Wie man sie dazu bringt, zusammenzuarbeiten
Veröffentlicht: 2023-03-23Shopify ist gut im E-Commerce, aber mittelmäßig im Content-Management. WordPress ist gut im Content-Management, aber viele Leute bevorzugen Shopify gegenüber WooCommerce für den Online-Verkauf. Wenn Sie unbedingt Shopify für E-Commerce verwenden möchten, WordPress jedoch ein entscheidender Teil Ihres Content-Management-Prozesses ist, ist es wichtig, sich über die WordPress-Integration von Shopify zu informieren.
Eine solche Integration ist sinnvoll für Blogger und Content-Ersteller, die mit dem Verkauf von Produkten beginnen möchten. Es ist auch gut für Online-Shop-Besitzer, die ein stärkeres Blogging-System (z. B. WordPress) benötigen.
Unabhängig von Ihren Anforderungen zeigt Ihnen dieser Leitfaden alles, was Sie zum Hinzufügen einer Shopify-WordPress-Integration benötigen!
Shopify WordPress-Integration: So funktioniert es
Die Shopify-WordPress-Integration funktioniert, indem Sie Ihrer WordPress-Site einen Shopify-Kauf-Button hinzufügen. Auf diese Weise pflegen Sie jeden Aspekt Ihrer Website (Blog, Website-Design, SEO) auf WordPress, können aber auch Produkte verkaufen und Zahlungen mit einer einfachen Schaltfläche von Shopify abwickeln.
So funktioniert das:
- Erstellen Sie ein Produkt in Shopify (Bilder, Produktbeschreibung und Preis).
- Kopieren Sie den Einbettungscode für das Shopify-Produkt.
- Fügen Sie diesen Code an einer beliebigen Stelle in WordPress ein, um Shopify-Produkte auf der Website einzubetten.
- Dann gehen die Kunden auf Ihre WordPress-Seite, um die Shopify-Produkte zu sehen. Aber zum Kauf werden sie durch ein Shopify-Checkout-Modul gesendet.
So erstellen Sie Shopify Buy Buttons und fügen sie zu WordPress hinzu
Zu Beginn benötigen Sie sowohl eine WordPress-Website als auch ein Shopify-Konto.
Jeder Shopify-Preisplan bietet Zugriff auf die Buy Button Channel- App (die für die Shopify WordPress-Integration erforderlich ist). Das bedeutet, dass Sie nur für den Starter-Plan (5 USD pro Monat) bezahlen müssen, um diese Funktion zu erhalten.
Wenn Sie noch keine WordPress-Site oder Shopify-Shop haben, sehen Sie sich diese beiden Tutorials an und kehren Sie dann zu diesem Beitrag zurück:
Wenn Sie Probleme mit einem Namen für Ihr Geschäft haben, können Sie einen Shopify-Namensgenerator für Geschäfte verwenden.
Sobald Sie Ihre WordPress-Website und Ihren Shopify-Shop eingerichtet haben, richten Sie die Shopify-WordPress-Integration wie folgt ein:
- Installieren Sie den Verkaufskanal „Buy Button“ in Shopify
- Fügen Sie ein Produkt in Shopify hinzu
- Erstellen Sie das integrierbare Shopify-Produkt
- Betten Sie das Shopify-Produkt in WordPress ein
- Testen Sie die Shopify WordPress-Integration
- Vergessen Sie nicht, die Zahlungsabwicklung in Shopify einzurichten
1. Installieren Sie den Verkaufskanal „Buy Button“ in Shopify
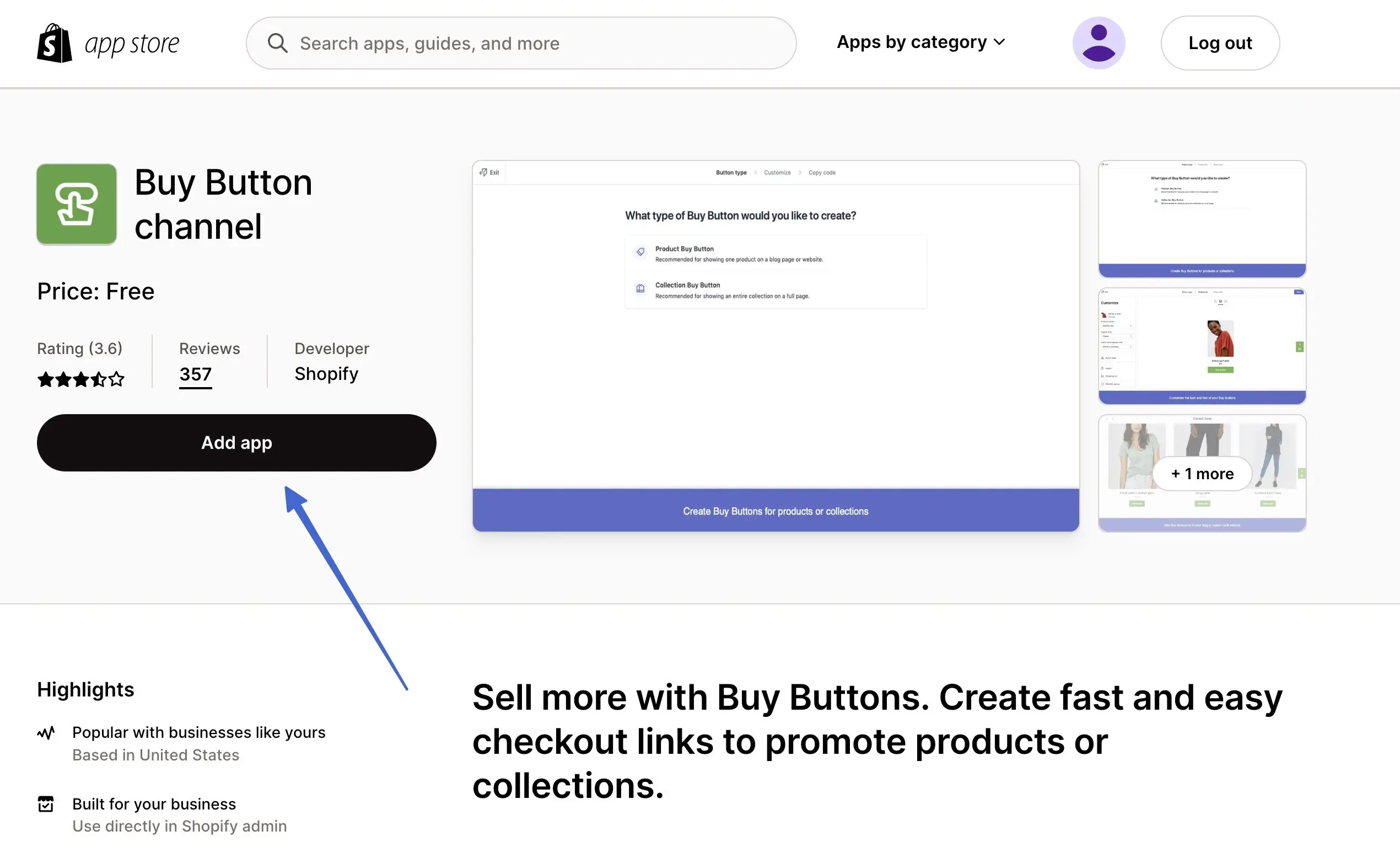
Nachdem Sie sich bei Ihrem Shopify-Konto angemeldet haben, gehen Sie im Shopify App Store zur Kanalseite „Buy Button“. Sie können auch in der Suchleiste in Shopify danach suchen.
Klicken Sie auf die Schaltfläche App hinzufügen , um sie in Ihrem Shop zu installieren (dem Shopify-Shop, bei dem Sie derzeit angemeldet sind):

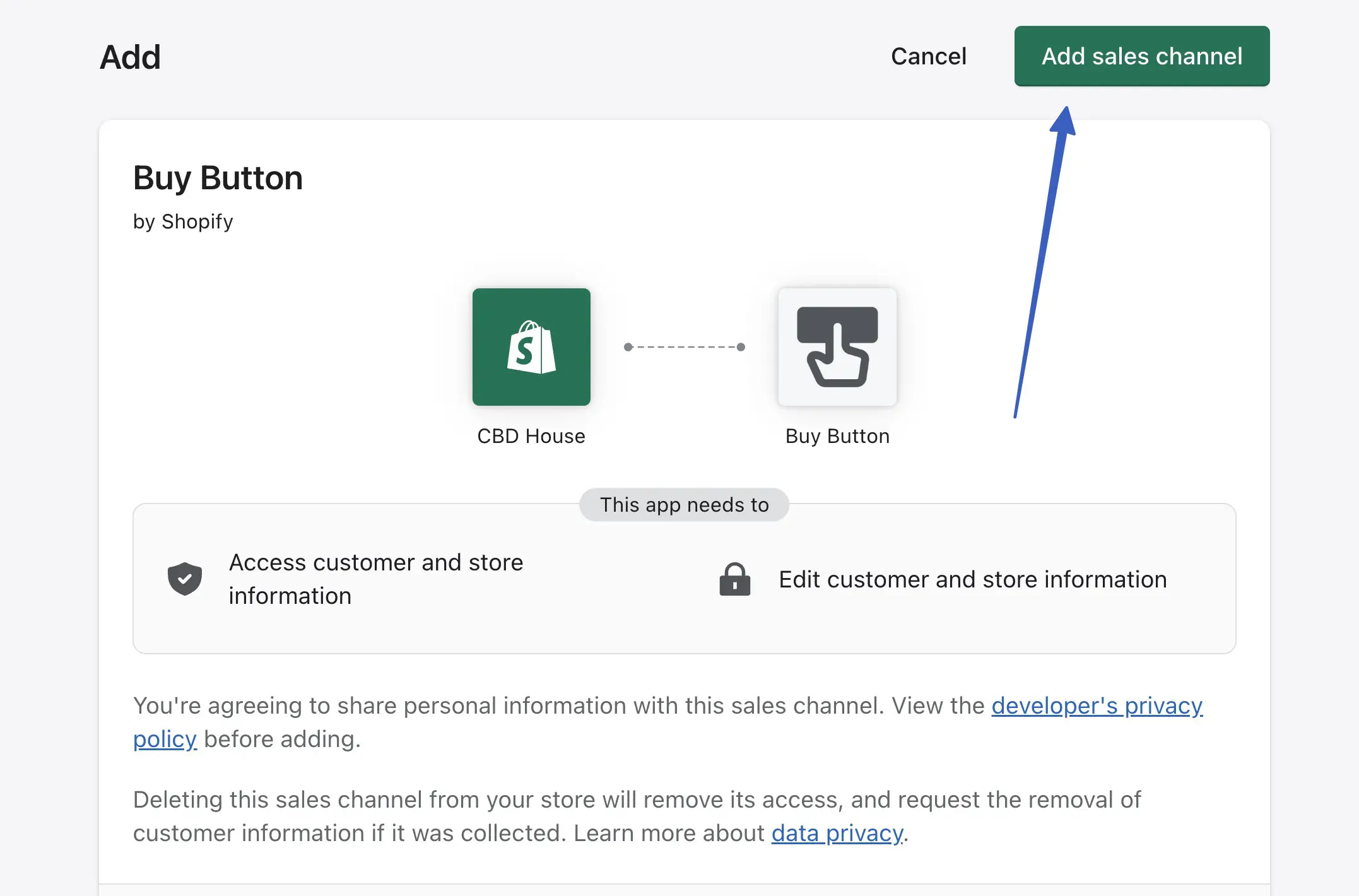
Nachdem Sie zu Shopify zurückgeleitet wurden, klicken Sie auf die Schaltfläche Vertriebskanal hinzufügen , um den Vorgang abzuschließen:
Hinweis: Auf dieser Seite werden Datenschutz- und Berechtigungsinformationen vor der Installation der App erläutert .

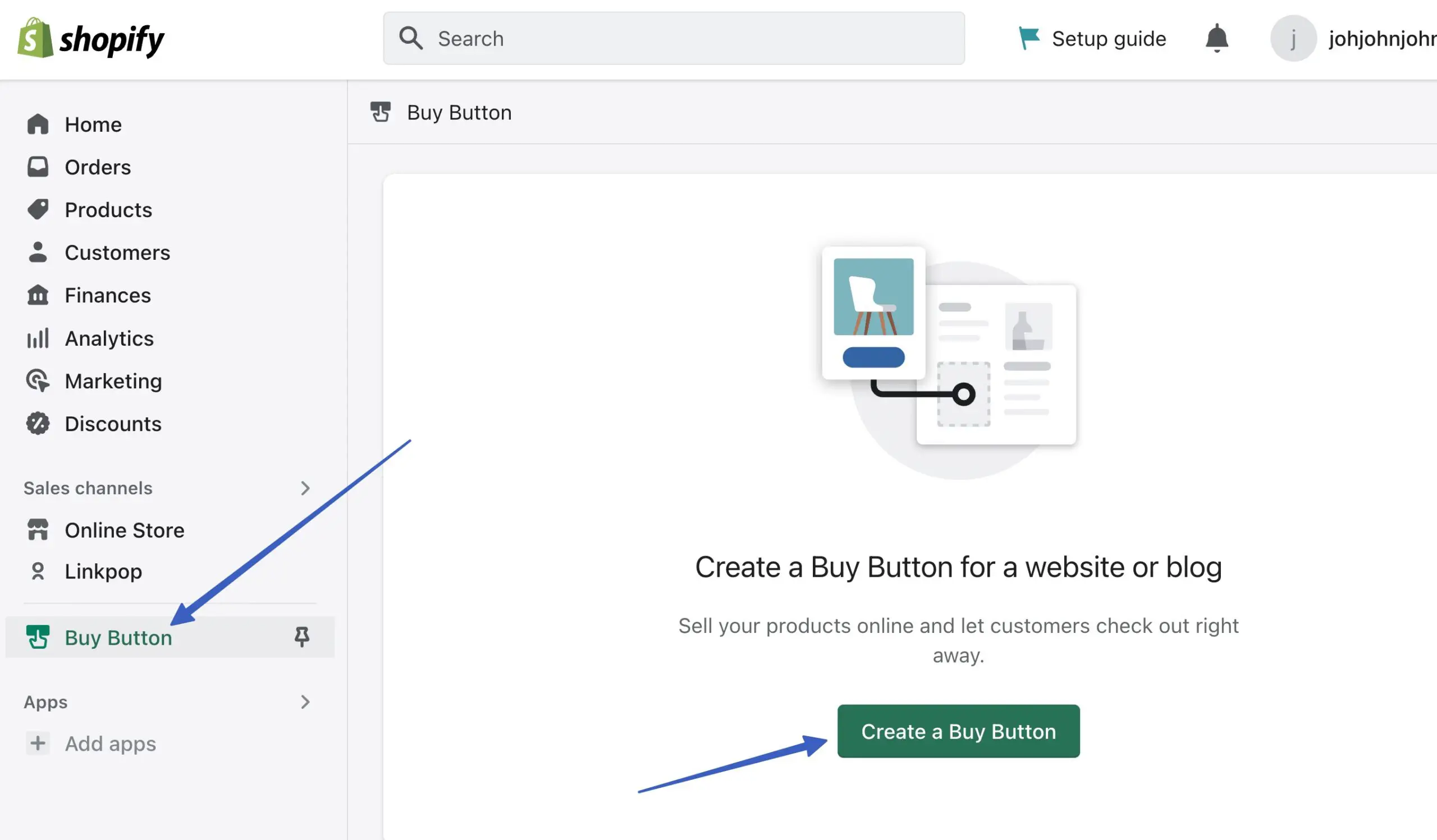
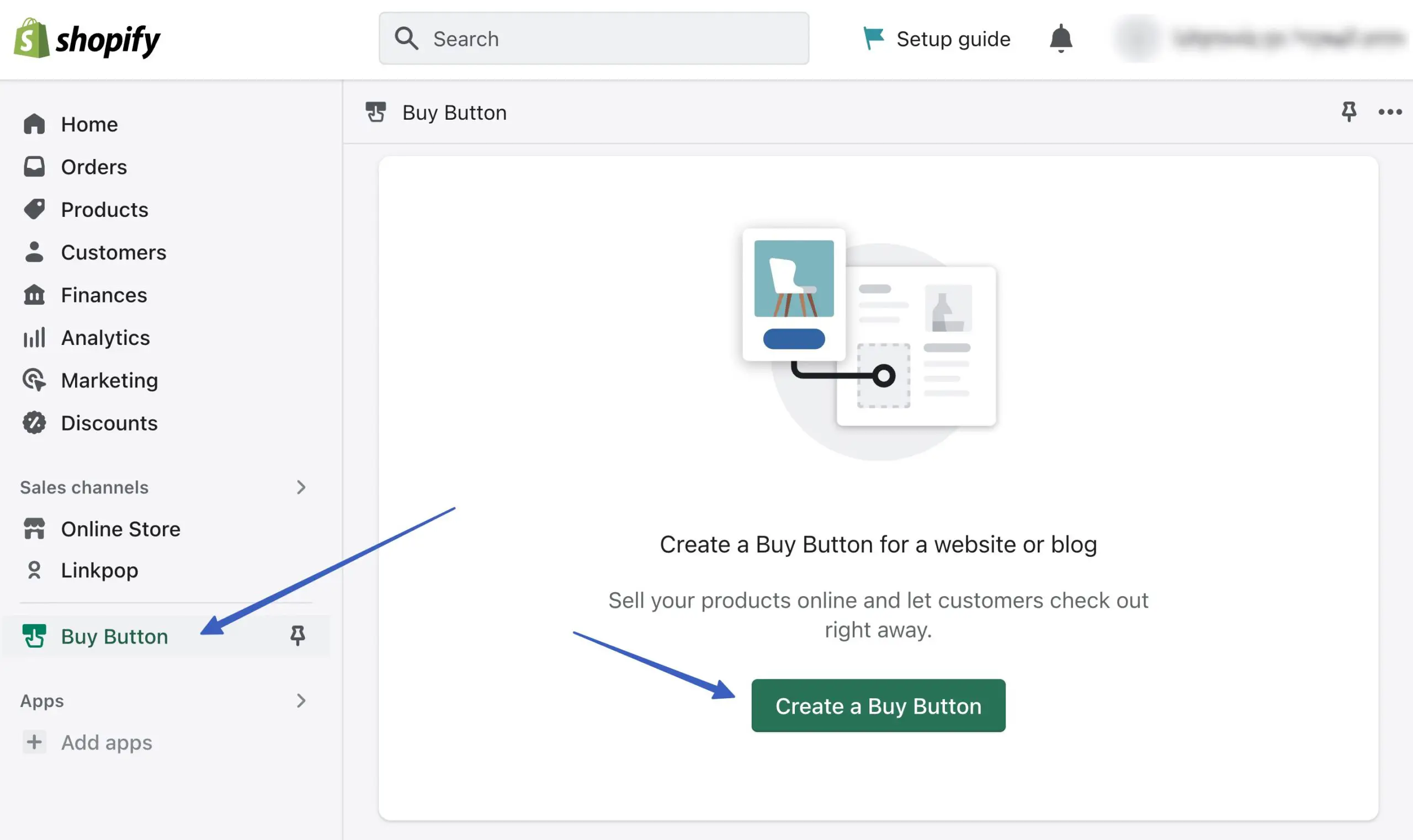
Sie sollten jetzt eine Buy-Button- Option im Shopify-Menü zusammen mit einer Schaltfläche zum Erstellen eines Buy-Buttons sehen:

2. Fügen Sie ein Produkt in Shopify hinzu
Wenn der Buy Button-Kanal installiert ist, ist es an der Zeit, Produkte hinzuzufügen, die Sie über den Buy Button-Verkaufskanal verkaufen können.
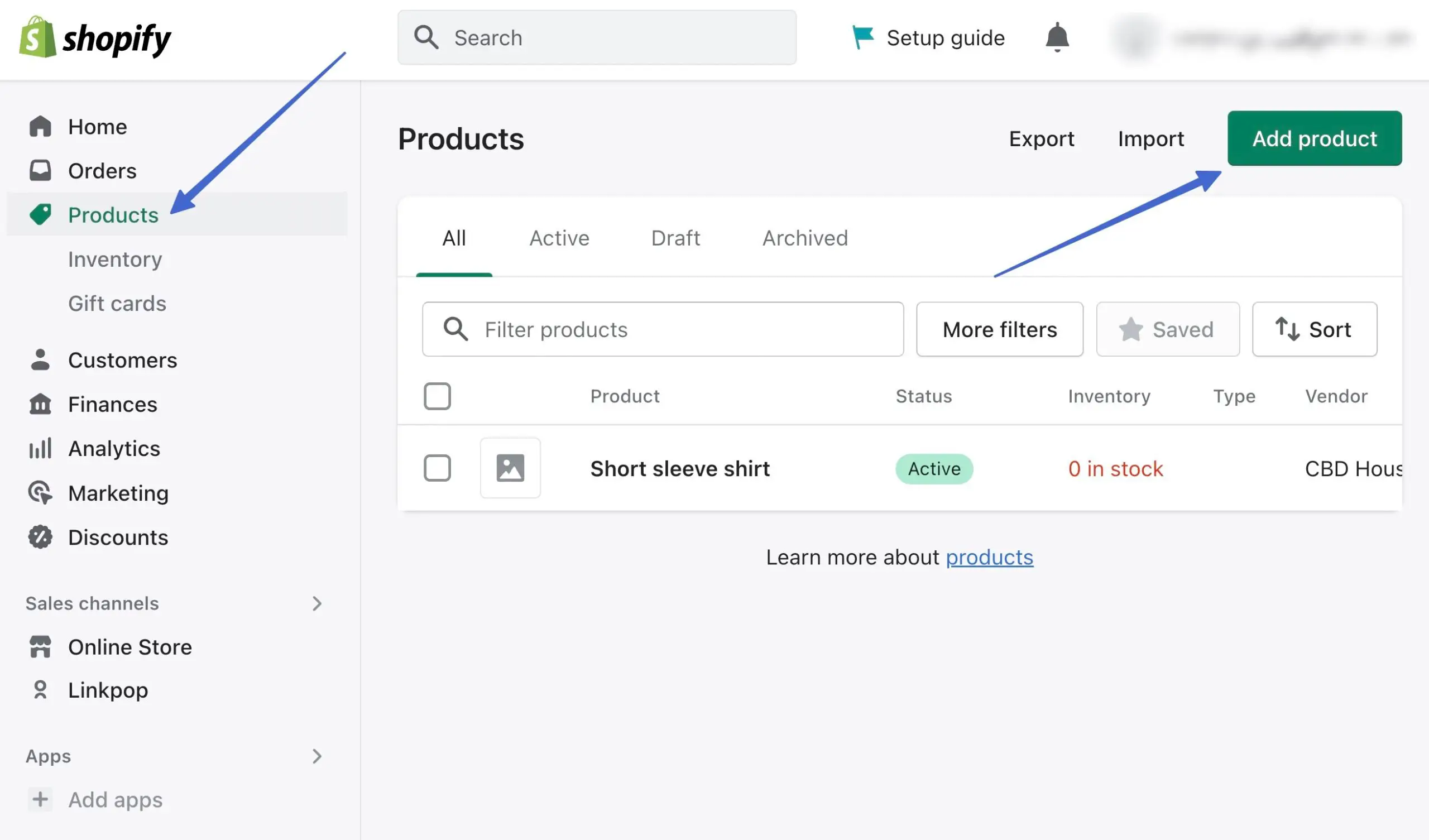
Gehen Sie im Shopify-Dashboard zu Produkte > Produkt hinzufügen :

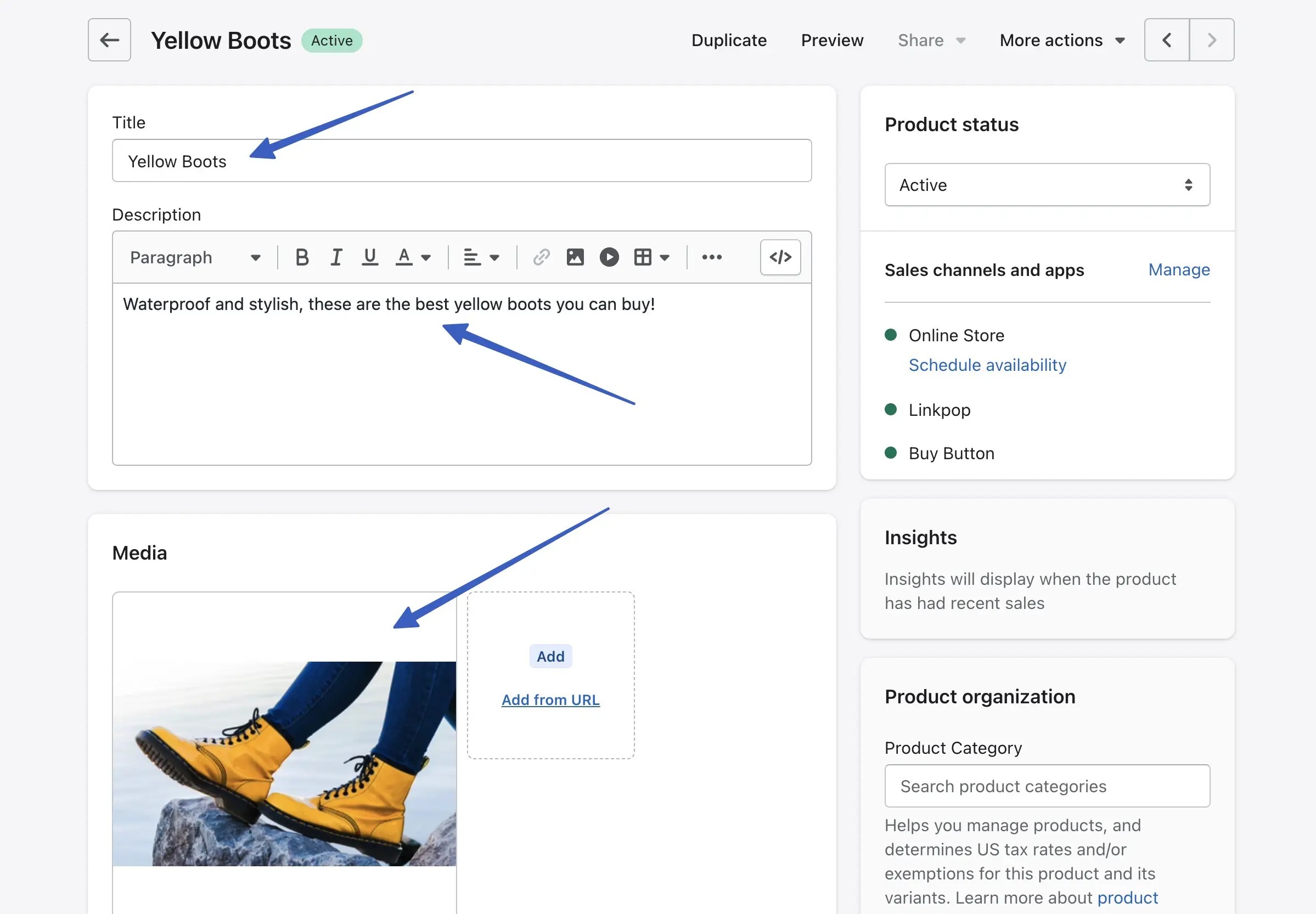
Geben Sie Produktdetails ein wie:
- Titel
- Beschreibung
- Medien (Bilder)
- Preisgestaltung

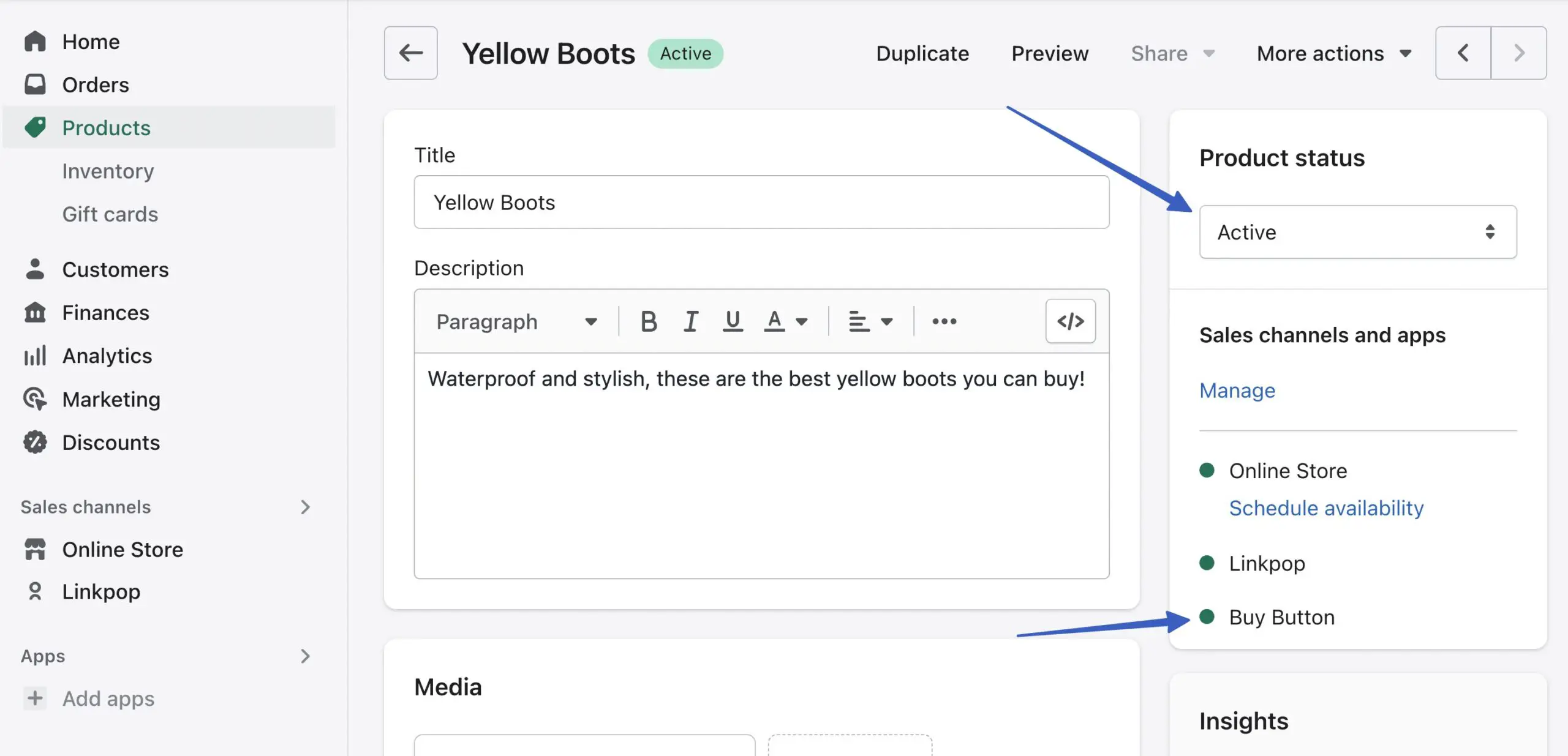
Stellen Sie sicher, dass das Feld Produktstatus auf Aktiv gesetzt ist. Stellen Sie außerdem sicher, dass der Verkaufskanal des Buy Button mit einer grünen Markierung daneben angezeigt wird. Sie können auf den Link Verwalten klicken, um Vertriebskanäle hinzuzufügen oder zu entfernen.
Hinweis: Sie müssen die Buy Button Channel-App aus Schritt 1 installieren, um sie auf einer Produktseite anzuzeigen .

Klicken Sie auf die Schaltfläche Speichern , um dieses Produkt zu Ihrem Katalog hinzuzufügen.
3. Erstellen Sie das integrierbare Shopify-Produkt
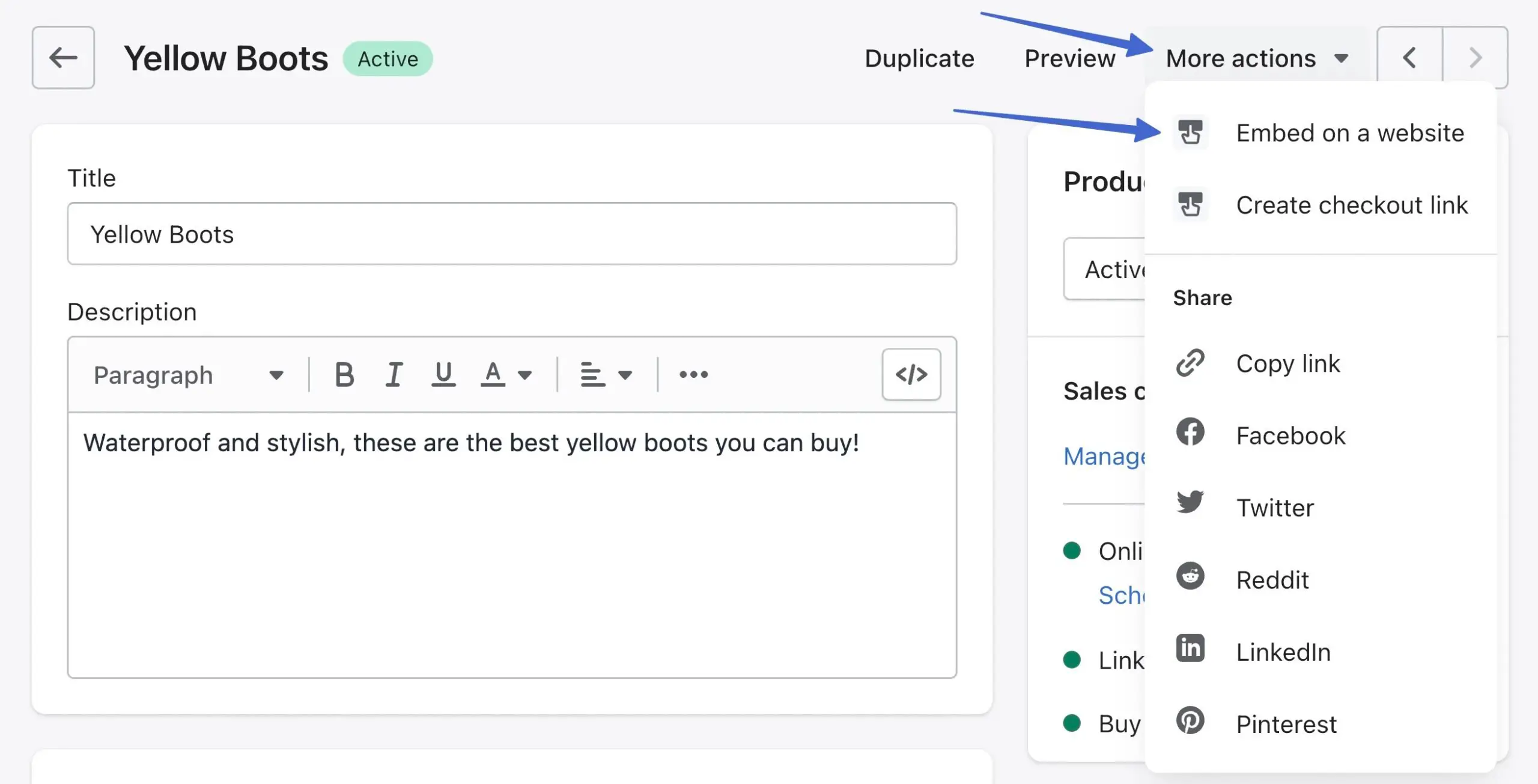
Bleiben Sie in Shopify bei dem Produkt, das Sie in eine WordPress-Site einbetten möchten. Klicken Sie auf das Dropdown-Menü Weitere Aktionen und wählen Sie die Option zum Einbetten auf einer Website aus:

Dadurch gelangen Sie zur Seite Embed On A Website (Einbetten auf einer Website) .
Hinweis: Alternativ können Sie im Shopify-Hauptmenü auf die Registerkarte „Kaufen“ klicken; Dies bietet erweiterte Anpassungseinstellungen für die Schaltfläche "Kaufen", die wir im Artikel weiter erläutern werden .

