So installieren und richten Sie W3 Total Cache ein
Veröffentlicht: 2022-04-05Möchten Sie W3 Total Cache auf Ihrer WordPress-Website installieren und konfigurieren?
Das Caching-Plugin W3 Total Cache verbessert die Geschwindigkeit und Leistung Ihrer WordPress-Website.
Was ist W3 Total Cache?
Das WordPress-Caching-Plugin W3 Total Cache ermöglicht es Ihnen, die Leistung und Geschwindigkeit von WordPress einfach zu verbessern.
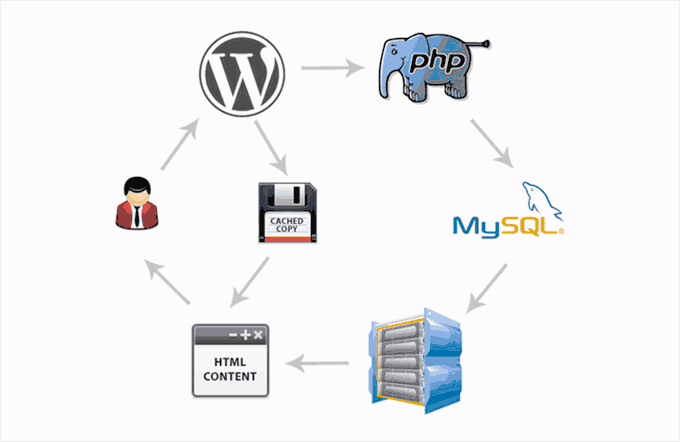
WordPress verwendet standardmäßig PHP, um jede Seite Ihrer Website dynamisch zu erstellen, wenn sie von einem Benutzer angefordert wird.
PHP ist eine serverseitige Programmiersprache. Jede Anfrage eines Benutzers erhöht die Last auf Ihrem Server.
Die Leistung Ihrer Website, die Benutzererfahrung und die Suchmaschinenoptimierung sind davon betroffen.
Mit WordPress-Caching-Plugins können Sie dies reduzieren, indem Sie eine zwischengespeicherte Kopie Ihrer Website anstelle von PHP bereitstellen.

Installieren von W3 Total Cache in WordPress
Bevor Sie W3 Total Cache installieren, müssen Sie alle anderen Caching-Plugins auf Ihrer Website deaktivieren.
Dadurch sparen Sie Serverressourcen und verhindern Plugin-Konflikte.
Dann können Sie das W3 Total Cache-Plugin installieren und aktivieren.
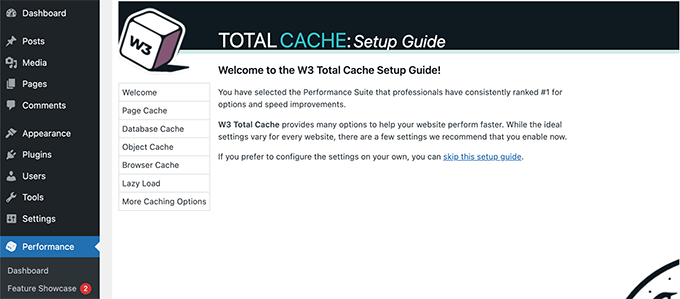
Ihre WordPress-Admin-Seitenleiste wird neu angeordnet, um ein neues Leistungsmenüelement aufzunehmen, sobald W3 Total Cache aktiviert wurde.
Der Setup-Assistent des Plugins wird gestartet, wenn Sie darauf klicken.

Klicken Sie auf die Schaltfläche Weiter, um fortzufahren.
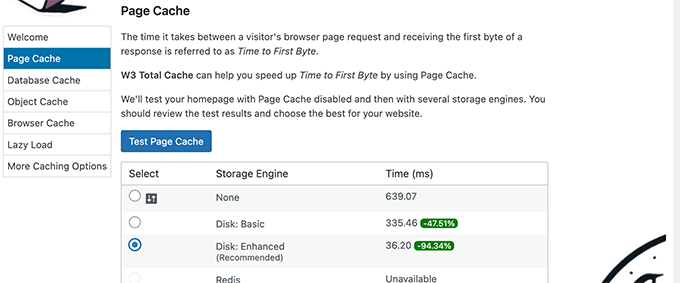
Der erste Schritt besteht darin, den Seitencache zu aktivieren. Wählen Sie Seitencache testen, um fortzufahren.

