Wie man SVG Inline loopt
Veröffentlicht: 2023-02-13Wenn Sie Animationen oder interaktive Grafiken in einem HTML-Dokument erstellen möchten, fragen Sie sich vielleicht, ob es möglich ist, SVG in einer Schleife wie eine Leinwand neu zu zeichnen. Die Antwort ist ja! Hier ist ein kurzer Überblick darüber, wie es geht. Zuerst müssen Sie ein SVG-Element in Ihrem HTML-Dokument erstellen. Dies kann mit dem Tag erfolgen. Als Nächstes müssen Sie eine erstellen. Natürlich müssen Sie zusätzlichen Code hinzufügen, um Ihre Grafik tatsächlich zu zeichnen. Dies ist jedoch die grundlegende Struktur, die Sie benötigen, um eine SVG-Grafik inline zu loopen. Also machen Sie weiter und experimentieren Sie mit dieser Technik, um erstaunliche Grafiken und Animationen zu erstellen!
Wenn viele Objekte gerendert werden, ist SVG schneller als Canvas, aber wenn viele Objekte gerendert werden, ist Canvas langsamer. Ein Canvas kann mit einem Skript und einem CSS modifiziert werden, während ein SG nur mit einer DOM-Referenz modifiziert werden kann. Das Bemalen einer Leinwand mit einem Pinsel kann ihr ein einzigartiges Aussehen verleihen. Blake Bowen, der demonstrierte, wie man das SVG scharf hält, bewies, dass es auf der Leinwand bleiben kann. Es wird erwartet, dass HTML5 aufgrund der weit verbreiteten Browser- und Plattformunterstützung sowie der weit verbreiteten Webseitenunterstützung zu einem Grundnahrungsmittel im Internet wird. Canvas ist ein HTML-Element, das zum Zeichnen von Grafiken auf einer Webseite verwendet wird. Es wird als Bitmap bezeichnet und kann mit einer Grafikprogrammschnittstelle im Direktmodus gezeichnet werden.
Die Betonung von D3 auf Webstandards ermöglicht es Ihnen, moderne Browserfunktionen zu kombinieren, ohne Ihr proprietäres Framework zu verlieren. Canvas, ein Grafikmodell im Sofortmodus, steht auch zum Rendern von Diagrammen in D3 zur Verfügung. Canvas ist die leistungsstärkste clientseitige Animationstechnologie (nach webGL an zweiter Stelle).
Kombinieren von SVG und Leinwand

SVG und Canvas können zusammen verwendet werden, um ein Mixed-Media-Erlebnis auf einer Website zu schaffen. Sie können beispielsweise SVG für Vektorgrafiken und Canvas für Bitmap-Grafiken verwenden. Dies kann eine interessantere und interaktivere Erfahrung für den Benutzer schaffen.
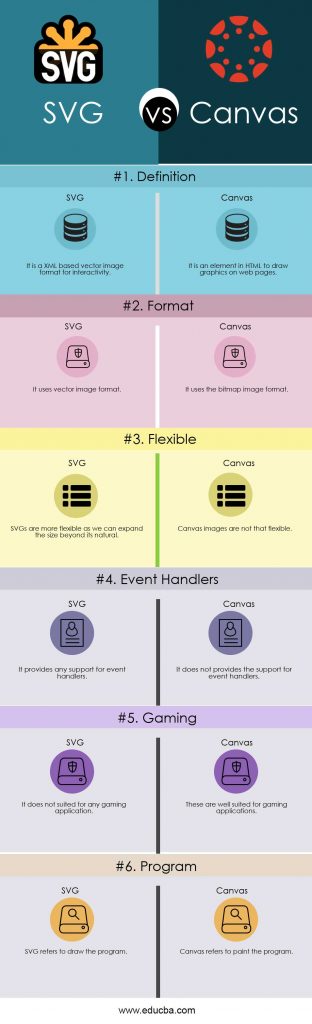
Scalable Vector Graphics (SVG) ist der Name für diese Art von Grafiken. Ein Canvas-Element ist ein HTML-Element, das zum Zeichnen von Grafiken auf einer Webseite verwendet wird. Sehen wir uns einige der Hauptunterschiede zwischen den beiden Produkten an. Darüber hinaus gehen wir ausführlicher auf Infografiken und Vergleichstabellen ein.
Vorteile von SVG gegenüber Leinwand
Die Verwendung von SVG gegenüber Canvas bietet zahlreiche Vorteile. Das SVG-DOM ist XML-basiert, was bedeutet, dass auf jedes Element zugegriffen werden kann. Es bedeutet auch, dass SVG eine leistungsfähigere Sprache zum Beschreiben von Grafiken ist, was es einfacher macht, den Code zu ändern. Wenn Sie eine bessere Leistung benötigen, verwenden Sie SVG beim Erstellen von Grafiken damit. Canvas ist häufig stabiler, wenn es um eine geringere Anzahl von Objekten oder größere Flächen geht. Canvas ist eine bessere Wahl, wenn Sie kleinere, einfachere Grafiken erstellen oder diese einfach mit CSS ändern möchten.
HTML5-Leinwand

Ein HTML5-Canvas ist eine zweidimensionale Zeichenoberfläche, die zum Zeichnen von Grafiken und Animationen mit JavaScript verwendet werden kann. Canvas-Elemente werden HTML-Dokumenten mit dem Tag hinzugefügt.

