So machen Sie SVGs flüssig
Veröffentlicht: 2022-12-15Wenn es darum geht, SVGs flüssig zu machen, gibt es ein paar Dinge, die Sie berücksichtigen müssen. Zuerst müssen Sie sicherstellen, dass Ihre SVGs die richtige Größe haben. Wenn sie zu klein sind, können sie die Größe nicht richtig ändern. Zweitens müssen Sie die richtigen CSS-Eigenschaften verwenden, um sie flüssig zu machen. Zuletzt müssen Sie Ihre SVGs testen, um sicherzustellen, dass sie ordnungsgemäß funktionieren. Wenn es um die Größe von SVGs geht, müssen Sie sicherstellen, dass sie groß genug sind. Am einfachsten geht das, indem Sie Breite und Höhe auf 100 % setzen. Dadurch wird sichergestellt, dass Ihre SVGs die richtige Größe haben. Als Nächstes müssen Sie die richtigen CSS-Eigenschaften verwenden, um sie flüssig zu machen. Der einfachste Weg, dies zu tun, besteht darin, die maximale Breite und die maximale Höhe auf 100 % zu setzen. Dadurch wird sichergestellt, dass Ihre SVGs die richtige Größe haben. Zuletzt müssen Sie Ihre SVGs testen, um sicherzustellen, dass sie ordnungsgemäß funktionieren. Der einfachste Weg, dies zu tun, besteht darin, sie in einem Browser zu öffnen und zu sehen, wie sie aussehen. Wenn sie nicht richtig funktionieren, müssen Sie möglicherweise die Größe oder die CSS-Eigenschaften anpassen.
Können Sie ein SVG-Responsive machen?
Am besten fügen Sie zuerst ein Element mit einer bestimmten Breite um Ihr SVG herum ein und entfernen dann die Höhe und Breite. Es sollte verwendet werden, um die Lücke zu füllen. Sie müssen auch die Breite der viewBox erhöhen, wenn Sie die gesamte Form aufnehmen möchten. Wenn Sie diese Antwort speichern möchten, tun Sie dies.
Das SVG kann auf vielfältige Weise auf einer Webseite eingebettet werden. Betten Sie es in ein Bild mit dem Tag <img>, ein Iframe oder ein CSS-Hintergrundbild ein. Eine einfache SVG-Flüssigkeit sollte erstellt werden, indem alle festen Höhen oder Breiten entfernt werden. Die Abmessungen des Bildes dienen als Ansichtsfenster für das SVG, auf das es verweist. Eine Rastergrafik, z. B. ein PNG-Bild, ist hier nicht enthalten, während imgs auf eine bestimmte Rastergrafik verweist. Die Struktur eines eingebetteten SVG ähnelt der eines eingebetteten mit dem <object>-Tag, wenn es darum geht, das SVG-Fluid zu erstellen. Jeder der drei Browser akzeptiert einen Iframe, der ein SVG enthält, das standardmäßig 300 × 160 (die Standardbreite und -höhe für ersetzte Elemente) ist.
Durch explizites Festlegen der Höhe im Iframe gibt es keine Möglichkeit, die Höhe des SVG zu ändern. Es ist wichtig sicherzustellen, dass die Höhe und Breite des Iframes proportional gleich sind, damit das SVG ohne Leerraum darüber, darunter oder an seinen Seiten in das Ansichtsfenster passt. Ein Höhe-zu-Breite-Verhältnis wird von CSS nicht definiert. Vor einigen Jahren veröffentlichte Thierry Koblentz einen Artikel über die Gefahren des Klebens. Der Padding-Hack kann verwendet werden, um die Polsterung eines Elements basierend auf seiner Breite zu berechnen. In intrinsischen Verhältnissen lassen sich damit Iframes und Videos auf unterschiedliche Ebenen setzen. Mit dem *svg-Tag können Sie ein Bild in ein HTML-Dokument einfügen.
Nachdem Sie die Breite und Höhe des Containers angegeben haben, wird oben und unten eine Polsterung angewendet. Da die Polsterung in Bezug auf die Breite des Elements berechnet wird, wenden wir sie nur vertikal an. Wenn wir die Höhe erhöhen, verlieren wir das erforderliche Seitenverhältnis. In Chrome und Firefox wird die Höhe des SVGs so berechnet, dass es wie erwartet skaliert. Es wurde angenommen, dass die Höhe und Breite des Internet Explorers (getestet in Version 9 und 11) 150 bzw. 100 % betragen sollte. Diese Höhe ist im Fall der img-Einbettung festgelegt, sodass beim Verkleinern einer SVG auf kleineren Bildschirmen der weiße Raum über und unter dem Inhalt innerhalb der Einbettung maskiert wird. Grafische Elemente innerhalb einer in XML generierten sva zu haben, macht die Arbeit damit sehr einfach.
