Wie erstelle ich ein Dropdown-Menü in WordPress?
Veröffentlicht: 2022-09-06Fragst du dich, wie man ein Dropdown-Menü in WordPress erstellt ? Wenn das der Fall ist, dann sind Sie bei uns genau richtig.
Das Hinzufügen einer guten Navigationsfunktion ist beim Erstellen einer Website wichtig. Besonders wenn Sie eine Website mit vielen Seiten und Beiträgen haben, ist die richtige Navigation entscheidend.
Weil Ihre Besucher in der Lage sein sollten, auf alles auf Ihrer Website einfach zuzugreifen. Das Erstellen eines Dropdown-Menüs ist also der richtige Weg.
Aber wie kann man in WordPress ein Dropdown-Menü erstellen? Mach dir keine Sorgen! In diesem Artikel führen wir Sie durch alle Schritte zum einfachen Erstellen eines Dropdown-Menüs in WordPress.
Lass uns anfangen!
Warum Drop-Down-Menü in WordPress hinzufügen?
Bevor Sie fortfahren, möchten Sie vielleicht wissen, warum Sie ein Dropdown-Menü auf der WordPress-Website hinzufügen sollten.
Die Verwendung eines Dropdown-Menüs auf Ihrer Website bietet viele Vorteile. Erstens wird es den Benutzern die Navigation auf Ihrer Website erleichtern.
Wenn Sie beispielsweise eine E-Commerce-Website erstellen, hilft ein Dropdown-Menü dabei, die Produkte und Dienstleistungen entsprechend zu kategorisieren.
Vorteile des Dropdown-Menüs in WordPress
Nachfolgend sind einige der Vorteile eines Dropdown-Menüs aufgeführt:
- Sie können Ihrem Menü so viele Elemente hinzufügen, wie Sie möchten.
- Einfaches Hinzufügen von Menüpunkten auf kleinem Raum.
- Das Dropdown-Menü fügt Ihren Besuchern ein einfaches Navigationserlebnis hinzu.
- Verwalten Sie die Artikel ganz einfach nach Kategorie.
Nachdem Sie nun die Vorteile eines Dropdown-Menüs auf einer WordPress-Website kennen, möchten Sie vielleicht eines erstellen.
Gehen wir also ohne weiteres die Schritte durch.
Wie erstelle ich ein Dropdown-Menü in WordPress?
Die Möglichkeit, ein Dropdown-Menü in WordPress hinzuzufügen, ist eine nützliche Funktion, die sich für Ihre Website-Besucher als nützlich erweisen kann.
Darüber hinaus können Sie verschiedene Methoden verwenden, um ein Dropdown-Menü in WordPress zu erstellen. Sehen wir sie uns im Detail an.
1. Erstellen eines Dropdown-Menüs in der vollständigen WordPress-Site-Bearbeitung
Zunächst teilen wir die Erstellung eines Dropdown-Menüs in der vollständigen Seitenbearbeitung von WordPress. Es ist der neueste Site-Editor, der standardmäßig angeboten wird. Sie können diesen Editor verwenden, wenn Sie ein WordPress-Blockdesign verwenden.

Hier verwenden wir das Twenty Twenty-Two- Design, das das erste standardmäßige blockbasierte Design für die vollständige Website-Bearbeitung ist.
So lass uns anfangen!
Schritt 1. Navigieren Sie zur Kopfzeile
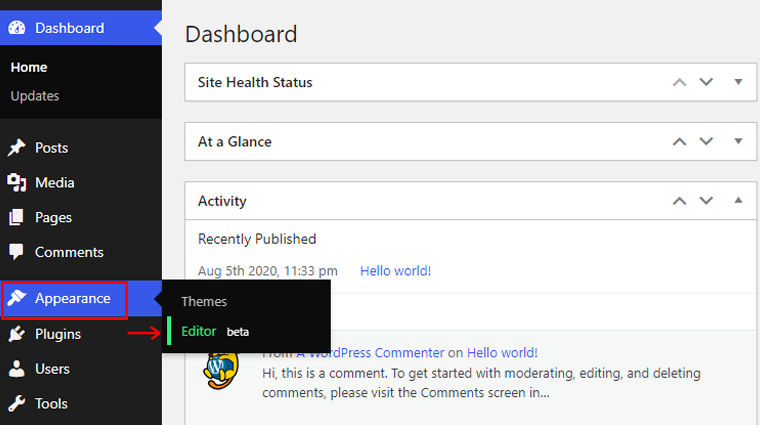
Gehen Sie zunächst zu Darstellung > Editor . Und Sie werden zur Editor-Seite weitergeleitet.