Grafiken werden mithilfe des HTML-Canvas-Elements auf einer Webseite gezeichnet. Canvas gibt es in einer Vielzahl von Stilen zum Zeichnen von Pfaden, Kästchen, Kreisen, Text und Bildern. Eine Leinwand hat überhaupt keinen Rand oder Inhalt. Das style-Attribut kann verwendet werden, um einen Rahmen anzugeben.
Häufiger SVG-Anwendungsfall
Eine der gebräuchlichsten SVG-Grafiktechniken ist die Verwendung des *use*-Elements, um die Symbole sofort im gesamten Dokument zu „instanziieren“. Dies ist eine der am weitesten verbreiteten Sprite-Techniken für SVG .
SVG (Scalar Vector Graphics) ist ein XML-basiertes Bildformat, das zweidimensionale Grafiken wie Pfade, Linien, Kreise, Muster, Textfarben usw. beschreibt. Wenn Sie GIF (Graphic Interchange Format) verwenden, um Animationen und Transparenz zu erstellen, müssen Sie keine Alpha-Transparenz verwenden. Da jeder Pixel in jedem Bild genau aufgezeichnet wird, sind die Dateien über 150-mal so groß wie JPGs und haben ungefähr die gleiche Auflösung. Obwohl das Erstellen eines SVG-Bildes etwas technischer ist als die Verwendung eines anderen Texteditors, können Sie dies mit jedem Texteditor tun. Wie bei HTML muss Ihr Code innerhalb des Root-Elements geschrieben werden, um Ihren Browser darüber zu informieren, wie er die Zeilen interpretieren soll. Im vorherigen Beispiel haben wir die Parameter http://www.w3.org/2000/svg und die vom W3C empfohlene SVG-Version 1.1 in den Root-Elementen bereitgestellt. Ohne verpixelt zu werden, kann ein SVG-Bild unbegrenzt skaliert werden.
Mit dieser App können Sie jedem Benutzer hochwertige Grafiken liefern, unabhängig von der Auflösung oder Bildschirmgröße seines Geräts. Die Möglichkeit, verschiedene Pfade, Formen und Textelemente zu kombinieren, macht es einfach, atemberaubende Grafiken zu erstellen, die in jeder Größe sowohl gestochen scharf als auch gestochen scharf sind. Skripte wie HTML können verwendet werden, um SVGs zu stylen, während JavaScript verwendet werden kann, um sie zu skripten. Wenn Sie ein Bild mit einer Reihe von Anweisungen und Koordinaten erstellen, ist die Dateigröße einer sva-Datei extrem klein (wenn optimiert). Das Ergebnis sind schnellere Ladezeiten, verbesserte Seitenleistung und höhere Suchmaschinenrankings bei gleichzeitiger Verbesserung der Benutzererfahrung. Weitere Informationen hierzu finden Sie auf der Website von SEO Consultant London. Es werden Anstrengungen unternommen, auf das SVG-Bildformat umzusteigen, um das Geschäft nachhaltig zu halten.
Es gibt eine wachsende Gemeinschaft von Leuten, die SVG unterstützt haben. Da das Format auf Pfaden und Punkten basiert, fehlen ihm die Details, die in pixelbasierten Rasterformaten zu finden sind. Ältere Browser handhaben SVGs genauso wie Windows XP Flash-Laufwerke handhabt. Das Codemuster von SVG ist wie das der Webprogrammierung nicht schwierig oder völlig anders. Das Erstellen oder Bearbeiten auffälliger Bilder erfordert einigen Aufwand, wenn Bitmap-Bilder bequem sind und kein zusätzlicher Aufwand erforderlich ist, um sie einzubetten. Zum Erstellen von Bildern empfehle ich die Verwendung von Zeichenwerkzeugen wie Illustrator oder Svega.
Die Vor- und Nachteile der Verwendung von SVG
Mit dem Vektorgrafikformat SVG lassen sich detailreiche Illustrationen und Grafiken erstellen, die nicht an Auflösung verlieren. Trotz der Tatsache, dass die meisten modernen Browser SVG unterstützen, können ältere Browser dies möglicherweise nicht richtig tun. Einfache Farben und Formen wie Logos, Symbole und andere flache Grafiken können mit SVG erstellt werden.
