So rechtfertigen Sie Text in WordPress (Eine Schritt-für-Schritt-Anleitung für Anfänger)
Veröffentlicht: 2022-02-03Es ist einfach, Text in Google Docs oder anderer Textverarbeitungssoftware zu rechtfertigen; Markieren Sie einfach den Text und klicken Sie bei den Textausrichtungsoptionen auf „Blocksatz“.
Früher war das in WordPress so einfach, aber die Schaltfläche zum Ausrichten von Text verschwand nach der WordPress-Version 4.7.
Sie müssen jedoch nicht die Hoffnung verlieren, denn in diesem Beitrag zeigen wir Ihnen, wie Sie Text in WordPress mit 4 einfachen Methoden rechtfertigen können.
Wie man Text in WordPress mit dem klassischen Editor ausrichtet
In diesem Abschnitt erfahren Sie, wie Sie Text in WordPress mit dem klassischen Editor ausrichten.
Methode 1: Verwenden einer Tastenkombination
Diese Methode ist die einfachste und funktioniert nur mit dem Classic Editor .
Dies sind die folgenden Schritte:
Schritt 1: Melden Sie sich beim WordPress-Editor an.
Schritt 2: Wählen Sie den gesamten Text aus, den Sie rechtfertigen möchten.
Schritt 3: Verwenden Sie diese Tastenkombination:
- Mac: Strg + Wahltaste + J
- Windows: Strg + Umschalt + J oder Alt + Umschalt + J
Das ist es. Oft funktioniert diese Methode problemlos. Aber wenn es bei dir sowieso nicht klappt, kannst du ein Plugin verwenden, um den Text zu rechtfertigen. Wie das geht, erfahren Sie in den nächsten Kapiteln dieses Beitrags.
Methode 2: Verwendung eines geeigneten Plugins
Plugins sind sehr nützlich, da sie Ihrem WordPress-Dashboard viele interessante Funktionen hinzufügen.
Hier finden Sie 4 Plugins, mit denen Sie Ihrem klassischen WordPress-Editor die Funktion zum Ausrichten von Text hinzufügen können.
⚠️ Haftungsausschluss
Diese vier Plugins spielen dieselbe Rolle, sodass Sie nur eines installieren und aktivieren müssen. Wenn das aktive Plugin nicht wie gewünscht funktioniert, deaktivieren Sie es zuerst, bevor Sie das andere aktivieren.
Vorbereitung: Installieren Sie den Classic Editor
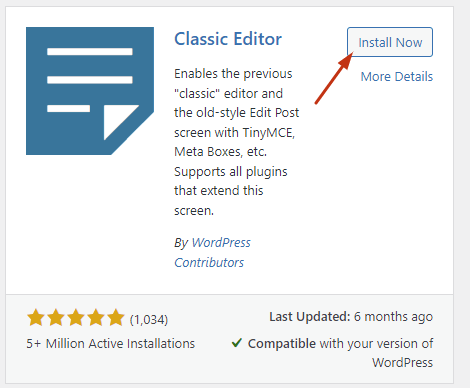
Damit diese Plugins funktionieren, installieren Sie zuerst das Classic Editor -Plugin .
Schritt 1: Gehen Sie im Dashboard zu Plugins > Neu hinzufügen .
Schritt 2: Geben Sie „ Classic Editor“ in das Suchfeld ein. Das Plugin wird angezeigt.
Schritt 3: Installieren und aktivieren Sie es.

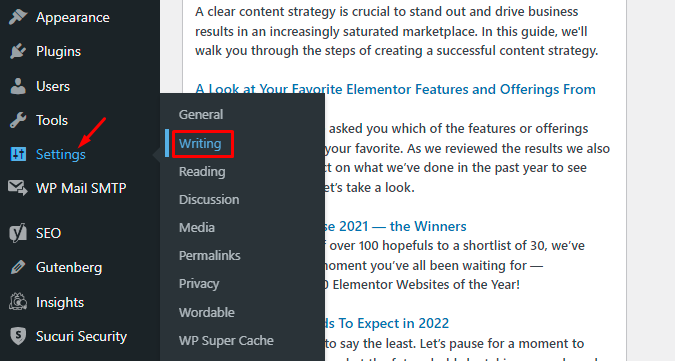
Schritt 4: Konfigurieren Sie das Plugin, indem Sie zu Einstellungen > Schreiben gehen.

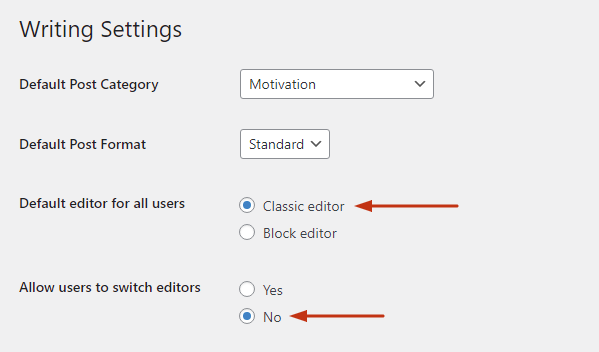
Schritt 5: Wählen Sie unter „ Standardeditor für alle Benutzer“ „Klassischer Editor “.