Sie können auch über das Anpassen oder die Seitenbearbeitung auf die Seite des Editors gehen.
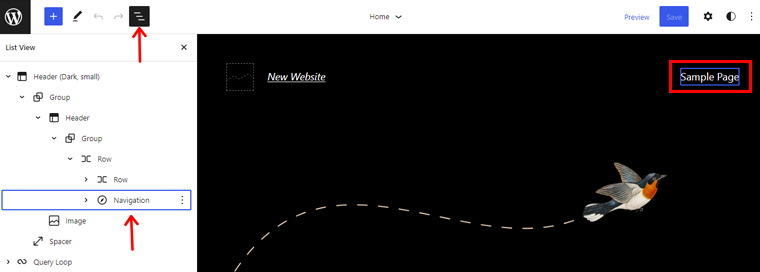
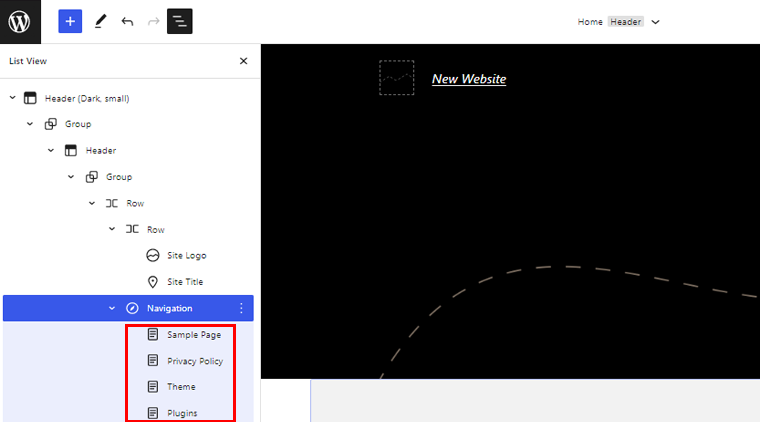
Klicken Sie danach auf die Option Listenansicht in der oberen Symbolleiste. Dann sehen Sie die Header- Option. Sie müssen die Navigationsoption auswählen, um die Menüs zu erstellen oder zu verwalten. Es ist in der Kopfzeile verschachtelt, abhängig von der Anzahl der Gruppen in der Kopfzeile.
Und wenn Sie den Mauszeiger über die Navigationsoption bewegen, wird Ihr Menü mit einem blauen Umriss hervorgehoben.

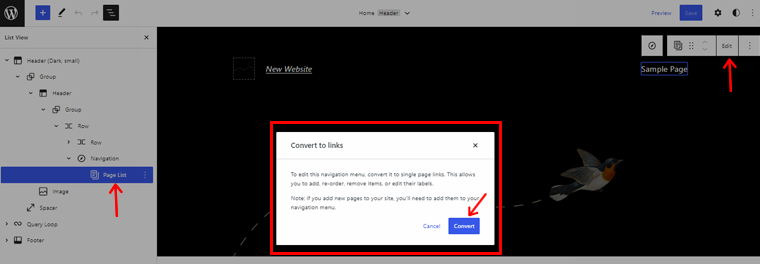
Unter der Option Navigation finden Sie die im Menü vorhandenen Elemente. Hier sehen Sie die Seitenliste . Außerdem wird es automatisch mit den veröffentlichten Seiten ausgefüllt. Wenn Sie also auf die Option Bearbeiten klicken, sehen Sie eine Benachrichtigung, die besagt, dass Sie die Seitenliste in einen einzelnen Link ändern müssen, um mit der Bearbeitung zu beginnen.

Klicken Sie also auf die Option Konvertieren und sehen Sie sich die Option Listenansicht an. Sie werden sehen, dass die Option Seitenliste durch die einzelnen Seitenlinks ersetzt wird.

Schritt 2. Erstellen Sie ein Menü
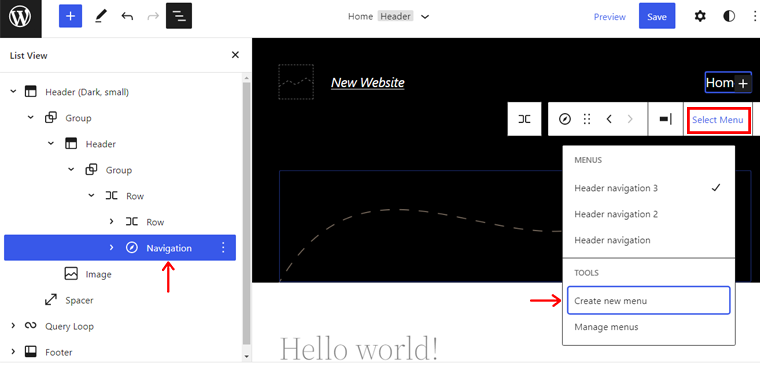
Mit dem Navigationsblock können Sie auch das Menü erstellen. Klicken Sie einfach auf den Navigationsblock in der Listenansicht und dann auf Menü auswählen . Klicken Sie anschließend auf Neues Menü erstellen .

