So erstellen Sie eine Online-Kurs-Website mit Divi und LifterLMS
Veröffentlicht: 2022-05-05Der Verkauf von Kursen ist eine großartige Möglichkeit, Ihre Website zu monetarisieren und eine Einnahmequelle zu schaffen. Durch den Verkauf von Kursen auf Ihrer Website können Sie 100 % der Gewinne behalten und müssen sich keine Gedanken über die Zahlung von Gebühren an Websites von Drittanbietern machen.
In diesem Tutorial zeige ich Ihnen Schritt für Schritt, wie Sie mit Divi und dem LifterLMS-Plugin eine WordPress-Website für Online-Kurse erstellen. Lass uns anfangen!
Erste Schritte mit Ihrer WordPress-Kurs-Website
Um mit Ihrer Online-Kurs-Website zu beginnen, müssen Sie einen Domainnamen und einen Hosting-Plan erwerben. In diesem Teil des Tutorials gehen wir die folgenden Schritte durch:
- Besorgen Sie sich einen Domainnamen und Hosting
- WordPress installieren
- Installation von Divi und LifterLMS
Hier ist ein kurzer Blick auf die Website, die wir erstellen werden:
Gehen wir diese Schritte nacheinander durch.
Schritt 1: Holen Sie sich Domain und Hosting
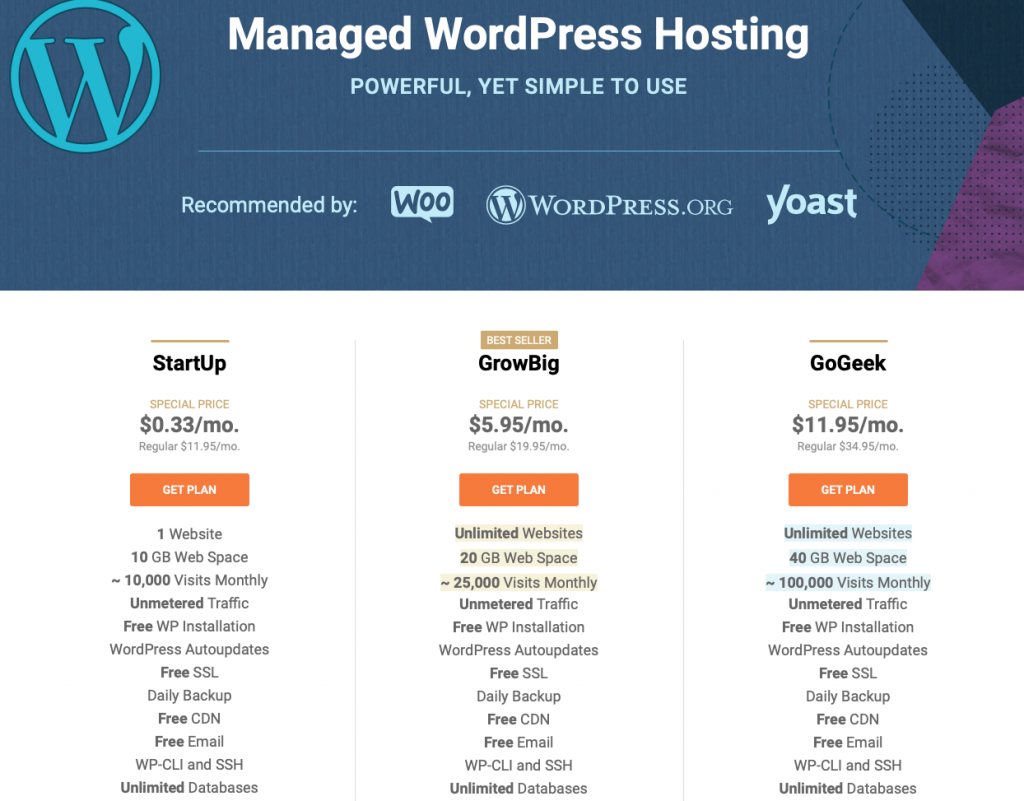
Der erste Schritt besteht darin, einen Domainnamen für Ihre Website und einen Hosting-Plan zu erhalten. Ich persönlich benutze und empfehle Siteground. Siteground wurde im Vergleich zu 15 anderen Hosting-Anbietern als Hosting-Unternehmen Nummer eins ausgezeichnet. Siteground hat die beste Betriebszeit und schnelle Ladezeiten, was bedeutet, dass Ihre Schüler beim Lernen eine großartige Benutzererfahrung haben werden. Siteground ermöglicht es Ihnen auch, gleichzeitig mit der Einrichtung Ihres Hosting-Plans einen Domainnamen zu erwerben.
Beginnen wir damit, zu Siteground zu gehen. Sie können zwischen drei verschiedenen Plänen wählen, aber ich empfehle, den Plan Grow Big zu wählen. Mit diesem Plan können Sie eine unbegrenzte Anzahl von Websites hosten und erhalten mehr Speicherplatz und Bandbreite.

