So erstellen Sie Divi Search WooCommerce-Produkte (keine Codierung)
Veröffentlicht: 2022-08-29Möchten Sie wissen, wie Sie Divi dazu bringen, WooCommerce-Produkte zu durchsuchen?
Es ist ein Problem, das jeder WooCommerce-Ladenbesitzer, der Divi als primären Seitenersteller verwendet, beheben muss, wenn er online erfolgreich sein möchte.
In diesem Tutorial zeigen wir Ihnen, wie Sie die Suche nach WooCommerce-Produkten auf Ihrer Divi-Website in wenigen einfachen Schritten aktivieren.
Tauchen wir ein!
Warum sollte Divi nach WooCommerce-Produkten suchen?
Die standardmäßige WordPress-Suchmaschine ist eher schwach und nicht die beste Wahl, wenn Sie Ihren Kunden ein positives Benutzererlebnis bieten möchten.
Zum Beispiel nicht:
- Berücksichtigen Sie bei der Suche Produktattribute
- Ermöglichen Sie Ihren Kunden, nach Produkt-Tags zu suchen
- Achten Sie auf die Produktkategorie
- Suchen Sie nach teilweisen Übereinstimmungen, wenn es keine genauen gibt
- Sammeln Sie keine Daten über die Suchaktivitäten Ihrer Besucher
- und viele mehr…
Das Gleiche gilt für Divi-Suchmodule, da Divi ein Pagebuilder-Plugin ist, das dieselbe Standard-WordPress-Suchmaschine verwendet.
Glücklicherweise gibt es eine Möglichkeit, die Suche auf Ihrer WooCommerce-Website viel intelligenter zu gestalten und Ihren Besuchern zu helfen, das gesuchte Produkt schneller zu finden.
Schauen wir uns an, wie Sie dies mit nur wenigen Klicks tun können, ohne dass Programmierkenntnisse oder technische Kenntnisse erforderlich sind.
So machen Sie die Divi-Suche nach WooCommerce-Produkten
Der einfachste und schnellste Weg, Divi nach WooCommerce-Produkten suchen zu lassen, ist die Verwendung von SearchWP.

SearchWP ist ein anfängerfreundliches und leistungsstarkes Plugin mit vielen Funktionen, die Ihnen helfen, Ihre WordPress-Suche zu verbessern.
Es ermöglicht Ihnen nicht nur, WooCommerce-Produkte durchsuchbar zu machen, sondern Ihre Suche vollständig an Ihre Geschäftsanforderungen anzupassen.
Sie können beispielsweise Ihre Suche einschränken, die Suche nach Produkt-Tags aktivieren, bestimmte Produkte in den Suchergebnissen priorisieren und vieles mehr.
Mehr als 30.000 Besitzer von WordPress-Websites verwenden SearchWP, um ihren Besuchern die relevantesten Suchergebnisse zu liefern.
Hier sind einige weitere Funktionen dieses Plugins, die es so beliebt machen:
- Live-Suchergebnisse . Geben Sie Ihren Kunden Suchergebnisse im Live-Modus, damit sie schneller finden, wonach sie suchen, und steigern Sie Ihren Umsatz.
- Analyse der Suchaktivität . Erhalten Sie detaillierte Berichte über das Suchverhalten Ihrer Besucher, um zu sehen, welche Suchbegriffe sie eingeben, welche Suchergebnisse am beliebtesten sind und vieles mehr.
- Benutzerdefinierte Suchformulare . Fügen Sie mehrere benutzerdefinierte Suchmaschinen hinzu und verbinden Sie sie mit individuellen Suchformularen auf Ihrer Website.
- Kontrolle über Suchergebnisse . Ändern Sie die Reihenfolge der Suchergebnisse auf Ihrer Website so, wie Sie für bestimmte Seiten werben möchten, und erhalten Sie mehr Seitenaufrufe.
Lassen Sie uns darüber sprechen, wie Sie SearchWP verwenden können, um Divi nach WooCommerce-Produkten suchen zu lassen.
Schritt 1: SearchWP installieren und aktivieren
Das erste, was Sie tun müssen, ist, sich Ihre Kopie von SearchWP zu schnappen.
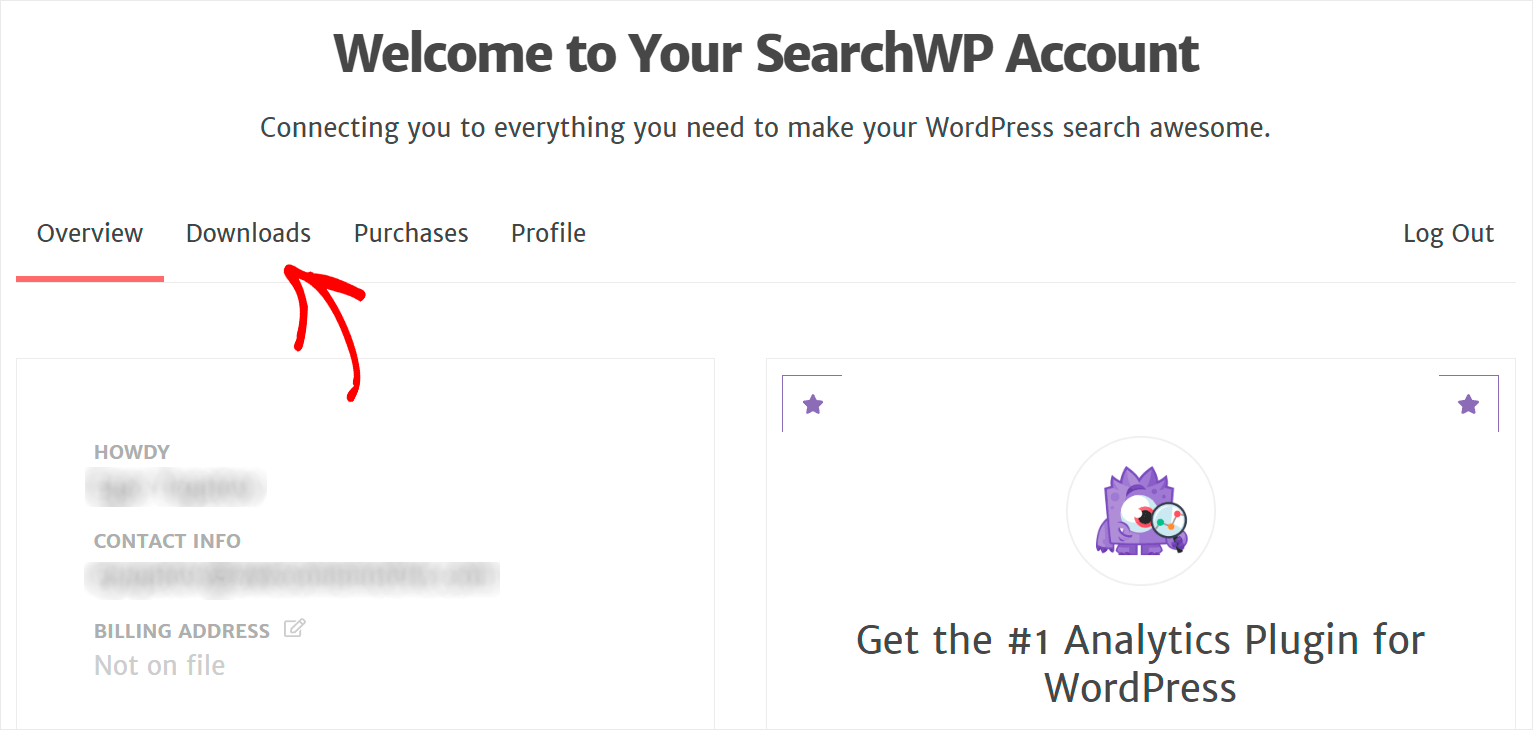
Sobald Sie Ihre Kopie des Plugins haben, gehen Sie zu Ihrem SearchWP-Konto und gehen Sie zur Registerkarte Downloads .