Schritt 6 (optional): Wählen Sie „Nein“ unter „ Benutzern erlauben, Editoren zu wechseln“ .
Schritt 7: Scrollen Sie nach unten und klicken Sie auf „Speichern “.
⚡ Siehe auch: Wie bearbeite ich eine WordPress-Site?
Plugin #1. Textausrichtungsschaltfläche erneut hinzufügen
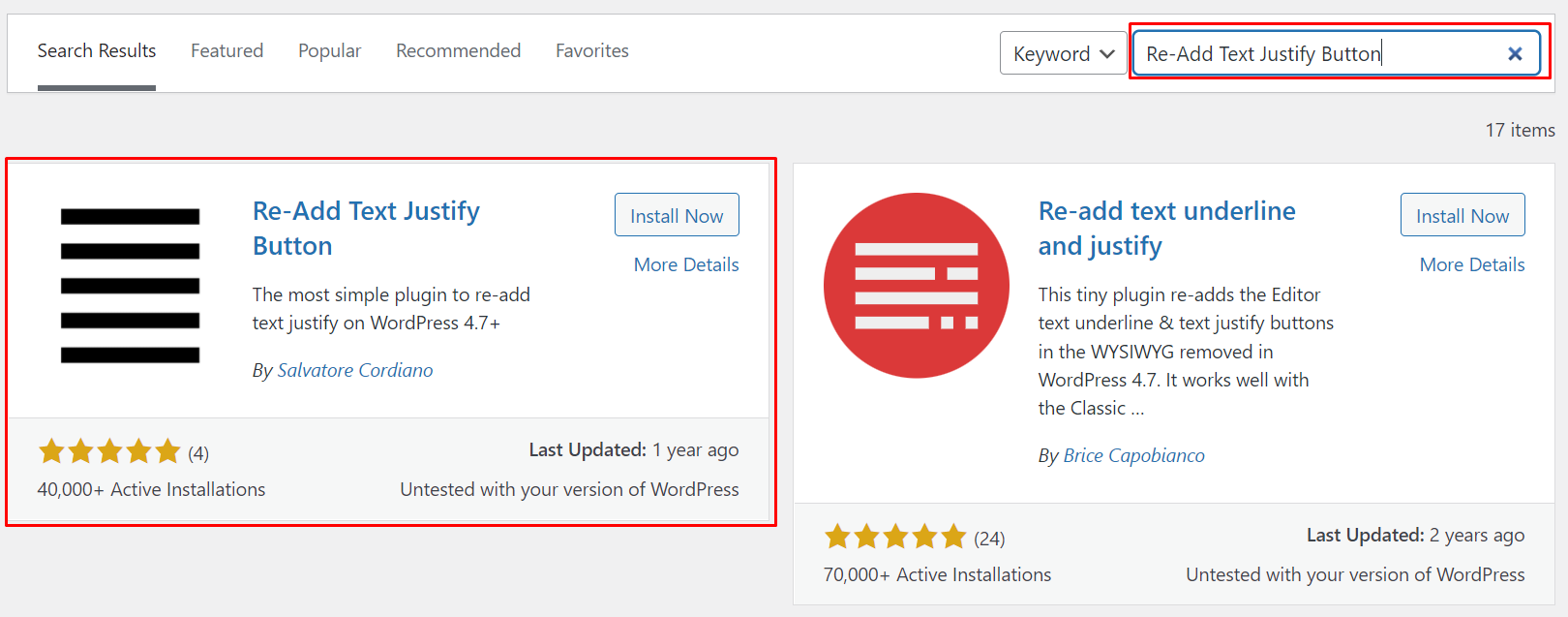
Schritt 1: Gehen Sie im Dashboard zu Plugins > Neu hinzufügen .
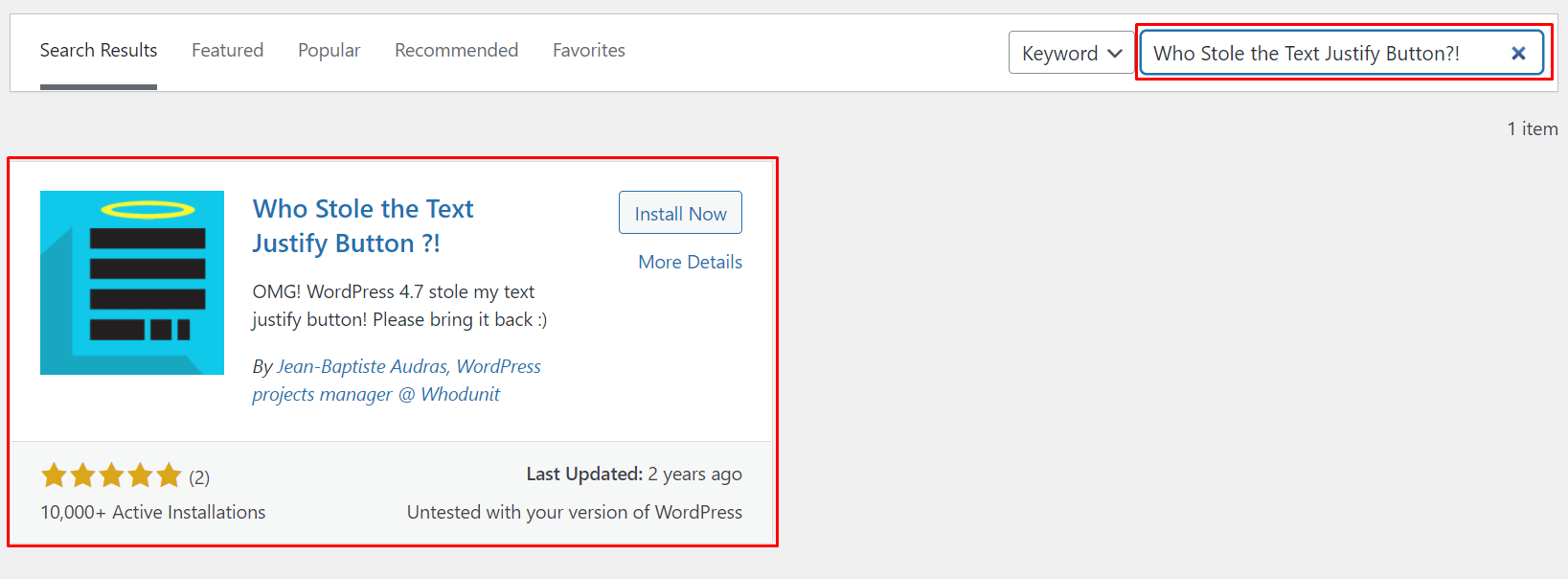
Schritt 2: Geben Sie „Re-add Text Justify Button“ in das Suchfeld oben rechts auf dem Bildschirm ein.

