So erhöhen Sie die Ladegeschwindigkeit von Webseiten
Veröffentlicht: 2022-03-11Internetnutzer erwarten heute, dass sie die gesuchten Informationen sofort erhalten. Wenn die Website langsam lädt, werden die meisten Leute sie verlassen und nie wieder zurückkehren.
Wenn eines Ihrer Geschäftsziele darin besteht, die Ladegeschwindigkeit Ihrer Seite zu erhöhen, haben wir eine Lösung für Sie. In diesem Blogbeitrag untersucht WishDesk die besten Möglichkeiten, um sicherzustellen, dass die Seiten so schnell wie möglich geladen werden.
Warum ist die Seitenladegeschwindigkeit wichtig?
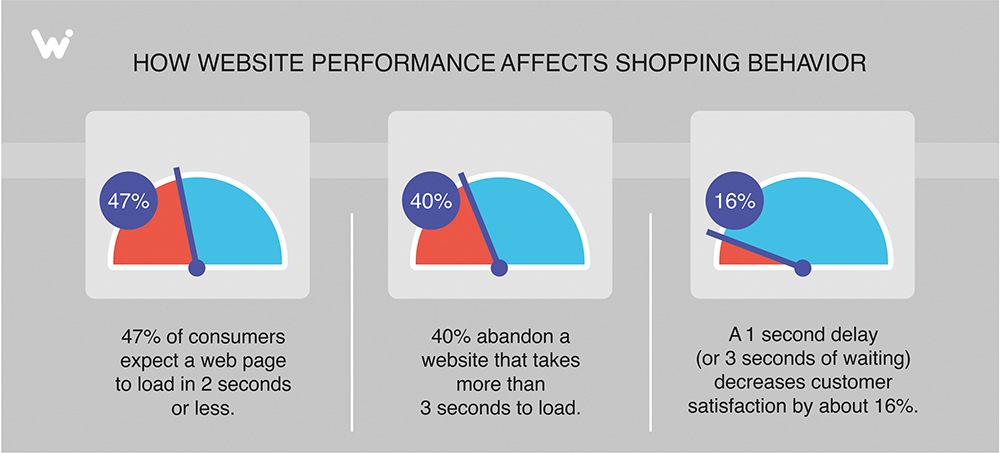
Langsame Seitengeschwindigkeit tötet Conversions.
Laut Kissmetrics erwarten 47 % der Verbraucher, dass eine Webseite in 2 Sekunden oder weniger geladen wird, und 40 % der Leute verlassen eine Website, deren Ladevorgang länger als 3 Sekunden dauert.

Die Erhöhung der Ladegeschwindigkeit der Website verbessert die Leistung und wirkt sich auf das Ranking der Website aus. Menschen hassen es zu warten. Selbst eine Sekunde Verzögerung kann frustrierend und irritierend sein. Seit 2010 hat Google die Seitengeschwindigkeit in seinen Ranking-Algorithmus aufgenommen, um eine bessere Benutzererfahrung zu schaffen. Je schneller jedes Element geladen wird, desto höher wird Ihre Website auf der Ergebnisseite der Suchmaschine stehen.
Die enttäuschendste Tatsache ist, dass eine langsame Website Sie Geld und die Glaubwürdigkeit Ihres Kunden kostet. Lassen Sie nicht zu, dass die langsame Ladegeschwindigkeit Ihr Geschäft ruiniert. Lesen Sie unsere Tipps und optimieren Sie Ihre Website noch heute!
10 Möglichkeiten, die Website-Geschwindigkeit zu erhöhen
Es kann Dutzende von Gründen für eine langsame Ladezeit geben. Webspezialisten von WishDesk heben die wichtigsten Punkte hervor, die es zu beachten gilt.