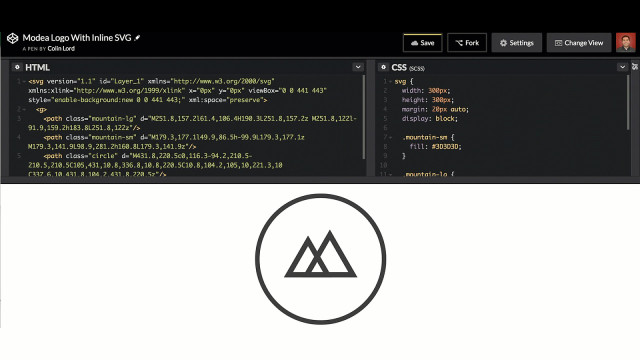
Einzelne Elemente können wie HTML-Elemente ausgewählt und angewendet werden. In der SVG-Styling-Spezifikation finden Sie eine Liste von SVG-Styling-Eigenschaften, die Sie mit CSS verwenden können. In diesem Beispiel wird wie folgt auf das Logo verwiesen: In dieser Lektion verwenden wir nur die Eigenschaften fill und opaque. Wenn die Größe des Ansichtsfensters verringert wird, wird zuerst der kurvige Hintergrund entfernt, indem die Deckkraft verringert wird, und der Rest des SVG-Inhalts wird dann in einen dunkelmarineblauen Hintergrund umgewandelt. Abschließend wurde der Kreis um das Symbol entfernt und das Ankersymbol bleibt auf sehr kleinen Bildschirmen erhalten. Sie können CSS verwenden, um bestimmte Teile von Logos mit SVG anzupassen, sodass Sie sie bei Bedarf ausblenden können. In einigen Fällen können Firmenlogos auf kleinen Bildschirmen zu viel Bildschirmplatz einnehmen, sodass der Textteil des Logos und das einzige Symbol entfernt werden müssen.
Dies wäre ohne die Verwendung von SVGs möglich, indem PNGs auf verschiedene Bildschirmgrößen umgeschaltet werden. Wenn Sie diesen Artikel zu Ende gelesen haben, werden Sie feststellen, dass sich die SVG-Implementierungen in immergrünen Browsern wie Chrome und Firefox erheblich verbessert haben. Da es noch einige Versionen des Internet Explorers gibt, die damit kompatibel sind, wird es immer wieder Probleme damit geben. Hier sind einige der in diesem Tutorial bereitgestellten Beispiele: Ressourcen für Responsive SVGs werden im begleitenden Video gezeigt.
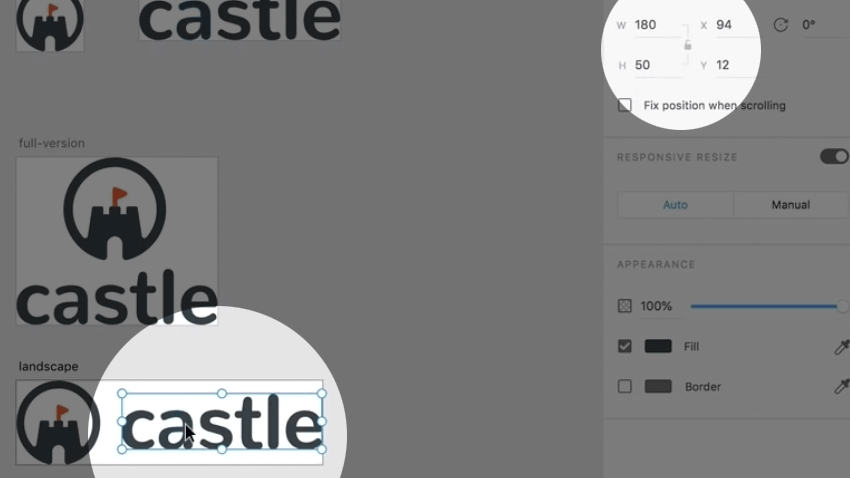
Die Größe von SVG-Bildern kann geändert werden, indem die Größeneinstellungen im Dialogfeld „Größe“ manuell angepasst werden. Sobald der Vorgang abgeschlossen ist, können Sie Ihre neue Bilddatei herunterladen. Um eine SVG-Datei einzufügen, ziehen Sie sie einfach per Drag-and-Drop oder klicken Sie in den weißen Bereich, um die Datei auszuwählen. Sie können es verkleinern, indem Sie die Größeneinstellungen in der Schaltfläche „Größe ändern“ anpassen.
