So installieren und konfigurieren Sie W3 Total Cache für Anfänger
Veröffentlicht: 2022-03-16Möchten Sie W3 Total Cache auf Ihrer WordPress-Website installieren und einrichten?
W3 Total Cache ist ein beliebtes WordPress-Caching-Plugin, mit dem Sie die Geschwindigkeit und Leistung Ihrer Website verbessern können.
In diesem Einsteigerleitfaden zeigen wir Ihnen, wie Sie W3 Total Cache ganz einfach auf Ihrer WordPress-Website installieren und einrichten.

Anmerkung des Herausgebers: Wir verwenden W3 Total Cache nicht mehr auf unserer Website und sind zu WP Rocket gewechselt, einem Premium-Caching-Plugin. W3 Total Cache ist immer noch eine gute Lösung, die gut funktioniert.
Was ist W3 Total Cache?
W3 Total Cache ist eines der besten WordPress-Caching-Plugins, mit dem Sie die Leistung und Geschwindigkeit von WordPress einfach verbessern können.
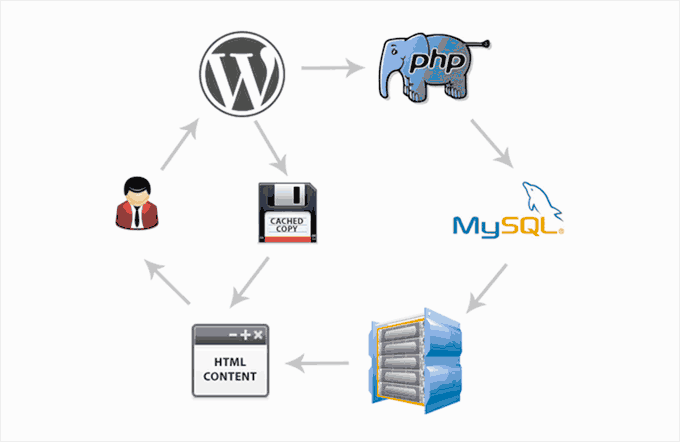
Standardmäßig verwendet WordPress PHP, um jede Seite Ihrer Website dynamisch zu generieren, wenn sie von einem Benutzer angefordert wird.
PHP ist eine serverseitige Programmiersprache. Das bedeutet, dass jede Benutzeranfrage die Last auf Ihrem Server erhöht. Dies wirkt sich auf die Leistung, Benutzererfahrung und SEO Ihrer Website aus.
WordPress-Caching-Plugins helfen Ihnen, dies zu reduzieren, indem sie PHP überspringen und eine zwischengespeicherte Kopie Ihrer Webseite bereitstellen.

Es ermöglicht Ihnen auch, Ihre Website einfach mit einem CDN (Content Delivery Network) zu verbinden, um die Leistung Ihrer Website weiter zu verbessern.
Installieren von W3 Total Cache in WordPress
Bevor Sie das W3 Total Cache-Plugin in WordPress installieren, müssen Sie sicherstellen, dass Sie alle anderen Caching-Plugins auf Ihrer Website deaktivieren. Dies würde Ihnen helfen, Serverressourcen zu sparen und Plug-in-Konflikte zu vermeiden.
Danach können Sie fortfahren und das W3 Total Cache-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
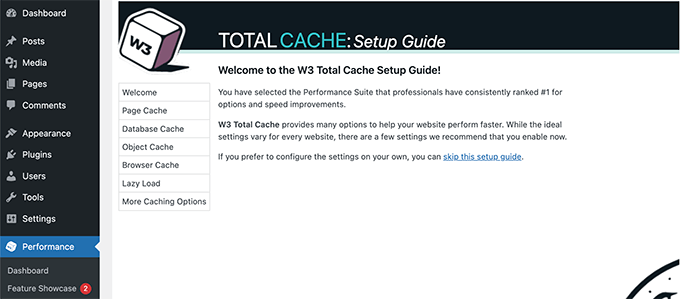
Nach der Aktivierung fügt W3 Total Cache Ihrer WordPress-Admin-Seitenleiste einen neuen Menüpunkt mit der Bezeichnung „Leistung“ hinzu. Wenn Sie darauf klicken, wird der Setup-Assistent des Plugins gestartet.

