So erstellen Sie eine WooCommerce-Dankesseite, die großartig aussieht
Veröffentlicht: 2023-08-31Die Dankesseite von WooCommerce scheint ein kleiner Teil Ihres Online-Betriebs zu sein. Kunden schauen es sich ein oder zwei Sekunden lang an und wechseln dann zu anderen Teilen des Internets.
Das muss jedoch nicht der Fall sein.
Hätten Sie es nicht lieber, wenn sich Kunden die Zeit nehmen, Ihre WooCommerce-Dankesseite zu prüfen, weil sie kreativ ist und das Potenzial für weitere Einsparungen oder Produktinformationen bietet?
Standardmäßig bietet WooCommerce technisch gesehen eine Dankesseite an, aber da ist nicht viel drin. Aus diesem Grund zeigen wir Ihnen, wie Sie die grundlegende WooCommerce-Dankesseite anpassen, um benutzerdefinierten Text und Farben hinzuzufügen und gleichzeitig wichtige Elemente wie Schaltflächen, um Kunden zu mehr Einkäufen zu bewegen, oder Gutscheine, um mehr Verkäufe anzukurbeln, einzubinden.
Inhaltsverzeichnis:
Was ist eine „Dankeschön“-Seite von WooCommerce?
Die Dankesseite erscheint direkt nachdem ein Kunde auf die Schaltfläche „Bestellung aufgeben“ klickt.

Sie unterscheidet sich von der Dankes-/Quittungs-E-Mail darin, dass es sich um eine Weiterleitung zu einer neuen Webseite handelt, die Ihre Kunden auf Ihrer Website sehen.
Allerdings mangelt es der Standard-Dankeschön-WooCommerce-Seite an Kreativität und WooCommerce lässt Sie keines der Elemente anpassen.

Unser Ziel ist es, eine Dankesseite mit mehr Farbe, individuellem Text und nützlichen Modulen zu erstellen, um den Umsatz zu steigern.

So erstellen Sie eine benutzerdefinierte WooCommerce-Dankeschön-Seite
Der beste Weg, eine benutzerdefinierte WooCommerce-Dankeschön-Seite zu erstellen, ist mit dem Sparks for WooCommerce-Plugin.

Dieses Plugin bietet eine Reihe zusätzlicher Funktionen für WooCommerce, darunter Vergleichstabellen, Wunschlisten und erweiterte Produktbewertungen.
Außerdem können Sie benutzerdefinierte „Dankeschön“-Seiten erstellen, auf denen Kunden basierend auf den von ihnen gekauften Produkten auf bestimmte Dankesseiten weitergeleitet werden.

Sobald Sie es eingerichtet haben, überschreibt das Sparks for WooCommerce-Plugin die standardmäßige Dankesseite in WooCommerce und macht diesen Bestätigungsabschnitt automatisch ansprechender. Ganz zu schweigen davon, dass Sie die meisten Elemente auf der Seite bearbeiten können, was zu einer gut gebrandeten WooCommerce-Dankesseite führt.
Kaufen, installieren und aktivieren Sie zunächst das Sparks-Plugin. Klicken Sie hier, wenn Sie Hilfe bei der Installation eines Plugins benötigen.

Erstellen Sie eine neue „Dankeschön“-Seite
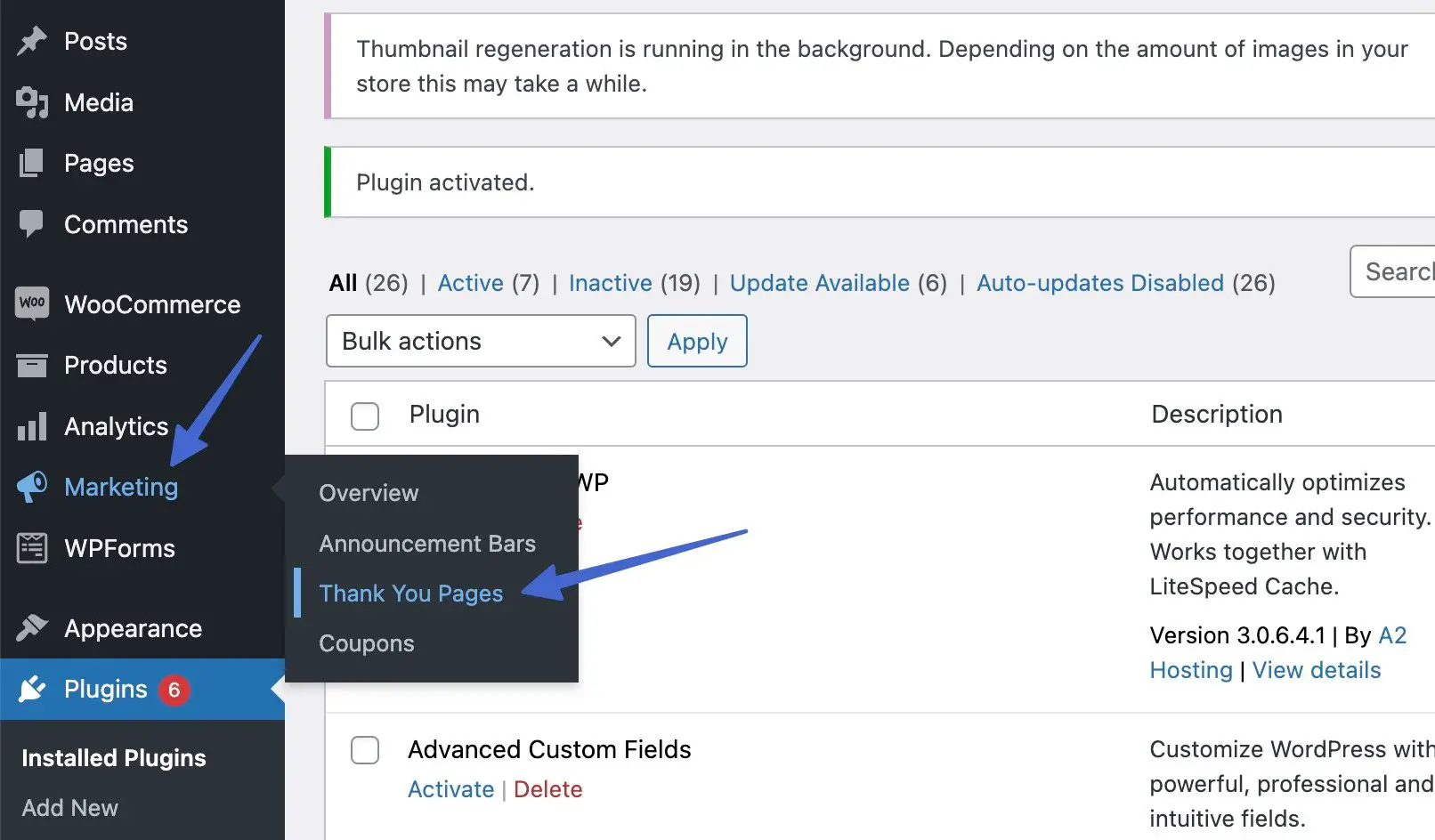
Wenn Sparks für WooCommerce installiert und aktiv ist, sehen Sie jetzt eine neue Registerkarte „Marketing“ im WordPress-Dashboard. Klicken Sie darauf und wählen Sie dann die Option „Dankeschön-Seiten“ , um eine Dankeschön-Seite für Ihre WooCommerce-Site zu erstellen.

