So installieren Sie SVG Edit auf Chrome
Veröffentlicht: 2023-01-25SVG ist ein Vektorgrafik-Bildformat, das aufgrund seiner breiten Unterstützung und der Fähigkeit, ohne Qualitätsverlust auf jede Größe skaliert werden zu können, an Popularität gewonnen hat. Es wird jetzt von allen gängigen Browsern einschließlich Google Chrome unterstützt. Die Installation von SVGs in Google Chrome ist einfach, alles, was Sie brauchen, ist die URL des Bildes. Navigieren Sie einfach zur URL und klicken Sie dann auf die Schaltfläche „In Chrome öffnen“. Dadurch wird das Bild in einem neuen Tab geöffnet und Sie können es von dort aus anzeigen oder speichern.
Wenn der SVG-Quellcode kein Attribut mit einem Wert in Chrome enthält, wird das Bild nicht angezeigt. Sie können das width-Attribut in Ihrem SVG-Quellcode ändern, indem Sie es bearbeiten.
Google Chrome 94 unterstützt voll funktionsfähiges sva (Basisunterstützung). Wenn Sie SVG (Basisunterstützung) auf Ihrer Website oder Webanwendung verwenden, können Sie die URL mit LambdaTest in Google Chrome 94 testen. Die Funktionen sollten funktionieren.
Wie öffne ich eine SVG-Datei in Chrome?

Wie zeigt man eine SVG-Datei an? Betrachter von SVG-Dateien können moderne Webbrowser verwenden. Chrome, Edge, Firefox und Safari sind alle verfügbar. Wenn Sie eine SVG-Datei mit nichts anderem öffnen können, gehen Sie zu Ihrem bevorzugten Browser, gehen Sie zu Datei > Öffnen und wählen Sie die Datei aus, die Sie öffnen möchten.
Chrome ist der einzige Browser, der ein Bild, das im Web erscheint, nicht rendert. Das Objekt-Tag muss die folgenden Zeichen haben: Breite und Höhe. Stil wird im folgenden Format angezeigt: Stil. JPG. Chrome, Firefox, Opera, Safari und alle anderen modernen Browser (mit Ausnahme von IE) können SVG ohne Plugins ausführen.
Wie öffne und bearbeite ich eine SVG-Datei?

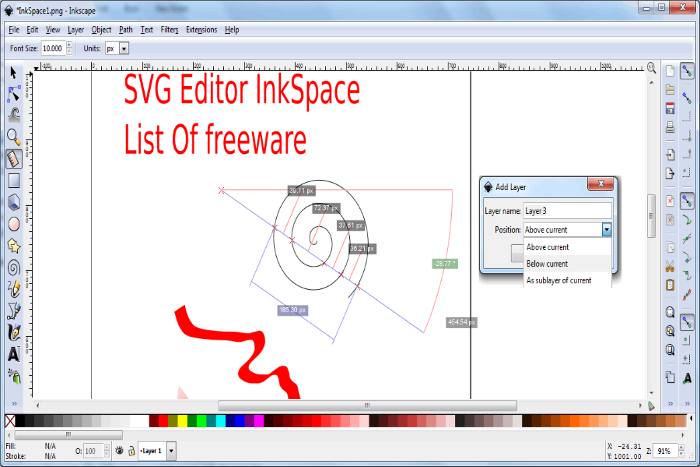
SVG-Dateien können mit jedem Texteditor bearbeitet werden, da es sich nur um XML-Dateien handelt. Es ist jedoch oft bequemer, einen speziellen SVG-Editor zu verwenden. Inkscape ist ein beliebter kostenloser SVG-Editor . Öffnen Sie einfach die SVG-Datei in Inkscape und nehmen Sie die gewünschten Änderungen vor.
Scalable Vector Graphics (SVG)-Dateien sind webfreundlich und werden von vielen Organisationen zum Erstellen von Bildern verwendet. Punkte und Linien auf einem Raster dienen als mathematische Formeln, mit denen sie Bilder speichern können. Dadurch können sie deutlich vergrößert werden, ohne an Qualität einzubüßen. Anstatt Daten in Shapes zu speichern, speichert XML-Code Daten in wörtlichem Text. Sie können eine SVG-Datei in jedem der gängigen Browser erstellen, einschließlich Chrome, Edge, Safari und Firefox. Das Öffnen eines Bildes auf einem Computer ist genauso einfach wie die Verwendung eines integrierten Programms. Sie lernen eine Vielzahl von Online-Tools kennen, die Sie dabei unterstützen, bewegliche Elemente in Ihre Webgrafiken einzubauen.