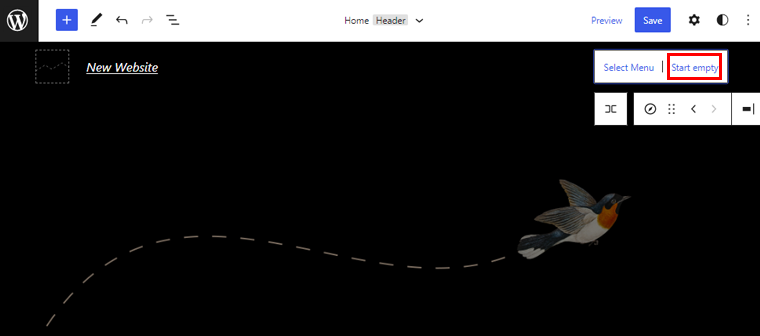
Klicken Sie danach auf die Option Leer starten . Ein neues Menü wird der Liste hinzugefügt.

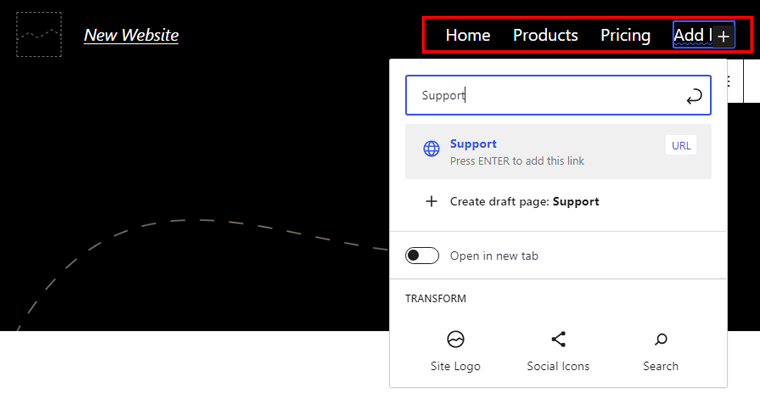
Klicken Sie nun auf das „+“ , um mit dem Hinzufügen von Menüelementen zu beginnen. Sie können den Prozess des Hinzufügens von Menüelementen im Bild unten sehen.

Hier sehen Sie die Vorschau aller Menüpunkte, die wir zuvor hinzugefügt haben.

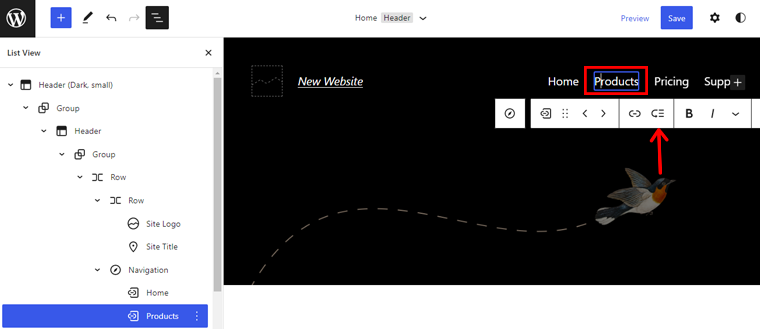
Klicken Sie auf den gewünschten Menüpunkt und klicken Sie in der Symbolleiste auf die Option Untermenü hinzufügen. In der Abbildung unten haben wir ein Untermenü für das Menü „ Produkte “ erstellt.

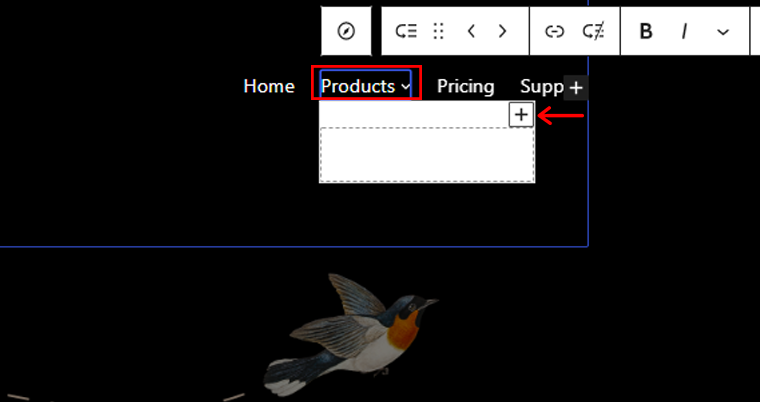
Sie sehen ein „+“ Symbol unter dem Menüelement, wo Sie Untermenüelemente hinzufügen können .

