So erstellen Sie Regions-Svg in Illustrator
Veröffentlicht: 2023-01-01Wenn Sie mit Adobe Illustrator eine Regionskarte in SVG erstellen möchten, müssen Sie einige Dinge tun. Zuerst müssen Sie sicherstellen, dass Ihr Dokument richtig eingerichtet ist. Die Breite und Höhe sollten gleich sein, und die Einheiten sollten in Pixel angegeben werden. Als nächstes müssen Sie Ihre Karte erstellen. Sie können dies tun, indem Sie eine neue Ebene erstellen und mit dem Stiftwerkzeug Ihre Region zeichnen. Sobald Sie Ihre Karte gezeichnet haben, müssen Sie Ihre Daten hinzufügen. Dazu müssen Sie eine neue Ebene erstellen und Ihre Datenpunkte hinzufügen. Dazu können Sie das Punktwerkzeug verwenden. Sobald Sie Ihre Datenpunkte hinzugefügt haben, müssen Sie sie miteinander verknüpfen. Dazu können Sie das Linienwerkzeug verwenden. Schließlich müssen Sie Ihre Karte exportieren. Dazu können Sie die Exportfunktion in Illustrator verwenden.
Wie erstelle ich ein SVG in Illustrator?

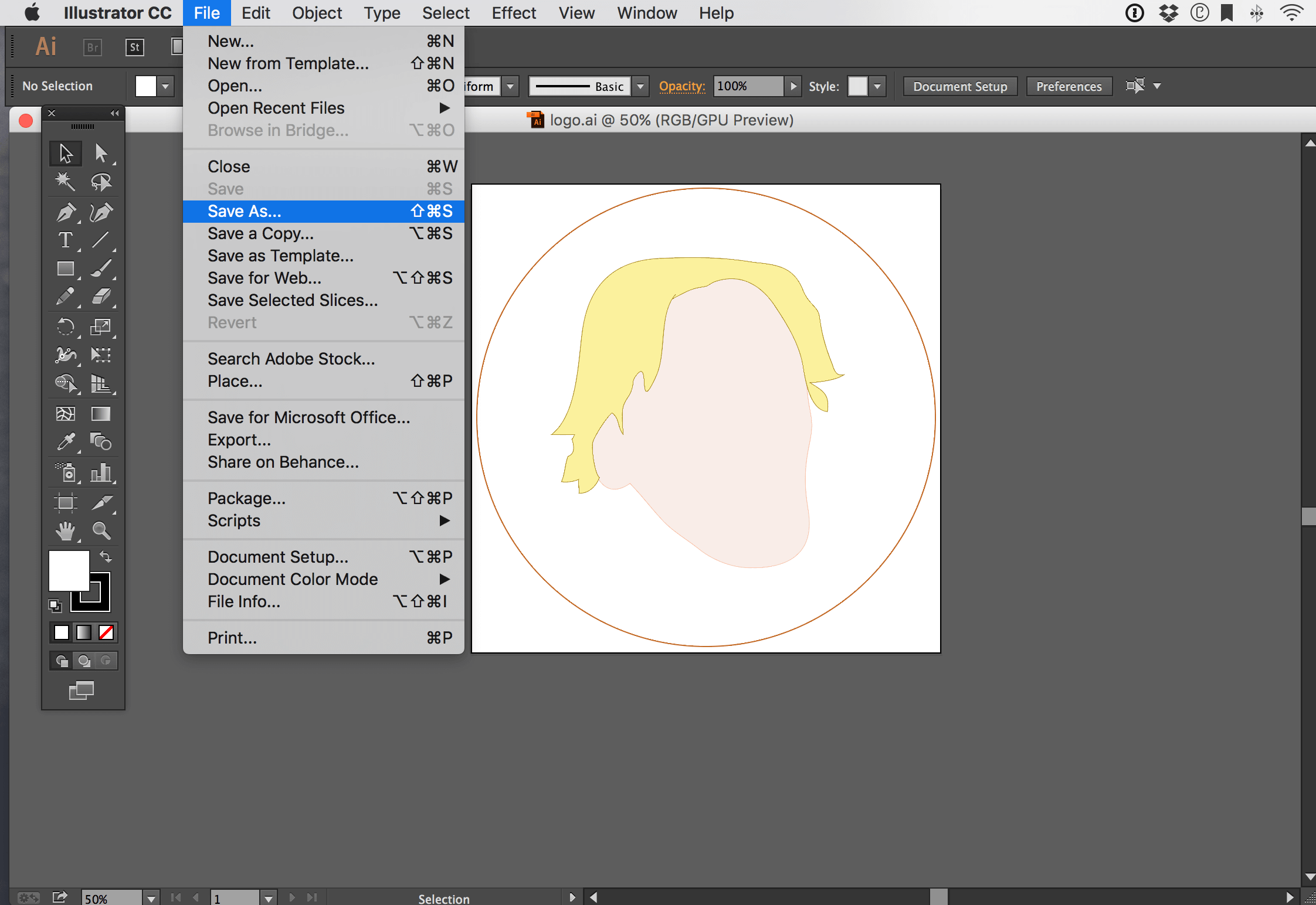
Navigieren Sie zu Datei > Speichern unter und wählen Sie es aus. Sie müssen entscheiden, wo und wie Sie es auf Ihrem Computer speichern, und Sie müssen einen Namen dafür wählen. Im Feld „Format“ können Sie SVG auswählen. Durch Klicken auf Speichern können Sie die Datei speichern.
Adobe Illustrator kann verwendet werden, um eine skalierbare Vektorgrafikdatei oder SV-Datei zu erstellen. Wenn Sie mit Codierung vertraut sind und über die erforderlichen Kenntnisse verfügen, können Sie selbst codieren. Der erste Schritt beim Erstellen einer SVG-Datei besteht darin, sicherzustellen, dass sie eine Reihe von Regeln einhält. Die von Ihnen verwendete Schriftart und die zugehörigen Grafiken werden der Datei mithilfe von „Erweiterte Optionen“ hinzugefügt. Wenn Sie Ihre SVG-Datei zugänglicher machen möchten, lesen Sie unser Tutorial So machen Sie Ihre SVG-Datei für Screenreader zugänglich. Sie können eine größenabhängige SVG-Datei ändern, indem Sie in der unteren rechten Ecke auf OK klicken.