PNGs und Vektordateien sind unterschiedliche Dateitypen. Es ist unmöglich, die Auflösung zu verlieren, da SVGs keine Pixel enthalten. Wenn eine PNG-Datei zu weit gedehnt oder zu fest gestaucht wird, wird sie verschwommen und pixelig. Die Komplexität komplexer Grafiken mit vielen Pfaden und Ankerpunkten erfordert mehr Speicherplatz.
Sie benötigen einen SVG-Drucker, wenn Sie Ihre SVG-Datei drucken möchten. Der Cricut ExploreAir 2.0 ist mit Abstand der beliebteste SVG-Drucker. Wenn Sie kein Cricut ExploreAir 2.0 haben, können Sie Ihre SVG-Datei mit einem Standarddrucker drucken. Sobald Ihre SVG-Datei gedruckt wurde, ist es Zeit, sie zu schneiden. Um dies zu erreichen, verwenden Sie am besten die Cricut-Maschine. Die Cricut-Maschine ist eine hervorragende Maschine mit vielen ansprechenden Funktionen. Wenn Sie mehr darüber erfahren möchten, wie Sie SVG-Dateien für Ausdrucke im Design Space erstellen oder Ihre Dateien für später speichern können, ist das Cricut Machine-Benutzerhandbuch eine großartige Ressource.
Ist die SVG-Bearbeitung kostenlos?

Auf diese Frage gibt es keine endgültige Antwort, da es davon abhängt, wie Sie „kostenlos“ definieren. Wenn Sie nach einem völlig kostenlosen und quelloffenen Vektorgrafik-Editor suchen, ist Inkscape eine gute Option. Wenn Sie jedoch bereit sind, für einen Vektorgrafik-Editor mit mehr Funktionen zu bezahlen, ist Adobe Illustrator die bessere Wahl.
Die SVG-Bearbeitung ist sofort in unserem funktionsreichen und kostenlosen Design-Maker verfügbar, der Bearbeitungsfunktionen enthält. Sie können Ihre SVG-Datei auf verschiedene Weise ändern, herunterladen oder verwenden, einschließlich Drag-and-Drop und Stapelverarbeitung. Mit diesem Programm können Sie online Grafiken erstellen, SVG-Inhalte bearbeiten und Videos bearbeiten. Am besten verwenden Sie Mediamodifier, um einfache SVG- und Symboldateien zu ändern. Der Design-Editor Mediamodifier.svg kann im Browser verwendet werden, um Vektordateien einfach zu bearbeiten. Sie können Ihren Bildern Text hinzufügen, indem Sie das Textwerkzeug im linken Menü verwenden und dann den Text über der Vektordatei auswählen. Sie können die fertige SVG-Datei direkt in Ihrem Browser als JPG-, PNG- oder PDF-Datei speichern.
Es ist für dich! (Link zur SVG-Datei).
Dies liegt an der inhärenten Leistungsfähigkeit von HTML%27s CSS. Mit einer Vielzahl von Formaten können Sie schöne und interaktive Grafiken für Ihre Website oder Ihren Blog erstellen. Als Editor für HTML können Sie mit SVG auf einfache Weise Grafiken erstellen, die durchsuchbar und modifizierbar sind, sowie Websites erstellen, die Sie nicht codieren möchten – ideal für diejenigen, die Grafiken erstellen, die durchsuchbar und modifizierbar sind.
br>Verwenden Sie SVG, um den Inhalt Ihres Blogs oder Ihrer Website anzuzeigen. Bevor Sie SVG auf Ihrer Website oder Ihrem Blog verwenden, vergewissern Sie sich, dass Ihr Browser auf dem neuesten Stand ist und von den meisten gängigen Browsern und Geräten unterstützt wird. Fügen Sie danach einfach eine SVG-Datei in Ihren Inhalt ein und schon kann es losgehen.
Die Vorteile der Verwendung von SVG sind zahlreich. Sie können SVG aus verschiedenen Gründen auf Ihrer Website oder Ihrem Blog verwenden. Da sie so klein sind, sind SVG-Dateien ideal für Websites mit kleiner oder mittlerer Größe. Da SVG eine sehr anpassungsfähige Datei ist, können Sie Grafiken außerdem ganz einfach nach Bedarf anpassen und anpassen. Schließlich kann die Skalierbarkeit, die die Verwendung jeder Größe ermöglicht, erreicht werden, ohne die Qualität oder die Wiedergabeleistung zu beeinträchtigen.
Warum also geben Sie SVG nicht eine Chance?
Es ist ein leistungsstarkes und vielseitiges Grafikformat, das in Betracht gezogen werden sollte, wenn Sie nach einem dynamischen und leistungsstarken Grafikformat suchen. Lohnt es sich, SVG selbst auszuprobieren?

So bearbeiten Sie eine SVG-Datei
Sie können einen kostenlosen Online-Editor wie SVG Editor verwenden, wenn Sie keinen bestimmten Silverlight-Editor in Ihre App integriert haben.