Wählen Sie Ihren Plan aus und denken Sie dann über den gewünschten Domainnamen für Ihre Online-Kurs-Website nach. Wenn sich Ihre Kurse um dasselbe Hauptthema drehen, können Sie sich für einen Domainnamen mit relevanten Schlüsselwörtern entscheiden. Oder verwenden Sie Ihren Namen, wenn Sie vorhaben, viele kleinere, nicht verwandte Kurse zu verkaufen. Nachdem Sie sich für einen Domainnamen entschieden haben, können Sie auf der nächsten Seite Ihre Zahlungsinformationen eingeben.
Nach dem Absenden der Zahlung erstellt Siteground Ihr Konto und Sie können zu Ihrem Kundenbereich gehen.
Schritt 2: WordPress installieren
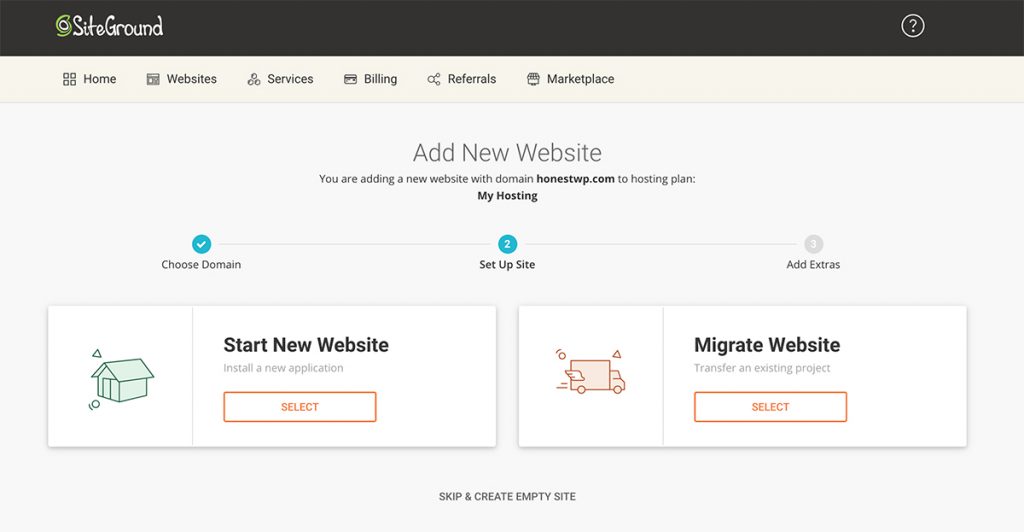
Sobald Sie sich in Siteground in Ihren Kundenbereich einloggen, müssen Sie WordPress installieren. Sie sehen eine orangefarbene Schaltfläche, die Sie auffordert, Ihre Website einzurichten. Klicken Sie auf die Schaltfläche und wählen Sie Neue Website starten > WordPress .

