So fügen Sie mithilfe von jQuery einen einfachen Bildlauf zum am besten bewerteten Effekt in WordPress ein
Veröffentlicht: 2022-08-12Möchten Sie einen sauberen Bildlauf an die Spitze der Seitenergebnisse auf Ihrer WordPress-Website bringen?
Ein Scrollen zum bestbewerteten Ergebnis ist großartig, wenn Sie eine umfangreiche Seite haben und Ihren Käufern eine mühelose Möglichkeit bieten möchten, wieder zum Hauptergebnis zu gelangen. Es ermöglicht Verbesserungen an der Arbeitserfahrung der Verbraucher auf Ihrer Website.
In diesem Beitrag zeigen wir Ihnen, wie Sie mit jQuery und einem Plugin ein sauberes Scroll-to-Leading-Ergebnis in WordPress hinzufügen.

Was ist Smooth Scroll und wann müssen Sie es verwenden?
Wenn die Website kein Sticky-Header-Menü hat, müssen Verbraucher, die zum Ende einer umfangreichen WordPress-Webseite scrollen oder sie einreichen, manuell nach oben wischen oder scrollen, um auf der Website zu navigieren.
Das kann ein echtes Ärgernis sein, und oft drücken die Verbraucher einfach wieder auf die Zurück-Taste und gehen weg. Aus diesem Grund müssen Sie eine Schaltfläche haben, die Käufer schnell an die Spitze der Website weiterleitet.
Sie können diese Funktionalität als sehr einfache textuelle Inhaltsverbindung einfügen, ohne jQuery anwenden zu müssen, wie folgt:
^Best
Das bringt Käufer nach oben, indem sie die gesamte Webseite in Millisekunden nach oben scrollen. Es funktioniert, aber das Ergebnis kann erschütternd sein, ähnlich wie wenn Sie auf der Autobahn auf eine Unebenheit treffen.
Glattes Scrollen ist das Gegenteil davon. Es wird den Benutzer mit einem visuell zufriedenstellenden Effekt auf die Primzahl zurückführen. Die Anwendung solcher Aspekte kann die Benutzererfahrung auf Ihrer Webseite erheblich verbessern.
Lassen Sie uns sehen, wie Sie mit einem WordPress-Plugin und jQuery einen sauberen Scroll hinzufügen können, um die beste Wirkung zu erzielen.
Wie man ein einfaches Scroll-to-Best-Ergebnis einbindet, indem man ein WordPress-Plugin anwendet
Diese Methode wird Neulingen empfohlen, da Sie einen Scroll-to-Best-Einfluss in eine WordPress-Website einfügen können, ohne eine einzige Codezeile berühren zu müssen.
Als Erstes müssen Sie das Plugin WPFront Scroll Major einrichten und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unbedingt unseren Leitfaden zum Einfügen eines WordPress-Plugins.
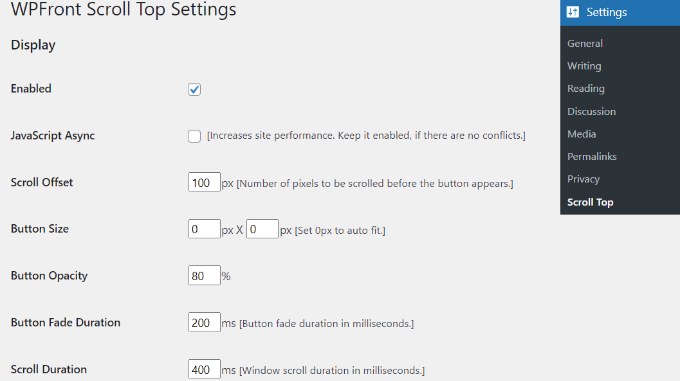
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Konfigurationen » Scroll Prime gehen. Unten können Sie das Plugin konfigurieren und das reibungslose Scroll-Ergebnis anpassen.
Als allererstes müssen Sie auf das Kontrollkästchen „Aktiviert“ klicken, um die Scroll-to-Lead-Schaltfläche auf Ihrer Webseite zu aktivieren. In Kürze werden Sie Lösungen sehen, um den Scroll-Offset, die Schaltflächenabmessungen, die Deckkraft, die Fade-Dauer, den Scroll-Zeitraum und vieles mehr zu bearbeiten.