Sie können versuchen, das SVG in einer Reihe verschiedener Editoren zu öffnen, um zu sehen, welcher Editor Ihnen am besten gefällt.
Ein Vektorgrafik-Editor wie Adobe Illustrator ermöglicht es Benutzern, Dateien mit einem Vektorgrafik-Editor wie Adobe Illustrator zu erstellen und zu bearbeiten.
Öffnen Sie eine SVG-Datei in Illustrator, indem Sie im Datei-Explorer darauf tippen und In Adobe Illustrator öffnen auswählen.
Wenn Sie lieber einen anderen Vektorgrafik-Editor als Adobe Illustrator verwenden, sind die beliebtesten Optionen Inkscape, Affinity Designer und SVG Editor.
Zu Beginn müssen Sie höchstwahrscheinlich die Standardeinstellungen verwenden, wenn Sie eine SVG-Datei in einem Vektorgrafik-Editor öffnen.
Auf diese Weise können Sie die Größe einer Vektorgrafik, die Dicke einer Linie und die Füllfarbe ändern.
Füll-, Strich- und Farbwerkzeuge können im Editor verwendet werden, um die Farbe einer Ebene sowie eines gesamten Dokuments zu ändern.
Sie können Ihre SVG-Datei auch auf Ihrem Gerät speichern oder sie mit einem Freund teilen, nachdem Sie sie wie gewünscht bearbeitet haben.
So verwenden Sie die SVG-Bearbeitung
Sie können ein SVG-Bild in Office für Android bearbeiten, indem Sie auf das Auswahlsymbol tippen und dann das zu bearbeitende Bild auswählen, das im Menüband „Grafiken“ angezeigt wird. Eine Reihe vordefinierter Stile ist alles, was Sie benötigen, um das Aussehen Ihrer SVG-Datei schnell und einfach zu ändern.
Öffnen Sie einfach die Anwendung Vector Ink online und wählen Sie Neues Design. Navigieren Sie zu Ihrer Datei und importieren Sie sie; Klicken Sie darauf, um auf Ihren Dateibrowser zuzugreifen. Um nach dem Importieren eines Elements Änderungen vorzunehmen, klicken Sie auf Gruppierung aufheben oder doppeltippen Sie erneut darauf. Um die Farben auszuwählen, verwenden Sie die Pipette, um sie auf die Leinwand und andere Elemente aufzutragen. Der Farbpaletteneditor kann verwendet werden, um die Farbpalette zu ändern oder anzupassen. Die Transformationseigenschaften der Objekte können geändert werden. Verwenden Sie das Bedienfeld „Transformieren“, um die Größe, Drehung, Position, Neigung oder Sichtbarkeit eines Objekts zu ändern. Das Punktwerkzeug kann verwendet werden, um den Vektorpfad zu ändern. Zusätzliche Pfadänderungen können mit dem Pfad-Bedienfeld vorgenommen werden.
SVG-Bearbeitungssymbol
Ein SVG-Bearbeitungssymbol ist eine Vektorgrafik, die mit Software wie Adobe Illustrator oder Inkscape bearbeitet werden kann. Die Größe des Symbols kann ohne Qualitätsverlust geändert und mit verschiedenen Farben und Effekten angepasst werden.
So erstellen Sie einzigartige SVG-Symbole
In der linken Spalte werden verschiedene Farboptionen angezeigt, wenn Sie Ihr SVG in den Farbeditor hochladen. Es muss nur die zu ändernde Elementfarbe ausgewählt werden. Sobald Sie sich entschieden haben, welche Farbe Sie ersetzen möchten, füllen Sie die Lücken aus. Als Ergebnis wird Ihr Vektorelement geändert. Die gebräuchlichsten Methoden zum Erstellen von SVG-Symbolen sind von Hand oder mit einem Werkzeug. Letzteres ist die einfachste Option, da keinerlei Codierung erforderlich ist. Ein virtuelles Zeichenbrett wird verwendet, um Ihre Symbole in einem Vektorbildprogramm zu erstellen, und Sie können Ihren Pfad manipulieren und verschiedene Formen, Farben und Farben auswählen. Der nächste Schritt besteht darin, Ihre Symbole als SVG zu exportieren. Wie kann eine Ikone ein Sva sein? Die Anzahl einzigartiger Designs und Stile, die mit einem SVG-Symbol erstellt werden können, ist unbegrenzt. Es ist einfach, SVG-Symbole für verschiedene Webanwendungen und -dienste anzupassen.
