So fügen Sie YouTube-Videoclips als Vollbildqualifikationen in WordPress ein
Veröffentlicht: 2023-06-10Suchen Sie nach einer Möglichkeit, YouTube-Videoclips als Vollbild-Hintergrund in WordPress einzubinden?
Bei sorgfältiger Nutzung können Geschichtsfilme die Aufmerksamkeit eines Besuchers sofort fesseln und ihn weiterhin auf Ihrer Website halten. Dies macht sie zu einer großartigen Option für Landing-Internetseiten und Umsatz-Webseiten.
In diesem Beitrag zeigen wir Ihnen, wie Sie ein YouTube-Video als Vollbildhintergrund auf Ihrer WordPress-Website einfügen.

Warum ein YouTube-Video als Vollbild-Track-Record verwenden?
Wenn Besucher zum ersten Mal auf Ihrer WordPress-Website landen, haben Sie nur ein paar Sekunden Zeit, um ihr Interesse zu wecken und sie zum Bleiben zu bewegen.
Ein ansprechender und auffälliger Videoverlauf ist eine wunderbare Möglichkeit, die Besucher auf Ihrer Website zu halten. Darüber hinaus gibt es zahlreiche einzigartige WordPress-Themes, die Filmhintergründe unterstützen.
Das Hochladen und Hosten eines Online-Videos auf WordPress kann jedoch viel Bandbreite beanspruchen. Abhängig von Ihrem WordPress-Hosting-Plan müssen Sie möglicherweise sogar zusätzlichen Speicherplatz erwerben.
Eine einzige Lösung besteht darin, einen YouTube-Film als Vollbildhintergrund einzubinden. Auf diese Weise können Sie sich von Ihren Mitbewerbern abheben, ohne Ihre Website zu verlangsamen oder mehr Speicherplatz zu beanspruchen.
Sehen wir uns nun an, wie Sie einen YouTube-Film als Vollbildverlauf auf Ihrer WordPress-Website hinzufügen können.
So fügen Sie YouTube-Online-Videos als Vollbild-Track-Record in WordPress ein
Der einfachste Weg, einen YouTube-Film als Vollbild-Hintergründe einzubinden, ist die Verwendung von Advanced WordPress Backgrounds. Dieses Plugin fügt einen neuen Track-Record-Block hinzu, der es Ihnen ermöglicht, einen Vollbild-Verlauf mit beliebigen Farben, Bildern oder Filmen, einschließlich YouTube-Videos, zu erstellen.

Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, sollten Sie sich unser Handbuch zum Einrichten eines WordPress-Plugins ansehen.
Gehen Sie nach der Aktivierung einfach auf die Seite oder veröffentlichen Sie dort, wo Sie ein YouTube-Video im Vollbildmodus anzeigen möchten. Sie können dann vorab gehen und einfach auf den „+“-Button klicken.
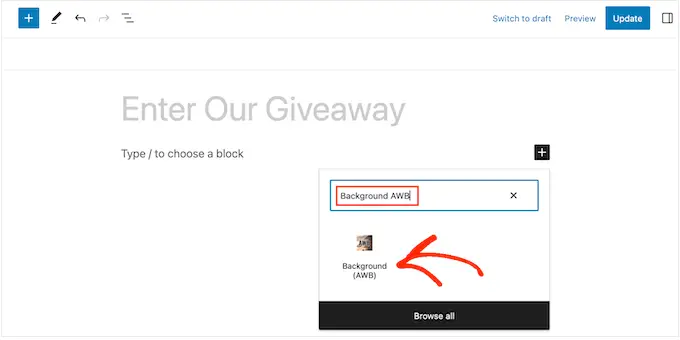
Beginnen Sie im angezeigten Popup mit der Eingabe von „Hintergrund-AWB“. Wenn der entsprechende Block angezeigt wird, klicken Sie darauf, um ihn auf die Website zu übertragen.

