So integrieren Sie Share-Buttons und die WhatsApp-Chatbox in WordPress
Veröffentlicht: 2023-04-03Mit einer Nutzerbasis von etwa 2,2 Milliarden weltweit gehört WhatsApp zu den beliebtesten Messaging-Diensten, die heute genutzt werden. Das Hinzufügen einer WhatsApp-Freigabeschaltfläche zu Ihrer Website kann es Ihnen ermöglichen, mit Benutzern zu interagieren und ihr Engagement zu steigern. Darüber hinaus ermöglicht eine Chatbox-Schaltfläche Benutzern, Nachrichten direkt von Ihrer Website an Sie zu senden.
Dieser Artikel enthält eine leicht verständliche Anleitung zum Einfügen eines WhatsApp-Teilen-Buttons auf Ihrer WordPress-Website.
Warum einen WhatsApp-Button in WordPress hinzufügen?
Der Instant-Messaging-Dienst WhatsApp macht es Menschen auf der ganzen Welt einfach, miteinander zu kommunizieren. Die Benutzer Ihrer WordPress-Website können Ihr Material schnell mit ihren Verbindungen teilen, indem sie einen WhatsApp-Teilen-Button hinzufügen.
Darüber hinaus können Sie eine WhatsApp-Chatbox einbinden, damit Benutzer Sie direkt kontaktieren können. Kunden können über einen WhatsApp-Chat-Button Fragen zu Produkten stellen, wenn Sie beispielsweise einen Online-Shop betreiben, ohne Formulare ausfüllen oder den Kundenservice kontaktieren zu müssen.
Dies kann zu einer stärkeren Benutzerbeteiligung und einem Rückgang der Warenkorbabbruchraten führen.
Methode 1: Hinzufügen einer WhatsApp Share-Schaltfläche zu WordPress
Dieser Ansatz ist für Sie geeignet, wenn Sie Ihrer Website einen WhatsApp-Share-Button hinzufügen möchten. Die Installation und Aktivierung des Sassy Social Sharing Plugins ist der erste Schritt.
Sie müssen nach der Aktivierung in der Admin-Seitenleiste zum Sassy Social Sharing-Menü gehen. Sie müssen nun oben auf die Schaltfläche „Standardschnittstelle“ klicken.
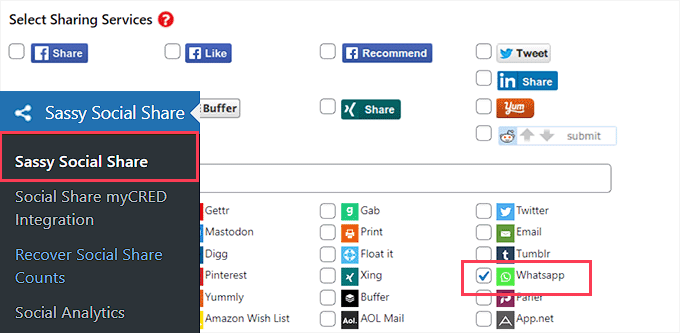
Klicken Sie dann einfach auf das Kästchen neben der WhatsApp-Option im Abschnitt „Freigabedienste auswählen“, indem Sie nach unten scrollen.

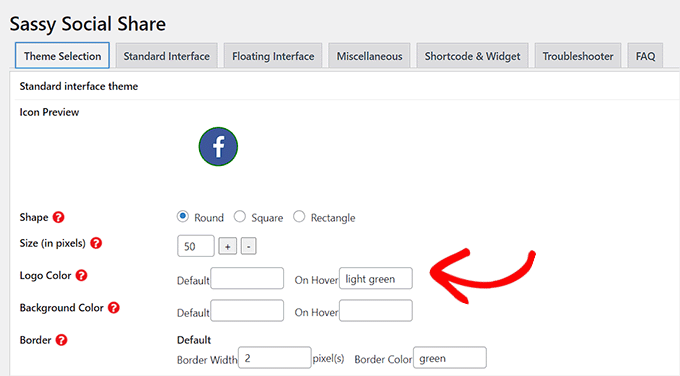
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern. Wählen Sie dort „Themenauswahl“.
Die Share-Buttons können dann auf vielfältige Weise verändert werden, einschließlich Größe, Form, Logo oder Hintergrundfarbe und mehr. Es ist sinnvoll, die WhatsApp-Markenfarben für den Share-Button zu verwenden, damit die Leute ihn besser erkennen können.