Die Nachteile von SVG-Dateien
Es gibt einige Nachteile bei der Verwendung von SVG-Dateien . Vektorgrafiken lassen sich wie Rasterdateien nur mit wenigen Programmen bearbeiten; Vektordateien sind proprietär und können nur mit einer kleinen Anzahl von ihnen bearbeitet werden. Es ist auch schwieriger, Vektorgrafiken zu bearbeiten als Rasterbilder, da sie mehr Präzision und Genauigkeit erfordern.
Wie erstelle ich eine reaktionsschnelle Breite für SVG?

Damit ein SVG auf die Breite reagiert, können Sie das Attribut viewBox verwenden. Der Wert des Attributs viewBox ist eine Liste mit vier Zahlen min-x, min-y, Breite und Höhe. Wenn der Wert des Attributs viewBox geändert wird, ändert sich die Größe des Elements.
In diesem Tutorial zeige ich Ihnen, wie Sie responsive SVG-Bilder erstellen, die je nach Bildschirm geändert werden können. Jedes unserer Komponentensymbole ist unterschiedlich (entsprechend den Abmessungen unseres Symbols), wobei die viewBox von 60×60 (entsprechend den Abmessungen unseres Symbols) als unser primäres Symbol dient. Wenn Sie die Größe des Containers ändern oder ein Browserfenster öffnen, reagiert das SVG. Wir haben unsere Symbole definiert, aber wir müssen sie jetzt verwenden. Bevor Sie weitere Style-Tags hinzufügen, fügen Sie bitte Folgendes hinzu:svg. Ein paar Medienabfragen, die auf Symbole abzielen, sollten darin enthalten sein. Wenn Sie die Datei speichern, können Sie sie wie gewohnt verwenden. Sie können auch die Vollversion herunterladen, um ein Gefühl dafür zu bekommen, wie das Programm funktioniert.
So machen Sie Ihre SVG-Dateien in modernen Browsern reaktionsschnell
Dies kann an einem älteren Browser oder einem veralteten Tool liegen. Unsere hilfreiche Anleitung, wie Sie SVGs in modernen Browsern reaktionsfähig machen, ist jetzt verfügbar, aber wenn Sie immer noch Probleme haben, können Sie sich gerne an uns wenden. Das SVG-Dateiformat ist ein vielseitiges Vektorgrafikformat, das für eine Vielzahl von Zwecken verwendet werden kann, einschließlich Logos, Illustrationen und Infografiken. Aufgrund seiner festen Breite und Höhe ist es für moderne Browser schwierig, sva zu unterstützen, wenn sie verwendet werden. Wenn es darum geht, Ihr SVG auf dem neuesten Stand und reaktionsschnell zu halten, gibt es ein paar einfache Schritte, die Sie unternehmen können. Wenn Sie viele SVGs verarbeiten oder es eilig haben, müssen Sie diesen Schritt nicht alleine durchführen.
Warum reagiert mein SVG nicht?

Wenn Ihr SVG nicht reagiert, kann dies daran liegen, dass das viewBox-Attribut nicht oder falsch festgelegt ist. Das Attribut viewBox legt das Koordinatensystem für das SVG-Dokument fest. Ohne das viewBox-Attribut wird das SVG-Dokument in der Standardgröße von 300 x 150 Pixel gerendert.

Ich habe ein äußeres Div und ein inneres Div, die beide ein Bild als img im innerdiv enthalten. Das innerdiv hat jedoch eine maximale Höhe und verhält sich normal, während thesvg sich weigert, seine ursprünglichen Abmessungen zurückzugeben. Dieser Code könnte eine feste Viewbox oder ein Array mit einer preseveAspectRatio-Einstellung haben. Also müssten wir es von Codepen.io herunterladen und es in Aktion sehen. Pen ist die gleiche Bilddatei wie jede andere. Wenn Sie es als Bild verwenden, reagiert es nicht auf Anweisungen. Es hat sich anhand der Fakten als wahr erwiesen.
