Wie erstelle ich einen Fortschrittskreis Svg
Veröffentlicht: 2023-02-12Wie erstelle ich ein Fortschrittskreis-Svg ? Ein Fortschrittskreis-Svg zu erstellen ist nicht so schwer, wie Sie vielleicht denken. Eigentlich ist es eigentlich ganz einfach, wenn man die Grundlagen kennt. Hier ist eine kurze Anleitung, wie man ein Fortschrittskreis-Svg erstellt. Als erstes müssen Sie Ihre Vektorbearbeitungssoftware öffnen. Ich werde Adobe Illustrator für dieses Tutorial verwenden, aber Sie können alles verwenden, womit Sie vertraut sind. Erstellen Sie als Nächstes ein neues Dokument und zeichnen Sie einen Kreis. Stellen Sie sicher, dass der Kreis groß genug ist, damit er das gesamte Dokument ausfüllt. Sobald Sie Ihren Kreis haben, ist es Zeit, etwas Farbe hinzuzufügen. Ich werde für dieses Tutorial ein Hellblau verwenden, aber Sie können jede beliebige Farbe verwenden. Jetzt fügen wir dem Kreis einen Strich hinzu. Dadurch entsteht die Illusion eines 3D-Effekts. Wählen Sie dazu einfach den Kreis aus und gehen Sie zu „Objekt > Pfad > Pfad verschieben“. Ein Dialogfeld wird angezeigt; Geben Sie als Offset „3“ ein und klicken Sie auf „OK“. Jetzt müssen wir dem Kreis einen Farbverlauf hinzufügen. Wählen Sie den Kreis aus und gehen Sie zu „Fenster > Farbverlauf“. Dadurch wird das Verlaufsfenster geöffnet. Klicken Sie auf den „Gradient Slider“ und ziehen Sie ihn nach links, bis er vollständig weiß ist. Klicken Sie dann auf die „Stoppfarbe“ und wählen Sie ein helles Blau. Schließlich müssen wir noch ein paar Farbverläufe hinzufügen, um die Illusion eines 3D-Effekts zu erzeugen. Klicken Sie dazu einfach auf das Symbol „Stopp hinzufügen“ im Verlaufsfeld und fügen Sie zwei weitere Stopps hinzu. Ziehen Sie für den ersten Stopp den Schieberegler nach links, bis er vollständig weiß ist. Ziehen Sie für den zweiten Stopp den Schieberegler nach rechts, bis er vollständig schwarz ist. Und das ist es! Sie wissen jetzt, wie Sie ein Fortschrittskreis-Svg erstellen.
Was im HTML-Editor von CodePen geschrieben wird, ist das, was in der HTML5-Vorlage enthalten ist, und der „Kopf“ und die „Tags“ in einer grundlegenden HTML5-Vorlage. Jedes Stylesheet im Internet kann zum CSS Ihres Stifts verwendet werden. Eigenschafts- und Wertwerte, die verwendet werden müssen, sind häufig zugewiesene Anbieterpräfixe. Mithilfe des Webbrowsers können Sie von jedem Computer aus ein Skript auf Ihren Stift anwenden. Wenn Sie hier eine URL hinzufügen, fügen wir sie in der von Ihnen angegebenen Reihenfolge hinzu, bevor wir das JavaScript hinzufügen. Wir versuchen, das Skript vor der Anwendung zu verarbeiten, wenn es eine Dateierweiterung enthält, die zu einem Präprozessor gehört.
Wie zeichnet man einen Halbkreis in Svg?

Ein Halbkreis kann in SVG mit dem Ellipsenbogen-Befehl erstellt werden. Der Befehl benötigt vier Parameter, nämlich die x- und y-Koordinaten des Mittelpunkts der Ellipse, den x- und y-Radius der Ellipse und den Start- und Endwinkel des Bogens. Die Winkel werden in Grad gemessen, wobei 0 Grad der Anfang des Bogens und 180 Grad das Ende des Bogens ist.