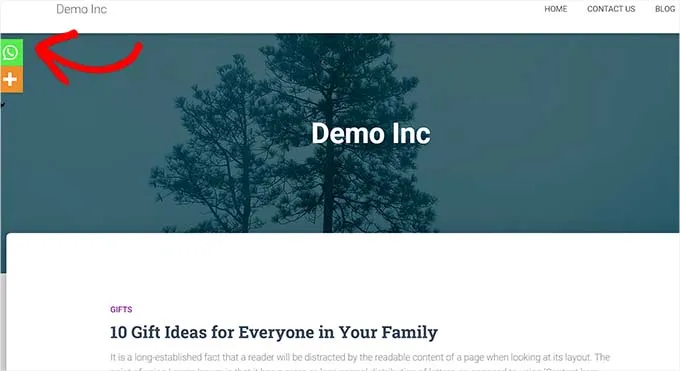
Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, wenn Sie fertig sind, um Ihre Einstellungen zu speichern. Um Ihren WhatsApp-Teilen-Button in Aktion zu sehen, gehen Sie sofort zu Ihrer Website. So erschien es auf unserer Test-Website.

Keine Lust auf einen WhatsApp-Button auf jeder Seite? Mach dir keine Sorge; Das Plugin macht es auch einfach, es zu einzelnen Artikeln und Seiten hinzuzufügen.
Blockieren Sie das Hinzufügen des WhatsApp Share-Buttons durch den Editor
Sie müssen zuerst die Anzeige des globalen Teilen-Buttons deaktivieren, wenn Sie den WhatsApp-Teilen-Button nur auf bestimmten Beiträgen und Seiten anzeigen möchten.
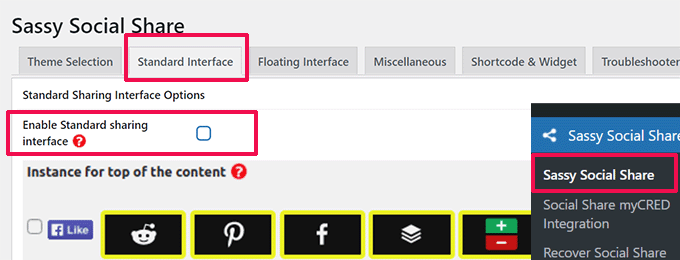
Wählen Sie dazu einfach die Registerkarte „Standardschnittstelle“ auf der Sassy Social Sharing- Seite in der WordPress-Admin-Seitenleiste aus.
Der nächste Schritt besteht darin, das Kontrollkästchen „Standardfreigabeschnittstelle aktivieren“ zu deaktivieren.

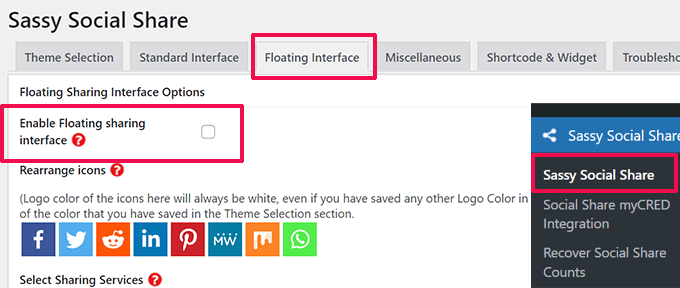
Gehen Sie als nächstes zur Registerkarte „Floating Interface“.
Wählen Sie hier die Option „Floating-Sharing-Schnittstelle aktivieren“ und deaktivieren Sie das Kontrollkästchen daneben.

Sie können jetzt eine WhatsApp-Freigabeschaltfläche zu jeder Seite oder jedem Beitrag auf Ihrer Website hinzufügen, indem Sie einen Shortcode verwenden, nachdem Sie die Standard- und Floating-Symbole für soziale Freigaben deaktiviert haben.
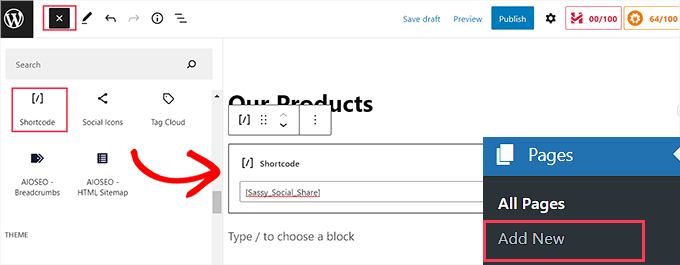
Öffnen Sie einfach den Beitrag oder die Seite im Inhaltseditor, wo Sie den WhatsApp-Teilen-Button hinzufügen möchten, oder beginnen Sie von vorne.
Suchen Sie einfach nach dem „Shortcode“-Block, indem Sie von hier aus auf das Symbol „Block hinzufügen“ (+) in der oberen linken Ecke klicken. Der Block sollte dann der Seite hinzugefügt werden.