Klicken Sie einfach auf die Schaltfläche Weiter, um fortzufahren.
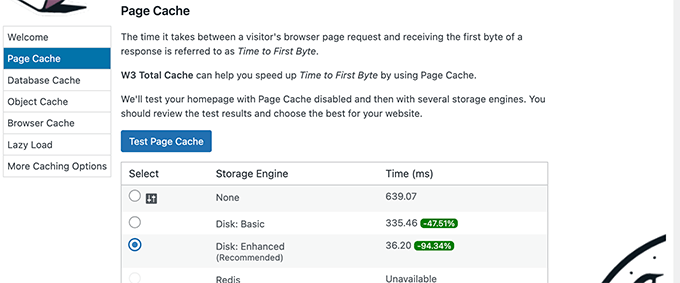
Zuerst werden Sie aufgefordert, den Seiten-Cache zu aktivieren. Klicken Sie auf die Schaltfläche Seitencache testen, um fortzufahren.

W3 Total Cache zeigt Ihnen verschiedene Speicher-Engine-Optionen. Sie müssen einen auswählen, der Ihnen am meisten Zeit spart. Normalerweise ist dies die Option „Datenträger: Erweitert“ für die meisten Shared-Hosting-Plattformen.
Klicken Sie auf die Schaltfläche Weiter, um fortzufahren.
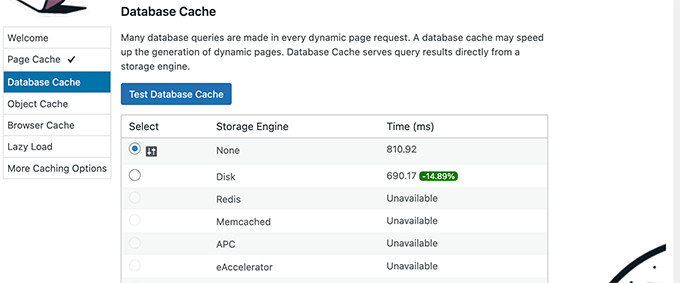
Jetzt haben Sie die Möglichkeit, den Datenbank-Cache zu testen. Wir empfehlen die Auswahl von Keine. Bei den meisten kleinen bis mittelgroßen Websites kann Ihr MySQL-Server Daten schneller abrufen als der Datenbank-Cache.

Klicken Sie auf die Schaltfläche Weiter, um mit dem nächsten Schritt fortzufahren.
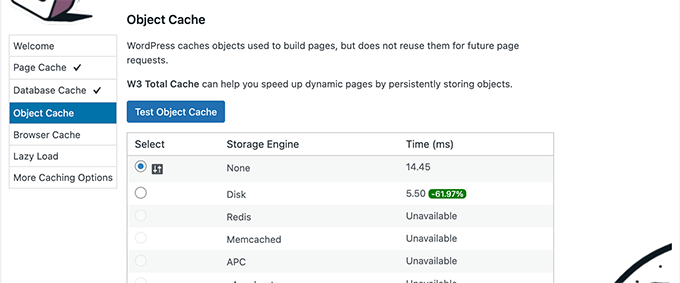
Dadurch gelangen Sie zum Abschnitt Objekt-Cache. Object Caching ermöglicht es W3 Total Cache, Datenbankabfragen für dynamische Seiten zu speichern und sie wiederzuverwenden, um die Leistung zu verbessern.

Wenn das Testergebnis nur wenige Millisekunden Unterschied aufweist, können Sie „Keine“ wählen.
Klicken Sie auf die Schaltfläche Weiter, um fortzufahren.
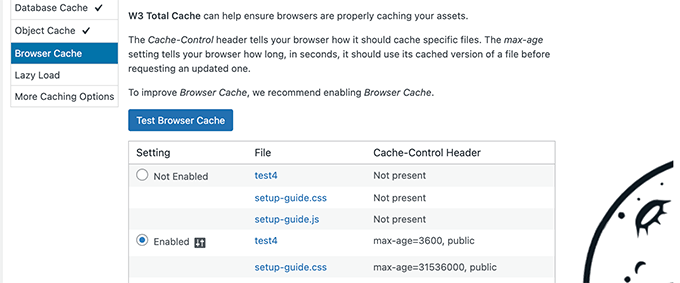
Klicken Sie danach auf die Schaltfläche Browser-Cache testen und wählen Sie dann unter den Testergebnissen die Option „Aktiviert“.