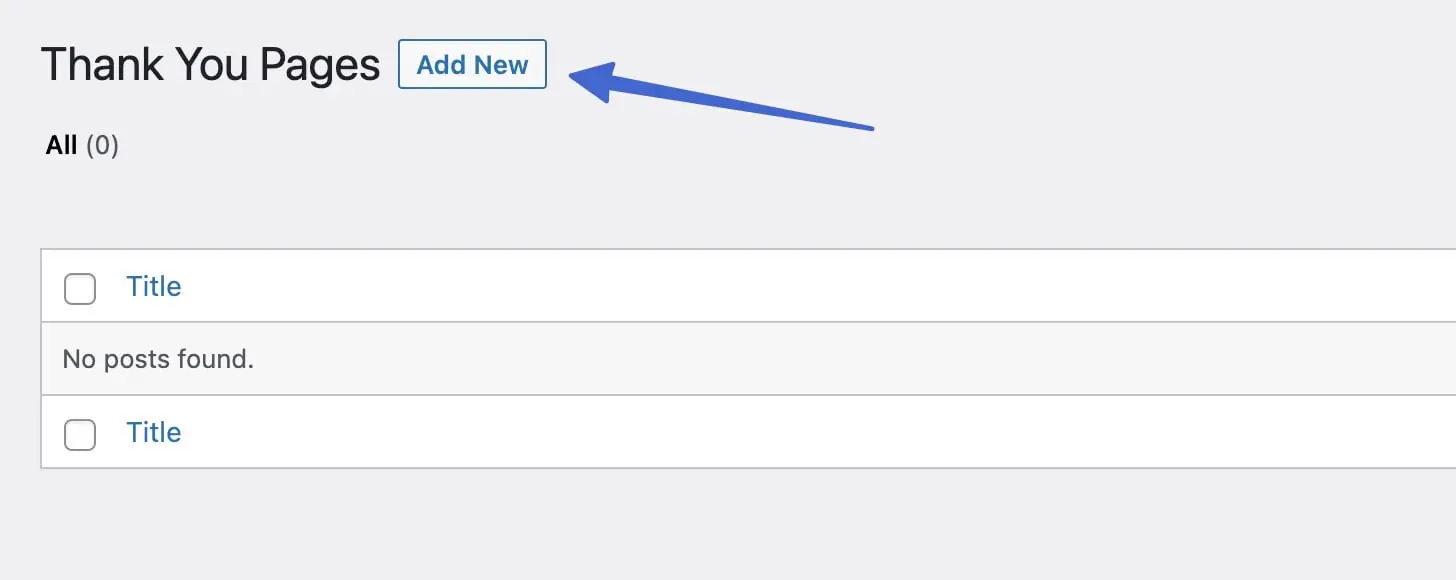
Im Abschnitt „Dankeschön-Seiten“ werden alle Ihre Dankeschön-Seiten angezeigt. Wenn Sie das Sparks-Plugin zum ersten Mal installieren, sollte „Keine Beiträge gefunden“ angezeigt werden.
Klicken Sie auf die Schaltfläche „Neu hinzufügen“ , um zu beginnen.

Gestalten und stilisieren Sie die „Dankeschön“-Seite
Das Entwerfen und Gestalten Ihrer Dankesseite unterscheidet sich nicht vom Erstellen eines Beitrags oder einer Seite in WordPress. Sie können den integrierten WordPress-Blockeditor (Gutenberg) oder ein benutzerdefiniertes Seitenerstellungs-Plugin verwenden.
Wir empfehlen Otter Blocks für die fortschrittlichsten WooCommerce-Blöcke für Dankesseiten, da es den nativen Editor um eine Reihe nützlicher neuer Blöcke und Funktionen erweitert.
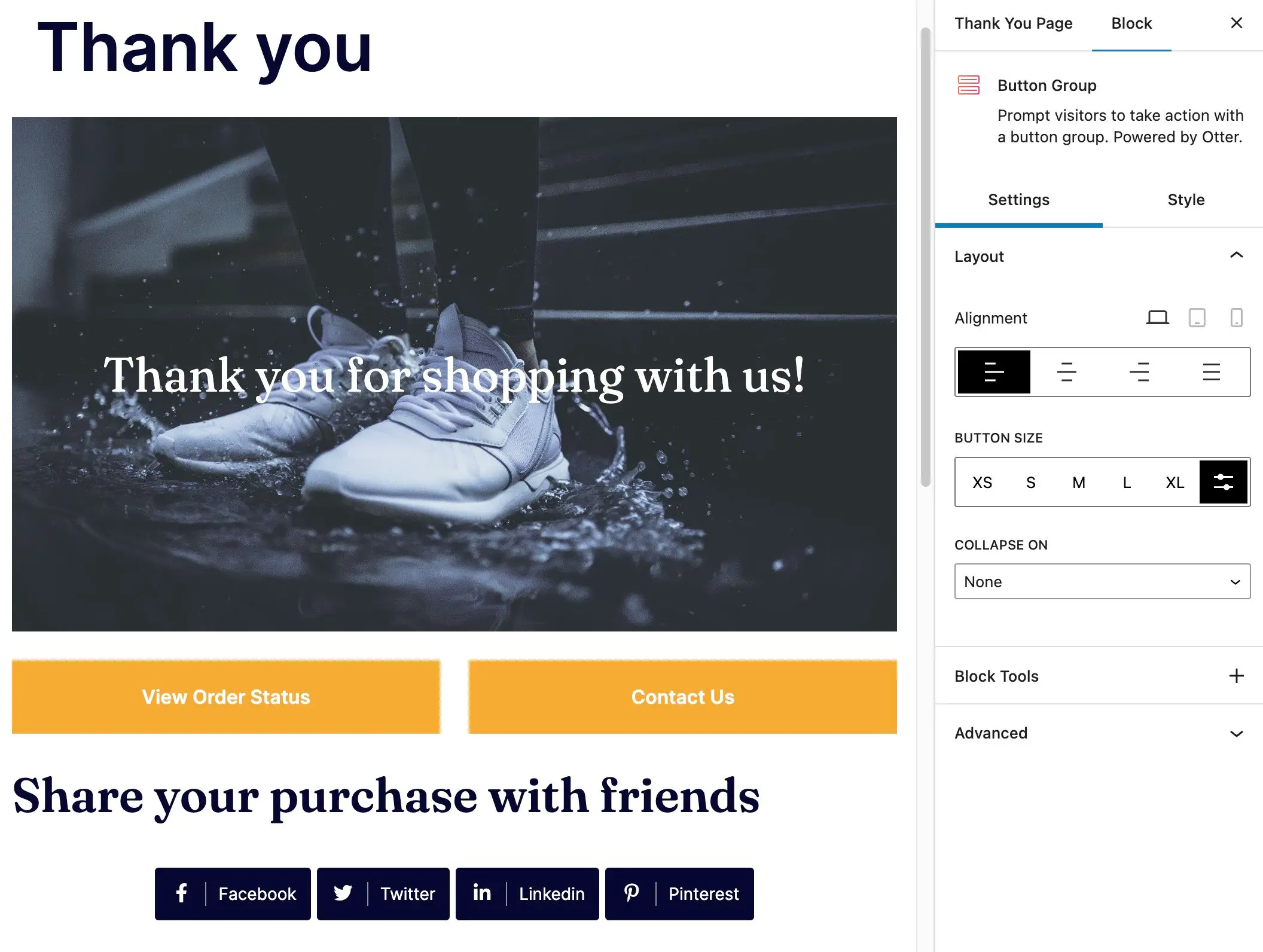
Klicken Sie einfach auf die Schaltfläche „Block hinzufügen“ , um Ihrer Kreativität freien Lauf zu lassen und eine Vielzahl von Elementen auf der Seite zu integrieren.
Vorschläge:
- Ein Titel für die Dankesseite
- Ein Heldenbild oder Cover mit einem relevanten Bild und Text (oder Schaltflächen)
- Informationen zur Bestellung oder eine Schaltfläche zum Anzeigen des Bestellstatus
- Eine Möglichkeit für Kunden, mit Ihnen in Kontakt zu treten
- Schaltflächen zum Teilen des Kaufs in sozialen Medien