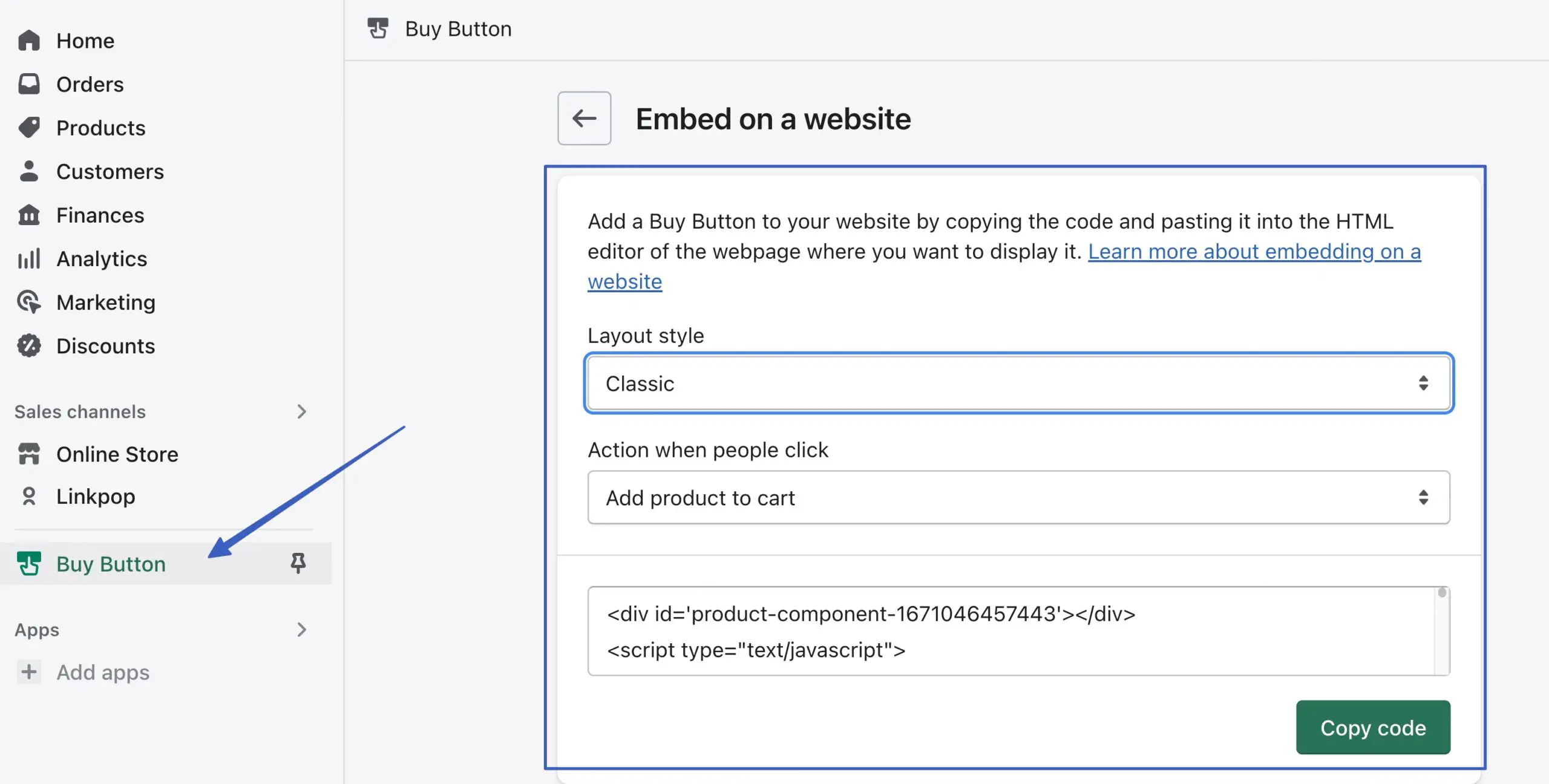
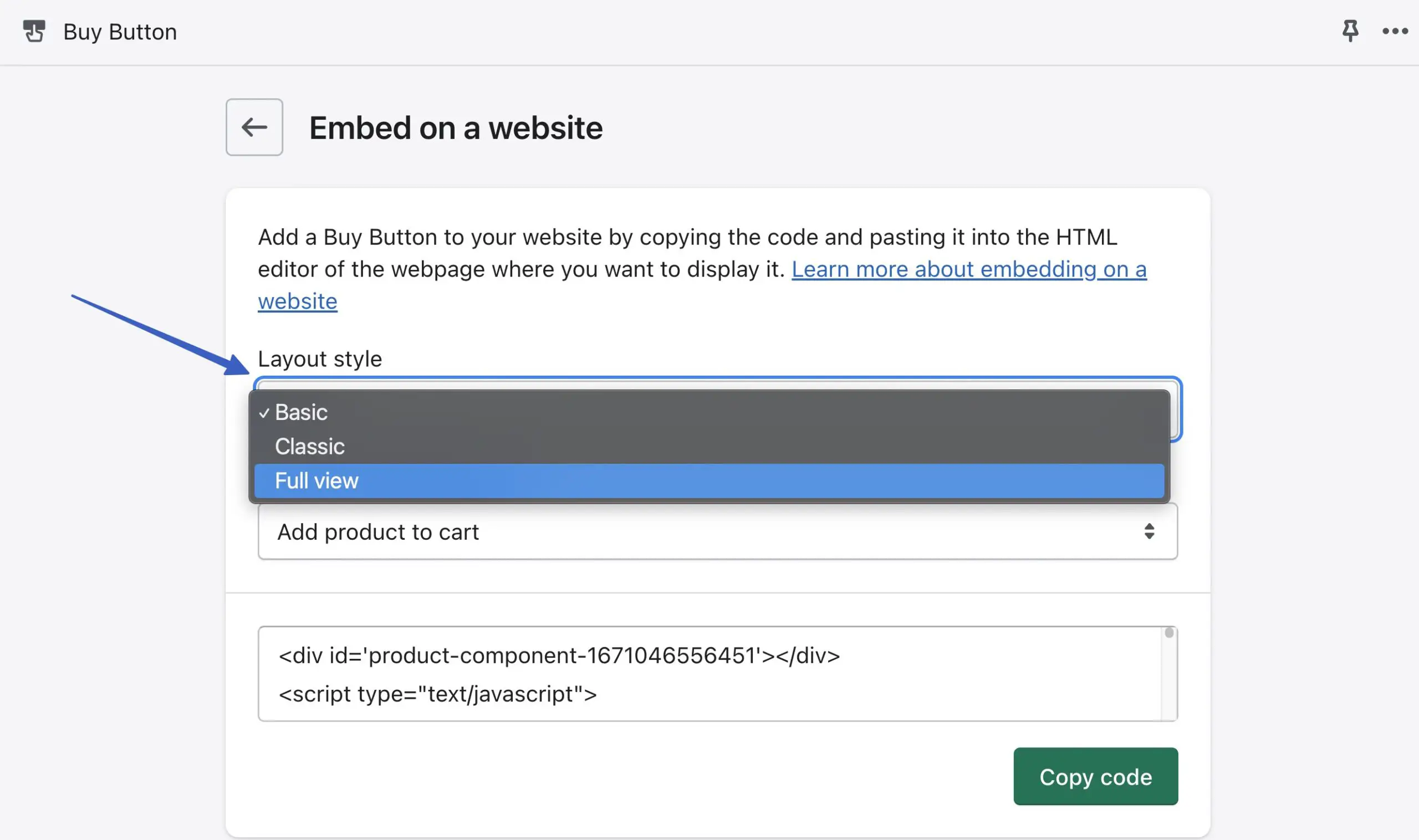
Konfigurieren Sie die Styling-Einstellungen so, dass Ihre Schaltflächen gut aussehen, wenn sie auf der WordPress-Site präsentiert werden. Wählen Sie für das Feld Layoutstil Basic , Classic oder Full View :

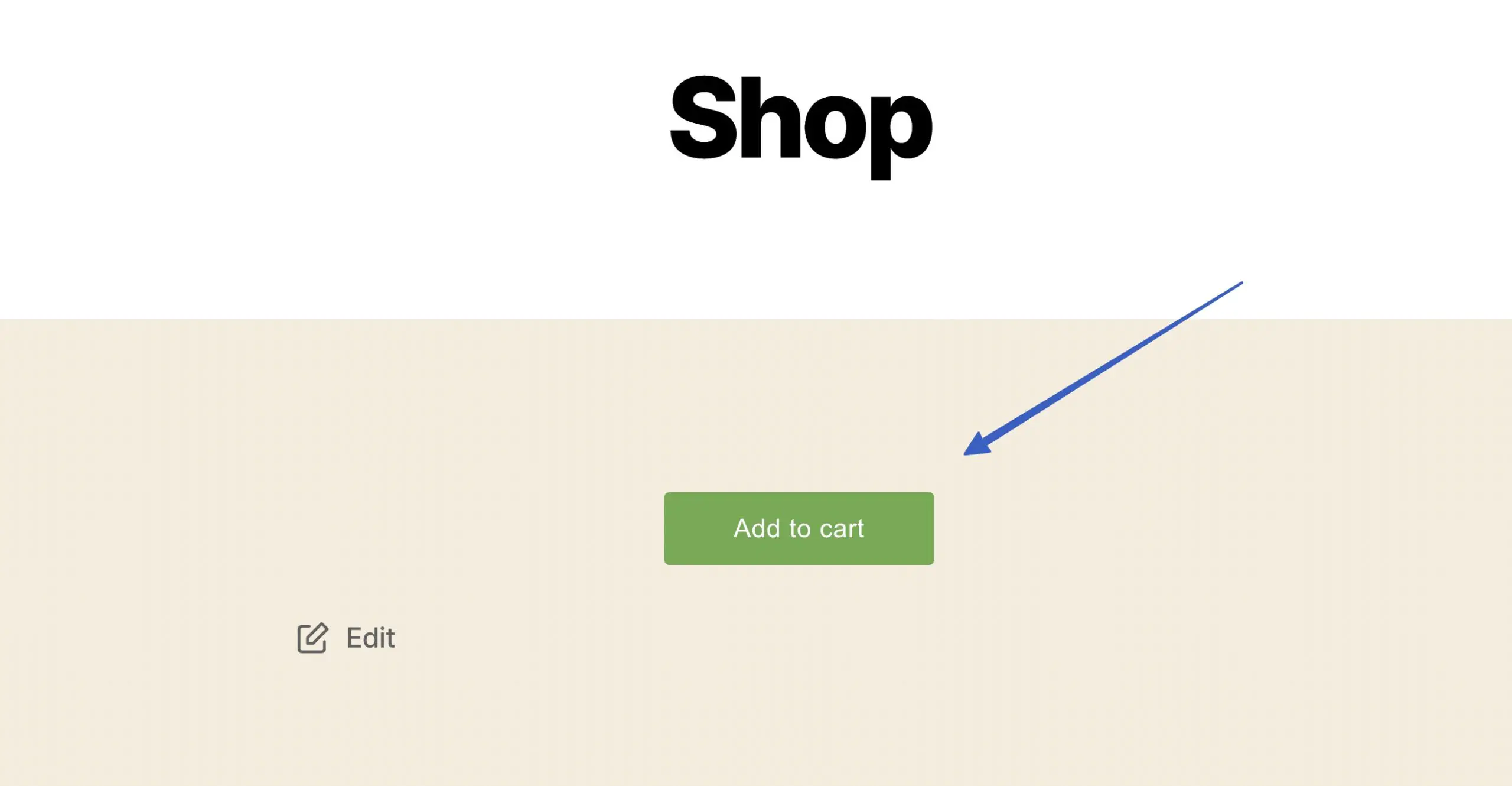
Das Basic- Layout fügt eine einfache Schaltfläche hinzu und sonst nichts. Sie können es weiter anpassen, um es zu einem Einkaufswagen, einer Kasse oder einer Produktdetailschaltfläche zu machen.

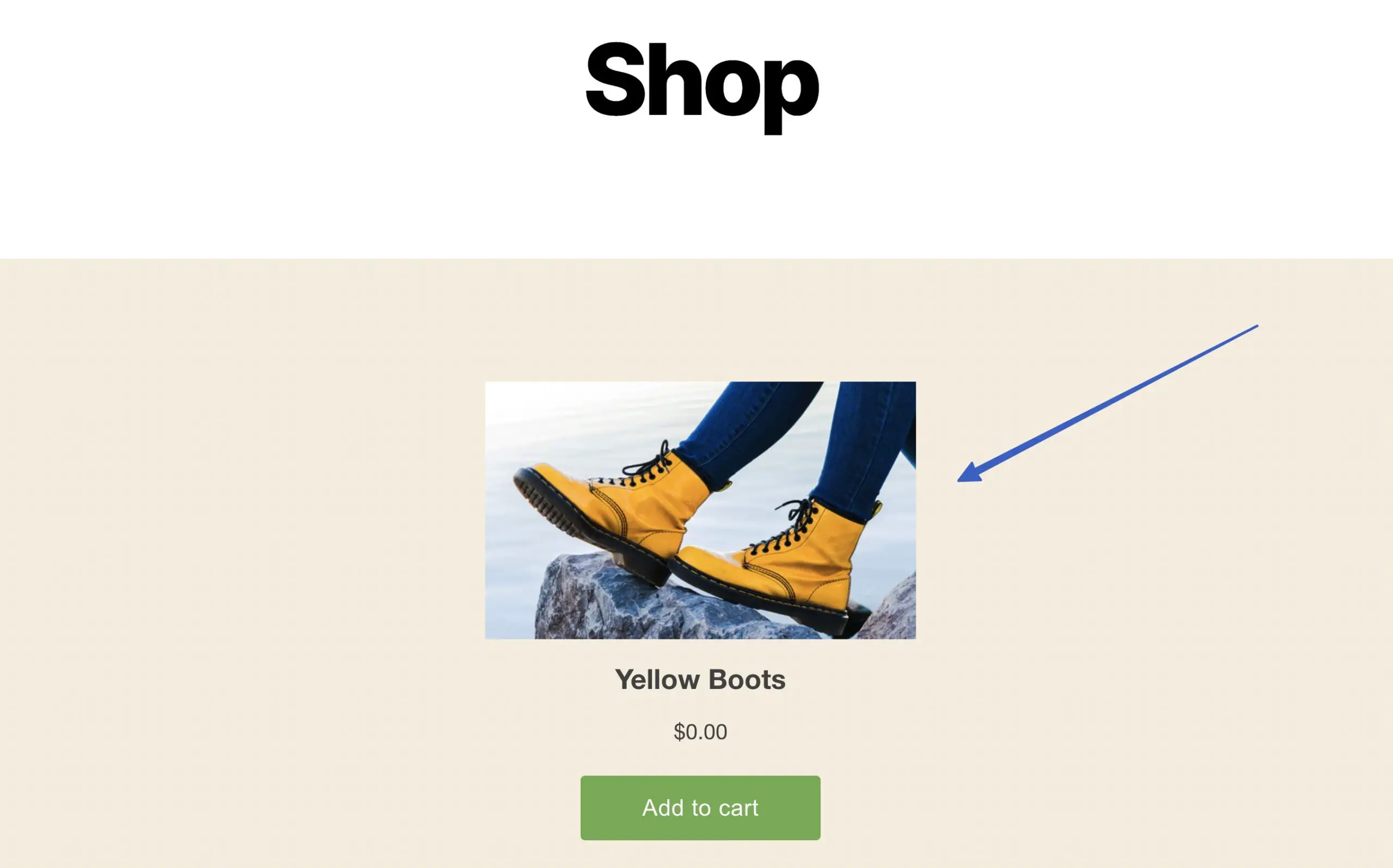
Das klassische Layout enthält zusätzliche Details wie Produkttitel, Bild und Preis.

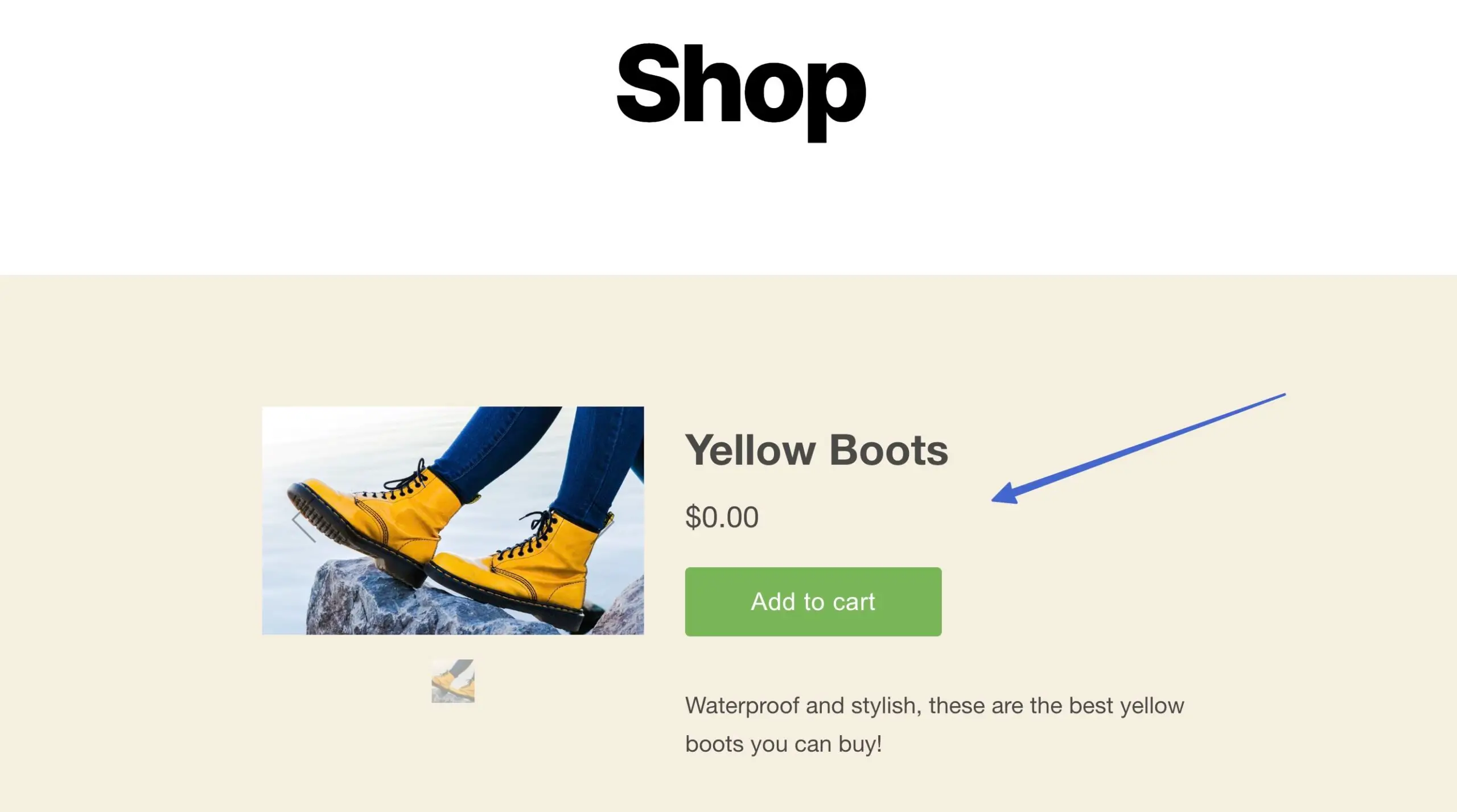
Das Vollansicht- Layout kommt einer tatsächlichen Produktseite am nächsten, mit einem Produktbild-Schieberegler, Titel, Preis, Checkout/Cart-Button und der Produktbeschreibung.

