So fügen Sie eine kurze Produkt- oder Dienstleistungsbeschreibung in WooCommerce ein
Veröffentlicht: 2022-08-26Du möchtest eine kleine Lösungsbeschreibung in WooCommerce einfügen?
Eine ansprechende und hilfreiche kurze Produktbeschreibung kann Käufer dazu bringen, mehr über Ihre Produkte und Lösungen zu erfahren, und Ihnen helfen, zusätzliche Produktverkäufe zu erzielen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine kurze Artikelbeschreibung in Ihrem WooCommerce-Shop verbessern können.

Warum eine kurze Warenbeschreibung in WooCommerce hinzufügen?
Ähnlich wie ein aufgehängter Auszug können kurze Artikelbeschreibungen Käufer dazu anregen, mehr über einen Artikel zu erfahren.
Die meisten WooCommerce-WordPress-Designs zeigen die Beschreibung deutlich unter dem Preisschild des Produkts auf den jeweiligen Produkt-Webseiten.

Da dies nur einer der anfänglichen Faktoren ist, die Verbraucher sehen werden, eignet sich diese Beschreibung hervorragend, um wichtige Details über einen Artikel wie seine Größe oder das Produkt, aus dem er hergestellt wird, mitzuteilen.
Dies kann Kunden dabei helfen, schnell eine Entscheidung zu treffen, unabhängig davon, ob sie mehr über die Produkte erfahren möchten, indem sie zur vollständigen Beschreibung scrollen oder sich die Bildergalerie der Lösung ansehen. Mit anderen Worten, eine teilnehmende Beschreibung kann als Verkaufsargument für die Entspannung Ihrer Website-Seite dienen.
Lassen Sie uns mit diesem Wissen sehen, wie Sie eine kurze Produktbeschreibung in WooCommerce einfügen können.
So fügen Sie eine kürzere Produktbeschreibung in WooCommerce hinzu
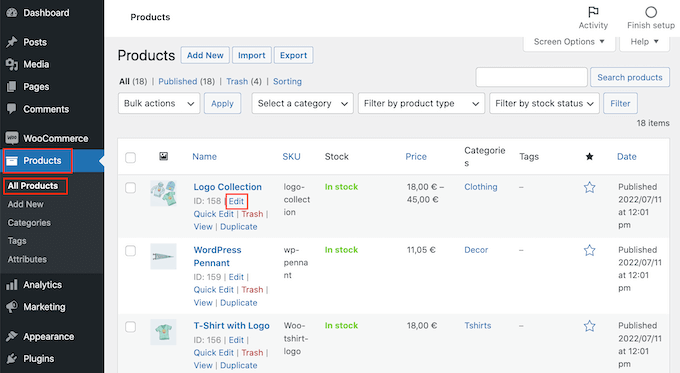
Um eine kurze Beschreibung zu entwickeln, gehen Sie in Ihrem WordPress-Dashboard zu Waren » Alle Produkte und Lösungen .
Suchen Sie dann den Artikel an der Stelle auf, an der Sie eine kurze Beschreibung hinzufügen möchten, und klicken Sie auf den Link „Bearbeiten“.

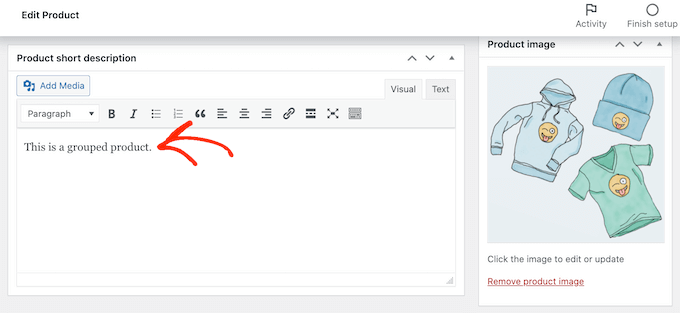
Sobald Sie dies getan haben, scrollen Sie zum Feld „Kurzbeschreibung des Produkts“.
Sie können jetzt eine Beschreibung in den Textbereich einfügen.

