So lässt sich ein Menü mit der Seite in WordPress scrollen
Veröffentlicht: 2022-09-11Angenommen, Sie möchten einen Artikel darüber, wie Sie ein WordPress-Menü mit der Seite scrollen lassen: Das Hinzufügen eines Menüs zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Besuchern bei der Navigation durch Ihre Inhalte zu helfen. Aber was ist, wenn Sie möchten, dass das Menü mit der Seite scrollt? Glücklicherweise gibt es eine einfache Möglichkeit, dies zu tun. Mit ein paar einfachen Schritten können Sie Ihrer WordPress-Site ein Bildlaufmenü hinzufügen. So lassen Sie ein Menü mit der Seite in WordPress scrollen: 1. Melden Sie sich bei Ihrer WordPress-Site an. 2. Rufen Sie die Seite Darstellung > Menüs auf. 3. Klicken Sie oben auf der Seite auf die Registerkarte „Bildschirmoptionen“. 4. Aktivieren Sie das Kontrollkästchen neben „CSS-Klassen“. 5. Geben Sie Ihrem Menü einen Namen und klicken Sie auf „Menü speichern“. 6. Kopieren Sie den folgenden Code und fügen Sie ihn in die style.css-Datei Ihres WordPress-Themes ein: .navbar { position: fixed; oben: 0; Breite: 100 %; } 7. Speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau Ihrer Website an. Das Menü sollte nun mit der Seite scrollen.
Wie erstelle ich eine scrollende Seite in WordPress?
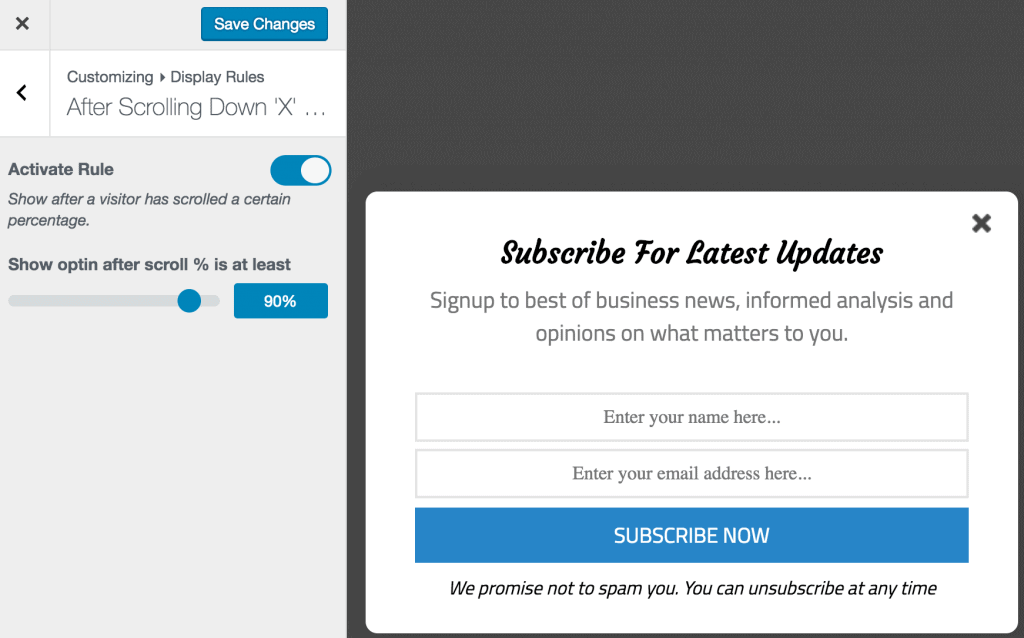
 Quelle: mailoptin.io
Quelle: mailoptin.ioAuf diese Frage gibt es keine allgemeingültige Antwort, da der beste Weg, eine Scrolling-Seite in WordPress zu erstellen, von der einzelnen Website und ihren spezifischen Anforderungen abhängt. Einige Tipps zum Erstellen einer Scrolling-Seite in WordPress beinhalten jedoch die Verwendung eines Plugins wie Scroll To Top oder Scroll Triggered Boxes oder das Hinzufügen von benutzerdefiniertem Code zur Datei functions.php des Themes.
Ein Ankerlink ist wie ein Weblink ein wichtiges Organisationstool, das es schon lange gibt. In diesem Tutorial modernisieren wir das Verhalten von Ankerlinks mit dem Plugin Page scroll to id. Das von uns verwendete Plugin zeigt Ihnen, wie es funktioniert und wie Sie Ihre Website verlinken und verankern. Durch die Verwendung von WordPress Gutenberg können Sie ein Anker-Tag erstellen. Sie können eine Seite oder einen Beitrag im Editor öffnen, indem Sie darauf klicken. Auf der Seite, auf der Sie den Anker einfügen möchten, sollten Sie an die entsprechende Stelle gehen. Bitte geben Sie den Namen des Ankers, der mit einem Hashtag geschrieben werden kann, in das Feld URL/ID ein.
