So installieren Sie WordPress auf einer bestehenden Website
Veröffentlicht: 2022-09-05Wenn Sie WordPress.com verwenden, können Sie WordPress nicht auf einer bestehenden Website installieren. Wenn Sie jedoch eine selbst gehostete WordPress-Site haben, können Sie WordPress auf einer vorhandenen Website installieren, indem Sie diese Anweisungen befolgen: 1. Sichern Sie Ihre vorhandene Website. 2. Installieren Sie WordPress in einem Unterverzeichnis Ihrer bestehenden Website. 3. Kopieren Sie die Dateien Ihrer bestehenden Website in das WordPress-Unterverzeichnis. 4. Aktualisieren Sie Ihre WordPress-Konfigurationsdatei mit Ihren vorhandenen Datenbankinformationen. 5. Bearbeiten Sie Ihre Permalinks so, dass sie auf Ihre WordPress-Installation verweisen. 6. Testen Sie alles, um sicherzustellen, dass es so funktioniert, wie es sollte. Wenn Sie dies nicht selbst tun möchten, können Sie jederzeit einen WordPress-Entwickler beauftragen, der Ihnen hilft.
Mit WordPress können Sie schnell und einfach einen Blog erstellen, indem Sie eine neue Website erstellen. Indem Sie WordPress im selben Verzeichnis oder in derselben Subdomain wie Ihre primäre Website installieren, können Sie weiterhin dieselbe Domain verwenden. In dieser Lektion werden wir zwei Möglichkeiten durchgehen, wie Sie dies erreichen können, und jeden Schritt vollständig erklären. Wenn Sie vorhaben, mehrere WordPress-Blogs zu erstellen, sollten Sie die Verwendung einer Multisite-Lösung in Betracht ziehen. Beim Erstellen von Installationen können Sie Ihre eigene Domäne oder Unterverzeichnisse verwenden. Stellen Sie sicher, dass jede Website das gleiche Thema hat und dass die Schriftarten die gleichen sind wie die der anderen. Nachdem Sie sich für Domain und Unterverzeichnis entschieden haben, muss WordPress installiert werden. Alle Elemente, die erforderlich sind, um eine Website als eine Einheit erscheinen zu lassen, sollten in jedem Schritt vorhanden sein. Sobald Sie sich für ein Thema entschieden haben, das zur Ästhetik Ihrer Website passt, müssen Sie Ihr neues Menü zu Ihrem Blog hinzufügen.
Wie importiere ich eine alte Website in WordPress?
 Bildnachweis: www.startamombblog.com
Bildnachweis: www.startamombblog.comEs gibt verschiedene Möglichkeiten, eine alte Website in WordPress zu importieren. Eine Möglichkeit besteht darin, den Inhalt der alten Website einfach zu kopieren und in den WordPress-Editor einzufügen. Eine andere Möglichkeit besteht darin, ein Plugin wie WP All Import oder CMS2cms zu verwenden, um den Importprozess zu unterstützen.
So importieren Sie eine vorhandene Website in WordPress.com
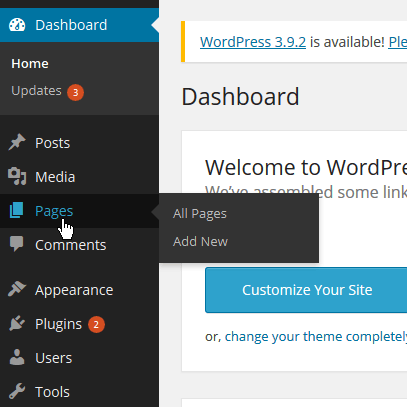
Die Plattform WordPress.com ermöglicht die einfache Integration einer bestehenden Website in die Plattform. Gehen Sie nach der Anmeldung zu Meine Website > Einstellungen > Importieren. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Import starten. Sie können die XML-Datei von dort hochladen, wo Sie sie gespeichert haben, oder sie in das Feld ziehen. Um Bearbeitungslinks für eine vorhandene Seite anzuzeigen, klicken Sie auf den Seitentitel (z. B. Startseite im Beispielbild rechts) und wählen Sie dann „Bearbeiten“. Wenn Sie auf Bearbeiten klicken, wird die Seite nach Ihren Wünschen geändert. Installieren Sie das blogvault-Migrations-Plugin, um Ihre alte Website durch Ihre neue WordPress-Website zu ersetzen. Sobald Sie sich für eine neue Website entschieden haben, können Sie mit der Migration beginnen. Dank des automatisierten Prozesses können Sie Ihre neue Website in wenigen Minuten erstellen.