In unserem Beispiel haben wir auch Folgendes einbezogen:
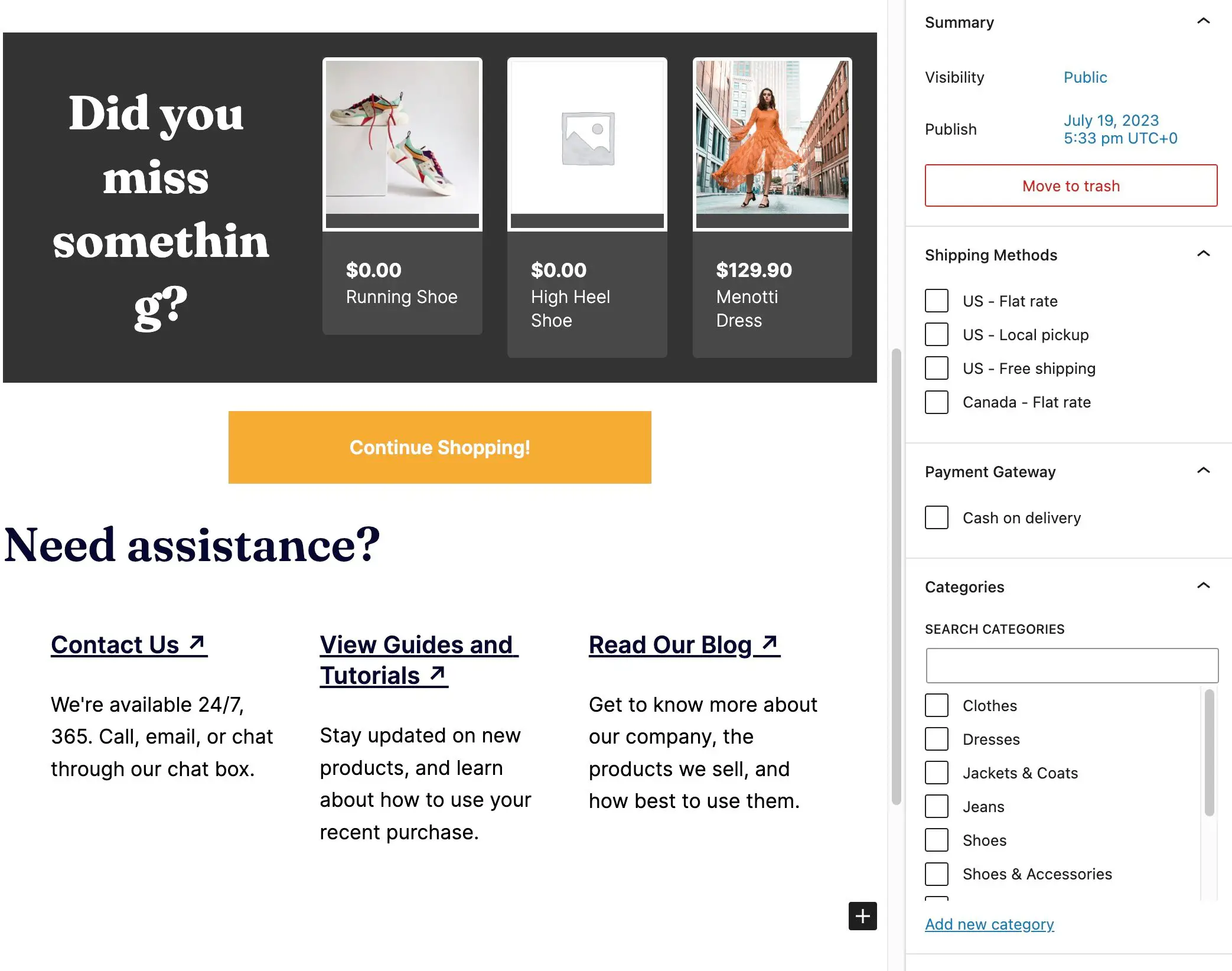
- Ein Abschnitt, der andere Produkte empfiehlt, die dem Kunden gefallen könnten
- Eine Schaltfläche, um zum Shop zurückzukehren
- Mehrere Spalten und Links, die zu Seiten für Kundensupport, Blogbeiträge und Tutorials führen

