So integrieren Sie Vergrößerungs-Zoom für Bilder in WordPress
Veröffentlicht: 2023-03-17Möchten Sie einen Amazon-ähnlichen Vergrößerungszoom für Fotos in WordPress erhöhen?
Durch die Einführung eines Zoom-Aspekts können Verbraucher Fakten sehen, die sie in einem normalgroßen Bild nicht sehen würden.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress schnell einen Lupen-Zoom für Illustrationen oder Fotos einfügen.

Warum einen Vergrößerungszoom für Illustrationen oder Fotos erhöhen?
Durch die Integration einer Vergrößerungs-Zoom-Funktion in Ihre WordPress-Website können Website-Besucher die komplizierten Informationen der Fotos offensichtlich sehen.
Wenn Sie eine Bilder-Website haben, ermöglicht die Einführung einer Vergrößerungsfunktion Endbenutzern, in Ihre Bilder hineinzuzoomen, um die feineren Einzelheiten anzuzeigen.
Wenn Sie eine Online-Aufbewahrung betreiben, können Ihre Interessenten auf die gleiche Weise Artikelfotos vergrößern.
Viele große E-Commerce-Websites verwenden derzeit Vergrößerungszoom für die Anzeige von Artikeln. Es ermöglicht Käufern, einen Blick auf die Produkte zu werfen und sorgt für ein überlegenes Kaufwissen in Ihrem Geschäft.
Was derzeit behauptet wird, lassen Sie uns sehen, wie Sie bequem einen Vergrößerungszoom für Illustrationen oder Fotos in WordPress hinzufügen können.
So fügen Sie einen Vergrößerungszoom für Fotos in WordPress hinzu
Zunächst müssen Sie das Plugin WP Graphic Zoom einrichten und aktivieren. Weitere Einzelheiten finden Sie in unserer schrittweisen Anleitung zum Einrichten eines WordPress-Plugins.
Bei der Aktivierung müssen Sie in der WordPress-Admin-Seitenleiste zur Seite WP Image Zoom »Zoom-Einstellungen gehen.
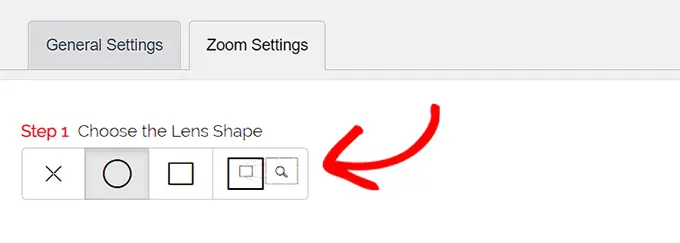
In Kürze müssen Sie die Zoom-Ergebniseinstellungen konfigurieren, indem Sie zur Registerkarte „Zoom-Einstellungen“ wechseln und eine Linsenform auswählen, die Sie verwenden möchten.

Sie können zwischen runden, quadratischen und Zoomfenster-Linsenstilen wählen. Sie können sogar „Keine Linse“ (⨯) auswählen, wenn Sie keine Bedingung für den Vergrößerungseffekt verwenden möchten.
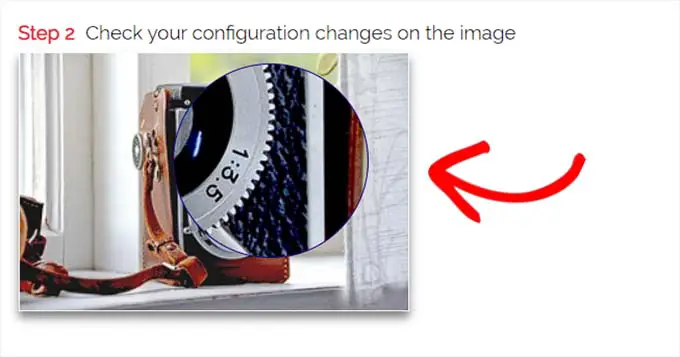
Nachdem Sie sich für das von Ihnen gewählte Objektiv entschieden haben, müssen Sie zum nächsten Schritt scrollen, wo Sie eine Vorschau eines Bildes mit dem ausgewählten Objektiv anzeigen können, um zu sehen, wie es funktioniert. Das Plugin verfügt über ein Vorschaubild, mit dem Sie Ihre Änderungen überprüfen können.

