So installieren Sie Template-Kits in WordPress (Schritt für Schritt)
Veröffentlicht: 2023-05-03Möchten Sie Template-Kits in WordPress installieren?
Das Entwerfen einer Website kann viel Zeit und Mühe kosten, insbesondere wenn Sie noch keine Erfahrung haben. Glücklicherweise ermöglichen Ihnen Vorlagen-Kits, mit nur einem Klick ein professionelles Design auf Ihre gesamte WordPress-Website anzuwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie Website-Template-Kits ganz einfach in WordPress installieren können.

Warum Template-Kits in WordPress installieren?
WordPress-Vorlagenkits sind eine Sammlung vorgefertigter Vorlagen, Layouts und anderer Elemente, mit denen Sie eine professionell aussehende Website erstellen können, ohne Code schreiben zu müssen.
Vorlagen-Kits sind so konzipiert, dass sie zusammen verwendet werden können. Sie können also einfach ein Kit installieren und das gleiche Design auf Ihrer gesamten Website verwenden.
Ein gutes Vorlagen-Kit enthält Designs für die gängigsten Seiten, einschließlich einer About-Seite, einer Kontaktseite und einer benutzerdefinierten Homepage. Sie können auch Vorlagen für Bereiche bereitstellen, die auf mehreren Seiten angezeigt werden, beispielsweise eine Kopf- und Fußzeilenvorlage.
Es gibt einige Vorlagen-Kits, die Sie an jede Art von Website anpassen können, ähnlich wie bei vielseitigen WordPress-Themes. Andere Vorlagen sind für eine bestimmte Branche konzipiert, z. B. Mode, Venture-Marketing und Tech-Blogging-Kits.
Egal welches Vorlagen-Kit Sie verwenden, mit dem richtigen Page Builder-Plugin können Sie es perfekt an Ihr Unternehmen und Ihr Branding anpassen.
Lassen Sie uns nun sehen, wie Sie durch die Installation von Vorlagenkits in WordPress schnell eine schöne Website entwerfen können.
So wählen Sie die besten WordPress-Vorlagen-Kits aus
Vorlagenkits haben viele Namen, da einige Unternehmen sie Website-Kits, Website-Vorlagen oder WordPress-Startervorlagen nennen. Unabhängig vom Namen finden Sie Vorlagenkits am besten durch die Installation eines Drag-and-Drop-Seitenerstellungs-Plugins.
SeedProd ist mit über 1 Million Benutzern das beste Plugin zum Erstellen von Seiten. Damit können Sie eine komplette WordPress-Website erstellen, ohne eine einzige Codezeile schreiben zu müssen.
SeedProd enthält 90 vorgefertigte Blöcke, die Sie zu jeder Seite hinzufügen können, sowie über 180 Vorlagen, mit denen Sie Landingpages, Verkaufsseiten und mehr erstellen können.