Wenn Sie nach unten scrollen, werden Sie auf weitere Auswahlmöglichkeiten stoßen, z. B. das Ändern der Fahrzeugverbergungszeit, das Aktivieren der Alternative zum Ausblenden der Schaltfläche auf winzigen Geräten und das Ausblenden auf dem wp-admin-Bildschirm.
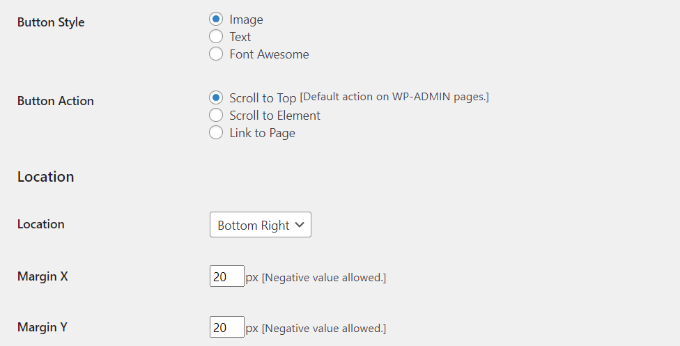
Sie können auch bearbeiten, was die Schaltfläche bewirkt, wenn Sie einfach darauf klicken. Standardmäßig scrollt es zur am besten bewerteten Seite der Website, aber Sie können es ändern, um zu einem bestimmten Element in der Übermittlung oder sogar zu einer URL zu einer Website zu scrollen.
Es besteht auch die Möglichkeit, den Bereich der Schaltfläche zu ändern. Es wird standardmäßig in der unteren rechten Ecke des Bildschirms angezeigt, aber Sie können sich auch für eine der anderen Ecken entscheiden.

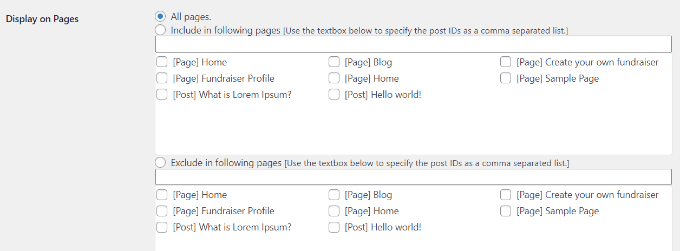
Das Plugin WPFront Scroll Prime bietet auch Filter, um die Scroll-to-Best-Schaltfläche nur auf ausgewählten Internetseiten anzuzeigen.
Normalerweise erscheint es auf allen Webseiten Ihrer WordPress-Blog-Site. Auf der anderen Seite können Sie zum Abschnitt „Auf Seiten anzeigen“ navigieren und auswählen, wo Sie den Bildschirm zum Scrollen zum am besten bewerteten Ergebnis anzeigen möchten.

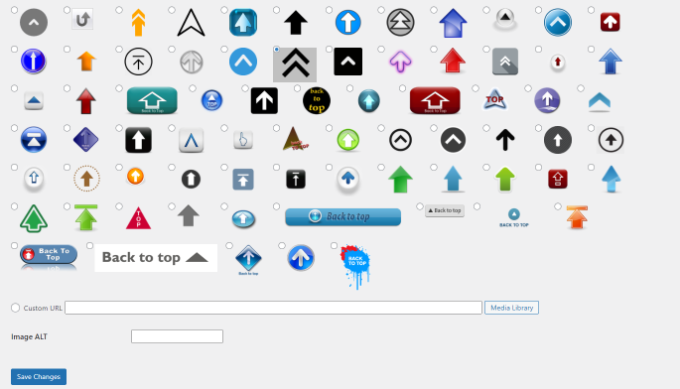
Das Plugin bietet auch vorentwickelte Schaltflächenlayouts, aus denen Sie auswählen können. Sie sollten in der Lage sein, bequem einen Stil zu finden, der zu Ihrer Website passt.
Wenn Sie keine vorkonstruierte Grafikschaltfläche finden, die für Sie funktioniert, gibt es eine Lösung, um eine benutzerdefinierte Grafik aus der WordPress-Medienbibliothek hinzuzufügen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“.

Sie können jetzt zu Ihrer Website gehen, um die Scroll-to-Leading-Schaltfläche in Bewegung zu sehen.