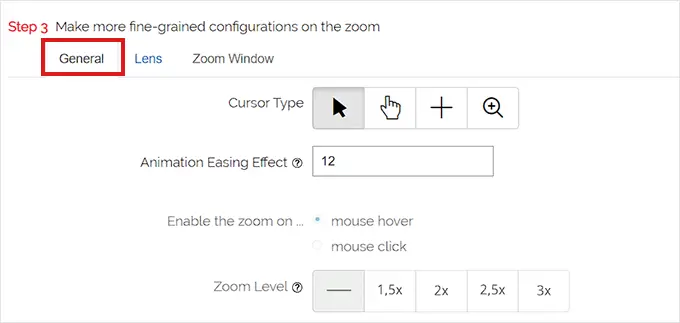
Als nächstes müssen Sie auf die Registerkarte "Allgemein" wechseln.
Von hier aus können Sie einen Cursorstil auswählen, einen Animationseffekt festlegen, den Zoom bei Mausbewegung oder einfachem Mausklick aktivieren und eine Zoomstufe definieren.
Wenn Sie noch viel mehr Möglichkeiten wünschen, sind einige der Funktionen nur für das professionelle Modell des Plugins WP Image Zoom verfügbar.

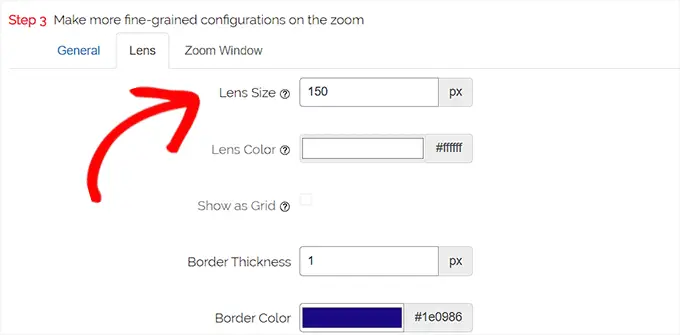
Nachdem Sie Ihre Auswahl entsprechend erstellt haben, gehen Sie einfach von vorne auf die Registerkarte „Objektiv“.
Sie können jetzt Einstellungen wie Linsengröße, Linsenschatten, Linsenrandauswahl und vieles mehr konfigurieren, wenn Sie in Schritt 1 die Linse „Kreis“ oder „Quadrat“ gewählt haben.

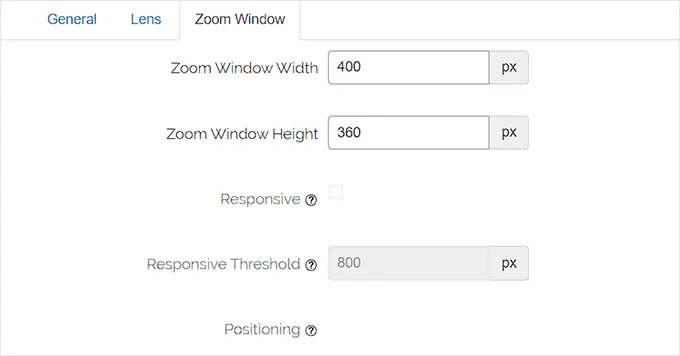
Wenn Sie das Zoomfenster-Objektiv ausgewählt haben, müssen Sie zur Konfigurationsregisterkarte „Zoomfenster“ wechseln.
Von hier aus können Sie die Breite und Höhe des Zoomfensters, die Positionierung, die Länge vom Primärbild, die Randfarben und mehr ändern.

In Zukunft müssen Sie einfach auf „Änderungen speichern“ klicken, um Ihre Konfigurationen zu verkaufen.
Danach müssen Sie nur noch ein paar normale Einstellungen vornehmen.

