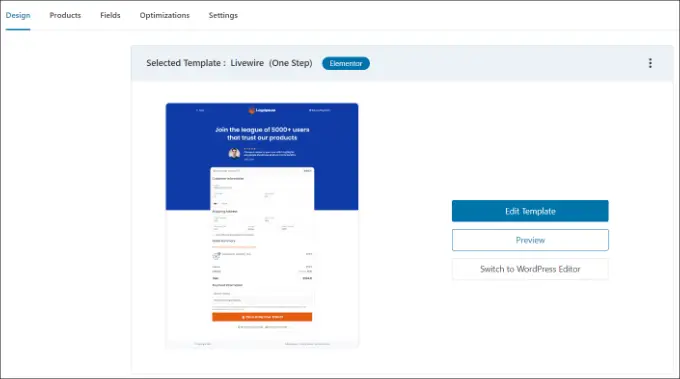
Wenn Sie das Erscheinungsbild der Checkout-Seite bearbeiten möchten, können Sie zur Registerkarte „Design“ wechseln und einfach auf die Schaltfläche „Vorlage bearbeiten“ klicken.

Weitere Informationen finden Sie in unserer Anleitung zum Anpassen der WooCommerce-Checkout-Seite.
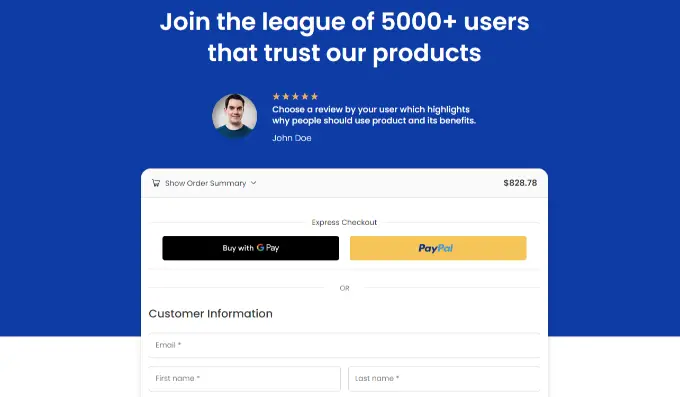
Sobald Sie Ihre Änderungen vorgenommen haben, werfen Sie einfach einen Blick in Ihren Online-Shop, um zu sehen, wie die Schaltflächen zum Bezahlen zur Kasse gehen.

Außerdem hilft Ihnen FunnelKit beim Upselling von Waren in WooCommerce. Auf diese Weise können Sie Ihren Umsatz steigern, indem Sie Endverbraucher dazu ermutigen, in zusätzliche Waren zu investieren.
Sie können in WooCommerce auch automatisierte E-Mails mit FunnelKit Automations, einem Schwesterprodukt von FunnelKit, einrichten. Mit diesem Plugin können Sie automatisierte Workflows erstellen und E-Mail-Kampagnen an Käufer versenden.
Wir hoffen, dass dieser Beitrag Ihnen dabei geholfen hat, herauszufinden, wie Sie die Checkout-Schaltflächen in WooCommerce verbessern können. Vielleicht möchten Sie auch unsere Liste der idealen WooCommerce-Plugins für Ihr Einzelhandelsgeschäft sehen und erfahren, wie Sie ein WooCommerce-Popup erstellen, um Gewinne zu steigern.
Wenn Ihnen dieser Artikel gefallen hat, sollten Sie unseren YouTube-Kanal für WordPress-Film-Tutorials abonnieren. Sie können uns auch auf Twitter und Facebook entdecken.