Darüber hinaus könnten Sie in Erwägung ziehen, Erfahrungsberichte, Versanddetails, hilfreiche Medien/Dokumentationen oder Gutscheine hinzuzufügen, um Kunden zur Rückkehr zu bewegen.
Wenn Sie mit der Gestaltung der Dankesseite fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ .
Zeigen Sie die „Dankeschön“-Seite nur unter bestimmten Bedingungen an
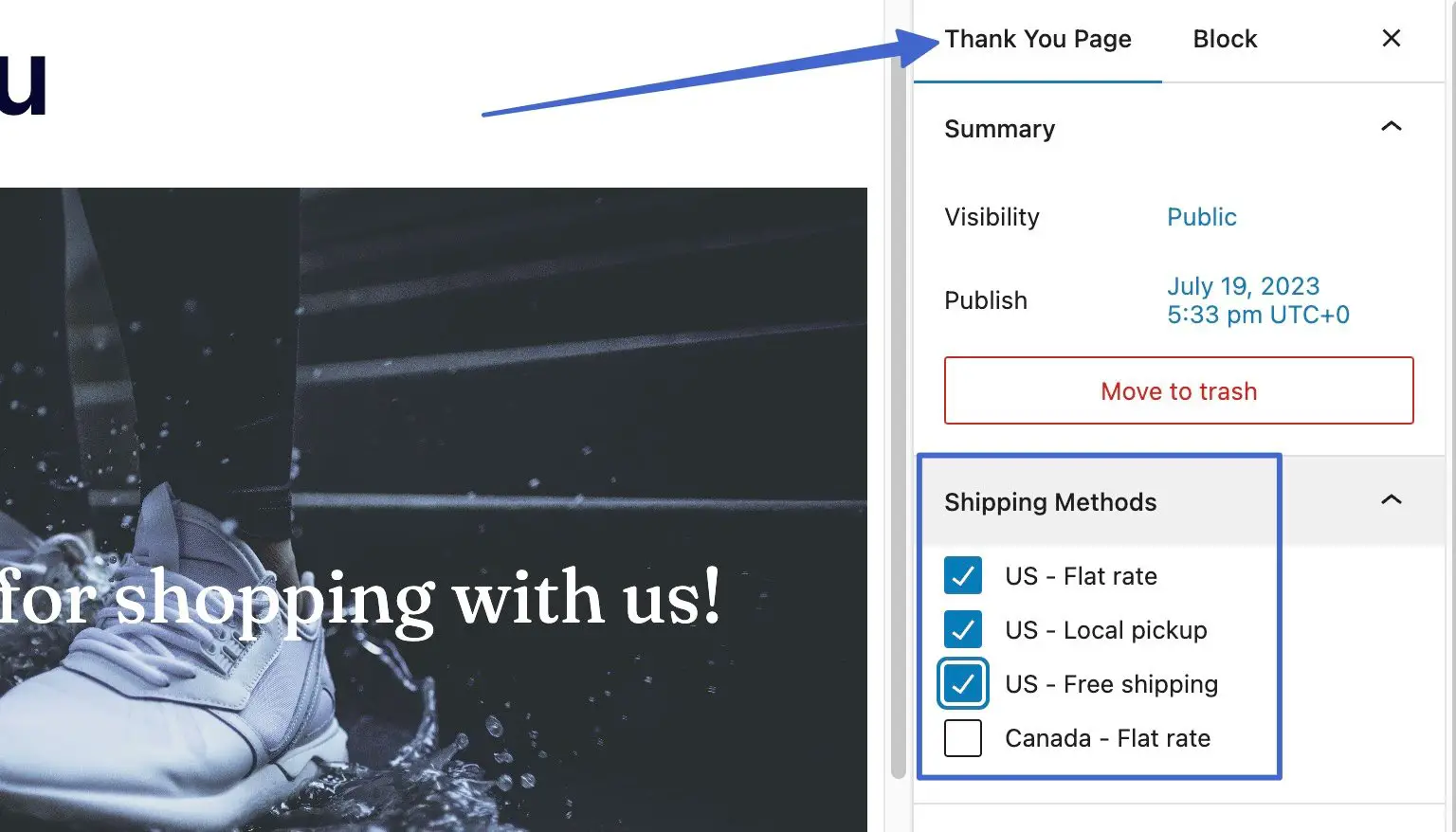
Auf der rechten Seite des Einstellungsfensters sehen Sie die Registerkarte „Dankeschön-Seite“ . Auf diese Weise können Sie Bedingungen festlegen, wann diese spezielle Dankesseite auf Ihrer Website angezeigt wird. Eine Person, die beispielsweise ein Kleid kauft, sieht möglicherweise eine andere Dankesseite als jemand, der Schuhe kauft.
Dies ist eine der einzigartigen Funktionen des Sparks for WooCommerce-Plugins, da Sie Bedingungen für die Dankesseite basierend auf den folgenden Optionen festlegen können: Versandmethoden, Zahlungsgateways, Produktkategorien, Beitragsattribute.
Versandarten
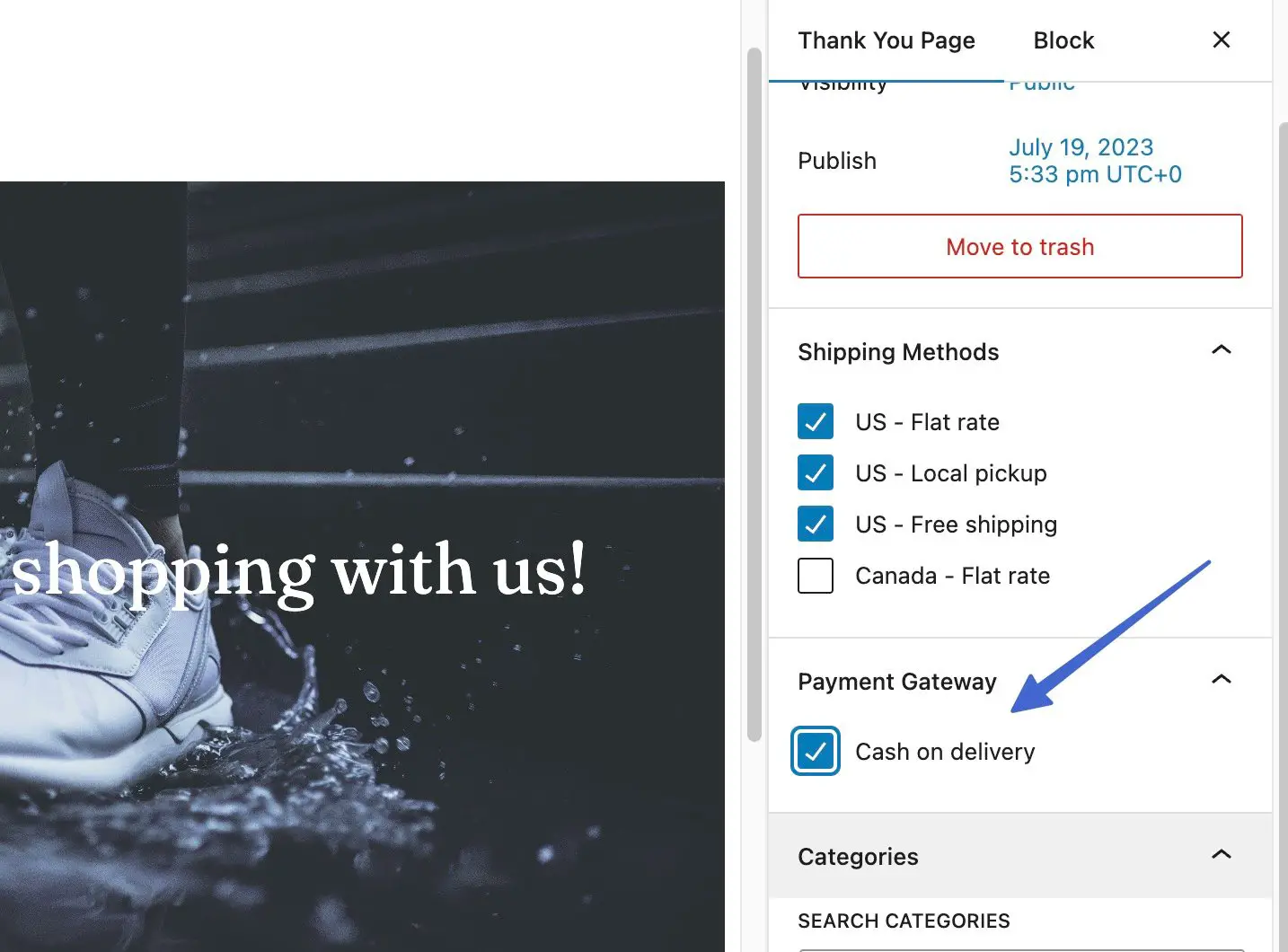
Die erste Möglichkeit besteht darin, anhand der Versandart zu entscheiden, wann die Dankesseite angezeigt wird.
Öffnen Sie auf der Registerkarte „Dankeschön-Seite“ das Dropdown-Menü „Versandmethoden“ . Wählen Sie die Versandarten aus, die Ihrer aktuell geöffneten Dankesseite zugeordnet sind. In diesem Beispiel richten wir eine Standard-Dankesseite für alle US-Verkäufe ein.