Schritt 3: Klicken Sie auf Installieren und dann auf Aktivieren .
Schritt 4: Gehen Sie im Dashboard zu Beiträge > Alle Beiträge oder Seiten > Alle Seiten .
Schritt 5: Wählen Sie einen Beitrag oder eine Seite aus, die Sie rechtfertigen möchten, und klicken Sie auf „ Bearbeiten “.
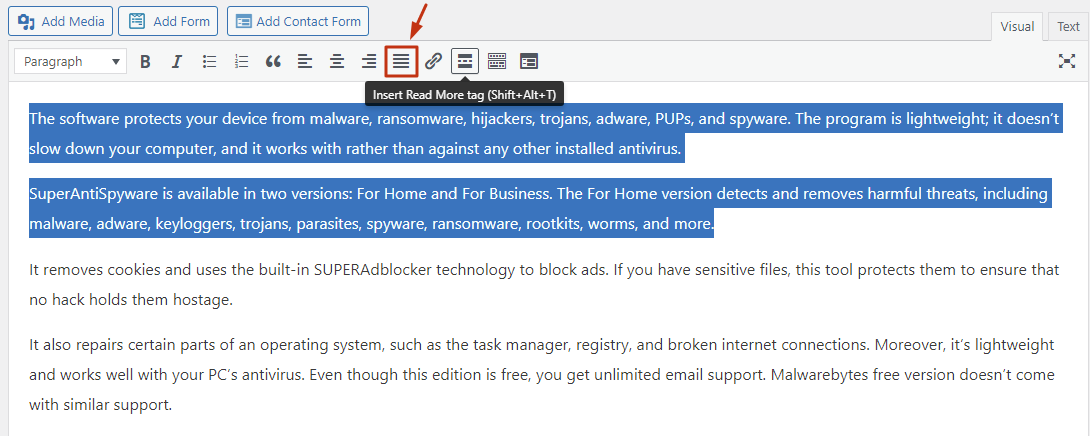
Schritt 6: Markieren Sie den Text, den Sie ausrichten möchten, und klicken Sie dann auf die Schaltfläche Ausrichten .

Einfach, nicht wahr?
Plugin #2. Wer hat den Justify-Button gestohlen?!
Dieses Plugin funktioniert wie das erste oben. Nach der Installation erscheint die Justify-Schaltfläche in der WordPress-Symbolleiste.