Konfigurieren Sie allgemeine Plugin-Optionen

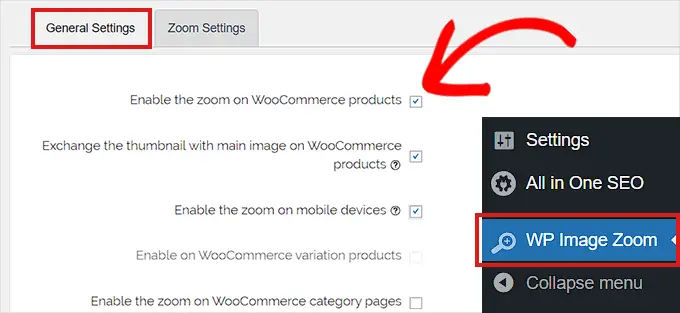
In Kürze müssen Sie weniger auf die Registerkarte Allgemeine Optionen als auf die Plugin-Einstellungen wechseln.
In diesem Artikel können Sie nun Hilfsoptionen wie das Zoomen auf WooCommerce-Produkt- oder Service-Visualisierungen, Miniaturansichten, mobile Geräte, Webseiten für Anhänge, Produktgruppenseiten und mehr nutzen.
Alles, was Sie tun müssen, ist im Grunde, die Container-Zukunft für diese Lösungen zu testen.

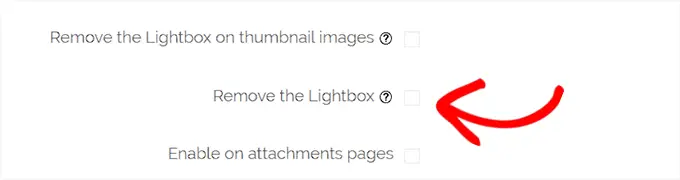
Sie können auch den Lightbox-Einfluss beseitigen, sodass Benutzer mühelos Bilder zoomen können.
Andererseits benötigen Sie für diese Eigenschaft die Pro-Variante des Plugins.

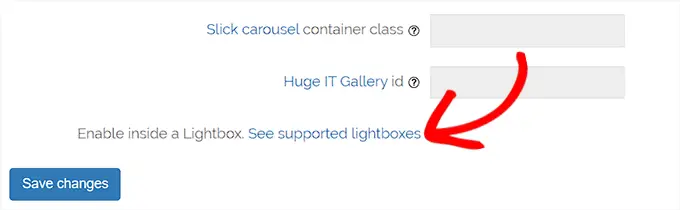
Wenn Sie die Lightbox nicht für Bilder löschen möchten, müssen Sie nach unten zur Option „In einer Lightbox aktivieren“ scrollen und das Kästchen nebenan aktivieren.
Beachten Sie: Sie können unterstützte Lightboxen sehen, um sicherzustellen, dass der Zoom in einer Lightbox auf Ihrer Website gut funktioniert.

Wenn Sie mit dem Ändern der Optionen fertig sind, vergessen Sie nicht, einfach auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Optionen im Einzelhandel zu verkaufen.
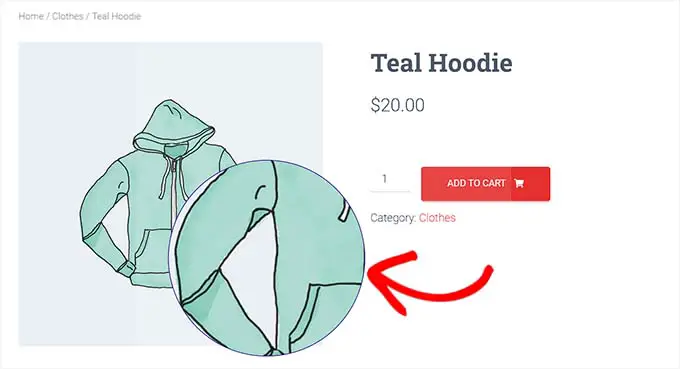
Der Vergrößerungszoom wird jetzt für WooCommerce-Waren aktiviert.
Besuchen Sie Ihr Online-Einzelhandelsgeschäft, um unsere Zoom-Funktion zu testen.