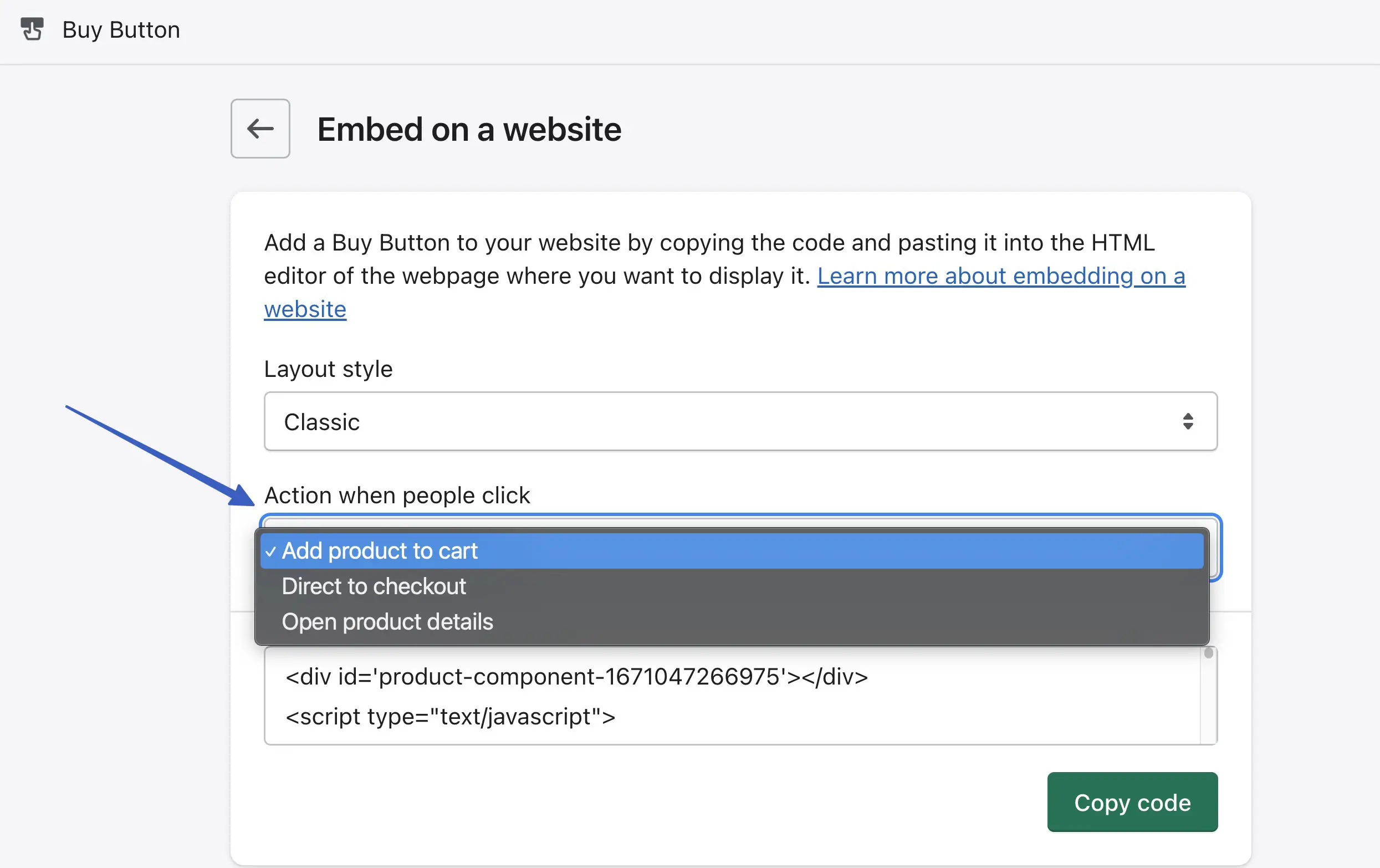
Die nächste Option besteht darin, das Feld Aktion beim Klicken von Personen festzulegen. Dies bestimmt, was passiert, nachdem jemand auf die eingebettete Produktschaltfläche geklickt hat.
Hier sind die Optionen (und was sie tun):
- Produkt in den Warenkorb legen : Die Artikel werden in einen einschiebbaren Warenkorb gelegt, den der Kunde auf Ihrer Website anzeigen kann
- Direkt zur Kasse : Dadurch wird der Artikel in den Einkaufswagen gelegt, aber der Einkaufswagen wird dem Kunden nicht angezeigt; Stattdessen werden sie direkt zur Kasse geschickt, um Zahlungsinformationen einzugeben
- Produktdetails öffnen : Der Benutzer wird zu einer inhaltsreicheren Version der Produktseite umgeleitet, um seine Recherche zu dem Artikel voranzutreiben; Der Artikel wird nicht in den Warenkorb gelegt und die Kasse bleibt ausgeblendet
Hinweis: Sie werden feststellen, dass jede Änderung eines Layoutstils oder einer Aktionseinstellung den Einbettungscode anpasst, daher sollten Sie den neuen Code auf Ihre Website übertragen, wenn Sie die Einstellungen für die Schaltfläche „Kaufen“ ändern .

4. Betten Sie das Shopify-Produkt in WordPress ein
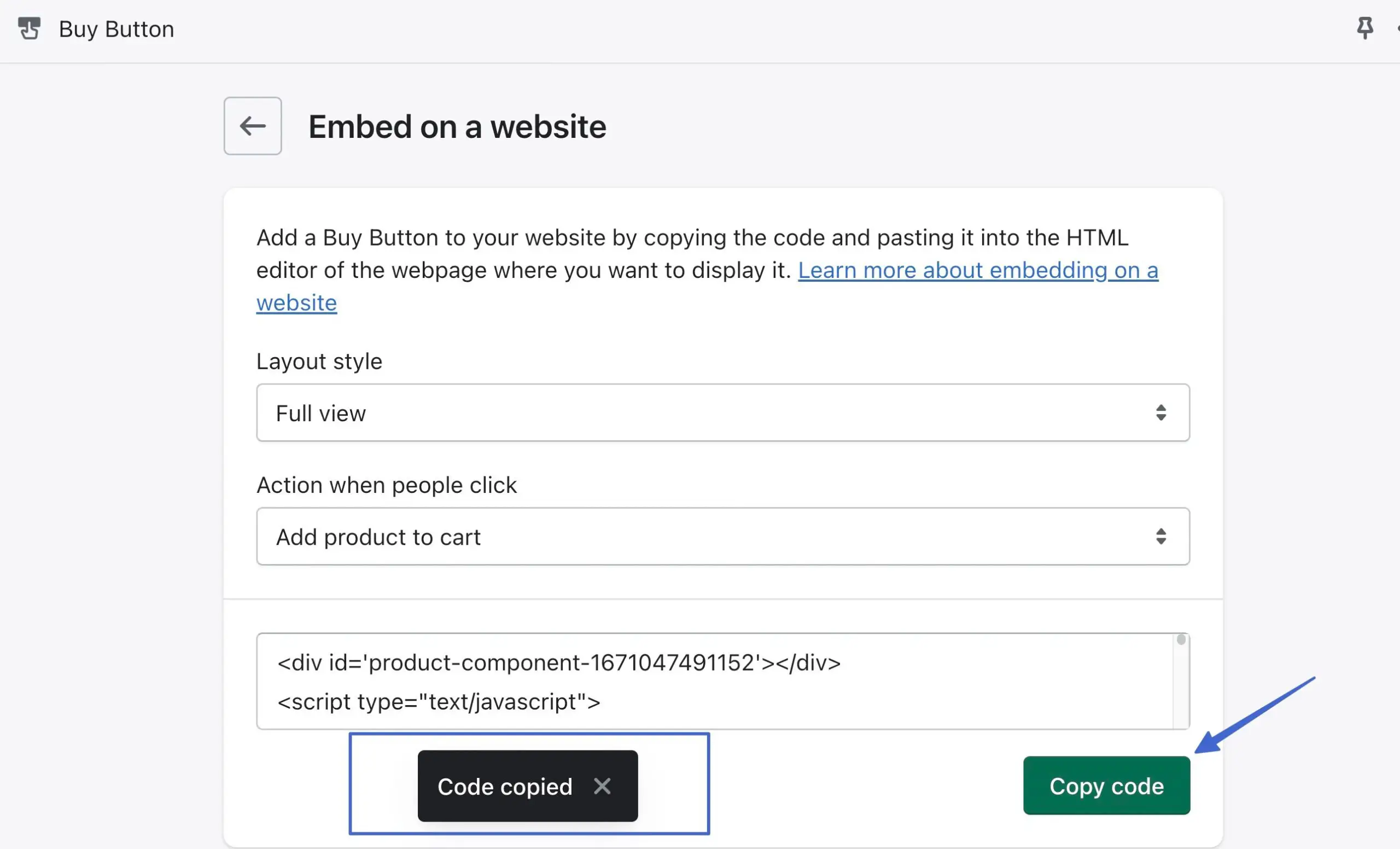
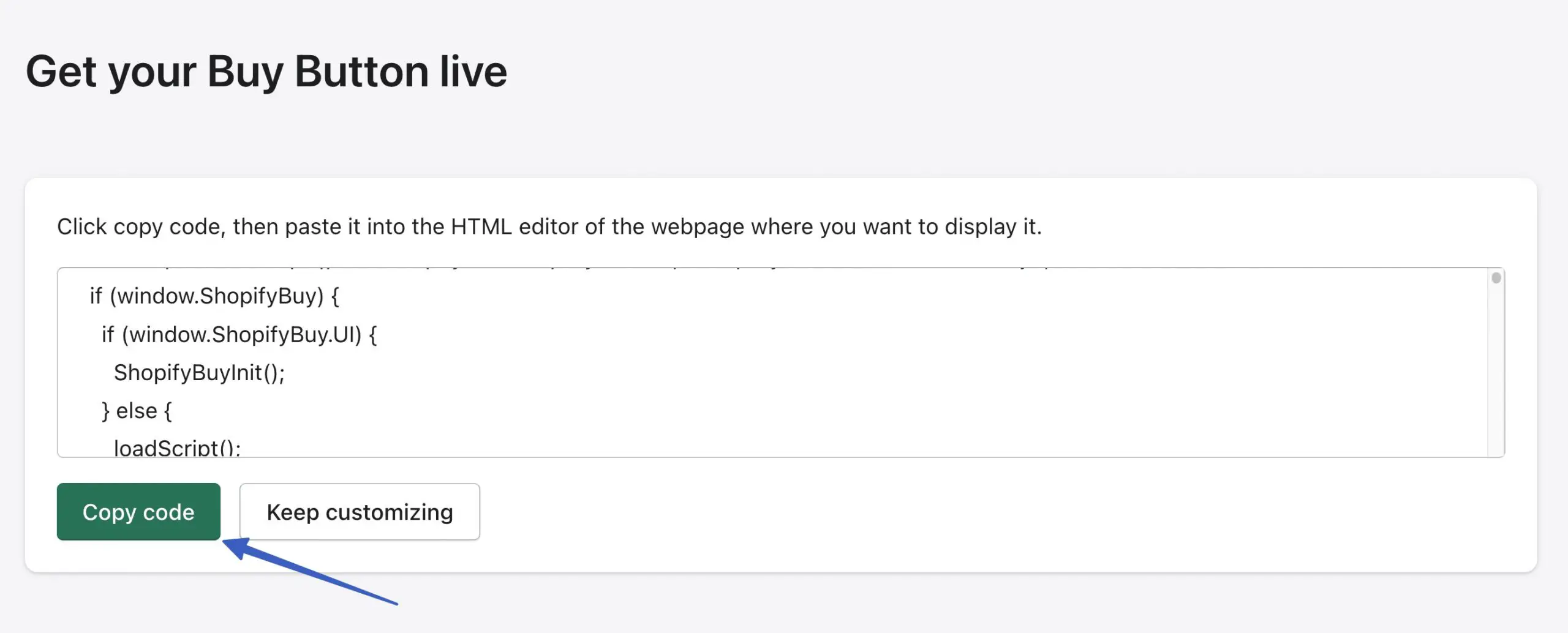
Wenn Sie mit Ihrer Anpassung fertig sind, klicken Sie auf die Schaltfläche Code kopieren . Warten Sie, bis Sie die Meldung „ Code kopiert “ sehen; Auf diese Weise wissen Sie, dass es der Zwischenablage hinzugefügt wurde:

Ein Vorteil von WordPress ist, dass Sie Code an mehreren Stellen einbetten können, wie zum Beispiel:
- Seiten
- Beiträge
- Widgets
- Ihre Site-Dateien
Öffnen Sie den Bereich, in den Sie das Produkt einbetten möchten, z. B. eine neue/bestehende Seite oder einen Beitrag.
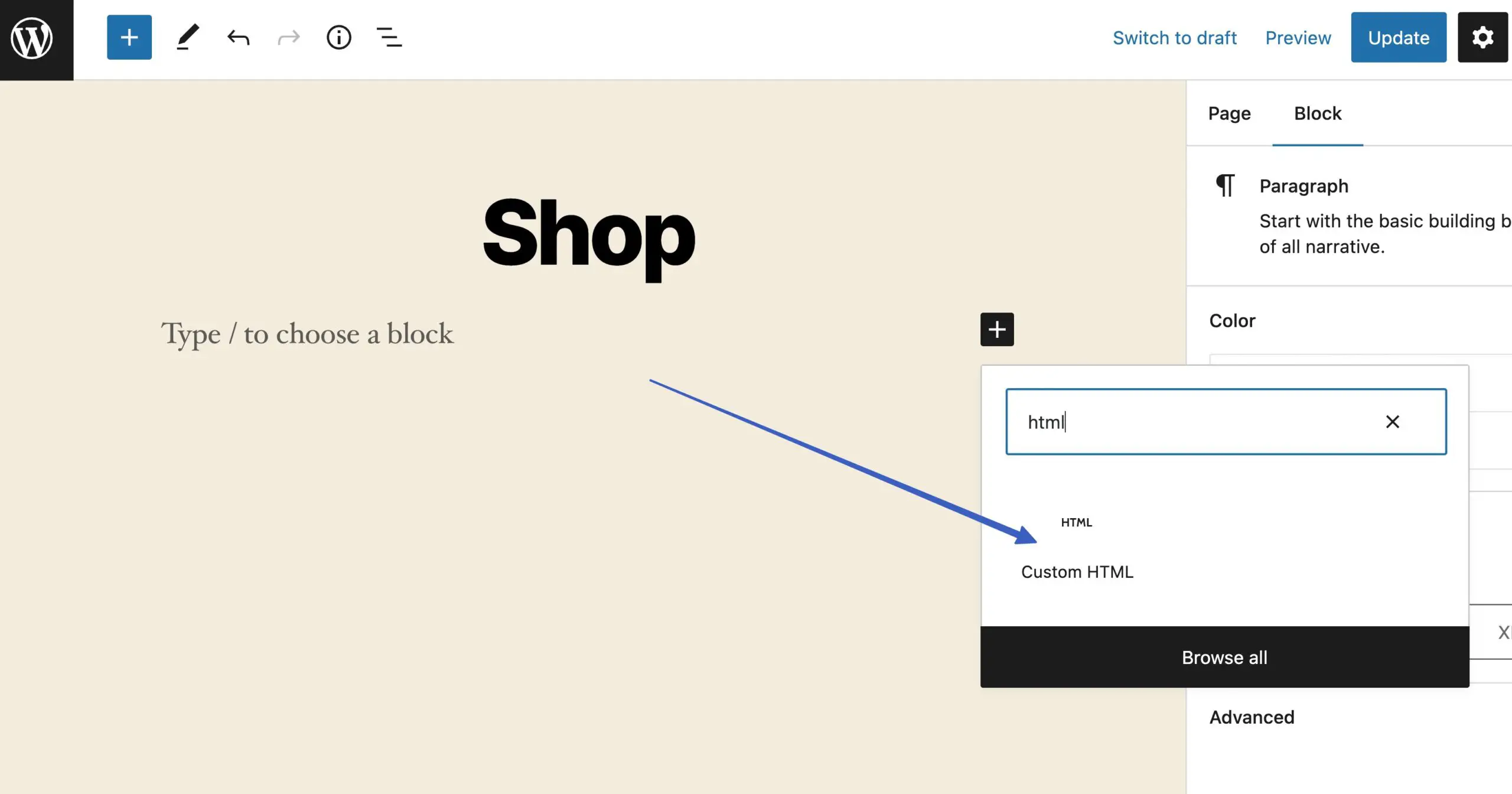
Klicken Sie auf die Schaltfläche Block hinzufügen und suchen Sie nach dem benutzerdefinierten HTML- Block. Klicken Sie hier, um dies zum Inhaltsbereich hinzuzufügen:

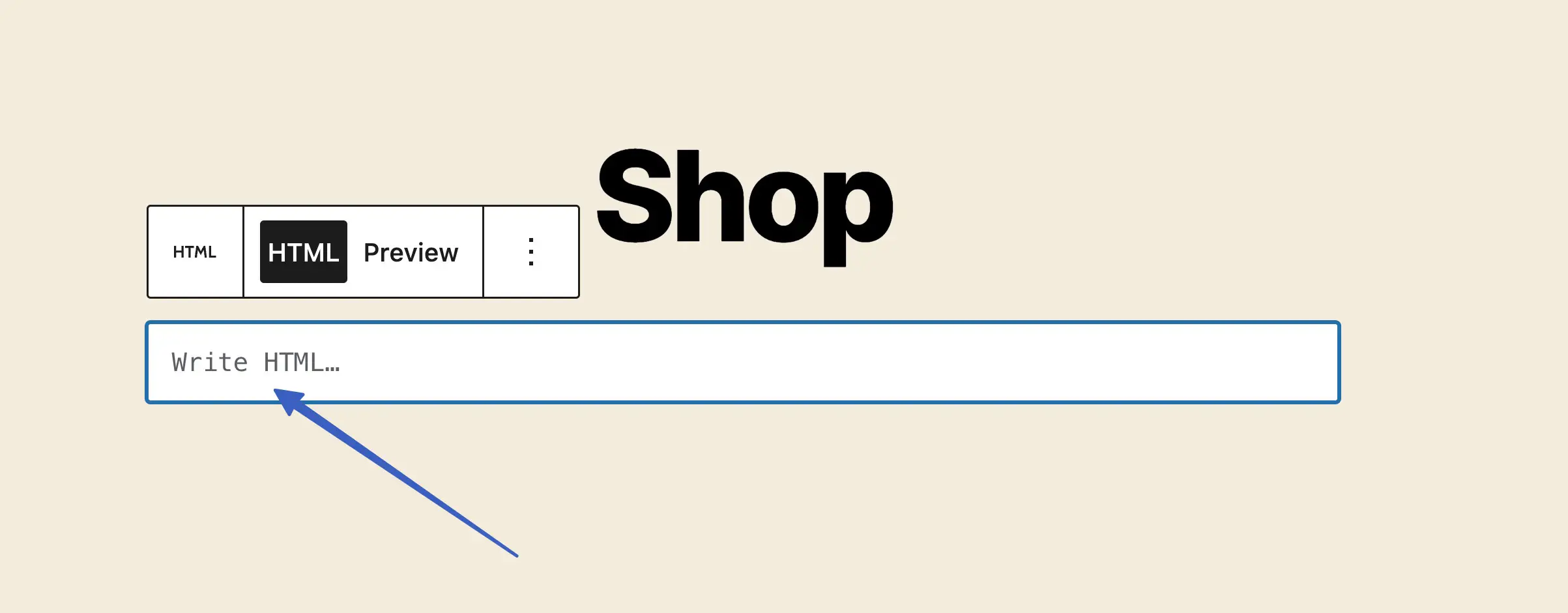
Fügen Sie den zuvor kopierten Code (den Produktseitencode von Shopify) in das Feld ein, in dem es heißt: „Write HTML…“:

Klicken Sie für die Seite auf die Schaltfläche Veröffentlichen oder Aktualisieren .
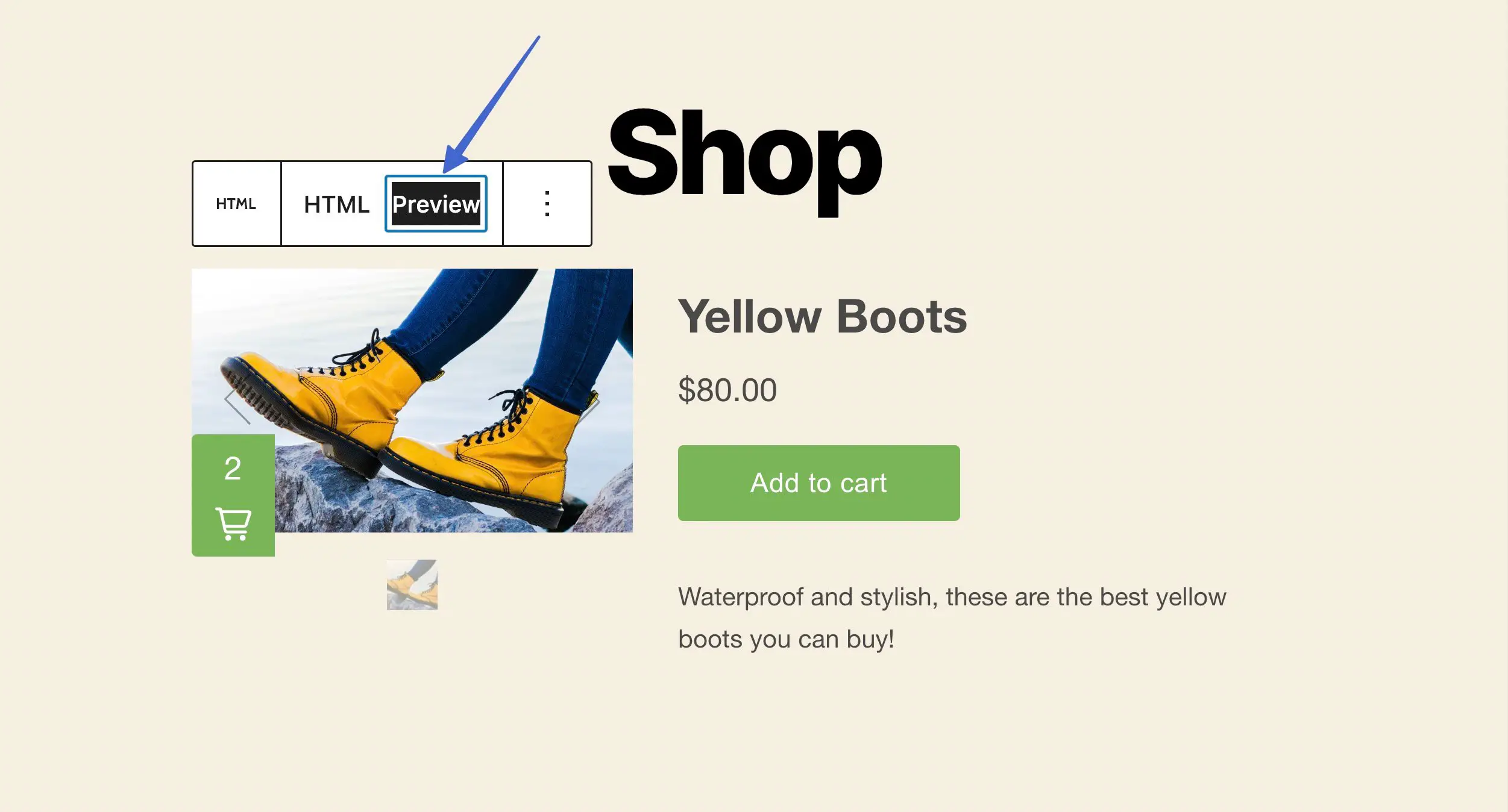
Es gibt zwei Möglichkeiten, eine Vorschau des eingebetteten Shopify-Produkts in WordPress anzuzeigen. Die erste Option besteht darin, auf die Registerkarte Vorschau für diesen HTML-Block zu klicken:

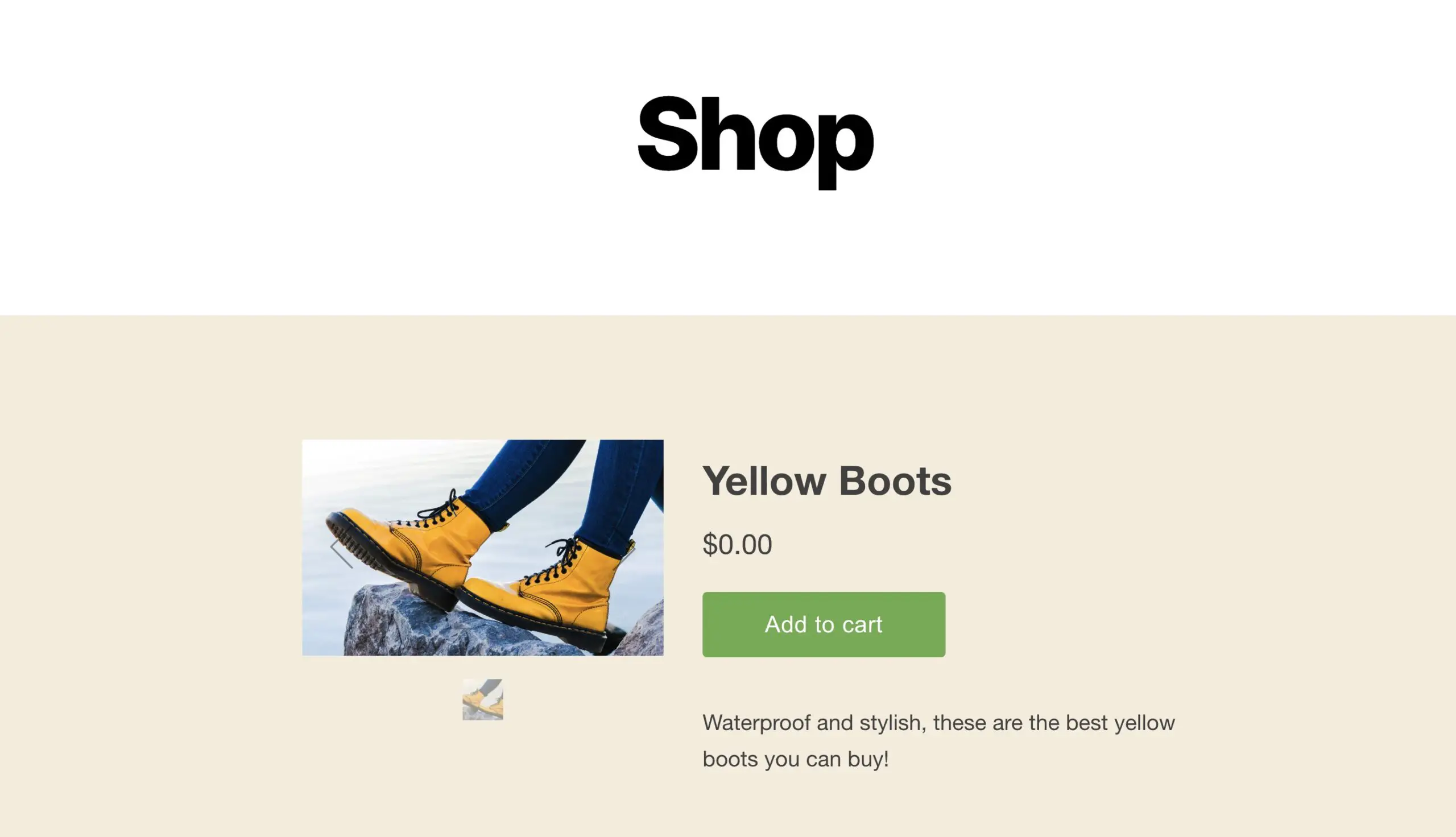
Sie können auch in Betracht ziehen, direkt zum Frontend dieser Seite oder dieses Posts zu gehen, um die Ergebnisse genau so zu sehen, wie es die Kunden tun:

5. Testen Sie die WordPress-Integration von Shopify
Sie sollten überprüfen, ob die Integration tatsächlich Artikel zum Warenkorb hinzufügt und die Zahlungsabwicklung ermöglicht.
Handeln Sie dazu wie ein Kunde, indem Sie eines Ihrer Produkte kaufen (Sie können den Preis zu Testzwecken auf 0 $ setzen).
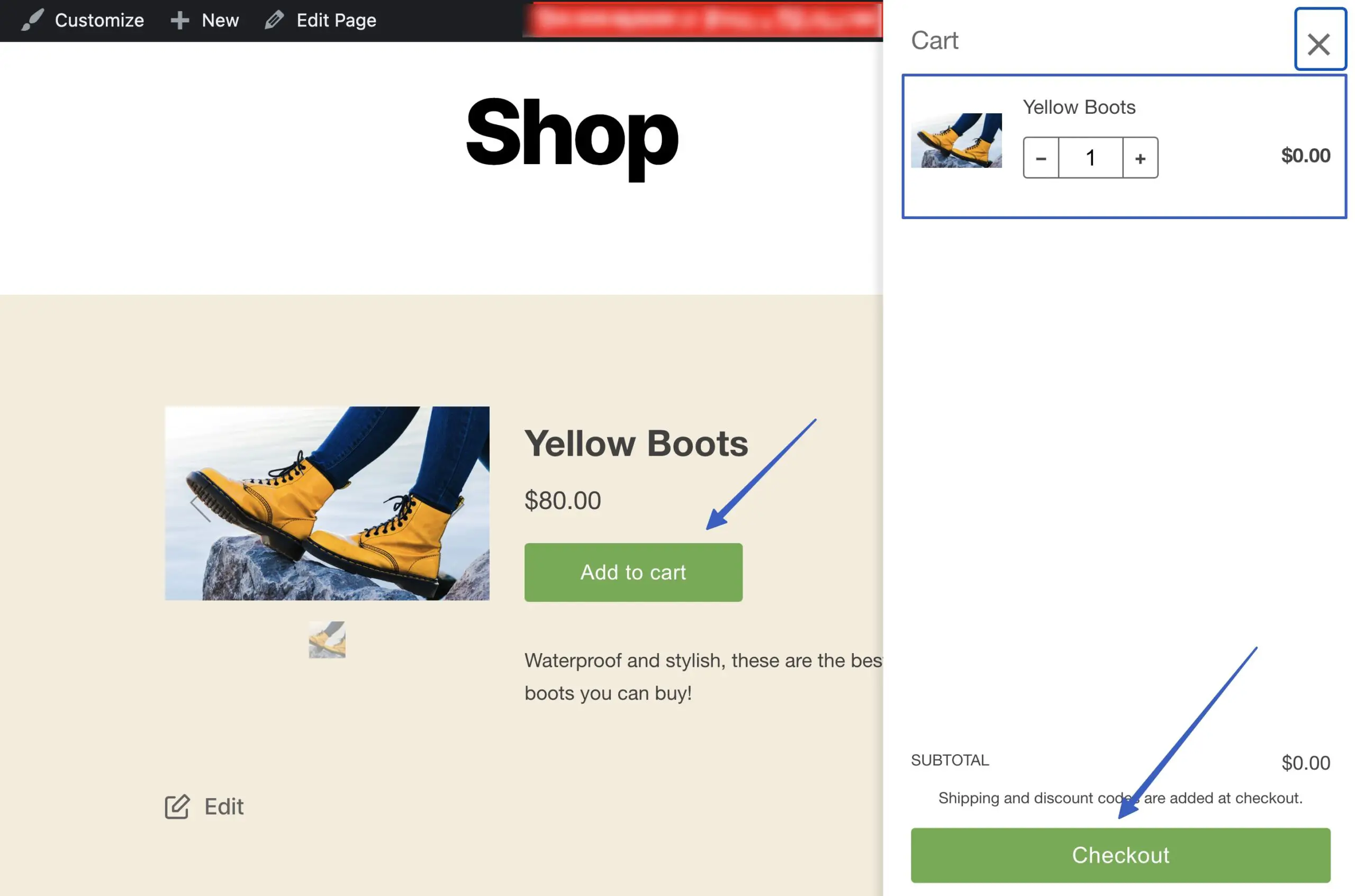
Dies hängt von der Art der Schaltflächenaktion ab, die Sie ausgewählt haben, aber in diesem Beispiel können wir auf In den Warenkorb klicken, wodurch das Produkt in einem einschiebbaren Warenkorbmodul angezeigt wird. Wählen Sie als Nächstes die Schaltfläche „Zur Kasse“ , um den Einkauf abzuschließen:
Hinweis: Sie müssen sich für einen Shopify-Plan für Ihre Website anmelden, um das Checkout-Modul anzuzeigen und Zahlungen zu verarbeiten. Eine kostenlose Testversion verhindert, dass die Kasse angezeigt wird .

6. Vergessen Sie nicht, die Zahlungsabwicklung in Shopify einzurichten
Um Zahlungen zu akzeptieren, müssen Sie in Shopify ein aktives Konto für die Zahlungsabwicklung aktiviert haben. Glücklicherweise verfügt Shopify über einen integrierten Prozessor namens Shopify Payments für einfache Transaktionen. Sie müssen jedoch einen Shopify Payments-Plan aktivieren (kostenlos zu verwenden, es fallen jedoch Bearbeitungsgebühren für Kreditkarten an).