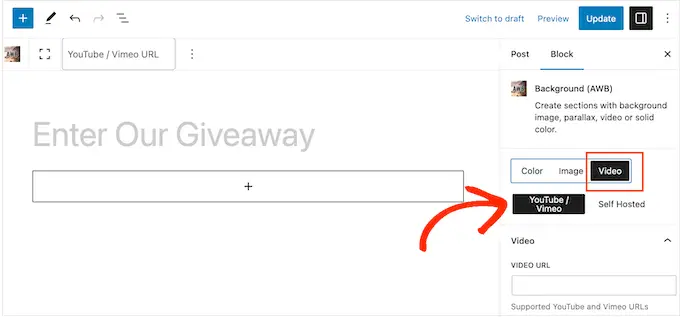
Im linken Menü sehen Sie drei Registerkarten für die verschiedenen Arten von Vollbild-Hintergründen, die Sie erstellen können: Schatten, Eindruck und Online-Video.
Wenn Sie ein YouTube-Video einfügen möchten, klicken Sie auf die Registerkarte „Video“.
Mit diesem Plugin können Sie ein selbst gehostetes Video als Qualifikation verwenden. Allerdings beanspruchen Videoclips viel Speicherplatz und Bandbreite, sodass Sie niemals ein Video auf WordPress hochladen sollten.
Sobald dies noch gemeldet ist, wählen Sie die Registerkarte „YouTube/Video“.

Jetzt benötigen Sie die URL des YouTube-Films, den Sie auf Ihrer WordPress-Blog-Site verwenden möchten.
Gehen Sie in einem neuen Tab einfach zum Videoclip und kopieren Sie den Hyperlink in die Adressleiste.

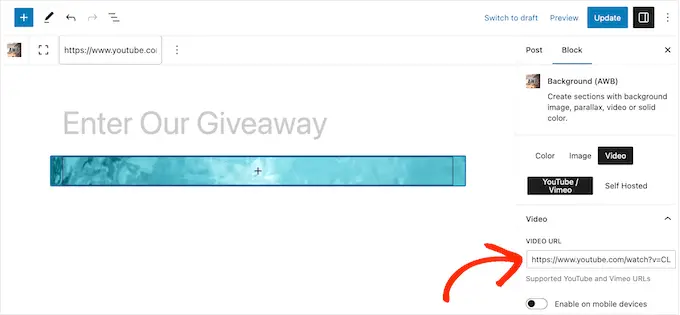
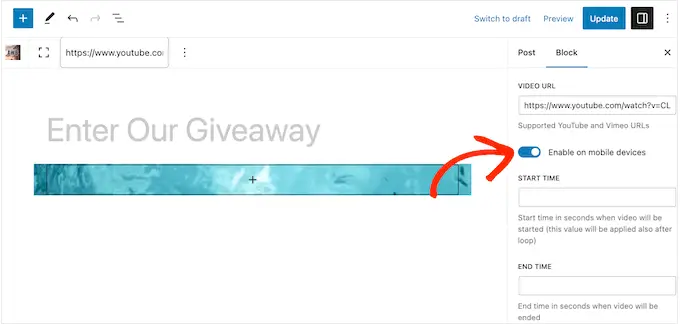
Wechseln Sie anschließend zurück zu Ihrem WordPress-Dashboard und fügen Sie die URL in die Registerkarte „Video-URL“ ein.
Nun zeigt der WordPress-Blockeditor eine Vorschau an, wie diese Erfolgsbilanz aussehen wird. Anspruchsvolle WordPress-Hintergründe ändern die Größe des Videos basierend auf dem geschriebenen Inhalt, den Sie darüber hinzufügen. Machen Sie sich also keine Sorgen, wenn das Video im Moment etwas kleiner erscheint.

Bevor Sie mit der Einführung schriftlicher Inhalte beginnen, ist es eine gute Möglichkeit, die Hintergrundeinstellungen zu konfigurieren.
Standardmäßig ist der Videoclip-Hintergrund auf Mobilfunkgeräten deaktiviert. Smartphones und Tablets haben im Gegensatz zu Desktop-PCs normalerweise kleinere Bildschirme und deutlich weniger Rechenleistung. Vor diesem Hintergrund ist es eine bessere Idee, die Videoqualifikationen auf Mobilgeräten deaktiviert zu lassen.
Wenn Sie jedoch die Aufzeichnung des Videoclips auf Mobilfunkgeräten anzeigen möchten, klicken Sie, um den Schalter „Auf Mobilfunkgeräten aktivieren“ zu aktivieren.