SeedProd verfügt außerdem über eine wachsende Bibliothek professioneller Website-Kits, die Sie mit einem einzigen Klick zu Ihrer Website hinzufügen können. Nachdem Sie ein Kit ausgewählt haben, können Sie jeden Teil des Designs mit dem Drag-and-Drop-Editor von SeedProd anpassen.
Da dies die schnellste und einfachste Methode ist, zeigen wir Ihnen in dieser Anleitung, wie Sie Vorlagenkits mit SeedProd installieren.
Schritt 1. Installieren Sie ein WordPress Page Builder-Plugin
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, mit der Sie unabhängig von Ihrem Budget schöne „Coming Soon“-Seiten, Wartungsseiten und mehr erstellen können. In dieser Anleitung verwenden wir jedoch das Premium-Plugin, da es viele verschiedene Vorlagen-Kits enthält. Beachten Sie jedoch, dass Sie einen Pro-Plan oder höher benötigen, um die Vorlagen-Kits verwenden zu können.
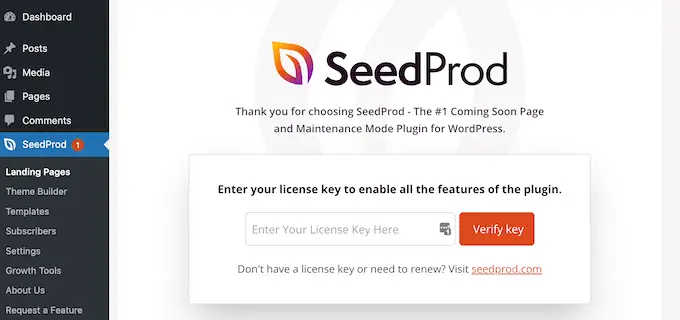
Gehen Sie nach der Aktivierung zu SeedProd » Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Sie finden diese Informationen in Ihrem Konto auf der SeedProd-Website. Klicken Sie nach Eingabe des Lizenzschlüssels auf die Schaltfläche „Schlüssel überprüfen“.
Wenn Ihr Lizenzschlüssel aktiv ist, können Sie ein Vorlagenkit installieren.
Schritt 2. Wählen Sie ein WordPress-Vorlagen-Kit
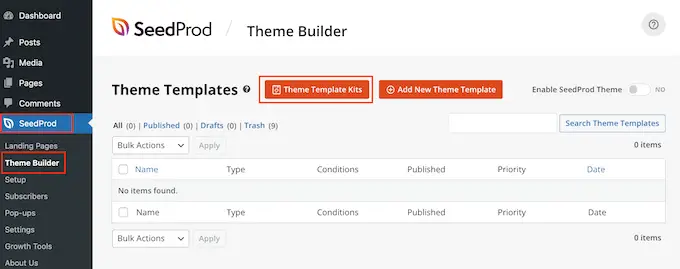
Die Site-Kits von SeedProd arbeiten nahtlos mit dem WordPress-Theme-Builder zusammen. Gehen Sie also zu SeedProd » Theme Builder, um loszulegen. Klicken Sie hier auf die Schaltfläche „Themenvorlagen-Kits“.

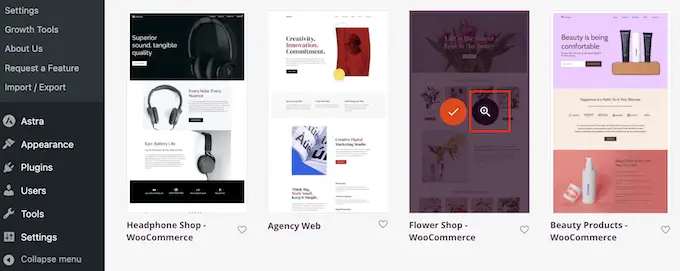
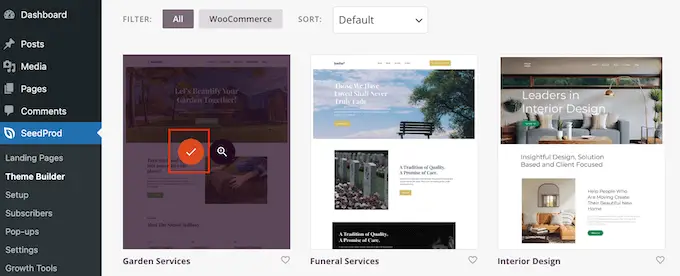
Sie sehen nun die Website-Kit-Bibliothek von SeedProd.
Um sich eine Vorlage genauer anzusehen, fahren Sie einfach mit der Maus darüber und klicken Sie dann auf das Lupensymbol, wenn es erscheint.

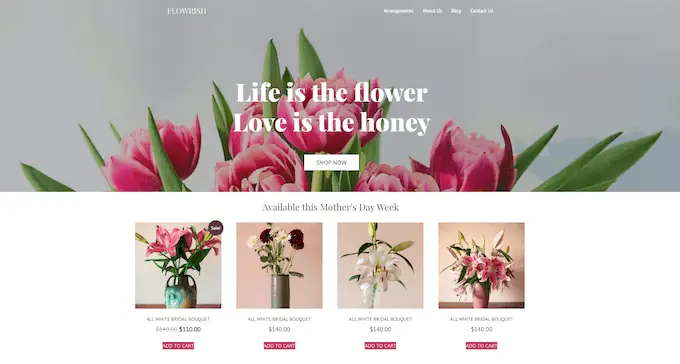
Dadurch wird das Vorlagenkit in einem neuen Tab geöffnet.
Da es sich um ein vollständiges Website-Kit handelt, können Sie weitere Seiten und Designs anzeigen, indem Sie auf die verschiedenen Links, Schaltflächen und Menüelemente klicken.