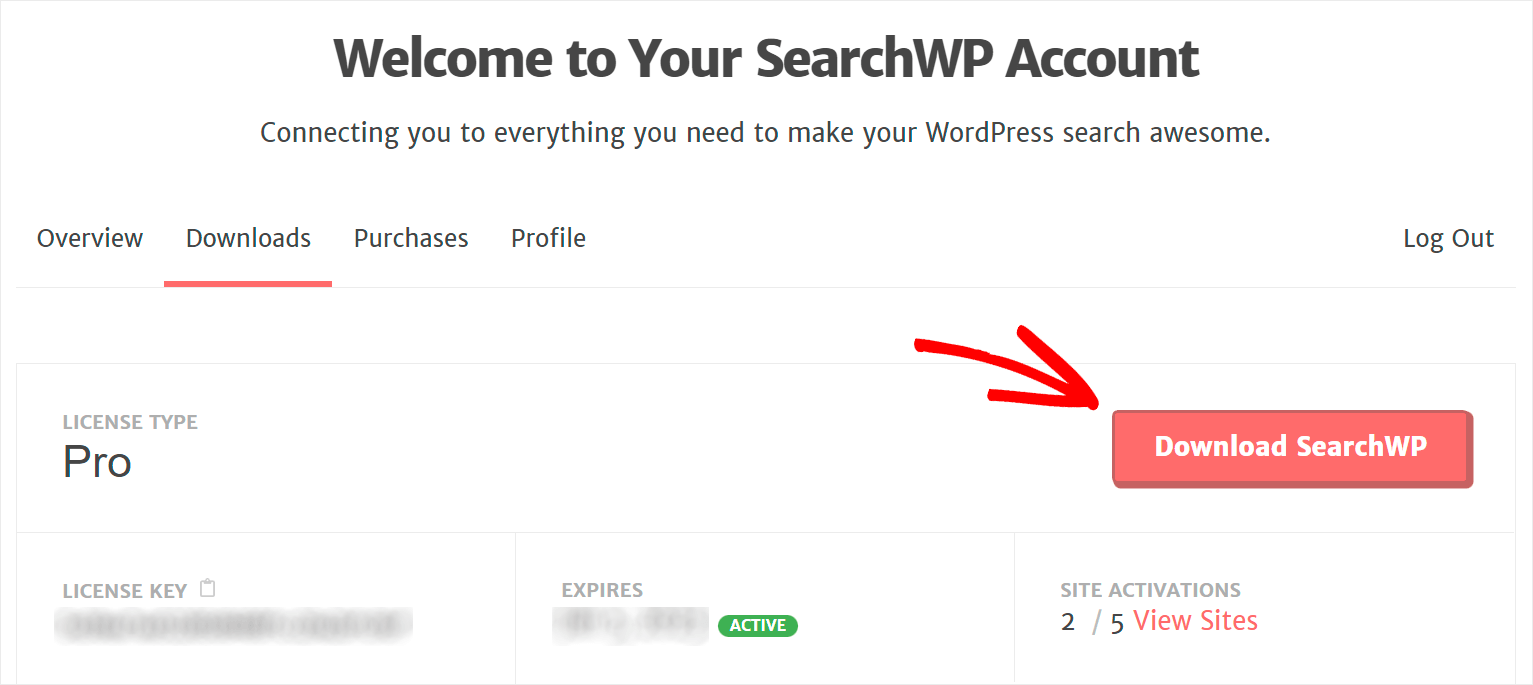
Drücken Sie dann die Schaltfläche Download SearchWP und laden Sie die ZIP-Datei des Plugins auf Ihren Computer herunter.

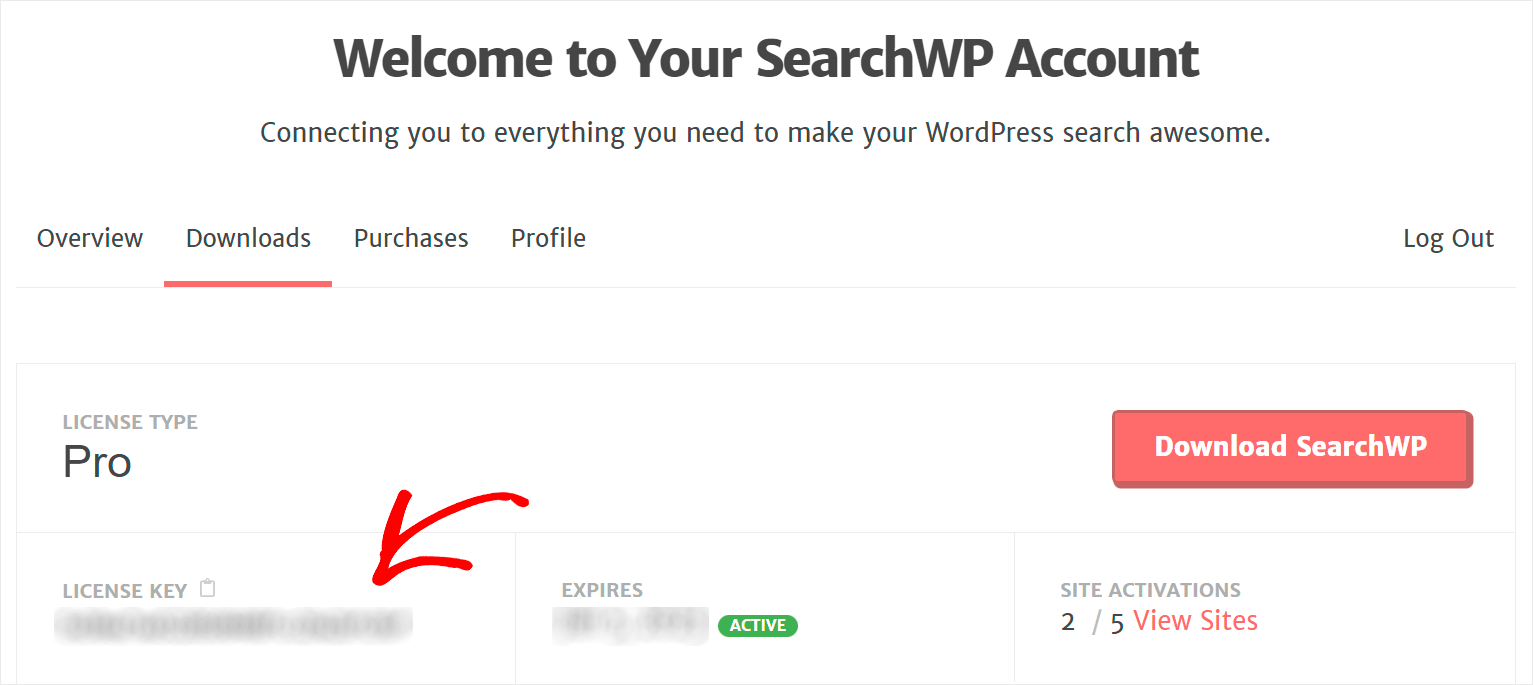
Kopieren Sie nach dem Herunterladen den Plugin-Lizenzschlüssel auf derselben Registerkarte.

Als Nächstes müssen Sie die SearchWP-ZIP-Datei auf Ihre Website hochladen und das Plugin installieren. Sehen Sie sich dieses ausführliche Tutorial zur Installation eines WordPress-Plugins an, wenn Sie dabei Hilfe benötigen.
Nachdem Sie das Plugin installiert haben, müssen Sie Ihre Kopie mit Ihrem Lizenzschlüssel aktivieren.
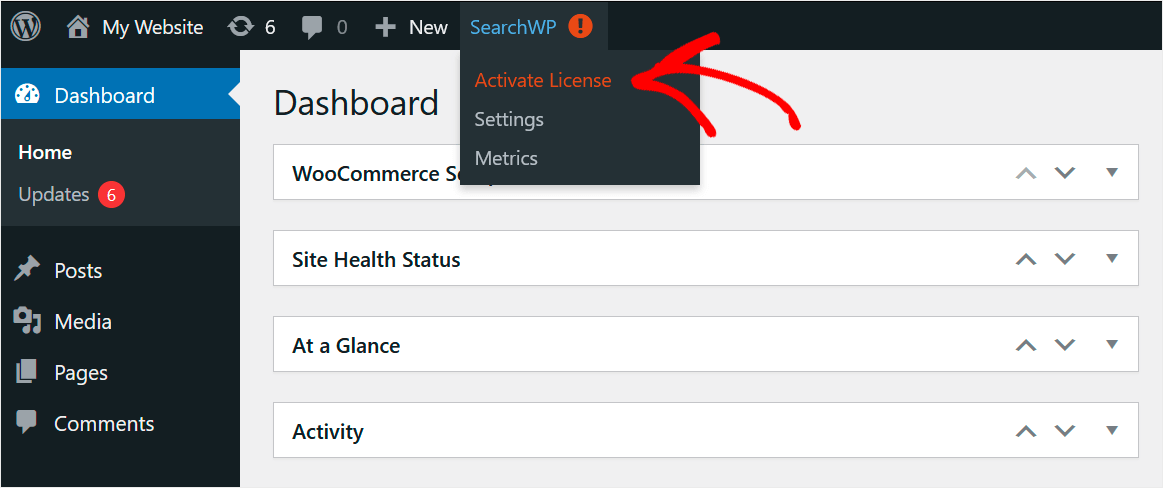
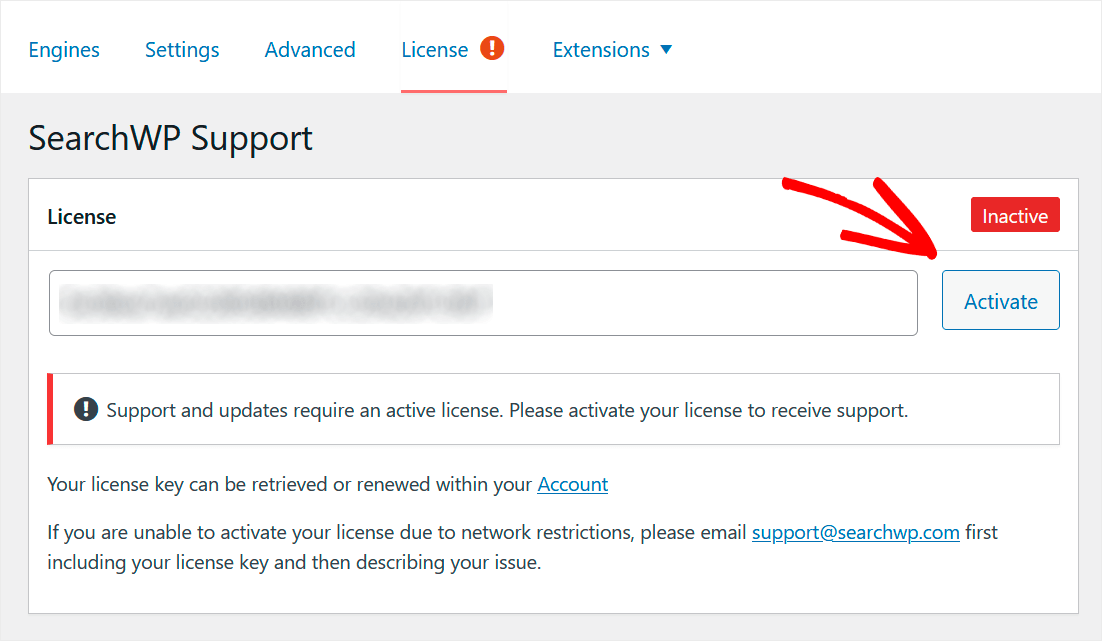
Navigieren Sie dazu in Ihrem WordPress-Dashboard und klicken Sie im oberen Bereich unter der SearchWP- Schaltfläche auf Lizenz aktivieren .