Bei W3 Total Cache können Sie aus verschiedenen Speicher-Engines wählen.
Wählen Sie diejenige aus, die Ihnen am meisten Zeit spart. Bei den meisten Shared-Hosting-Plattformen ist dies die Option „Festplatte: Erweitert“.
Fahren Sie fort, indem Sie auf die Schaltfläche Weiter klicken.
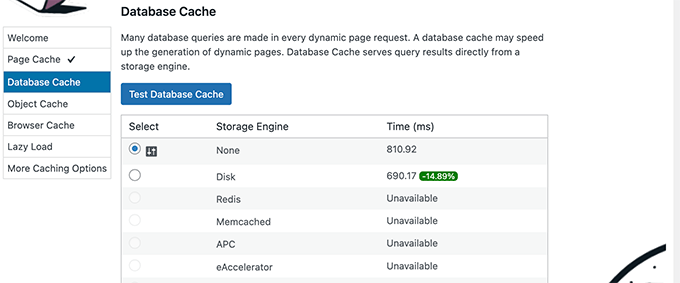
Sie können jetzt den Datenbank-Cache testen. Wir empfehlen die Auswahl von Keine.
Ihr MySQL-Server kann Daten bei den meisten kleinen und mittelgroßen Websites schneller abrufen als der Datenbank-Cache.

Klicken Sie auf die Schaltfläche Weiter, ist der nächste Schritt.
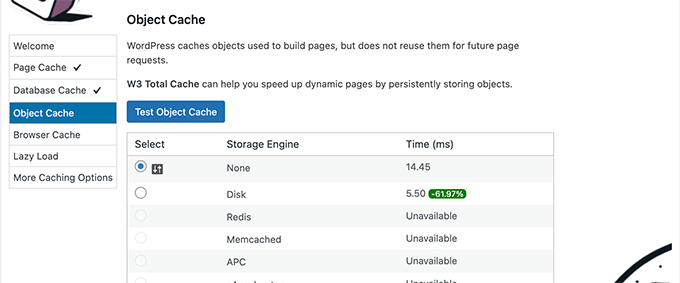
Sie befinden sich nun im Abschnitt Objekt-Cache. W3 Total Cache verwendet Objekt-Caching, um Datenbankabfragen für dynamische Seiten zu speichern und sie zur Verbesserung der Leistung wiederzuverwenden.

Sie können Keine wählen, wenn das Testergebnis nur um wenige Millisekunden abweicht.
Fahren Sie fort, indem Sie auf die Schaltfläche Weiter klicken.
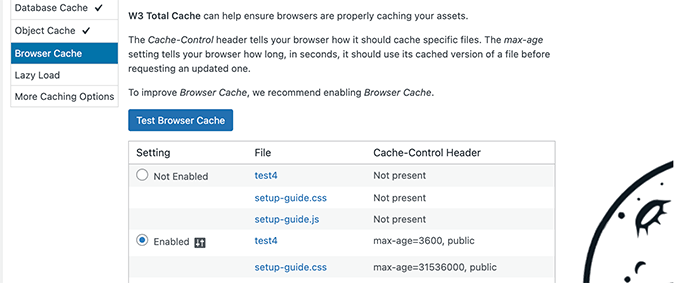
Um ihn zu aktivieren, wählen Sie die Option „Aktiviert“ unter den Testergebnissen, nachdem Sie auf die Schaltfläche Browser-Cache testen geklickt haben.