So bearbeiten Sie eine bestehende Website mit WordPress
 Bildnachweis: XMission
Bildnachweis: XMissionWenn Sie eine bestehende WordPress-Website bearbeiten möchten, müssen Sie sich zunächst bei Ihrem WordPress-Konto anmelden. Sobald Sie sich angemeldet haben, werden Sie zum WordPress-Dashboard weitergeleitet. Von hier aus können Sie auf die Abschnitte „Seiten“ oder „Beiträge“ klicken, um vorhandene Inhalte zu bearbeiten. Wenn Sie eine Seite bearbeiten möchten, klicken Sie einfach auf die Seite, die Sie bearbeiten möchten, und nehmen Sie dann Ihre Änderungen vor. Wenn Sie fertig sind, klicken Sie unbedingt auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern. Wenn Sie einen Beitrag bearbeiten möchten, klicken Sie auf den Beitrag, den Sie bearbeiten möchten, und nehmen Sie dann Ihre Änderungen vor.
WordPress ist das am weitesten verbreitete Content-Management-System und macht 43 % der Websites im Internet aus. Wenn Sie eine WordPress-Website bearbeiten möchten, müssen Sie zunächst lernen, wie das geht. Entdecken Sie in diesem Kurs, wie Sie WordPress ändern, Inhalte hinzufügen oder ändern und Bilder auf Ihrer WordPress-Site bearbeiten. Gutenberg (auch bekannt als WordPress-Blockeditor) ist derzeit der standardmäßige WordPress-Editor. WordPress 5.0, die neueste Version, wurde 2018 veröffentlicht. WordPress hatte zuvor einen klassischen Editor namens TinyMCE (jetzt als klassischer WP-Editor bekannt). Es ist einfach und intuitiv, WordPress-Seiten zu bearbeiten.
Auf den neuen Gutenberg-Blockeditor kann zugegriffen werden, indem Sie im WordPress-Dashboard auf Beiträge/Seiten klicken. Blöcke sind die gängige Maßeinheit im Gutenberg (der Name „Blockeditor“ leitet sich von diesem Prinzip ab). Klicken Sie auf einen Block und wählen Sie die Einstellungen aus, die in der Seitenleiste des Blocks angezeigt werden. Mit den WordPress-Seitenerstellern können Sie innerhalb weniger Minuten Beiträge und Seiten ohne Programmierkenntnisse erstellen. Einige Seitenersteller bieten eine Frontend-Bearbeitung, mit der Sie Echtzeitseiten mithilfe von Drag-and-Drop-Inhaltselementen erstellen können. Elementor und Divi sind zwei der beliebtesten WYSIWYG-WordPress-Seitenersteller. Divi, ein WordPress-Builder mit über 700.000 aktiven Benutzern, ist eine weitere beliebte Plattform.
Mit diesem Seitenersteller können Sie wunderschöne Layouts mit erweiterten Funktionen und unbegrenzten Anpassungsoptionen erstellen. Divi ist wie Elementor nur in einem Premium-Paket erhältlich. Divi Builder, das als kostenloser Download verfügbar ist, ist nicht auf dem Markt erhältlich. Wenn Sie Ihren gesamten HTML-Code auf der gesamten Seite schreiben möchten, können Sie im Editor einen eigenen HTML-Block hinzufügen. Um den gesamten HTML-Code einer Seite zu bearbeiten, gehen Sie zur rechten Seitenleiste und klicken Sie auf das Menüsymbol neben dem Code-Editor. Dieser Abschnitt beschreibt, wie Sie WordPress-Code bearbeiten. Du kannst jedes Element bearbeiten, indem du im Customizer auf das Stiftsymbol klickst.