Der nächste Schritt besteht darin, den folgenden Shortcode zu kopieren und in den Bereich „Shortcode“ einzufügen.
| 1 | [Sassy_Social_Share] |
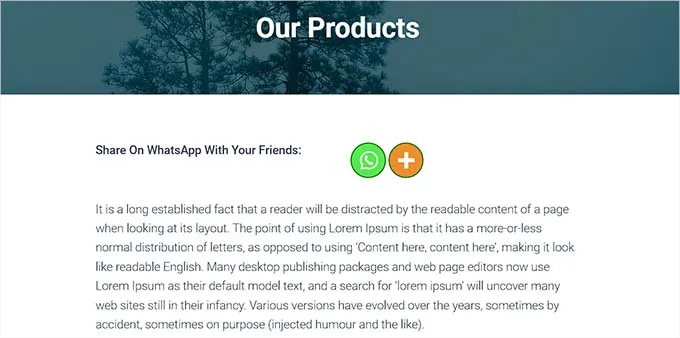
Um Ihre Änderungen zu speichern, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, wenn Sie fertig sind. So wird Ihr WhatsApp-Teilen-Button angezeigt.

Widgets für den WhatsApp Share Button
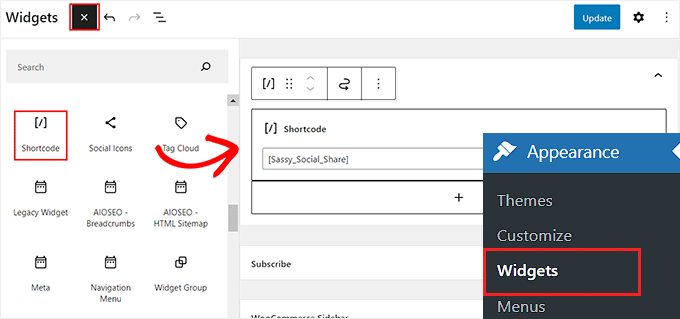
Sie müssen über die Admin-Seitenleiste auf die Seite „Erscheinungsbild“ > „Widgets“ zugreifen, um die Schaltfläche „Teilen“ von WhatsApp zur Seitenleiste Ihrer Website hinzuzufügen. Identifizieren Sie einfach den „Shortcode“-Block, indem Sie von hier aus auf das Symbol „Block hinzufügen“ (+) in der oberen linken Ecke klicken.
Der Block „Shortcode“ muss dann in die Seitenleiste eingefügt werden.

Kopiere einfach den folgenden Shortcode und füge ihn danach in den Block ein.
| 1 | [Sassy_Social_Share] |
Um Ihre Einstellungen zu speichern, verwenden Sie danach die Schaltfläche „Aktualisieren“. Sobald es in die Seitenleiste der Website eingefügt wurde, wird Ihr WhatsApp-Teilen-Button wie oben gezeigt angezeigt.

Fügen Sie die WhatsApp Share-Schaltfläche im Complete Site Editor hinzu
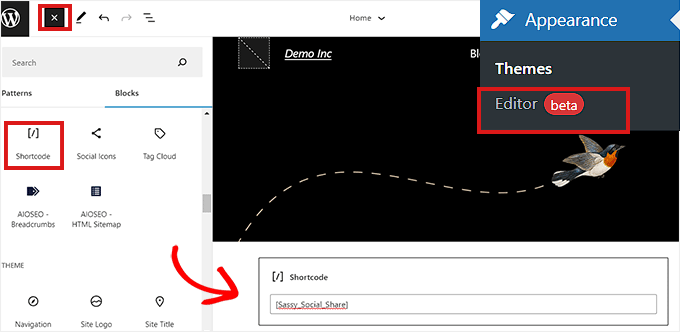
Wenn Sie ein Blockdesign verwenden, haben Sie keinen Zugriff auf die Registerkarte „Widgets“ und verwenden stattdessen den gesamten Site-Editor. Um den gesamten Site-Editor zu verwenden, gehen Sie zuerst zur Option Aussehen » Editor in der Admin-Seitenleiste.
Der „Shortcode“-Block sollte dann an einer geeigneten Stelle auf Ihrer Website hinzugefügt werden, indem Sie oben auf der Seite auf die Schaltfläche „Block hinzufügen“ (+) klicken.
Fügen Sie danach den nächsten Shortcode zum Block hinzu.
| 1 | [Sassy_Social_Share] |