Nachdem Sie auf die Schaltfläche „Aktualisieren“ geklickt haben, wird diese Dankesseite nur für US-Kunden angezeigt, nicht für Kunden in Kanada. Anschließend können Sie in Sparks eine zweite Dankesseite erstellen, die für andere Regionen relevanter ist.
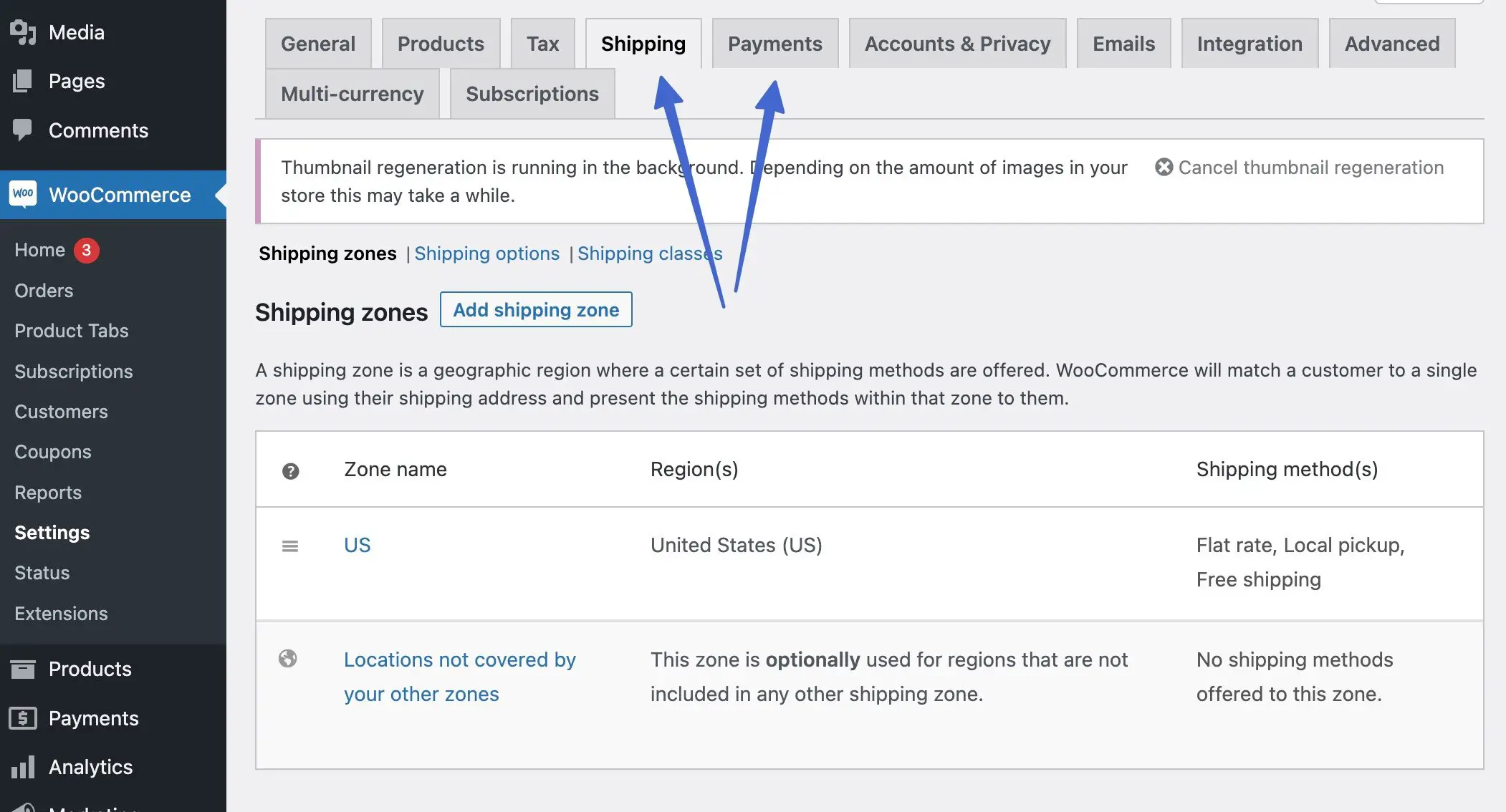
️ Hinweis: Um Versandmethoden und Zahlungsoptionen für Dankesseiten anzuzeigen, müssen Sie zunächst Versandmethoden und Zahlungen zu WooCommerce hinzufügen. Gehen Sie zu WooCommerce → Einstellungen → Versand, um Zonen einzuschließen, und zu WooCommerce → Einstellungen → Zahlungen, um Zahlungsmethoden zu aktivieren.

Zahlungs-Gateways
Eine weitere verfügbare Bedingung besteht darin, eine Dankesseite nur dann anzuzeigen, wenn ein Kunde eine bestimmte Zahlungsmethode verwendet. Dies kann nützlich sein, da jemand, der persönlich zahlt, möglicherweise Informationen wie die Abholadresse benötigt, während jemand, der mit Kreditkarte kauft, hauptsächlich eine Quittung und den Bestellstatus sehen möchte.

Um bestimmten Zahlungsmethoden eine Dankesseite hinzuzufügen, gehen Sie zur Registerkarte Dankesseite . Öffnen Sie das Dropdown-Menü „Zahlungsgateways “ und wählen Sie das Gateway oder die Methode aus, die für die aktuelle Dankesseite am sinnvollsten ist.

Nachdem Sie sich für das richtige Zahlungsgateway für die Dankesseite entschieden haben, klicken Sie auf die Schaltfläche „Veröffentlichen “ oder „Aktualisieren“ , um Ihre Änderungen zu speichern. Sie können zu Marketing → Dankesseiten zurückkehren, um zusätzliche Dankesseiten für andere Zahlungsarten zu erstellen.
Produktkategorien️
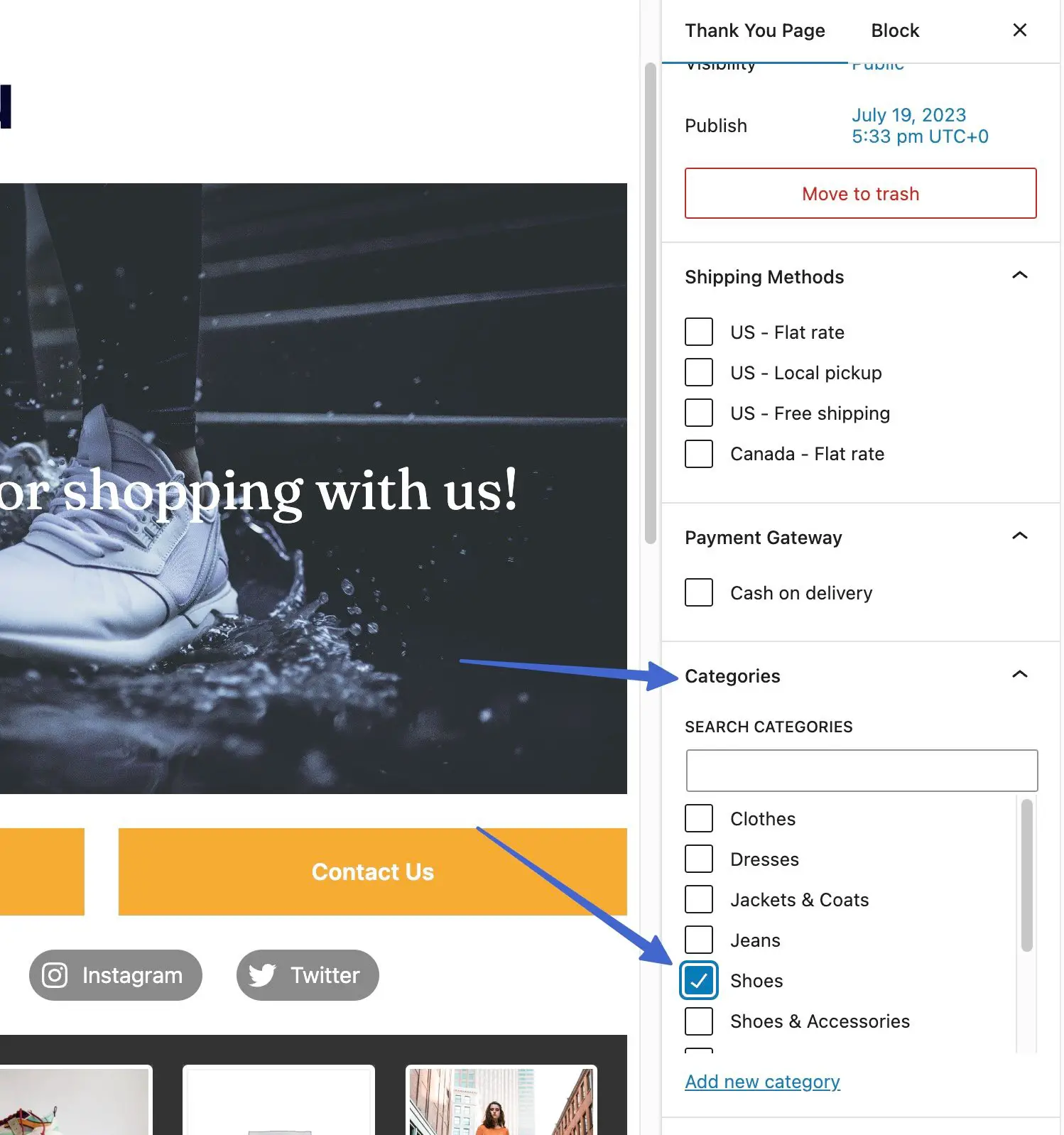
Möglicherweise möchten Sie, dass eine Dankesseite nur dann angezeigt wird, wenn ein Kunde in einer bestimmten Kategorie kauft. Dies ist nützlich, um bestimmte verwandte Produkte auf Dankesseiten anzuzeigen oder sogar die Dankesnachricht, Medien und Links zur Supportdokumentation zu ändern.
Wenn ein Kunde beispielsweise ein Paar Schuhe kauft, können Sie ein relevantes Bannerbild (mit Schuhen im Bild), Links zu Kundensupport-Links zu Schuhen, verwandten Produkten in derselben Kategorie und eine Nachricht mit Informationen zur Vorgehensweise einfügen Holen Sie das Beste aus den Schuhen heraus.
Um eine Kategorie für eine Dankesseite auszuwählen, öffnen Sie diese Dankesseite und klicken Sie auf die Registerkarte Dankesseite . Scrollen Sie zum Abschnitt „Kategorien“ und öffnen Sie dessen Optionen. Aktivieren Sie das Kästchen, das für die aktuell geöffnete Dankesseite relevant ist.

