So erhöhen Sie die Geschwindigkeit von WordPress-Websites auf Mobilgeräten
Veröffentlicht: 2023-03-07Sie fragen sich, wie Sie die Geschwindigkeit von WordPress-Websites auf Mobilgeräten erhöhen können?
Wenn es darum geht, eine Website auf Geschwindigkeit zu optimieren, muss man sowohl an der Desktop- als auch an der mobilen Geschwindigkeit arbeiten, da beide Geräte eine gute Menge Verkehr ziehen.
Einige würden argumentieren, dass die mobile Geschwindigkeit wichtiger ist, da Google nach der Implementierung der Mobile-First-Indexierung die mobile Version einer Webseite für Rankingzwecke gegenüber der Desktop-Version betrachtet.
Dennoch sollte die Desktop-Geschwindigkeit nicht vernachlässigt werden, da die Gesamtladegeschwindigkeit einer Website immer noch als wichtiger Rankingfaktor gilt.
Wir haben bereits in einem früheren Artikel behandelt, wie Sie die Gesamtladegeschwindigkeit Ihrer Website optimieren können, daher werden wir uns in diesem Tutorial darauf konzentrieren, die mobile Geschwindigkeit Ihrer Website zu erhöhen. Bitte implementieren Sie die in beiden Artikeln aufgeführten Schritte für eine optimale Website-Geschwindigkeit.
Warum ist Ihre WordPress-Seite auf Mobilgeräten langsam?

Eine WordPress-Website kann aufgrund der unten aufgeführten Ursachen auf Mobilgeräten langsam erscheinen. Sie werden feststellen, dass einige der Ursachen mobilspezifisch sind, während andere häufige Ursachen sind, die auch für die Desktop-Version Ihrer Website gelten.
- Langsames WordPress-Hosting
- Große Bilder, die nicht für die Anzeige auf Mobilgeräten optimiert sind
- Smartphone-Prozessoren haben typischerweise eine schwächere CPU-Architektur und sind langsamer als Desktops
- Mobile-spezifische CSS-Regeln einschließlich Größe des Darstellungsbereichs, Größenänderung von Bildern usw
- Zu viele schwere Plugins verbrauchen gleichzeitig zu viele Ressourcen
- Zu viele Schieberegler, Preloader oder Animationen
Nachdem Sie nun eine Vorstellung von den Ursachen haben, fahren wir mit den Schritten fort, um das Problem zu beheben und die Geschwindigkeit Ihrer Website auf Mobilgeräten zu erhöhen.
So erhöhen Sie die Geschwindigkeit von WordPress-Websites auf Mobilgeräten
In diesem Abschnitt erfahren Sie, wie Sie die Geschwindigkeit von WordPress-Websites auf Mobilgeräten in nur etwa sieben Schritten erhöhen können. Jene sind:
- Wechseln Sie zu einem schnellen Hosting-Anbieter (falls Sie noch keinen verwenden)
- Verwenden Sie ein für Mobilgeräte optimiertes Design
- Bilder optimieren
- Caching implementieren
- WordPress-Code optimieren (JavaScript, CSS und HTML)
- Plugins überprüfen und reduzieren
- AMP aktivieren (optional)
Lassen Sie uns einen tieferen Einblick in die einzelnen Lösungen nehmen und erfahren, wie sie dazu beitragen, die Geschwindigkeit Ihrer Website auf Mobilgeräten zu erhöhen.
1. Wechseln Sie zu einem schnellen Hosting-Anbieter
Die Wahl eines schnellen Hosting-Anbieters ist oft eine der besten Lösungen, um die Geschwindigkeit von WordPress-Websites auf mobilen Geräten zu erhöhen.