Die Anwendung wird durch Klicken auf das Symbol Übernehmen angewendet. Aktualisieren Sie die Seite oder den Beitrag, indem Sie ihn speichern oder aktualisieren. Um auf den Link „Seite scrollen zur ID“ zuzugreifen, navigieren Sie zur linken Spaltennavigation und klicken Sie auf den Link „Einstellungen“. Für fortgeschrittene Benutzer sind auch andere Konfigurationseinstellungen verfügbar, die jedoch hauptsächlich von Benutzern mit fortgeschrittenen Computerkenntnissen verwendet werden. Wenn Sie die Bildlaufeinstellungen ändern möchten, versuchen Sie nichts Ungewöhnliches zu tun. Beim Scrollen möchte man den Benutzer nicht überfordern, da er bestimmte Erwartungen hat. Ja, Ankerlinks sind alte Technologien.
Sie sind nach wie vor hervorragende Organisationswerkzeuge und werden nicht mehr so häufig verwendet wie früher. Als Ergebnis entdeckte ich, dass die Verwendung der Standardeinstellungen für das Plugin gut funktioniert. Wenn Sie das Plug-in entfernen, wird es nicht mehr in der Liste der damit verknüpften Seiten und Beiträge angezeigt.
Der Schneefall in diesem Winter war der schwerste seit Jahren. Der beste Schneefall seit Jahren
Sticky Menu (oder irgendetwas!) Auf Scroll
Ein Sticky-Menü ist ein Menü, das am oberen Rand des Bildschirms fixiert bleibt, wenn der Benutzer die Seite nach unten scrollt. Dies kann eine großartige Möglichkeit sein, wichtige Links jederzeit zugänglich zu halten, ohne wertvollen Platz auf dem Bildschirm zu beanspruchen.
WP Sticky ist ein großartiges Plugin für WordPress, mit dem Sie das Erscheinungsbild jedes Elements auf Ihrer Website ändern können. Sie können das Element auswählen, das klebrig gemacht werden soll, indem Sie es aus dem Dropdown-Menü auswählen. Die Pro-Version ermöglicht es Benutzern, eine Reihe von Sticky-Elementen nach Belieben zu konfigurieren und individuelle Änderungen an jedem Element vorzunehmen. Ein WP Sticky-Element kann leicht gefunden werden, indem Sie auf ein Element auf Ihrer Website zeigen. Als erstes müssen Sie einen Spitznamen für Ihr Sticky-Element auswählen. Im nächsten Abschnitt können Sie ein Leerzeichen zwischen dem klebrigen Element und dem oberen Rand der Seite hinzufügen. In den erweiterten Einstellungen können Sie schöne Effekte wie Wasserhahn-In oder Slide-Down hinzufügen.
Das Festlegen einer Bildschirmgröße im Abschnitt „Visuell“ verhindert, dass klebrige Elemente auf kleineren Bildschirmen haften bleiben. Die WP Sticky-Funktion verhält sich genau so, wie sie es vorgibt: Sie macht Elemente klebrig. Sie können dieses Plugin in seiner Grundform so lange verwenden, wie Sie möchten. Wenn Sie zusätzliche Funktionen benötigen, können Sie die Pro-Version für 39 $ pro Jahr erwerben.
Lassen Sie Ihre Menüs automatisch scrollen
Wenn Sie möchten, dass alle Ihre Menüs automatisch scrollen, müssen Sie den folgenden Code zur Datei functions.php in Ihrem Design hinzufügen. Add_action ('Admin_menu,' Scroll_menus'); Dropdown-Menü ('Add_action'); usw.
Alle Ihre Menüs scrollen jetzt automatisch, wenn Sie die Bildschirmoptionen aufrufen.
