So erstellen Sie eine Affiliate-Website (die Geld verdient)
Veröffentlicht: 2022-07-03Affiliate-Marketing ist eine beliebte Möglichkeit, Geld zu verdienen, ohne ein eigenes Produkt erstellen zu müssen. Sie können sowohl für physische als auch für digitale Produkte werben und es gibt viele davon zur Auswahl.
In diesem Tutorial zeige ich Ihnen Schritt für Schritt, wie Sie eine Affiliate-WordPress-Website mit einem kostenlosen Theme und einem kostenlosen Plugin erstellen. Ich teile auch das unten stehende Video-Tutorial, das Sie durch den gesamten Prozess führt und auch darüber spricht, Ideen für Inhalte zu entwickeln und für Ihre Affiliate-Website zu werben. Lass uns anfangen!
Erste Schritte mit Ihrer Affiliate-WordPress-Website
Um mit Ihrer Affiliate-Website zu beginnen, müssen Sie einen Domainnamen und einen Hosting-Plan erwerben. In diesem Teil des Tutorials gehen wir die folgenden Schritte durch:
- Besorgen Sie sich einen Domainnamen und Hosting
- WordPress installieren
- Installieren des Designs und des Seitenerstellungs-Plugins
Gehen wir diese Schritte nacheinander durch.
Schritt 1: Holen Sie sich Domain und Hosting
Bevor Sie Ihre Affiliate-Website erstellen, müssen Sie einen Domainnamen und einen Hosting-Plan erhalten. Es gibt keinen Mangel an Hosting-Unternehmen für WordPress, aber Siteground ist mein Favorit. Ich habe Siteground sowie 15 andere Hosting-Unternehmen getestet und Siteground hat sich als schnellster Host mit der besten Verfügbarkeit durchgesetzt. Ein weiterer Vorteil der Verwendung von Siteground besteht darin, dass Sie gleichzeitig mit Ihrem Hosting-Plan einen Domainnamen erwerben können.

Gehen Sie zur Website von Siteground und Sie werden sehen, dass sie drei verschiedene Hosting-Pläne anbieten. Ich empfehle, den Grow Big-Plan zu wählen, da dieser Ihnen das Hosten einer unbegrenzten Anzahl von Websites ermöglicht und mehr Speicherplatz und Bandbreite bietet als der günstigere Plan. Dies ist eine großartige Option, da Sie damit in Zukunft andere Affiliate-Marketing-Websites in verschiedenen Nischen erstellen können.
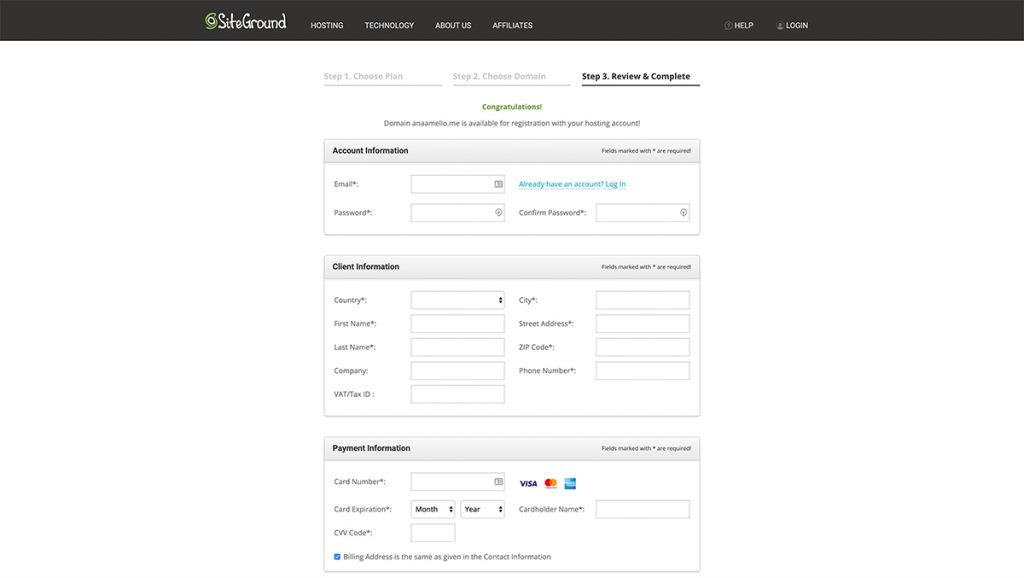
Sobald Sie Ihren Plan ausgewählt haben, müssen Sie sich einen Domainnamen einfallen lassen. Dies kann sich auf die Produkte beziehen, die Sie bewerben, oder auf einen allgemeineren Domainnamen wie Ihren eigenen Namen. Nachdem Sie sich für einen Domainnamen entschieden haben, müssen Sie auf der nächsten Seite Ihre Zahlungsinformationen eingeben.