Diese Option fordert den Browser des Benutzers auf, eine Kopie der Webseite für eine begrenzte Zeit zu speichern. Das Laden einer Seite aus dem Browser-Cache ist viel schneller als das Laden aus dem Cache Ihres Webservers.
Klicken Sie auf die Schaltfläche Weiter, um zum nächsten Schritt zu gelangen.
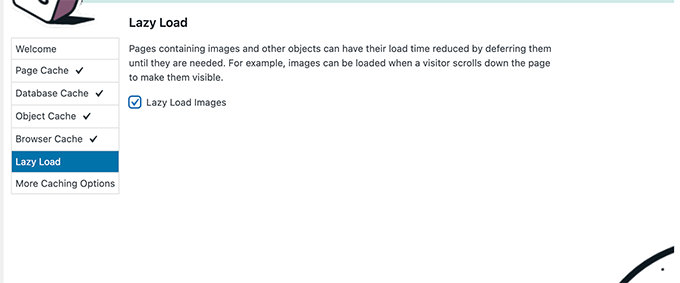
Zuletzt fordert Sie der Einrichtungsassistent auf, Lazy Loading für Bilder zu aktivieren.
Jetzt kommt WordPress mit eingebautem Lazy Loading für Bilder. Einige ältere Browser unterstützen diese Funktion jedoch möglicherweise nicht.
W3 Total Cache verwendet JavaScript, um Lazy Loading für Bilder hinzuzufügen, was noch schneller und effizienter sein kann.

Klicken Sie danach auf die Schaltfläche Weiter, um den Setup-Assistenten zu beenden und das Dashboard von W3 Total Cache anzuzeigen.
Erweiterte Caching-Optionen in W3 Total Cache
Die Grundeinstellungen würden für die meisten Websites funktionieren. Es gibt jedoch viele erweiterte Optionen, die Sie konfigurieren können, um die Leistung weiter zu verbessern.
Werfen wir einen Blick auf die wichtigsten.
Minimierung von JavaScript und CSS in W3 Total Cache
Der Begriff „Minimieren“ wird verwendet, um eine Methode zu beschreiben, die die Dateigröße Ihrer Website verkleinert. Dazu werden Leerzeichen, Zeilen und unnötige Zeichen aus dem Quellcode entfernt.

Hinweis : Das Minimieren von JS- und CSS-Dateien kann Ihre Website möglicherweise beschädigen. Wenn Sie es aktivieren und Ihre Website nicht richtig aussieht, deaktivieren Sie einfach diese Optionen.
Mit W3 Total Cache können Sie auch JavaScript-, CSS- und HTML-Quellcode einfach minimieren. Wir empfehlen jedoch, nur JavaScript- und CSS-Dateien zu minimieren.
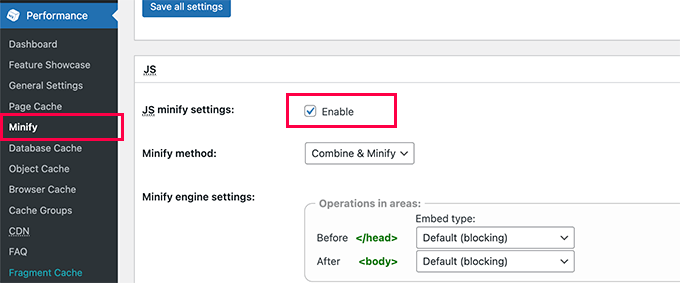
Gehen Sie einfach zur Seite Leistung » Minimieren und scrollen Sie nach unten zum Abschnitt JS.