SeedProd bietet Vorlagenkits für verschiedene Branchen und Nischen wie Restaurant-Websites, Reiseblogs, Marketingberatungen und mehr.
Wenn Sie ein Vorlagenkit gefunden haben, das Sie verwenden möchten, bewegen Sie einfach den Mauszeiger darüber und klicken Sie dann auf das Häkchensymbol, wenn es angezeigt wird.

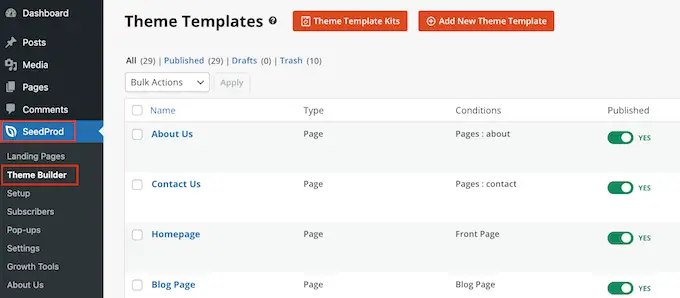
SeedProd fügt nun alle verschiedenen Vorlagen zum WordPress-Dashboard hinzu.
Um einen Blick darauf zu werfen, gehen Sie zu SeedProd » Theme Builder . Abhängig vom verwendeten Kit werden Ihnen möglicherweise leicht unterschiedliche Optionen angezeigt.

Die Vorlagen von SeedProd sind standardmäßig deaktiviert, sodass sie das Aussehen Ihrer Website nicht sofort ändern, indem sie Ihr aktuelles WordPress-Theme überschreiben.
Schritt 3. Passen Sie Ihr Vorlagen-Kit in WordPress an
Bevor Sie das Kit live schalten, müssen Sie den Demoinhalt ersetzen. Möglicherweise möchten Sie auch das Branding des Kits ändern, damit es besser zu Ihrem eigenen Unternehmen passt. Sie können beispielsweise benutzerdefinierte Schriftarten hinzufügen, die Farben ändern, Ihr eigenes Logo hinzufügen und vieles mehr.
Die angezeigten Vorlagen können je nach Kit variieren. Da die meisten Kits jedoch über eine Kopf- und Fußzeilenvorlage verfügen, zeigen wir Ihnen als Beispiel, wie Sie diese Vorlagen anpassen können.
So passen Sie ein Header-Vorlagen-Kit in WordPress an
Der Header ist das Erste, was Besucher sehen, wenn sie auf Ihre Website gelangen. Vor diesem Hintergrund sollte es Ihre Marke vorstellen und einen einfachen Zugriff auf die wichtigsten Inhalte Ihrer Website ermöglichen.
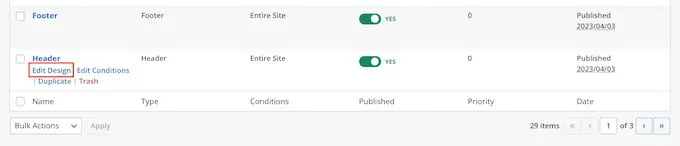
Um die Header-Vorlage anzupassen, bewegen Sie einfach den Mauszeiger darüber und klicken Sie dann auf „Design bearbeiten“.

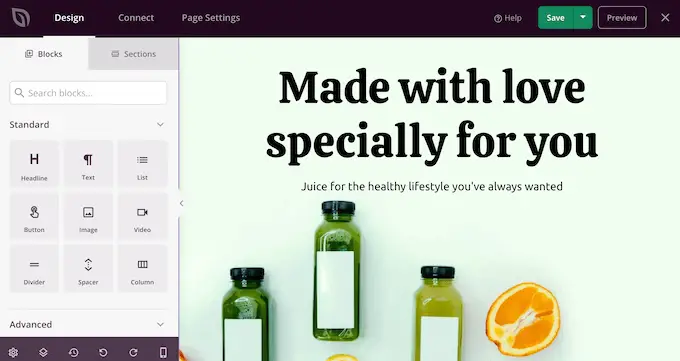
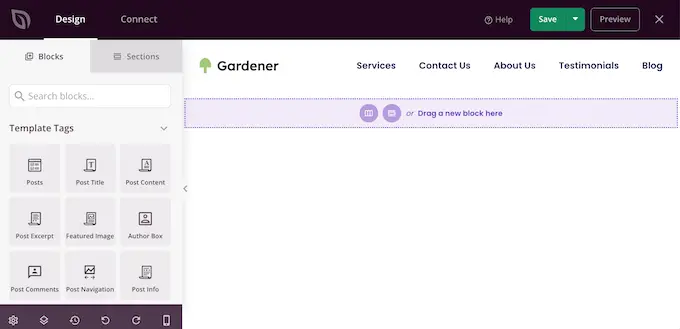
Dadurch wird der SeedProd-Editor geladen, mit der Header-Vorlage auf der rechten Seite des Bildschirms.
Auf der linken Seite sehen Sie ein Menü mit verschiedenen Optionen.