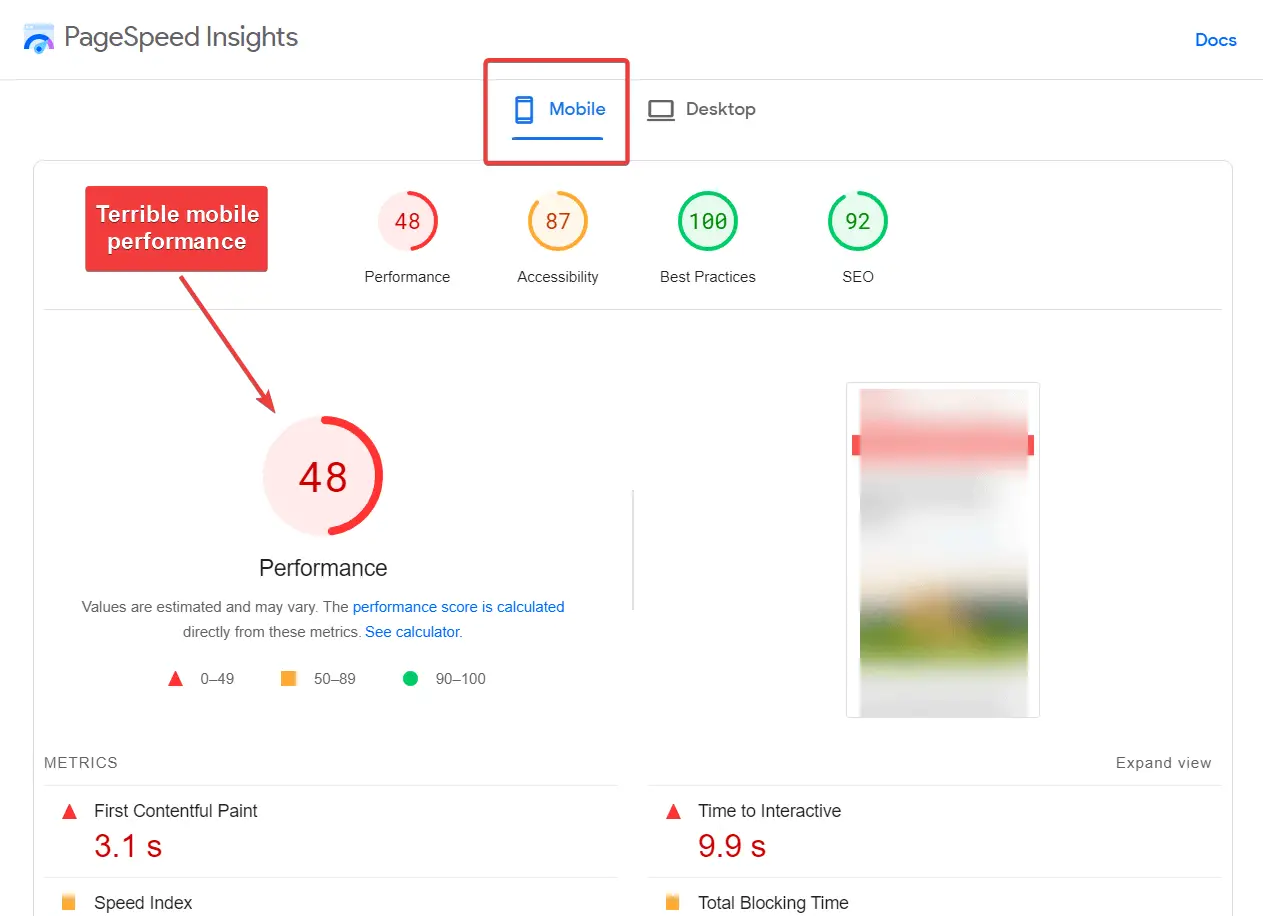
Sie können jede der unten in diesem Abschnitt aufgeführten Lösungen ausführen und trotzdem eine schreckliche mobile Geschwindigkeit aufzeichnen, wenn Ihr Hosting-Server nicht den Anforderungen entspricht.
Der erste Schritt besteht also darin, festzustellen, ob die langsame Site-Geschwindigkeit durch eine schlechte Leistung des Hosting-Servers verursacht wird.
Eine Möglichkeit, dies zu überprüfen, ist die Verwendung eines Geschwindigkeitstest-Tools, um die Antwortzeit des Servers Ihrer Website zu testen.
Oder, wenn Sie möchten, dass wir die Arbeit für Sie erledigen, können Sie einfach unsere Beiträge zu diesem Thema lesen.
Wir haben Dutzende von Hosting-Diensten getestet und ausführliche Bewertungen zu fast allen gängigen Anbietern veröffentlicht. In den folgenden Artikeln sollten Sie Ihren Hosting-Anbieter finden und herausfinden können, ob Sie seinen Dienst weiterhin nutzen sollten:
Wenn Sie sich nach dem Lesen der Bewertungen entscheiden, zu einem besseren Hosting-Anbieter zu wechseln, dann werfen Sie einen Blick auf unseren Artikel über die schnellsten Website-Hosting-Dienste. Es umfasst acht verschiedene Hosting-Unternehmen, die mit Technologien ausgestattet sind, mit denen Sie die mobile Geschwindigkeit Ihrer Website erhöhen können.