So erstellen Sie ein schwebendes Menü in WordPress
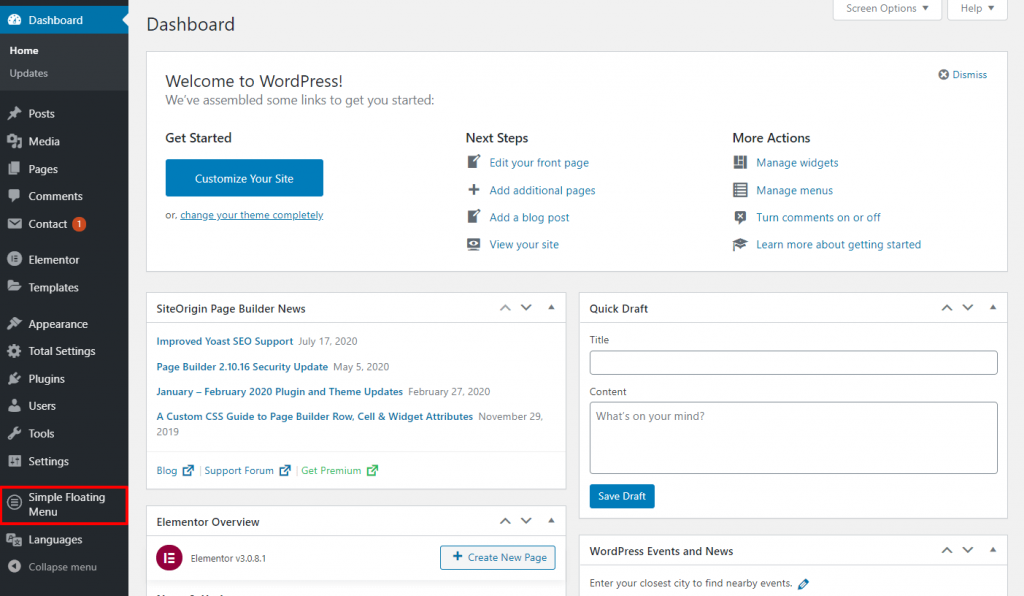
 Bildnachweis: hashthemes.com
Bildnachweis: hashthemes.comDas Hinzufügen eines schwebenden Menüs zu Ihrer WordPress-Website kann eine großartige Möglichkeit sein, die Benutzererfahrung zu verbessern und Besuchern die Navigation auf Ihrer Website zu erleichtern. Es gibt verschiedene Möglichkeiten, ein schwebendes Menü hinzuzufügen, aber eine der einfachsten ist die Verwendung eines Plugins. Es gibt eine Reihe verschiedener Plugins, mit denen Sie Ihrer WordPress-Website ein schwebendes Menü hinzufügen können. Eines der beliebtesten ist das Plugin WP Floating Menu. Dieses Plugin kann kostenlos heruntergeladen und verwendet werden und macht es einfach, Ihrer Website ein schwebendes Menü hinzuzufügen. Eine weitere Option ist die Verwendung eines Designs, das ein schwebendes Menü enthält. Einige Themen, wie das Genesis Framework, enthalten ein schwebendes Menü als Teil ihrer Standardeinstellungen. Wenn Sie ein Design verwenden, das kein schwebendes Menü enthält, können Sie normalerweise eines hinzufügen, indem Sie den Code des Designs bearbeiten. Schließlich können Sie Ihrer WordPress-Website auch ein Floating-Menü hinzufügen, indem Sie es von Hand in Ihre Website codieren. Dies ist eine fortgeschrittenere Option und wird Anfängern nicht empfohlen. Wenn Sie jedoch mit Code vertraut sind, ist es nicht allzu schwierig, Ihrer WordPress-Site ein schwebendes Menü hinzuzufügen.

Während Sie eine Seite nach unten scrollen, können Sie immer noch auf ein schwebendes Navigationsmenü zugreifen. Sie können aus den Menüoptionen wählen, die oben oder unten auf der Seite angezeigt werden, unabhängig davon, wo sich ein Besucher befindet. Schwebende Menüs können ein nützliches Designmerkmal sein, wenn sie auf Ihrer Website einen nützlichen Zweck erfüllen. Wenn auf Ihrer Website ein Floating-Menü verwendet wird, erhöhen sich Ihre Chancen, mehr Besucher zu haben. Laut Clutch stuften 94 % der Befragten eine einfache Navigation als wertvolles Feature auf ihrer Website ein. Obwohl es die schwebenden Menüs in iOS schon seit einigen Jahren gibt, behauptet das Smashing Magazine, dass sie die Navigation im Jahr 2015 um 22 % beschleunigt haben. Das schwebende Menü muss groß sein, damit es die ganze Zeit auf der Seite sichtbar ist.
Damit ein Webdesigner ein brauchbares schwebendes Menü erstellen kann, muss er oder sie sorgfältig abwägen, ob die bereitgestellten Informationen und der bereitgestellte Wert den erforderlichen Platz wert sind. Das Hinzufügen eines schwebenden Navigationsmenüs zu einer WordPress-Website muss nicht schwierig sein, wenn Sie es haben. Wenn Ihr Design eine schwebende Menüoption enthält, können Sie ein Plugin verwenden, um es zu aktivieren. Schwebende Menüs sind durch eine Vielzahl von WordPress-Plugins möglich. Wählen Sie ein Plugin, das zu Ihnen passt. Die Setup-Anweisungen des Plugins können Ihnen dabei helfen, Ihr Menü so zu gestalten, wie Sie es möchten.