Klicken Sie oben auf die Schaltfläche „Speichern“, wenn Sie fertig sind.
Auf unserer Test-Website erschien der WhatsApp-Share-Button so.

Methode 2: Aktivieren Sie die WordPress-WhatsApp-Chatbox-Schaltfläche.
Mit dieser Methode können Sie eine WhatsApp-Chatbox-Schaltfläche in WordPress einfügen.
Dies bedeutet, dass Benutzer Ihnen eine Direktnachricht an Ihre WhatsApp-Telefonnummer senden können, wenn sie auf das WhatsApp-Chat-Symbol klicken.
Hinweis: Sie sollten sich darüber im Klaren sein, dass Sie zwar keine Nachrichten direkt in Ihrem WordPress-Dashboard erhalten, aber dennoch normal über die Desktop-, Browser- und Mobilversionen der WhatsApp-Anwendung sprechen können.

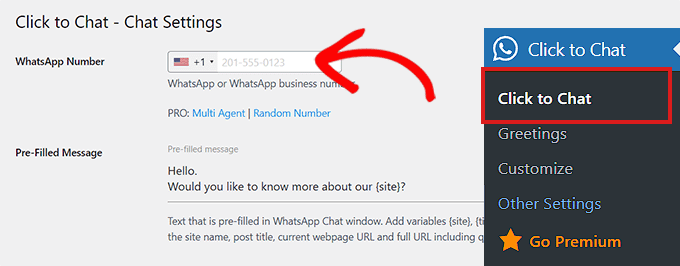
Die Installation und Aktivierung des Click-to-Chat-Plugins ist der erste Schritt. Sie müssen zum Click to Chat-Menüelement gehen, das nach der Aktivierung zur Seitenleiste Ihres WordPress-Admin-Dashboards hinzugefügt wurde.
Sie sollten nun damit beginnen, Ihre Firmentelefonnummer in das Feld „WhatsApp-Nummer“ einzugeben. Sie können diese Nummer anrufen, um Nachrichten von anderen Benutzern zu erhalten.
Anschließend müssen Sie im Bereich „Pre-Filled Message“ eine kurze Nachricht eingeben. Dies ist immer die Nachricht, die standardmäßig in Ihrem WhatsApp-Chatfenster angezeigt wird.

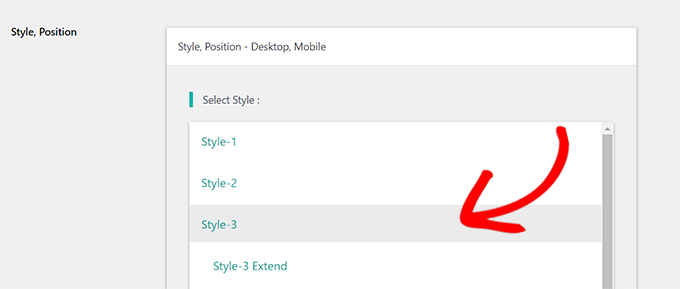
Gehen Sie zum Ende der Seite, um den Abschnitt „Stil, Position“ anzuzeigen.
Beginnen Sie mit der Auswahl eines WhatsApp-Chatbox-Stils aus dem Dropdown-Menü. Dieses Plugin enthält standardmäßig ungefähr 8 verschiedene Stile. Wählen Sie einfach Ihre bevorzugte Option aus.