Erwägen Sie auch, zu einer Hosting-Lösung zu wechseln, die Ihrem Website-Typ gewidmet ist. Zum Beispiel sind WooCommerce-Sites größer und erfordern normalerweise mehr Rechenleistung, daher ist die Migration zu einem dedizierten WooCommerce-Hosting-Plan eine bessere Idee.
2. Verwenden Sie ein für Mobilgeräte optimiertes Design
Personen, die Ihre Website besuchen, verwenden Mobilgeräte unterschiedlicher Größe, Betriebssysteme und Hersteller. Ihre Website sollte so gestaltet sein, dass sie auf jedes mobile Gerät reagiert.
Normalerweise ist es die Aufgabe des WordPress-Themes, ein ansprechendes Design anzubieten. Aus diesem Grund müssen Sie ein Thema sorgfältig auswählen. Es können Hunderttausende von Designs zur Auswahl stehen, aber nicht jedes Design reagiert und ist für die Anzeige auf Mobilgeräten bereit.
Um Benutzern dabei zu helfen, schnellere Websites auf Mobilgeräten zu erstellen, haben wir ein leichtgewichtiges Design namens Neve erstellt.

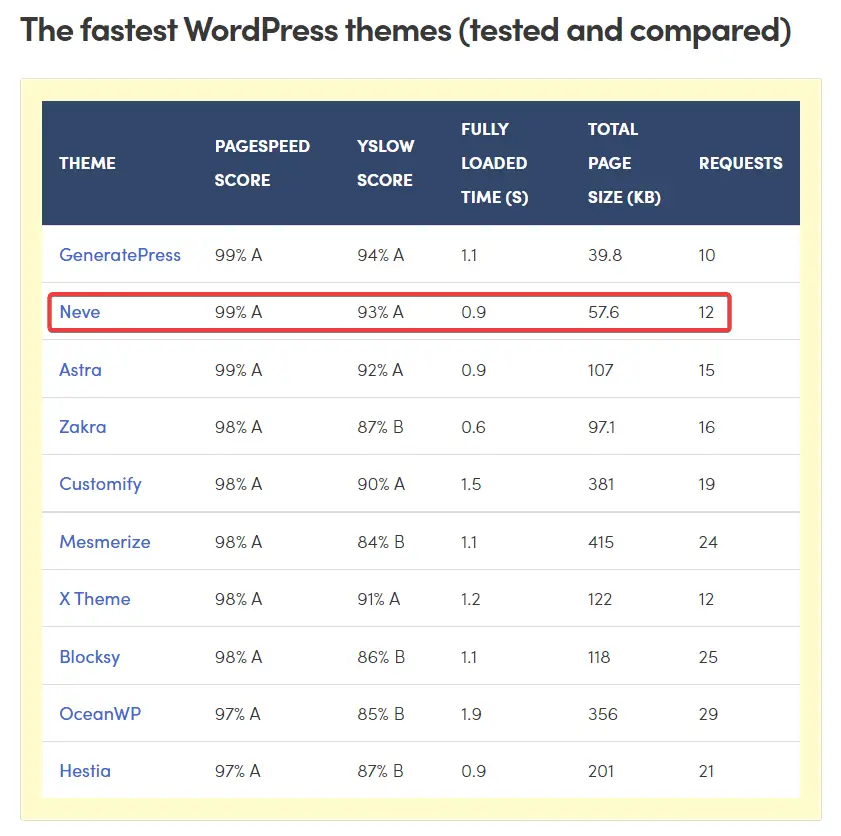
Das responsive Design von Neve stellt sicher, dass sich Ihre Posts und Seiten an die Bildschirmgröße und das Gerät eines Besuchers anpassen, sodass Ihre Inhalte für alle zugänglich sind. Es gehört auch zu den drei schnellsten Themen für WordPress-Websites.
Erfahren Sie mehr über Neve und probieren Sie es aus.