Integrieren von Clean Scroll zum bestbewerteten Ergebnis mit jQuery in WordPress
Diese Strategie wird Neulingen nicht empfohlen. Es eignet sich für Männer und Frauen, die gerne Themen bearbeiten, weil es das Einfügen von Code in Ihre Website beinhaltet.
Wir werden jQuery, etwas CSS und eine Zeile HTML-Code in Ihrem WordPress-Design verwenden, um das führende Ergebnis mit glattem Scrollen hinzuzufügen.
Öffnen Sie zunächst einen Texteditor wie Notepad und erstellen Sie eine Datei. Machen Sie weiter und helfen Sie, es als smoothscroll.js zu speichern.
Als nächstes müssen Sie diesen Code kopieren und in die Datei einfügen:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
Danach können Sie die Datei speichern und in den Ordner /js/ in Ihrem WordPress-Theme-Verzeichnis hochladen. Weitere Einzelheiten finden Sie in unserer Anleitung zur Verwendung von FTP zum Hochladen von Dateien in WordPress.
Wenn Ihr Design kein /js/ hat, können Sie eines erstellen und smoothscroll.js hochladen. Weitere Informationen finden Sie auch in unserem Leitfaden zu den WordPress-Dateien und der Verzeichnisstruktur.
Dieser Code ist das jQuery-Skript, das einer Schaltfläche, die Benutzer zum Anfang der Seite führt, einen glatten Bildlaufeffekt hinzufügt.
Als nächstes müssen Sie die Datei smoothscroll.js in Ihr Design laden. Dazu werden wir das Skript in WordPress einreihen.
Kopieren Sie danach einfach diesen Code und fügen Sie ihn in die Datei functions.php Ihres Themes ein. Wir empfehlen, die Designdateien nicht direkt zu bearbeiten, da der kleinste Fehler Ihre Website beschädigen kann. Stattdessen können Sie ein Plugin wie WPCode verwenden und unserem Tutorial folgen, wie Sie maßgeschneiderte Code-Snippets in WordPress hinzufügen.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
Im obigen Code haben wir WordPress angewiesen, unser Skript zu laden und auch die jQuery-Bibliothek zu laden, da unser Plugin darauf angewiesen ist.
Nachdem wir nun den jQuery-Aspekt hinzugefügt haben, fügen wir unserer WordPress-Website eine echte URL hinzu, die die Benutzer wieder zum Besten führt. Fügen Sie diesen HTML-Code einfach überall in die footer.php -Datei Ihres Themes ein. Wenn Sie Hilfe benötigen, lesen Sie unbedingt unser Tutorial zur Erhöhung des Kopf- und Fußzeilencodes in WordPress.
Möglicherweise haben Sie festgestellt, dass der HTML-Code aus einem Website-Link, aber keinem Ankertext besteht. Aus diesem Grund verwenden wir ein Bildsymbol mit einem Aufwärtspfeil, um eine Schaltfläche "Zurück nach oben" anzuzeigen.
In diesem Fall verwenden wir ein 40 x 40 Pixel großes Symbol. Integrieren Sie nur das benutzerdefinierte CSS darunter in das Stylesheet Ihres Designs.
In diesem Code arbeiten wir mit einem Bildsymbol als Verlaufsgrafik der Schaltfläche und platzieren es an einer festgelegten Stelle. Wir haben auch eine kleine CSS-Animation, die die Schaltfläche dreht, wenn ein Benutzer mit der Maus darüber fährt.
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
Stellen Sie im CSS sicher, dass Sie https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png mit der Bild-URL wechseln, die Sie verwenden möchten. Sie können Ihr eigenes Grafiksymbol mit dem WordPress-Medien-Uploader hinzufügen, die Grafik-URL kopieren und sie dann in den Code einfügen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einen eleganten Scroll zum am besten bewerteten Einfluss auf Ihrer Website mit jQuery einzufügen. Vielleicht möchten Sie auch unsere erfahrene Auswahl der besten WordPress-Plugins für kleinere Unternehmen und unsere Schritt-für-Aktion-Informationen zum Starten eines Online-Shops sehen.
Wenn Ihnen dieser Artikel gefallen hat, denken Sie daran, unseren YouTube-Kanal für WordPress-Online-Video-Tutorials zu abonnieren. Sie erreichen uns auch auf Twitter und Facebook.