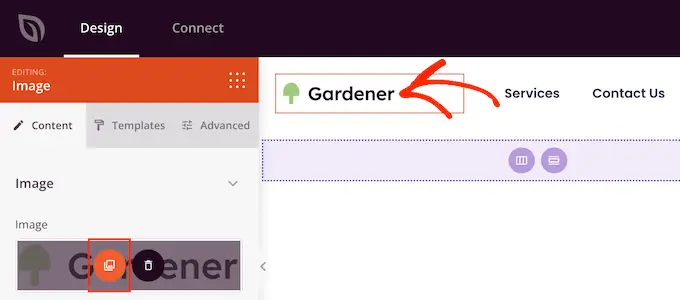
Die meisten Header-Vorlagen verfügen über ein Platzhalterlogo. Beginnen wir also damit, dieses zu ersetzen. Klicken Sie einfach auf das Platzhalterlogo, um es auszuwählen. Im Menü auf der linken Seite werden alle Einstellungen angezeigt, mit denen Sie den Block anpassen können.
Bewegen Sie einfach den Mauszeiger über das Bild im linken Menü und klicken Sie dann auf die Schaltfläche „Bild auswählen“, wenn es angezeigt wird.

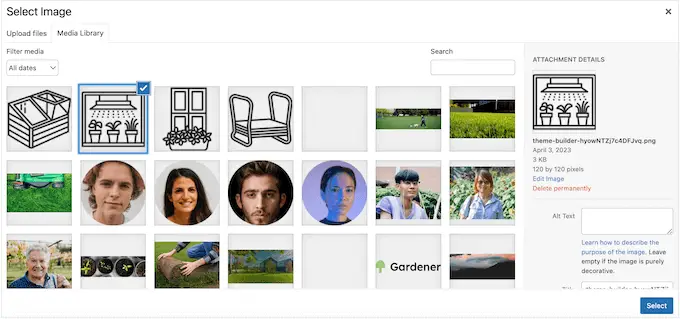
Die meisten Vorlagenkits enthalten alternative Logos und Bilder, die Sie Ihrer WordPress-Website hinzufügen können.
Sie können eines dieser Bilder aus der WordPress-Medienbibliothek auswählen oder eine neue Datei von Ihrem Computer hochladen.

Nachdem Sie das Logo ersetzt haben, können Sie dessen Ausrichtung und Größe ändern, Bild-Alternativtext hinzufügen und vieles mehr, indem Sie die Einstellungen im linken Menü verwenden.
Wenn Sie mit dem Aussehen des Logos zufrieden sind, ist es eine gute Idee, das Menü zu aktualisieren.