Aktivieren Sie das Kontrollkästchen neben „JS-Minify-Einstellungen“, um es zu aktivieren.
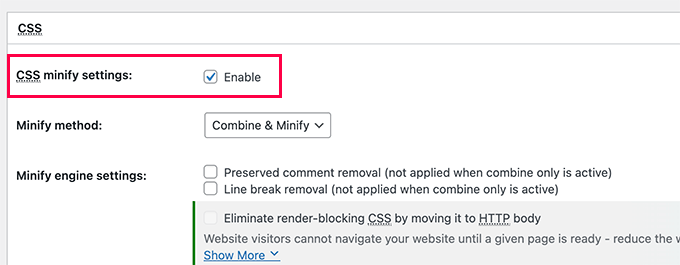
Scrollen Sie nun nach unten zum Abschnitt CSS und aktivieren Sie die CSS-Minifizierungseinstellungen auf die gleiche Weise.

Vergessen Sie nicht, auf die Schaltfläche Alle Einstellungen speichern zu klicken, um Ihre Einstellungen zu speichern.
Alternative Methoden findest du in unserem Leitfaden zum Minimieren von JavaScript- und CSS-Dateien in WordPress.
Aktivieren Sie die CDN-Unterstützung in W3 Total Cache
CDNs oder Content Delivery Networks helfen Ihnen, die Leistung Ihrer Website weiter zu verbessern, indem sie statische Dateien wie Bilder, CSS und JavaScript von einem globalen Netzwerk von Servern bereitstellen.
Dies reduziert die Belastung Ihres WordPress-Hosting-Servers und verbessert die Seitenladegeschwindigkeit.
W3 Total Cache bietet integrierte Unterstützung für verschiedene CDN-Plattformen.
Wir empfehlen die Verwendung von Bunny.net, der besten CDN-Lösung auf dem Markt. Dies verwenden wir für unsere OptinMonster-Website.
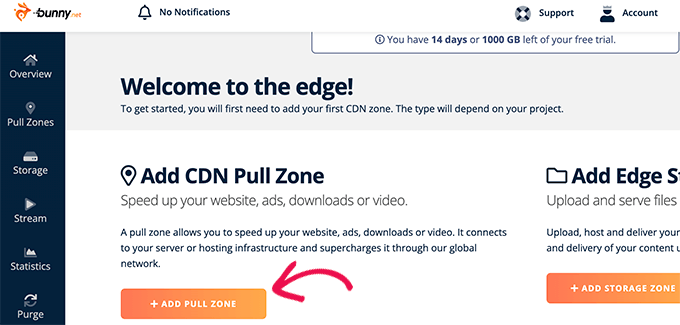
Zunächst müssen Sie sich für ein Bunny.net-Konto anmelden. Nach der Anmeldung müssen Sie eine Pull Zone für Ihre Website erstellen.

Eine Pull-Zone fügt Bunny.net CDN einen Hostnamen hinzu. Dieser Hostname wird dann verwendet, um statische Dateien für Ihre Website bereitzustellen.
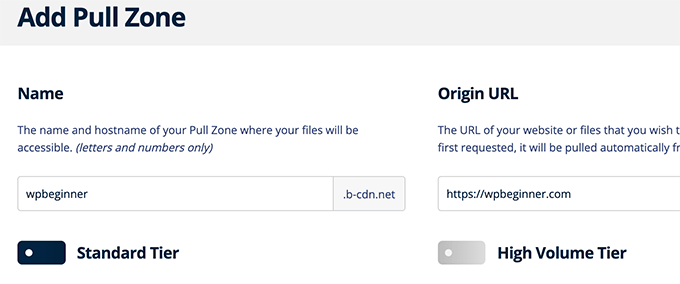
Fügen Sie einen Namen für Ihre Pull-Zone hinzu und geben Sie dann den Domänennamen Ihrer Website an.

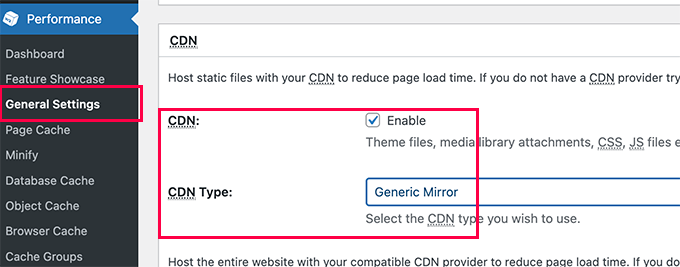
Nachdem Sie die Pullzone hinzugefügt haben, müssen Sie die Seite Leistung » Allgemeine Einstellungen aufrufen und zum Abschnitt CDN nach unten scrollen.