Nach dem Absenden der Zahlung erstellt Siteground Ihr Konto und Sie werden zu Ihrem Kundenbereich weitergeleitet.
Schritt 2: WordPress installieren
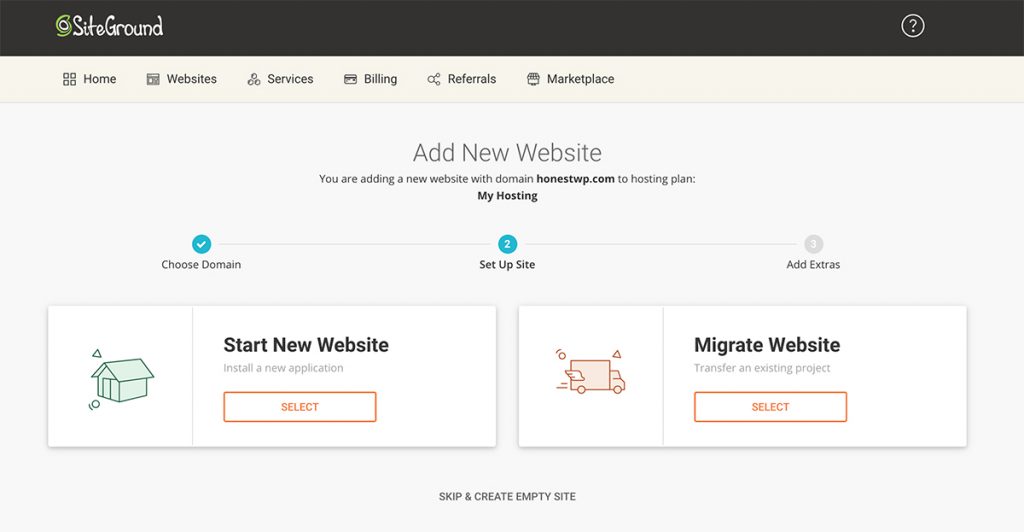
Sobald Sie sich im Kundenbereich befinden, ist der nächste Schritt die Installation von WordPress. Klicken Sie auf die orangefarbene Schaltfläche Start Your Website und wählen Sie dann Start New Website > WordPress .

Sie müssen einen gewünschten Benutzernamen und ein Passwort eingeben, mit denen Sie sich bei Ihrer WordPress-Website anmelden. Notieren Sie sich diese unbedingt, da Sie sie später benötigen werden. Klicken Sie auf die Schaltfläche „ Fortfahren “ und Siteground schließt die Installation von WordPress auf Ihrer Website ab.
Sie sehen dann die Option zum Verwalten Ihrer Website, also fahren Sie fort und klicken Sie auf diese Schaltfläche. Die Seite, die geladen wird, zeigt Ihnen alle WordPress-Installationen, die Sie in Ihrem Siteground-Konto haben. Klicken Sie auf das Anmeldesymbol neben dem Seitennamen und Sie werden direkt zu Ihrem WordPress-Dashboard weitergeleitet.