Diese Option ermöglicht es den Webbrowsern der Benutzer, eine Kopie der Webseite für einen begrenzten Zeitraum zu speichern. Webbrowser können diese Option verwenden, um eine Kopie von Webseiten für einen begrenzten Zeitraum zu speichern.
Um mit dem nächsten Schritt fortzufahren, klicken Sie auf die Schaltfläche Weiter.
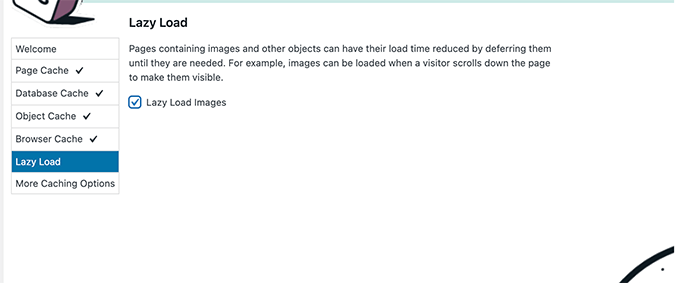
Zu guter Letzt fordert Sie der Einrichtungsassistent auf, Lazy Loading für Bilder zu aktivieren.
WordPress verfügt jetzt über eine Lazy-Loading-Funktion für Bilder. Einige ältere Browser können dies jedoch möglicherweise nicht unterstützen.
Mithilfe von JavaScript fügt W3 Total Cache Lazy Loading für Bilder hinzu, was noch schneller und effizienter ist.

Um das Dashboard für W3 Total Cache anzuzeigen, klicken Sie nach Abschluss des Einrichtungsassistenten auf die Schaltfläche Weiter.

Erweiterte Caching-Optionen in W3 Total Cache
Die Grundeinstellungen sollten für die meisten Websites funktionieren.
Sie können jedoch viele erweiterte Optionen konfigurieren, um die Leistung weiter zu verbessern.
Hier sind die wichtigsten.
Minimierung von JavaScript und CSS in W3 Total Cache
Das Minimieren der Dateigröße Ihrer Website wird als „Minifizieren“ bezeichnet.
Der Quellcode wird bereinigt, indem Leerzeichen, Zeilen und unnötige Zeichen entfernt werden.
Hinweis : Bitte beachten Sie, dass das Minimieren von JS- und CSS-Dateien Ihre Website möglicherweise beschädigen kann.
Deaktivieren Sie diese Optionen, wenn Ihre Website nicht richtig aussieht, nachdem Sie sie aktiviert haben.
Mit W3 Total Cache können Sie auch JavaScript-, CSS- und HTML-Quellcode problemlos minimieren. Es wird empfohlen, nur JavaScript und CSS zu minimieren.
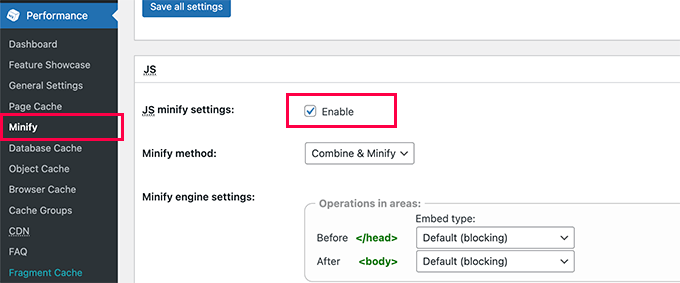
Gehen Sie zu Leistung » Minimieren und scrollen Sie nach unten zum Abschnitt JS.

Um es zu aktivieren, aktivieren Sie das Kontrollkästchen neben „JS-Minifizierungseinstellungen.
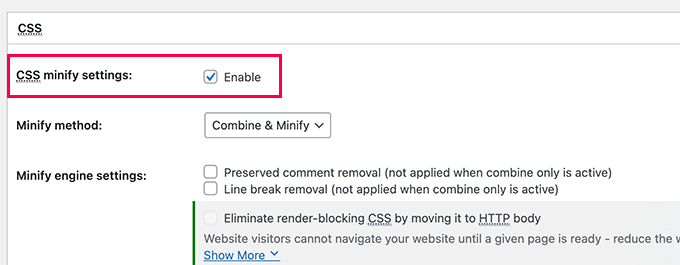
Scrollen Sie dann nach unten zum Abschnitt CSS und aktivieren Sie die CSS-Minimierungseinstellungen auf die gleiche Weise.