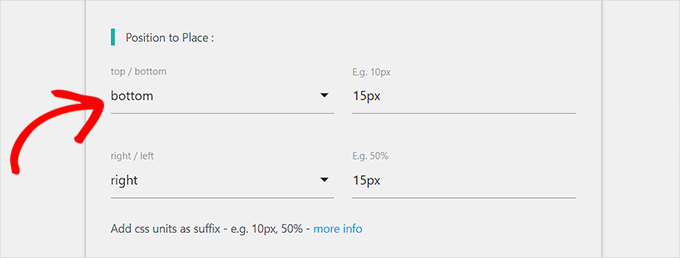
Danach müssen Sie nach unten zum Abschnitt mit der Bezeichnung „Position to Put“ scrollen.
Von diesem Punkt an können Sie die Größe und Position der Chatbox aus Dropdown-Menüs auswählen.

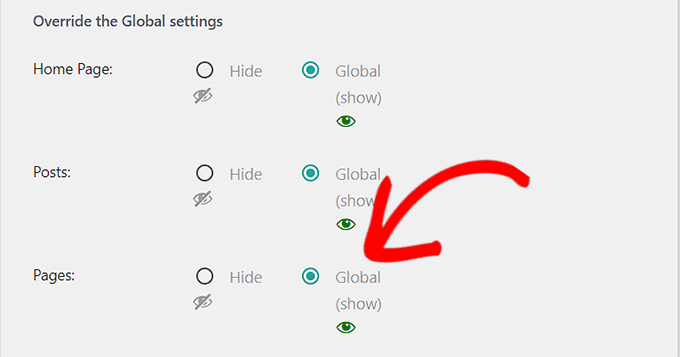
Der nächste Schritt besteht darin, den Abschnitt „Anzeigeeinstellungen“ zu finden.
Aktivieren Sie einfach das Kontrollkästchen „Global“ neben den Optionen, bei denen Sie Ihre WhatsApp-Chatbox in diesem Fenster anzeigen möchten.

Denken Sie daran, am Ende auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
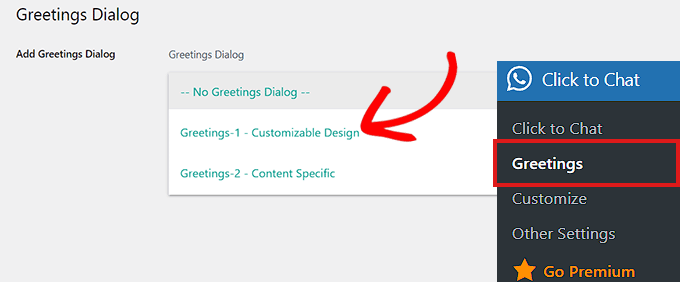
Um einen Begrüßungsdialog aus einem Dropdown-Menü auszuwählen, gehen Sie sofort zur Seite Click to Chat » Begrüßungen .
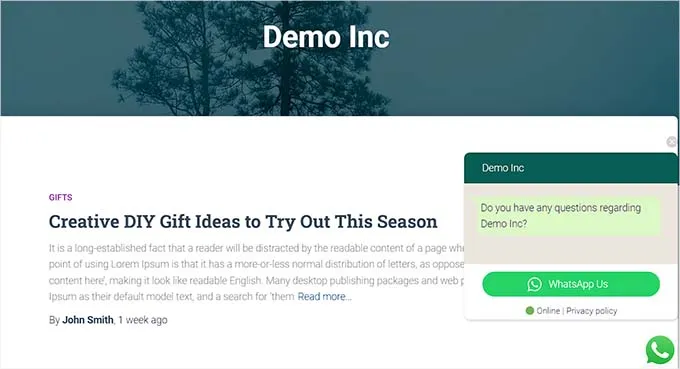
Der WhatsApp-Button wird zusammen mit diesem Begrüßungsdialog auf Ihrer Seite angezeigt.