Fügen Sie als Nächstes Ihren SearchWP -Lizenzschlüssel in das Lizenzfeld ein und klicken Sie auf Aktivieren .

Nachdem Sie Ihre Lizenz aktiviert haben, ist der nächste Schritt die Installation der WooCommerce-Integrationserweiterung.
Schritt 2: Installieren Sie die WooCommerce-Integrationserweiterung
Mit dieser Erweiterung können Sie SearchWP nahtlos in WooCommerce integrieren und erhalten die vollständige Kontrolle über Ihre Produktsuche.
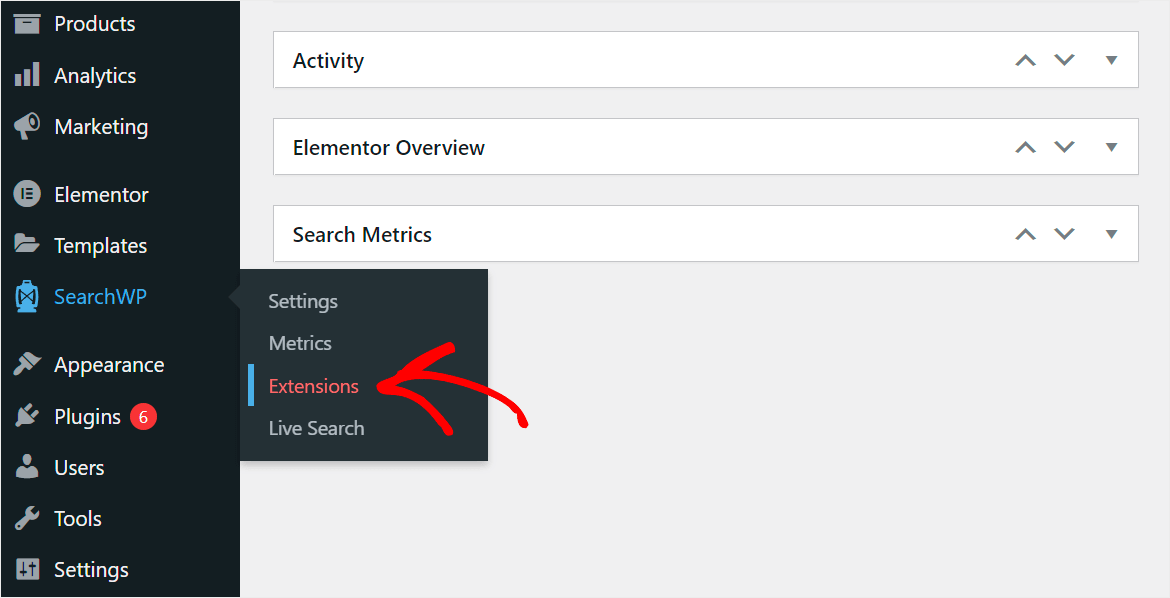
Um es zu installieren, gehen Sie zu SearchWP » Erweiterungen im linken Bereich Ihres WordPress-Dashboards.

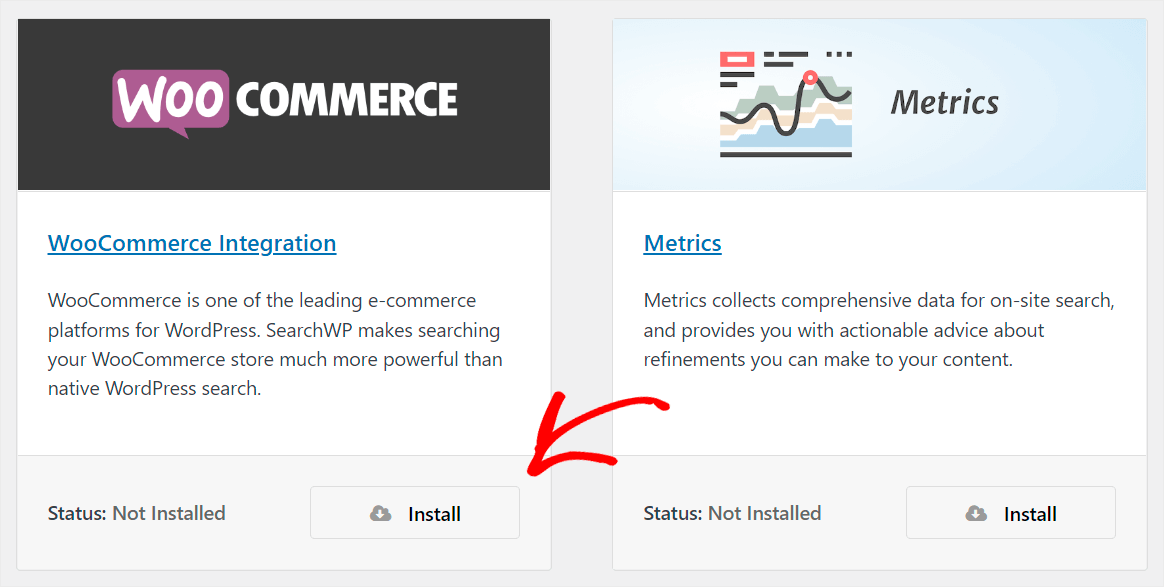
Suchen Sie dann die WooCommerce-Integrationserweiterung und klicken Sie auf Installieren .

Nachdem Sie die Erweiterung installiert und aktiviert haben, können Sie mit der Erstellung von Divi Search WooCommerce-Produkten beginnen.
Schritt 3: Passen Sie die Suchquellen Ihrer Suchmaschine an
Klicken Sie dazu zunächst auf die SearchWP- Schaltfläche im linken Bereich Ihres Dashboards.

Danach gelangen Sie in den SearchWP- Einstellungen zur Registerkarte Engines , wo Sie Ihre Suchmaschinen verwalten und anpassen können.

Eine Suchmaschine ist eine Reihe von Einstellungen und Regeln, denen WordPress bei der Suche auf Ihrer Website folgt.
Mit SearchWP können Sie es vollständig an Ihre Geschäftsanforderungen anpassen, einschließlich der Divi-Suche nach WooCommerce-Produkten.
Außerdem können Sie bestimmte Produkte aus den Suchergebnissen ausblenden, die Suche nach Produkt-SKUs aktivieren, WordPress nach bestimmten Übereinstimmungen suchen lassen und vieles mehr.
Damit WooCommerce-Produkte auf Ihrer Divi-Website durchsuchbar sind, müssen Sie sie zu einer aktiven Suchquelle machen.
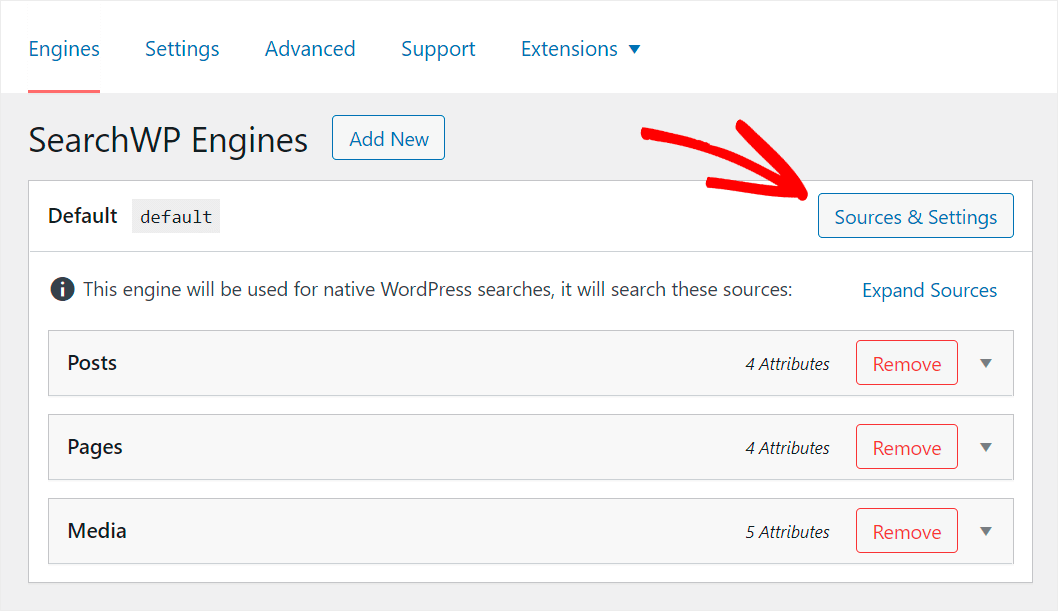
Klicken Sie dazu auf die Schaltfläche Quellen & Einstellungen .