Wenn Sie mit den eingegebenen Details zufrieden sind, aktualisieren oder veröffentlichen Sie einfach die Merchandising-Website wie gewohnt.
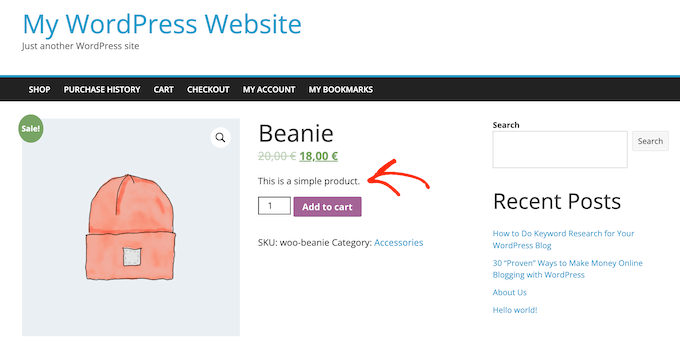
Wenn Sie nun auf Ihrer Website auf der Website dieses Produkts vorbeischauen, sehen Sie die kurze Beschreibung in Richtung der am besten bewerteten des Monitors.
Die meisten Themen zeigen diese Beschreibung deutlich direkt unter dem Preisschild des Produkts und der Schaltfläche „In den Einkaufswagen“. Abhängig von Ihrem WordPress-Thema sehen Sie möglicherweise etwas anderes, aber normalerweise wird es in Richtung des oberen Rands der Webseite angezeigt.
So demonstrieren Sie kleine Produktbeschreibungen auf der Website Ihres großen Einzelhändlers
Standardmäßig zeigen die meisten WooCommerce-Designs die Kurzbeschreibung nur auf den einzigartigen Merchandise-Webseiten deutlich an.
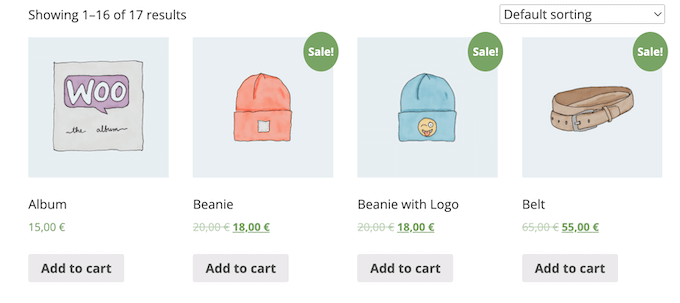
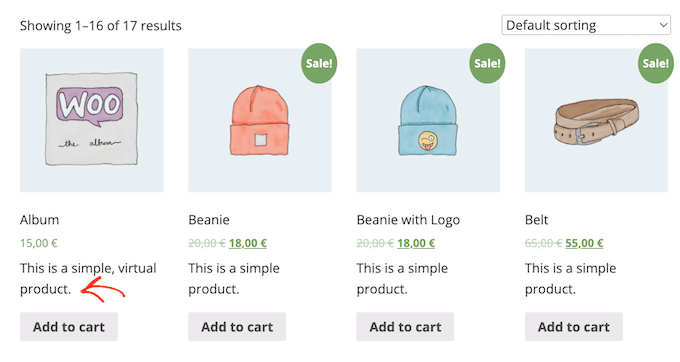
Typischerweise zeigen sie nicht wirklich die Beschreibung auf den Produkt- oder Dienstleistungsklassen-Internetseiten oder der wichtigsten Shopseite, wie Sie in der folgenden Grafik sehen können.

