So erstellen Sie eine SVG-Wiederholung: Ein Tutorial für nahtlose Muster
Veröffentlicht: 2022-12-23Wenn Sie ein sich wiederholendes Muster mit einem Bild erstellen, müssen Sie einige Dinge beachten, um sicherzustellen, dass sich Ihr Bild nahtlos wiederholt. Mit SVG haben Sie den zusätzlichen Vorteil, dass Sie Ihr Bild ohne Qualitätsverlust skalieren und in der Größe ändern können, sodass Sie ein Muster erstellen können, das unabhängig von der angezeigten Größe funktioniert. So erstellen Sie eine SVG-Wiederholung. Öffnen Sie zunächst Ihre SVG-Datei in einem Vektorbearbeitungsprogramm wie Adobe Illustrator. Stellen Sie sicher, dass die Zeichenfläche groß genug ist, um in Ihr gesamtes Muster zu passen. Zeichnen Sie dann mit dem Rechteckwerkzeug (M) ein Rechteck, das die gesamte Zeichenfläche abdeckt. Gehen Sie bei ausgewähltem Rechteck zu Objekt> Muster> Erstellen. Wählen Sie im daraufhin angezeigten Dialogfeld „Musteroptionen“ aus, ob Ihr Muster vertikal, horizontal oder beides nebeneinander angeordnet werden soll. Sie können Ihr Muster auch benennen und auswählen, ob Sie es in Ihrem Farbfeldbedienfeld speichern möchten. OK klicken. Ihr Rechteck wird nun durch eine Reihe von gekachelten Kopien Ihres Bildes ersetzt. Um zu testen, ob sich Ihr Muster nahtlos wiederholt, zoomen Sie heraus (Strg/Cmd + -) und prüfen Sie, ob die Kanten ausgerichtet sind. Wenn dies nicht der Fall ist, gehen Sie zurück und passen Sie Ihr Originalbild an, bis dies der Fall ist. Sobald Sie mit Ihrem Muster zufrieden sind, können Sie es wie jede andere Füllung in Illustrator verwenden.
Die Tags des HTML-Editors innerhalb einer einfachen HTML5-Vorlage sind in CodePen geschrieben. Es gibt mehrere Klassen, die hier das gesamte Dokument beeinflussen können, also ist es der richtige Ort, wenn Sie eine einfügen möchten. CSS kann verwendet werden, um es auf jedes Website-Stylesheet anzuwenden, das es unterstützt. Sie können ein Skript von überall auf der Welt verwenden, um ein Stiftskript zu schreiben. Indem wir hier einfach eine URL einfügen, fügen wir sie hinzu, wenn wir das gesamte relevante JavaScript im Stift haben. Wir werden versuchen, die Dateierweiterung eines Präprozessors zu verarbeiten, der vom Skript verwendet wird, bevor wir es anwenden, wenn das Skript eine Erweiterung hat.
Wie setzt man ein Bild auf Wiederholung?
Um ein Bild auf Wiederholung zu setzen, müssen Sie das Bild in einem Bearbeitungsprogramm öffnen und die Option „Wiederholen“ aus dem Menü auswählen.
Die von Ihnen erstellten Standbilder werden in der a.rpic-Datei gespeichert. Wenn die.rpic-Dateien verwendet werden, können sie überall in einer Präsentation verwendet werden. Dies ist ein ideales Format, um aktuelle Hintergrundbilder für Präsentationen zu erstellen. Als Ergebnis der Speicherung einer Bildwiederholung wird ein Schnappschuss des aktuellen Bildes gespeichert. Anzeigen können jetzt mit einem neuen Barcode- und QR-Code-Steuerelement angezeigt werden, sodass Sie sie mit mehr als nur dem Barcode und den QR-Codes verwenden können. Eine neue HTML-Option namens „ Webseitenbild oder HTML einfügen“ ermöglicht es Ihnen, ein Bild einer ganzen Seite aufzunehmen und es dann auf verschiedene Weise anzuzeigen. Verwenden des Banner-Steuerelements, um Menüs (oder Werbung) zu erstellen und anzuzeigen.
Wählen Sie dann unter „Weiter“ entweder eine leere oder eine gestaltete Vorlage (im Laufe der Zeit werden neue Kategorien und Vorlagen hinzugefügt) und klicken Sie dann auf „Wiederholungsbild erstellen“. Ein neuer Designer wurde eingestellt, um sicherzustellen, dass die Bildqualität dieselbe ist wie es war in der endgültigen Version. Der Hauptunterschied zwischen dem Entwerfen eines Wiederholungsbildes und einer regulären Präsentation besteht darin, dass Sie auf eine kleine Anzahl von Steuerungsoptionen beschränkt sind. Das von Ihnen generierte Bild wird im standardmäßigen Bildbetrachter von Windows als voller Pixel angezeigt.