1. Stellen Sie sicher, dass Sie ein gutes Webhosting haben
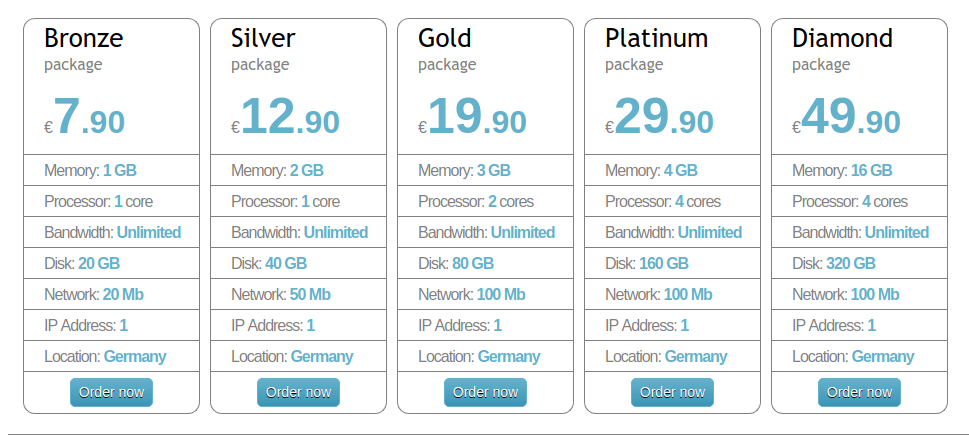
Es gibt drei verschiedene Möglichkeiten, wenn es um Webhosting geht: Shared Hosting bietet die grundlegendsten Dienste. Sein größter Nachteil ist die Unfähigkeit, hohen Datenverkehr zu bewältigen. Ein VPS (Virtual Private Server) bietet ebenfalls eine gemeinsame Umgebung, jedoch hat jeder Benutzer seinen eigenen Teil des Servers. Ein dedizierter Server ist vollständig einem Benutzer gewidmet, erfordert jedoch eine gründliche Wartung.
Jede Variante hat ihre Vor- und Nachteile. Wir empfehlen Ihnen jedoch, sich von Shared Hosting fernzuhalten, wenn Ihre Website viel Verkehr hat.
Hier bei WishDesk bieten wir flexible und sichere Hosting-Lösungen. Schauen Sie sich unsere VPS-Hosting-Pläne an und wählen Sie dasjenige aus, das Ihren Anforderungen entspricht.

2. Komprimieren Sie Ihre Bilder
Bilder sind ein wesentlicher Bestandteil des Inhalts einer Website. Sie ermöglichen es, Ihre Produkte, Dienstleistungen und vieles mehr zu präsentieren. Die Bildoptimierung erhöht die Seitenladegeschwindigkeit und sorgt für eine positive Benutzererfahrung.
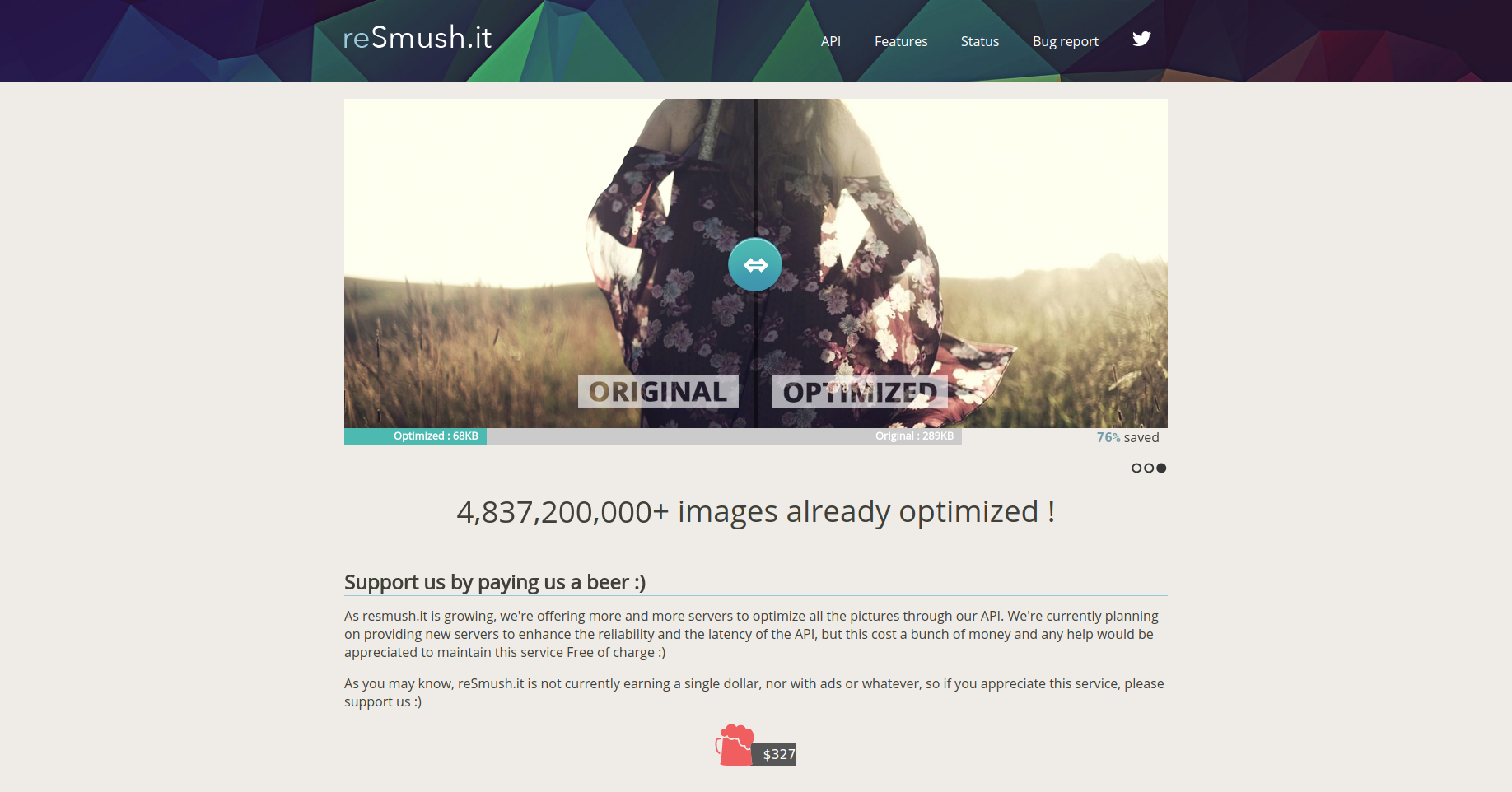