Trotzdem möchten Sie diese Tatsachen oft auf den wichtigsten Shop- und Klassifizierungs-Internetseiten zeigen. Auf diese Weise können Käufer Lösungen finden, über die sie mehr erfahren möchten, indem sie die gesamte Warenwebseite durchsuchen.
Um die Kurzbeschreibung auf den Webseiten der großen Einzelhändler und den Webseiten zur Produkt- oder Dienstleistungsklassifizierung deutlich anzuzeigen, müssen Sie Ihrer Website etwas Code hinzufügen.
Wenn Sie dies noch nicht getan haben, können Sie sich an unsere Anleitung halten, wie Sie ganz einfach benutzerdefinierten Code in WordPress hinzufügen können.
Sie müssen das Folgende in das WPCode-Plugin (empfohlen) oder in die Datei functions.php Ihres Themes kopieren/einfügen:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
Jetzt präsentieren die großen Einzelhändler- und Produktklassifizierungswebseiten die kleinen Beschreibungen für Ihre einzelnen Waren.
Die meisten WooCommerce-Designs zeigen diese Informationen und Fakten zwischen dem Produktpreis und der Schaltfläche „In den Warenkorb“ an. Sie können dies in der folgenden Grafik sehen.

Beachten Sie jedoch, dass zu viel Text auf Ihren Händler- und Artikelgruppen-Webseiten dazu führen kann, dass Ihre Website überladen und verwirrend erscheint.
Wenn Ihnen die Art und Weise, wie eine bestimmte begrenzte Lösungsbeschreibung zu sein scheint, nicht gefällt, können Sie sie im Allgemeinen ändern, indem Sie sich an das zuvor beschriebene genaue Verfahren halten.
Wie man kurze Beschreibungen in einem maßgeschneiderten WooCommerce-Konzept klar darstellt (innovativ)
Wenn Sie mit der Beschreibung auf Ihrer Produktwebseite nicht zufrieden sind, können Sie ein Website-Page-Builder-Plugin verwenden, um ein individuelles WordPress-Konzept für Ihr Online-Einzelhandelsgeschäft zu erstellen.
SeedProd ist der beste Landing Page Builder und Theme Builder für WordPress und ermöglicht es Ihnen, Ihr eigenes WooCommerce-Konzept zu erstellen, ohne eine einzige Codezeile generieren zu müssen. Auf diese Weise können Sie genau steuern, wo die kurze Warenbeschreibung auf Ihren Produkt- oder Service-Webseiten erscheint.
Die kostenlose Version von SeedProd ist auf WordPress.org verfügbar, aber wir werden mit der Professional-Edition des Plugins arbeiten, da sie mit dem Concept Builder und vorgefertigten WooCommerce-Blöcken geliefert wird. Diese Blöcke bestehen aus einem „Short Description“-Block.
In diesem Abschnitt zeigen wir Ihnen, wie Sie ein vollständig maßgeschneidertes Einzelprodukt-Layout für Ihren WooCommerce-Shop erstellen.
Sie müssen diese Methode wiederholen und eine einzigartige Struktur für jede einzelne Website Ihres Online-Händlers entwickeln. Beispielsweise verwenden Sie SeedProd, um ein Layout für die Homepage und die Archivseite Ihres Geschäfts zu erstellen.
Dies gibt Ihnen umfassende Kontrolle über das Format Ihres gesamten Geschäfts. Dies macht es zu einer effektiven und anpassungsfähigen Alternative für alle, die einen vollständig maßgeschneiderten WooCommerce-Händler entwerfen möchten.

Kurz nachdem Sie das WordPress-Plugin installiert und aktiviert haben, fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie finden diese Details unter Ihrem Konto auf der SeedProd-Website und in der Bestellbestätigungs-E-Mail, die Sie beim Erwerb von SeedProd erhalten haben.
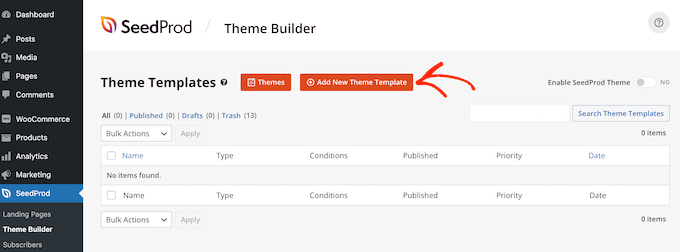
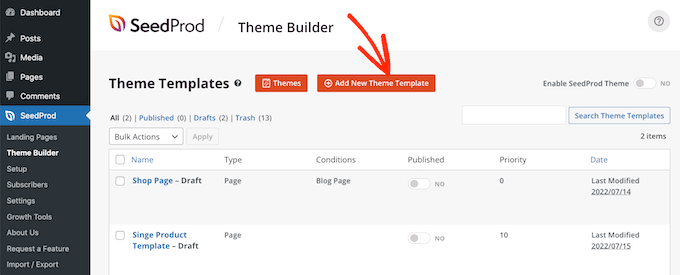
Gehen Sie direkt nach der Eingabe Ihres Vitals zu SeedProd » Concept Builder . Unten klicken Sie einfach auf die Schaltfläche „Neue Konzeptvorlage hinzufügen“.