3. Bilder optimieren
Bilder sind eines der drei wichtigsten Dinge, die dafür verantwortlich sind, dass Ihre Website auf Mobilgeräten langsamer wird. Sie nehmen viel Platz auf Ihrem Server ein und es dauert eine Weile, sie in einem Browser herunterzuladen.
Das bedeutet, dass die Optimierung der Bilder Ihrer Website eine weitere der besten Lösungen ist, um die Geschwindigkeit von WordPress-Websites auf mobilen Geräten zu erhöhen.
Glücklicherweise gibt es ein paar Dinge, die Sie tun können, um die negativen Auswirkungen von Bildern auf Ihrer Website zu reduzieren.
- Verwenden Sie nach Möglichkeit optimierte Bildformate wie WebP oder Avif
- Reduzieren Sie die Bildgröße, bevor Sie sie hochladen (erfahren Sie mehr über WordPress-Bildgrößen)
- Implementieren Sie verzögertes Laden, damit Bilder nur dann in den Browser heruntergeladen werden, wenn sie benötigt werden
- Stellen Sie Ihre Bilder über CDN bereit, um die Last auf Ihrem Site-Server zu reduzieren
- Verwenden Sie ein Optimierungs-Plug-in, um ein paar Kilobyte von Ihren Bildern einzusparen
Wenn Sie all dies optimieren möchten, können Sie das Optimole-Plugin verwenden. Optimole komprimiert, verkleinert und konvertiert Ihre Bilder nicht nur in das optimale Format, sondern kann optimierte Bilder auch dynamisch über sein CDN bereitstellen.
Mit diesem mehrgleisigen Ansatz erhalten mobile Besucher kleinere Bilder als Besucher, die beispielsweise auf einem Retina-Bildschirm surfen, was Ihre Website beschleunigt und bedeutet, dass jeder Benutzer ein Bild erhält, das für sein Surferlebnis optimiert ist.
4. Implementieren Sie Caching
Mit dem WordPress-Caching können Sie die fertige HTML-Version Ihrer Website speichern, anstatt Ihren Server zu zwingen, bei jedem Besuch PHP zu verarbeiten.
Dadurch kann der Server schneller mit der fertigen Seite antworten, was zu schnelleren Ladezeiten für alle Ihre Besucher führt, auch auf mobilen Geräten.
Sie können Caching über Ihren Hosting-Provider oder ein Caching-Plugin implementieren. Heutzutage bieten viele hochwertige WordPress-Hosts ihre eigenen Caching-Lösungen auf Serverebene an.

Sie können Ihren Hosting-Provider fragen, ob er Server-Caching-Technologie anbietet und ob Ihr aktueller Plan diese beinhaltet. Wenn Sie aufgefordert werden, Ihren Plan zu aktualisieren, um das Caching zu aktivieren, sollten Sie stattdessen ein kostenloses Caching-Plugin hinzufügen.
5. WordPress-Code optimieren (JavaScript, CSS und HTML)
Genauso wie große Bilddateien Ihre mobilen Ladezeiten verlangsamen können, kann das Bereitstellen von nicht optimiertem Code auch die Dinge für Ihre mobilen Besucher verlangsamen, insbesondere wenn Ihre Website viel JavaScript bereitstellt.
Dies kann die Optimierung des Codes Ihrer Website zu einem weiteren wichtigen Schritt machen, um die Geschwindigkeit der WordPress-Website auf Mobilgeräten zu erhöhen.
Sie können den Code Ihrer Website optimieren, indem Sie die folgenden Schritte ausführen:
- Minimieren Sie HTML, CSS und JavaScript, um zusätzliche Leerzeichen, Kommentare und Formatierungen zu entfernen
- Kombinieren Sie CSS- und JavaScript-Dateien, um effiziente HTTP-Anfragen zu gewährleisten (wenn Ihr Host HTTP/2 verwendet, können Sie dies jedoch überspringen)
- Implementieren Sie die Gzip- oder Brotli-Komprimierung
- Beseitigen Sie Ressourcen, die das Rendern blockieren, wie CSS-, HTML- und JavaScript-Dateien, um Browser zu zwingen, die Wiedergabe von Inhalten auf Ihrer Website zu verzögern
Um Dateien und Codes zu minimieren, zu kombinieren und zu komprimieren, benötigen Sie ein Minify-Plugin. Glücklicherweise haben wir kürzlich einen ausführlichen Leitfaden über die besten Minify-Plugins geschrieben, nachdem wir sie gründlich getestet haben. Um Render-Blocking-Code zu eliminieren, haben wir ein separates Tutorial.