Wenn Sie im HTML-Editor schreiben, können Sie auch alle Elemente einfügen, die sich im Head-Tag der HTML5-Vorlage befinden. CSS kann von jedem Stildokument, das Sie im Internet finden, auf Ihren Stift angewendet werden. Es ist üblich, Herstellerpräfixe in Eigenschaften und Werte aufzunehmen, um die beste browserübergreifende Unterstützung zu erhalten. Ein Skript kann von überall im Internet auf Ihren Stift angewendet werden. Sie können die URL hier hinzufügen, sodass sie vor dem von Ihnen verwendeten JavaScript angezeigt wird. Wir werden versuchen, die Dateierweiterung des von Ihnen verlinkten Skripts zu verarbeiten, um es anzuwenden.
Um einen Bogen zu erstellen, verwenden Sie zuerst die SVG-Grundform, um einen Kreis zu erstellen, und verwenden Sie dann den Befehl A, um den Bogen zu erzeugen. Der Bogenbefehl gibt den x-Radius und den y-Radius des Startpunkts, den Radius des Bogens und den Winkel an, in dem die Bögen gezeichnet werden sollen. Anfangs- und Endpunkt sind durch eine geschwungene Linie verbunden. Neben der Erstellung von SVG-Formen können Sie mit der Grundform auch andere Arten von Formen erstellen. Sie können einen Stern erstellen, indem Sie zuerst die Grundform verwenden und dann den S-Befehl verwenden, um die Spitzen des Sterns festzulegen; Beispielsweise können Sie einen Kreis erstellen, indem Sie die SVG-Grundform verwenden und dann den S-Befehl verwenden, um die Spitzen des Sterns festzulegen. Es ist auch möglich, die Grundform von SVG zu verwenden, um eine Spirale zu erstellen, indem Sie zuerst einen Grundkreis erstellen und dann den R-Befehl verwenden, um die Punkte der Spirale zu erzeugen. Es ist ein ausgezeichnetes Werkzeug zum Erstellen einer Vielzahl von Formen und Grafiken. Es ist einfach, mit SVG geschwungene Linien, Kreise, Sterne und andere Formen zu erstellen.
SVG-Tipp: So erstellen Sie einen Halbkreis