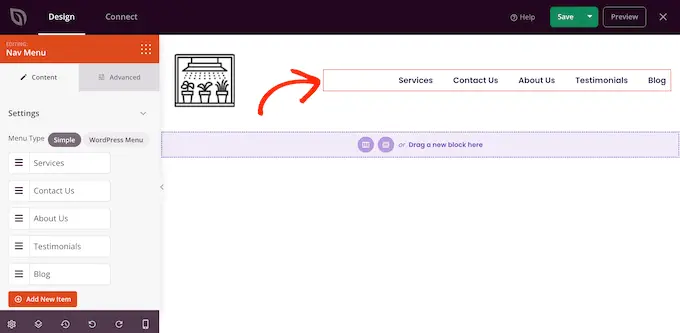
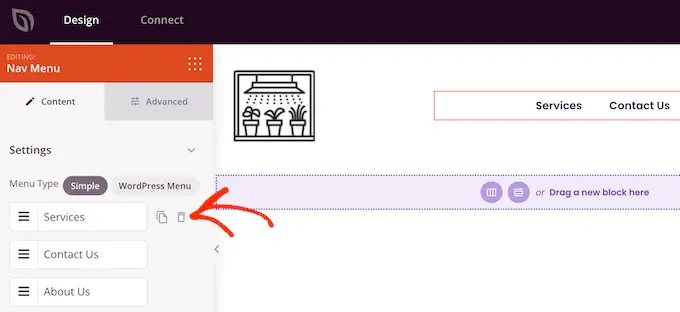
Die meisten Header-Vorlagen verfügen über ein Platzhaltermenü, das Sie einfach anpassen können, indem Sie Ihren eigenen Text und Links hinzufügen. Um zu beginnen, klicken Sie, um den Navigationsmenüblock auszuwählen.

Sie können entweder ein Menü in SeedProd erstellen oder jedes von Ihnen erstellte Navigationsmenü im WordPress-Dashboard anzeigen.
Um mit SeedProd ein neues Menü zu erstellen, bewegen Sie einfach Ihre Maus über einen beliebigen Menüpunkt, den Sie löschen möchten. Klicken Sie dann auf das Papierkorbsymbol, wenn es angezeigt wird.

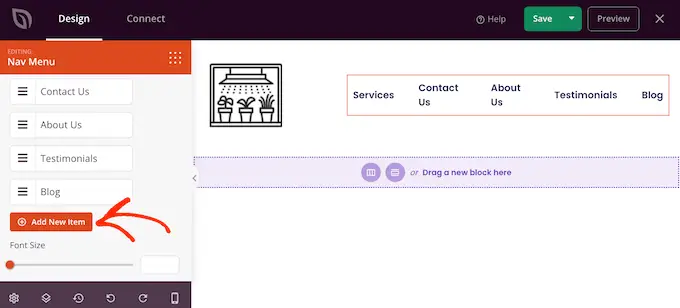
Um dem Menü ein neues Element hinzuzufügen, klicken Sie auf die Schaltfläche „Neues Element hinzufügen“, wodurch ein neues Platzhalterelement erstellt wird.
Klicken Sie anschließend einfach auf das Element, um es zu erweitern.

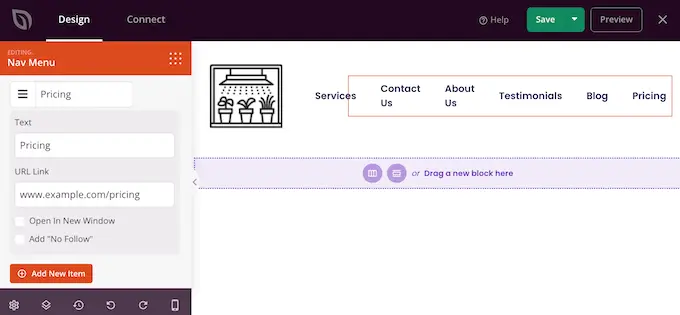
Sie sehen nun einige neue Einstellungen, in denen Sie den Text und den Link eingeben können, den Sie verwenden möchten.
Sie können den Link auch so einstellen, dass er in einem neuen Tab geöffnet wird, oder Sie können ihn als „Nicht folgen“ markieren.

Wiederholen Sie einfach diese Schritte, um dem Menü weitere Elemente hinzuzufügen. Sie können Elemente im Menü auch per Drag & Drop neu anordnen.
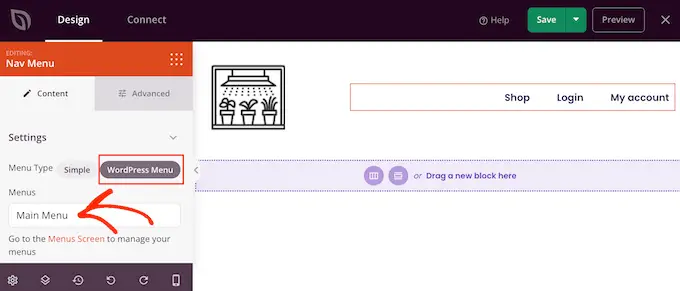
Eine andere Möglichkeit besteht darin, einfach ein bereits erstelltes Menü im WordPress-Dashboard anzuzeigen. Klicken Sie dazu auf „WordPress-Menü“ und wählen Sie ein Menü aus dem Dropdown-Menü aus.