Konvertiert Adobe Illustrator in SVG?

Nachdem Sie die SVG-Datei in Illustrator importiert haben, können Sie sie in eine Vektorgrafik umwandeln. Dieses Verfahren ist so einfach wie das Auswählen der Vektorgrafik und das anschließende Auswählen von Bearbeiten.
Die Beschreibung eines Objekts oder Pfads in einem Vektorgrafikformat ist eine textbasierte Beschreibung. Um das SVG zu importieren, öffnen Sie die Datei in Illustrator und wählen Sie „Importieren“. Es kann auch die Tastenkombination Strg I (Mac) oder Cmd I (Windows) verwendet werden. Die folgenden Parameter müssen im Abschnitt „Optionen“ des Dialogfelds „In Vektorgrafik konvertieren“ angegeben werden. Der Maßstab einer Vektorgrafik gibt ihre Größe an. Die Drehung eines Bildes kann durch die Drehung einer Vektorgrafik dargestellt werden. Je nach Drehung können Sie einen Drehgrad oder einen Drehbereich angeben. Diese Datei hat einen Namen, der dem Dateityp entspricht. Wenn Sie die SVG-Datei in eine Adobe Illustrator-Datei konvertieren, sollten Sie sich den Dateinamen merken.
Kann Adobe Illustrator SVG-Dateien öffnen?
Jeder Webbrowser kann eine SVG-Datei anzeigen, und Adobe Illustrator und Adobe Photoshop können verwendet werden, um sie zu bearbeiten oder in ein anderes Dateiformat zu konvertieren.
So bearbeiten Sie SVG in Illustrator

Durch Auswahl von Datei > Einstellungen > Allgemein können Sie die Formatierungsoptionen in SVG ändern. Um mit SVG arbeiten zu können, müssen Sie zunächst sicherstellen, dass die richtigen Tools für Illustrator installiert sind. Sie müssen über den Illustrator Pen und Inkscape verfügen, um Vektorgrafiken verwenden zu können.