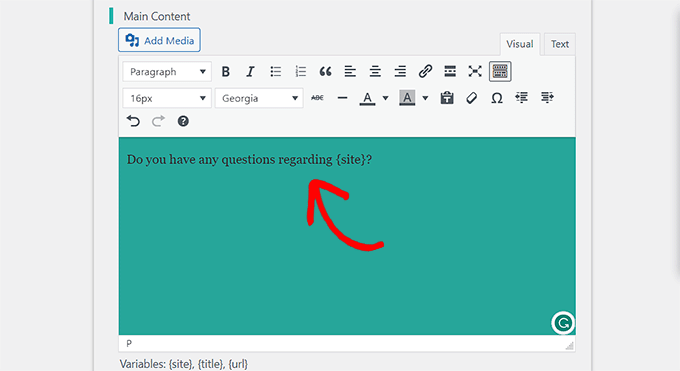
Nachdem Sie sich entschieden haben, geben Sie den Text für die Überschrift, den Hauptinhalt und den Aufruf zum Handeln des Begrüßungsdialogs ein.
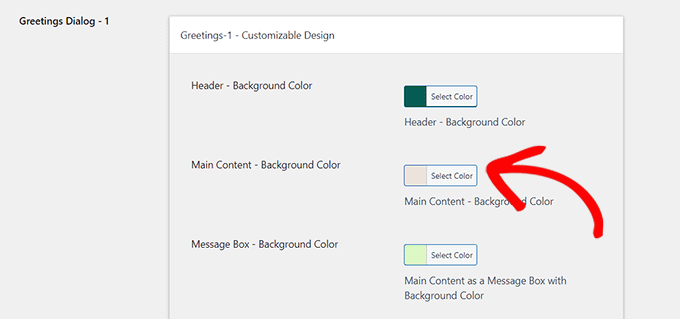
Scrollen Sie danach nach unten zum Abschnitt „Anpassbares Design“.

Sie können dann die Hintergrundfarben für Ihr Nachrichtenfeld, die Kopfzeile und den Hauptinhalt auswählen.
Um Ihre Einstellungen zu speichern, klicken Sie anschließend einfach auf die Schaltfläche „Änderungen speichern“.

Sie sollten dann auf Ihre Website gehen. Ihre WhatsApp-Chatbox wird standardmäßig so angezeigt.

Hier zeigen wir, wie Sie schnell eine WhatsApp-Chat-Schaltfläche zum Blockeditor, Widget oder vollständigen Website-Editor Ihrer Website hinzufügen können.
Fügen Sie eine WhatsApp-Chat-Schaltfläche in den Blockeditor ein.
Mit dem Blockeditor können Sie die WhatsApp-Schaltfläche schnell zu einer bestimmten Seite hinzufügen oder auf Ihrer WordPress-Website posten. Wir werden die WhatsApp-Schaltfläche zu einer Seite hinzufügen.
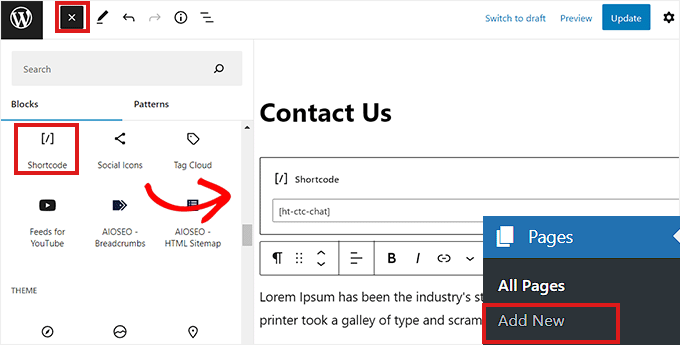
Sie müssen zuerst auf die Seite Seiten » Neu hinzufügen in der Admin-Seitenleiste zugreifen.
Dadurch öffnet sich der Blockeditor. Der nächste Schritt besteht darin, den Block „Shortcode“ auszuwählen, indem Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms klicken.

Der folgende Shortcode muss nach dem Hinzufügen kopiert und in den Block „Shortcode“ eingefügt werden.
| 1 | [ht-ctc-chat] |
Klicken Sie dann einfach oben auf die Schaltfläche „Veröffentlichen“.
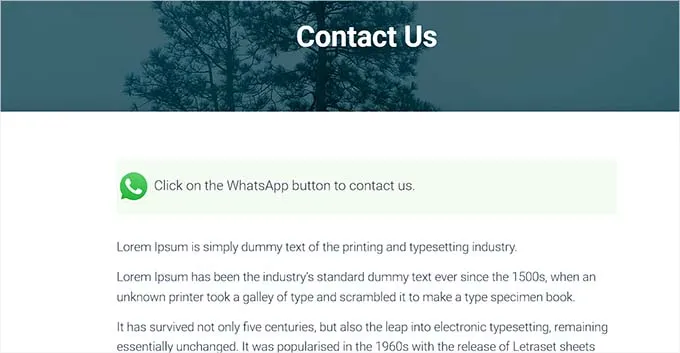
Auf unserer Testseite erschien der WhatsApp-Button wie abgebildet.