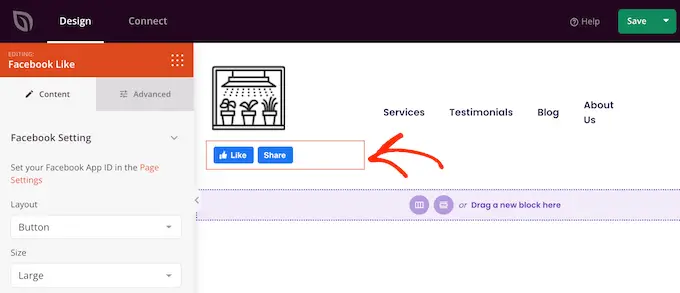
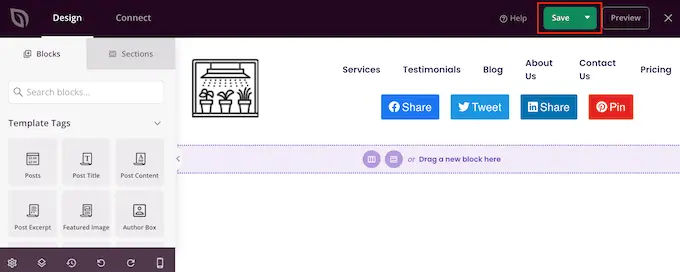
Nachdem Sie diese Änderungen vorgenommen haben, möchten Sie möglicherweise weitere Inhalte zur Kopfzeile hinzufügen. Beispielsweise können Sie Besucher dazu ermutigen, Ihnen in den sozialen Medien zu folgen, indem Sie der Kopfzeile die Schaltflächen „Gefällt mir“ und „Teilen“ hinzufügen.
Suchen Sie im linken Menü einfach den Block, den Sie hinzufügen möchten, und ziehen Sie ihn dann auf Ihr Layout.

Anschließend können Sie den Block über die Einstellungen im linken Menü anpassen.
Wenn Sie mit dem Aussehen der Header-Vorlage zufrieden sind, klicken Sie auf „Speichern“, um Ihre Einstellungen zu speichern.

So passen Sie die Fußzeilenvorlage in WordPress an
Die Fußzeile ist der perfekte Ort, um nützliche Informationen wie ein dynamisches Copyright-Datum oder Ihre Telefonnummer hinzuzufügen. Sie können auch auf wichtige Inhalte wie Ihr Kontaktformular, Ihren Blog und Ihre Social-Media-Profile verlinken.
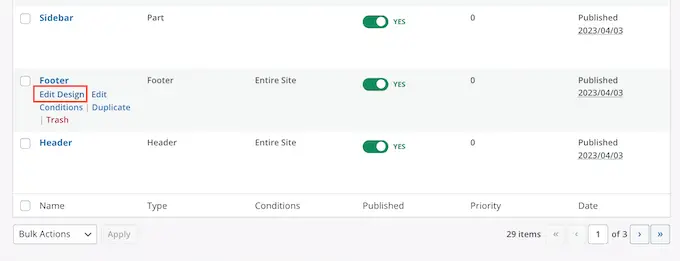
Aus diesem Grund enthalten die meisten SeedProd-Vorlagenkits eine Fußzeilenvorlage. Um diese Vorlage zu bearbeiten, gehen Sie zu SeedProd » Theme Builder und bewegen Sie den Mauszeiger über die Vorlage „Fußzeile“. Wenn der Link „Design bearbeiten“ angezeigt wird, klicken Sie darauf.