Wenn Sie sva verwenden, wird die Größe eines Bildes nicht reduziert. Eine apng- oder JPG-ähnliche Datei. Ich vermute, dass etwas in der resizing.svg-Datei ist, das verhindert, dass sie vergrößert wird.
Warum ist mein SVG unscharf?
Es kann schwierig sein, ein Bild verschwommen erscheinen zu lassen, wenn es dieselben Pixelabmessungen wie der Bereich hat, auf den Sie abzielen möchten. Der Hauptgrund liegt in der hohen Auflösung moderner Fernseher.
Verlangsamt SVG die Website?
Die Implementierung von Scalable Vector Graphics (SVG) im Webdesign nimmt sehr wenig Zeit in Anspruch. Ein JPEG- oder PNG-Bild kann viele Informationen enthalten; Da ein Webbrowser alle diese Daten herunterladen muss, werden Webseiten dadurch verlangsamt. Skalierbare Grafiken hingegen haben viel kleinere Dateigrößen und viel kürzere Ladezeiten.
So machen Sie SVG skalierbar
Scalable Vector Graphics (SVG) ist ein XML-basiertes Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. Die SVG-Spezifikation ist ein offener Standard, der seit 1999 vom World Wide Web Consortium (W3C) entwickelt wird. SVG-Bilder und ihr Verhalten werden in XML-Textdateien definiert. Das bedeutet, dass sie durchsucht, indiziert, mit Skripten versehen und komprimiert werden können. Als XML-Dateien können SVG-Bilder mit jedem Texteditor erstellt und bearbeitet werden, werden aber häufiger mit Zeichensoftware erstellt.
Hier sind die Schritte zum Hochskalieren von Vektorgrafiken (SVG). Amelia Bellamy-Royds hat einen Leitfaden für Master-Level zum Skalieren von SVG zusammengestellt. Dieser Ansatz eröffnet neue Möglichkeiten bei der Skalierung von Rastergrafiken. Es ist nicht so einfach wie das Skalieren von Rastergrafiken. Anfänger finden es schwierig, SVG dazu zu bringen, sich so zu verhalten, wie sie es wollen. Für Asterbilder gibt es ein klar definiertes Seitenverhältnis: das Verhältnis von Höhe zu Breite. Wenn Sie erzwingen, dass ein Rasterbild in einem anderen Seitenverhältnis als seiner eigentlichen Höhe und Breite gezeichnet wird, wird es verzerrt.
Inline-SVGs sollten basierend auf der im Code angegebenen Größe gezeichnet werden, unabhängig von der Leinwandgröße. ViewBox ist die letzte Software, die Vektorgrafiken zu skalierbaren Vektorgrafiken macht. ViewBox ist ein Eigenschaftstyp des Elements >svg. Die Zahl ist eine Liste von vier Zahlen, die durch Leerzeichen oder Kommas getrennt sind: x, y, Breite und Höhe. Es ist notwendig, ein Koordinatensystem für die obere linke Ecke des Ansichtsfensters x und y zu erstellen. Wenn es darum geht, eine bestimmte Höhe zu füllen, wird die Anzahl der Zeilen/Platten, die skaliert werden müssen, als Höhe bezeichnet. Wenn Sie ein Bild verwenden, das dem Seitenverhältnis entspricht, wird es nicht gedehnt oder verzerrt, wenn es Abmessungen hat, die nicht dem Seitenverhältnis entsprechen. Objektanpassungs-CSS ermöglicht es Ihnen, Bilder auf die gleiche Weise anzupassen wie CSS für andere Typen.
Sie können auch die Option aktivieren, dass Ihre Grafik genau wie ein Rasterbild skaliert werden kann, indem saveAspectRatio=none. Sie können den Maßstab des Rasterbilds anpassen, indem Sie die Breite oder Höhe des Bilds verwenden. Kann SVG das? Es wird immer schwieriger damit umzugehen. Sie sollten mit der automatischen Bildgrößenanpassung mit einem Bild in einer >img.>-Datei beginnen, aber Sie müssen es zuerst ein wenig hacken. Um ein Seitenverhältnis zu bestimmen, können eine Reihe verschiedener CSS-Eigenschaften verwendet werden, um die Höhe und den Rand eines Elements zu ändern. Andere Browser wenden automatisch die Standardgröße 300*150 auf ein Bild mit einer viewBox an; dieses Verhalten ist in keiner Spezifikation definiert.