Feste Menüs Feste Menüs
Ein Sticky-Menü ist ein Menü, das am oberen Bildschirmrand fixiert bleibt, wenn der Benutzer nach unten scrollt. Dies kann eine nützliche Funktion sein, um wichtige Links zugänglich zu halten, während der Benutzer auf einer langen Seite navigiert.
In WP Sticky Header On Scroll können Sie jedes Element an eine einzelne Zeile binden, sobald es oben auf der Seite erscheint. Ein Sticky-Header, Stick-Menü, Sticky-Widget (festes Widget), Sticky-Logo, Sticky-Call-to-Action oder Floating-Menü kann verwendet werden. Sie müssen lediglich wissen, wie Sie den geeigneten Selektor für das Element auswählen, das Sie klebrig machen möchten. Wenn ich die Browsergröße ändere, muss ich die Größe des Elements ändern, das klebrig wird. Es gibt einen Fehler im Plugin, den ich noch nicht vollständig behoben habe (und der mir schon seit geraumer Zeit bekannt ist). Dies geschieht, wenn ein CSS-Übergang auf das Sticky-Element (oder einen seiner Inhalte) angewendet wird, unabhängig davon, ob sich das Plugin im Legacy-Modus befindet oder nicht. Das Page Scroll To ID-Plugin, das mit dem Sticky Anything-Plugin im Legacy-Modus kompatibel ist, ist eine würdige Alternative zu Easy Smooth Scroll Links.
Der Debug-Modus muss in den Einstellungen des Plugins aktiviert sein. Wenn Sie einen nicht vorhandenen Selektor verwenden oder der Seite weitere Selektorseiten hinzugefügt werden, erhalten Sie eine Benachrichtigung. Wenn im Legacy-Modus oben auf einer Seite ein Sticky-Element angezeigt wird, handelt es sich nicht um das Element selbst, sondern um eine Kopie davon. Im dynamischen Modus wird ein Teil des ursprünglichen Elements vollständig verdeckt. JavaScript wird typischerweise von einigen Themes verwendet, um Elemente (meistens Menüs) für mobile Websites dynamisch zu generieren. Sticky Menu ist eine frei verfügbare Software zum Erstellen von Sticky-Menüs . In Wirklichkeit ist die kostenlose Version inkompatibel. Da die Opak-Funktion der Seite deaktiviert ist, wird der Text der Seite beim Scrollen durch die feste Kopfzeile geleitet. Das Plugin verwendet jetzt eine völlig andere Methode, um klebrige Elemente zu erstellen, und der dynamische Modus ist kein Problem mehr.
Sollten Sie ein Sticky-Menü auf Ihrer Website verwenden?
Sticky Menus haben sowohl Vor- als auch Nachteile, daher ist es wichtig, die Vor- und Nachteile zu berücksichtigen, bevor Sie eine Entscheidung treffen. Ein Sticky-Menü bietet Ihnen folgende Vorteile: Es ist einfacher zu verwenden. Sie können die Zeit verlängern, die Ihre Benutzer damit verbringen, durch Ihre Seite zu scrollen, was die Effizienz Ihrer Website erhöht. Der erste Satz des Satzes wird abgekürzt. Benutzer werden Ihre Inhalte mit größerer Wahrscheinlichkeit sehen, wenn sie nach unten scrollen, da sie Ihre Details genauer sehen. Darüber hinaus möchte ich meinen Dank aussprechen. Sie sind eine nützliche Methode, um die Anzahl der Benutzer zu erhöhen, die sich mit Ihrer Website beschäftigen. Bedenken, die bei der Verwendung von Sticky-Menüs zu berücksichtigen sind. Wenn sie auf unangemessene Weise verwendet werden, z. B. in einem Bereich, in dem sie schwer zugänglich sind, können sie störend sein. Insgesamt ist es 17 (Null). Es ist keine gute Idee, sie alle auf einmal zu verwenden. Es besteht kein Zusammenhang zwischen diesem und den Ereignissen ( Die Kosten für die Implementierung dieser Art von Menüs können höher sein als die von Standardmenüs . Es ist wichtig, sowohl die Vor- als auch die Nachteile der Verwendung eines Sticky-Menüs zu berücksichtigen, bevor Sie eine Entscheidung treffen. Wenn Sie sich entscheiden dass sie die richtige Option für Ihre Website sind, sollten Sie sie live testen, um sicherzustellen, dass sie ordnungsgemäß funktionieren.