Wenn Sie in SVG einen Halbkreis erstellen möchten, verwenden Sie das Element circle>, das den Mittelpunkt sowie die Attribute cx und cy sowie den Radius enthält.
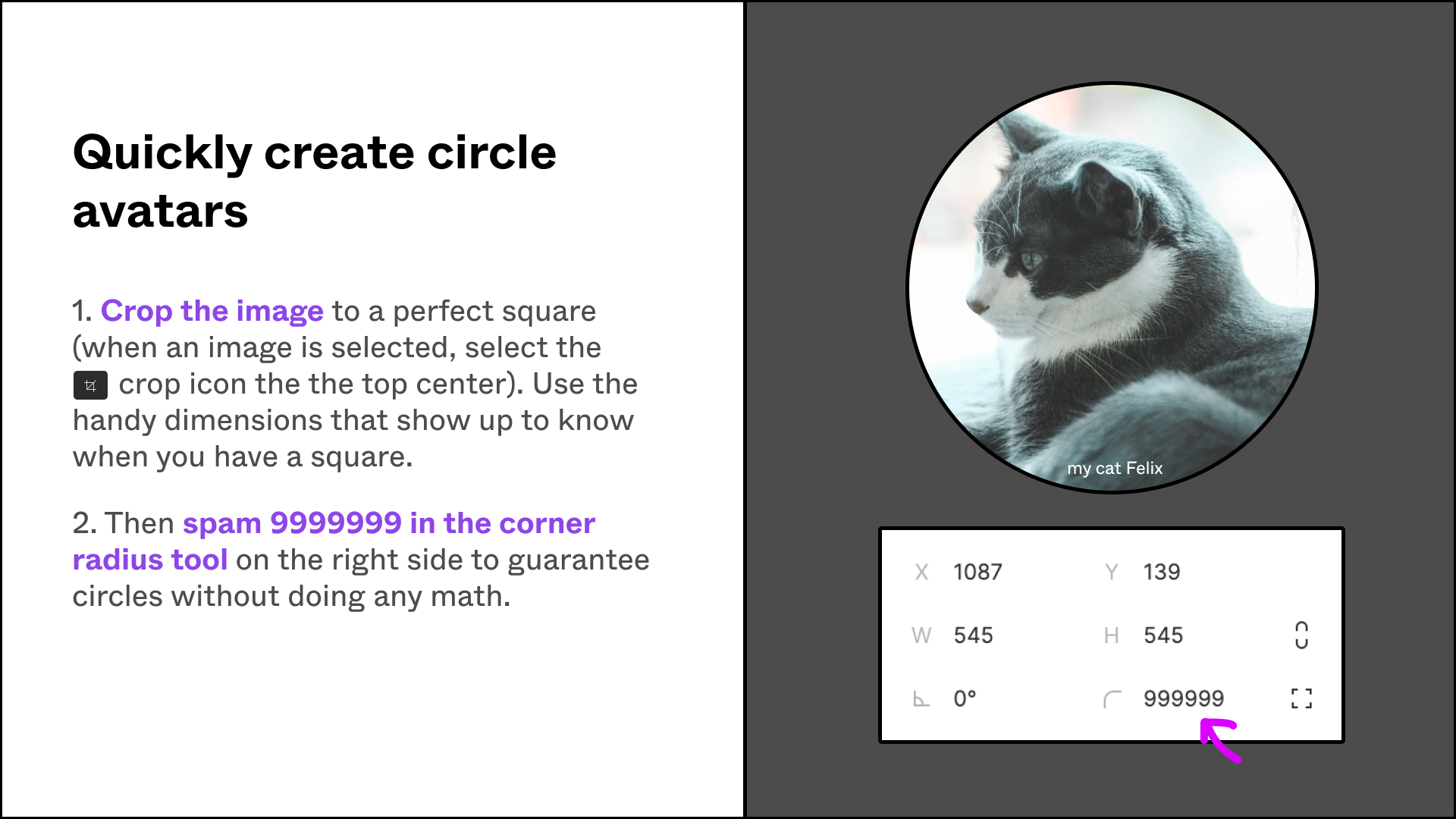
Wie erstelle ich einen Fortschrittskreis in Figma?

Um einen kreisförmigen Fortschrittsbalken in Figma zu erstellen, müssen Sie zuerst einen neuen Rahmen erstellen, indem Sie auf das „+“-Zeichen im linken Bereich klicken. Wählen Sie im neuen Rahmen das Symbolleistensymbol für das Ovalformwerkzeug aus. Sie können einen Kreis erstellen, indem Sie auf die Leinwand klicken und ziehen.
Figmas größtes UI-Kit und Designsystem, Untitled UI, ist jetzt weltweit erhältlich. Dieses Paket enthält alle notwendigen Komponenten, um ein großartiges Figma-Designsystem aufzubauen. Das Designer-Kit enthält fast alles, was ein Designer auf moderne, effiziente und systematische Weise benötigen könnte. Alles an Untitled UI ist in weniger als 60 Sekunden fantastisch. Matt Walker ist der Gründer von Mailchimp. Als Benutzer von Figma freue ich mich darauf, dies für schnelle Mockups meiner Ideen zu verwenden. Die Benutzeroberfläche von Fox Sports Untitled unter der Leitung von Dan Mcleay ist äußerst gut organisiert und auf Details fokussiert. Tom Bekkers, Gründer und Creative Director von Flowbase, ist eine bekannte Persönlichkeit in der Branche. Was für ein fantastischer Bausatz für Figma.
So erstellen Sie einen Viertelkreis in Illustrato
Der erste Schritt beim Erstellen eines Viertelkreises besteht darin, mit der Tastenkombination [O] eine Ellipse zu erstellen. Halten Sie beim Klicken und Ziehen die [Umschalt]-Taste gedrückt, bis Sie einen perfekten Kreis erhalten. Entfernen Sie danach einen der vier Hauptpunkte.
Svg-Fortschrittsbalken-Kreis
Ein SVG-Fortschrittsbalkenkreis ist eine großartige Möglichkeit, den Fortschritt auf einer Website oder Anwendung zu visualisieren. Sie sind einfach zu verwenden und können an das Erscheinungsbild Ihrer Website angepasst werden.