Insbesondere wird es in der zweiten Zeile der Symbolleiste angezeigt, wie unten gezeigt:

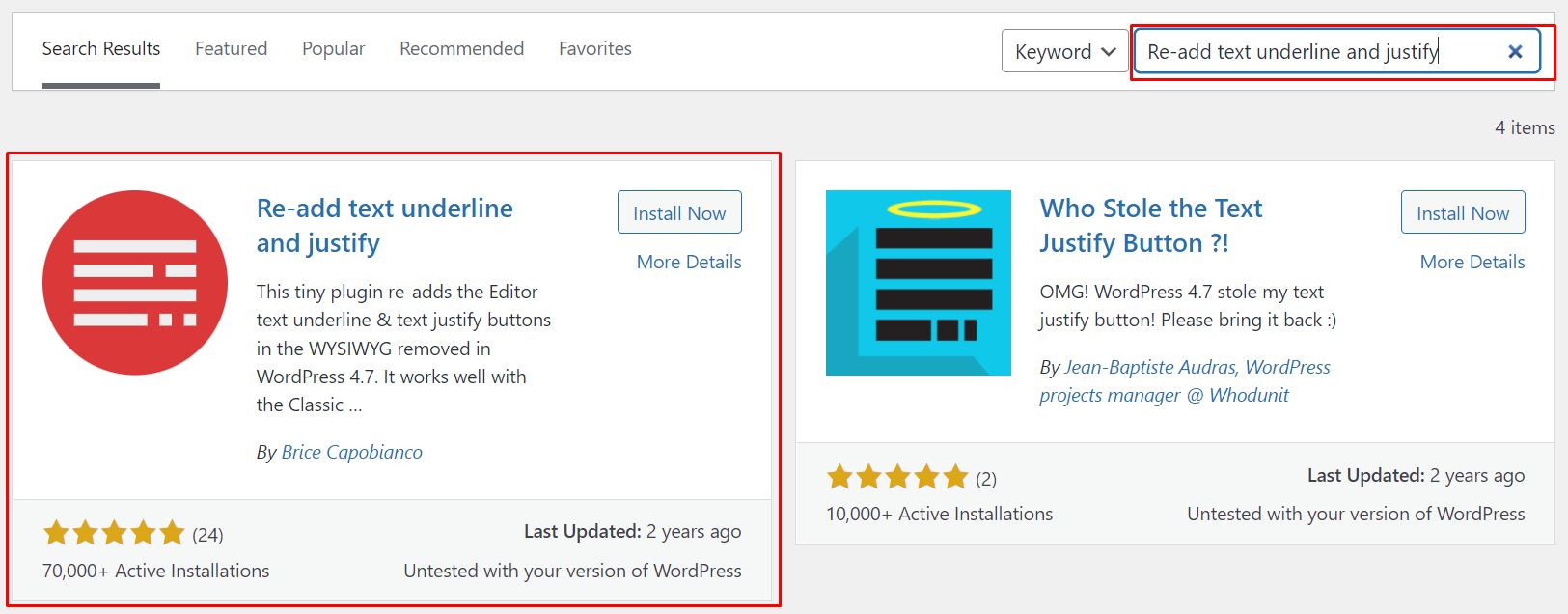
Plugin Nr. 3. Text unterstreichen und ausrichten erneut hinzufügen
Befolgen Sie die Schritte im ersten Plugin auf dieser Liste, um dieses zu installieren und zu aktivieren.

Hier ist ein zusätzlicher Schritt :
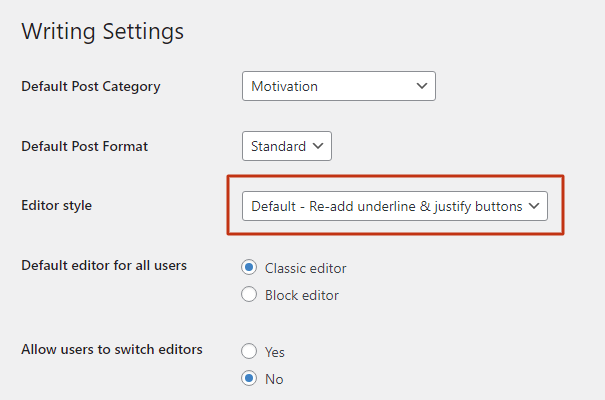
Gehen Sie zu „ Einstellungen“ > „Schreiben “ und wählen Sie unter „Editor-Stil“ die unten gezeigte Option aus:

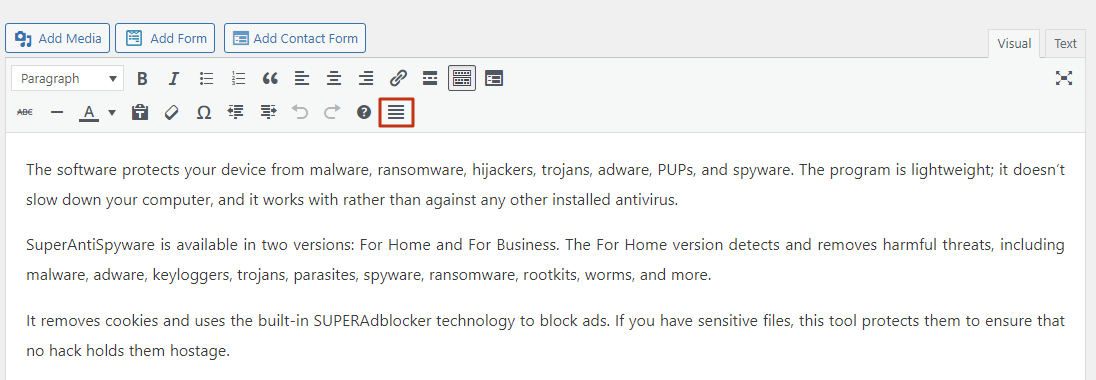
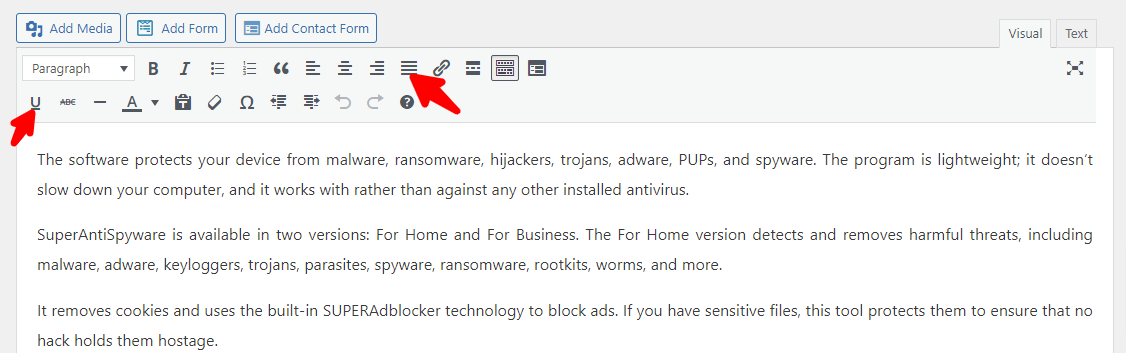
Das Plugin verfügt über eine Funktion zum Unterstreichen von Text in derselben Menüleiste wie das Justify- Symbol. So können Sie einen Textabschnitt auswählen und auf das „ U “-Symbol klicken, um ihn zu unterstreichen.


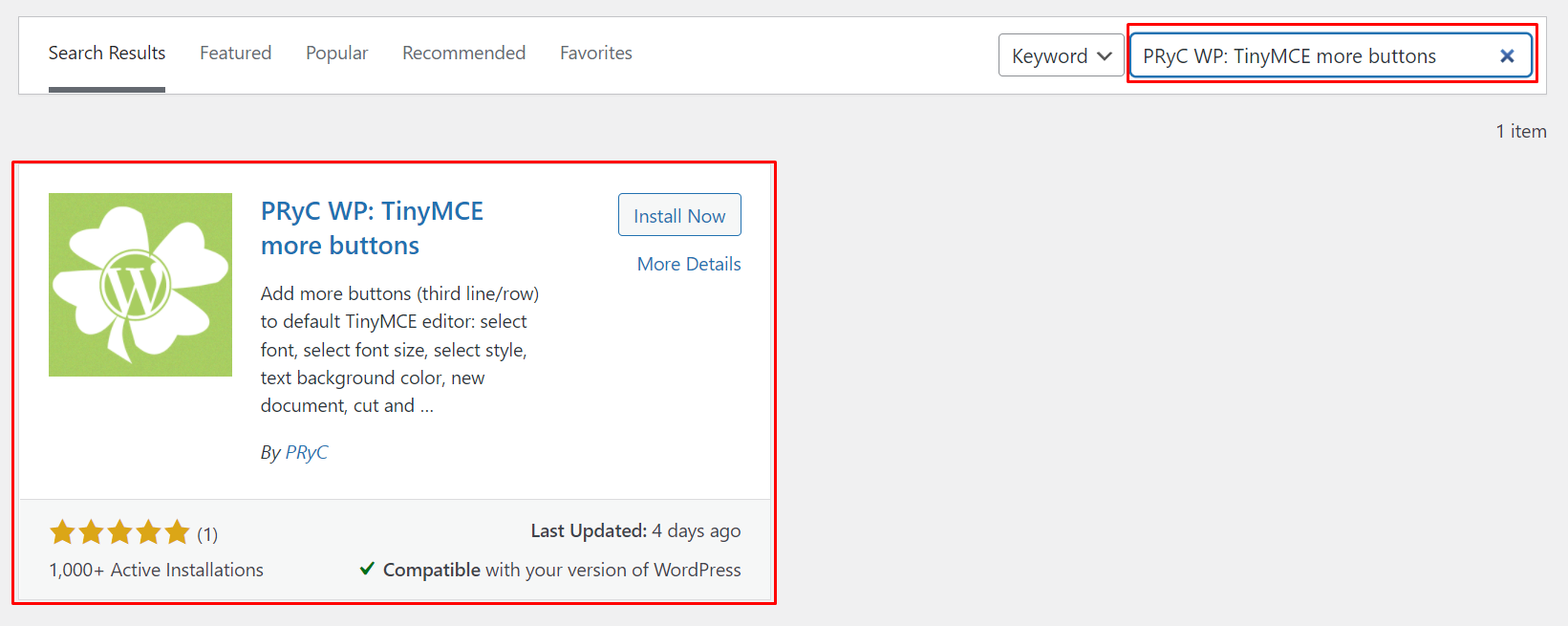
Plugin Nr. 4. PRyC WP: TinyMCE Mehr Schaltflächen
Wie der Name des Plugins schon sagt, erledigt das Tool mehr Arbeit als das Hinzufügen einer Justify-Option zum WordPress-Editor.