Im Auslieferungszustand führt der Block den gesamten YouTube-Videoclip in einer Schleife aus.
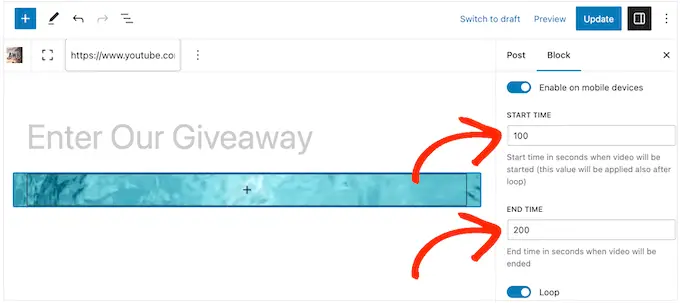
Eine weitere Möglichkeit besteht darin, an einem bestimmten Teil des Films teilzunehmen, indem Sie die richtigen Zeiten in die Felder „Startzeit“ und „Endzeit“ eingeben.

Sie können auch verhindern, dass das Video in einer Schleife abgespielt wird, indem Sie den Schalter „Loop“ deaktivieren.
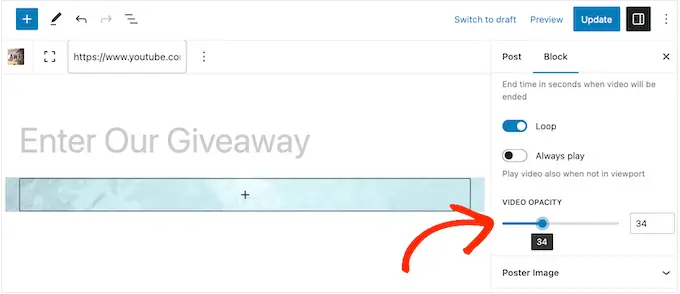
Standardmäßig wird der Film nur angezeigt, wenn der Besucher ihn in seinem Browser sehen kann. Dadurch können Sie Ihre WordPress-Geschwindigkeit und -Effizienz steigern, daher sollten Sie die Option „Immer abspielen“ normalerweise deaktiviert lassen.

Wenn Sie das Video zum ersten Mal einbinden, wird es mit 100 % Deckkraft angezeigt, sodass es gut aussieht.
Basierend auf dem Layout Ihrer Website können Sie mit einem halbklaren Videohintergrund experimentieren, indem Sie den Schieberegler „Bilddeckkraft“ ziehen. Dies kann eine Möglichkeit sein, eine feinere YouTube-Filmgeschichte zu erstellen.

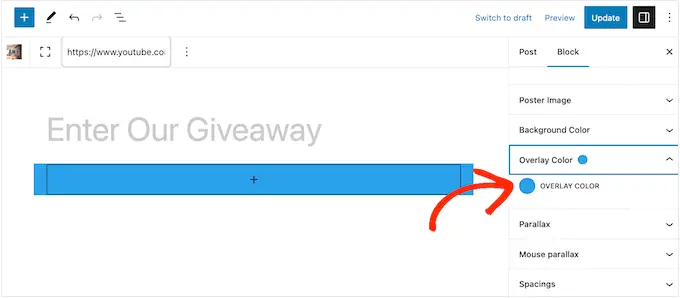
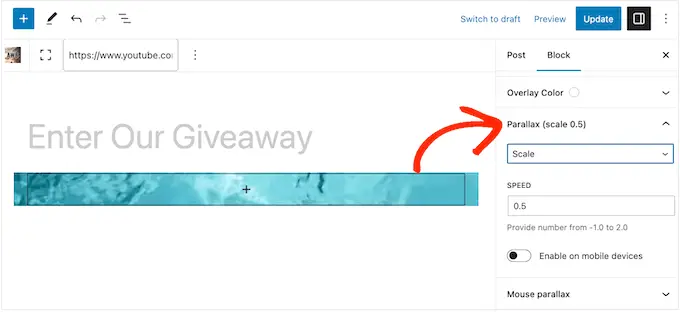
Wenn Sie mit der Deckkraft experimentieren, sollten Sie auch das Hinzufügen einer farbigen Überlagerung ausprobieren.
Klicken Sie einfach auf , um den Bereich „Overlay-Farbe“ zu vergrößern, und verwenden Sie dann die Konfigurationen, um verschiedenfarbige Overlays zu erstellen.