Jetzt, da Sie sich in Ihrem WordPress-Dashboard befinden, müssen Sie einige Dinge tun, bevor Sie das Design und das Plugin installieren. Deaktivieren Sie zunächst das von Siteground installierte Plugin, da Sie es nicht benötigen. Sie finden es, indem Sie zu Plugins > Installierte Plugins gehen. Sie möchten das WordPress Starter-Plugin deaktivieren und löschen.

Gehen Sie als Nächstes zu Einstellungen > Permalinks und wählen Sie die Option Beitragsname . Diese spezielle Permalink-Struktur ist sowohl SEO-freundlicher als auch benutzerfreundlicher. Speichern Sie Ihre Änderungen.
Nachdem dies aus dem Weg geräumt ist, können wir mit dem nächsten Schritt fortfahren, der die Installation unseres Designs, des Seitenerstellungs-Plugins und einiger anderer hilfreicher Plugins für Affiliate-Marketing-Websites ist.
Schritt 3: Installieren des Designs und des Page Builder-Plugins
Um ein Design zu installieren, gehen Sie zu Darstellung > Designs . Suchen Sie nach Astra und installieren und aktivieren Sie dann das Design.

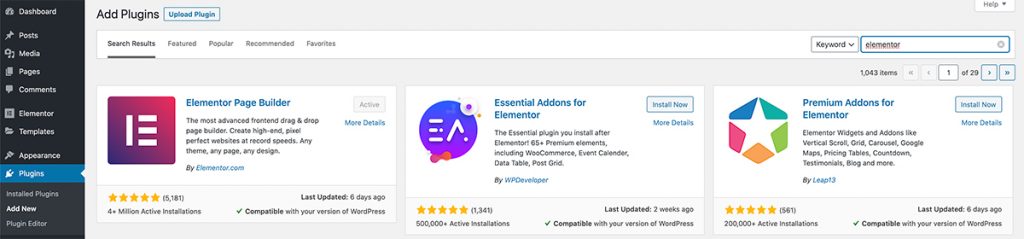
Als nächstes werden wir einige wichtige Plugins für die Seite installieren. Gehen Sie zu Plugins > Neu hinzufügen , suchen Sie nach Elementor und installieren und aktivieren Sie dann das Plugin. Dies ist ein Seitenerstellungs-Plugin, mit dem Sie Ihrer Website verschiedene Blöcke und Elemente hinzufügen können, ohne Code zu kennen.
Sie müssen auch Essential Addons for Elementor Plugin installieren, installieren und aktivieren. Dieses Plugin fügt dem Elementor Page Builder-Plugin zusätzliche Funktionen hinzu, wie z. B. Countdown-Timer, Schaltflächen, Preistabellen und mehr. Das Plugin bietet über 39 kostenlose Addons für Elementors. Sie können auch die Premium-Version erwerben, die zusätzliche 29 Addons für Elementor bietet.

Sobald diese beiden Plugins installiert sind, gehen Sie zurück zu Plugins und installieren Sie die Plugins Envato Elements, Pretty Links, Yoast SEO und Really Simple SSL. Stellen Sie sicher, dass Sie alle diese Plugins nach der Installation aktivieren, indem Sie zu Plugins > Installierte Plugins gehen.
Das Envato Elements-Plugin ist ein kostenloses Plugin, das Hunderte von vorgefertigten Seitenlayouts für Ihre Website bietet. Sie können sowohl kostenlose als auch Premium-Seitenlayouts finden und jedes der Layoutpakete enthält alle erforderlichen Seiten für eine vollständige Website.
Das Pretty Links-Plugin macht es einfach, Affiliate-Links zu erstellen, die leicht zu merken sind und besser aussehen als die Standard-Affiliate-Links. Es ist ein kostenloses Plugin, das Sie aus dem offiziellen Repository herunterladen können.
Das Yoast SEO-Plugin hilft Ihnen, Ihre Posts und Seiten zu optimieren, um in Suchmaschinen besser zu ranken. Es macht es auch einfach, Ihre Website mit der Google Search Console zu überprüfen. Das Plugin ist kostenlos.