Aktivieren Sie das Kontrollkästchen Aktivieren neben der Option CDN und wählen Sie Generic Mirror neben der Option CDN-Typ aus.
Vergessen Sie nicht, auf die Schaltfläche Alle Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern.
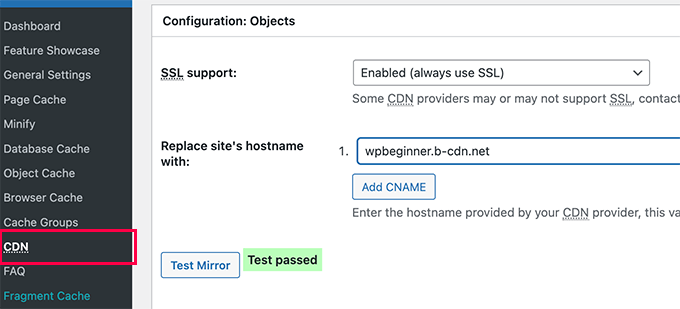
Als nächstes müssen Sie die Seite Performance » CDN besuchen und zum Abschnitt Configuration: Objects hinunterscrollen.

Von hier aus müssen Sie den Hostnamen hinzufügen, den Sie zuvor für Ihre Pullzone erstellt haben, und auf die Schaltfläche Test Mirror klicken.
W3 Total Cache überprüft die Verfügbarkeit Ihres Hostnamens und zeigt die Meldung „Test bestanden“ an, wenn der Test erfolgreich war.
Sie können nun auf die Schaltfläche Alle Änderungen speichern klicken, um Ihre Einstellungen zu speichern.
W3 Total Cache beginnt nun mit der Bereitstellung Ihrer statischen Ressourcen vom CDN-Server.
W3 Total Cache funktioniert auch gut mit dem kostenlosen CDN von Cloudflare. Alternativ können Sie es auch mit Sucuri verwenden, dem besten Website-Firewall-Dienst mit integriertem CDN-Dienst.
Fehlerbehebung bei Problemen mit dem gesamten W3-Cache
Sobald Sie W3 Total Cache richtig konfiguriert haben, sollte es nahtlos im Hintergrund funktionieren, um die WordPress-Geschwindigkeit zu verbessern und die Leistung zu steigern.
Gelegentlich können Sie auf Probleme stoßen, bei denen Sie Änderungen, die Sie an Ihrer Website vorgenommen haben, nicht sofort sehen oder ein Plugin möglicherweise nicht richtig funktioniert.
Der häufigste Grund für diese Probleme ist, dass Sie wahrscheinlich eine alte zwischengespeicherte Version Ihrer Website sehen.
Dies kann leicht behoben werden, indem der Cache in WordPress geleert wird.
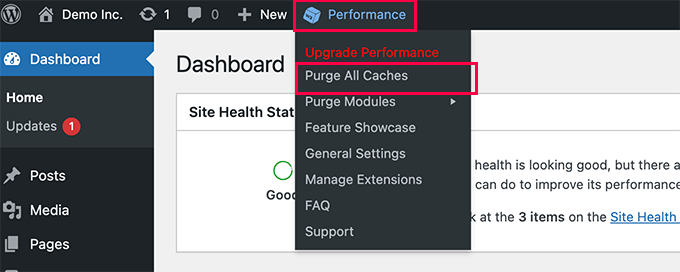
Klicken Sie einfach oben auf das Menü Leistung und wählen Sie dann die Option Alle Caches löschen. W3 Total Cache löscht alle zwischengespeicherten Inhalte auf Ihrer Website.

Wenn Sie immer noch die alte Version Ihrer Website sehen, versuchen Sie auch, Ihren Browser-Cache zu leeren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, W3 Total Cache in WordPress zu installieren und einzurichten. Vielleicht möchten Sie auch unseren vollständigen WordPress-Sicherheitsleitfaden für Anfänger lesen, um die Sicherheit Ihrer Website zu verbessern, oder sich unseren Vergleich der besten GoDaddy-Alternativen ansehen, die billiger und zuverlässiger sind.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