Wenn Sie die Bilder vor dem Hochladen nicht komprimieren, könnten Probleme mit der Seitengeschwindigkeit auftreten. Es gibt spezielle Dienste, die die Dateigröße verringern und gleichzeitig eine hohe Qualität beibehalten. Das beste Beispiel für ein solches Tool ist reSmush.it.

3. Caching aktivieren
Indem Sie das Caching aktivieren, können Sie die Ladezeit der Website für wiederkehrende Besucher verkürzen.
Wenn Ihre Plattform für das Caching eingerichtet ist, werden einige Informationen von Ihrer Website auf ihrer Festplatte in einem Cache oder temporären Speicher gespeichert. Wenn diese Benutzer das nächste Mal eine Website besuchen, lädt ihr Browser einen Teil des Inhalts, ohne HTTP-Anforderungen an den Server zu senden.
4. Halten Sie Ihr CMS auf dem neuesten Stand
Unabhängig davon, auf welchem CMS Ihre Website aufgebaut ist, halten Sie den Kern, die Module und Themen auf dem neuesten Stand. Updates sollen die Sicherheit verbessern, Fehler beheben und die Ladegeschwindigkeit von Seiten erhöhen. Mit jedem Update verbessert sich die Website-Funktionalität sowie die Geschwindigkeit. Dies gilt auch für die von Ihnen verwendeten Module und Themes.