Schließlich behebt das Really Simple SSL-Plugin die Warnung, dass Ihre Website unsicher ist, die manchmal nach der Installation eines SSL-Zertifikats auftritt. Wie die anderen Plugins, die wir installiert haben, kann dieses kostenlos aus dem offiziellen Repository heruntergeladen werden.
Schritt 4: Erstellen von Seiten für Ihre Website
Nachdem nun alles eingerichtet ist, ist es an der Zeit, die Seiten für Ihre Website zu erstellen. Gehen Sie zu Seiten > Neu hinzufügen . Benennen Sie die Seite Home und veröffentlichen Sie sie dann.
Wiederholen Sie dann den Vorgang, um Ihren Blog und Ihre Kontaktseite zu erstellen. Nachdem Sie die Seiten erstellt haben, gehen Sie zu Darstellung > Menü . Erstellen Sie ein Menü und benennen Sie es nach Belieben. Ziehen Sie dann alle soeben erstellten Seiten in das neue Menü, weisen Sie dieses Menü als primäres Menü zu und klicken Sie auf Änderungen speichern .

Gehen Sie abschließend zu Anpassen > Homepage-Einstellungen und wählen Sie Statische Seite aus. Weisen Sie dann Ihre Startseite als Startseite und Ihre Blog-Seite als Ihre Beitragsseite zu. Speichern Sie Ihre Änderungen.
Schritt 5: Passen Sie Ihre Website an
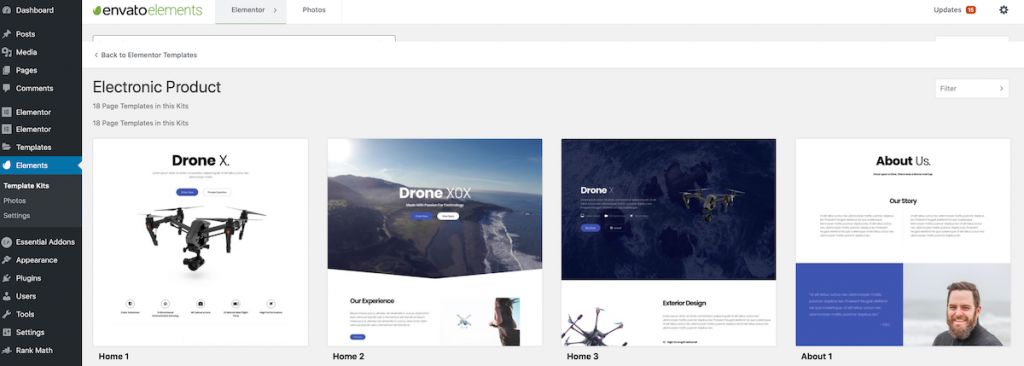
Der letzte Schritt besteht darin, Ihre Website anzupassen. Hier kommt das zuvor installierte Plugin Envato Elements ins Spiel. Es bietet Hunderte von vorgefertigten kostenlosen und Premium-Layouts, mit denen Sie Ihre Website schnell entwerfen und einrichten können.