Scrollen Sie dann nach unten zum Abschnitt CSS und aktivieren Sie die CSS-Minifizierungseinstellungen in den Einstellungen.
Aktivieren Sie die CDN-Unterstützung in W3 Total Cache
Über Content-Delivery-Netzwerke können Sie die Leistung Ihrer Website weiter optimieren, indem Sie statische Dateien wie Bilder, CSS und JavaScript von einem globalen Netzwerk von Servern bereitstellen.
Es reduziert die Belastung Ihres WordPress-Hosting-Servers und verbessert die Seitenladegeschwindigkeit.
W3 Total Cache verfügt über eine integrierte CDN-Unterstützung.
Bunny.net ist die beste CDN-Lösung auf dem Markt. Es ist das, was wir für unsere OptinMonster-Website verwenden.
Ihr erster Schritt besteht darin, ein Konto auf Bunny.net zu erstellen. Sie müssen nach der Anmeldung eine Pull Zone für Ihre Website erstellen.
Eine Pull-Zone fügt Bunny.net CDN einen Hostnamen hinzu. Die statischen Dateien für Ihre Website werden dann von diesem Hostnamen bereitgestellt.
Geben Sie den Namen Ihrer Pullzone ein, gefolgt vom Domainnamen Ihrer Website.
Sie müssen zu Leistung »Allgemeine Einstellungen gehen und nach dem Hinzufügen der Pull-Zone zum Abschnitt CDN scrollen.
Wählen Sie Generic Mirror als CDN-Typ und aktivieren Sie das Kontrollkästchen Aktivieren neben der CDN-Option.
Vergessen Sie nicht, auf die Schaltfläche Alle Änderungen speichern zu klicken, um Ihre Änderungen zu speichern.
Der nächste Schritt besteht darin, die Seite Leistung » CDN zu besuchen und zum Abschnitt Konfiguration: Objekte zu scrollen.
Im nächsten Schritt fügen Sie den Hostnamen hinzu, den Sie zuvor für Ihre Pull-Zone erstellt haben, und klicken auf die Schaltfläche Test Mirror.
Wenn Ihr Hostname verfügbar ist, zeigt W3 Total Cache die Meldung „Test bestanden“ an.
Um Ihre Einstellungen zu speichern, klicken Sie auf die Schaltfläche Alle Änderungen speichern.
Ihre statischen Ressourcen werden jetzt vom CDN-Server von W3 Total Cache bereitgestellt.
Das kostenlose CDN von Cloudflare ist auch mit W3 Total Cache kompatibel.
Als Alternative können Sie Sucuri verwenden, das über integrierte CDN-Funktionen verfügt und die beste Website-Firewall ist.
Fehlerbehebung bei Problemen mit dem gesamten W3-Cache
Nachdem Sie den W3 Total Cache korrekt konfiguriert haben, sollte er nahtlos im Hintergrund arbeiten, um die WordPress-Geschwindigkeit zu verbessern und die Leistung zu steigern.
Manchmal sehen Sie die Änderungen, die Sie an Ihrer Website vorgenommen haben, möglicherweise nicht sofort, oder ein Plugin funktioniert möglicherweise nicht richtig.
Die häufigste Ursache für diese Probleme ist, dass Sie wahrscheinlich eine alte zwischengespeicherte Version Ihrer Website anzeigen.
WordPress kann leicht behoben werden, indem der Cache geleert wird.
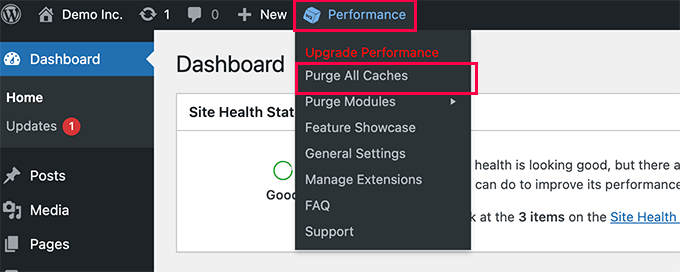
Wählen Sie oben im Menü „Leistung“ die Option „Alle Caches löschen“.
W3 Total Cache löscht alle zwischengespeicherten Inhalte von Ihrer Website.

Wenn Sie immer noch die alte Version Ihrer Website sehen, versuchen Sie auch, Ihren Browser-Cache zu leeren.
Dieser Artikel sollte Ihnen geholfen haben, W3 Total Cache in WordPress zu installieren und einzurichten.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videos.
Sie können uns auch auf Twitter und Facebook folgen.