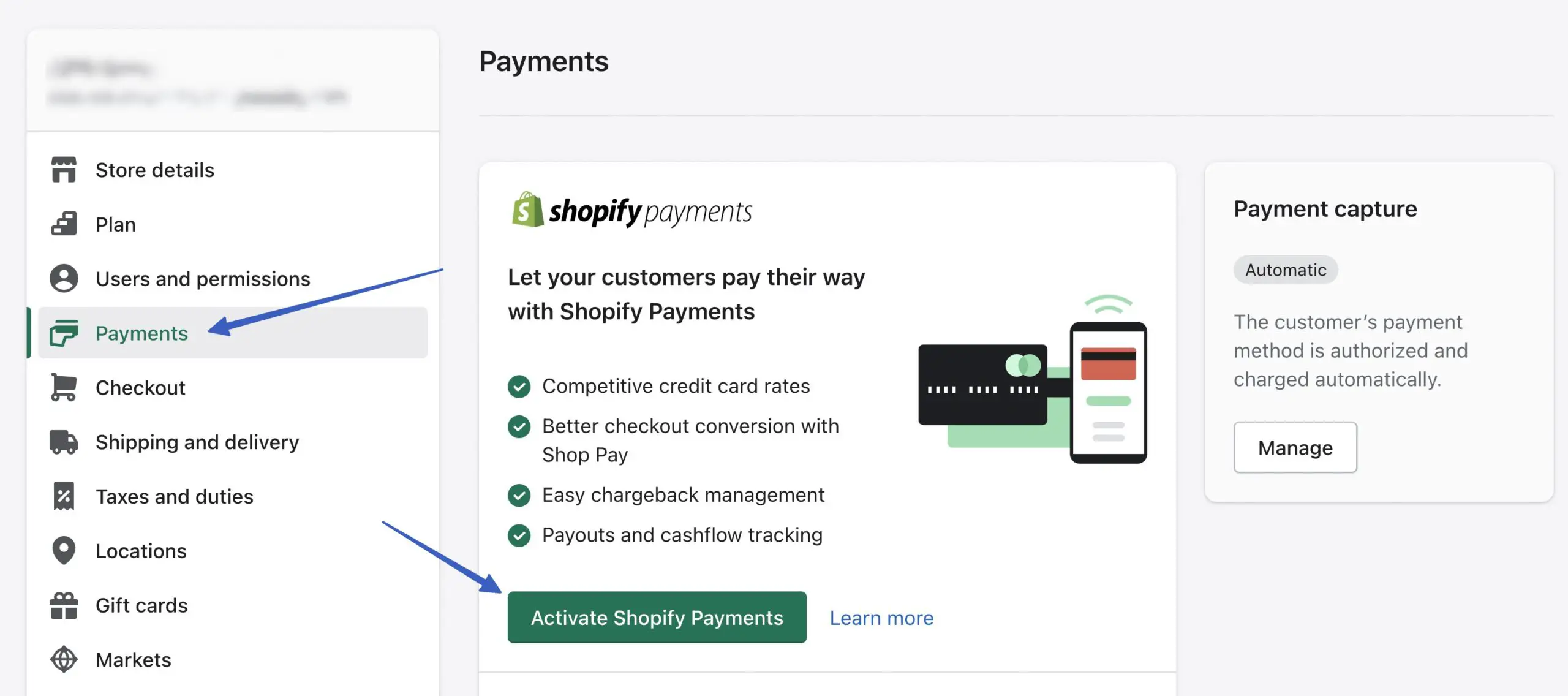
Gehen Sie dazu im Shopify-Dashboard zu Einstellungen .
Öffnen Sie die Registerkarte Zahlungen . Klicken Sie auf Shopify Payments aktivieren und gehen Sie dann durch den Vorgang zur Aktivierung Ihres Kontos. Sie werden nach Details wie Name, Geschäft, Adresse und Sozialversicherungsnummer fragen, um Ihre Identität zu überprüfen und sicherzustellen, dass Sie ein lebensfähiger Händler sind. Hier geben Sie auch Ihre Bankkontodaten ein, um Zahlungen zu erhalten.

Wenn Shopify Payments aktiviert ist, können die in WordPress eingebetteten Shopify-Produkte zu einem Warenkorb hinzugefügt und durch den gesamten Bestellvorgang gesendet werden!
Erweiterte Einstellungen für integrierbare Shopify-Produkte
Die vorherige Methode beinhaltete das schnelle Erstellen einer Shopify Buy-Schaltfläche von einer Produktseite. Der Buy Button-Kanal enthält jedoch erweiterte Funktionen für diejenigen, die daran interessiert sind, ihre Artikel weiter anzupassen, bevor sie zu WordPress hinzugefügt werden.
Um Zugriff auf die gesamte Sammlung von Buy Button-Einstellungen zu erhalten, gehen Sie direkt zum Buy Button- Verkaufskanal-Tab (anstatt die Funktion „Auf einer Website einbetten“ auf einer Produktseite zu verwenden).
Klicken Sie hier, um einen Kauf-Button zu erstellen :

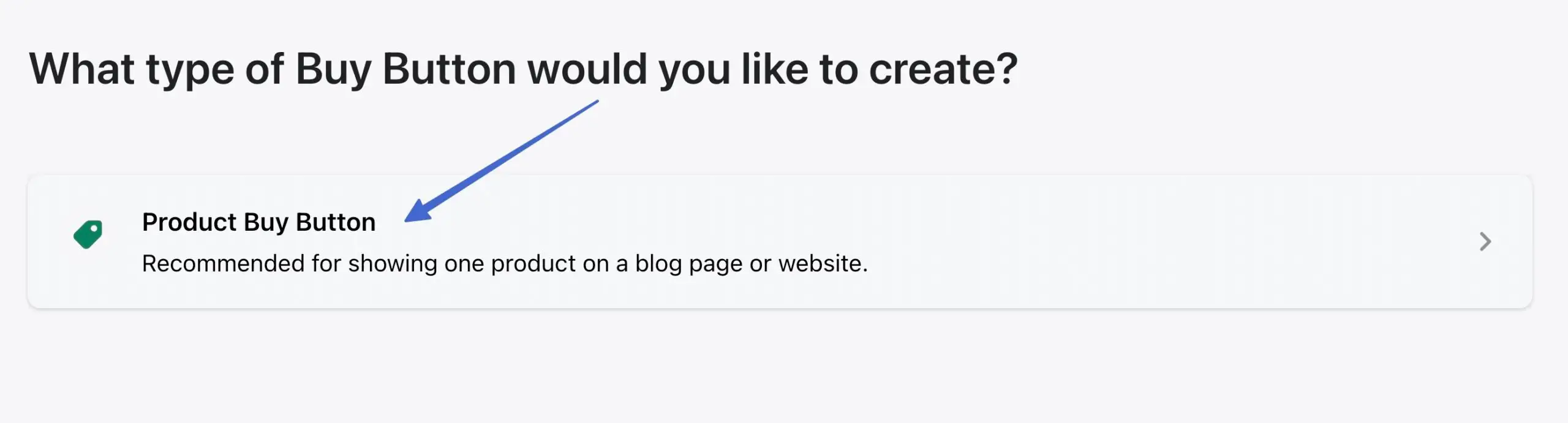
Wählen Sie die Option „Produkt kaufen“ aus:

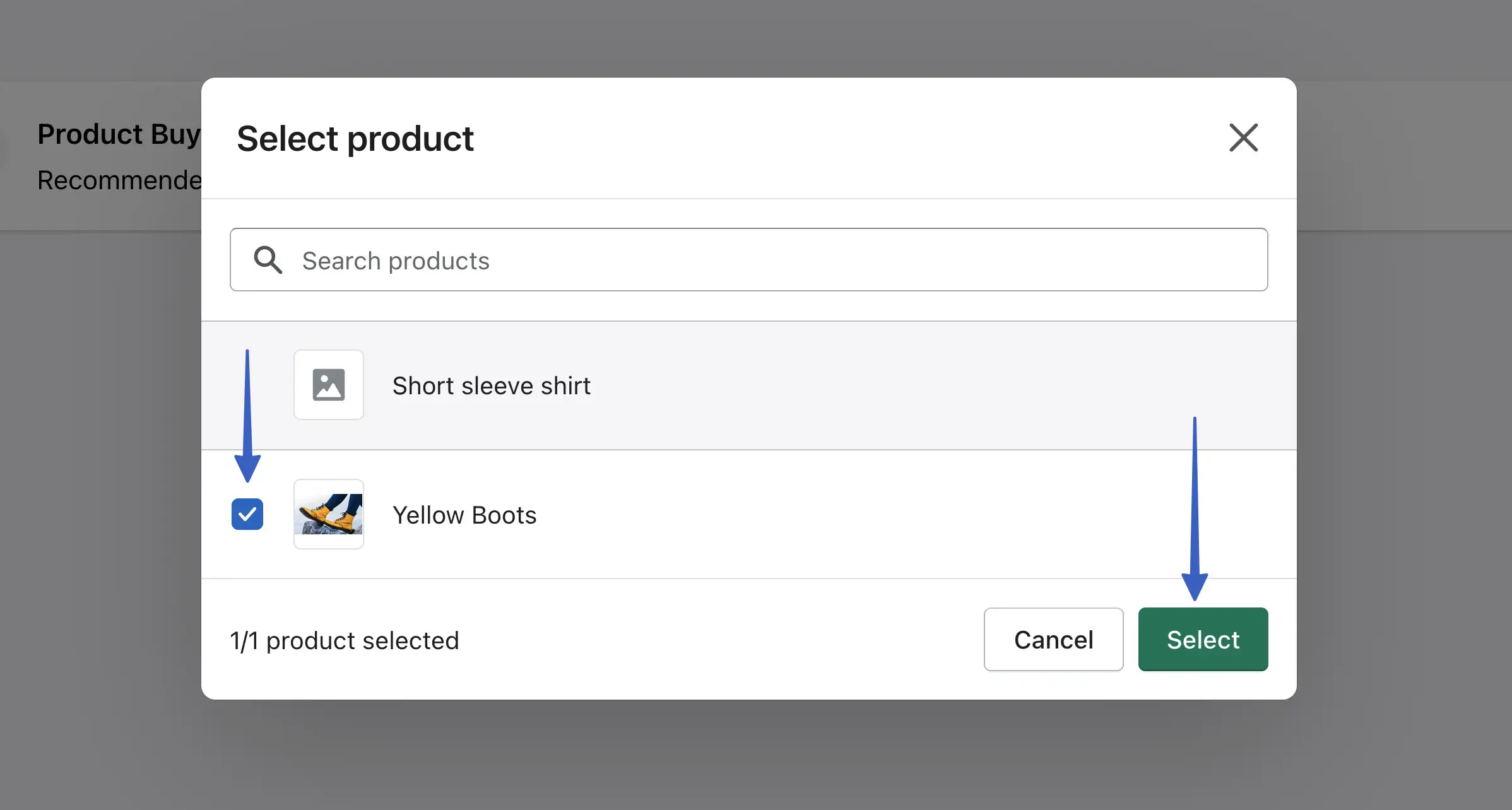
Suchen Sie nach den gewünschten Produkten und wählen Sie sie aus. Klicken Sie auf die Schaltfläche Auswählen , um fortzufahren:

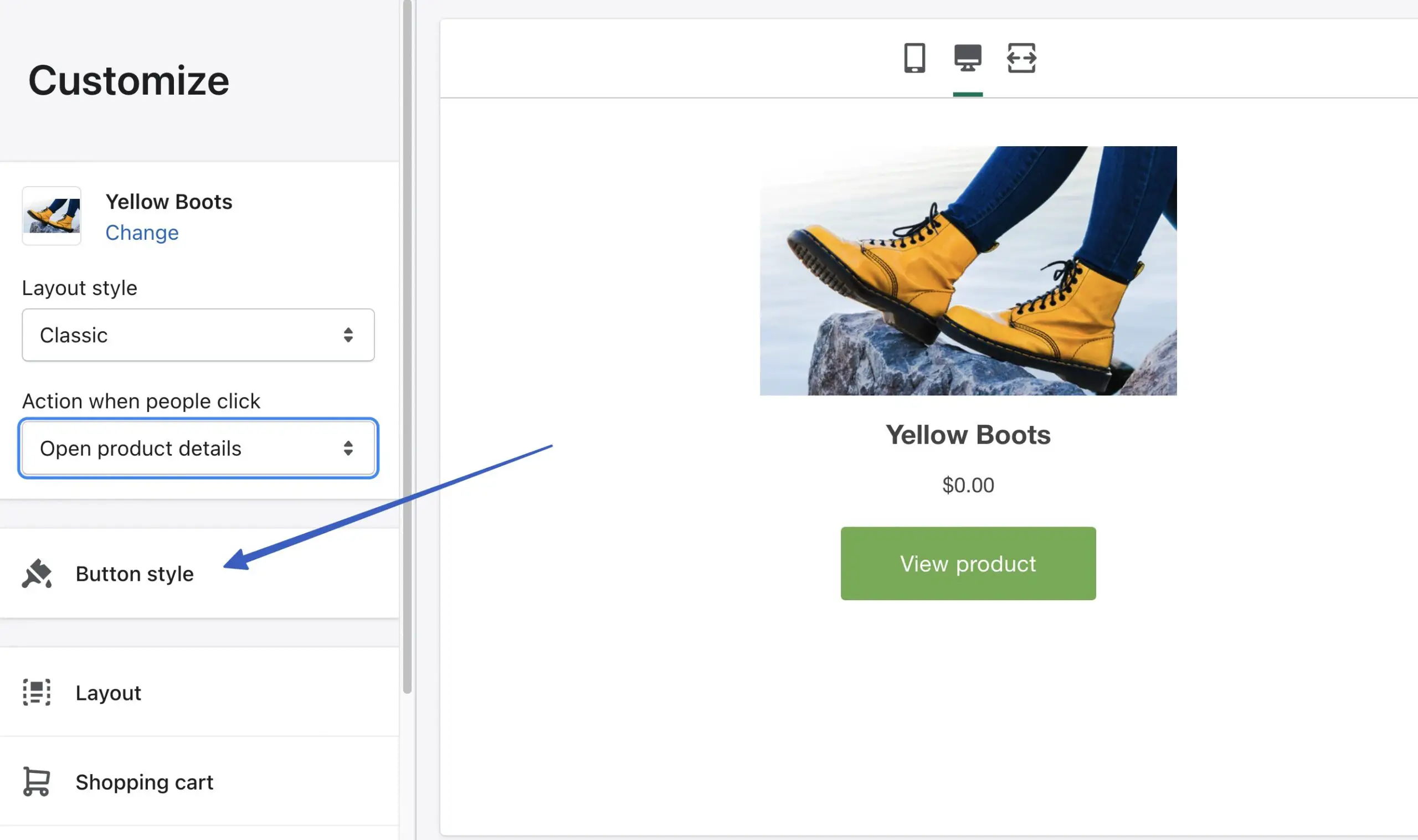
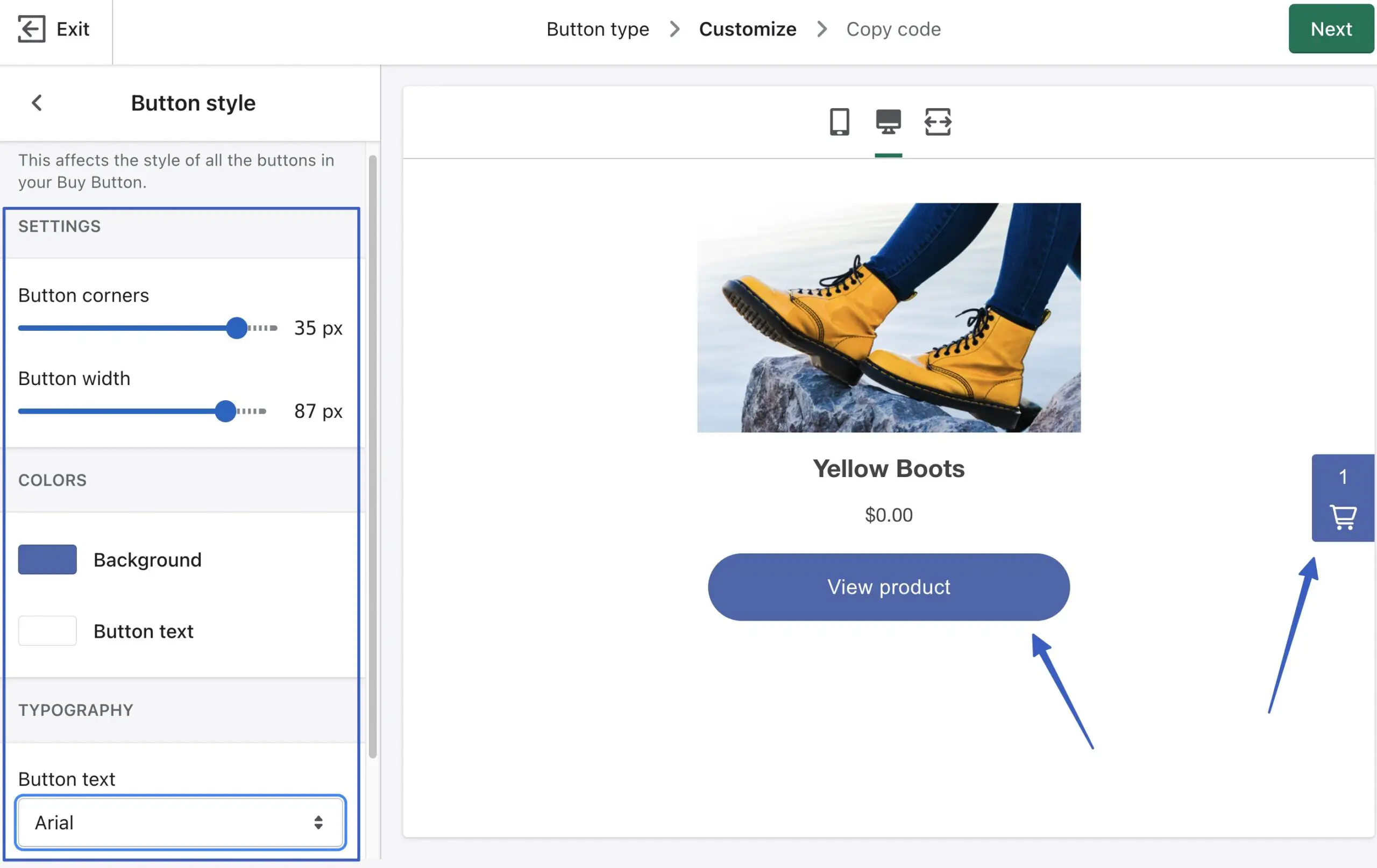
Hier fügen Sie Shopify Buy Buttons erweiterte Anpassungen hinzu. Klicken Sie zunächst auf die Registerkarte Schaltflächenstil :

Hier können Sie einstellen:
- Knopfecken
- Knopfbreite
- Farben
- Typografie
- Schaltflächentext