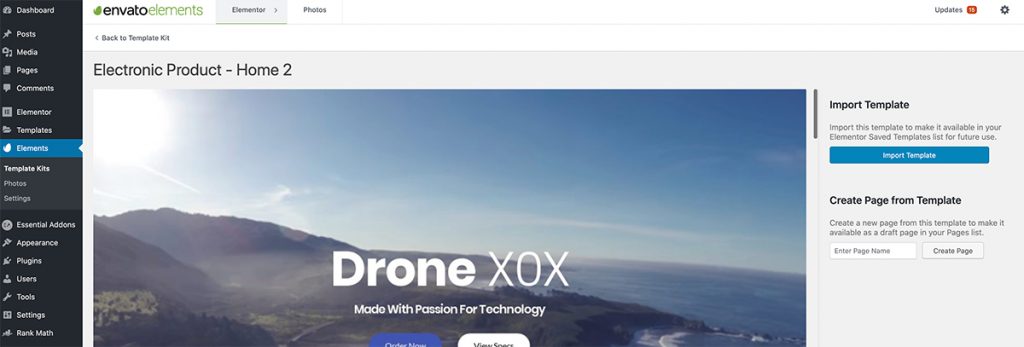
Um es zu verwenden, müssen Sie nur zum Abschnitt Envato Elements in Ihrem WordPress-Dashboard gehen und die Layouts durchsuchen. Wenn Sie ein Layout gefunden haben, das Ihnen gefällt, klicken Sie darauf. Sie können alle mitgelieferten Seiten sehen und sie in Ihre Bibliothek importieren, indem Sie auf die Schaltfläche Importieren klicken.
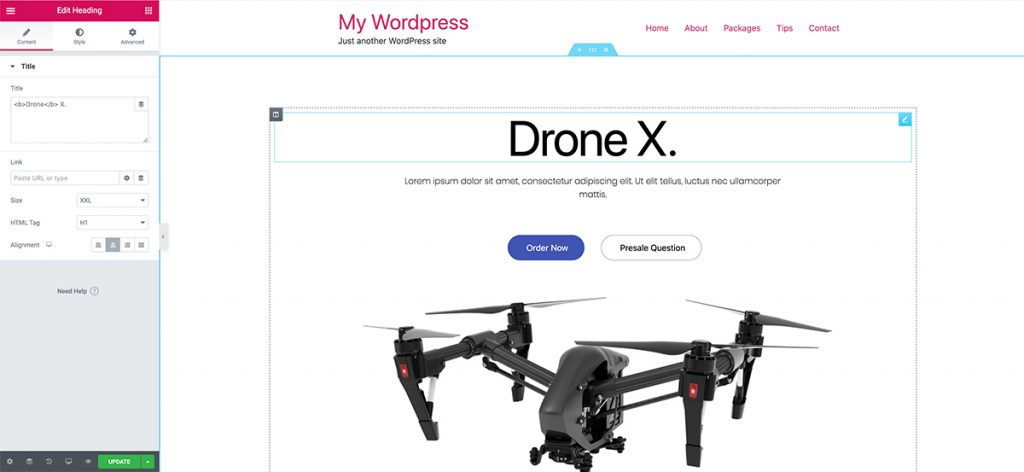
Um eine Vorlage auf eine bestimmte Seite anzuwenden, bewegen Sie den Mauszeiger über den Seitentitel und klicken Sie auf Mit Elementor bearbeiten . Klicken Sie dann auf das Ordnersymbol und navigieren Sie zu Vorlagen. Anschließend können Sie die importierte Vorlage auf der Seite einfügen.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" data-ad-format="fluid" data-ad-layout-key="-6m+dk-2m-93+11g" data-ad-client="ca-pub-5699365468756630" data-ad-slot="9092257005"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>Video-Tutorial: So erstellen Sie eine Affiliate-Marketing-Website für Anfänger
Wie versprochen, hier ist eine detaillierte Schritt-für-Schritt-Anleitung zum Erstellen einer Affiliate-Marketing-Website für Anfänger. Es enthält auch Anweisungen zur Anmeldung für ein Partnerprogramm, zur Entwicklung von Inhaltsideen zur Bewerbung der Produkte und zur Erstellung und Optimierung Ihrer Blog-Posts.
Abschließende Gedanken
WordPress macht es einfach, eine Affiliate-Marketing-Website zu erstellen, und in diesem Tutorial haben Sie gelernt, wie Sie Ihre eigene Affiliate-Marketing-Website mit WordPress, dem Astra-Theme und dem Elementor-Seitenerstellungs-Plugin erstellen. Jetzt müssen Sie nur noch einige Partnerprogramme finden, ihnen beitreten und anfangen, Provisionen zu verdienen. Frohes Marketing!