Auf dem nächsten Bildschirm müssen Sie einen Benutzernamen eingeben und sich ein Passwort ausdenken, mit dem Sie sich bei Ihrer WordPress-Website anmelden. Notieren Sie sich diese Informationen und klicken Sie auf die Schaltfläche Weiter . Warten Sie, bis Siteground die Installation von WordPress auf Ihrer Website abgeschlossen hat, und klicken Sie dann auf die Schaltfläche Website verwalten .
Sie können alle WordPress-Installationen, die Sie in Ihrem Siteground-Konto haben, zusammen mit einem Anmeldesymbol daneben sehen. Klicken Sie auf das Symbol und Sie werden direkt zu Ihrem WordPress-Dashboard weitergeleitet.
Vor der Installation des Divi- und LifterLMS-Plug-ins müssen einige Haushaltsaufgaben erledigt werden. Zuerst sehen Sie ein benutzerdefiniertes Dashboard, das von Siteground und seinem WordPress-Plugin installiert wurde. Fahren Sie fort und deinstallieren Sie es, indem Sie zu Plugins > Installierte Plugins gehen. Deaktivieren und löschen Sie das WordPress Starter-Plugin, da wir es nicht verwenden werden.
Gehen Sie als Nächstes zu Einstellungen > Permalinks und wählen Sie die Option Beitragsname . Diese spezielle Permalink-Struktur ist sowohl SEO-freundlicher als auch benutzerfreundlicher. Speichern Sie Ihre Änderungen.
Zu guter Letzt stellen Sie vielleicht fest, dass Sie beim Betrachten Ihrer Website die Warnung „Nicht sicher“ in Ihrem Browser erhalten. Sie können dies beheben, indem Sie das Really Simple SSL -Plugin installieren und aktivieren.
Schritt 3: Divi Theme und LifterLMS installieren
Der letzte Schritt in diesem Teil des Tutorials besteht darin, das Divi-Design und das LifterLMS-Plugin zu installieren, das uns die Kursfunktionalität bietet.
Gehen Sie zu ElegantThemes und klicken Sie im Hauptmenü auf den Link Preise. Hier können Sie zwischen der jährlichen und der lebenslangen Mitgliedschaft wählen. Ich empfehle Ihnen, die lebenslange Mitgliedschaft zu wählen, da Sie damit das Thema auf einer unbegrenzten Anzahl von Websites installieren können und lebenslangen Support erhalten. Sobald Sie Ihren Mitgliedschaftsplan ausgewählt haben, erstellen Sie Ihr ElegantThemes-Konto, senden Sie Ihre Zahlung und laden Sie dann das Divi-Design herunter.

Gehen Sie zurück zu Ihrem WordPress-Dashboard und gehen Sie zu Darstellung > Themen > Neu hinzufügen . Suchen Sie den gezippten Ordner mit dem Divi-Design und installieren Sie es. Wenn das Theme installiert wurde, klicken Sie auf Aktivieren .

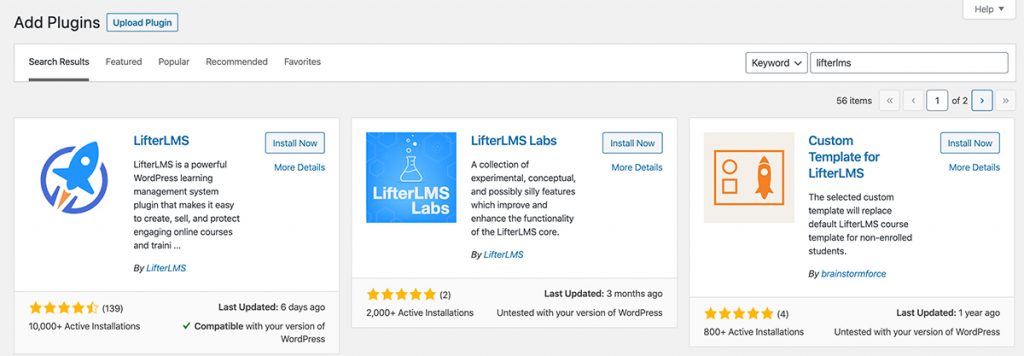
Um das LifterLMS-Plugin zu installieren, gehen Sie zu Plugins > Neu hinzufügen . Suchen Sie nach dem LifterLMS-Plugin und installieren Sie es dann. Mit dem LifterLMS-Plugin können Sie ganz einfach Kurse direkt auf Ihrer WordPress-Website erstellen und verkaufen. Sie können es auch verwenden, um Mitgliederseiten zu erstellen. Das Plugin kann kostenlos heruntergeladen werden.
Sie müssen auch das LifterLMS Labs-Plugin für zusätzliche Funktionen installieren, die wir benötigen. Dieses Plugin macht das LifterLMS-Plugin mit dem Divi-Design kompatibel, sodass Sie Ihre Kursseiten einfach und nahtlos aufbauen können. Das Plugin kann kostenlos aus dem offiziellen Repository heruntergeladen werden.

Anpassen Ihrer Website
Jetzt, da wir alles eingerichtet haben, ist es an der Zeit, unsere Website anzupassen und die erforderlichen Seiten zu erstellen.
Gehen Sie zunächst zu Seiten > Neu hinzufügen . Benennen Sie die Seite Home und veröffentlichen Sie sie. Wiederholen Sie dann den Vorgang, um die Seiten „Info“ und „Kontakt“ zu erstellen.