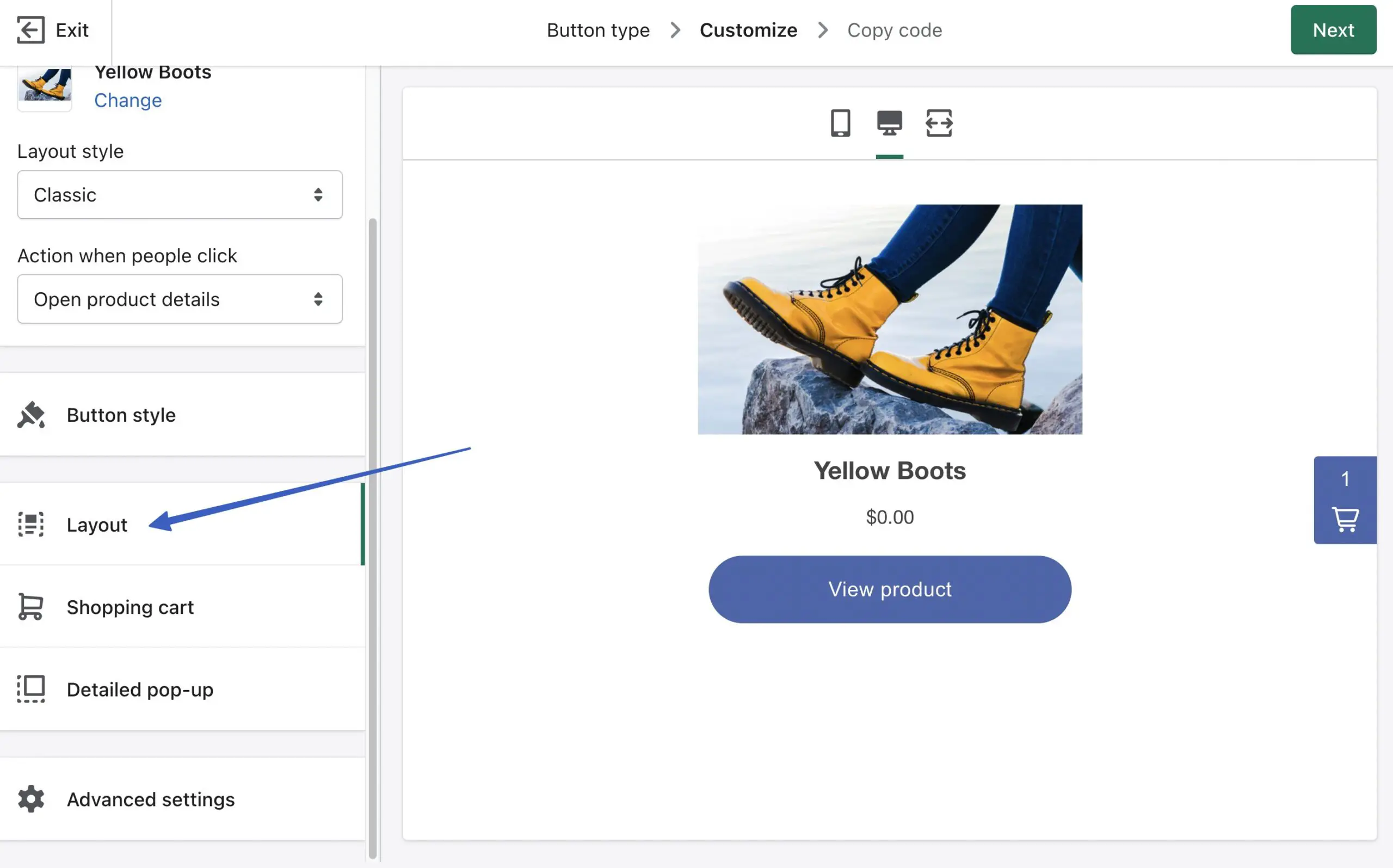
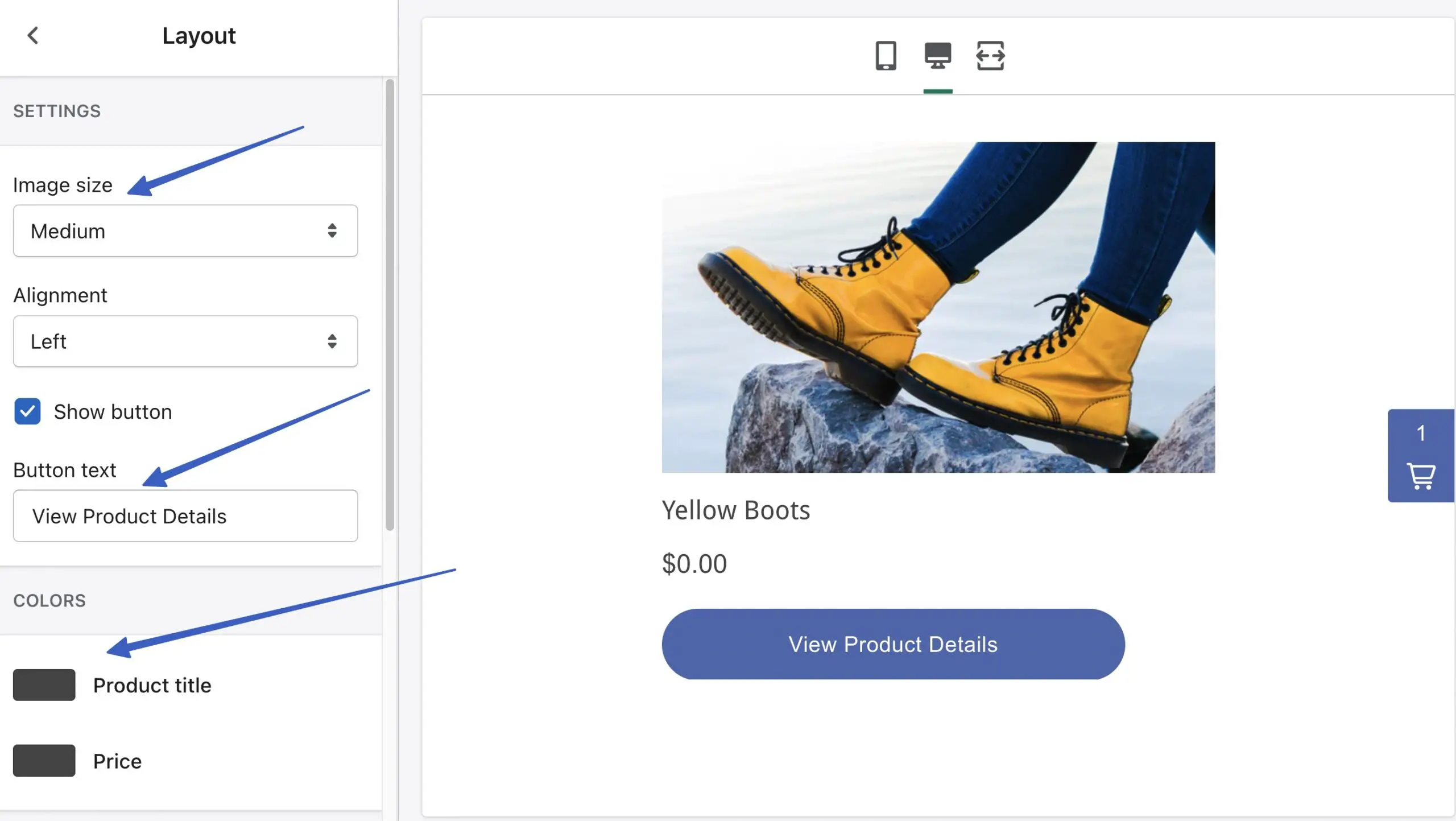
Wechseln Sie als Nächstes zur Registerkarte Layout :

Die Seite „Layout“ bietet Einstellungen zum Ändern der Bildgröße, des Schaltflächentexts, der Textfarben und mehr:

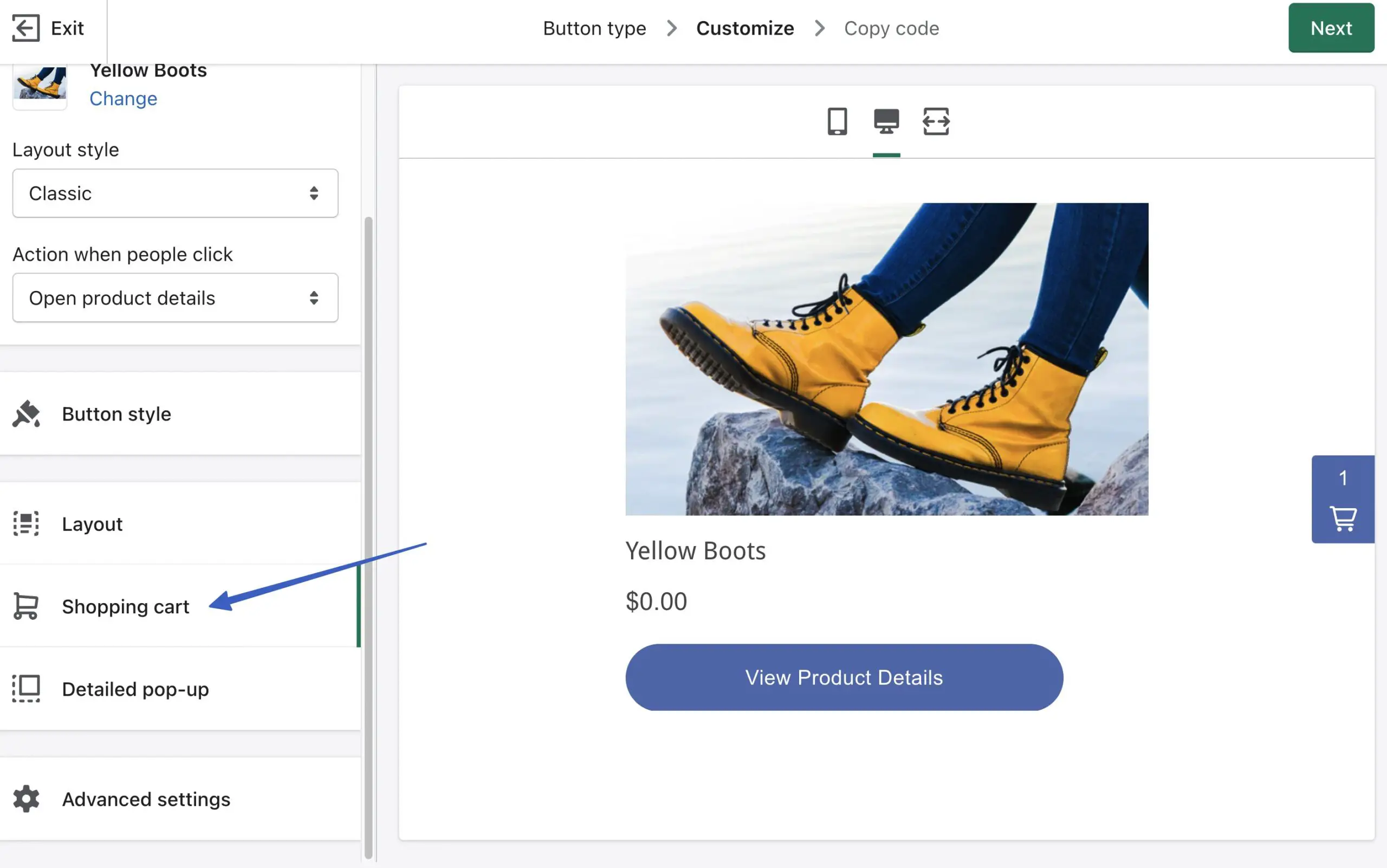
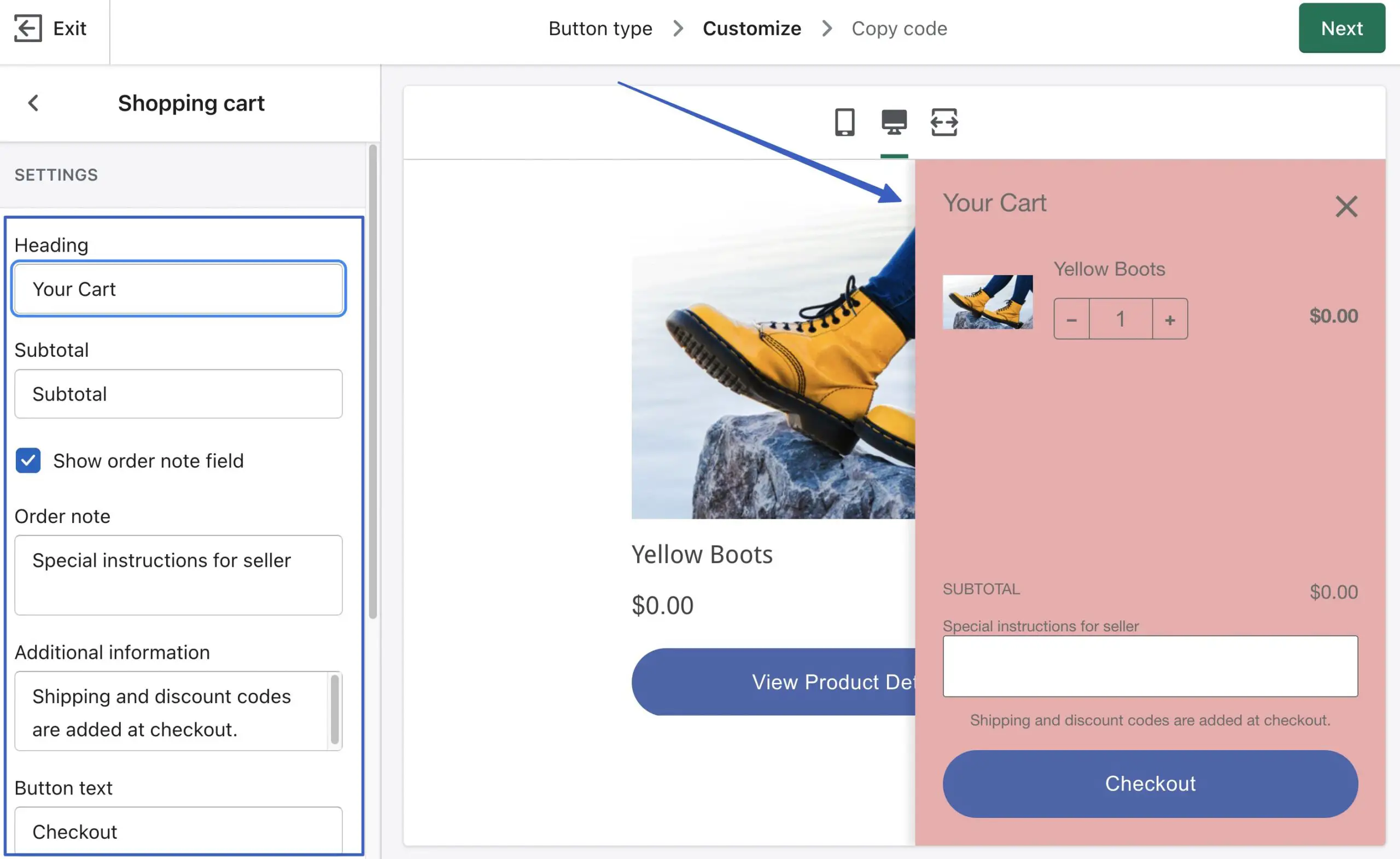
Klicken Sie auf die Registerkarte Warenkorb , um die Einstellungen für den Einschubkorb zu ändern:

Dieser ist ziemlich leistungsfähig mit Optionen zum Anpassen der Farben des Warenkorbs, Hinzufügen eines Bestellnotizfelds und Ändern des Schaltflächentexts.