Das hochmoderne WordPress-Hintergrund-Plugin unterstützt mehrere verschiedene Parallaxeneffekte. Hierbei handelt es sich um eine moderne Web-Layout-Strategie, bei der die Verlaufsseite langsamer scrollt als der im Vordergrund geschriebene Inhalt, was dem Seitenstil und -design der Website häufig Tiefe verleiht.
Um die verschiedenen Parallaxenfolgen zu verstehen, klicken Sie einfach auf den Abschnitt „Parallaxe“, um ihn zu erweitern, und wählen Sie dann eine Alternative aus dem Dropdown-Menü aus.

Sobald Sie einen Parallaxenmodus ausgewählt haben, gelangen Sie zu einigen zusätzlichen Optionen, mit denen Sie die Geschwindigkeit ändern können. Sie können den Parallaxeneffekt auf Zelleinheiten auch zulassen und deaktivieren.
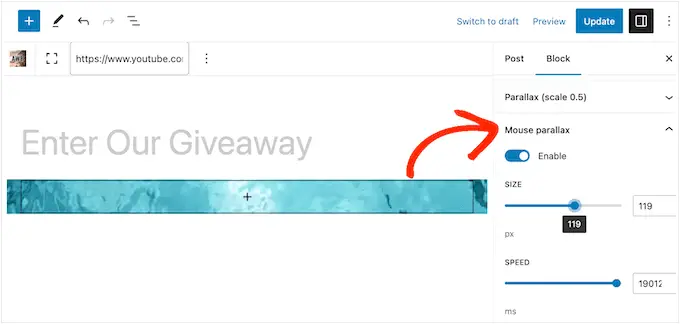
Ebenso können Sie mit verschiedenen Mausparallaxeneffekten experimentieren, die dazu führen, dass der Hintergrund langsamer, aber sicherer scrollt, wenn der Benutzer die Maus bewegt.
Um einen Blick auf diese Konfigurationen zu werfen, klicken Sie auf , um den Abschnitt „Mausparallaxe“ zu erweitern.

Wenn Sie mit der Einrichtung der YouTube-Onlinevideoqualifikationen zufrieden sind, ist es an der Zeit, schriftliche Inhalte wie Texte, Links sowie Illustrationen oder Fotos hinzuzufügen.
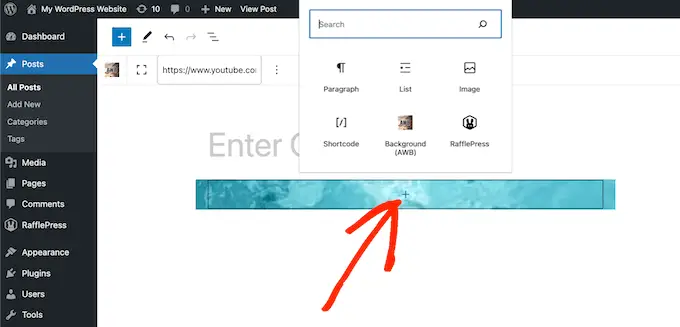
Klicken Sie zunächst auf das „+“-Symbol in der Mitte des Blocks „Qualifikationen (AWB)“.

Dadurch wird ein Popup geöffnet, in dem Sie den Block auswählen können, den Sie einfügen möchten. Das hochmoderne WordPress-Hintergrund-Plugin funktioniert mit allen herkömmlichen WordPress-Blöcken, sodass Sie beliebige Artikel einbinden können.
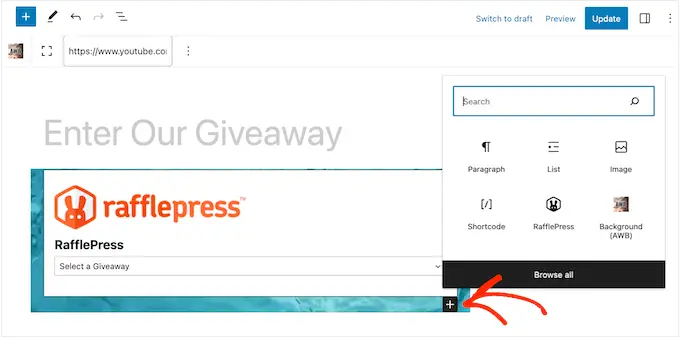
Klicken Sie nach der Konfiguration des ersten Blocks einfach erneut auf die Schaltfläche „+“ und fügen Sie dann den nächsten Block hinzu, den Sie verwenden möchten.