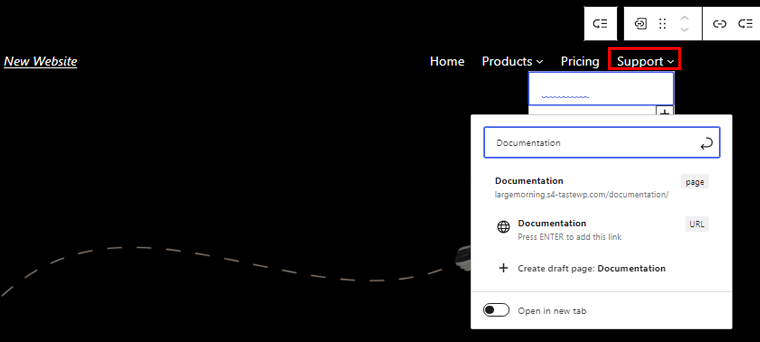
Ebenso können Sie Untermenüpunkte zu jedem Menüpunkt hinzufügen. Zum Beispiel werden wir auch Untermenüpunkte zum Support- Menü hinzufügen.

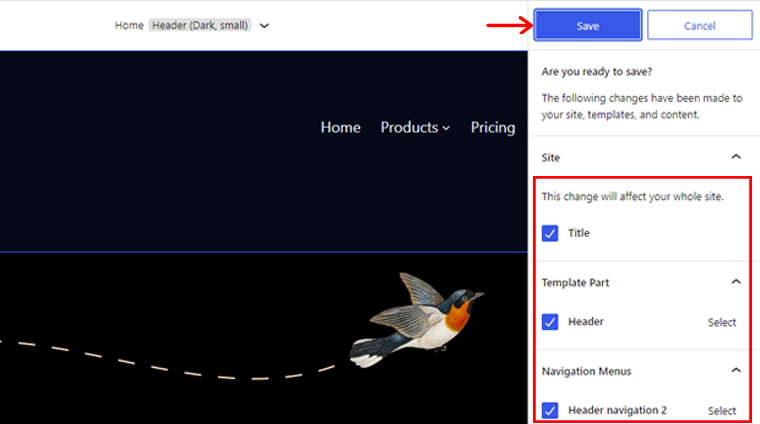
Klicken Sie auf Speichern , um alle notwendigen Änderungen vorzunehmen. Bevor Sie auf die Schaltfläche Speichern klicken, vergewissern Sie sich, dass Sie vor dem Speichern alle Kontrollkästchen für den Titel, den Vorlagenteil und den Namen des Navigationsmenüs aktiviert haben.

Schritt 3: Vorschau und Veröffentlichung des Menüs
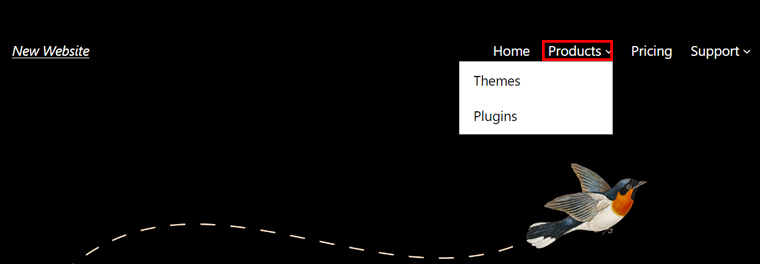
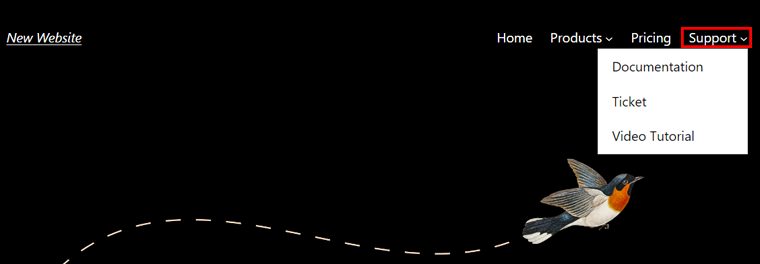
Sehen Sie sich jetzt einen der vorhandenen Beiträge an oder erstellen Sie einen, um das erstellte Dropdown-Menü anzuzeigen. Sie sehen ein Dropdown-Menü wie in den folgenden Beispielen.

Hier haben wir ein Beispiel für ein Dropdown-Menü für das Menü Produkte und Support .