Ich brauchte einen schönen Fortschrittsbalken, um mein neues Produkt vorzuführen, ein höfliches E-Mail-Anmeldeformular für Autoren und Blogger und einen schön gestalteten Fortschrittsbalken, um mein Produkt zu präsentieren. Ursprünglich war das Ziel, einen einfachen vertikalen Fortschrittsbalken basierend auf dem Akkustatus eines Telefons bereitzustellen. Da es einer der ersten Eindrücke sein wird, die die Leute von dem Produkt haben werden, wollte ich, dass das Design schön ist. Es gab ein paar Tricks, um das System zum Laufen zu bringen; jedoch ging etwas schief. Bevor ich diese Kommentare zu einem Dev.to-Artikel über die Lösung gelesen habe, hatte ich geplant, sie zu implementieren. Als es klickte, war es im sva-Format. Ich habe festgestellt, dass die Arbeit mit Text innerhalb von sva es mir ermöglicht, meine Aufmerksamkeit mehr auf den Fortschrittsprozentsatz zu richten, also habe ich rohes HTML verwendet, um das zu codieren. Ich musste dann nur noch das JS codieren, um den Fortschrittsbalken zu animieren und den Fortschrittstext zu ändern.
Reagieren Sie auf den Fortschritt des Svg-Kreises
React verfügt über eine integrierte Möglichkeit zum Verwalten von SVG-Dateien und kann zum Erstellen eines Fortschrittsbalkens verwendet werden. Um einen Fortschrittsbalken zu erstellen, müssen Sie die React. SVG. Kreiskomponente . Diese Komponente übernimmt das SVG-Rendering für Sie.
In Web- und Mobil-Apps zeigt ein Fortschrittsbalken Aktivitäten wie Datei-Uploads, Downloads, Laden von Daten und mehr an. Anhand von SVGs zeigen wir, wie Sie eine einfache, anpassbare und benutzerfreundliche Fortschrittsanzeige für React erstellen. Da sich bei diesem Projekt alles um Kreise dreht, habe ich mich für den Namen SVG Pi entschieden. In diesem Artikel gehen wir darauf ein, wie man eine einfache Fortschrittsanzeige mit einer Reihe einfacher SVG-Elemente erstellt. Eine Spur- und Fortschrittsanzeige kann aus zwei sich überlappenden kreisförmigen ringförmigen Formen bestehen, von denen jede als Spur und die andere als Fortschrittsanzeige dient. Hier sind einige Berechnungen, die auf dieser Theorie basieren. Es ist einfache Mathematik, die auf dem Kreis basiert.
Im Folgenden finden Sie einige Beispiele für die Stile der Indikatorringe, die auf früheren Berechnungen basieren. Die folgenden URLs werden in alphabetischer Reihenfolge zum Editor hinzugefügt: Das CSS kann von einem anderen Stift aus verwendet werden, indem seine URL und die richtige URL-Erweiterung verwendet werden. JSX ist im JavaScript-Präprozessor Babel enthalten. Wie in der folgenden Demo gezeigt, beeinflusst der Wert der Eigenschaft stroke-dashoffset die Entstehung des gestrichelten Strichs. Der erste Schritt besteht darin, eine React-App zu erstellen, die um Node. Der zweite Schritt besteht darin, alle alten Daten zu löschen und unsere Standardeinstellungen einzugeben. Als Nächstes müssen Sie diese neuen CSS-Stile zur App hinzufügen, sodass sie sich in der Mitte des Bildschirms befinden.
Implementieren Sie in React alles, was wir oben mit SVG erstellt haben. Wir können unsere Fortschrittsanzeige mit React Hooks ändern und auch den Ladebildschirm und die angezeigten numerischen Daten steuern. Bevor die erforderlichen Komponenten vollständig geladen sind, zeigt die ProgressBar-Komponente den Status der Anwendung an. Anstatt CSS-Eigenschaften zu verwenden, ermöglicht Ihnen die Verwendung von SVG-Attributen, Ihre Anwendung effektiver zu steuern und zu nutzen. Die HTML- und SVG-Attribute in camelCase werden von JSX nicht unterstützt; Sie sind vielmehr im HTML- und SVG-Format geschrieben. Wir werden eine gefälschte API in unserer App verwenden, um Daten zu erhalten. Das Ziel ist es, den Fortschritt anzuzeigen und Ihnen gleichzeitig zu ermöglichen, ihn zu verfolgen.
