So machen Sie Tabellenüberschriften in WordPress klebrig: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2024-09-05In diesem Artikel erfahren Sie, wie Sie den Header-Abschnitt Ihres standardmäßigen WordPress-Tabellenblocks als Sticky festlegen können.
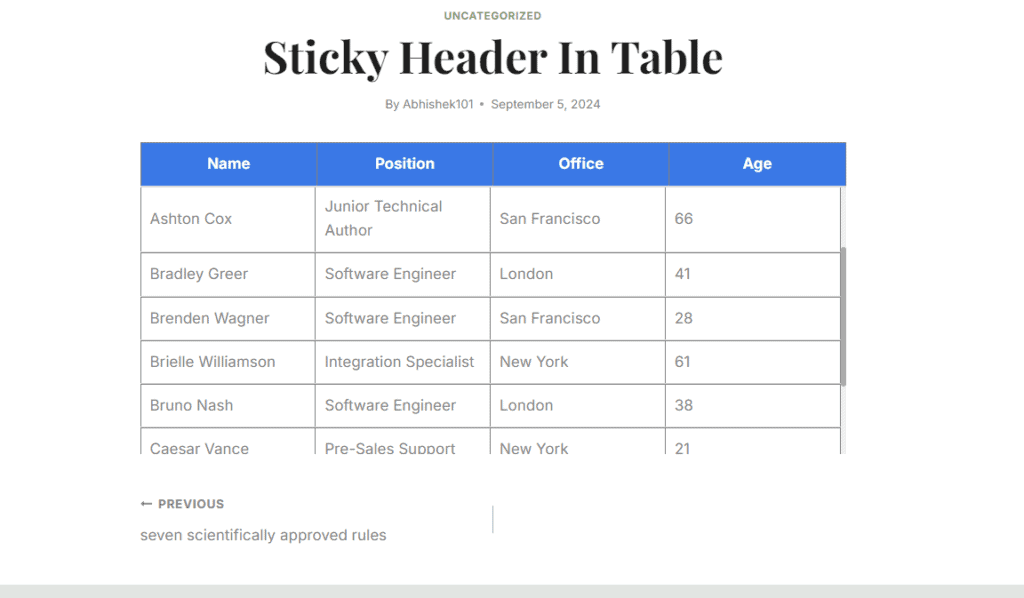
Wenn Sie einer Tabelle viele Daten hinzufügen möchten, nimmt dies viel Platz auf der Webseite ein und es wird für die Leser schwierig sein, andere Elemente auf derselben Seite zu überprüfen. Anstatt also eine lange Tabelle anzuzeigen, fügen wir eine scrollbare Tabelle hinzu, bei der der Kopfbereich oben bleibt.
Auf diese Weise nimmt die Tabelle nur begrenzten Platz ein und Sie können so viele Zeilen hinzufügen, wie Sie möchten, ohne sich Gedanken über die Tabellengröße im Frontend machen zu müssen.
Dies ist perfekt für die Anzeige langer Datenbanktabellen auf einer Website.
Sehen wir uns also an , wie man feste Header in WordPress-Tabellen erstellt .
Dazu müssen Sie Ihrer Website einige Zeilen CSS-Code hinzufügen. Sie können entweder ein Code-Manager-Plugin verwenden, um das CSS für bestimmte Beitragstypen oder auf einzelnen Seiten zu laden, oder das CSS global laden, indem Sie die Option „Zusätzliches CSS“ im Theme-Customizer verwenden.
Sie können dem Video folgen, um mehr darüber zu erfahren.
Code für Sticky Header in der Wordpress-Tabelle
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
Wie Sie in der obigen Tabelle sehen können, haben wir hier eine Höhe von 300 Pixeln hinzugefügt. Wenn wir jedoch die normale Tabelle beibehalten, kann die Höhe auf der Seite bis zu 700 Pixel oder höher betragen. (Abhängig von den Tabellendaten)
Sie können hier also eine feste Höhe festlegen und anschließend kann der Benutzer durch die Tabelle scrollen und die gesamten Tabellendaten lesen. Diese Tabelle reagiert vollständig und funktioniert am besten auf Desktop-, Tablet- und Mobilgeräten.
Sie können auch diesem Artikel zum Hinzufügen einer Responsive HTML-Tabelle in Blogger und WordPress folgen.
Sie können auch die Hintergrund- und Textfarbe der Kopfzeile ändern, indem Sie den CSS-Code ändern, wie im Video gezeigt.
Um eine ähnliche Sticky-Header-Tabelle in Blogger hinzuzufügen, können Sie den folgenden Code verwenden.
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>Sie müssen lediglich die Tabellendaten ändern und den HTML-Abschnitt des Beitrags oder der Seite hinzufügen.