2. Erstellen Sie ein Dropdown-Menü mit einem klassischen Thema (Kadence)
Das Erstellen eines Dropdown-Menüs ist ganz anders, wenn Sie ein klassisches Design verwenden (nicht vollständiges Website-Bearbeitungsdesign).
Um diesen Prozess zu zeigen, verwenden wir hier die kostenlose Version des Kadence-Themas als Beispiel.
Sehen wir uns an, wie man mit dem Kadence-Theme ein Dropdown-Menü in WordPress erstellt.
Schritt 1: Installieren und aktivieren Sie Kadence
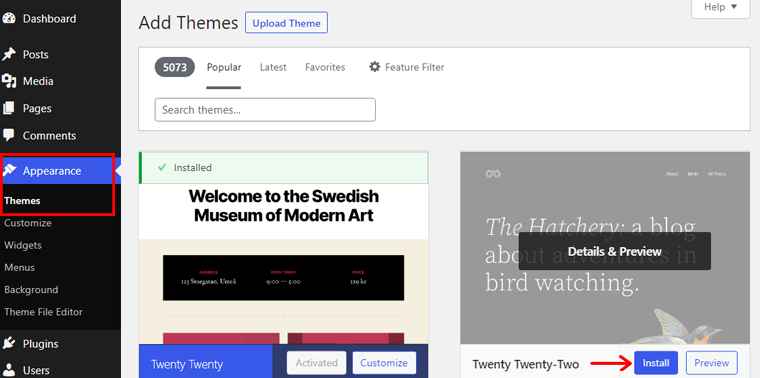
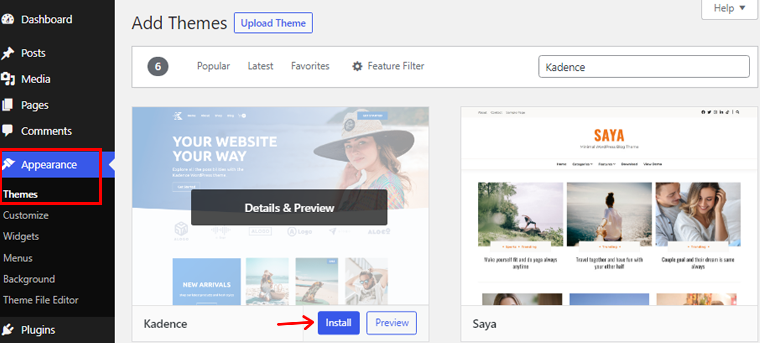
Installieren und aktivieren Sie zunächst das Kadence-Theme über Appearance > Themes .
Um mehr Einblicke zu erhalten, lesen Sie unseren Artikel zur Installation eines WordPress-Themes.

Schritt 2: Erstellen Sie ein Menü
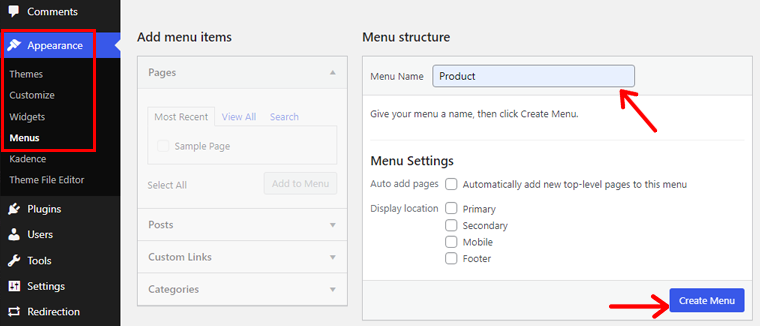
Um ein Menü zu erstellen, gehen Sie zu Darstellung > Menüs . Danach geben Sie Ihrem Menü einen Namen und klicken auf Menü erstellen .

Schritt 3: Elemente zu Ihrem Menü hinzufügen
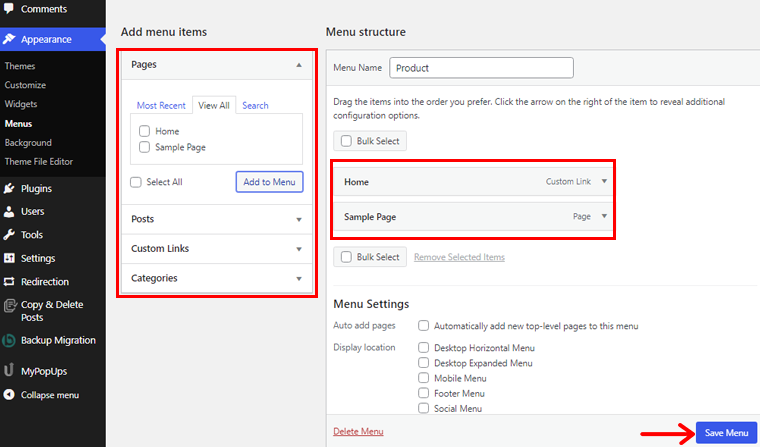
Sie können verschiedene Menüpunkte wie Seiten, Links, Beiträge und mehr hinzufügen. Sie können beispielsweise eine Sekundärnavigation für ausgewählte Seiten erstellen. Oder Sie können über ein Drop-down-Menü eine Editor's-Choice-Liste aus den leistungsstärksten Blogs erstellen.
Wählen Sie die Menüpunkte Ihrer Wahl aus und klicken Sie auf Zum Menü hinzufügen . Klicken Sie anschließend auf die Schaltfläche Menü speichern .