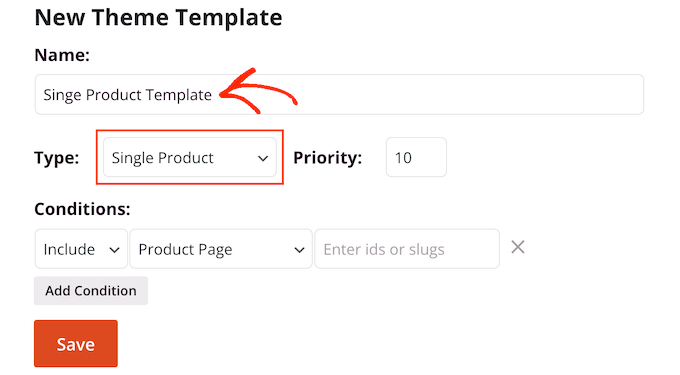
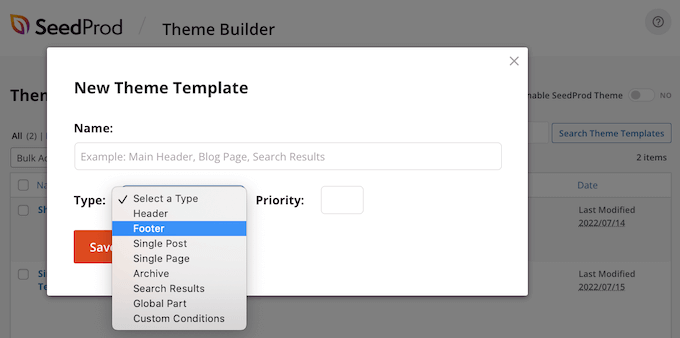
Geben Sie im angezeigten Popup-Fenster ein Website-Design für Ihre Produkte in den Bereich „Name“ ein, öffnen Sie das Dropdown-Menü „Typ“ und klicken Sie auf „Einzelner Artikel“.
Nachdem Sie dies erledigt haben, klicken Sie auf die Schaltfläche „Speichern“. Dadurch wird der Drag-and-Fall-Webseitenersteller SeedProd geladen.

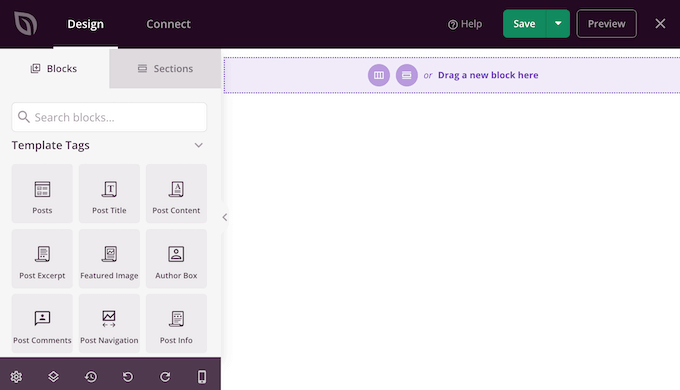
SeedProd zeigt eine Live-Vorschau Ihrer Produkt-Webseite auf der rechten Seite der Website-Seite an. Dies ist zunächst leer.
Die verbleibende Seite zeigt ein Menü mit den markanten Blöcken und Abschnitten, die Sie in Ihre personalisierte WooCommerce-Produkt- oder Service-Webseite einfügen können.