Der Stil und die Anzahl der Anpassungsoptionen, die von Ihrem Design (oder Seitenersteller) bereitgestellt werden, bestimmen höchstwahrscheinlich, wie Ihr WordPress-Header bearbeitet wird. Premium-Designs ermöglichen es Ihnen in den meisten Fällen, Ihre Überschrift genau so zu gestalten, wie Sie es möchten. Der Seiten-/Beitragsname und das Datum eines WordPress-Beitrags werden verwendet, um die WordPress-Permalink-Struktur festzulegen. Dennoch könnte die Situation geändert werden. Sie können Ihre Änderungen auf drei Arten speichern: manuell, speichern oder überarbeiten. Auf Revisionen kann zugegriffen werden, indem Sie im WordPress-Editor auf die Schaltfläche Revisionen klicken. Es gibt keine Einschränkungen, wie Sie die Seiten oder den Code bearbeiten können, wenn Sie WordPress als Content-Management-System verwenden.

Die folgenden Schritte sollten Sie in die Lage versetzen, WordPress schnell zu lernen. WordPress verwendet neben PHP, CSS, HTML und JavaScript vier Programmiersprachen. Eine statische WordPress-Startseite kann ähnlich wie jede andere Seite Ihrer Website bearbeitet werden. Obwohl die Bearbeitung von WordPress nicht schwierig ist, kann es für jemanden, der noch nie zuvor ein Programm verwendet hat, etwas verwirrend sein. Es lohnt sich, zu lernen, wie WordPress funktioniert.
So bearbeiten Sie eine Seite in WordPress
Wenn Sie noch nicht angemeldet sind, müssen Sie ein neues Konto erstellen. Wenn Sie sich anmelden, wird die Registerkarte „Seiten“ oben auf dem Bildschirm angezeigt. Wenn Sie darauf klicken, können Sie auf die Registerkarte Seiten zugreifen. Sie können eine Liste aller Ihrer Seiten durchsehen. Die Seite, die Sie bearbeiten möchten, muss ausgewählt sein. Auf der rechten Seite erscheint ein Feld mit der Aufschrift Bearbeiten. Die Inhaltsliste dieser Seite wird in diesem Feld angezeigt. Sie können den Inhalt, den Sie bearbeiten möchten, ändern, indem Sie darauf klicken und dann Änderungen vornehmen.
So fügen Sie ein WordPress-Blog zu einer Nicht-Wordpress-Website hinzu
Das Hinzufügen eines WordPress-Blogs zu einer Nicht-WordPress-Website ist ein relativ einfacher Vorgang. Zunächst müssen Sie ein WordPress-Konto erstellen und die WordPress-Software auf Ihrem Server installieren. Sobald WordPress installiert ist, können Sie einen neuen Blog erstellen, indem Sie zum WordPress-Dashboard gehen und die Option „Neu hinzufügen“ auswählen. Von hier aus können Sie einen Domainnamen für Ihr Blog auswählen und mit der Erstellung von Inhalten beginnen.
So verwalten Sie eine WordPress-Site ohne Blog
Es ist möglich, eine WordPress-Site ohne Blogging-Inhalte zu erstellen, aber es wäre schwieriger zu verwalten und weniger beeindruckend. Trotz der Tatsache, dass WordPress einige Inhalte verwalten kann, z. B. eine WordPress-Site, die einige Artikel enthält, wäre es schwieriger, Informationen zu finden oder zu verwenden. WordPress kann verwendet werden, um eine WordPress-Site mit einem Blog zu bearbeiten, aber das Finden oder Verwenden von Informationen wäre schwieriger.
Neuer WordPress-Blog
Ein neuer WordPress-Blog kann eine großartige Möglichkeit sein, Ihre Gedanken und Ideen mit der Welt zu teilen. Sie können Ihren Blog verwenden, um Neuigkeiten, Meinungen oder auch nur Ihre täglichen Gedanken zu teilen. WordPress macht es einfach, Ihren Blog zu erstellen und zu verwalten, und es gibt eine Vielzahl von Plugins und Designs, mit denen Sie Ihre Website anpassen können.