Fügen Sie Dankesseiten zu einzelnen Produkten hinzu
Anstatt eine Dankesseite an allgemeine Kategorien, Zahlungsgateways oder Versandmethoden anzuhängen, bietet Sparks eine detailliertere Kontrolle für die Zuweisung einer Dankesseite zu einzelnen Produkten.
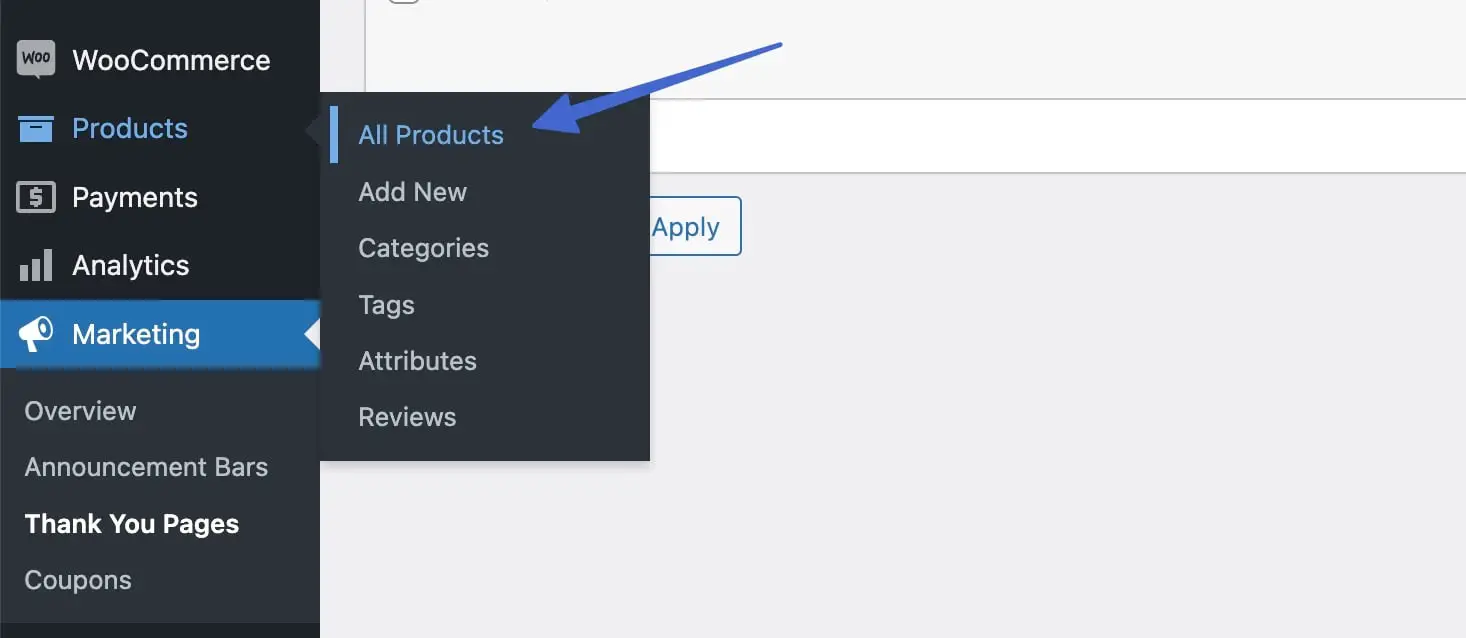
Um dies zu erreichen, gehen Sie im WordPress-Dashboard zu Produkte → Alle Produkte .

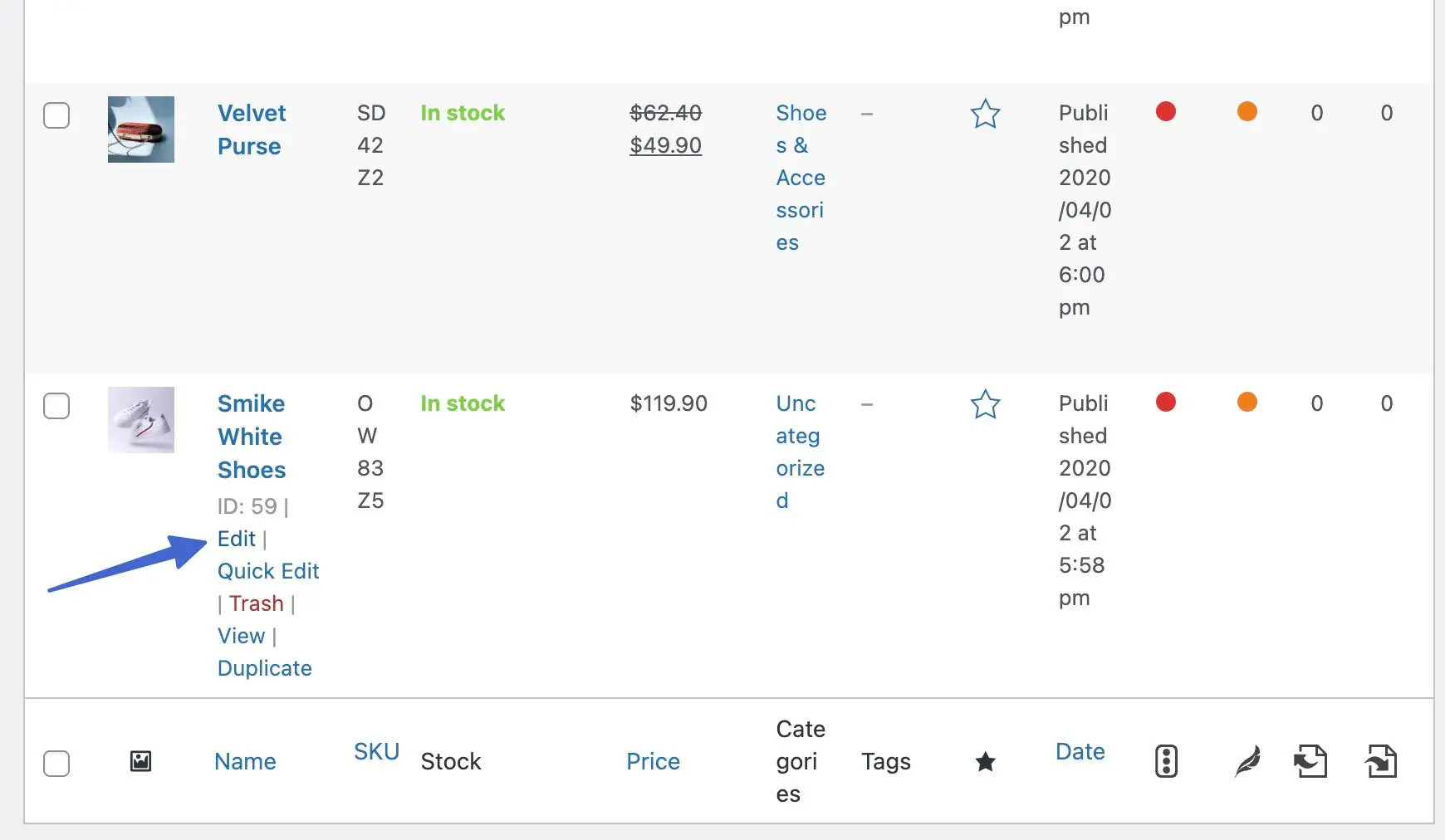
Suchen Sie das Produkt, für das Sie die Dankesseite hinzufügen möchten. Klicken Sie auf den Link Bearbeiten .