Es kommt mit der Unterstreichungstaste und mehreren Tasten, wie zum Beispiel:
- Paste
- Durchgestrichen
- Hochgestellt
- Index
- Blöcke anzeigen
- Anker
- Horizontale Linie
- Suchen und Ersetzen
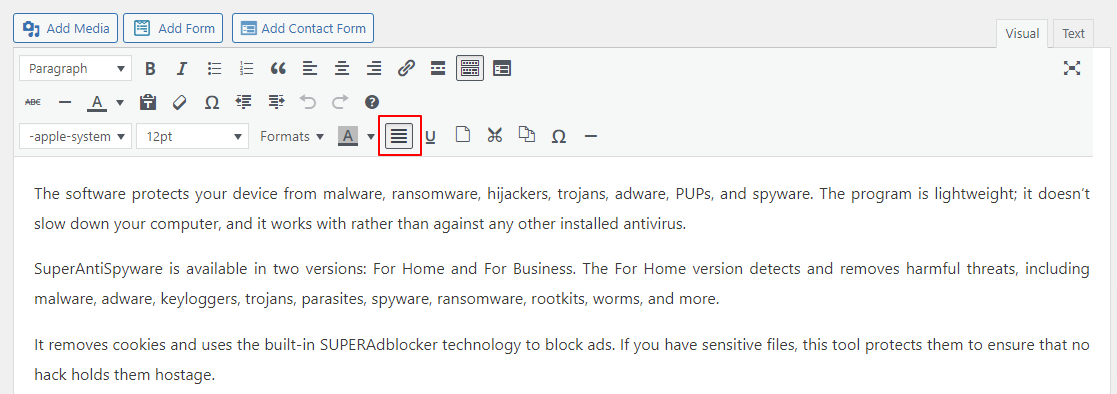
Dieses Plugin stellt die Justify-Schaltfläche in der dritten Zeile der Werkzeugleiste des Editors wieder her.

Wie man Text in WordPress mit dem Gutenberg-Editor ausrichtet
Es ist an der Zeit, dass Sie wissen, wie Sie Text in WordPress mit dem Gutenberg-Editor rechtfertigen.
Methode 1: Verwendung von CSS
⚠️ Haftungsausschluss
Beachten Sie, dass diese Methode je nach Ihrem WordPress-Theme möglicherweise funktioniert oder nicht. Wenn es nicht funktioniert, empfehlen wir Ihnen, die Schritte in Methode #2 zu befolgen.
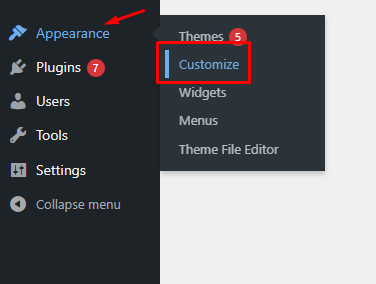
Schritt 1: Gehen Sie zu Dashboard > Darstellung > Anpassen .

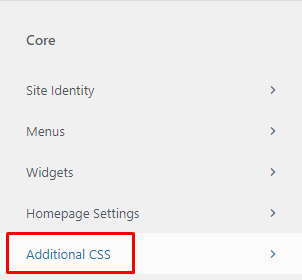
Schritt 2: Sie werden zur Design-Anpassungsseite im Frontend weitergeleitet. Scrollen Sie im linken Bereich der Seite nach unten, bis Sie den Abschnitt „Zusätzliches CSS“ sehen.

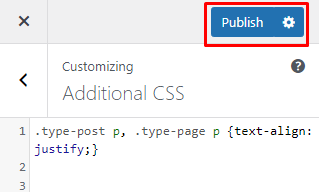
Schritt 3: Klicken Sie darauf und kopieren Sie diesen Code in das angezeigte Feld und fügen Sie ihn ein, um den Text auf der Seite im Blocksatz zu formatieren.
.type-post p, .type-page p {text-align: justify;}Schritt 4: Klicken Sie als Nächstes auf Veröffentlichen .