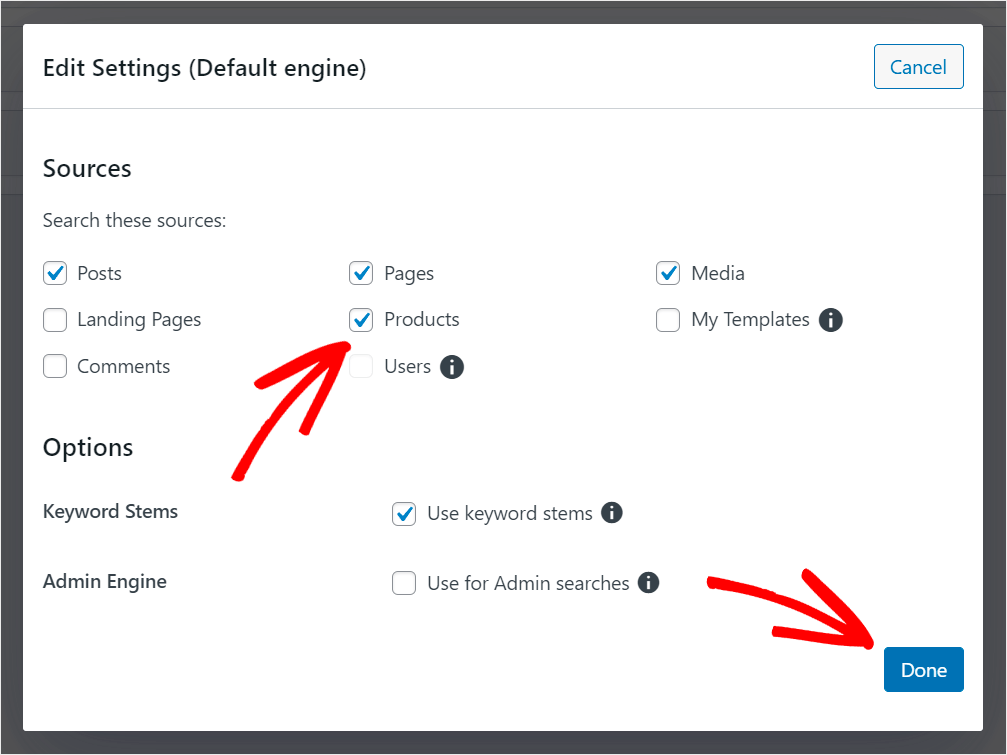
Aktivieren Sie dann ein Kontrollkästchen neben der Produktquelle , um sie zu aktivieren, und klicken Sie auf Fertig , um Ihre Änderungen zu speichern.


Jetzt sucht Ihre Divi-Site nach WooCommerce-Produkten.
Lassen Sie uns auch WooCommerce-Produktattribute wie Tags, Kategorien und benutzerdefinierte Felder durchsuchbar machen, um ihre Auffindbarkeit auf Ihrer Website zu verbessern.
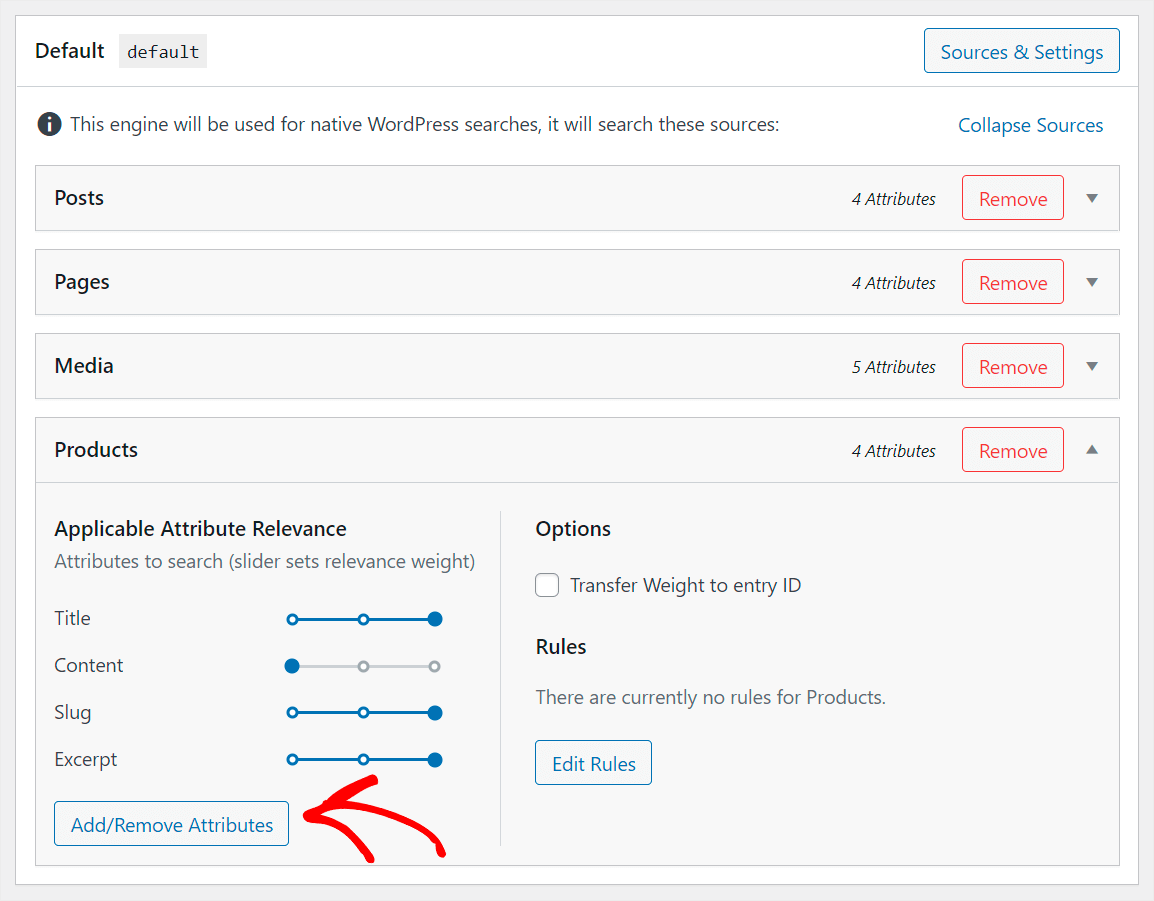
Klicken Sie zunächst auf die Schaltfläche „ Attribute hinzufügen/entfernen “ unter dem Abschnitt „Produktsuchquelle“.

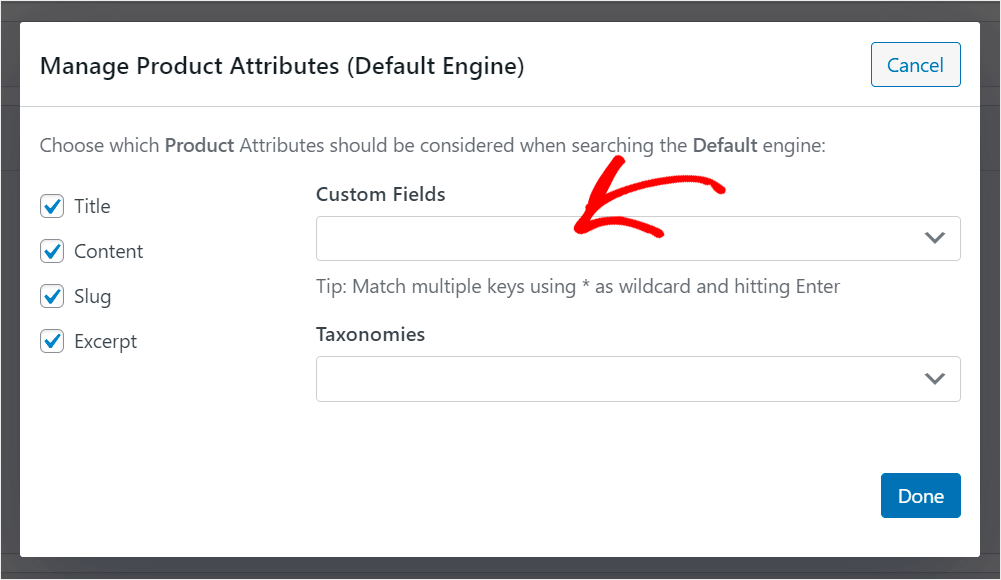
Klicken Sie dann auf das Feld Benutzerdefinierte Felder .