Der beste Weg, um einen eigenen Blog zu erstellen, besteht darin, kein Webdesign zu lernen. Unsere Happiness Engineers sind jederzeit per Live-Chat, E-Mail, Support-Seite, Video oder in unseren Foren erreichbar. WordPress.com ist die beste Plattform zum Erstellen von Blogs, da sie alle Funktionen enthält, die Sie benötigen. Von unserem Team bei WP VIP können Sie innovative Kundenerlebnisse in großem Maßstab erstellen und betreiben. Erhalten Sie unbegrenzten E-Mail-Support mit einer benutzerdefinierten Domain und einer persönlichkeitsdefinierenden Website. Benutzerdefiniertes CSS, fortschrittliche Designtools und Google Analytics sind alle Teil des Website-Pakets. Erstellen Sie einen Online-Shop mit einer robusten, anpassungsfähigen Plattform, um die Anforderungen Ihres Unternehmens zu erfüllen.
Blog-Unterverzeichnis
Wenn Sie einen Blog starten möchten, müssen Sie als Erstes ein Unterverzeichnis auf Ihrer Website dafür erstellen. Hier werden alle Dateien Ihres Blogs gespeichert und es wird Ihnen leichter fallen, Ihr Blog zu organisieren. Um ein Blog-Unterverzeichnis zu erstellen, erstellen Sie einfach ein neues Verzeichnis auf Ihrem Server und geben Sie ihm einen Namen, der seinen Zweck widerspiegelt. Du könntest es zum Beispiel „Blog“ oder „News“ nennen.
Der Nachteil der Verwendung eines Ordners oder Unterverzeichnisses zur Unterbringung Ihres Blogs besteht darin, dass dies seinen Wert mindert. Wenn Ihr Blog auf der Hauptseite Ihrer Website platziert wird, verlieren Sie Umsatz, stiften Verwirrung bei Ihren Kunden und wirken unprofessionell. Auf einer Blog-Startseite verlieren Sie möglicherweise einige Besucher, die nicht finden können, wonach sie suchen. Die meisten Blogging-Programme erstellen Seiten mit Skripten (Softwareprogrammen), die auf dem Webserver ausgeführt werden, und Daten, die von Datenbanken bereitgestellt werden. Es besteht die Möglichkeit, dass Ihre Website nicht verfügbar ist, wenn die Kette an irgendeinem Punkt fehlschlägt, z. B. wenn der Datenbankserver nicht mehr auf Anfragen reagieren kann. Auch wenn Sie Ihr Blog in einem Ordner installieren, muss Ihre Hauptseite noch erstellt werden. Infolgedessen müssen Sie herausfinden, wie Sie die Hauptseite Ihrer Website strukturieren und wie Sie darauf verlinken.
Viele Websites verlinken auf einen Blog in einem Ordner, andere wiederum verlinken direkt auf Ihre Hauptseite. Es ist ersichtlich, dass ABC Blog unter http://www.example.com/blog angezeigt wird, WYZ YXZ jedoch unter www.xyzy.com angezeigt wird. Nach wie vor gilt, dass es generell zu einer Linkverwässerung kommen muss. Selbst wenn Sie die Link-Reputation Ihres Blogs verbessern möchten, können Sie ihn immer noch umfunktionieren und neu gestalten. Wenn Sie möchten, dass Ihre Website sowohl als Blog als auch als Geschäft fungiert, sollten Sie den Kauf eines voll ausgestatteten Content-Management-Systems (CMS) wie Drupal in Betracht ziehen. Mit CMS-Software können Sie Nicht-Blog-Seiten erstellen, genau wie diejenigen, die Sie auf einer typischen Website finden würden, auf der Waren und Dienstleistungen verkauft werden. Indem Sie den RSS-Feed abonnieren, erfahren Sie, wann neue Artikel und Skripte auf sitewizard.com veröffentlicht werden. Schneiden Sie den folgenden Code aus und fügen Sie ihn in den Link auf Ihrer Website ein, um auf diese Seite zu verlinken. Die folgenden Informationen werden auf Ihrer Seite angezeigt, wenn Sie einen Blog in einem Verzeichnis/Ordner platzieren.
Warum Sie Ihr Blog immer in einem Unterverzeichnis hosten sollten
Es ist immer eine gute Idee, einen Blog in einem Unterverzeichnis Ihrer Website zu hosten. Da es sich bei Blogs um Informationsinhalte handelt, müssen sie an einem Ort untergebracht werden, an dem Besucher leicht darauf zugreifen können. Darüber hinaus verleiht das Hosten des Blogs in einem Unterverzeichnis einem Blog eine größere Root-Domain-Autorität.