Wenn Sie den neuesten Blink/Firefox-Browser verwenden, passt Ihr Bild in die viewBox, wenn Sie den neuesten Browser verwenden. Diese Browser verwenden dieselben Standardgrößen, wenn Sie nicht sowohl Höhe als auch Breite angeben. Container können im Gegensatz zu Inline-SVGs verwendet werden, um die alten Elemente zu ersetzen. Für eine Inline-Grafik erhalten Sie (fast) keine offizielle Höhe. Wenn der Wert "preserveRatioAspect" auf "true" gesetzt ist, wird die Grafik auf nichts skaliert. Stattdessen möchten Sie, dass sich die Grafik über die gesamte Breite des Stücks erstreckt und gerade genug Abstand zwischen ihr und dem Rand des Betrachters lässt. Der Geltungsbereich von viewBox und keepRatioAspect ist unbegrenzt. Sie können verschachtelte Elemente verwenden, um das Aussehen der Skala abhängig von den Skalierungsattributen des Elements zu ändern. Die Kopfzeilengrafik bei dieser Methode ist flexibel genug, um eine Breitbildanzeige auszufüllen, ohne die Höhe zu opfern.
Im Kontext des Webdesigns ist die Fähigkeit zur unendlichen Skalierung eines der wichtigsten Merkmale von SVG-Dateien. Im Gegensatz zu Bildern, die nur bis zu einer bestimmten Größe vergrößert werden können, können SVG-Dateien unendlich vergrößert werden. Da SVGs auf einer Vielzahl von Geräten angezeigt werden können, ist es ideal für die Verwendung in Logos, Symbolen und anderen Grafiken, die auf einer Vielzahl von Geräten angezeigt werden müssen.
Da SVG-Dateien außerdem auflösungsunabhängig sind, scheinen sie unabhängig von der Größe des Geräts von guter Qualität zu sein. Daher sind SVG-Dateien eine ausgezeichnete Wahl für Logos, Symbole und andere Grafiken, die auf einer Vielzahl von Geräten angezeigt werden müssen.
SVG-Grafiken eignen sich perfekt für responsives Design
Es ist möglich, SVGs anzupassen, um auf sich ändernde Bedingungen zu reagieren. Sie können Ihrem svg>-Tag ein viewBox-Attribut hinzufügen, das automatisch von Inkscape und Illustrator hinzugefügt wird. Anschließend können Sie dieses SVG als Bild oder Inline- SVG-Code verwenden , und es passt perfekt in jede von Ihnen angegebene Größe. Da SVGs auflösungsunabhängig sind, können sie verwendet werden, um Grafiken zu erstellen, die auf jedem Gerät oder Bildschirm funktionieren. Da es sich bei SVG-Grafiken um Vektorgrafiken handelt, können Sie sie jederzeit nach Ihren Vorgaben skalieren, ohne ihre Wiedergabetreue zu verlieren.
Ansprechendes Svg
Eine responsive SVG ist eine, die so skaliert ist, dass sie in den Container passt, in dem sie platziert wird. Setzen Sie dazu die Attribute width und height auf 100 % und verwenden Sie dann CSS-Medienabfragen, um das SVG entsprechend zu skalieren.
Die Responsive-Icons-Technik von Joe Harrison ist ein großartiges Beispiel dafür, wie Vektorgrafiken zum Erstellen von Responsive-Websites verwendet werden können. Der Zweck dieses Artikels besteht darin, festzustellen, ob die gleiche Technik mit sva anstelle von PNGs verwendet werden kann. Um zu funktionieren, benötigt die Methode zwei Komponenten: externes CSS und ein Sprite. In diesem Fall werden die Symbole im Rahmen eines responsiven Designs, einer Formumstrukturierung und einer Transformation von einem Ansichtsfenster in ein anderes verschoben. Im Gegensatz zu Joe Harrisons sva-Symbol, das sich ähnlich wie Joe Harrisons Sprite verhält, enthält das Symbol die gesamte eigene Logik. Es ist auch möglich, die Breite und Höhe des Symbols abhängig von Änderungen im übergeordneten Container zu ändern. Es ist jetzt möglich, Objekte zu erstellen, die den Platz füllen, den ihre Eltern hinterlassen haben. Inline-SVG kann auch verwendet werden, aber die Medienabfragen werden an den Darstellungsbereich geliefert. Medienabfragen bestimmen die Abmessungen des Symbols, wie es im SVG gerendert wird.