Widgets für den WhatsApp-Chat-Button
Diese Technik zeigt, wie Sie die WhatsApp-Schaltfläche schnell als Widget zur Seitenleiste Ihrer Website hinzufügen können. Sie müssen zuerst zur Seite Aussehen »Widgets der WordPress-Seitenleiste navigieren.
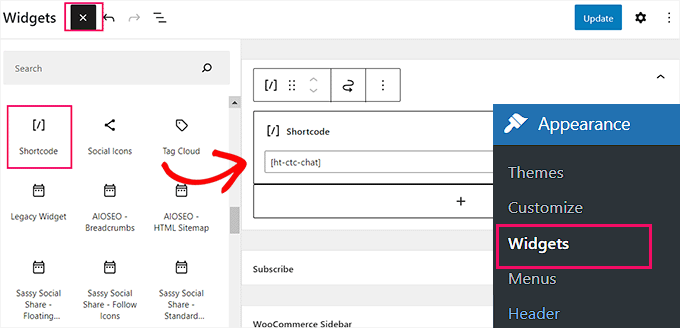
Erweitern Sie einfach die Registerkarte „Seitenleiste“, nachdem Sie dort angekommen sind, und klicken Sie dann oben auf die Schaltfläche „Block hinzufügen“ (+). Suchen Sie einfach den Block „Shortcode“ und fügen Sie ihn danach in die Seitenleiste ein.

Kopiere einfach den folgenden Shortcode und füge ihn an dieser Stelle in den Block ein.
| 1 | [ht-ctc-chat] |
Um Ihre Einstellungen zu speichern, vergessen Sie nicht, am Ende auf die Schaltfläche „Aktualisieren“ zu klicken.
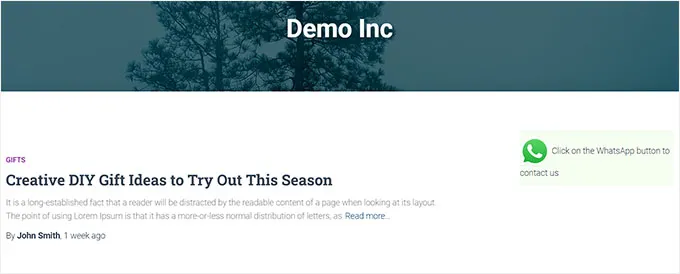
So erschien der WhatsApp-Button auf unserer Test-Website, nachdem er zur Seitenleiste hinzugefügt wurde.

Fügen Sie den WhatsApp-Chat-Button im Complete Site Editor hinzu
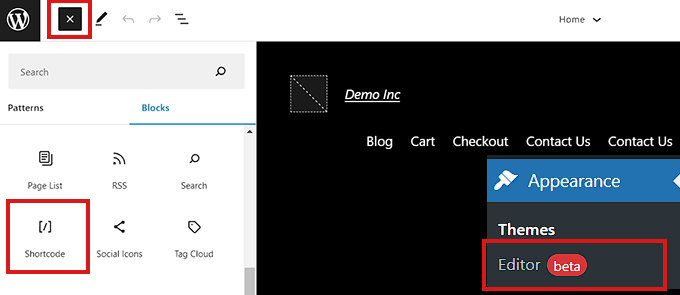
Dieser Ansatz ist für Sie geeignet, wenn Ihr Website-Editor ein blockbasiertes Thema hat. Um den vollständigen Site-Editor zu starten, navigieren Sie zuerst zur Seite Aussehen » Editor.
Klicken Sie einfach auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms, nachdem Sie dort angekommen sind. Jetzt müssen Sie nur noch den von Ihnen gewählten Standort auf der Website finden und dort den Block „Shortcode“ hinzufügen.

Kopieren Sie den folgenden Shortcode und fügen Sie ihn nach dem Hinzufügen in den Block ein.
| 1 | [ht-ctc-chat] |
Denken Sie daran, oben auf die Option „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern, bevor Sie fertig sind. Auf unserer Website erschien der WhatsApp-Button so.

Wir hoffen aufrichtig, dass dieser Beitrag Ihnen gezeigt hat, wie Sie einen WhatsApp-Share-Button zu WordPress hinzufügen. Vielleicht möchten Sie sich auch unsere Liste der besten Tools zur Inhaltsoptimierung von WordPress-Benutzern ansehen.