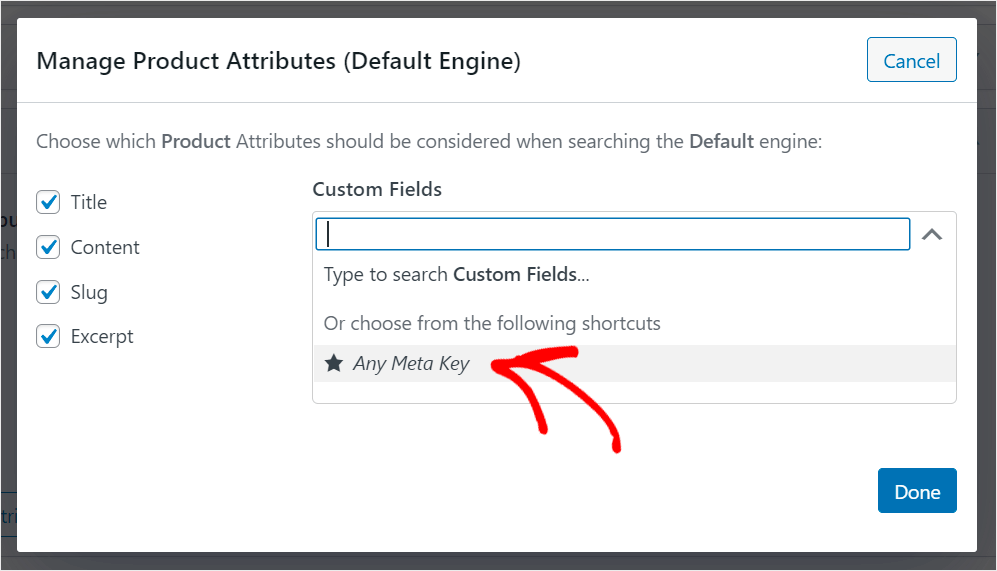
Wählen Sie als Nächstes die Option Beliebiger Metaschlüssel aus dem Dropdown-Menü.

Dies ist eine SearchWP-Verknüpfung, mit der Sie den Inhalt jedes benutzerdefinierten Felds, das Sie auf Ihrer Website haben, automatisch durchsuchbar machen können.
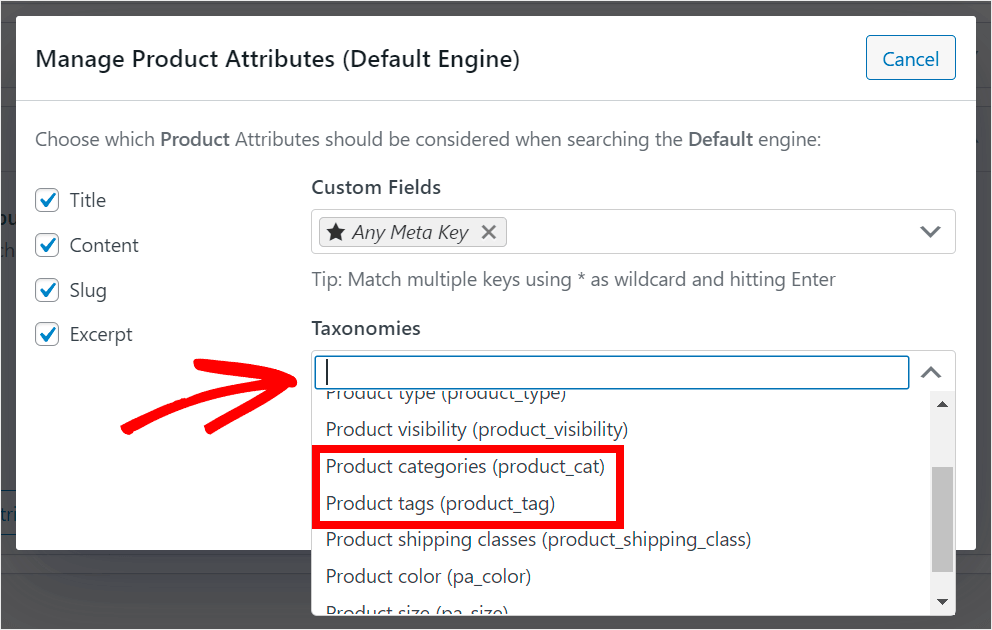
Der nächste Schritt besteht darin, die Suche nach Produkt-Tags und Kategorien zu aktivieren.
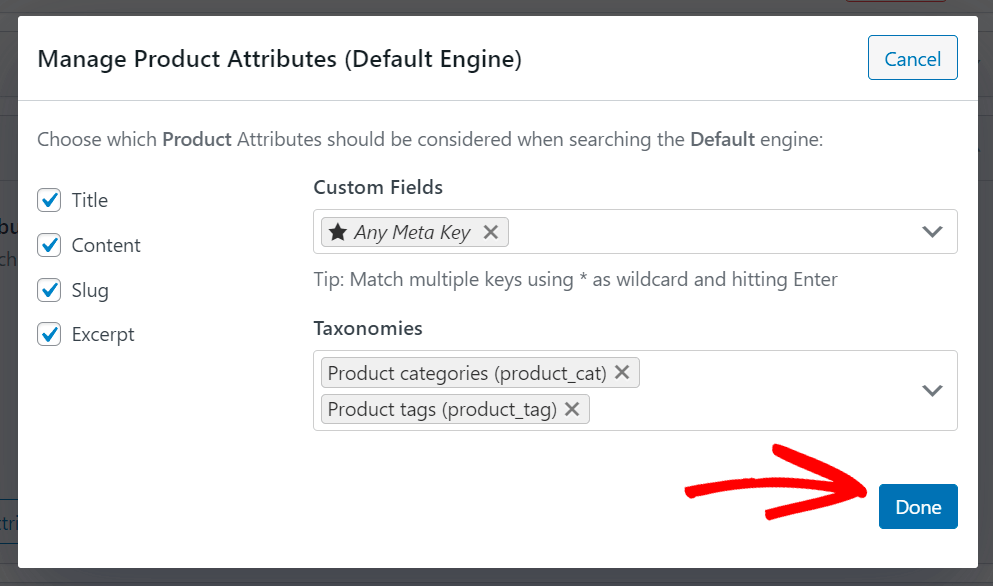
Klicken Sie dazu auf das Feld Taxonomies und wählen Sie zwei Optionen aus: Product Tags und Product Categories .

Wenn Sie mit der Verwaltung der durchsuchbaren Produktattribute fertig sind, klicken Sie auf Fertig , um die Änderungen zu speichern, die Sie an der Suchquelle Produkte vorgenommen haben.

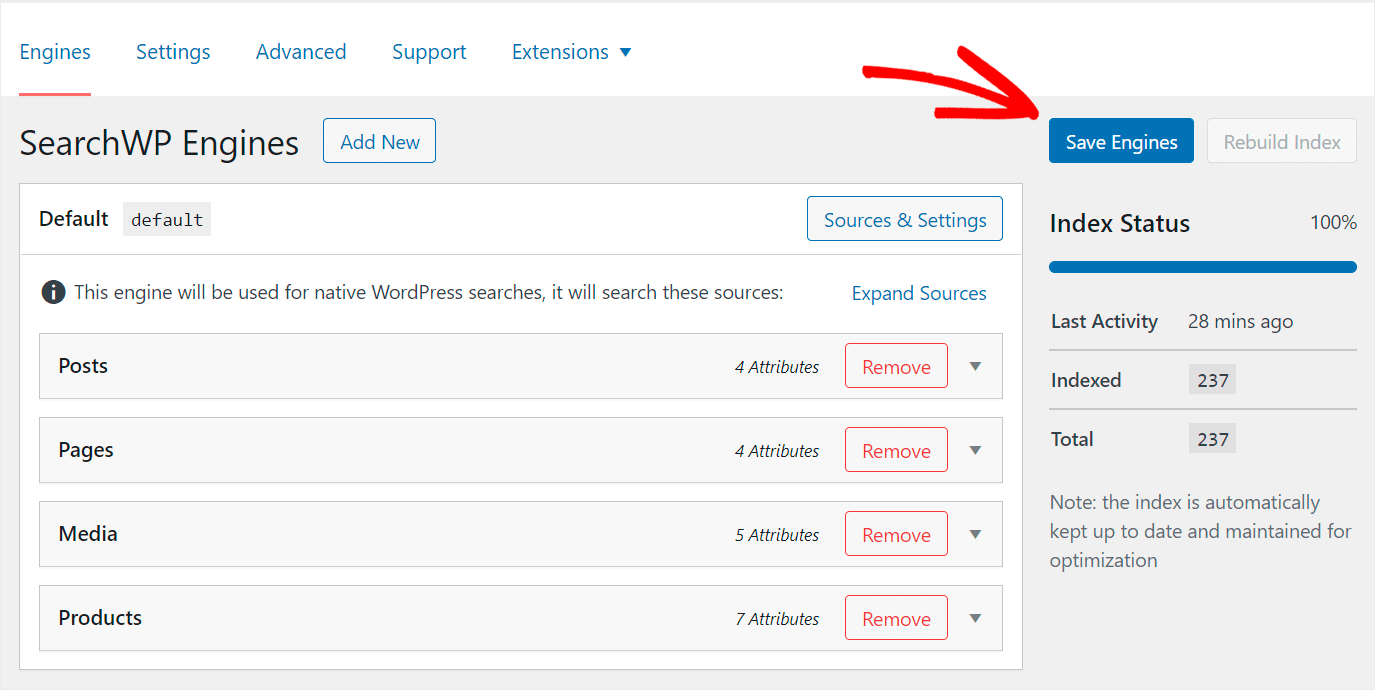
Der letzte Schritt besteht darin, Ihre angepasste Suchmaschine zu speichern. Sie können dies tun, indem Sie auf die Schaltfläche Engines speichern in der oberen rechten Ecke klicken.