Sie können SVG in Illustrator verwenden, wenn Sie möchten. Mit ein paar Tricks und Tipps lässt sich der Vorgang erheblich vereinfachen. Wenn Sie beabsichtigen, Vektorgrafiken zu verwenden, müssen Sie zuerst den Illustrator Pen und Inkscape installieren. Sie können einzelne Punkte in einer .vga-Datei nicht bearbeiten. Dann sind ein paar Textzeilen erforderlich, um die Datei fertigzustellen. Wählen Sie dazu das Textwerkzeug und dann den einzufügenden Text aus. Breite und Höhe des Rahmens müssen in das Feld Größe eingegeben werden, und Sie werden benachrichtigt. Sie können jetzt mit der Arbeit an der Datei beginnen, da sie für die Verwendung in Illustrator bereit ist.
Wie bearbeite ich eine SVG-Datei?
Klicken Sie in Office für Android auf die Schaltfläche „SVG bearbeiten “, um ein Bild auszuwählen, und die Registerkarte „Grafiken“ wird angezeigt, auf der Sie die Farbe der SVG ändern können. Durch die Verwendung dieser vordefinierten Stile können Sie das Erscheinungsbild Ihrer SVG-Datei ganz einfach ändern.
Wie entsperre ich ein SVG in Illustrator?
Mit der Menüoption Datei können Sie eine SVG-Datei in Illustrator importieren. Strg I (Mac) und Cmd I (Windows) sind Tastaturkürzel. Nachdem die SVG-Datei in Illustrator importiert wurde, müssen Sie sie in eine Vektorgrafik konvertieren.
Kann Adobe SVG-Dateien bearbeiten?
Adobe Illustrator ist ein Vektorgrafik-Editor und wird von vielen Menschen zum Erstellen und Bearbeiten von SVG-Dateien verwendet, wobei Photoshop ein Rastergrafik-Editor ist.
SVG zum Illustrator
Um eine SVG-Datei in eine Illustrator-Datei zu konvertieren, öffnen Sie zuerst die SVG-Datei in einem Texteditor und kopieren Sie den Code. Als nächstes öffnen Sie Illustrator und erstellen eine neue Datei. Fügen Sie den Code in die Datei ein und speichern Sie sie als .ai-Datei.
Dateiformate für skalierbare Vektorgrafiken (SVGS) bestehen aus Linien und Punkten. Daher ist es ein ideales Dateiformat für die meisten Schneidemaschinen auf dem Markt. Wenn Sie ein Design neu erstellen möchten, öffnen Sie die Vektordateien erneut in Adobe Illustrator. Dieses Tutorial zeigt Ihnen, wie Sie ein SVG in Illustrator erstellen. Streuknoten und offene Pfade sind schwer zu erkennen, da sie sich unter Schichten verstecken oder so klein sein können, dass sie schwer zu erkennen sind. Es gibt eine Reihe von Möglichkeiten, diese zu überprüfen, aber ich ziehe es vor, die folgenden Schritte durchzugehen, um sicherzustellen, dass ich keine übersehe. Wenn Sie Ihr Design fertiggestellt und alle Unvollkommenheiten beseitigt haben, müssen Sie jetzt einen zusammengesetzten Pfad erstellen.
Wenn Sie diesen Schritt ausführen, können Sie Ihre Schneidemaschinen-Designsoftware als einzelne Ebene verwenden. Wenn ich den Vorschaumodus verwende, zoome ich gerne in die Umrisse, um sicherzustellen, dass es sich um glatte Pfade ohne gezackte Kanten handelt. Sie können zum Vorschaumodus zurückkehren, indem Sie Ansicht auswählen.
Warum SVG über Photoshop oder Inkscape verwenden?
Wenn Sie Grafiken für eine Website oder zum Drucken erstellen möchten, ist die Verwendung von sva eine bessere Option als Photoshop oder Inkscape. Eine SVG-Datei ist detaillierter und präziser als eine PNG-Datei und kann mit einem vektorbasierten Programm wie Illustrator bearbeitet werden. Darüber hinaus kann jede SVG-Datei in ein Bild oder PDF konvertiert werden. Da SVG-Dateien kleiner sind, sind sie einfacher zu bearbeiten als Photoshop oder Inkscape, und ihre Verwendung kann Ihre Website besser aussehen lassen.