Dadurch wird die Fußzeilenvorlage im SeedProd-Editor geöffnet. Sie können jetzt unerwünschte Blöcke löschen, den Platzhalterinhalt ersetzen und weitere Blöcke hinzufügen, indem Sie genau dem oben beschriebenen Vorgang folgen.
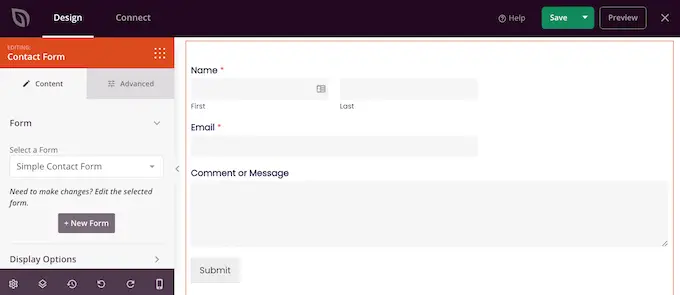
Viele Geschäftsinhaber verwenden die Fußzeile, um ihre Kontaktinformationen anzuzeigen, beispielsweise ihre geschäftliche E-Mail-Adresse. Wenn Sie jedoch WPForms verwenden, können Sie ganz einfach ein Kontaktformular zur Fußzeile Ihrer Website hinzufügen. Dies ermöglicht es anderen, Sie von jeder Seite oder jedem Beitrag aus zu kontaktieren.

Wenn Sie auf der Suche nach weiteren Ideen sind, können Sie sich unsere Checkliste mit Dingen ansehen, die Sie in die Fußzeile Ihrer WordPress-Website einfügen können.
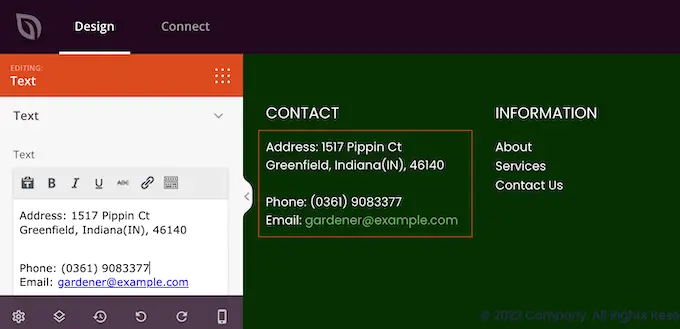
Die meisten Fußzeilenvorlagen enthalten Platzhaltertext, den Sie durch Ihren eigenen Inhalt ersetzen können. Klicken Sie einfach auf jedes Textfeld, um es auszuwählen, und geben Sie dann Ihre Nachricht in den kleinen Texteditor ein, der angezeigt wird.
Der Editor verfügt über alle Standardformatierungsoptionen, sodass Sie wichtigen Text hervorheben oder Links hinzufügen können, die in Ihrem WordPress-Blog oder Ihrer WordPress-Website angezeigt werden.

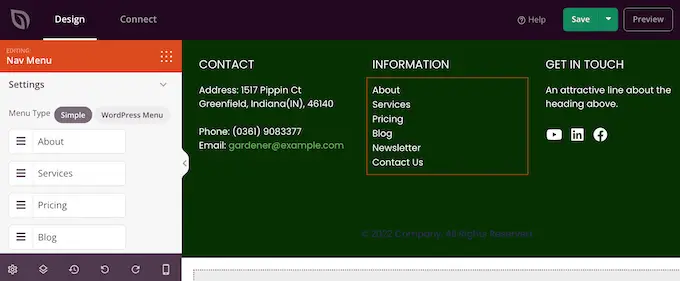
Viele Fußzeilenvorlagen enthalten einen vorgefertigten Navigationsmenüblock, der einige Platzhalterlinks enthält.
Sie können diese Dummy-Menüelemente durch Links zu Ihren eigenen Inhalten ersetzen, indem Sie dem oben beschriebenen Verfahren folgen. Sie können beispielsweise Links zur Datenschutzrichtlinie, zum Blog, zum Online-Shop und zu anderen wichtigen Inhalten Ihrer Website einfügen.