Was ist eine SVG-Viewbox?

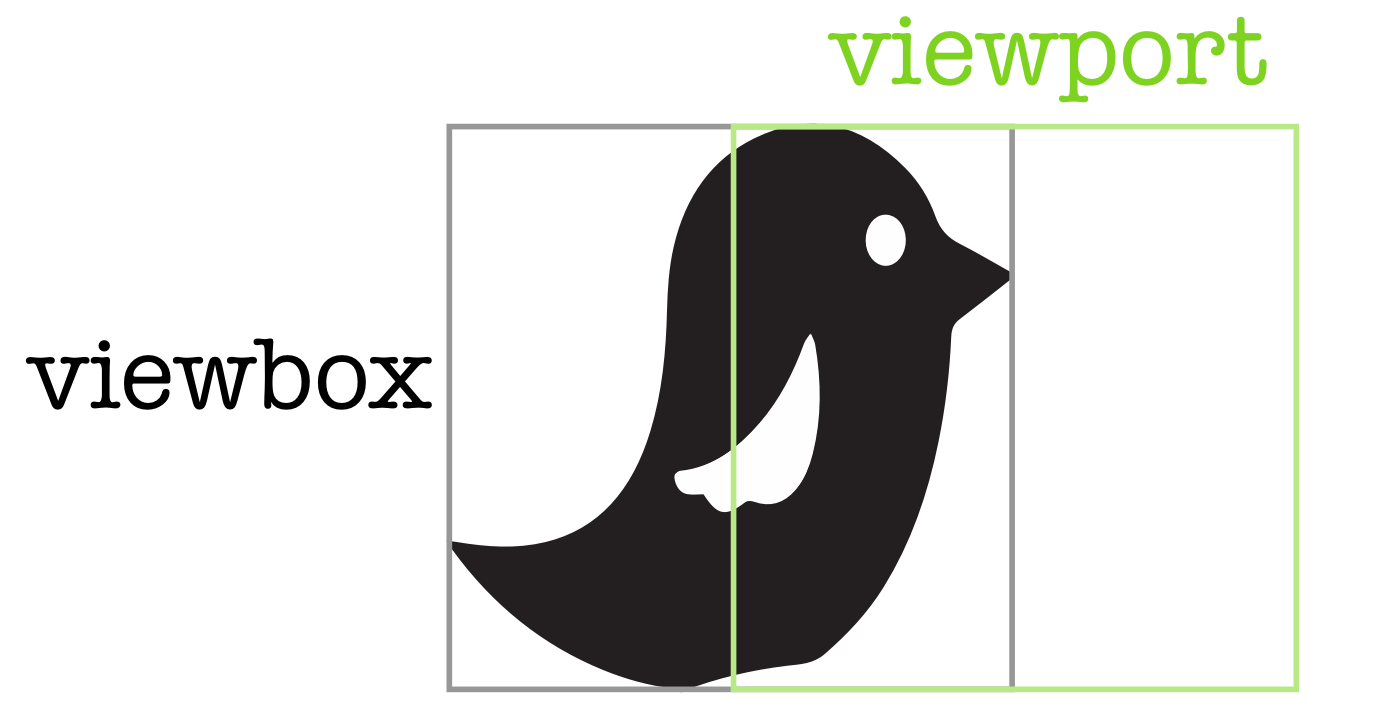
Eine SVG-ViewBox ist ein Attribut eines SVG-Elements, das den sichtbaren Teil der SVG-Leinwand definiert. Das viewBox-Attribut ist nützlich, wenn Sie die Größe und Position der SVG-Leinwand steuern möchten, ohne die Größe des Elements in der HTML-Seite ändern oder verschieben zu müssen. Das viewBox-Attribut nimmt vier Werte an: min-x, min-y, width und height. Diese Werte definieren die Position und Größe der viewBox im SVG-Canvas.

Es kann uns zum Beispiel die Möglichkeit geben, jeden Container mit unseren SVGs zu füllen, wie zum Beispiel ein Vogelbild. Wenn eine viewBox richtig gesetzt ist, kann die Containergröße skaliert werden. Darüber hinaus kann die viewBox verwendet werden, um einen Teil eines Bildes auszublenden, was für Animationen äußerst nützlich sein kann. ViewBox ist nicht nur ein hervorragendes Werkzeug zum Zuschneiden unserer Bilder, sondern hilft uns auch bei der Organisation. Wir verwenden es, um eine Animation einer Wolke zu erstellen, die sich über den Himmel bewegt. Das einzige, was wir tun müssen, um dies zu animieren, ist den min-x-Wert der viewBox zu ändern. Da dies überwältigend sein kann, habe ich PreserveRatioAspect aus diesem Artikel entfernt.