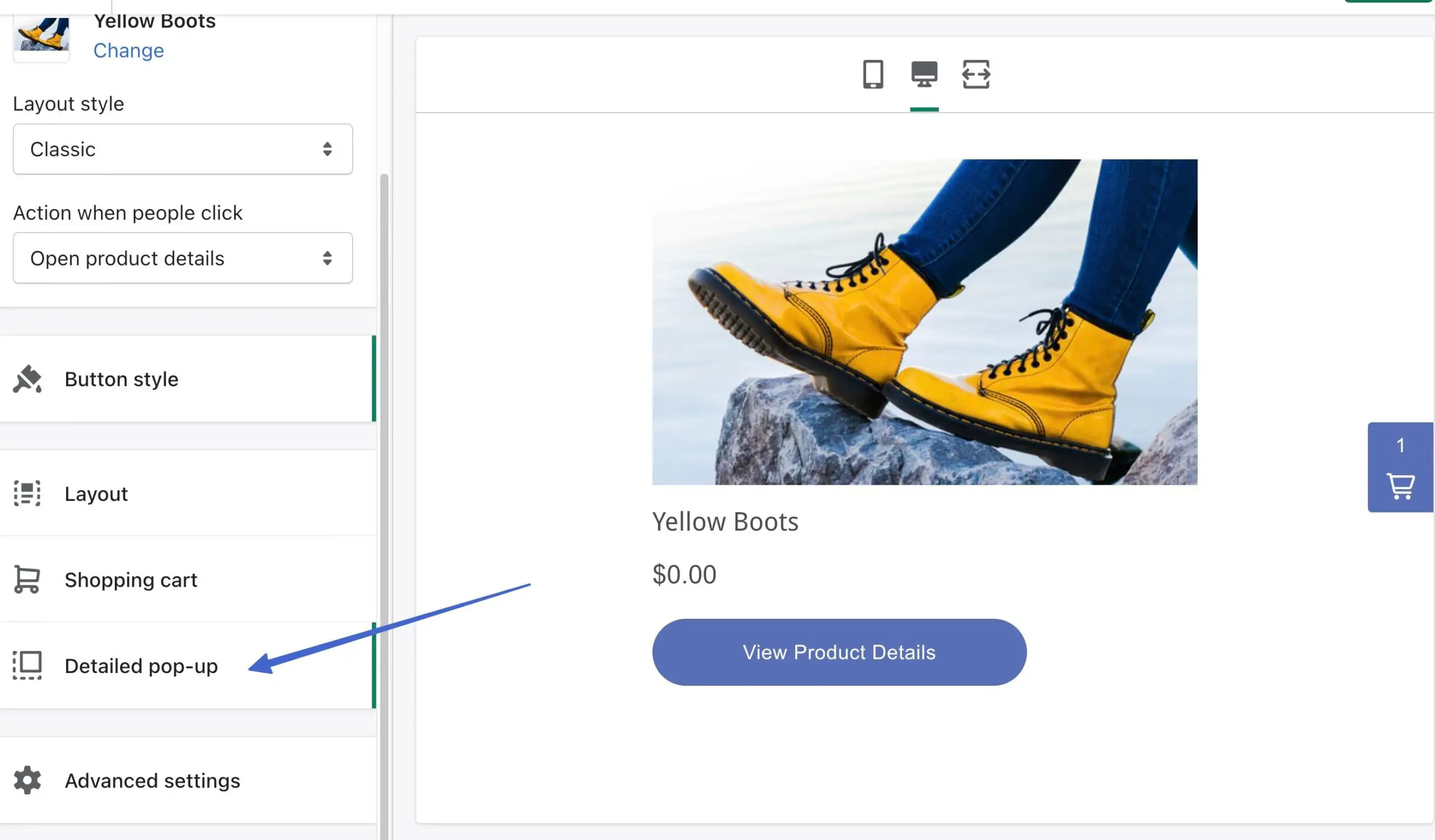
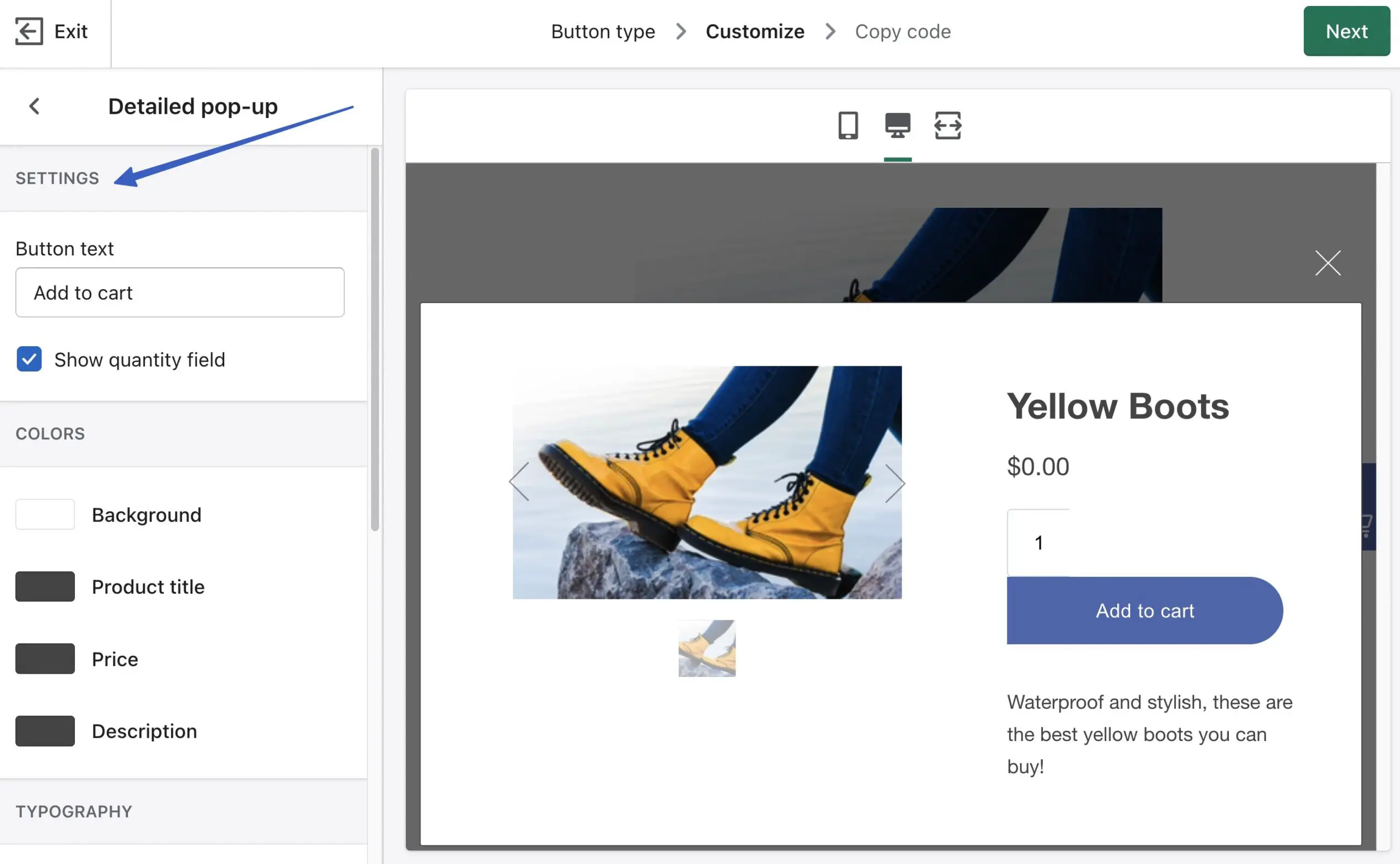
Mit dem Modul „Detailliertes Popup“ können Sie ein Popup für die Schaltflächen „ Details anzeigen “ erstellen:

Ändern Sie die Einstellungen für das Popup und sehen Sie, wie es aussieht, wenn es aktiv ist:

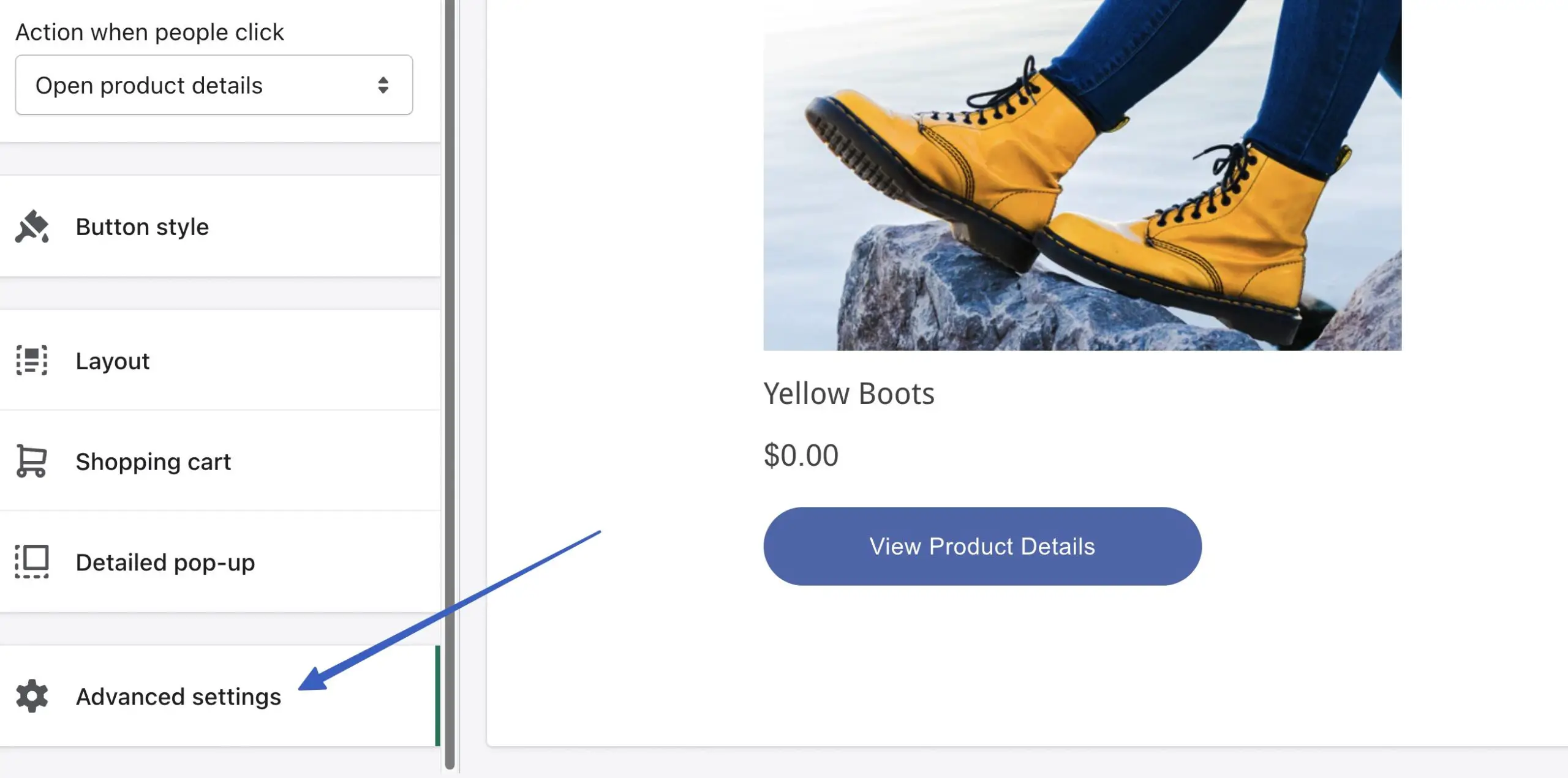
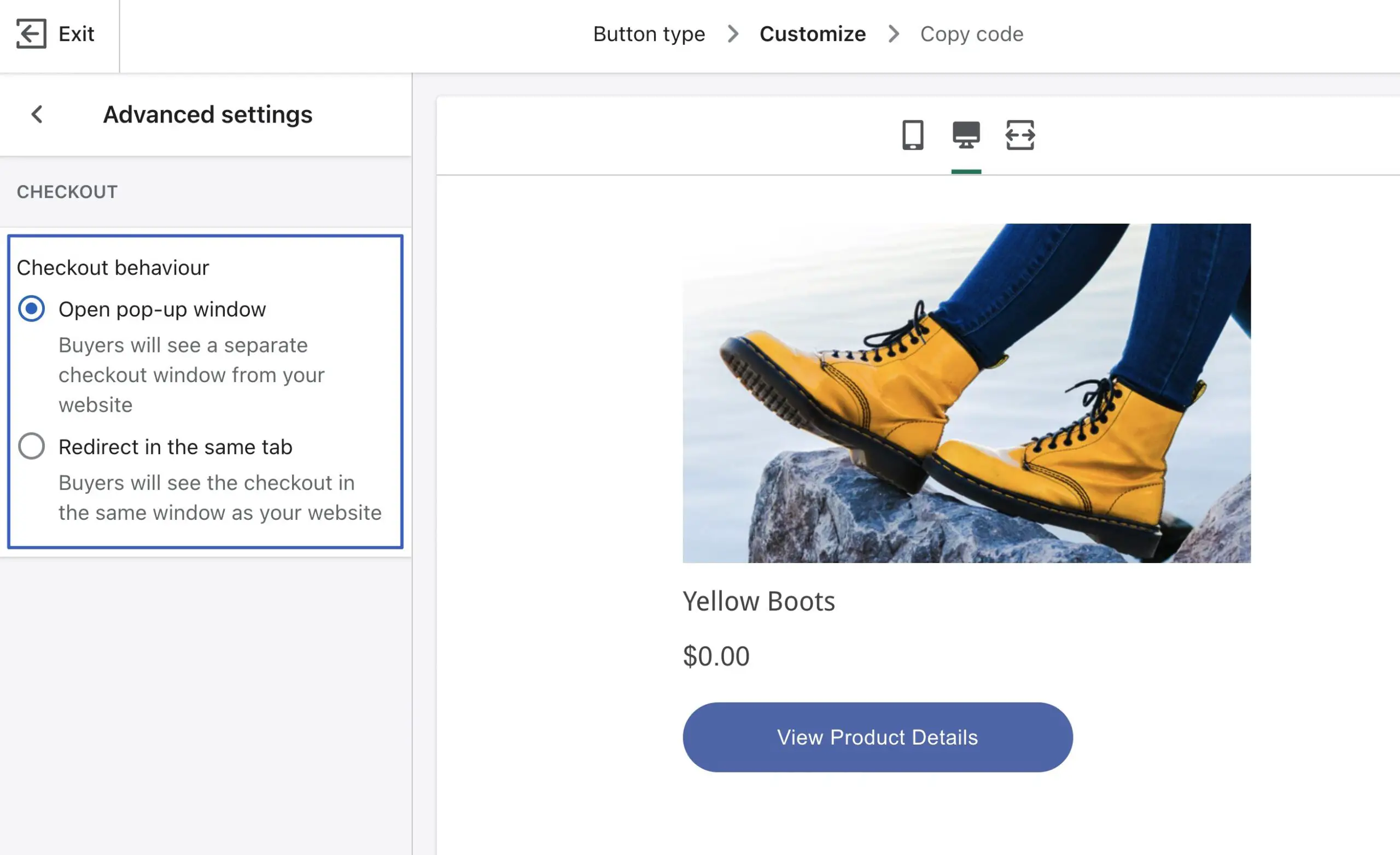
Verwenden Sie schließlich den Bereich Erweiterte Einstellungen , um das Checkout-Verhalten zu ändern:

Die Option Pop-up-Fenster öffnen zeigt ein separates Checkout-Fenster von Ihrer WordPress-Site an. Die Einstellung „In derselben Registerkarte umleiten“ sorgt dafür, dass der Checkout auf Ihrer Website im selben Fenster bleibt.

Klicken Sie auf Weiter , um den Code der Schaltfläche anzuzeigen. Verwenden Sie die Schaltfläche Code kopieren , um dieses Snippet zu kopieren und an einer beliebigen Stelle auf Ihrer WordPress-Site zu platzieren, z. B. in einem Beitrag, einer Seite oder einem Widget:

Was ist mit Shopify WordPress-Integrations-Plugins?
Sie fragen sich vielleicht, bietet Shopify kein WordPress-Plugin an? Warum muss ich mit Einbettungscode herumspielen?
Shopify hat sein Bestes getan, um einbettbare Produktseiten für alle Site-Building-Plattformen (nicht nur WordPress) zu erstellen. Als solches wurde es schließlich sein WordPress-Plugin zugunsten seiner Buy Button-App (mit einbettbarem Code) los.
Es gibt jedoch einige WordPress-Plugins von Drittanbietern, die in Shopify integriert werden können.
Vor- und Nachteile der Verwendung eines Shopify WordPress-Integrations-Plugins (anstelle der Buy-Button-Methode)
Plugins machen das Leben mit einer Plug-and-Play-Integration zwischen Shopify und WordPress erheblich einfacher. Abgesehen davon gibt es einige Nachteile.
Hier sind die Vor- und Nachteile der Verwendung eines Shopify WordPress-Integrations-Plugins:
Vorteile
Sie können Ihnen helfen, den Markt und die typischen Werte für Unternehmen wie Ihres zu verstehen.
Es besteht keine Notwendigkeit, sich mit der Codierung herumzuschlagen. Obwohl Sie bei der Buy-Button-Methode nur die Codierung kopieren und einfügen müssen (ohne wirklich zu wissen, wie man codiert), ist dies immer noch ein zusätzlicher Schritt. Plugins machen das Kopieren und Einfügen überflüssig. Oft muss man sich gar keinen Code anschauen.
Viele der grundlegenden Integrationsfunktionen sind mit Plugins kostenlos.
Sie erhalten Zugriff auf Funktionen, die bei der Buy-Button-Methode möglicherweise fehlen. Einige Plugins bieten beispielsweise Produktfilter und Auflistungsseiten, ähnlich wie ein echter Online-Shop. Mit der Buy-Button-Methode können Sie nur Produkte einbetten, ohne viele der Online-Shop-Funktionen, die Sie kennen und lieben.
Nachteile
Shopify unterstützt keines dieser Plug-ins und hat gelegentlich Integrations-Plug-ins von Drittanbietern geschlossen. Das bedeutet, dass Sie das Risiko eingehen, dass die Integration ohne Vorankündigung verschwindet.
Einige Plugins sind kleinere Projekte mit begrenzter Entwicklung, Bewertungen und Benutzern.
Sie erhalten nicht die gleichen Buy Button-Styling-Steuerelemente wie bei Shopify.
Einige Shopify/WordPress-Integrations-Plugins reservieren ihre besten Funktionen für Premium-Pläne. Die Buy-Button-Methode von Shopify ist völlig kostenlos.
Wenn Sie also daran interessiert sind, einen kompletten Online-Shop mit Shopify und WordPress zu erstellen, und Ihnen die Idee gefällt, von einem Dashboard (WordPress) aus zu arbeiten, empfehlen wir Ihnen, das ShopWP-Plugin herunterzuladen, um die besten Ergebnisse zu erzielen.
ShopWP bietet:
- Optionen zum Aufbau eines kompletten Online-Shops mit Shopify-Produkten auf WordPress
- Schnellkauf-Schaltflächen
- Synchronisierung von Produkten und Kollektionen zwischen Shopify und WordPress
- Filtern und Sortieren
- Produktkarussells
- Abo-Produkte
- Eine direkte Checkout-Option (in der Premium-Version; die kostenlose Version leitet Sie zum externen Shopify-Checkout weiter)
- Ein integrierter Einkaufswagen
- Produkt- und Kollektionsverwaltung auf WordPress
- Produktvarianten
- Shortcodes zum Platzieren von Produkten an beliebiger Stelle auf einer WordPress-Site
Erfolgreiche Verwendung der Shopify WordPress-Integration
Die WordPress-Shopify-Integration hat drei Vorteile:
- Es ermöglicht Ihnen, immer noch das beste Blogging-System der Welt zu verwenden: WordPress
- Sie erhalten das vielleicht modernste, benutzerfreundlichste E-Commerce-Tool auf dem Markt: Shopify
- Sie können den größten Teil Ihres Website-Designs immer noch auf WordPress ️ verwalten
Diejenigen, die Inhalte erstellen und Produkte verkaufen, sollten mit diesem Setup Erfolg haben, insbesondere wenn man bedenkt, dass Sie mit dem Starterplan von 5 USD pro Monat von Shopify nicht viel zusätzliches Geld ausgeben.
Als Alternative könnten Sie eine Migration von Shopify zu WooCommerce in Betracht ziehen, um E-Commerce und Content Management auf WordPress auszuführen. Und für weitere Funktionen schauen Sie sich das WPShop-Plugin an, um WordPress (unter Verwendung Ihrer Shopify-Produkte) um ein vollständiges Online-Shop-Erlebnis zu ergänzen.
Wenn Sie weitere Informationen zur WordPress-Integration von Shopify benötigen, teilen Sie uns dies bitte in den Kommentaren mit!