Nachdem Sie die Seiten erstellt haben, gehen Sie zu Darstellung > Menüs . Geben Sie den Namen für Ihr Menü ein und klicken Sie auf die Schaltfläche Menü erstellen . Ziehen Sie dann alle zuvor erstellten Seiten in das neu erstellte Menü und klicken Sie auf Änderungen speichern .
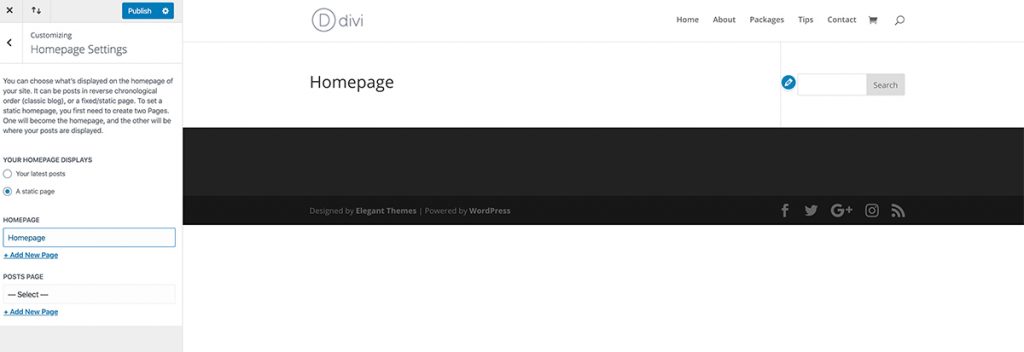
Gehen Sie dann zu Theme Customizer und wählen Sie die Homepage-Einstellungen aus. Wählen Sie hier die Option zum Anzeigen einer statischen Seite und wählen Sie Ihre Homepage aus dem Dropdown-Menü aus. Klicken Sie auf Veröffentlichen , um Ihre Änderungen zu speichern.

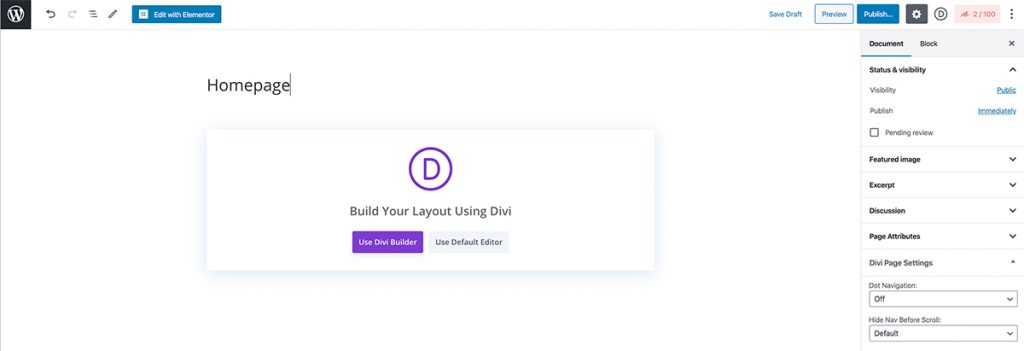
Nachdem Sie nun die Seiten für Ihre Website haben, können Sie den Divi-Theme-Builder verwenden, um Inhalte zu Ihren Seiten hinzuzufügen. Wie Sie auf dem Screenshot sehen können, können Sie Blöcke einfach ziehen und ablegen, die Polsterung anpassen und den Stil der Blöcke und der Seite steuern.
Aufbau Ihres Kurses
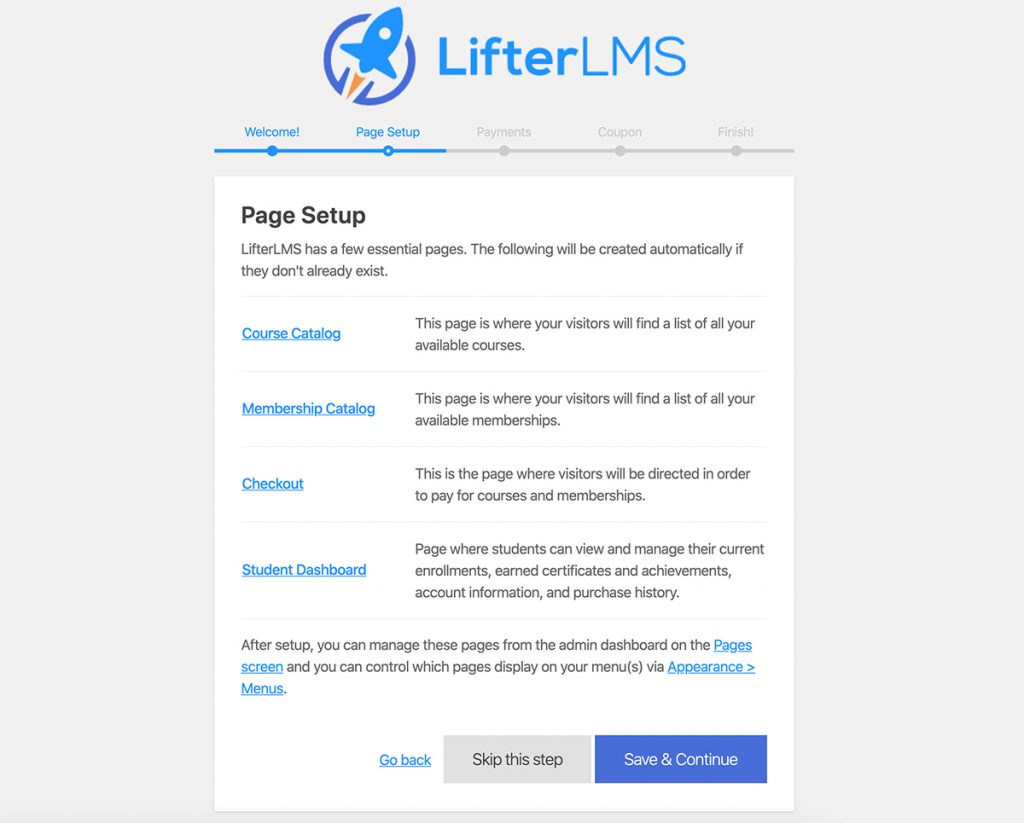
Der letzte Schritt des Tutorials besteht darin, Ihren Kurs tatsächlich aufzubauen. Gehen Sie zunächst zu Plugins > Installierte Plugins . Suchen Sie LifterLMS und aktivieren Sie es dann. Sie werden zum Einrichtungsassistenten weitergeleitet, der die erforderlichen Seiten für Ihre Kurswebsite erstellt.