6. Überprüfen und reduzieren Sie schwere Plugins
Obwohl es keine feste Regel gibt, wie viele Plugins Ihre Website haben kann, wirkt sich die Installation langsam ladender und ressourcenintensiver Plugins definitiv auf die mobilen Ladezeiten Ihrer Website aus.
Schlecht codierte Plugins beanspruchen zu viele Ressourcen von Ihrem Server, was zu einer langsamen Ladegeschwindigkeit führt. Wir empfehlen, das auf Ihrer Website installierte Plugin zu überprüfen und die schlecht codierten zu entfernen.
Um die schlechten Plugins auszusortieren, überprüfen Sie die Bewertungen, die Benutzer im WordPress-Plugin-Repository hinterlassen haben. Sehen Sie sich die Bewertungen der letzten 12 Monate an und suchen Sie nach dem Wort „langsam“.
Wenn es in einer beträchtlichen Anzahl von Bewertungen erscheint, bedeutet dies, dass das Plugin zu einem gewissen Grad für die Verlangsamung Ihrer Website verantwortlich ist. Finden Sie eine bessere Alternative zu diesem Plugin und entfernen Sie es dann von Ihrer Website.
Leider ist die Diagnose langsam ladender Plugins einer der eher technischen Aspekte, um die Geschwindigkeit von WordPress-Websites auf Mobilgeräten zu erhöhen.
Für technisch versiertere Benutzer können Sie die Plugin-Leistung jedoch auch mithilfe der Wasserfallanalyse in einem Geschwindigkeitstest-Tool und/oder einem kostenlosen Plugin wie Query Monitor bewerten.
7. AMP aktivieren (optional)
AMP steht für Accelerated Mobile Pages und ist eine Open-Source-Initiative, die von Branchenführern wie Google und Twitter unterstützt wird. Die Technologie zielt darauf ab, Webseiten für mobile Benutzer schneller anzuzeigen.
Wenn Sie AMP implementieren, werden Versionen Ihrer Posts und Seiten reduziert und nur die wesentlichen Elemente für Ihre mobilen Besucher bereitgestellt. Dadurch wird Ihre Website superschnell, aber es gehen viele Ihrer sorgfältig ausgearbeiteten Designelemente verloren. Ein weiterer Nachteil von AMP ist, dass es nur begrenzte Arten von Anzeigen gibt, die von AMP-Websites unterstützt werden, und einige Anzeigen auch schwierig zu implementieren sind.
Da es bemerkenswerte Vor- und Nachteile hat, sollten Sie sich nicht gezwungen fühlen, AMP zu verwenden. AMP ist jedoch eine großartige Möglichkeit, die mobile Leistung Ihrer Website im Handumdrehen zu beschleunigen.
Um mehr zu erfahren, sieh dir unseren Leitfaden zum Einrichten von AMP auf WordPress an.
Abschließende Gedanken zur Erhöhung der Geschwindigkeit von WordPress-Websites auf Mobilgeräten
Die Geschwindigkeit Ihrer Website auf Mobilgeräten zu verbessern, ist kein schwieriger Prozess, aber sicherlich ein langwieriger. Sie müssen etwas Zeit für die Durchführung der Lösungen aufwenden. Hier ist eine Zusammenfassung aller Schritte, die Sie unternehmen müssen:
- Wechseln Sie zu einem schnelleren Hosting-Server
- Verwenden Sie ein für Mobilgeräte optimiertes WordPress-Theme wie Neve
- Verwenden Sie leichtgewichtige Bilder und optimieren Sie sie mit einem Tool wie Optimole
- Implementieren Sie Caching auf Serverebene oder verwenden Sie ein Caching-Plugin
- WordPress-Code optimieren (JavaScript, CSS und HTML)
- Überprüfen und entfernen Sie schlecht codierte Plugins
- Erwägen Sie die Aktivierung von AMP (optional)
Weitere Tipps zum Erstellen einer besseren mobilen Website finden Sie in unserem Leitfaden zum Erstellen einer für Mobilgeräte optimierten WordPress-Website.
Das ist es, Leute. Wenn Sie Fragen dazu haben, wie Sie die WordPress-Website auf Mobilgeräten verbessern können, teilen Sie uns dies im Kommentarbereich unten mit.