SeedProd wird mit vielen vorgefertigten Blöcken geliefert, darunter einige exklusive WooCommerce-Blöcke. Mit diesen vorgefertigten Blöcken können Sie innerhalb weniger Minuten eine Website mit vollständig maßgeschneiderten Produkten entwickeln.
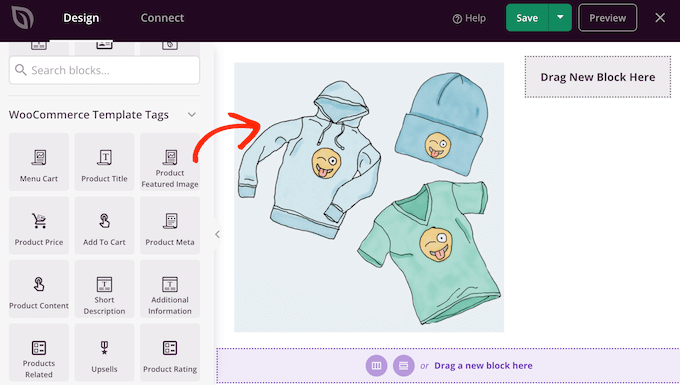
Da wir mit einer leeren Vorlage arbeiten, werden Sie alle Funktionen der WooCommerce-Lösungsseite selbst einführen. Diese bestehen aus dem „Hervorgehobenen Produktbild“ und dem „Produkttitel“ sowie der „Kurzbeschreibung“.
Darüber hinaus können Sie auch SeedProd-Blöcke wie Abstandshalter, Spalten und Trennlinien verwenden, um Ihrer WooCommerce-Website eine großartige Komposition und ein strukturiertes Format zu verleihen.
Kommen Sie in Zukunft zu WooCommerce Template Tags im immer noch linken Menü und entscheiden Sie sich für einen Block zum Einfügen. Sie möchten einfach einen bestimmten in den SeedProd-Builder ziehen, um ihm zu helfen.

Wenn ein Block zusätzliche Anpassungen erfordert, können Sie einfach im SeedProd-Editor darauf klicken. Das immer noch linke Menü wird nun aktualisiert und zeigt alle Optionen an, mit denen Sie den ausgewählten Block anpassen können.
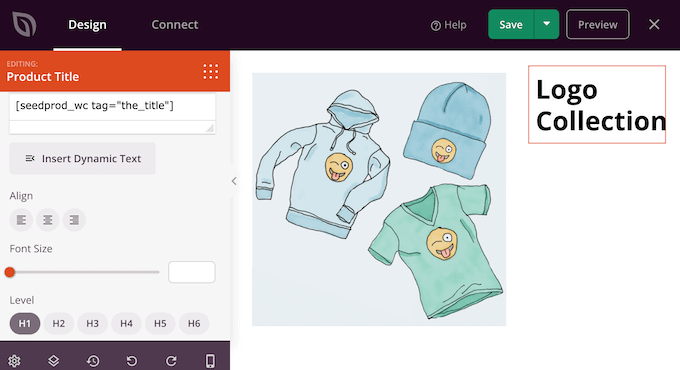
Wenn Sie zur Veranschaulichung einfach auf einen „Produkttitel“-Block klicken, können Sie die Abmessungen der Schriftart, die Ausrichtung des Textinhalts und vieles mehr ändern.

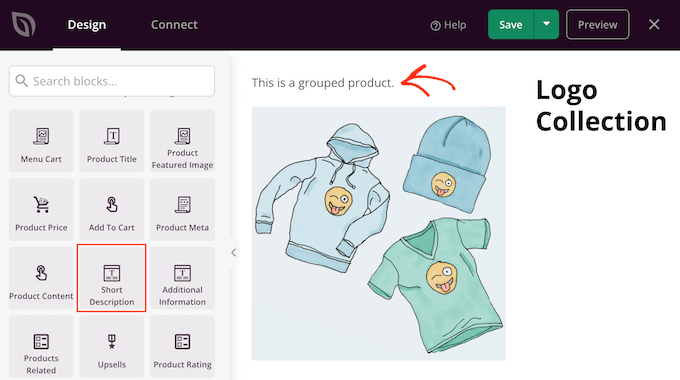
Um Ihrem Stil eine kleine Beschreibung hinzuzufügen, suchen Sie einfach den Block „Kurzbeschreibung“ im Menü auf der linken Seite.
Ziehen Sie diesen Block dann einfach per Drag & Drop auf Ihr Design und Ihren Stil.