📝 Hinweis
Bitte beachten Sie, dass dieser Ansatz Inhalte global rechtfertigt – auf allen Seiten Ihrer Website. Wenn Sie den Inhalt nur auf einer bestimmten Seite rechtfertigen möchten, sollte ein Plugin ausreichen.
Methode 2: Verwenden eines Plugins
Der einfachste Weg, Text im Gutenberg-Editor zu rechtfertigen, ist die Verwendung eines Plugins namens Gutenberg Block Editor Toolkit . Mit diesem Plugin können Sie Text in jedem Block ausrichten.
Hier sind die folgenden Schritte:
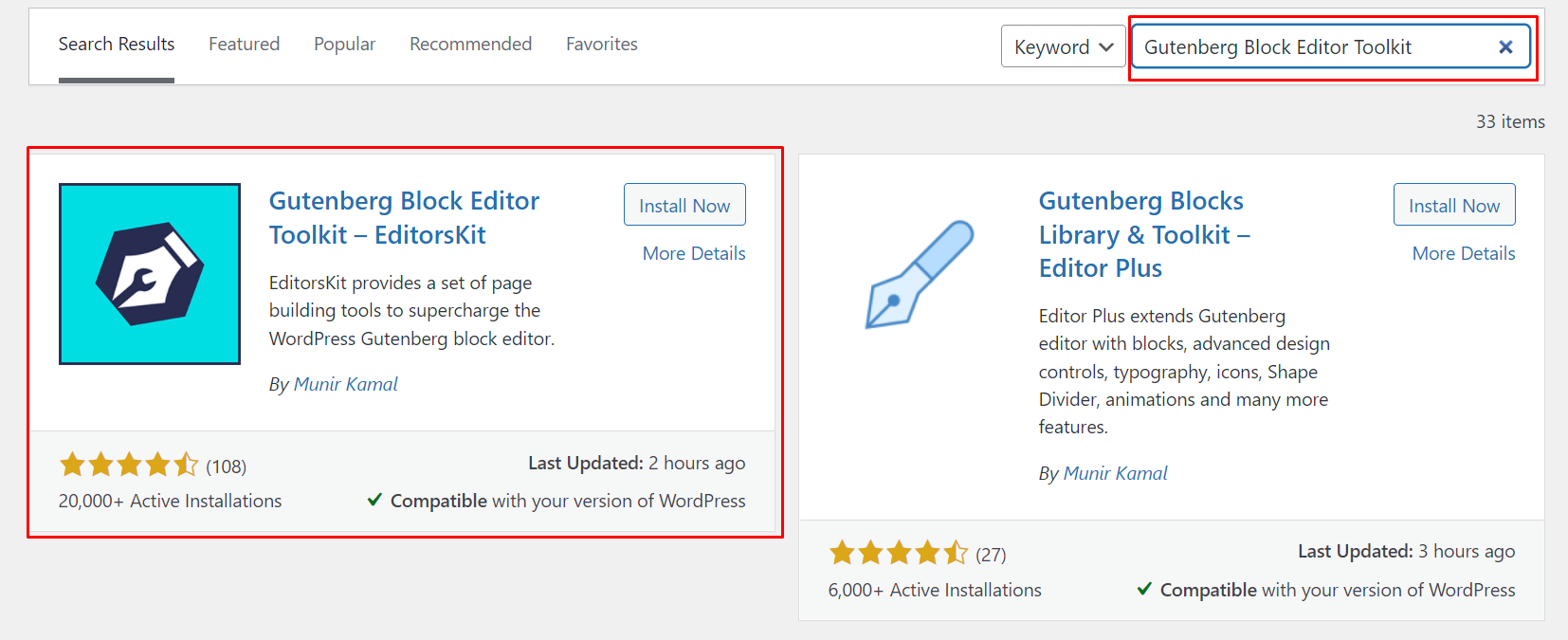
Schritt 1: Gehen Sie im Dashboard zu Plugins > Add New und suchen Sie nach Gutenberg Block Editor Toolkit – EditorsKit .