Wenn Sie andererseits beim Zoomen von Fotos auf WordPress-Beiträgen und -Seiten helfen möchten, müssen Sie der Aktion unten folgen.
Phase 3. Aktivieren Sie den Vergrößerungszoom für Fotos im Blockeditor
Standardmäßig ist der Vergrößerungszoom für Bilder auf Ihren Beiträgen und Internetseiten nicht aktiviert. Sie müssen dies direkt nach dem Einfügen einer Grafik in Ihr Material manuell tun.
Zunächst müssen Sie einen Artikel, den Sie bearbeiten möchten, im Blockeditor öffnen.
Als nächstes müssen Sie diesem Beitrag eine Grafik aus der Medienbibliothek oder Ihrem Computersystem hinzufügen.
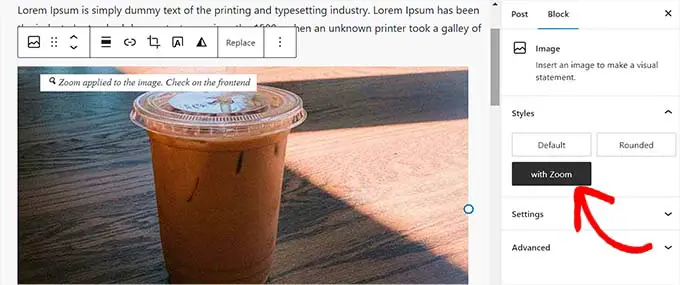
Sobald Sie dies getan haben, klicken Sie einfach auf das Bild, um das Blockoptionen-Bedienfeld in der rechten Ecke des Displays zu öffnen.
Gehen Sie in diesem Artikel einfach auf die Registerkarte „Stile“ und klicken Sie auf die Schaltfläche „Mit Zoom“, um Ihre Grafik zu vergrößern.

Klicken Sie kurz darauf einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, die zu Ihren Händlereinstellungen führt.
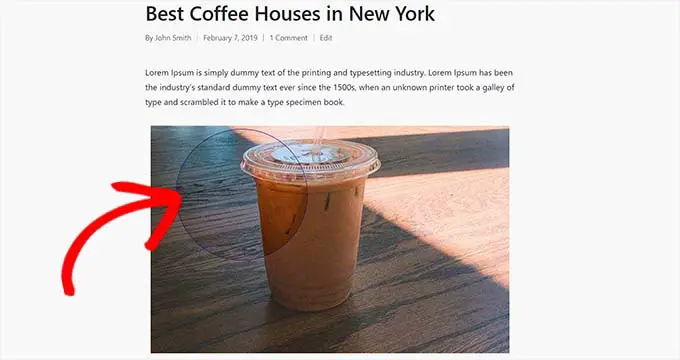
Das Zoom-Attribut wird auf Ihrer Webseite wie folgt angezeigt:

Beachten Sie: Sie müssen diesen Schritt fast jedes Mal wiederholen, wenn Sie den Zoom-Effekt in ein einzelnes Bild einfügen möchten.
Wir empfehlen, Bilder mit hoher Qualität für die Zoomfunktion zu verwenden, um einen guten Eindruck zu erhalten. Illustrationen oder Fotos von besserer Qualität haben normalerweise größere Dateiabmessungen und brauchen nur länger zum Laden, was sich auf die Geschwindigkeit Ihrer Website und die allgemeine Leistung auswirkt.
Um dieses Problem zu lösen, möchten Sie Ihre Fotos für das Internet optimieren, bevor Sie sie in WordPress hochladen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, herauszufinden, wie Sie in WordPress einen Vergrößerungszoom für Fotos einfügen können. Vielleicht möchten Sie auch unseren Leitfaden zur Verbesserung von Fotos für Suchmaschinen und unsere besten Tipps für die besten Plugins zur Grafikkomprimierung lesen.
Wenn Sie diesen Bericht bevorzugen, denken Sie daran, unseren YouTube-Kanal für WordPress-Film-Tutorials zu abonnieren. Sie können uns auch auf Twitter und Fb finden.