Schritt 4: Wählen Sie die Menüposition aus
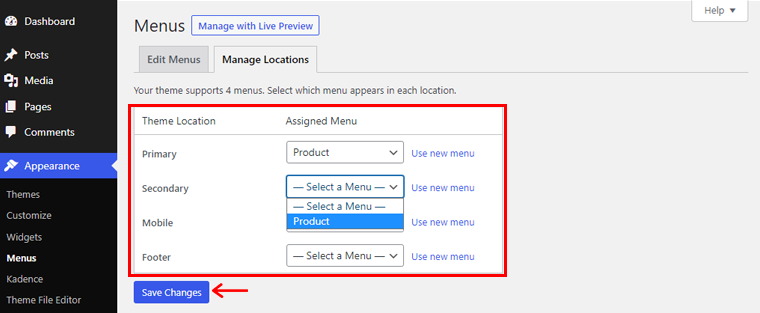
Klicken Sie auf Standorte verwalten und weisen Sie den Standort Ihrer Speisekarte zu. Hier können Sie Menüs als Primär-, Sekundär-, Mobil- oder Fußzeilenmenüs zuweisen.
Primär bezieht sich auf das Hauptmenü oben auf der Website, auch Header genannt. In ähnlicher Weise bezieht sich sekundär auf das Menü unter der Kopfzeile. Mobil bezieht sich auf die mobile Version der Website, und die Fußzeile ist der untere Teil der Website. Außerdem kann es je nach Thema eine Vielzahl von Menüpositionen geben.
Klicken Sie auf Änderungen speichern , nachdem Sie die gewünschten Standorte ausgewählt haben.

Schritt 5: CSS zum Menü hinzufügen
Um benutzerdefiniertes CSS zu aktivieren, klicken Sie auf Bildschirmoptionen und überprüfen Sie die CSS-Klassen . Jetzt können Sie benutzerdefinierte CSS-Dropdown-Menüs erstellen. Klicken Sie außerdem auf Menü speichern, um alle Änderungen zu speichern.
Schritt 6: Vorschau und Veröffentlichung Ihres Menüs
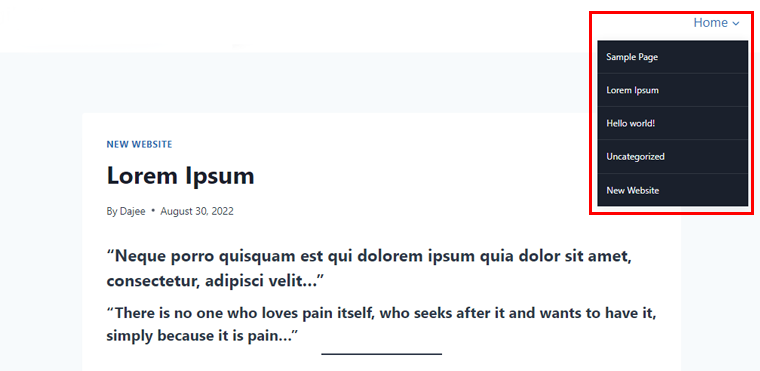
Sehen Sie sich jetzt einen der vorhandenen Beiträge in der Vorschau an oder erstellen Sie einen, um das Dropdown-Menü anzuzeigen. Sie sehen ein Dropdown-Menü wie im Beispiel unten.