Wiederholen Sie diesen Vorgang einfach immer wieder, um das Seitenlayout des Beitrags oder der Website zu verbessern.
Wenn Sie mit dem Erscheinungsbild zufrieden sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um die Webseite zum Leben zu erwecken. Wenn Sie sich nun Ihre WordPress-Site ansehen, sehen Sie die Filmqualifikationen in Aktion.

Bonus: So fügen Sie einen YouTube-Video-Feed in WordPress ein
Ein Videoclip-Verlauf kann bei der Vermarktung Ihres YouTube-Kanals die Aufmerksamkeit der Besucher auf sich ziehen. Wenn Sie jedoch unbedingt mehr Menschen und Abonnenten auf YouTube gewinnen möchten, sollten Sie Ihrer Website möglicherweise weitere Filme hinzufügen.
Hier kommt Smash Balloon ins Spiel.
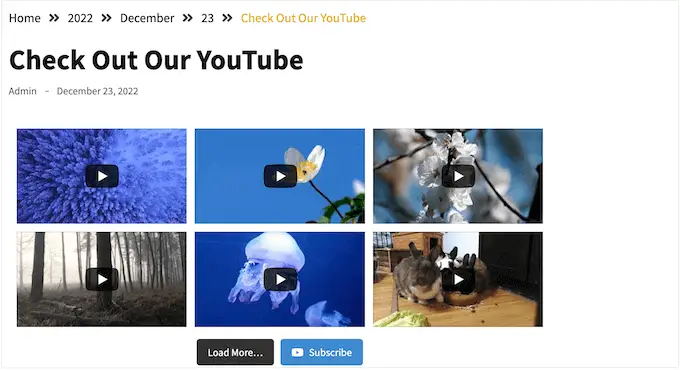
Smash Balloon YouTube Feed Professional ist das beste YouTube-Galerie-Plugin auf dem Markt. Es zeigt sofort die neuesten Videoclips Ihres YouTube-Kanals an, sodass die Leute immer das neueste Material sehen.

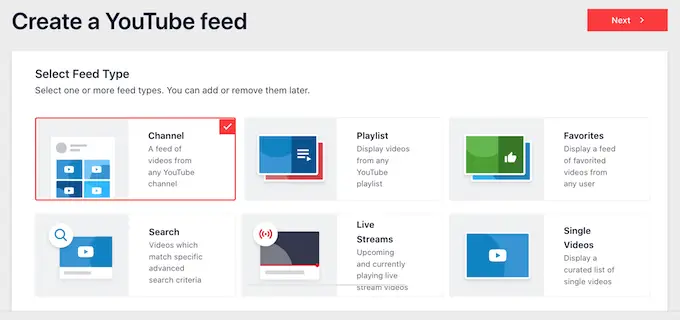
Erstellen Sie einfach einen YouTube-Feed mit dem einfachen Editor von Smash Balloon und fügen Sie ihn dann in eine beliebige Seite oder einen beliebigen Beitrag ein, indem Sie möglicherweise einen Shortcode oder den vollständig vorgefertigten Block des Plugins verwenden.
Sie können Smash Balloon auch verwenden, um YouTube-Playlists, Favoriten und Live-Streams in Ihre WordPress-Website einzubetten.

Das Beste an Smash Balloon ist, dass es Ihre Website nicht verlangsamt. Die integrierte YouTube-Caching-Funktion des Plugins sorgt dafür, dass Ihre Website stets schnell geladen wird, was sich positiv auf die Suchmaschinenoptimierung auswirkt.
Wir hoffen, dass dieser Beitrag Ihnen dabei geholfen hat, zu erfahren, wie Sie einen YouTube-Videoclip als Verlauf in WordPress erstellen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen einer Landing-Page mit WordPress und unsere Expertentipps für die besten YouTube-Filmgalerie-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Online-Video-Tutorials. Sie können uns auch auf Twitter und Facebook finden.