Wenn Sie mit dem Aussehen der Fußzeile zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Schritt 4. Bearbeiten Sie Ihre globalen Template-Kit-Einstellungen
Häufig möchten Sie die Standardschriftarten, Hintergründe, Farben und mehr der Vorlage ändern, um sie an Ihr Branding anzupassen. Anstatt diese Änderungen an jeder Vorlage vorzunehmen, können Sie Zeit sparen, indem Sie die globalen CSS-Einstellungen des Kits bearbeiten.
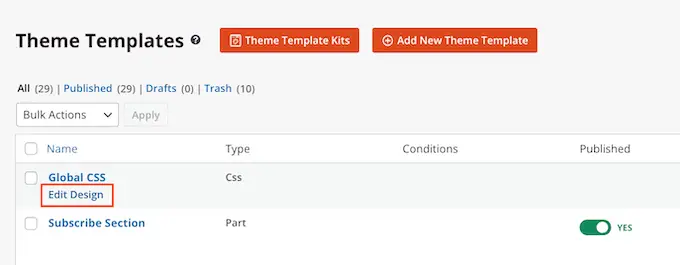
Gehen Sie in Ihrem WordPress-Dashboard zu SeedProd » Theme Builder und bewegen Sie den Mauszeiger über die globale CSS-Vorlage. Sie können dann auf den Link „Design bearbeiten“ klicken, wenn dieser angezeigt wird.

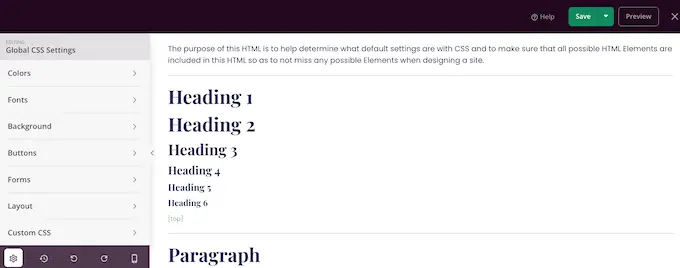
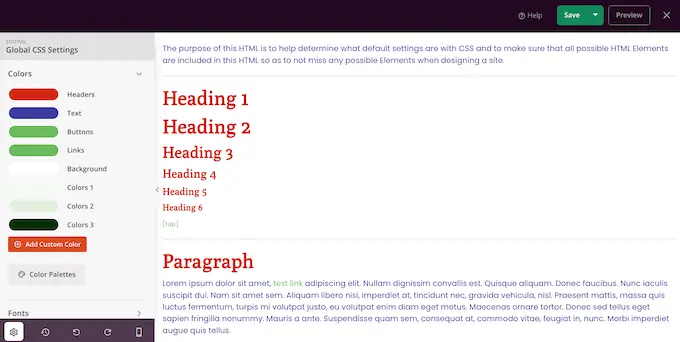
Im linken Menü listet SeedProd alle verschiedenen Elemente auf, die Sie ändern können, z. B. Schriftarten, Formulare, Layout und mehr.
Um zu sehen, welche Änderungen Sie vornehmen können, klicken Sie einfach auf eine beliebige Option.

Sie können nun die Einstellungen anpassen. Sie können beispielsweise die Farben ändern, die für die Überschriften, Absatztexte, Links und mehr des Kits verwendet werden.
SeedProd wendet diese Änderungen automatisch auf das gesamte Vorlagenkit an.

Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
Schritt 5. Aktivieren Ihres SeedProd-Vorlagenkits
Sie können jetzt jede SeedProd-Vorlage anpassen, indem Sie den oben beschriebenen Vorgang befolgen. Wenn Sie mit der Einrichtung der Vorlagen zufrieden sind, ist es an der Zeit, das Kit live zu schalten.
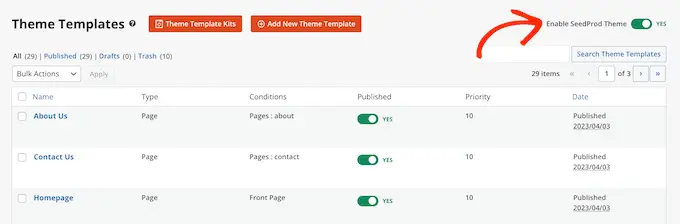
Gehen Sie im WordPress-Dashboard zu SeedProd » Theme Builder und klicken Sie auf den Schalter „SeedProd Theme aktivieren“, sodass „Ja“ angezeigt wird.

Wenn Sie jetzt Ihre WordPress-Website besuchen, können Sie das neue Design live sehen.
Wir hoffen, dass dieser Artikel Ihnen bei der Installation von Vorlagenkits in WordPress geholfen hat. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl der besten Webdesign-Software oder unsere Expertenauswahl der unverzichtbaren WordPress-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