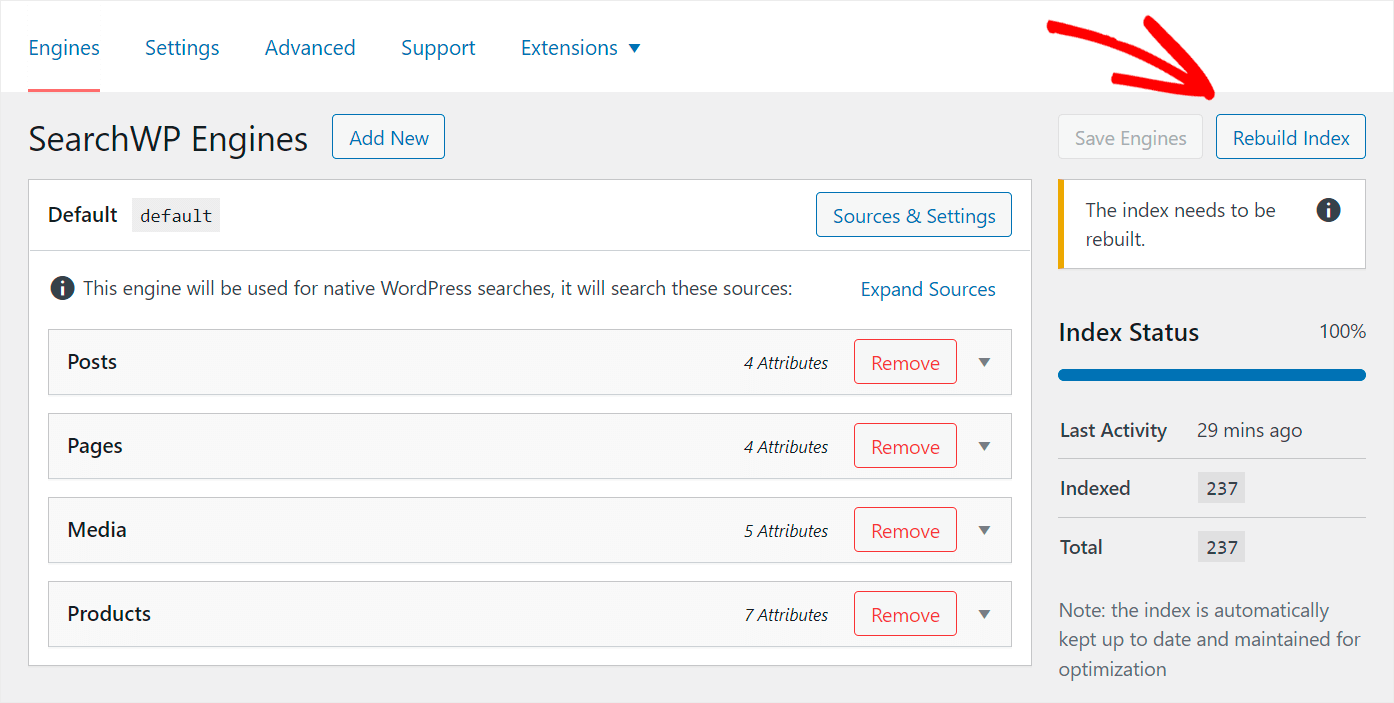
Klicken Sie dann auf die Schaltfläche Index neu erstellen, um WordPress Ihre WooCommerce-Produkte neu zu indizieren und zu überprüfen, welche Attribute sie haben.

Das ist es. Ihre Divi WooCommerce-Suche ist viel intelligenter geworden, und Ihre Kunden können jetzt die richtigen Produkte einfacher finden.
Lassen Sie uns eine neue Divi-Suchseite erstellen und Ihre erweiterte Suchleiste hinzufügen.
Schritt 4: Such-Widget zur Divi-Seite hinzufügen
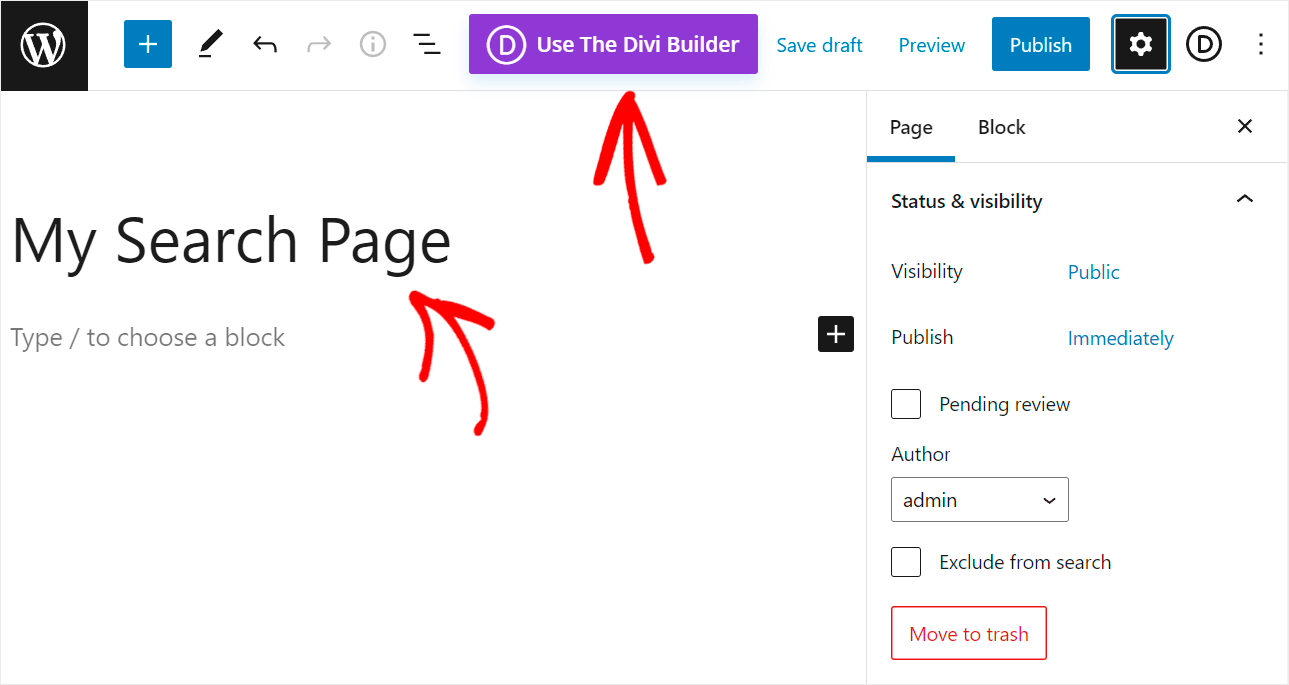
Navigieren Sie zunächst zu Seiten » Neu hinzufügen in Ihrem WordPress-Dashboard.

Fügen Sie Ihrer Seite einen Titel hinzu und klicken Sie auf die Schaltfläche „ Use The Divi Builder “, um sie im Divi-Editor zu öffnen.