Lassen Sie uns auf ähnliche Weise die Daten aufrufen, die wir in der API verwendet haben. Wenn dort Daten vorhanden sind, werden wir sie auflisten, und wenn keine vorhanden sind, gibt es eine Option zum Anzeigen einer Fortschrittsleiste. Die Fortschrittsanzeige sollte korrekt gekitzelt werden, indem die Ladedauer durch 100 geteilt wird. Wenn Sie den Quellcode der in diesem Tutorial verwendeten Beispiele haben, tun Sie dies bitte in GitHub. Obwohl diese Indikatoren bei React-Seitenübergängen großartig aussehen werden, gehen wir in einem separaten Artikel darauf ein, wie sie funktionieren. LogRocket kann verwendet werden, um den Redux-Status zu überwachen und JavaScript-Fehler zu identifizieren sowie langsame Netzwerkanfragen und Ladezeiten von Komponenten zu verfolgen.
Wie macht man einen Kreis in React Js?
Sie können ganz einfach einen Kreis erstellen, indem Sie border-radius auswählen.
SVG-Kreis-Element
Der Mittelpunkt wird normalerweise als der SVG-Punkt (x, y) definiert, an dem der Kreis gezeichnet werden soll, wobei der Radius auf den Abstand zwischen diesem Punkt und dem Mittelpunkt des Kreises festgelegt ist. Als Ergebnis ist die Koordinate (x, y) im Mittelpunkt des Kreises der Mittelpunkt, während der Radius (Länge) im Mittelpunkt des Kreises die Länge vom Mittelpunkt zum Mittelpunkt ist. Zur Veranschaulichung wird das SVG-Element circle> verwendet, um Kreise basierend auf einem Mittelpunkt und einem Radius zu zeichnen.
SVG-Kreis
SVG-Kreise werden mit dem svg-Element erstellt. Die Attribute cx und cy definieren die x- und y-Koordinaten des Kreismittelpunkts. Das r-Attribut definiert den Radius des Kreises.
Wie zeichne ich einen Kreis um SVG?
Im Code gibt es zwei cx- und cy-Attribute, die x definieren. Die Koordinaten für den Mittelpunkt des Kreises sind Y. Ohne cx und cy ist der Mittelpunkt des Kreises (0,0). Der Radius eines Kreises wird durch das R-Attribut bestimmt.
Was ist ein SVG-Kreis?
Ein SVG-Element namens „Kreis“ ist eine Grundform, die verwendet wird, um Kreise basierend auf einem Mittelpunkt und einem Radius zu erstellen.
Wie füge ich einem SVG-Kreis ein Bild hinzu?
Wenn Sie ein Bild innerhalb eines SVG-Kreises anzeigen, verwenden Sie das Element *circle> und legen Sie dann den Beschneidungspfad fest. ClipPath ist ein Element, das einen Beschneidungspfad angibt. In sva-Grafiken wird das Element *image= verwendet, um das Bild festzulegen.
SVG-Prozentkreis
Ein SVG-Prozentkreis ist eine Art von Grafik, die Scalable Vector Graphics (svg) verwendet, um einen Kreis zu erstellen, der zu X Prozent gefüllt ist, wobei X eine Zahl zwischen 0 und 100 ist. Der Kreis wird dann normalerweise von einem Ring mit X Prozent umgeben gefüllt, wobei X die gleiche Zahl wie zuvor ist.
Mit dem HTML-Editor können Sie innerhalb der <body>-Tags einer einfachen HTML5-Vorlage schreiben, was Sie wollen. Wenn Sie auf übergeordnete Elemente wie das HTML-Tag zugreifen möchten, ist dies der richtige Ort. CSS kann von jedem Stylesheet aus dem Internet auf Ihren Stift angewendet werden. Ihr Stift kann über einen beliebigen Webbrowser mit einem Skript in jeder Sprache verknüpft werden. In diesem Fall fügen wir sie hier in der Reihenfolge ein, in der Sie sie haben; Geben Sie hier einfach die URL ein und wir erledigen den Rest. Wenn Ihr Link eine Dateierweiterung enthält, die Teil eines Präprozessors ist, werden Sie aufgefordert, die Datei vor der Anwendung zu verarbeiten.