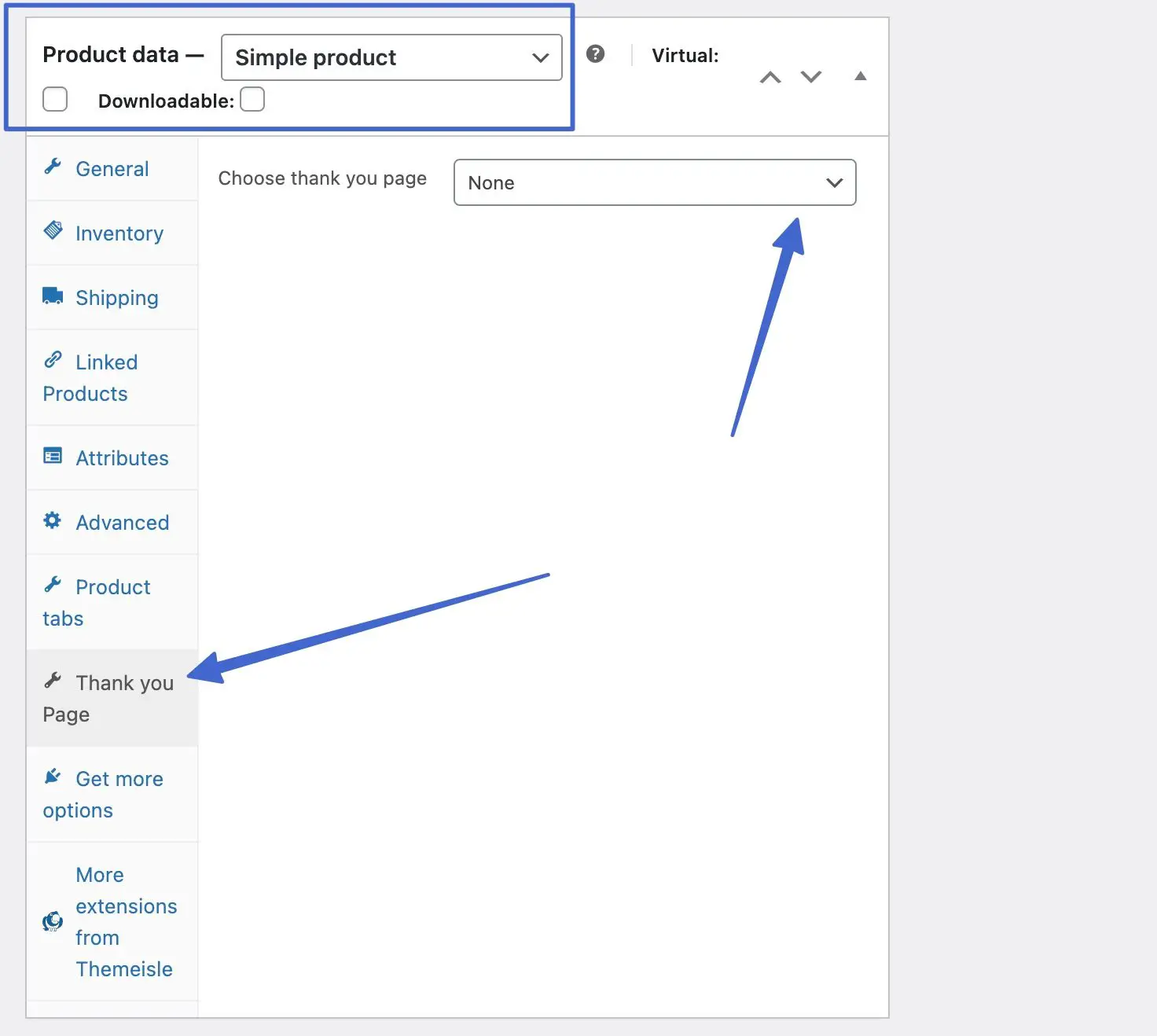
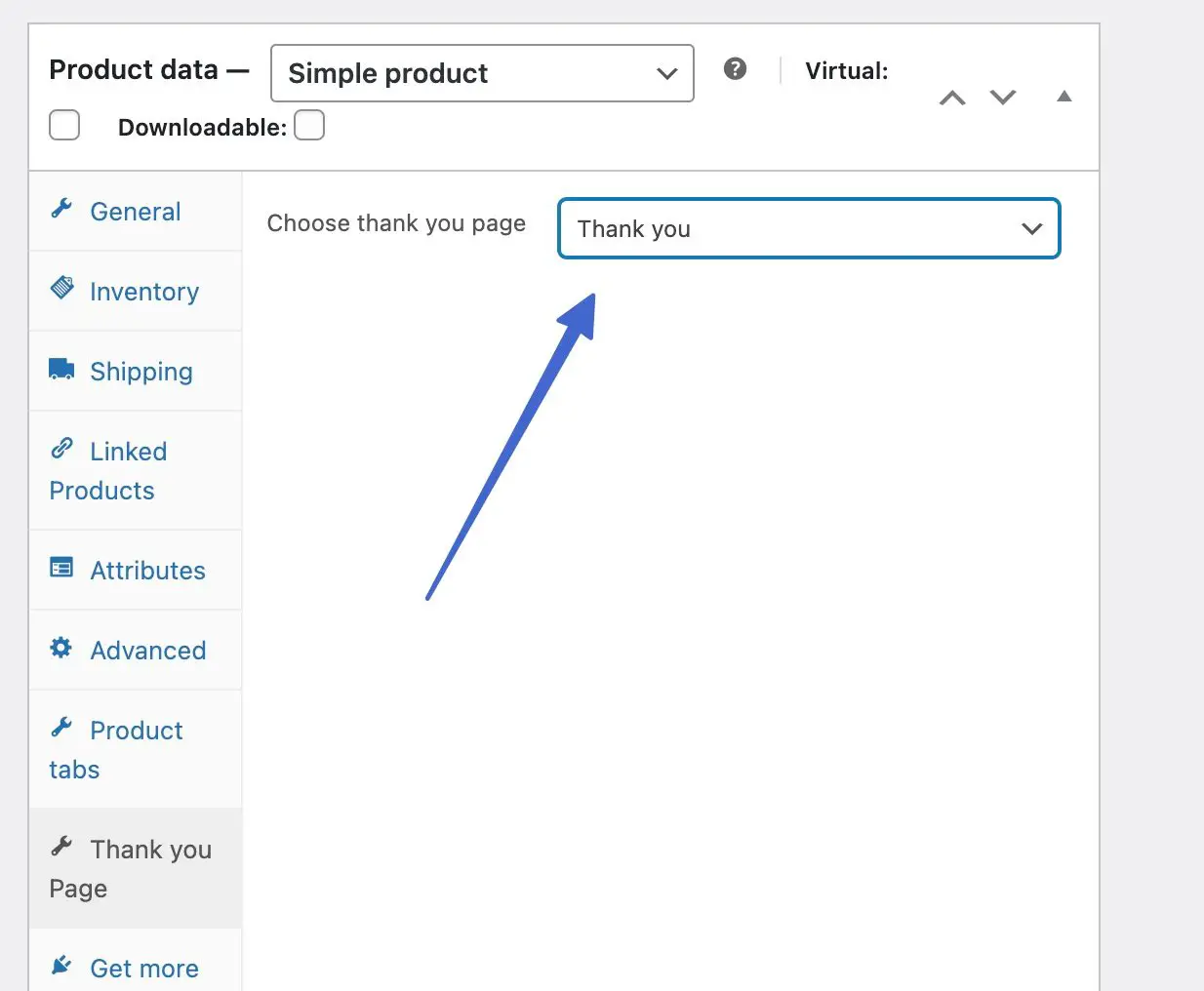
Scrollen Sie zum Abschnitt „Produktdaten“ und klicken Sie auf die Registerkarte „Dankeschön-Seite“ . Hier sehen Sie ein Feld mit der Option „ Dankeschön-Seite auswählen “. Klicken Sie auf das Dropdown-Menü, um die Dankesseite zu finden, die für dieses Produkt am sinnvollsten ist.