Während Sie Ihre Produkt- oder Service-Webseite erstellen, können Sie Blöcke in Ihrem Layout verschieben, indem Sie sie ziehen und ablegen. Dies würde es einfach machen, eine WooCommerce-Produkt- oder Serviceseite mit einem absolut maßgeschneiderten Layout in SeedProd zu erstellen.
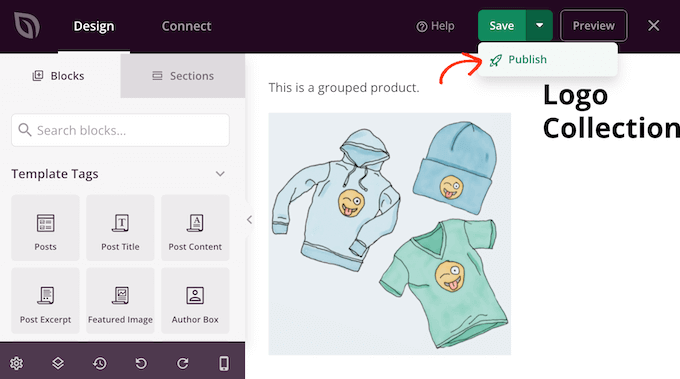
Wenn Sie mit dem Design und Stil Ihrer WooCommerce-Artikelseite zufrieden sind, können Sie auf die Schaltfläche „Speichern“ in der oberen korrekten Ecke klicken.
Schließlich können Sie einfach auf die Schaltfläche „Veröffentlichen“ klicken, um Ihre WooCommerce-Warenwebsite zum Leben zu erwecken.

Sie haben jetzt eine vollständig benutzerdefinierte Struktur der Warenwebseite für Ihr Online-Geschäft erstellt.
Sie können jetzt eine Vorlage für alle verschiedenen WooCommerce-Webseiten erstellen, indem Sie demselben System folgen, das oben erklärt wurde. Wenn Sie sich nicht sicher sind, welches Layout Sie als nächstes erstellen sollen, klicken Sie einfach auf die Schaltfläche „Neue Themenvorlage vergrößern“.

Klicken Sie im angezeigten Popup-Fenster einfach auf das Dropdown-Menü „Typ“.
Sie sehen nun eine Liste aller verschiedenen Vorlagen, die Sie benötigen, um diese als Kopf-, Fußzeile und Einzelveröffentlichung zu entwickeln.

Unmittelbar nachdem Sie einen Stil und ein Design für jede dieser Inhaltsarten erstellt haben, können Sie Ihr personalisiertes Thema zum Leben erwecken.
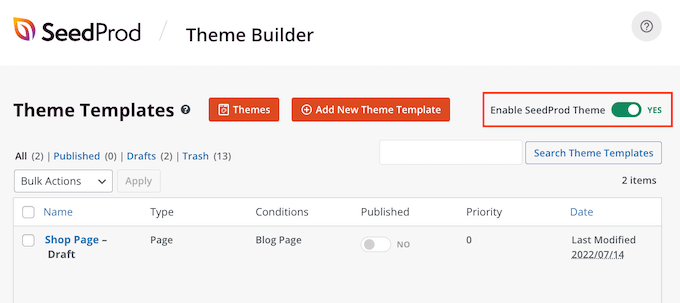
Gehen Sie einfach zu SeedProd » Theme Builder und klicken Sie dann auf den Schieberegler „Enable SeedProd“, um ihn von „nein“ (grau) in „ja“ (unerfahren) umzuwandeln.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine kleine Artikelbeschreibung in WooCommerce hinzufügt. Sie können sich auch an unsere Richtlinie zu den besten WooCommerce-Plugins für Ihren Shop und der besten Live-Chat-Software für kleine Unternehmen halten.
Wenn Ihnen dieser Beitrag gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Online-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