Herzlichen Glückwunsch, Sie haben der Website erfolgreich Menüs hinzugefügt.
3. Erstellen Sie ein Dropdown-Menü in WordPress mit einem Plugin
Mit dieser Methode können Sie mithilfe eines Plugins ein Dropdown-Menü in WordPress erstellen. Es gibt viele Plugins, die Sie auswählen können, um ein Dropdown-Menü zu erstellen. Hier verwenden wir das Max Mega Menu- Plugin.
Schritt 1: Installieren und aktivieren Sie das Plugin
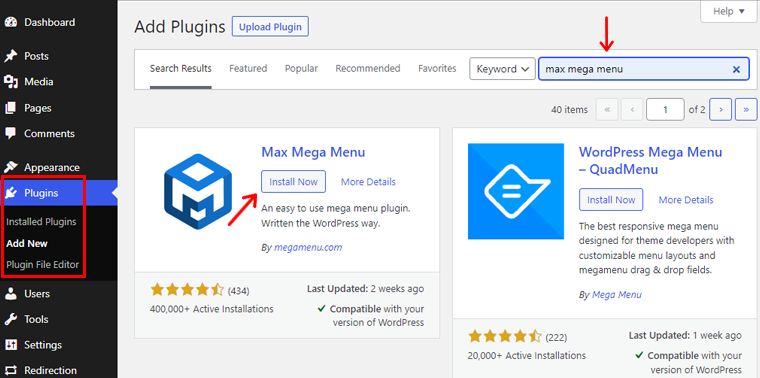
Bevor Sie beginnen, müssen Sie das Plugin installieren und aktivieren. Gehen Sie einfach zu Ihrem WordPress-Dashboard und klicken Sie auf Plugins .

Klicken Sie danach auf die Schaltfläche Neu hinzufügen und suchen Sie nach dem Plugin. Danach installieren und aktivieren und fertig.
Sie können auch unseren Artikel über die Installation eines WordPress-Plugins lesen, um weitere Einblicke zu erhalten.
Schritt 2: Richten Sie Drop-Down-Funktionen ein
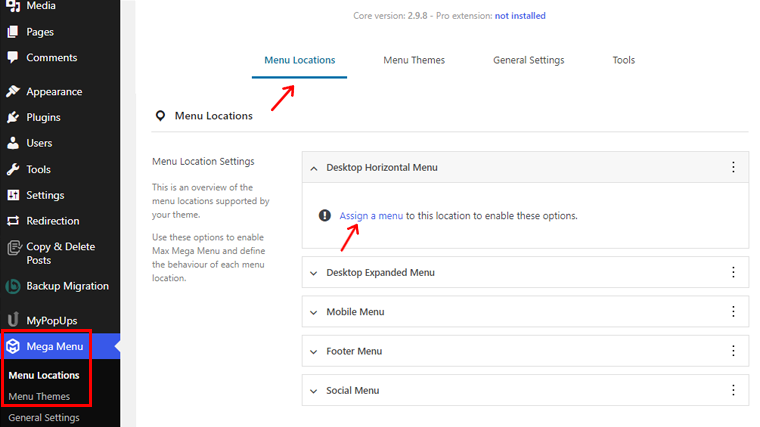
Danach finden Sie das Mega Menu- Plugin in Ihrem WordPress-Dashboard, klicken Sie darauf.
Wählen Sie nun den Ort in der Option Menüort und klicken Sie auf die Option Menü zuweisen.

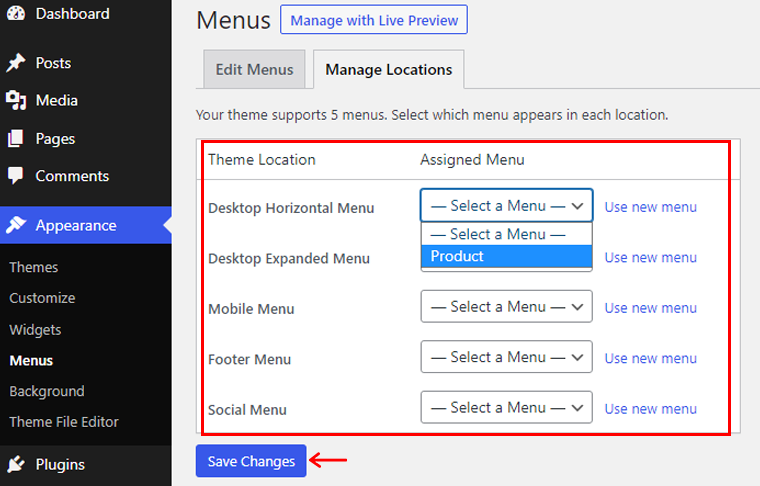
Anschließend werden Sie zu einer Seite weitergeleitet, auf der Sie ein Menü zu verschiedenen Themenstandorten auswählen können. Nachdem Sie den Ort und das Menü ausgewählt haben, klicken Sie auf die Schaltfläche Änderungen speichern .