Wie Sie sehen, haben wir die zuvor in diesem Artikel erstellte allgemeine Dankesseite als richtige Dankesseite für dieses Produkt hinzugefügt.

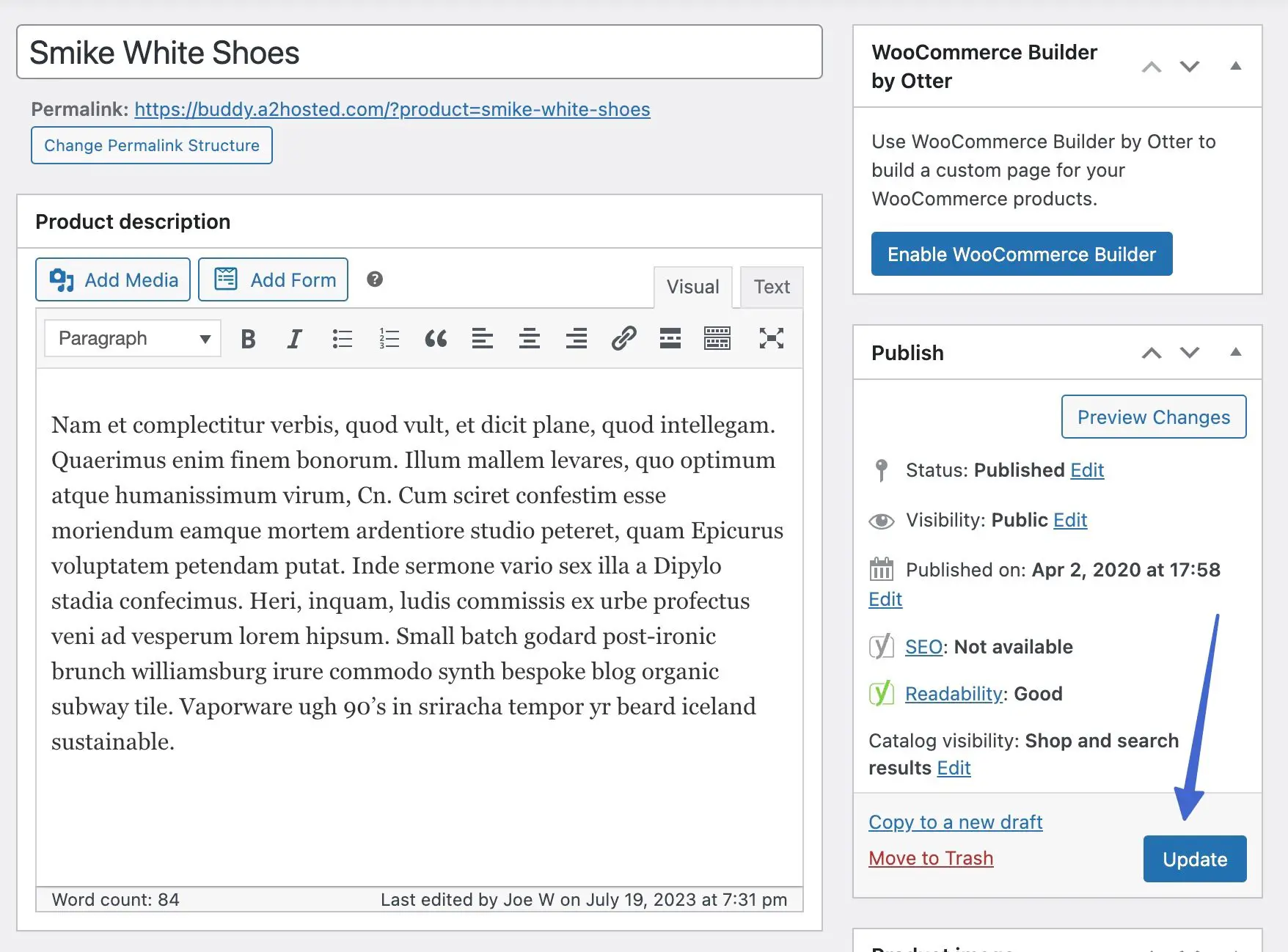
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen “ oder „Aktualisieren“ , um sicherzustellen, dass die Dankesseite angezeigt wird, wenn ein Kunde dieses Produkt und nur dieses Produkt kauft.

Sie können die Dankesseite gerne für mehrere Produkte aktivieren, indem Sie diesen Vorgang auf anderen Produktseiten wiederholen.
Gedanken darüber, was Sie Ihrer WooCommerce-Dankesseite hinzufügen sollten
Eine Dankeschön-Seite auf WooCommerce bietet verschiedene Möglichkeiten, mit Benutzern zu kommunizieren und sie in Stammkunden zu verwandeln.
Hier sind einige Ideen, wie Sie Ihre WooCommerce-Dankesseite nutzen und was Sie einbinden sollten:
- Auf der Dankesseite gibt es eine Schaltfläche, über die sie zu Ihrem Shop zurückkehren können.
- Verlinken Sie auf eine andere Seite, um Feedback zu sammeln oder ein Lehrvideo bereitzustellen.
- Betten Sie Bilder, Videos oder benutzerdefinierten Code ein, um die Dankesseite zu beleben.
- Fügen Sie eine Karte und Informationen zu den Versandzeiten hinzu.
- Zeigen Sie verwandte Produkte (Cross-Sells oder Up-Sells), um Menschen dazu zu bewegen, über den Kauf weiterer Produkte nachzudenken.
- Fügen Sie Social-Sharing-Buttons hinzu, damit Kunden ihre Einkäufe an Freunde und Familie senden können.
- Schlagen Sie ihnen vor, sich für einen Newsletter anzumelden, und fügen Sie ein Formular bei, damit sie dies tun können.
- Zeigen Sie einen Rabattgutschein an, der für einen zukünftigen Einkauf verwendet werden kann.
- Listen Sie Kundenrezensionen oder Erfahrungsberichte auf.
- Fügen Sie Anweisungen zur Verwendung des Produkts per Text, Video oder Bild bei.
Unser Fazit zur Erstellung einer WooCommerce-Dankesseite
Mit zahlreichen anderen Methoden können Sie mithilfe von benutzerdefiniertem CSS oder anderen Plugins eine WooCommerce-Dankesseite erstellen.
Obwohl wir der Meinung sind, dass das Sparks for WooCommerce-Plugin die besten Funktionen und den günstigsten Preis bietet, sollten Sie einen Blick auf diese anderen WooCommerce-Dankesseiten-Plugins werfen, um weitere Designs und Funktionen zu erhalten:
Wenn Sie Best Practices anwenden, werden Sie mit jeder Dankesseite, die nach einem Kauf erscheint, Ihren Umsatz steigern.
️ Weitere Optionen zur Verbesserung Ihres Shops finden Sie in unseren vollständigen Zusammenfassungen der besten WooCommerce-Plugins und der besten Plugins für E-Commerce-Shops.
Haben Sie noch Fragen zum Erstellen einer benutzerdefinierten WooCommerce-Dankesseite? Lass es uns in den Kommentaren wissen .