Schritt 2: Nachdem Sie dieses Plugin aktiviert und installiert haben, gehen Sie zu Beiträge > Alle Beiträge oder Seiten > Alle Seiten und klicken Sie auf diejenige, die Sie bearbeiten möchten.
⚡ Siehe auch: So bearbeiten Sie die WordPress-Startseite
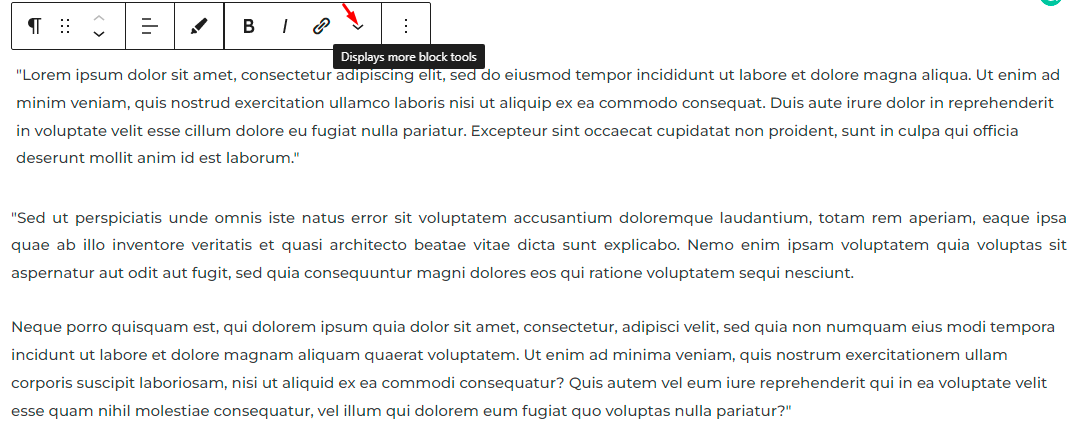
Schritt 3: Sobald der Beitrag im Gutenberg-Editor geladen ist, klicke auf einen Textblock. Sie sehen die verschiedenen Optionen zum Formatieren des Textes und einen nach unten gerichteten Pfeil mit weiteren Optionen.
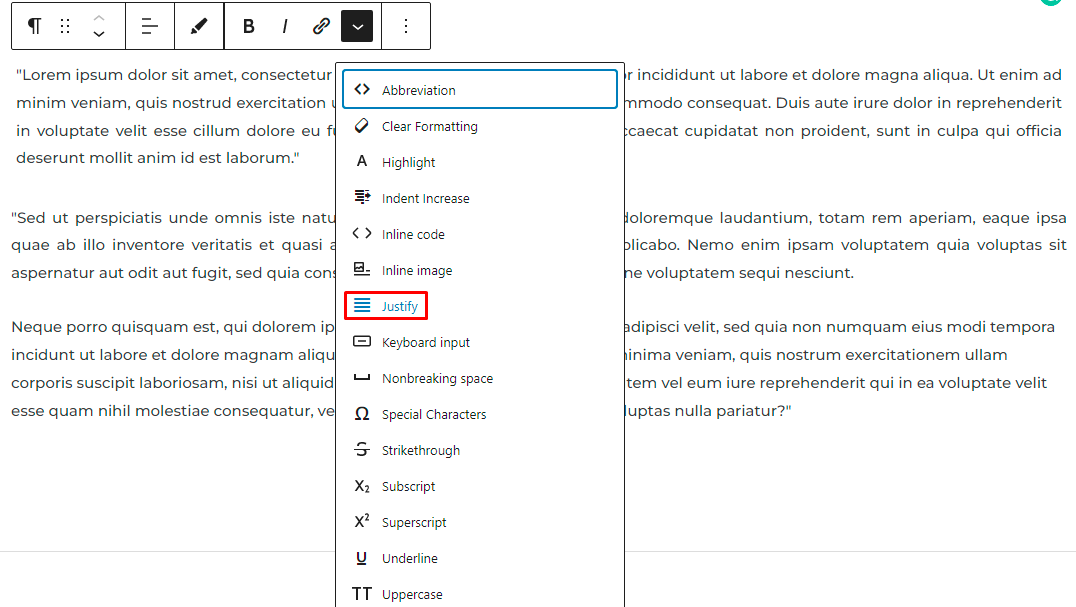
Schritt 4: Klicken Sie auf den Pfeil, um das Dropdown-Menü mit weiteren Optionen anzuzeigen.

Schritt 5: Klicken Sie auf die Justify-Option.

Sie können auf die restlichen Absatzblöcke klicken und die gleichen Schritte ausführen, um den Text auszurichten.
Abschließende Gedanken
Zu wissen, wie man Text in WordPress rechtfertigt, ist eine wesentliche Fähigkeit .
Die oben genannten Methoden machen den gesamten Prozess einfach, insbesondere für diejenigen, die die standardmäßigen WordPress-Textausrichtungsoptionen nicht mögen.
Hoffentlich können Sie einige dieser Ansätze verwenden, um Ihrem Text ein sauberes und professionelles Aussehen zu verleihen.
🤓 Möchten Sie mehr darüber erfahren, wie Sie Ihre eigene Website mit WordPress erstellen können?
Hier bei Siteefy sind wir Ihr One-Stop-Shop für alles Web. Sehen Sie sich unsere Leitfäden zu Websites, Tools, Statistiken und mehr in unserem Blog an .
🔔 Überprüfen Sie auch:
- So ändern Sie die Linkfarbe in WordPress
- So fügen Sie Blog-Beiträge zu Seiten in WordPress hinzu
- WordPress: So entfernen Sie „Hinterlasse eine Antwort“
- Wie bearbeite ich eine WordPress-Site?
- So erstellen Sie eine Webcomic-Site
- So bearbeiten Sie die Fußzeile in WordPress
- So bearbeiten Sie die WordPress-Startseite
- Warum ist WordPress so schwer zu bedienen?
- WordPress Visueller Editor funktioniert nicht