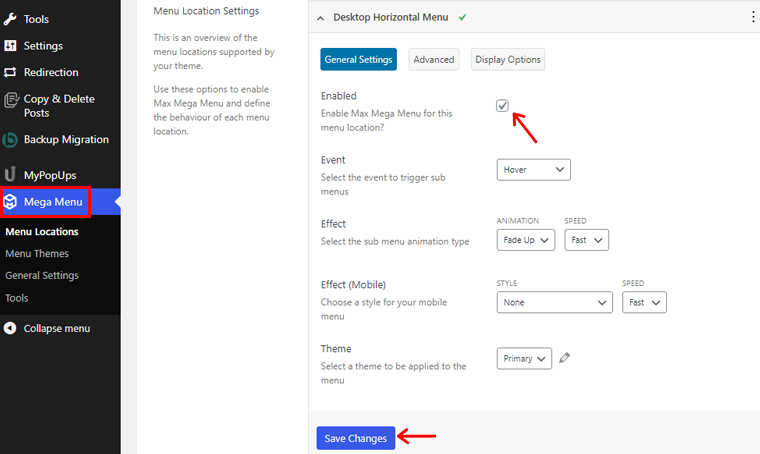
Gehen Sie nun auf dem Dashboard zur Option „ Mega-Menü “ und klicken Sie unter „ Menüort “ auf die Orte, denen Sie Ihre Menüs zugewiesen haben. Klicken Sie dort auf die Option Aktivieren, um die Dropdown-Funktionalität für Ihre Menüs zu aktivieren.

Außerdem passt sich Ihr Plugin automatisch an Ihren Designstil an. Gehen Sie also zur Option Mega Menu > Menu Theme , wenn Sie den Menüstil, die Animation usw. ändern möchten.
Dort können Sie den Thementitel, die Pfeilstile, die Linienhöhe, den Schatten usw. ändern. Nachdem Sie die Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Änderungen speichern .
Schritt 3: Dropdown-Menü erstellen
Der letzte Schritt besteht nun darin, ein Dropdown-Menü zu erstellen.
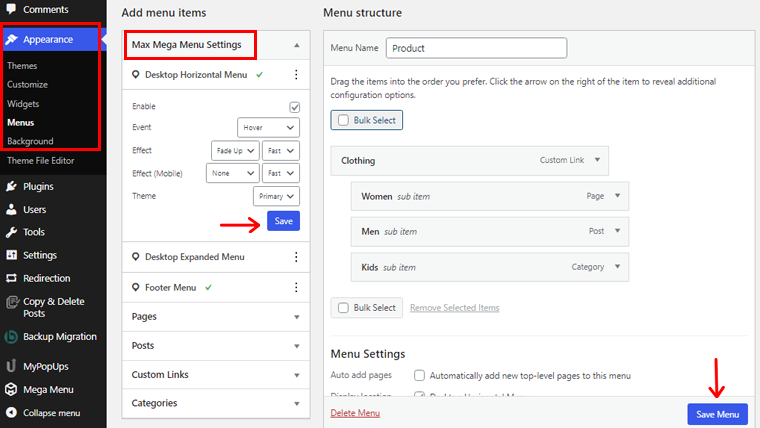
Navigieren Sie dazu zu Darstellung > Menüs und fügen Sie dann Elemente zu Ihrem Menü hinzu, indem Sie die Funktion Max Mega Menu aktivieren. Vergessen Sie nicht, auf die Schaltfläche Menü speichern zu klicken, wenn Sie fertig sind.

Jetzt kann Ihr Dropdown-Menü auf den Beiträgen und Seiten Ihrer Website angezeigt werden.
Mit einer der oben genannten Methoden können Sie ganz einfach ein Dropdown-Menü für den Inhalt Ihrer Website erstellen. Außerdem trägt es dazu bei, die Menüleiste Ihrer Website sauber und benutzerfreundlich zu halten.
Planen Sie, eine eigene Website zu erstellen? Lesen Sie dann unseren umfassenden Leitartikel darüber, wie Sie eine Website von Grund auf neu erstellen.
Fazit
Also ..., das wäre es erst einmal! In diesem Artikel haben wir erwähnt , wie man ein Dropdown-Menü in WordPress erstellt . Wir hoffen, dass Ihnen das hilft, alle Methoden zum Erstellen eines Dropdown-Menüs in WordPress zu kennen.
Wenn Sie also Fragen oder Vorschläge zu diesem Artikel haben, teilen Sie uns dies bitte im Kommentar unten mit. Sie können auch Ihre Erfahrungen mit der Erstellung eines Dropdown-Menüs in WordPress teilen.
Sie können auch unseren Artikel über die besten WordPress-Umfrage-Plugins für Ihre Website lesen und erfahren, wie ein Unternehmen von der Verwendung von Analysen auf seiner Website profitieren kann.
Vergessen Sie auch nicht, uns auf Facebook und Twitter zu folgen, um weitere nützliche Artikel zu erhalten.