Gehen Sie nach Abschluss des Einrichtungsassistenten zurück zu Plugins > Installierte Plugins und aktivieren Sie das LifterLMS Labs-Plugin.
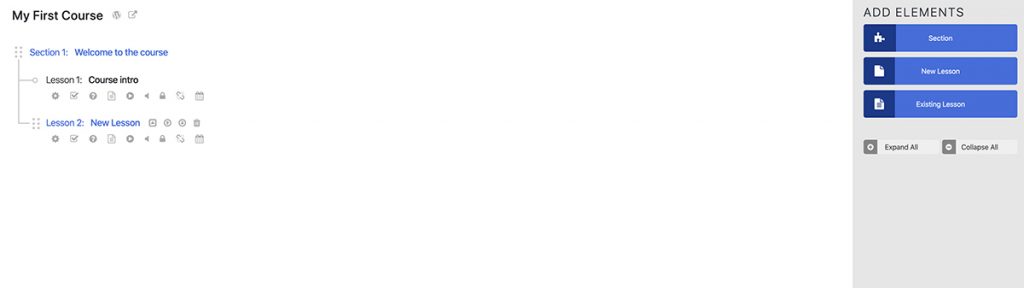
Um einen neuen Kurs hinzuzufügen, müssen Sie nur auf Kurse > Neu hinzufügen gehen. Sie können dann Abschnitte, Lektionen, Tests, Erfolge, Zertifikate und mehr hinzufügen.

Vergessen Sie nicht, Ihre Zahlungs-Gateways einzurichten, wenn Sie mit der Erstellung Ihres Kurses fertig sind. Auf diese Weise können Sie Zahlungen entgegennehmen und mit Ihrem Kurs Geld verdienen. Sie können das Paket hier kaufen, um Zahlungen auf Ihrer Website zu akzeptieren
Video-Tutorial: So erstellen Sie eine Online-Kurs-Website mit WordPress
Für detaillierte Schritt-für-Schritt-Anleitungen zum Erstellen einer Online-Kurs-Website mit WordPress folgen Sie meinem Video-Tutorial unten. Sie können hier auch das vorgefertigte Layout herunterladen, das wir im Tutorial verwenden werden. Dadurch sparen Sie Zeit beim Erstellen der Seiten für Ihre Website.
Abschließende Gedanken
WordPress macht es einfach, jede Art von Website zu erstellen, und in diesem Tutorial haben Sie gelernt, wie Sie Ihre eigene Online-Kurs-Website mit WordPress, Divi und LifterLMS erstellen. Jetzt müssen Sie nur noch Ihren Kurs vermarkten und bewerben. Viel Spaß beim Unterrichten!