5. Führen Sie eine Codebereinigung durch
Sehr oft ist die Website-Geschwindigkeit aufgrund von Fallstricken im Code langsam. Codeduplizierung führt beispielsweise zu unnötigen Anfragen an den Server. Das Team von WishDesk ist bereit, Ihren Website-Code zu untersuchen und ihn zu bereinigen, um die Seitenladegeschwindigkeit zu erhöhen.
Erfahren Sie mehr darüber, warum die Codeüberprüfung wichtig ist.
6. Aktivieren Sie die Textkomprimierung
Die Textkomprimierung minimiert die Bytegröße von Antworten, die Textinhalt enthalten. Aktivieren Sie die Textkomprimierung auf dem Server, der diese Antworten geliefert hat, denn je weniger Bytes heruntergeladen werden müssen, desto schneller ist die Seitenladegeschwindigkeit.
7. Beseitigen Sie Ressourcen, die das Rendern blockieren
Render-Blocking-Ressourcen sind eines der häufigsten Probleme, die Websites verlangsamen. Normalerweise handelt es sich um JS- und CSS-Dateien, die sich im Kopf Ihrer Website befinden. Sie werden im Bereich „above the fold“ geladen, dem Bereich, den Sie auf einer Website sehen, bevor Sie nach unten scrollen. Eliminieren Sie alle Komponenten, die die Sichtbarkeit des primären Inhalts auf der Seite verzögern.
Verwenden Sie Google PageSpeed Insights, um Render-blockierende Skripte zu identifizieren.
8. Vermeiden Sie mehrfache Seitenumleitungen
Umleitungen sind die Quelle zusätzlicher Verzögerungen, bevor die Seite geladen werden kann. Entfernen Sie unnötige Weiterleitungen und ersetzen Sie sie durch direkte Links. Verwenden Sie spezielle Dienste wie den Weiterleitungsprüfer, um dieses Problem zu lösen.
9. Vermeiden Sie eine übermäßige DOM-Größe
Wenn Ihr Server einen großen Document Object Model (DOM)-Baum liefert, werden viele unnötige Bytes mitgeliefert. Infolgedessen verlangsamt sich die Ladezeit der Seite, da der Browser möglicherweise viele Knoten analysiert, die nicht einmal "above the fold" angezeigt werden.
Ein optimaler DOM-Baum sollte Folgendes haben:
- weniger als 1500 Knoten insgesamt
- eine maximale Tiefe von 32 Knoten
- kein übergeordneter Knoten mit mehr als 60 untergeordneten Knoten.
Erstellen Sie DOM-Knoten nur bei Bedarf und zerstören Sie sie, wenn sie nicht mehr benötigt werden.
10. Instrumentieren Sie Ihre Skripte mit Benutzer-Timing-Markierungen und -Maßnahmen
Mit der User Timing API können Sie die JavaScript-Leistung messen. Instrumentieren Sie die Teile von Skripts, die Sie optimieren möchten, mit der User Timing API.
Und noch mehr!
- AMP deine Seite
- mit den erforderlichen Ursprüngen vorverbinden
- Schlüsselanforderungen vorab laden
- Vermeiden Sie enorme Netzwerknutzlasten
- Reduzieren Sie die Ausführungszeit von JavaScript
- Stellen Sie sicher, dass der Text während des Ladens von Webfonts sichtbar bleibt
- unbenutztes CSS zurückstellen
Müssen Sie eine Website beschleunigen?
Diese Tipps sind nur ein kleiner Teil eines langen und komplizierten Website-Optimierungsprozesses. Wir haben sie ausgewählt, weil sie die einfachsten, aber gleichzeitig effektivsten Änderungen sind, die Sie implementieren können.
Es gibt viele Website-Geschwindigkeitsanalysedienste, mit denen Sie überprüfen können, ob Ihre Website Seitenladegeschwindigkeit benötigt.
Wenn Sie einen detaillierten Bericht über die Ursachen der Verlangsamung erhalten möchten, wenden Sie sich für die Leistungsprüfung an die WishDesk-Webentwicklungsfirma. Nach einem Check-up optimieren WishDesk-Spezialisten Ihre Plattform und steigern die Website-Performance.