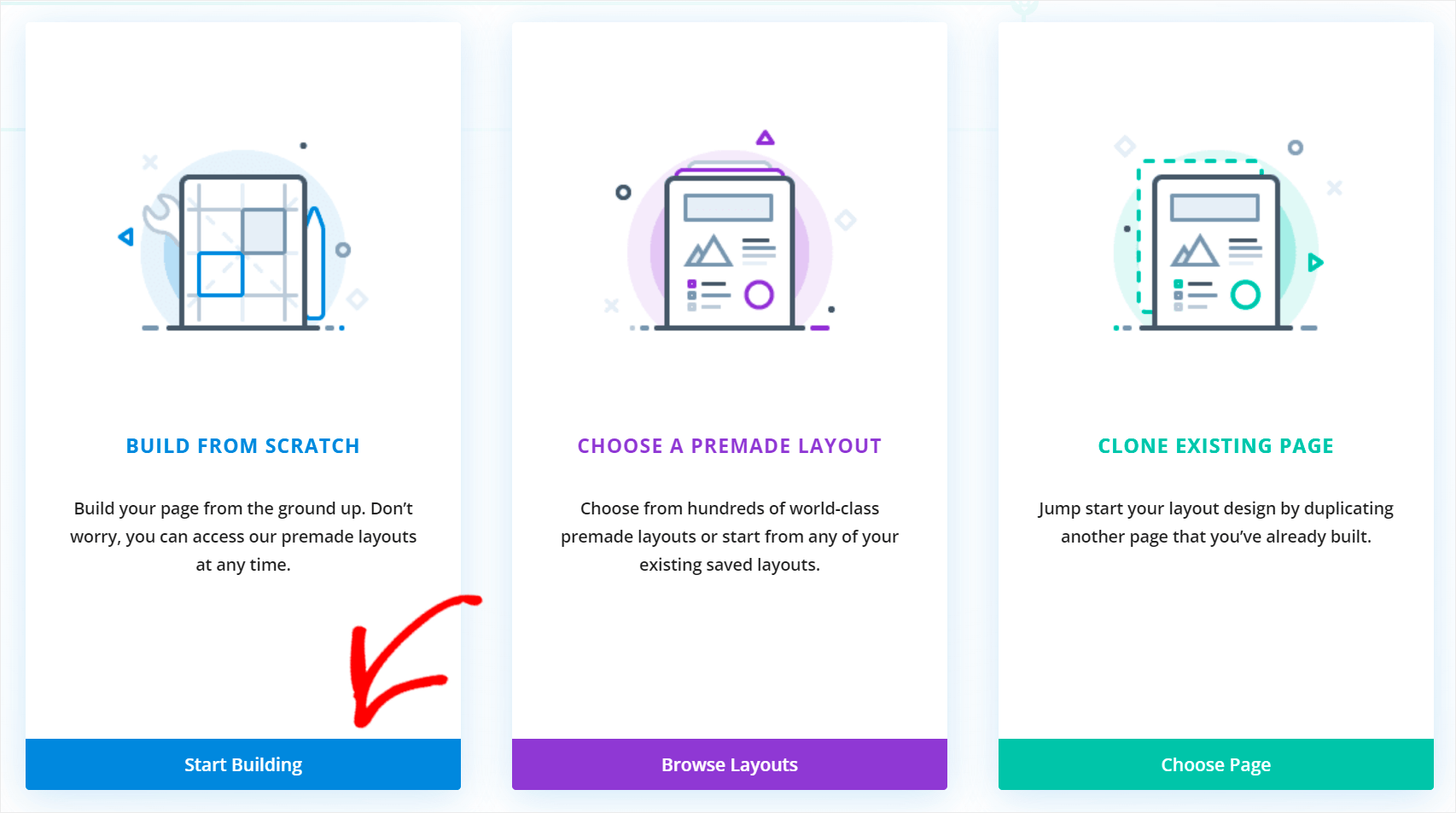
Klicken Sie als Nächstes im Abschnitt „Build From Scratch “ auf „ Building starten “.

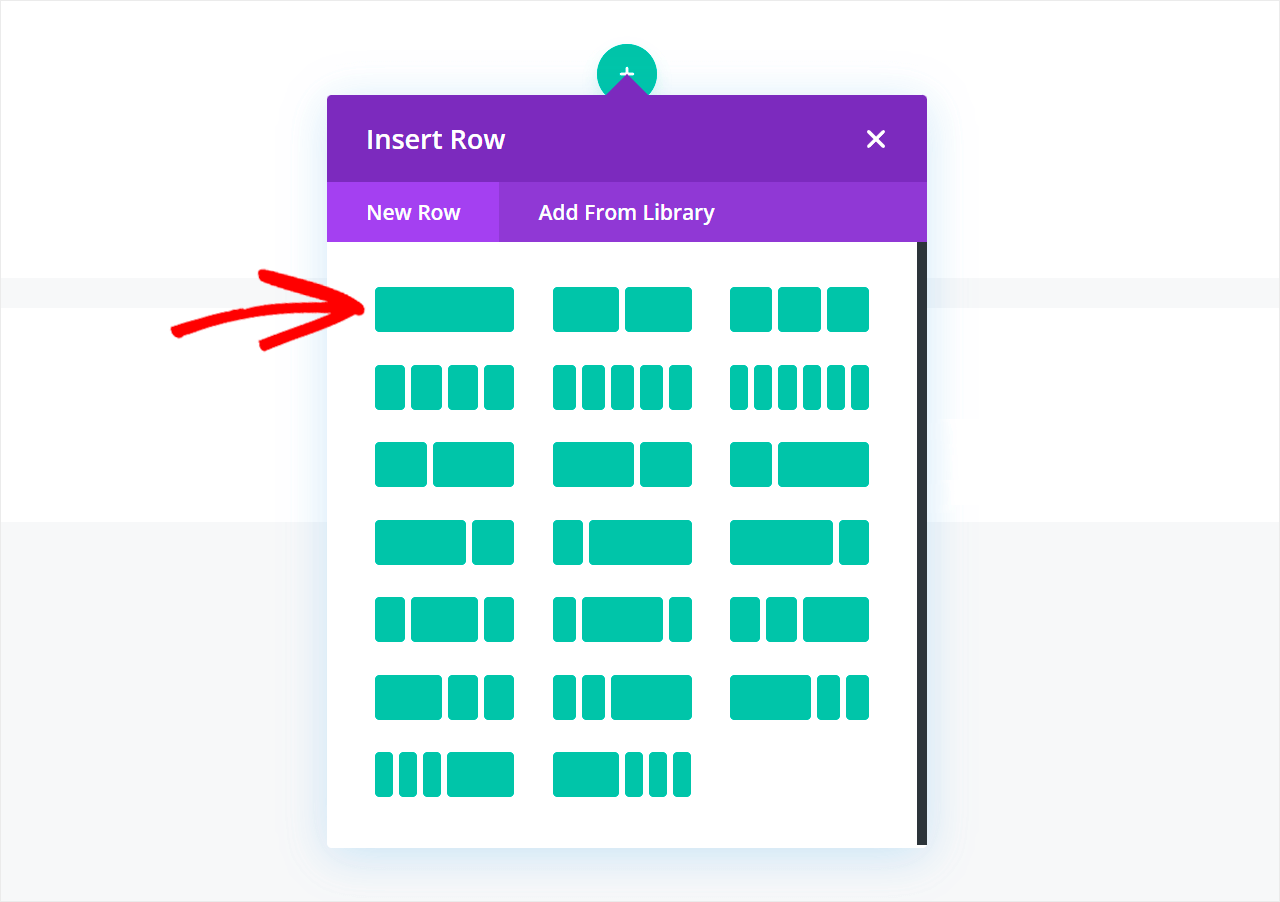
Sobald Sie sich im Divi-Editor befinden, wählen Sie das Layout der ersten Zeile auf Ihrer Seite aus. Zum Beispiel wählen wir das erste Layout.