SVG-Editor Windows
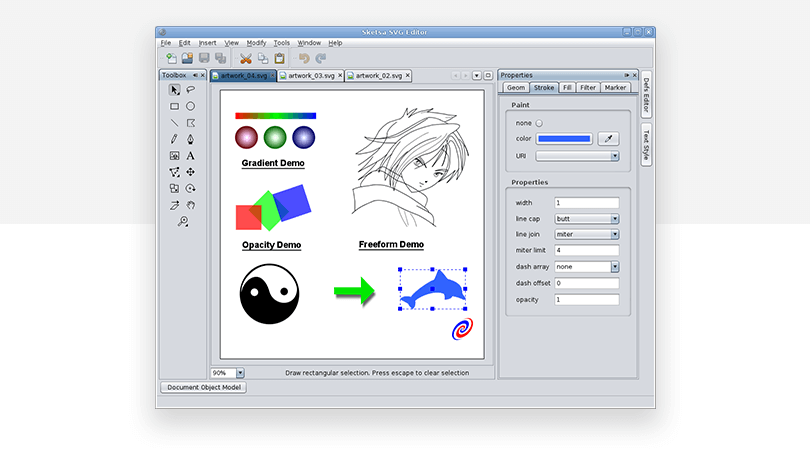
Heutzutage sind viele SVG-Editor-Fenster verfügbar. Einige beliebte sind Adobe Illustrator, Inkscape und Sketch. Jedes hat seine eigenen einzigartigen Funktionen und Werkzeuge, mit denen Sie wunderschöne Vektorgrafiken erstellen können.
Scalable Vector Graphics (SVG) ist ein umfangreiches Bildformat (oder binäres Dateiformat), das eine XML-Auszeichnungssprache verwendet, um Vektor- und Grafikdaten in einem XML-Format anzuzeigen. Es stehen zahlreiche Software- und Bearbeitungstools zur Verfügung, die Sie beim Erstellen von Svega-Dateien unterstützen. Ihr PC kann SVG-Bilder mit dem SV-Editor von Windows bearbeiten und exportieren. Diese Technologie kombiniert die Interaktivität von Web-Apps mit der Leistungsfähigkeit von Desktop-Software. GravitDesigner ist ein einfaches, aber leistungsstarkes Online-Tool, mit dem Benutzer eine breite Palette erstaunlicher Dinge von Grund auf erstellen können. Vecta Vectaeditor ist ein auf HTML 5 und Webdesign basierendes Tool zum Erstellen von Vektorgrafiken. Es ist ein JavaScript-basiertes Open-Source-Tool zum Bearbeiten von Scalable Vector Graphics (SVG).
Es ermöglicht Ihnen, Ihre Vektorgrafiken auf Ihrem Server (oder lokalen Speicher) zu speichern und direkt im Browser zu bearbeiten. Da der Editor ohne Plugins läuft, ist er in JavaScript/jQuery geschrieben. Wenn Sie entwerfen möchten, benötigen Sie den besten SVG-Editor für Windows 10.
SVG-Editor für Android
Es gibt viele SVG-Editoren für Android im Google Play Store. Einige der beliebtesten sind Inkscape, Adobe Illustrator und Sketch. Alle drei Apps bieten eine Vielzahl von Funktionen und Tools, mit denen Sie hochwertige Vektorgrafiken erstellen können.
Scalable Vector Graphics (SVG) ist ein XML-basiertes Dateiformat für 2D-Grafiken. Sechs kostenlose SVG-Viewer-Apps für Android sind in diesem Abschnitt enthalten. Diese Liste von Apps enthält einige, die auch SVG-Dateien konvertieren können. Wir haben auch eine Liste der besten kostenlosen Apps für GEDCOM-Viewer, Farbumkehrer und Map Maker-Apps. Ein sva-Viewer und -Konverter ist für Android über eine lozsolutiont-App verfügbar. Bei Verwendung dieser App können Benutzer eine Hintergrundfarbe für eine sva-Datei auswählen. Sie können auch die Farbe des Hintergrunds der SVG-Datei ändern. Sie können die Änderungen zusätzlich zum Exportieren auch in PNG- oder JPEG-Dateien exportieren.
Die besten Alternativen zu Inkscape für Android
Android Studio und andere Android-Entwicklungstools können Vektorgrafiken im Vektorformat generieren. Da sie als zeichenbare Vektorressourcen importiert werden können, sind die SVG-Dateien einfach in Ihrer App zu verwenden.
Wenn Sie nach einem kostenlosen Vektorgrafik-Editor für Android suchen, finden Sie eine Vielzahl guter Alternativen zu Inkscape. Clip Studio Paint ist eines der besten verfügbaren Programme, aber es ist nicht kostenlos. Wenn Sie eine teurere Alternative zu PicMonkey suchen, sind die Concept-Suite oder die PicMonkey-Suite beide eine ausgezeichnete Wahl.