Es ist sinnvoller, SVG mit einer viewBox zu verwenden. Wenn Sie Ihre viewBox auf das Attribut svg> setzen, wird die SVG-Größe automatisch an die Breite und Höhe Ihrer viewBox angepasst. Es ist an der Zeit, sich nicht mehr um die Anzahl der Dimensionen oder das Verhältnis voneinander zu kümmern. Der Browser muss nur so konfiguriert werden, dass die viewBox ausgewählt wird.
Warum Sie beim Arbeiten mit SVGs immer eine Viewbox verwenden sollten
Obwohl Viewbox für die Verwendung von sva nicht erforderlich ist, ist es eine hervorragende Möglichkeit, mit der Datei zu interagieren. Eine viewBox ist eine großartige Ergänzung zu einem SVG, um die Arbeit damit zu vereinfachen. Selbst wenn ich Zugang zu einem Computer hätte, wäre ich nicht in der Lage, ein SVG zu erstellen. Wenn Sie den Wert der Breite und Höhe des SVG-Darstellungsbereichs mithilfe von CSS ändern möchten, müssen Sie JavaScript anstelle von CSS verwenden. Die einzigen CSS-Eigenschaften, die für SVG-Präsentationsattribute festgelegt werden können, sind diejenigen, die CSS-Eigenschaftsäquivalente haben. viewBox ist eine virtuelle Koordinate, die einem zweiten Satz von Koordinaten entspricht, und sie kann für Höhe, Breite und andere Eigenschaften des SVG manipuliert werden, ohne die tatsächlichen Eigenschaften des Vektors zu beeinflussen.
Kann ich SVG als Hintergrundbild verwenden?
Ja, Sie können ein SVG-Bild als Hintergrundbild verwenden. Geben Sie einfach die URL des SVG-Bildes in der Eigenschaft background-image an und es wird als Hintergrundbild verwendet.
Wiederholen Sie SVG CSS
CSS kann verwendet werden, um das Erscheinungsbild von SVG-Elementen zu steuern, einschließlich ihrer Größe, Farbe und Sichtbarkeit. CSS kann auch zum Animieren von SVG-Elementen verwendet werden, was beim Erstellen von Benutzeroberflächen und Animationen hilfreich sein kann.
Svg-Wiederholungsmuster
Um ein SVG-Wiederholungsmuster zu erstellen, müssen Sie zuerst ein Grundmuster erstellen. Dann können Sie das Wiederholungsattribut verwenden, um anzugeben, wie oft das Muster wiederholt werden soll.
Was ist ein SVG-Muster?
Das Musterelement erstellt ein Grafikobjekt, das bei x wiederholt gezeichnet werden kann. Die Koordinaten von y-Koordinatenintervallen sind in einem Gitter angeordnet, um die Fläche abzudecken. Füll- und/oder Strichattribute auf anderen Grafikelementen können sich auf das Muster beziehen, um diese Elemente zu füllen oder zu streichen.
Wiederholen Sie den SVG-Hintergrund
Es gibt keinen " svg-Hintergrund wiederholen ". SVG (Scalable Vector Graphics) ist ein skalierbares Bildformat. Das bedeutet, dass ein SVG-Bild ohne Qualitätsverlust in der Größe verändert werden kann.
Mit SVG-Mustern ist es bequemer, ein Hintergrundbild auf einer Webseite zu wiederholen. Wir werden uns die Gründe dafür ansehen und wie es verwendet werden kann. Dieses Tutorial ist sowohl als Video als auch als Text verfügbar. Das folgende Video zeigt, wie Sie dieses Programm verwenden. Es gibt eine neue Art von SVG. In diesem Artikel verwenden wir heropatterns.com, eine Website, auf der Sie vordefinierte SVG-Muster auswählen, ihre Farben und Attribute ändern und dann den generierten Code kopieren können. Wenn ich die gesamte CSS-Datei kopieren würde, würde ich das Attribut d=path=name ersetzen, das der tatsächlich in der CSS-Datei gezeichnete Pfad ist.
Diese Einsicht gewinnen wir. Unter Kacheln versteht man das Entfernen der Formatierung aus CSS. Es stehen Ressourcen zur Verfügung, die Ihnen helfen, Ideen und Code mit beiden Mustern zu generieren.