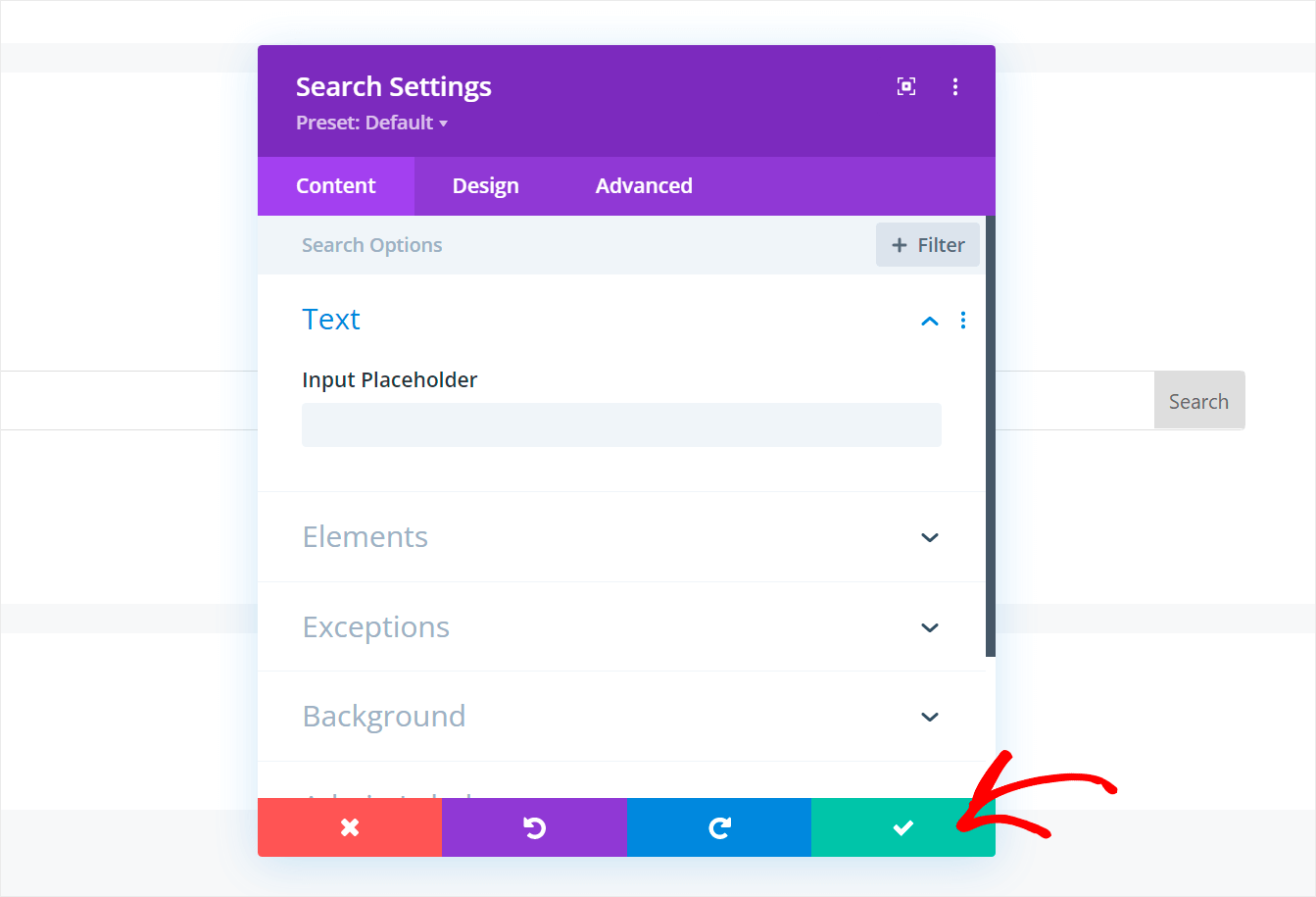
Danach können Sie das Modul auswählen, das Sie Ihrer Seite hinzufügen möchten. Suchen Sie nach dem Suchmodul und klicken Sie darauf.

Drücken Sie dann die grüne Häkchen -Taste, um Ihr neues Modul zu speichern.

Wenn Sie mit dem Aussehen Ihrer Suchseite zufrieden sind, klicken Sie unten in Ihrem Divi-Editor auf das Drei-Punkte- Symbol.

Drücken Sie dann die Schaltfläche Speichern in der unteren rechten Ecke des Divi-Editors, um Ihre Seite zu speichern.

Nach dem Speichern der Seite besteht der letzte Schritt darin, Ihre neue Divi-Suche zu testen.
Schritt 5: Testen Sie Ihre neue Divi-Suche
Klicken Sie zunächst auf die Schaltfläche Visual Builder verlassen oben im Divi-Editor, um zu Ihrer Seite zu gelangen.

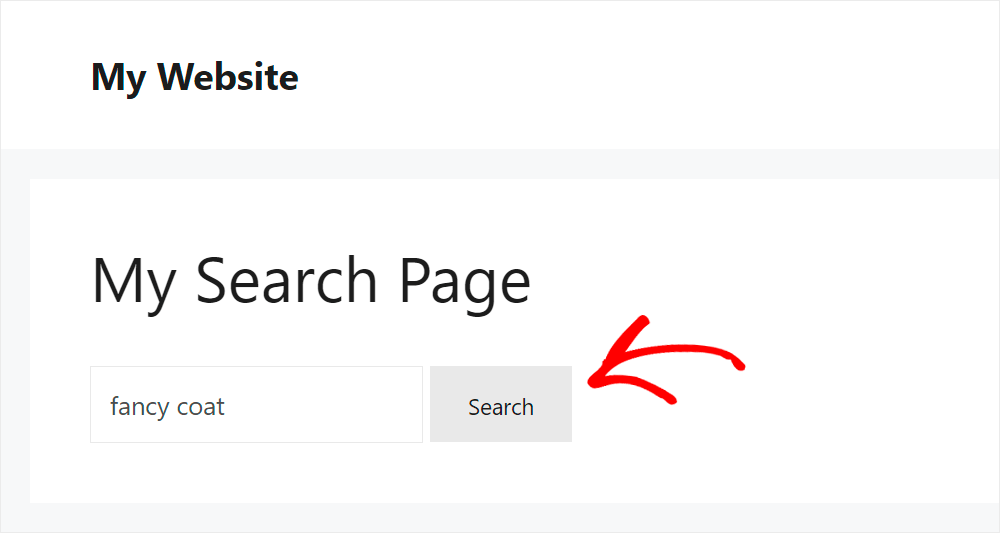
Suchen Sie als Nächstes nach einigen WooCommerce-Produkten, die Sie in Ihrem Geschäft haben. Wir suchen beispielsweise nach Fancy Coat .

Wie Sie sehen können, haben wir das Produkt über unser neues Divi-Suchformular gefunden, da es jetzt nach WooCommerce-Produkten sucht.

Versuchen wir auch, ein Produkt nach Kategorie zu finden, da unsere Divi-Suche, erweitert mit SearchWP, viel intelligenter geworden ist.
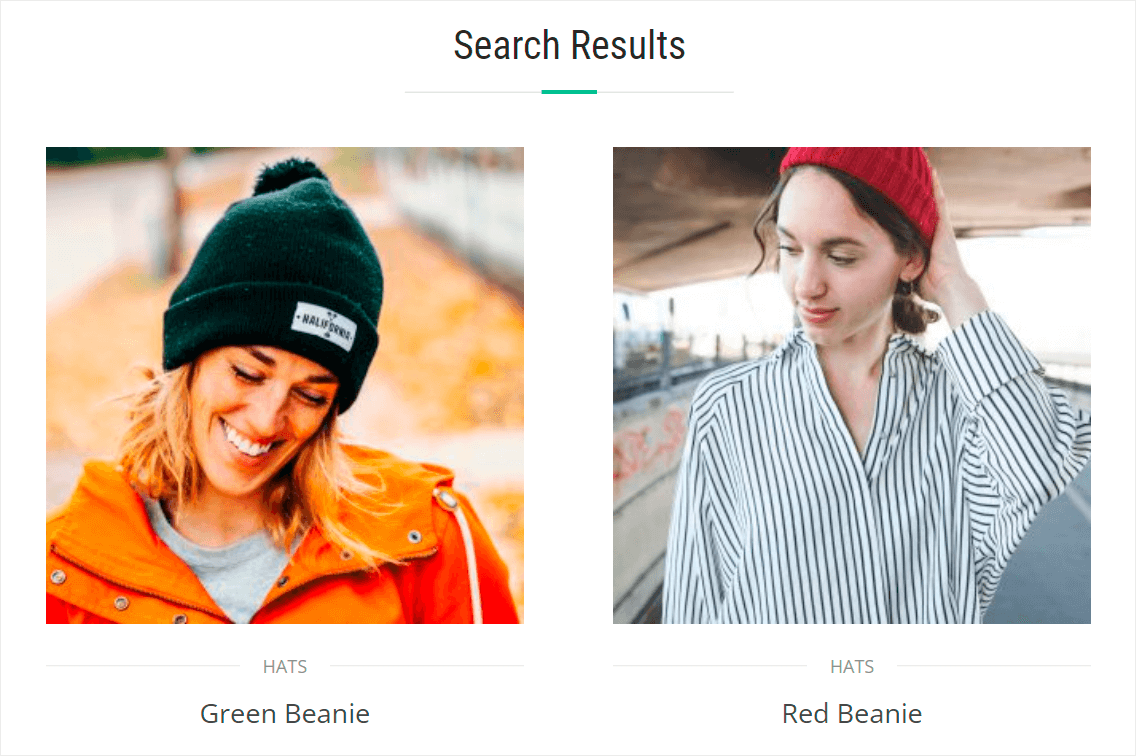
Beispielsweise suchen wir nach Produkten, die in der Kategorie Hüte platziert sind.

Sie können sehen, dass es nur Produkte aus der Kategorie Hüte gibt, was bedeutet, dass wir WooCommerce-Produktattribute erfolgreich durchsuchbar gemacht haben.

In diesem Handbuch haben Sie gelernt, wie Sie Divi Search WooCommerce-Produkte erstellen.
Damit können Sie mit Divi schöne Seiten und Themen für Ihren WooCommerce-Shop erstellen, ohne Kunden zu verlieren.
Sind Sie bereit, die Suche auf Ihrer Divi-Website zu verbessern? Hier können Sie mit SearchWP beginnen.
Funktioniert Ihre Divi-Suche nicht mehr? Sehen Sie sich unser ausführliches Tutorial an, wie Sie in wenigen einfachen Schritten das Problem beheben können, dass die Divi-Suche nicht funktioniert.
Suchen Sie nach einer Möglichkeit, mit Divi eine schöne Suchseite zu erstellen? Befolgen Sie unsere Anleitung zum Erstellen einer Divi-Suchergebnisseitenvorlage.
